Les multiples couches de contenu sont un moyen de remettre en question les éléments classiques dont nos yeux sont habitués, tels que les galeries de photos et les éléments typographiques qui créent une expérience immersive pour raconter l'histoire du site Web.
Imagerie multicouches
Nous en avons fait l'expérience avec certaines des conceptions Web de Milk Moon Studio, par exemple Société du patrimoine de Swellendam and a découvert que cela incitait les utilisateurs à passer plus de temps à explorer un site Web. Pour la Heritage Society, nous avons utilisé les modes de fusion CSS avec une classe combinée dans Webflow. Nous avons créé un court article sur ce sujet ici. Webflow prend désormais en charge les modes de fusion lorsque vous superposez des éléments, mais la prise en charge est un peu limitée et nous avons constaté que même si la fonctionnalité intégrée est correcte pour le moment, certains experts de Webflow préfèrent toujours la liberté de notre méthode de classes combinées pour le moment.

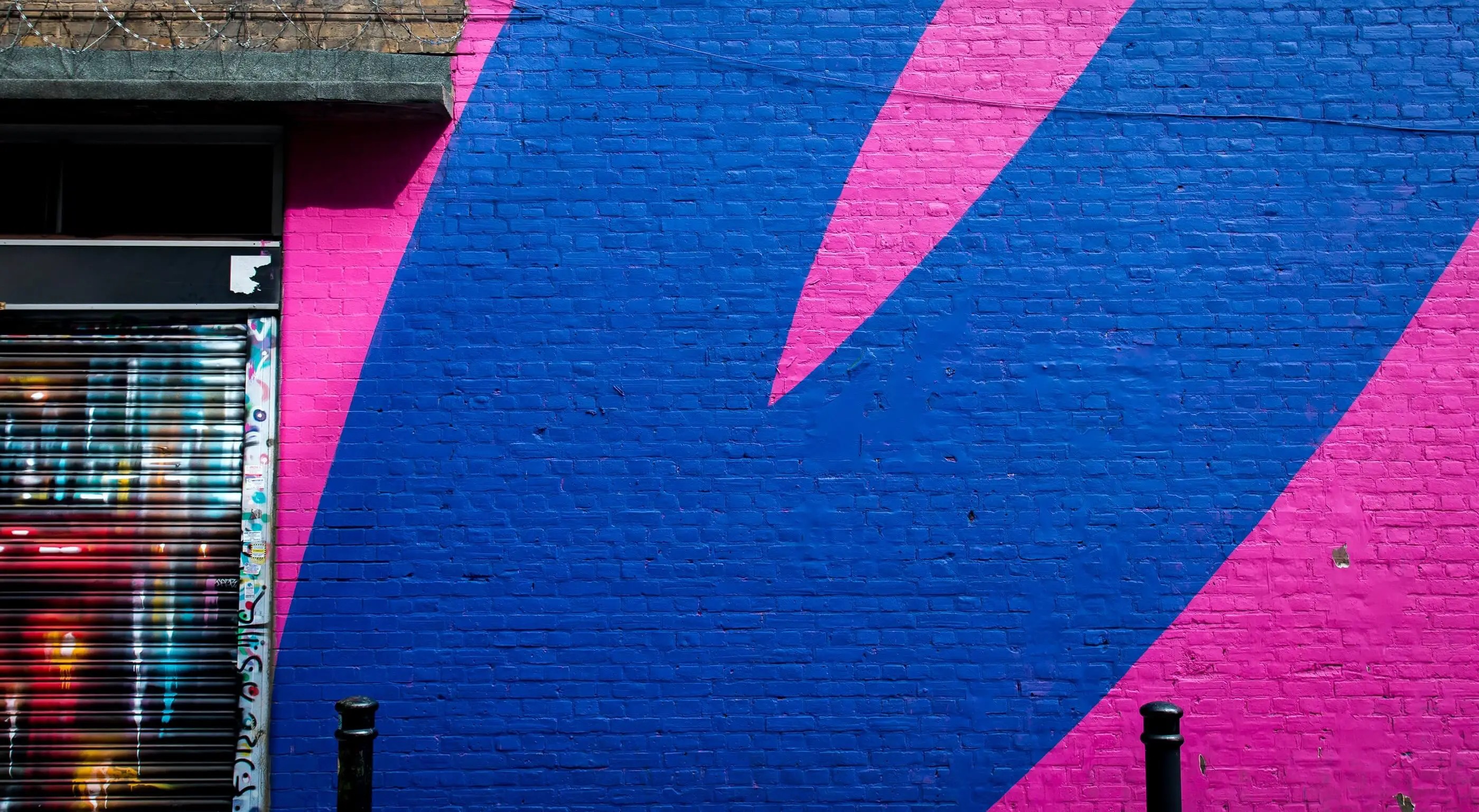
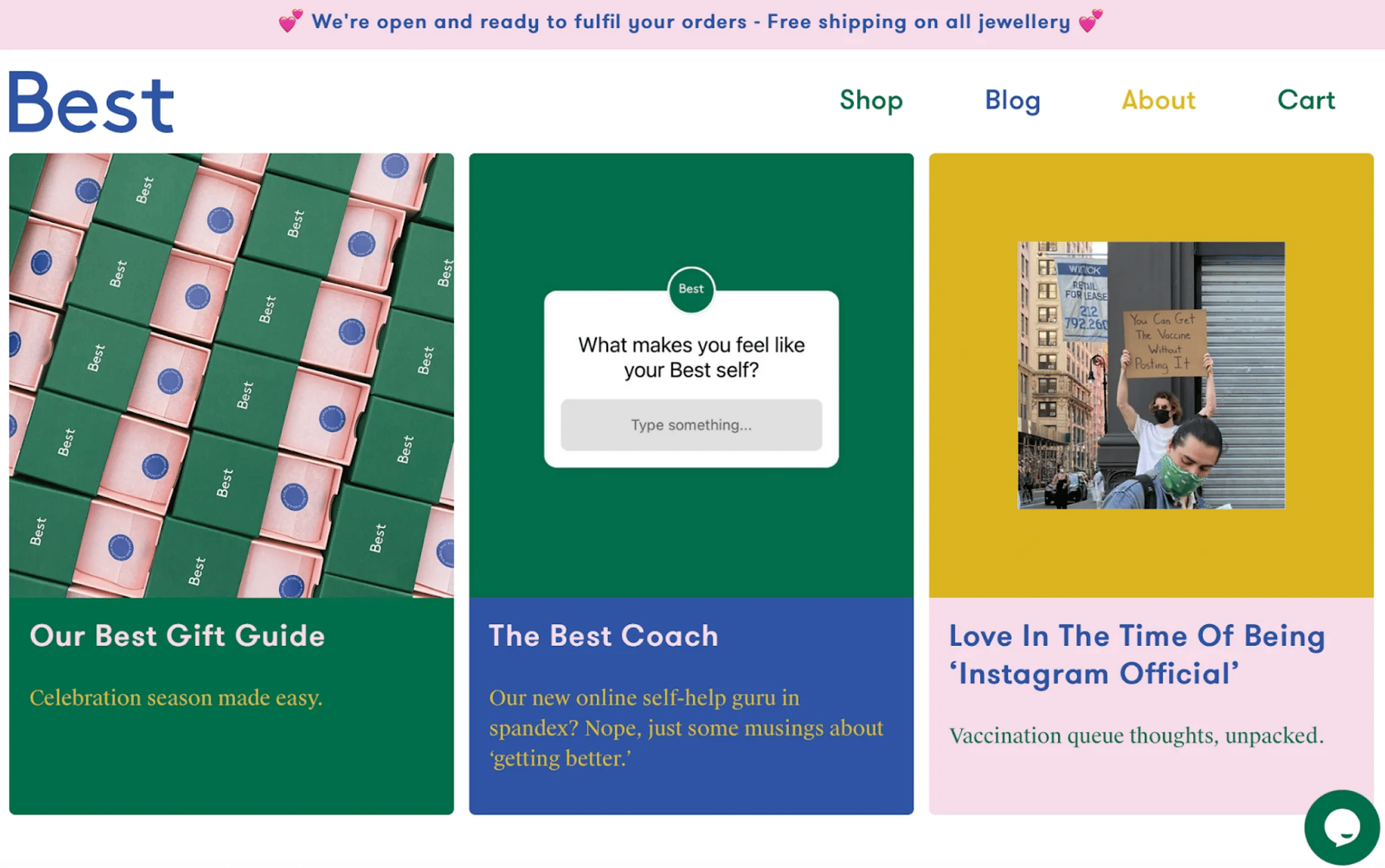
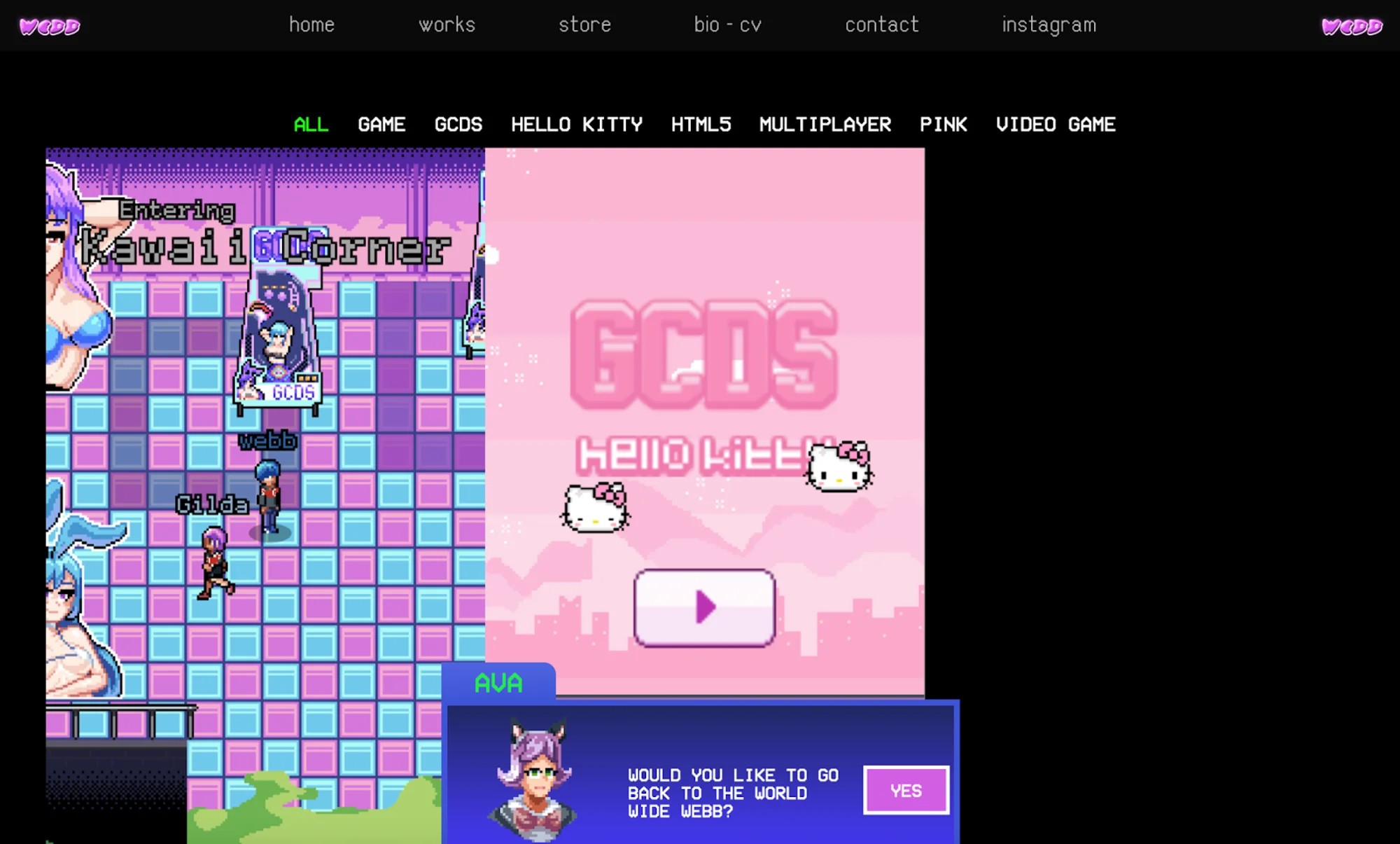
Couleurs contrastantes amusantes
Y a-t-il des milléniaux dans la maison ? Celui-là est pour toi !
