In this post we'll be looking at how to easily add CSS blend modes to your Webflow projects by simply adding a combo class to any element is Webflow.
This is a really simple how-to and we hope you go ahead and use it in Webflow as CSS blend modes can add a lot of flexibility and overall sexy elements to your designs, and it's something that's not supported by Webflow out the box without using custom code. As a small Webflow studio mainly focussed on Webflow design Milk Moon Studio always tries to find the simplest way of doing something, so this copy-paste solution can be real help. It's not something new for the Webflow Experts out there, but works well with combo classes and even allows you to exclude assets in your design from the blend.
Implementing this will be super easy as you're only going to be pasting in one piece custom code in the <head> section of your project settings and then you'll simply be adding a combo class to any element you want a specific blend mode applied to.
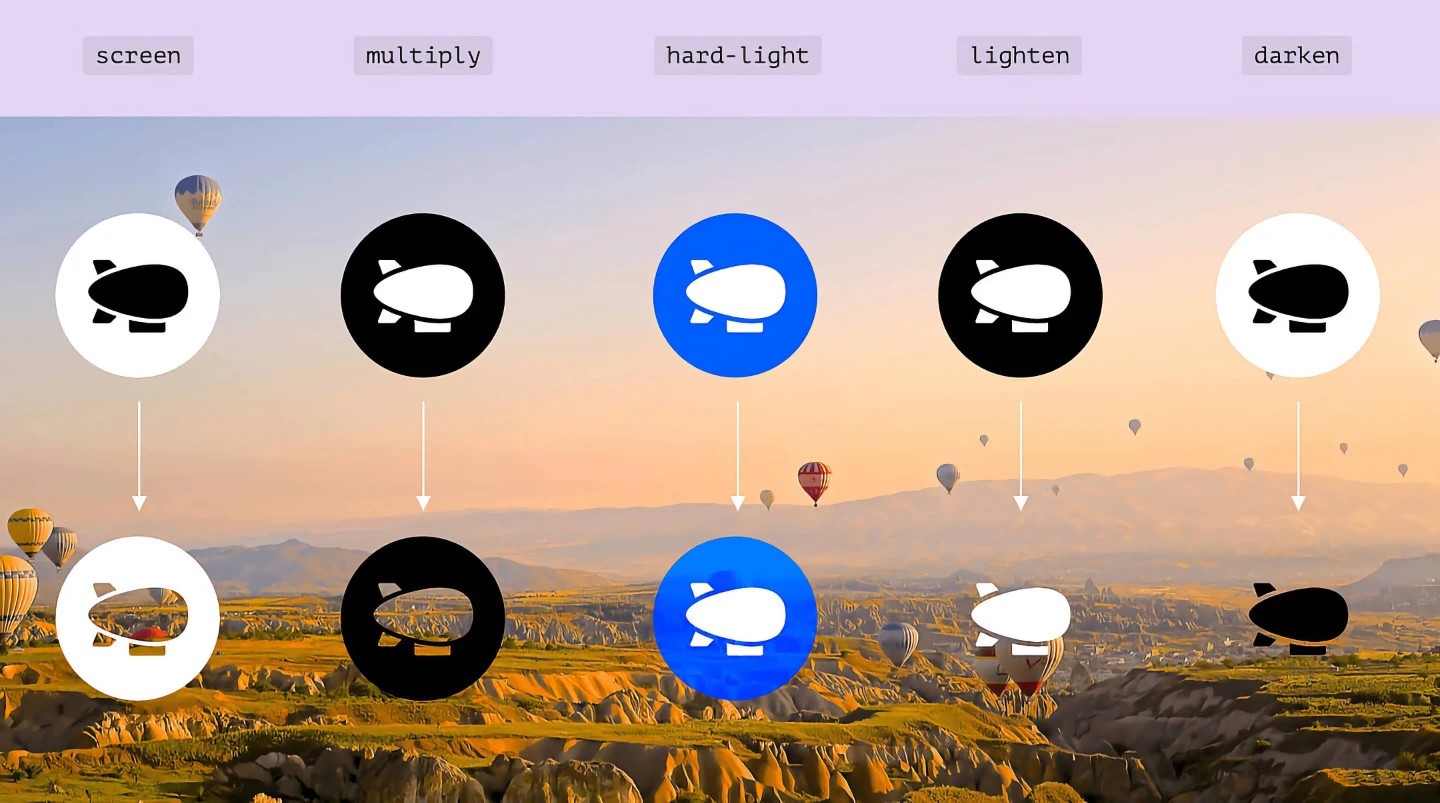
First things first, what are blend modes? If you've ever played around in Photoshop you've probably used blend modes, and while blend modes were mainly used in image editing for a long time, they've been supported in CSS for some time, but many builders like Webflow haven't supported them.
