Mehrschichtige Inhalte sind eine Möglichkeit, herkömmliche Komponenten herauszufordern, an die unsere Augen gewöhnt sind — wie Fotogalerien und typografische Elemente, die ein immersives Erlebnis schaffen, um die Geschichte der Website zu erzählen.
Bilddaten-Multilayer
Wir haben dies zum Beispiel bei einigen eigenen Webdesigns von Milk Moon Studio erlebt Swellendam Heritage Society und stellte fest, dass dies dazu führt, dass Benutzer mehr Zeit damit verbringen, eine Website zu erkunden. Für die Heritage Society haben wir CSS Blend Modes mit einer Combo-Klasse in Webflow verwendet. Wir haben hier einen kurzen Beitrag dazu verfasst. Webflow unterstützt jetzt Mischmodi, wenn du Elemente überlagerst, aber die Unterstützung ist etwas eingeschränkt und wir haben festgestellt, dass die eingebaute Funktionalität zwar vorerst in Ordnung ist, aber einige Webflow-Experten im Moment immer noch die Freiheit unserer Combo-Klassenmethode bevorzugen.

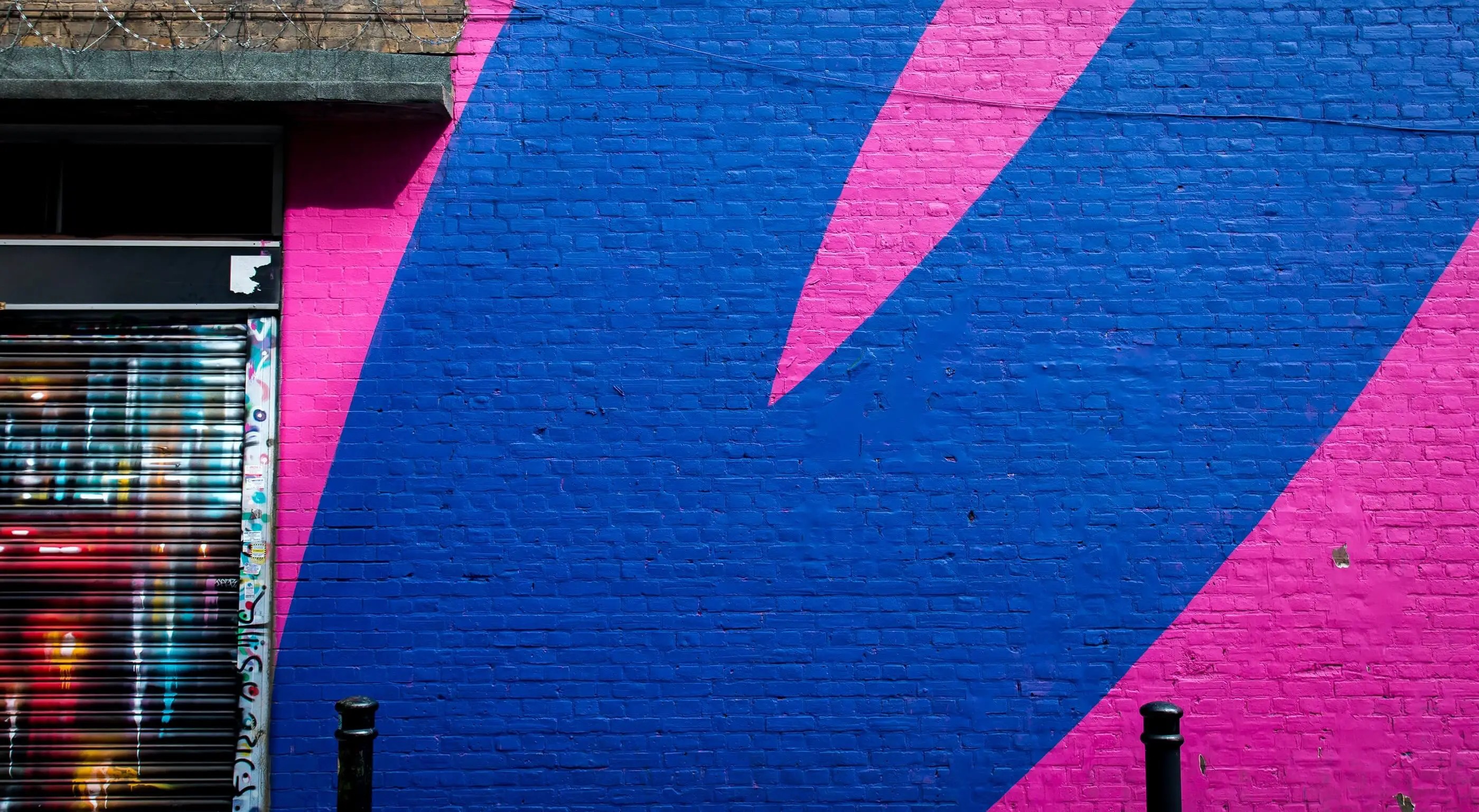
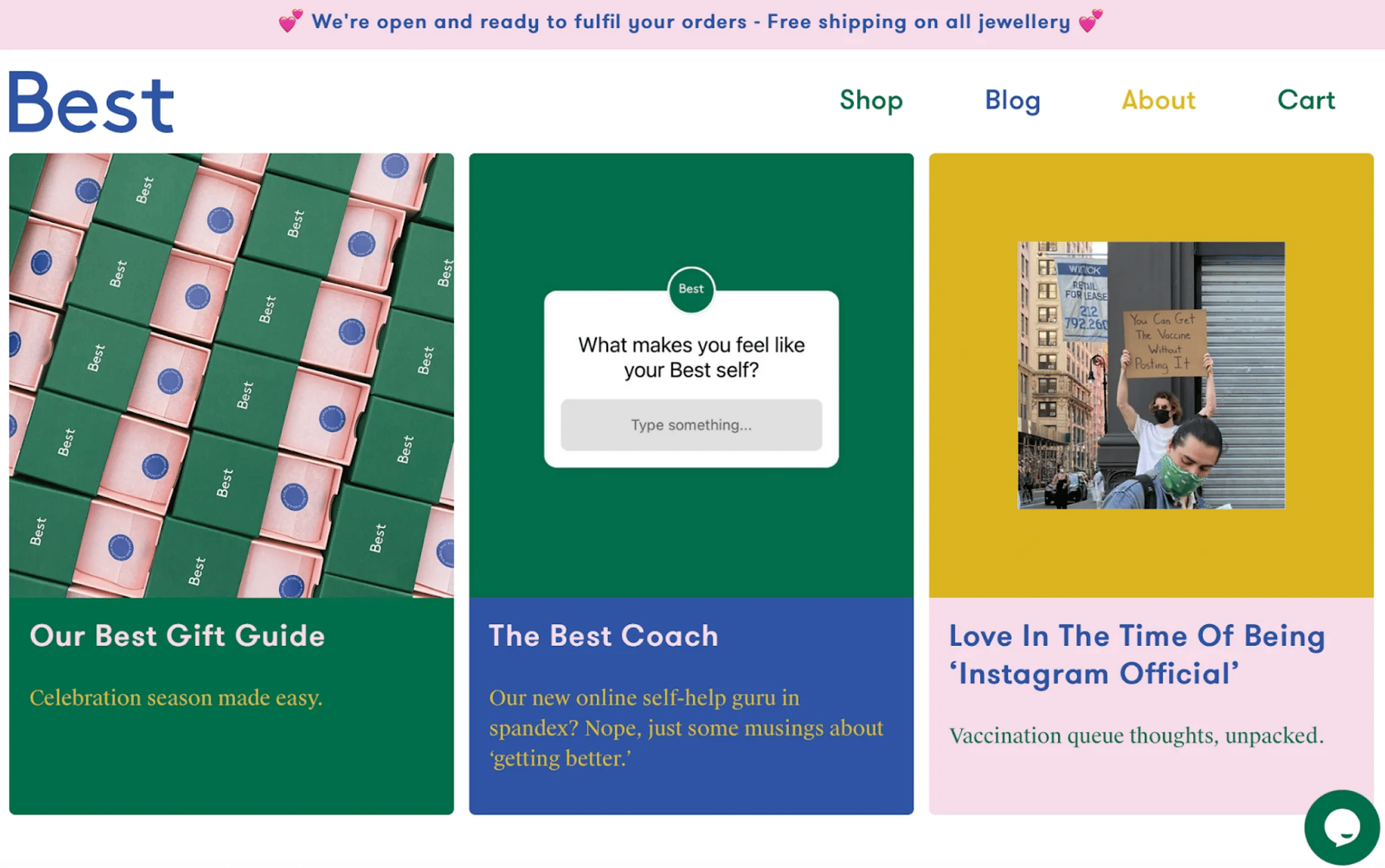
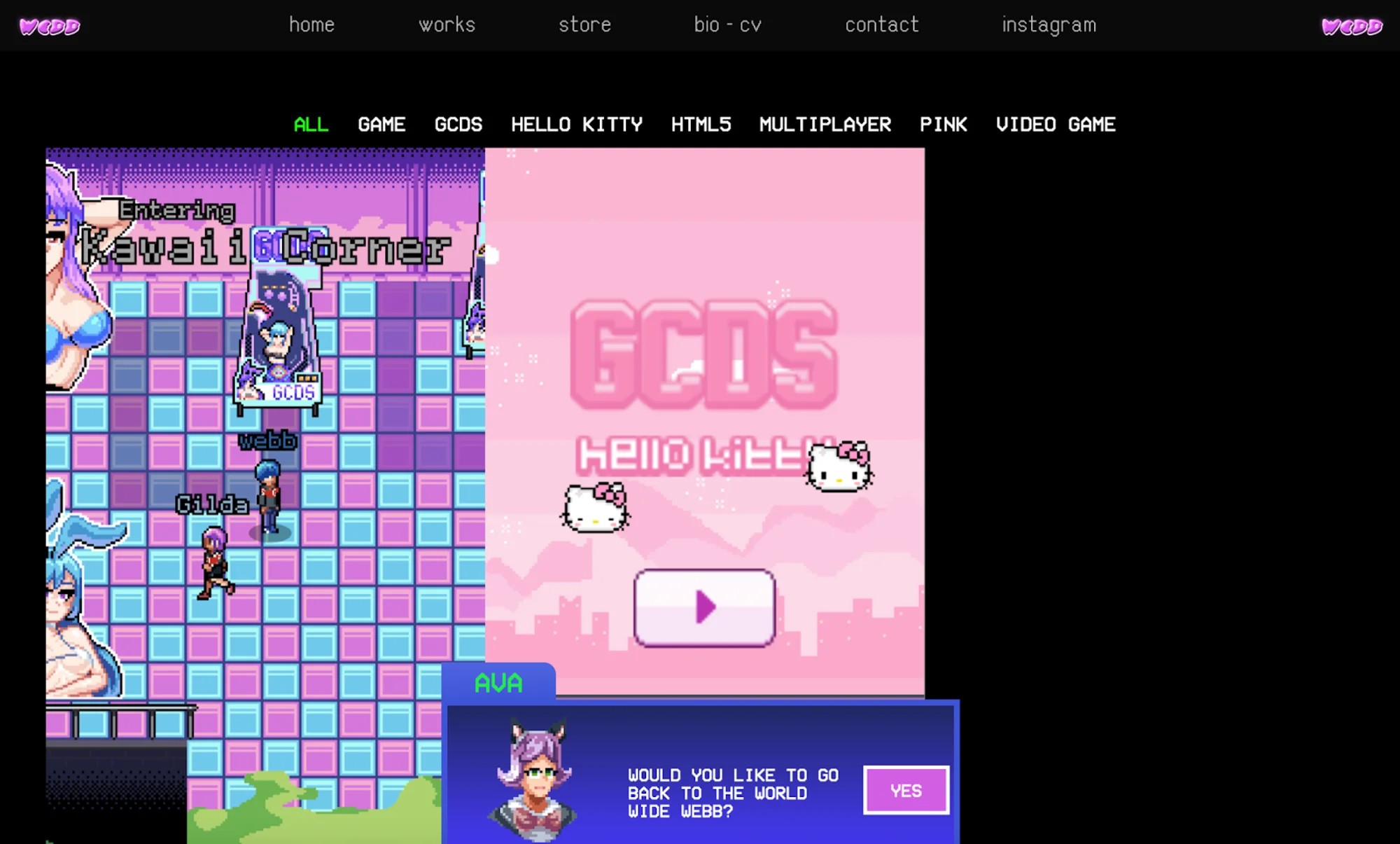
Witzige Kontrastfarben
Sind Millennials im Haus? Das ist für dich!
Farbe ist ein grundlegendes Werkzeug, das Ihnen hilft, den Fokus des Benutzers zu lenken und Emotionen anzuregen.
Dieser Stil richtet sich normalerweise an ein bestimmtes Publikum und hat sich zu einer lebendigen, knallenden Webdesign-Ästhetik entwickelt, die mit unterirdischen Säureformen, Neon auf Schwarz, hellen Kontrasten und Farbverläufen gefüllt ist. Wir werden hier erneut auf die wunderbaren Funktionen von Webflow eingehen. Das CMS ermöglicht die Verwendung von Farbfeldern mithilfe eines Farbwählers, Hexadezimals usw. und die Möglichkeit, so viele Farbfelder zu verwenden, wie Sie in Ihr CMS-Objekt passen. Das bedeutet, dass Sie Ihren Blogbeiträgen, Teamseiten oder E-Commerce-Artikeln mit nur wenigen Klicks wunderbare passende oder kontrastierende Farben hinzufügen können. Für diejenigen, die etwas mutiger sind, können Sie Skripte verwenden, die die Farbe aus einem Bild aufnehmen und in einem Element verwenden. Du kannst Beispiele finden Sie hier oder gehen Sie auf stackoverflow.com auf die Jagd.

