Multilayers of content are a way to challenge conventional components that our eyes are used to — like photo galleries and typographical elements that create an immersive experience for telling the website story.
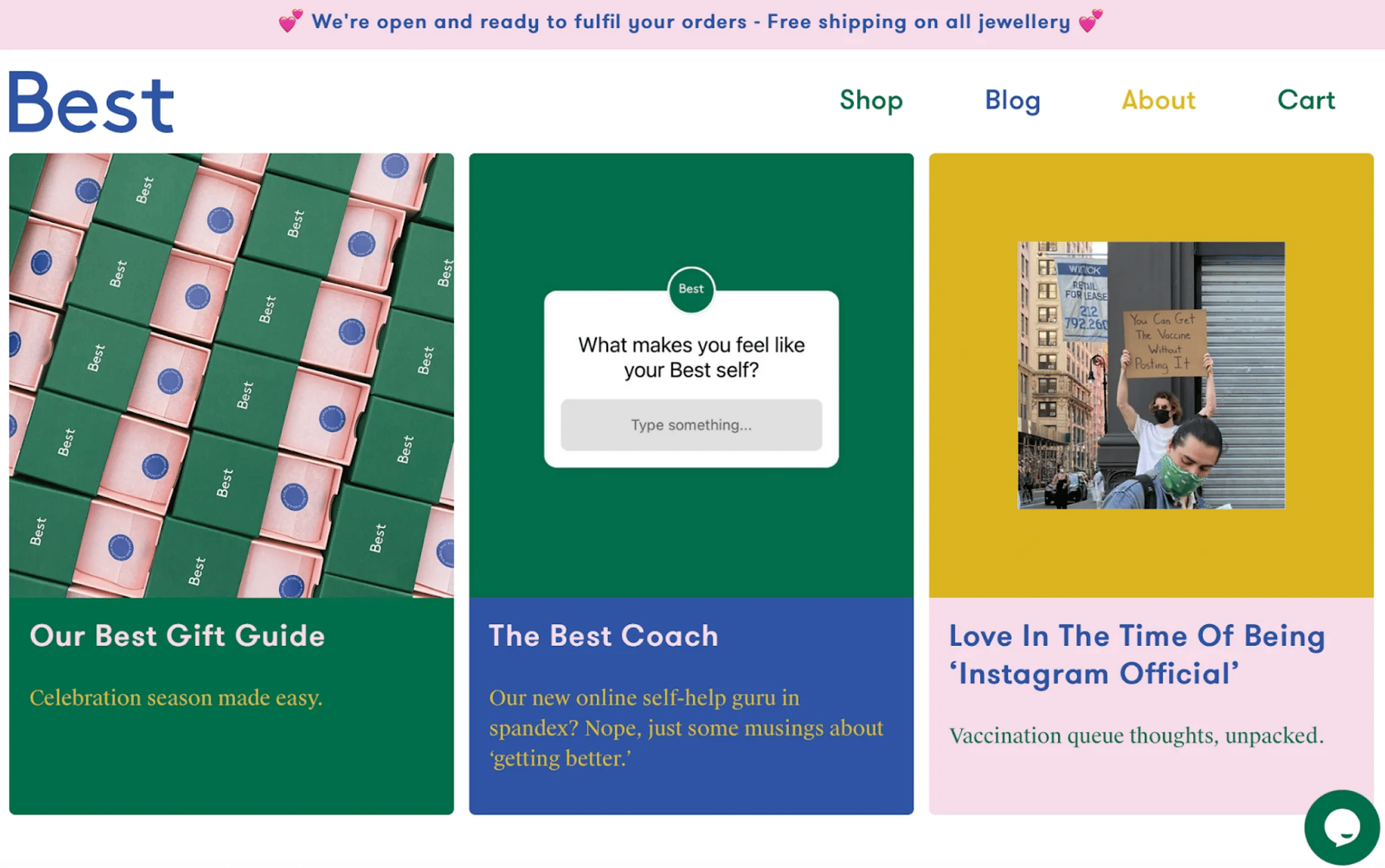
Imagery Multilayers
We’ve experienced this with some of Milk Moon Studio's own web designs, for example Swellendam Heritage Society and found this leads to users spending more time exploring a website. For the Heritage Society we used CSS Blend Modes with a combo class in Webflow. We've created a short post on doing this here. Webflow does now support Blend Modes when you're layering elements, but support is a bit limited and we've found that while the build in functionality is fine for now, some Webflow experts still prefer the freedom in our combo class method for the moment.