Blend modes are used to determine how two layers are blended with each other. There is a base layer and a blend layer, and when combined they produce a specific result. The key point here is that there must be more than one layer in order for blending to work. The layer on top blends with the layer below producing a specific result depending on the blend mode. In Webflow one might say that a image in a div with a background colour blends down to that colour or 'layer' and the images in this example is just a layer on top of the div, or the layer below in this example.
In Webflow 'layers' can be stacked as well, Let's say you have a Section with an image for a background, on top of that you have a Container and then some divs in that. If you have and Image in one of the divs 'on top' and apply for example the Darken mixed blend mode to it it won't bend with the image in the section at the bottom as there are layers in between the image and section. The image is blending down, but only to the div below it. How do we solve this, simple, we apply the the blend mode to the entire 'stack' on top of the div you want it to blend down to. Now it all blends down. But oops, not all of it was supposed to blend, there might be some text or other images in that 'stack' that is not supposed to blend, no problem, just apply isolate to those and they will ignore the blend mode. Don't worry, it's all part of this tutorial and just like the blend mode you choose you'll be able to apply isolate to anything by simply adding a combo class.
At the bottom of this post we'll also be adding a list of all available blend modes and what each one does.
So let's kick it off.
Step 1 - Add CSS Styles
- Head to your Webflow Project Settings.
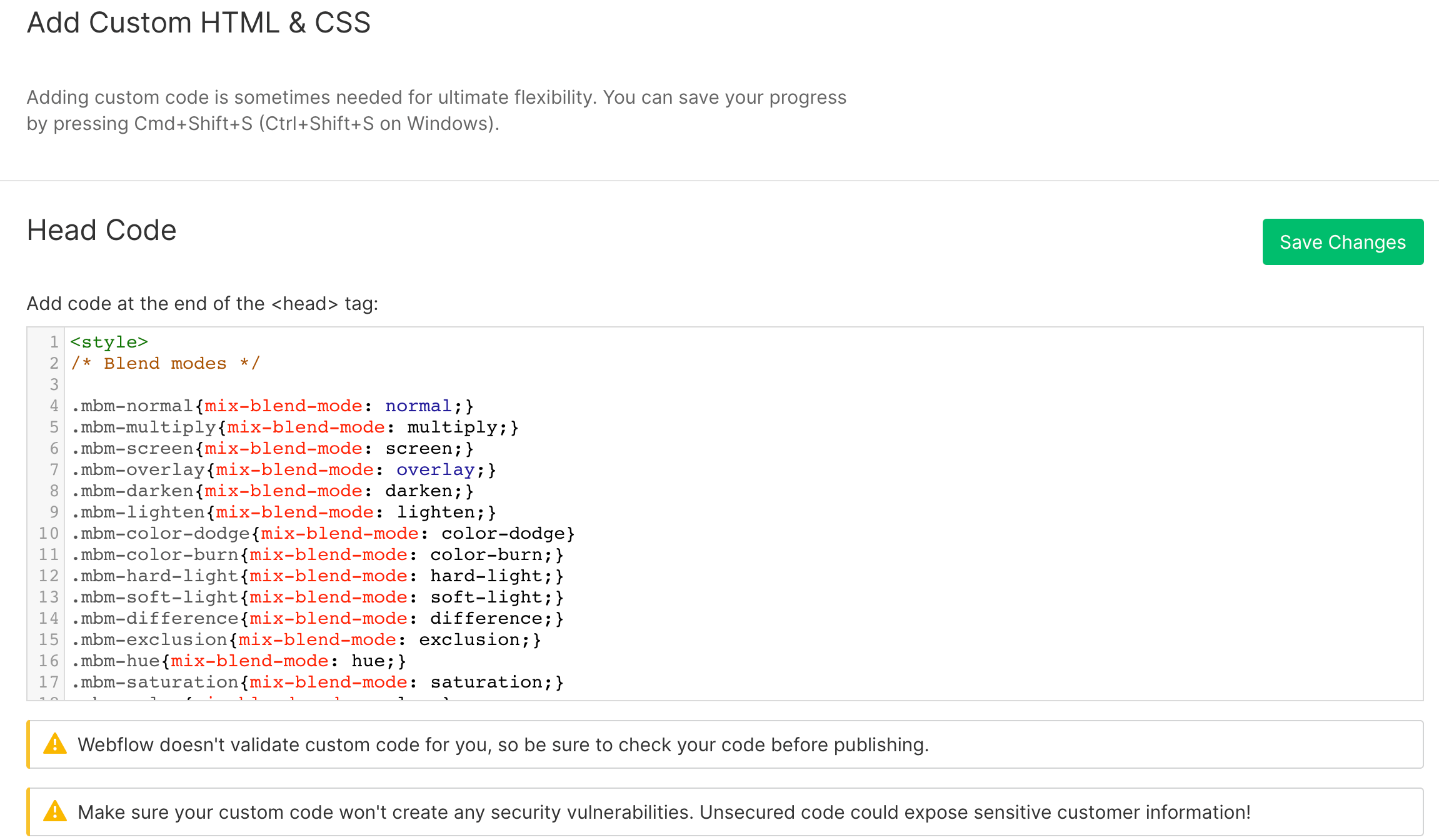
- Open Custom Code and paste the code below into the Head section and save:
<iframe height="300" style="width: 100%;" scrolling="no" title="CSS Blend Modes In Webflow with Combo Classes" src="https://codepen.io/milkmoonstudio/embed/dyjwRZv?default-tab=html&theme-id=light" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
See the Pen <a href="https://codepen.io/milkmoonstudio/pen/dyjwRZv">
CSS Blend Modes In Webflow with Combo Classes</a> by Jakes van Eeden (<a href="https://codepen.io/milkmoonstudio">@milkmoonstudio</a>)
on <a href="https://codepen.io">CodePen</a>.
</iframe>

If you already have a style tag in there, just and the code inside the tag and remember to keep this list of blend modes handy so you know which is which when you're adding combo classes.
The code is now available on any page on your site as you've applied it to the <head> code in your project settings. If you wanted to you could only have it on a single page by only adding it to the <head> section on the page's settings in the designer, but if you're going to be using blend modes on a number of pages just add it to the project settings to make life easier.
As an aside, just note that you won't be able to see the actual blending effect in the designer as you've added custom code, so if you want to see what's happening you have to Publish and look at the live site.
Step 2 - Apply the combo class
You're basically set, let's use a blend mode. For this example we're going to say you have a div with a set background color and in that div you've an image that you'd like to apply the Multiply Blend Mode to. Here's what you've got to do:
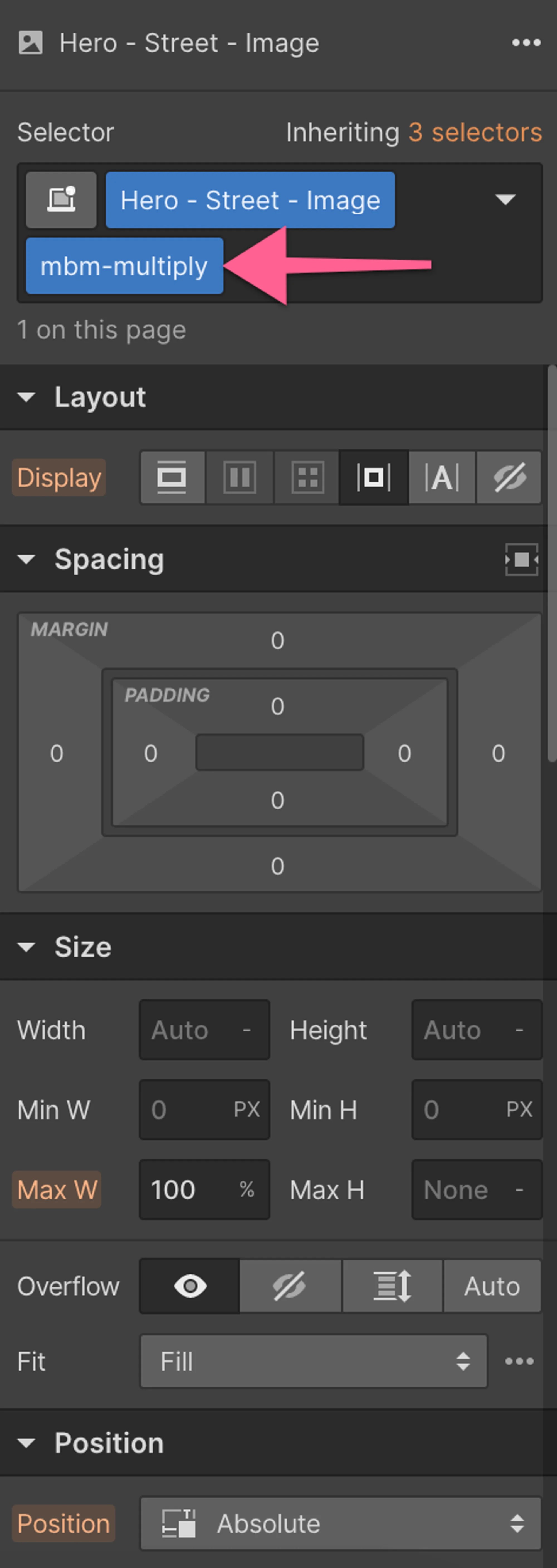
- Give the image 'selector' a name like you usually would and style as per usual, our image is full width and has some absolute positioning applied to it to get is in just the right spot. Now to apply the blend mode.