Verspieltheit und Nostalgie
Dieser Ansatz erfordert, die Dinge zu verlangsamen und durch Typografie und Bildsprache ein analogeres Gefühl zu vermitteln. Dabei werden klassische Bildfilter, Retro-Schriften, Unschärfe, Körnung, Texturen, sanfte Beleuchtung und Pastellfarbpaletten verwendet. All dies sind nur einige Beispiele für Methoden, die Webdesigner anwenden, um Erlebnisse zu schaffen, mit denen man sich identifizieren kann.

Typografie//Animation//Kinetische Typografie
Bewegter Text kann Aufmerksamkeit erregen, einen Ton angeben, wichtige Abschnitte hervorheben und den Blick des Benutzers durch eine Seite lenken. Dies ist ein Trend, den es in Wirklichkeit schon seit den 1960er Jahren gibt, als Spielfilme anfingen, animierte Eröffnungstitel anstelle von statischem Text zu verwenden.

Design für alle
Inklusives Design wirkt sich auf jeden Schritt eines Website-Designprozesses aus, von der strategischen Entscheidungsfindung in Bezug auf die Zielgruppe der Website über den Tonfall und die Personalisierung bis hin zur Definition der grafischen Sprache Ihrer Marke, um allen Geschlechtern, Sichtweisen, Erfahrungen und Situationen gerecht zu werden. Inklusives Design aus anderen Perspektiven zu betrachten bedeutet auch, einer Vielzahl von Behinderungen Rechnung zu tragen, indem deine Website zugänglicher gemacht wird. Etwas, das jedes Webflow-Studio anstreben sollte.
Ein weiteres Hoch auf Webflow: Sie haben große Fortschritte mit einem umfassenderen Design gemacht. Sie können eine Vorschau Ihres Projekts auf verschiedene Arten von Farbenblindheit anzeigen lassen, Warnungen erhalten, wenn Elemente nicht genug Kontrast haben oder wenn Sie eine Überschriftenebene übersprungen haben, was es für Bildschirmleser schwieriger macht, herauszufinden, was vor sich geht, fehlender Alt-Text, Links, die nicht aussagekräftig genug sind usw.
Weitere Informationen zu Ton, Bildern usw. finden Sie unter dieser kurze Beitrag und Kopf hier finden Sie einige Tipps zur Barrierefreiheit.

Scrollytelling
Eine zunehmend beliebte Methode, eine digitale Schnittstelle zu nutzen und eine komplizierte Geschichte zu vermitteln.
Visuelle Effekte, die darauf abzielen, das Publikum zu fesseln und ihm ansprechende Inhalte auf einem Silbertablett zu bieten. Scrollytelling wird auch als „narrative Visualisierung“ bezeichnet. Dabei handelt es sich um eine Reihe von visuellen Elementen, die nacheinander angeordnet und chronologisch angeordnet sind, um den Besuchern eine bestimmte Botschaft zu vermitteln.

Horizontales Scrollen
Ein Side-Scroll-Layout kann zu überraschenden Interaktionen zwischen Texten und Bildern führen.
Dies gilt insbesondere für Portfolio-Websites, Kataloge, Karten und dergleichen. Das Entdecken von Projekten, das Erkunden von Städten und das Besuchen von Online-Galerien ist mit der Seitwärtsnavigation weitaus interessanter. Wenn es richtig gemacht wird, kann horizontales Scrollen eine Website ansprechender, unterhaltsamer und einprägsamer machen, wie die Websites auf unserer Liste wunderbar veranschaulichen.
Hier müssen wir sagen, dass Webflow eine absolute Nervensäge sein kann, da die Plattform nicht gerne seitwärts scrollt, aber hey, wer sagt, dass man es nicht ein bisschen hacken kann, wir haben es gemacht für NOVA+, also definitiv etwas, das mit Webflow-Design einfach zu machen ist, wenn die Notwendigkeit besteht. Schau dir die Seite an, wir haben hier zwei verschiedene Methoden verwendet. Die erste hängt von der Mausposition ab. Scrollen Sie nach links oder rechts, je nachdem, wo Sie den Mauszeiger über den Abschnitt bewegen, und die zweite zwingt Sie, durch den Abschnitt zu blättern, während Sie die Seite nach unten bewegen.