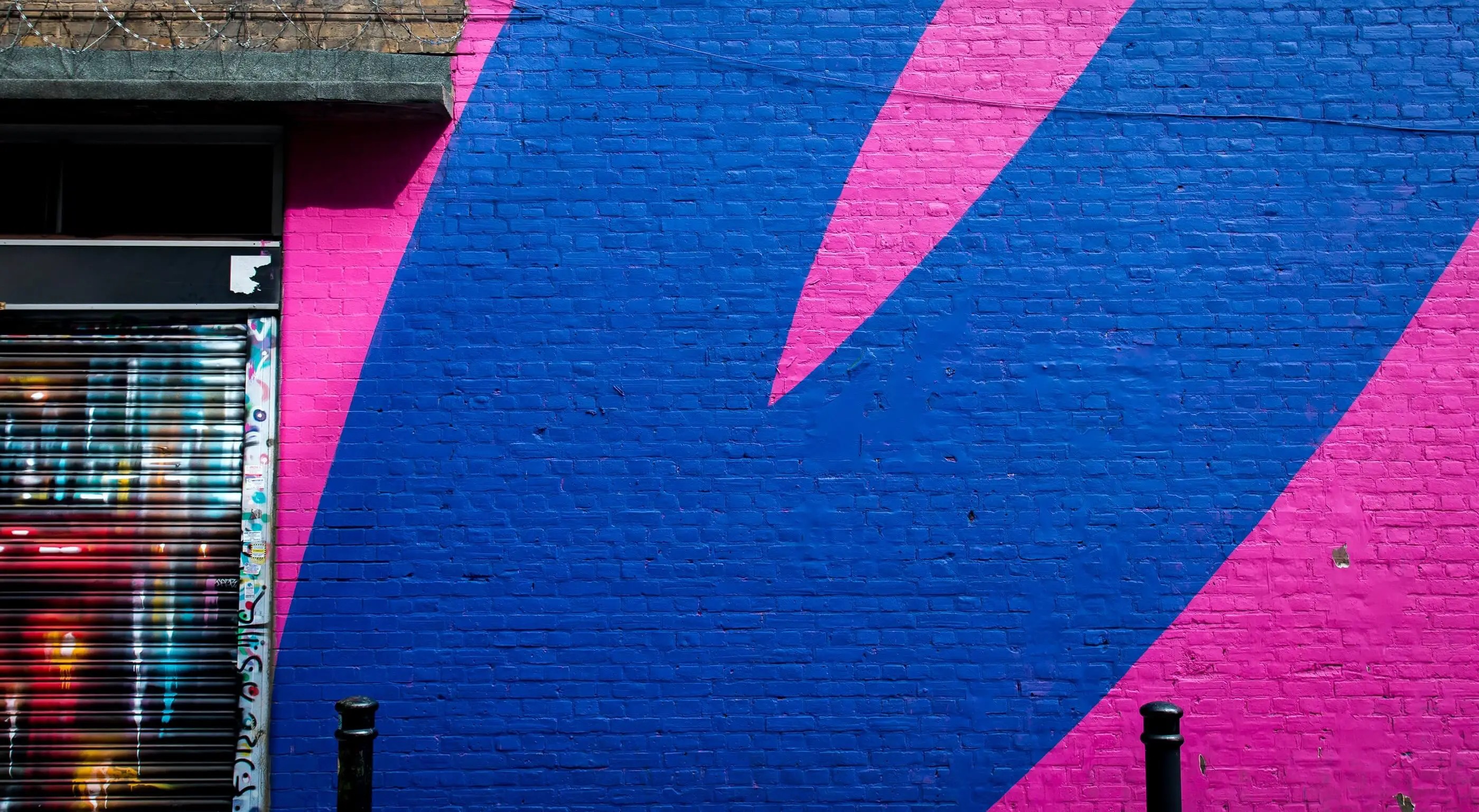
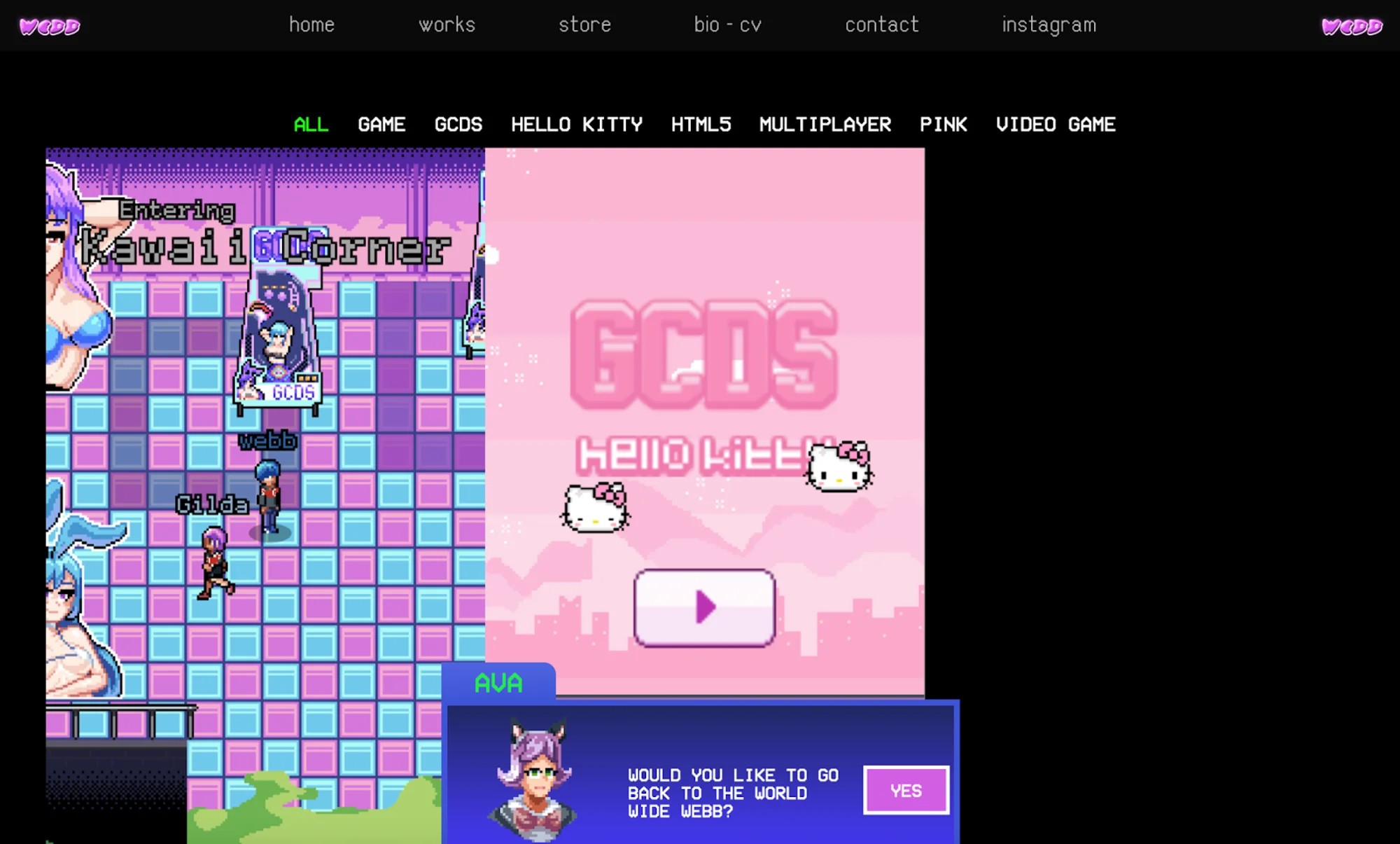
Fun Contrast Colours
Any millennials in the house? This one's for you!