La couleur est un outil de base qui vous aide à attirer l'attention de l'utilisateur et à stimuler ses émotions.
Généralement destiné à un public spécifique, ce style s'est développé pour devenir une esthétique de conception Web dynamique et éclatante, remplie de formes acides souterraines, de néons sur noir, de contrastes lumineux et de dégradés. Nous allons à nouveau mettre en avant les merveilleuses fonctionnalités de Webflow ici. Le CMS permet d'utiliser un champ de couleur à l'aide d'un sélecteur de couleur, d'un hexadécimal, etc., et de créer autant de champs de couleur que possible dans votre élément CMS ; ce qui signifie que vous pouvez ajouter de magnifiques couleurs assorties ou contrastées à vos articles de blog, à vos pages d'équipe ou à vos articles de commerce électronique en quelques clics. Pour ceux qui sont un peu plus audacieux, vous pouvez utiliser des scripts qui reprennent la couleur d'une image et l'utilisent dans un élément. Tu peux trouvez des exemples ici ou partez à la recherche sur stackoverflow.com.

Enjouement et nostalgie
Cette approche consiste à ralentir les choses, à donner une impression plus analogique à la typographie et à l'imagerie, en utilisant des filtres d'image classiques, des polices rétro, le flou, le grain, les textures, un éclairage tamisé et des palettes de couleurs pastel. Ce ne sont là que quelques exemples des pratiques utilisées par les concepteurs de sites Web pour créer des expériences pertinentes.

Animation typographique/Typography cinetic
Le texte en mouvement peut capter l'attention, donner un ton, mettre en évidence des segments importants et guider l'utilisateur à travers une page. Cette tendance existe en réalité depuis les années 1960, lorsque les longs métrages ont commencé à utiliser des titres d'ouverture animés au lieu de textes statiques.

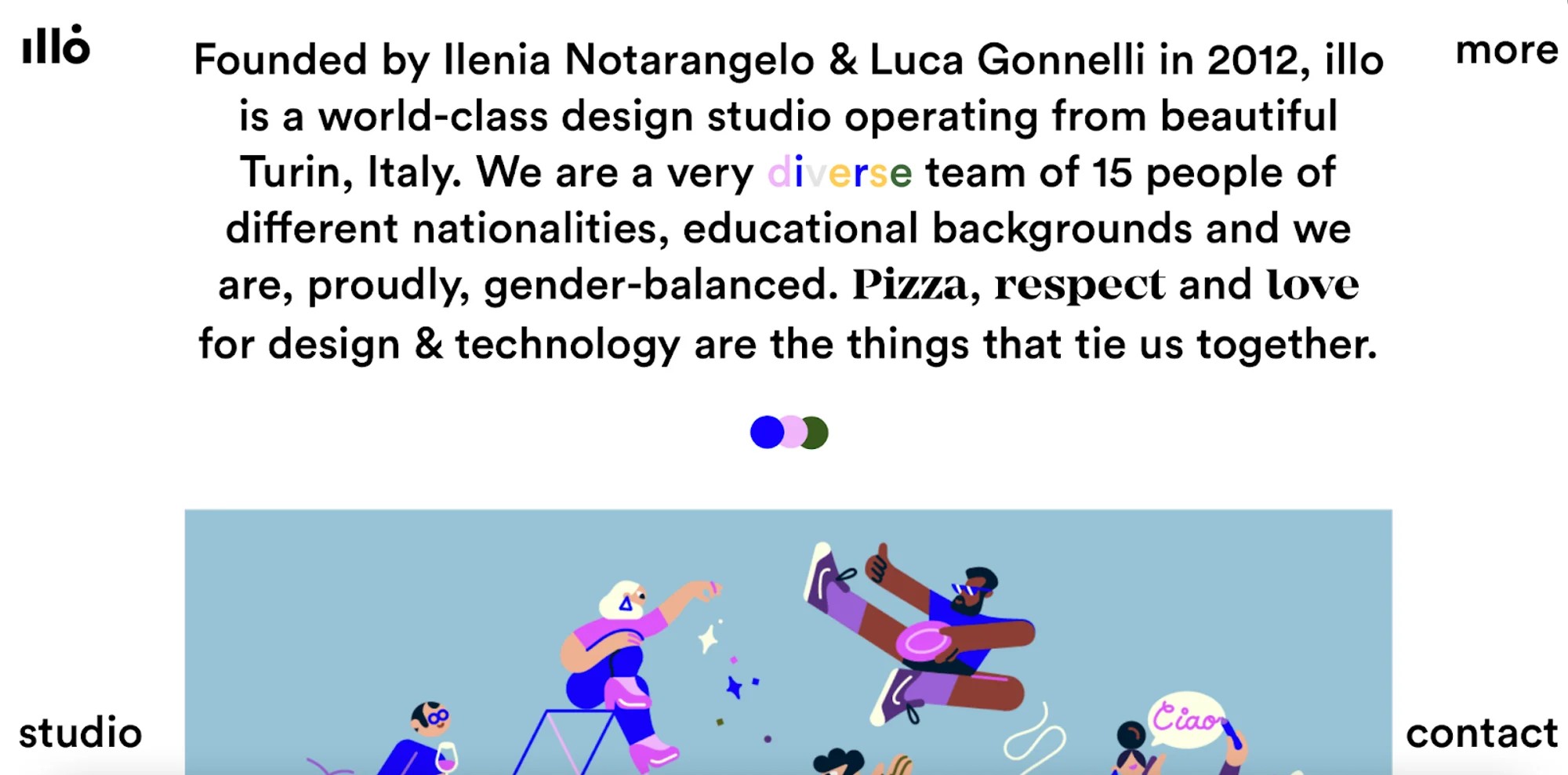
Le design pour tous
La conception inclusive affecte chaque étape du processus de conception d'un site Web, de la prise de décision stratégique concernant le public cible du site Web, le ton de sa voix et sa personnalisation, ainsi que la définition du langage graphique de votre marque pour répondre à tous les genres, points de vue, expériences et situations. Envisager le design inclusif sous d'autres angles signifie également prendre en compte divers handicaps en rendant votre site plus accessible, ce que tous les studios Webflow devraient rechercher.