- Add a Combo Class for Multiply, using the styles you pasted in as a reference the combo class should beL: mbm-multiply

That's it, your image will now blend using the Multiply blend mode when you publish, so go ahead and publish and preview the URL of the page.
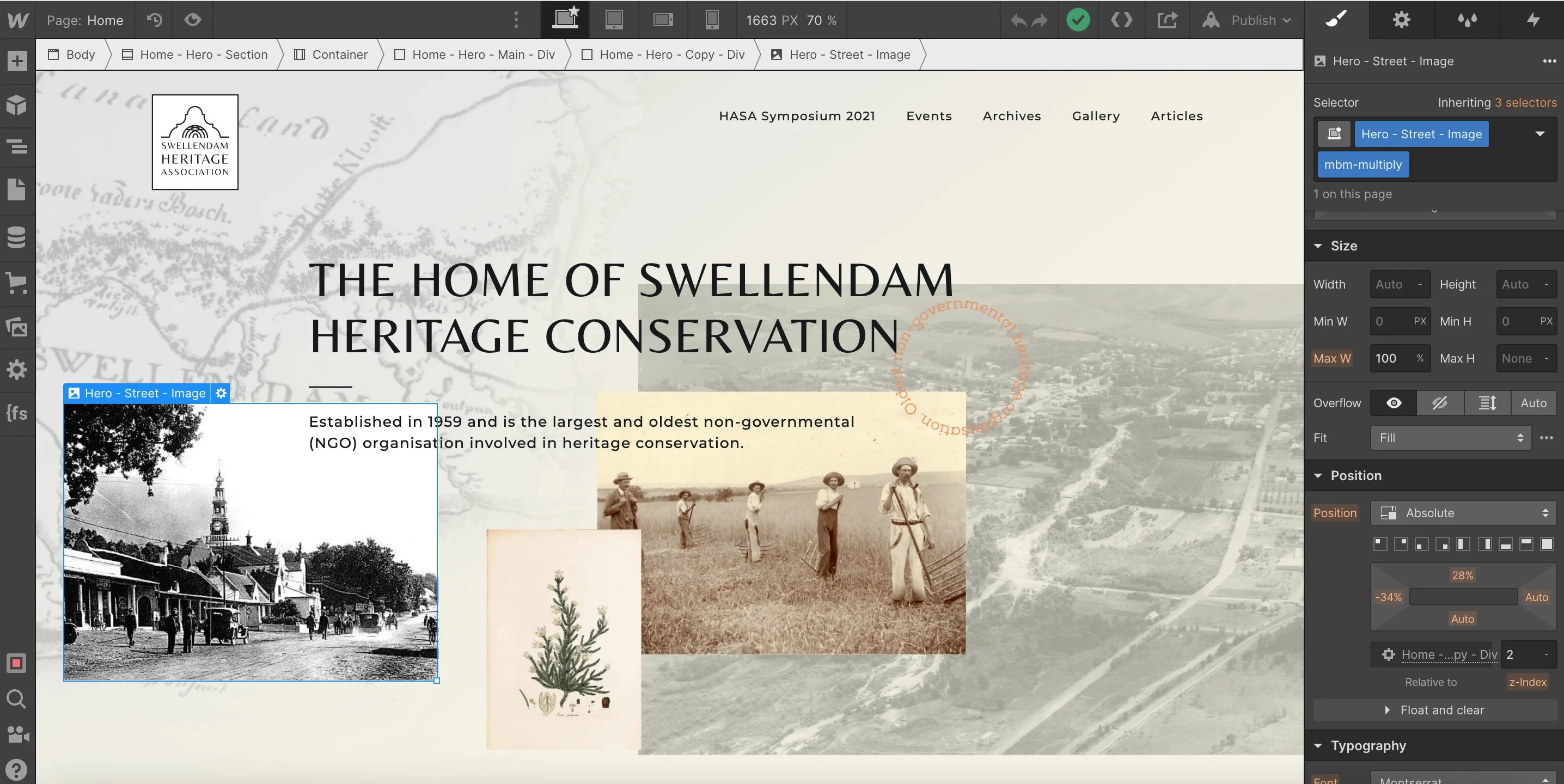
Let's see what our example looks like in the designer and on the live site:

Note, you won't see the blending here due to the custom code, you need to publish and view the link.