Color is a basic tool that helps you get the user’s focus and also helps stimulate emotion.
Usually targeted to a specific audience, this style has developed into a vibrant, popping web design aesthetic, filled with underground acid shapes, neon on black, bright contrast, and gradients. We're going to be pushing Webflow's wonderful features again here. The CMS allows for color field using a color picker, hex etc. and the ability for as many color fields as you can fit in your CMS item; which means you get to add wonderful matching or contrasting colours to your blog posts, team pages or e-commerce items with just a few clicks. For those who are a bit more daring, you can use scripts that pick up the color from an image and uses that in an element. You can find examples here or go hunt on stackoverflow.com.

Playfulness and Nostalgia
This approach calls for slowing things down, giving a more analog feel through typography and imagery, using classic image filters, retro fonts, blurriness, grain, textures, soft lighting, and pastel color palettes. All of which are merely a few examples of practices web designers are using to create relatable experiences.

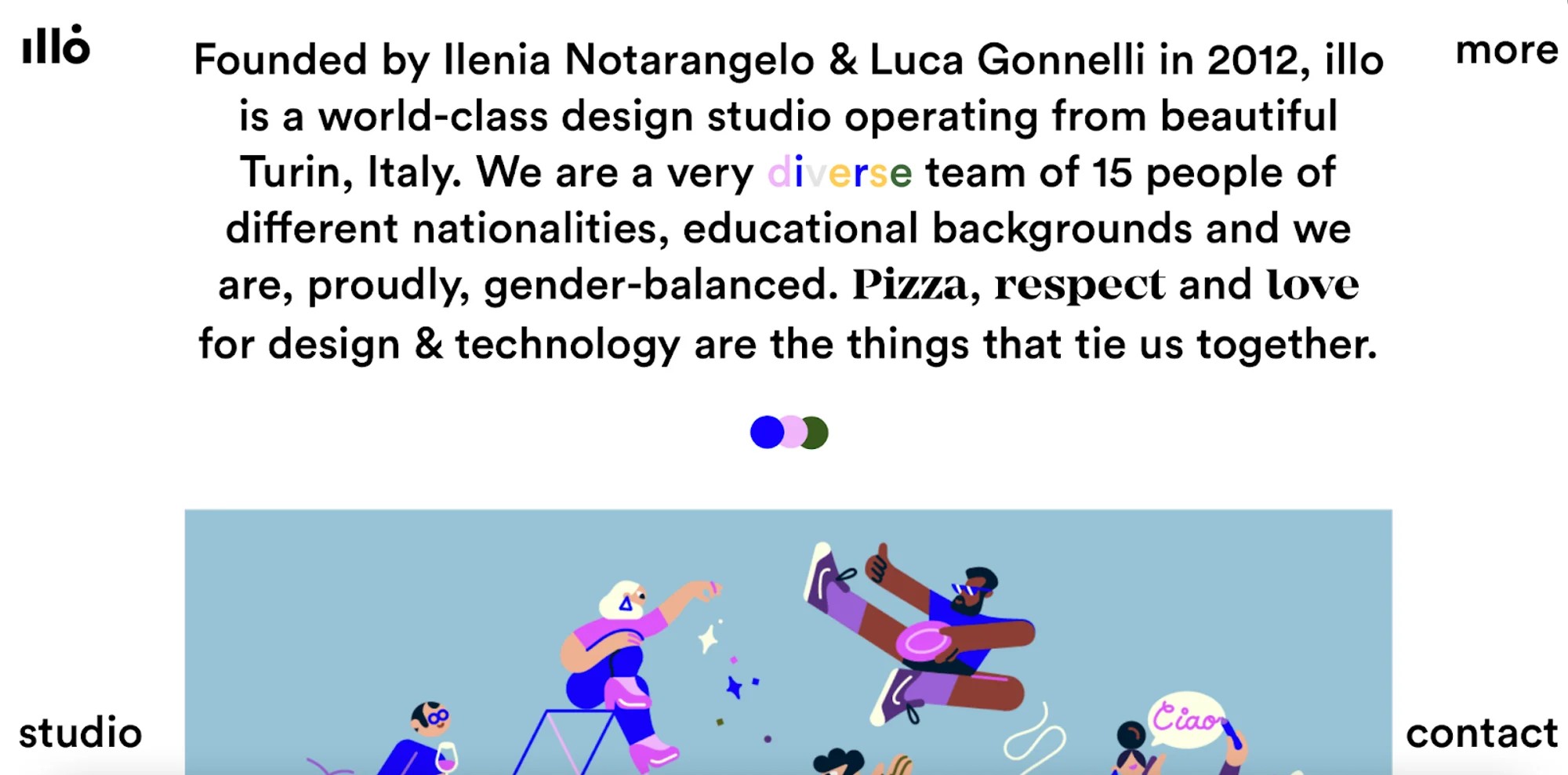
Typography Animation / Kinetic Typography
Moving text can capture attention, establish a tone, highlight important segments, and guide the user’s eyes through a page. This is a trend that has in reality been around since the 1960s when feature films started using animated opening titles instead of static text.

Design for All
Inclusive design affects every step of a website design process, from strategic decision making regarding the website target audience, to its tone of voice, and personalisation, as well as defining the graphic language of your brand to accommodate all genders, viewpoints, experiences, and situations. Looking at inclusive design from other perspectives also means catering for a variety of disabilities by making your site more accessible, something every Webflow studio should strive for.