Encore une fois, Webflow a fait de grands progrès avec un design plus inclusif, vous pouvez prévisualiser votre projet pour détecter différents types de daltonisme, recevoir des avertissements lorsque les éléments ne sont pas suffisamment contrastés ou lorsque vous avez sauté un niveau de titre, ce qui rend plus difficile pour les lecteurs d'écran de comprendre ce qui se passe, du texte alternatif manquant, des liens trop descriptifs, etc.
Pour en savoir plus sur le ton, les images, etc., consultez poste d'audience sur glace et tête voici quelques conseils sur l'accessibilité.

Raconter par défilement
Un moyen de plus en plus populaire de tirer parti d'une interface numérique et de transmettre une histoire complexe.
Des effets visuels qui visent à captiver le public en lui proposant un contenu captivant sur un plateau d'argent. Le scrollytelling est également appelé « visualisation narrative ». Il s'agit d'une série d'éléments visuels séquencés, organisés chronologiquement pour transmettre un message spécifique aux visiteurs.

Défilement horizontal
Une disposition à défilement latéral peut entraîner des interactions surprenantes entre les textes et les images.
Cela est particulièrement vrai pour les sites Web de portfolio, les catalogues, les cartes, etc. Découvrir des projets, explorer des villes et visiter des galeries en ligne est beaucoup plus intéressant grâce à la navigation latérale. Lorsqu'il est bien fait, le défilement horizontal peut rendre un site Web plus attrayant, amusant et mémorable, comme l'illustrent magnifiquement les sites Web de notre liste.
Ici, nous devons dire que Webflow peut être vraiment pénible car la plateforme n'aime pas le défilement latéral, mais bon, qui peut dire qu'on ne peut pas le pirater du tout, nous l'avons fait pour NOVA+, donc certainement quelque chose qui est facile à faire avec Webflow design si le besoin s'en fait sentir. Jette un œil sur le site, nous avons utilisé deux méthodes différentes ici. Le premier dépend de la position de la souris, le défilement vers la gauche ou la droite en fonction de l'endroit où vous placez le pointeur de la souris sur la section et le second vous obligez à faire défiler la section lorsque vous vous déplacez vers le bas de la page.