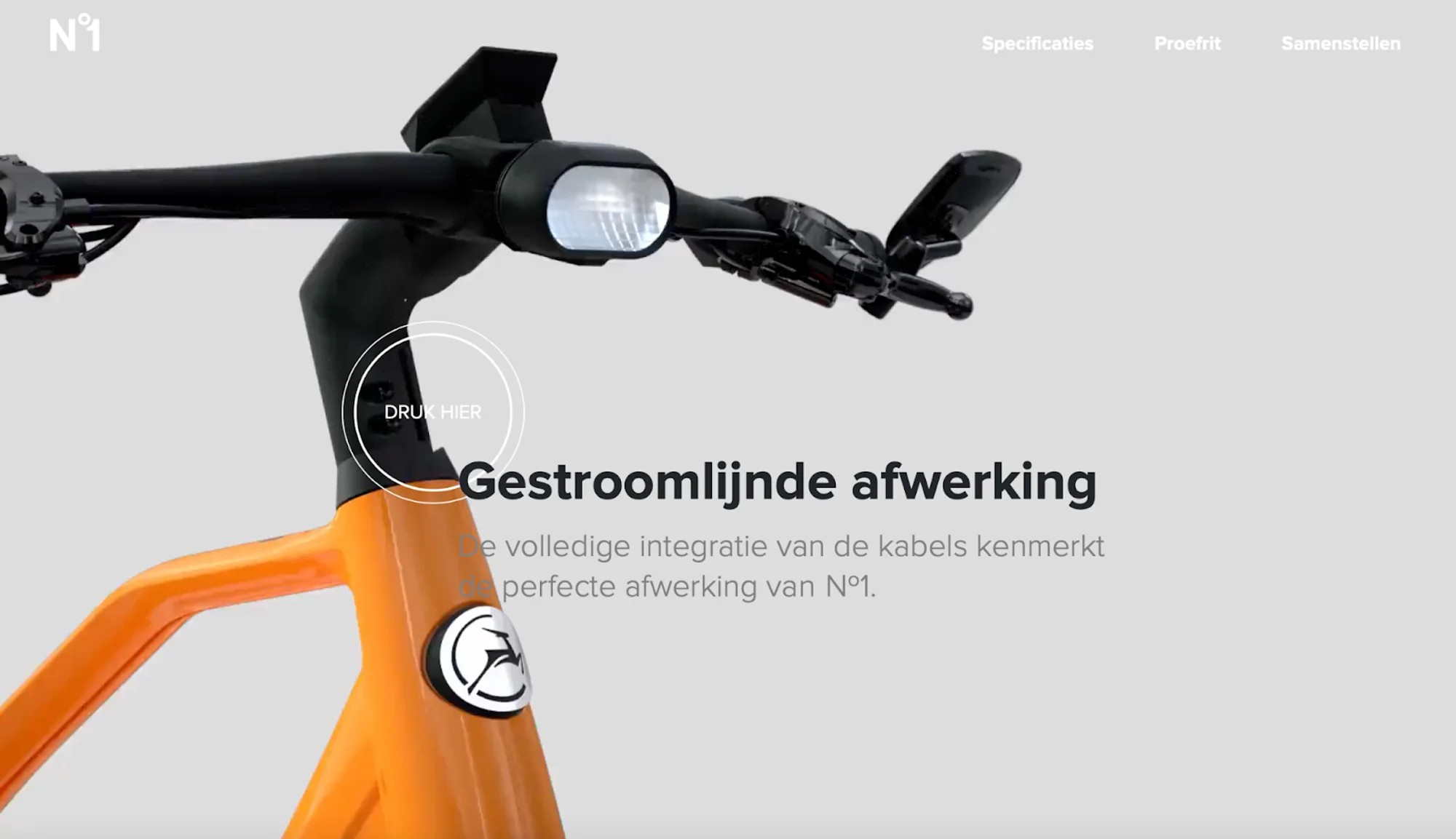
Video im Hintergrund
Was gibt es nicht zu mögen, und angesichts der Fortschritte und sowohl der Breitbandgeschwindigkeit als auch der Tatsache, dass 4G und 5G praktisch überall eingeführt werden, macht es einfach Sinn, eine nette Videoschleife hinter Ihren Inhalten zu haben. Wir haben sogar eine Anleitung zum Hinzufügen von Hintergrundvideos zu CMS-Elementen in Webflow erstellt, etwas, das nicht sofort unterstützt wird. Also schau hier vorbei, wenn du interessiert bist.