On this live site we can see the blend modes all working nicely.
Note in the example above we've stacked some 'layers" at the very bottom we have a a sepia toned color as the background on the section, then we have a map with the Darken blend applied the it and on top of that the image of the street we applied the Multiply blend to so we can now see the map 'through' the street image.
Here's a handy list of the combo classes you should use for each blend mode:
- mbm-normal
- mbm-multiply
- mbm-screen
- mbm-overlay
- mbm-darken
- mbm-lighten
- mbm-color-dodge
- mbm-color-burn
- mbm-hard-light
- mbm-soft-light
- mbm-difference
- mbm-exclusion
- mbm-hue
- mbm-saturation
- mbm-color
- mbm-luminosity
- mbm-isolate
You'll notice the last one is isolate, and we mentioned this at the beginning of the post. Just to recap. Let say you have 3 'layers' or divs that need to blend down, so the bottom div has a background colour and your want an image or whatever in that in a div, with in a div above that div. And now we're going down the rabbit hole, a div in a div in a div with and image. The image blends down when you apply the blend mode, but only 1 layer down right, to the div it's in, so you need to apply the blend mode to that div as well, and so on till you apply it to the div thats above the layer or div in this case with the background color you want to blend with. So that's easy enough, you just keep applying the same blend mode down as a combo class till you get there, and then to avoid any issues, if there are elements you don't want blendin, just apply mbm-isolate combo class to that element or image or whatever it may be to ignore the blend mode.
And that's it, you're done, you're a blend mode expert.
Blend Modes
And as we promised, here's the list of blend modes, their groupings, and what they do:
Darken
This mode multiplies the pixels of the layers. This group contains three values as follows:
Darken:
It blends pixels based on luminance values in each color, the result is either the base color or blend color depending on which is darker.
Multiply:
It blends the luminosity of the base color by the blend color. The result is always a darker color.
Color Burn:
It gives darker colors than darken mode because it increases the contrast between the base and blending layer.
Lighten
This mode divides the values. So small value becomes smaller making it much lighter. This group contains three values.
Lighten:
It mixes the Lighter color between the base and the blending layer.
Screen:
It blends lighter colors of both layers but this one has a greater blending range than lighten depending on the luminosity of the image.
Color Doge**:**
It works as lighten but it decreases the contrast between the base and blending layers.
Contrast (Complex):
This group has three values and it performs blending bases on the contrast of the blending layer.
Overlay:
It blends pixels using mid-tones. Its blending is done at half strength so both lighter and darker colors shift towards mids of the color range.
Soft Light:
A version of the overlay which blends layers depending on the luminance value of the base layer.
Hard Light:
A version of overlay that blends layers depending on the brightness of the base layer.
This group blends colors softly so it's used without opacity. Other blending modes are harsh and feel overdone. Blending mode in this group may work just fine out of the box.
Inversion
This mode inverts the pixel on the base layer. This simply means The colors will jump on the opposite colors. Red will become Cyan, Green will become Magenta and Blues will become Yellow.
Difference:
Produces result by finding the difference between pixels of blending layer and the base layer.
Exclusion:
Blends white color values by inverting the colors of the base layer.
Modes in this group invert colors depending on their brightness values. So Black color is mostly unaffected and White will 100% invert the colors.
Composite
These modes blends layers as per their names:
Hue:
It preserves the luminosity and saturation of the base layer and blends colors by their lightness or darkness value.
Saturation:
It preserves the luminosity and hue of the base layer and blends colors based on the color strength value.
Color:
preserves the luminosity of the base layer, It will just overlay the color on top of the base layer removing the base layer's colors.
Luminosity:
Luminosity keeps the hue and saturation of the base layers but blends the luminosity of the blending layer.
This group works on the HSL model so Blacks, Whites, and Greys have no greater effect on the blending.
Special thanks to Jignesh Patel for the definitions, for visual exampled head to his post.
For more how-to's related to Webflow and things like analytics etc. in Webflow check out the how to section on our blog.