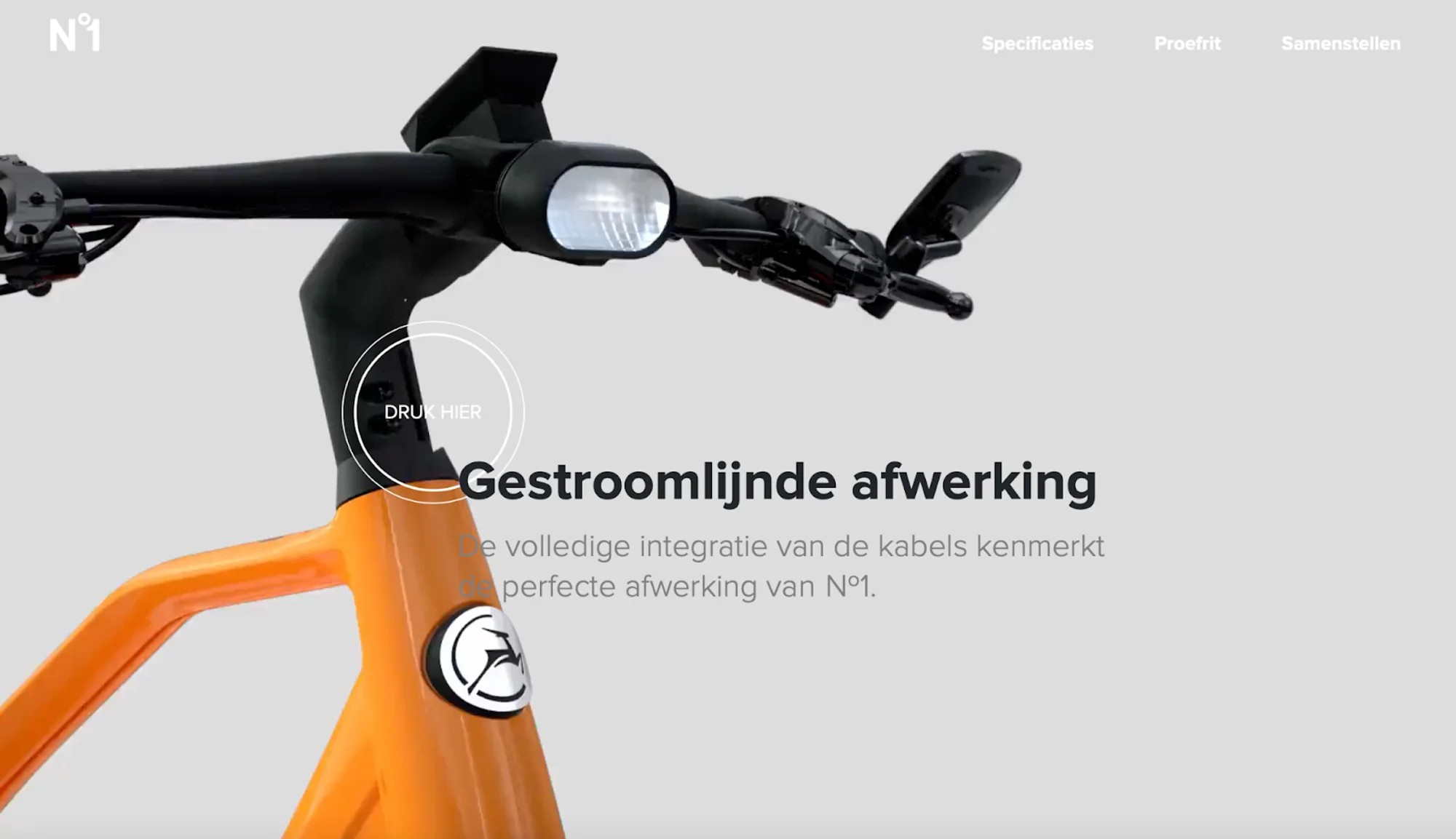
Background Video
Ce qu'il ne faut pas aimer, et compte tenu des avancées, de la vitesse du haut débit et du fait que la 4 et la 5G se déploient pratiquement partout, il est tout à fait logique d'avoir une belle vidéo en boucle derrière votre contenu. Nous avons même créé un tutoriel sur l'ajout de vidéos d'arrière-plan à des éléments du CMS dans Webflow, une fonctionnalité qui n'est pas prise en charge dès le départ. Alors rendez-vous ici si cela vous intéresse.