Giving another shoutout to Webflow, they've made great strides with more inclusive design, you can preview your project for different kinds of colour blindness, get warnings when elements do not have enough contrast or when you've skipped a heading level making it harder for screen readers to figure out what's going on, missing alt text, links that aren't descriptive enough etc, etc.
For more on tone, imagery etc, check out this short post and head here for some tips on accessibility.

Scrollytelling
An increasingly popular way to leverage a digital interface and convey an intricate story.
Visual effects that strive to captivate audiences, serving them engaging content on a silver platter. Scrollytelling is also referred to as “narrative visualization” — a series of visual elements sequenced together, organised chronologically to convey a specific message to visitors.

Horizontal Scrolling
A side scroll layout can lead to surprising interactions between texts and images.
This is especially true for portfolio websites, catalogs, maps, and the like. Discovering projects, exploring cities, and visiting online galleries is far more engaging with sideways navigation. When done right, horizontal scrolling can make a website more appealing, fun, and memorable, as the websites on our list beautifully illustrate.
Here we have to say Webflow can be an absolute pain in the ass as the platform does not like scrolling sideways, but hey, who's to say you can't hack it a bit, we did it for NOVA+, so definitely something that is easy to do with Webflow design if the need exists. Have a look at the site, we've used two different methods here. The first relies on mouse position, scrolling left or right based on where you hover over the section and the second forces you to scroll thought the section as you move down the page.
Background Video
What's not to like, and with advances and both broadband speed and the fact that 4 & 5G is rolling out basically everywhere having a nice video looping behind your content just makes sense. We've even created a how-to on adding Background Videos to CMS items in Webflow, something that's not support straight out the box. So head here if you're interested.