Las capas múltiples de contenido son una forma de desafiar los componentes convencionales a los que nuestros ojos están acostumbrados, como las galerías de fotos y los elementos tipográficos que crean una experiencia inmersiva para contar la historia del sitio web.
Multicapas de imágenes
Hemos experimentado esto con algunos de los diseños web propios de Milk Moon Studio, por ejemplo Sociedad del Patrimonio de Swellendam y descubrí que esto hace que los usuarios pasen más tiempo explorando un sitio web. Para la Heritage Society, utilizamos los modos de mezcla de CSS con una clase combinada en Webflow. Hemos creado una breve publicación sobre cómo hacer esto aquí. Webflow ahora admite los modos de mezcla para superponer elementos, pero el soporte es un poco limitado y hemos descubierto que, si bien la funcionalidad integrada está bien por ahora, algunos expertos en Webflow siguen prefiriendo la libertad de nuestro método de clases combinadas por el momento.

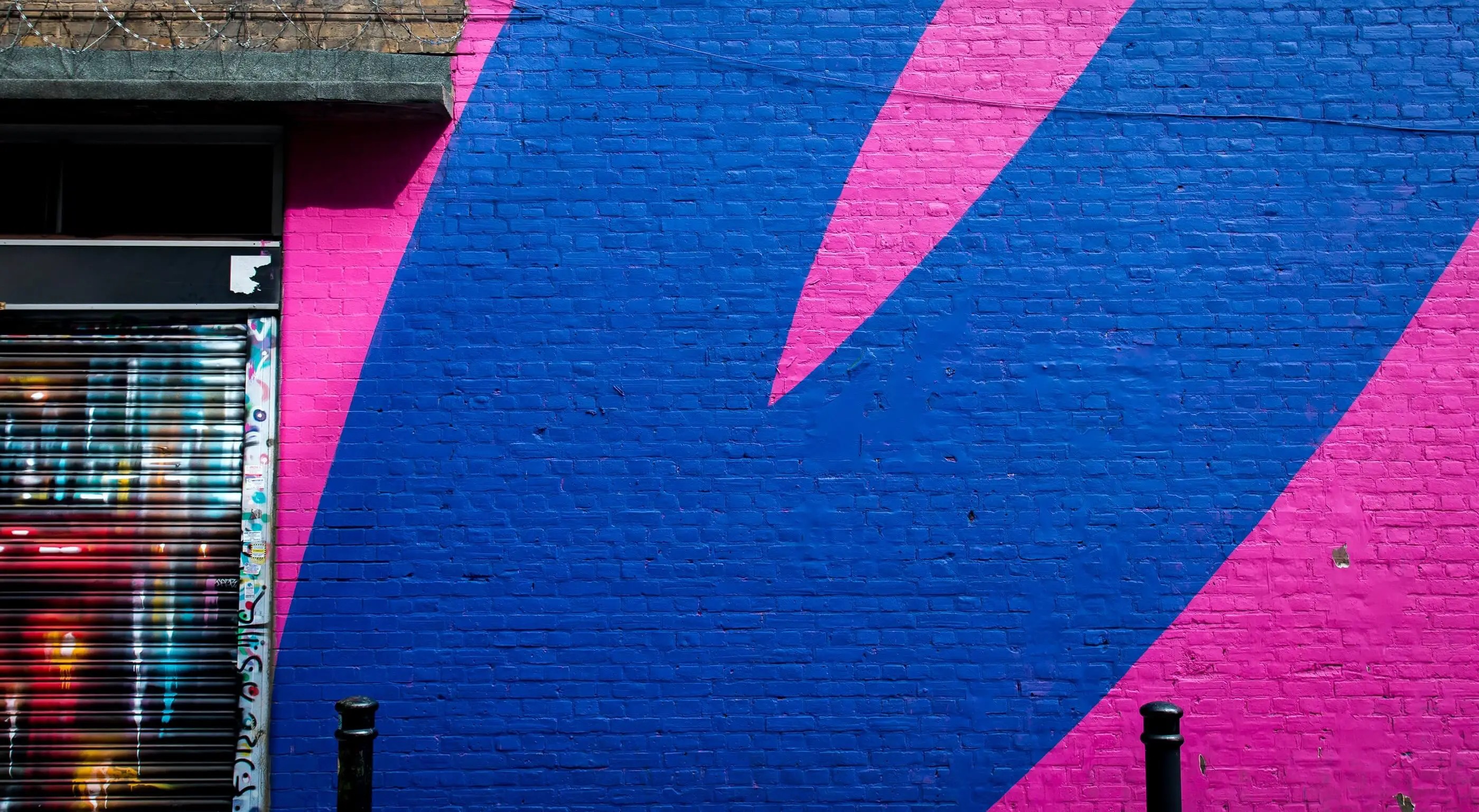
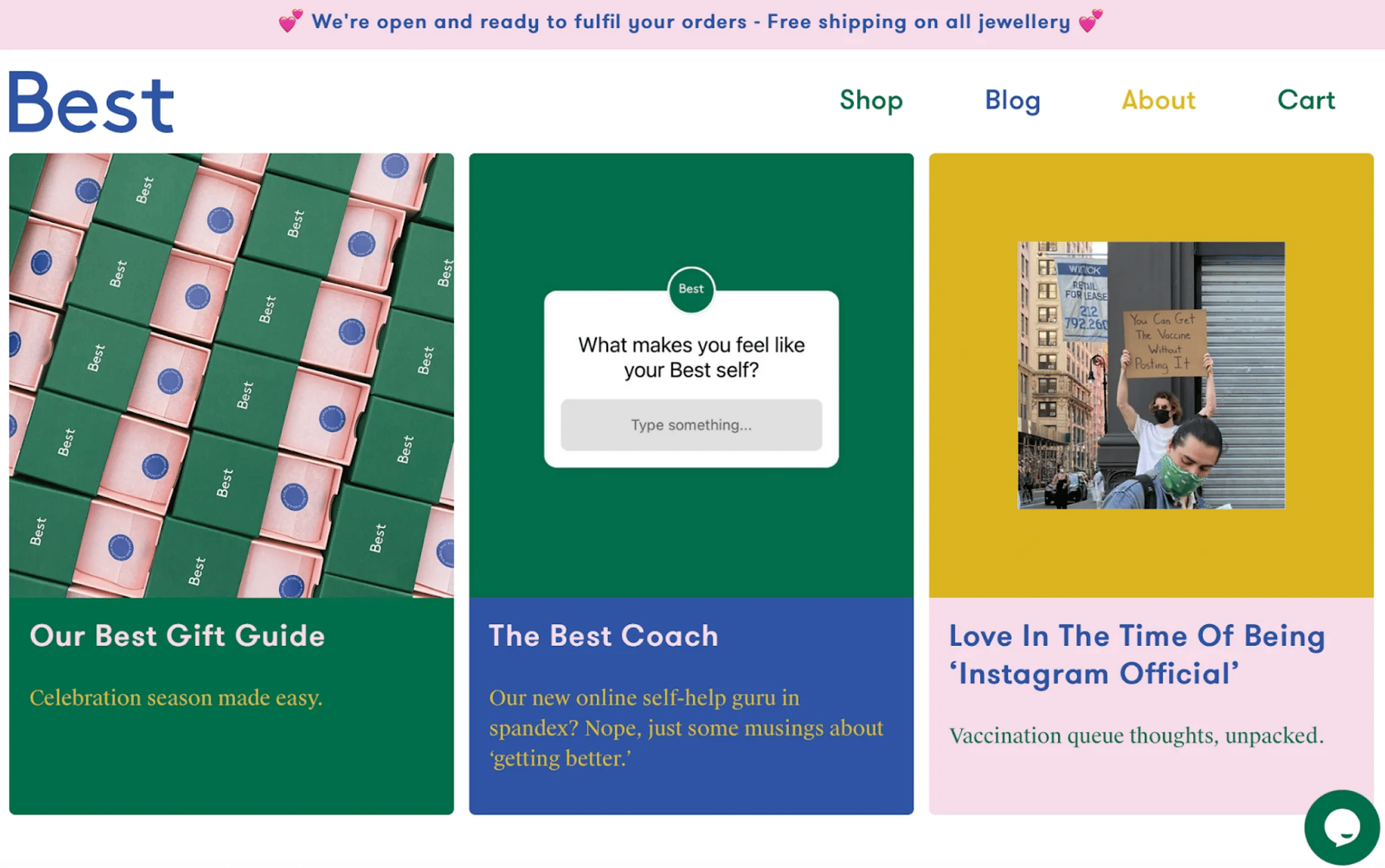
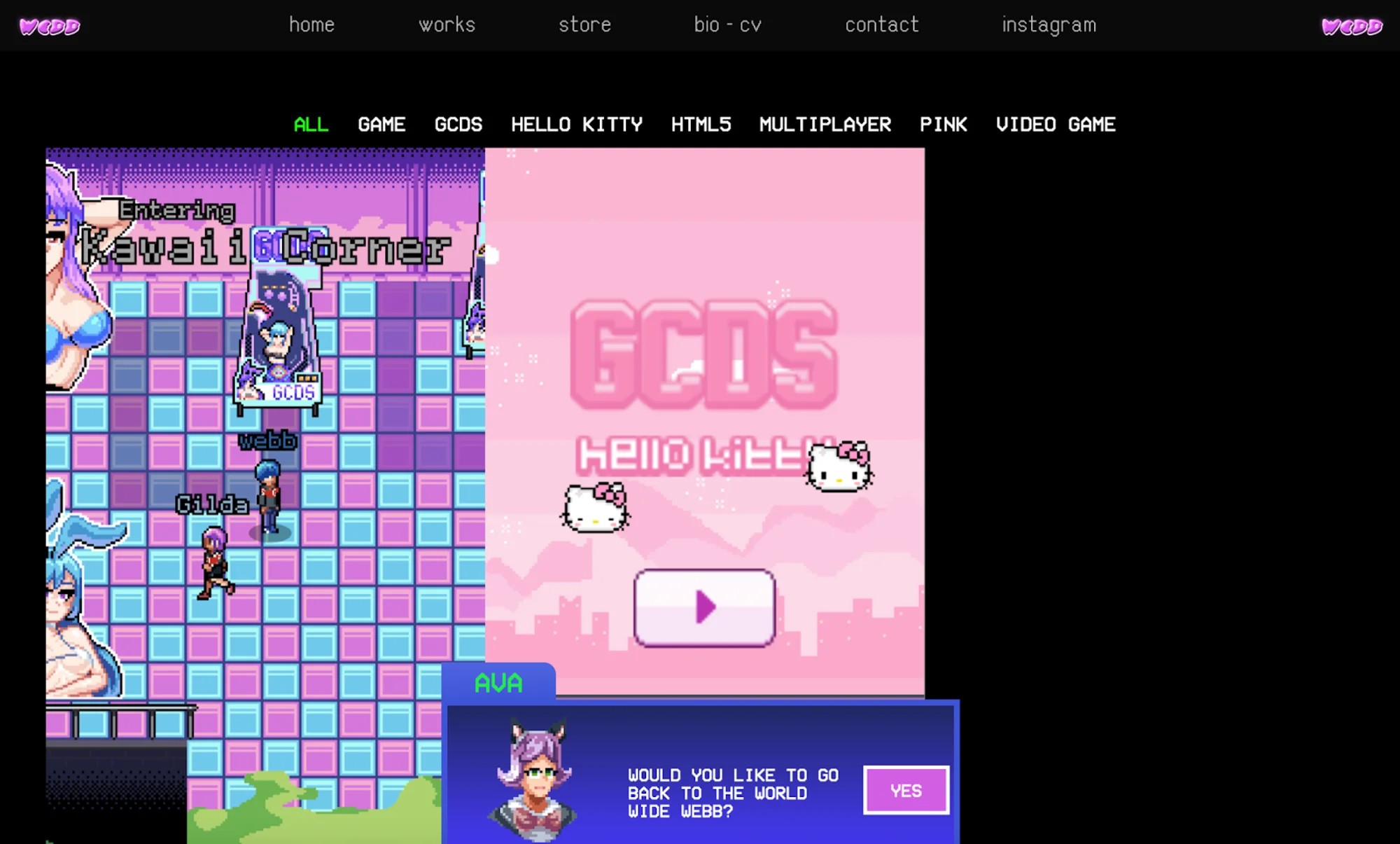
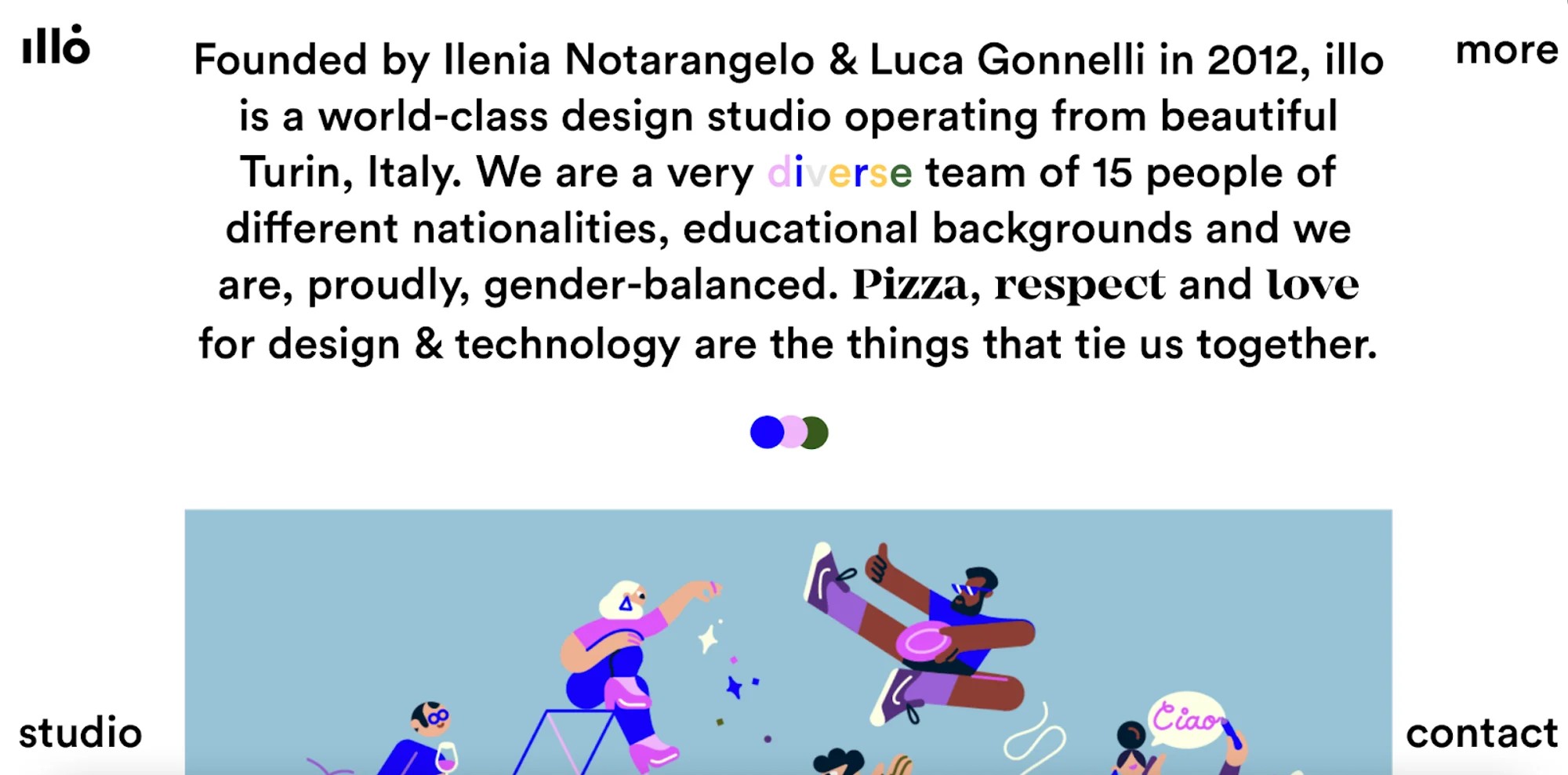
Divertidos colores de contraste
¿Hay algún milenial en la casa? ¡Este es para ti!
El color es una herramienta básica que ayuda a captar la atención del usuario y también ayuda a estimular las emociones.
Por lo general, dirigido a un público específico, este estilo se ha convertido en una estética de diseño web vibrante y pop, llena de formas ácidas subterráneas, neón sobre negro, contrastes brillantes y degradados. Vamos a volver a incluir aquí las maravillosas funciones de Webflow. El CMS permite utilizar campos de color mediante un selector de colores, números hexadecimales, etc. y la posibilidad de colocar tantos campos de color como quepan en tu elemento de CMS; lo que significa que puedes añadir colores maravillosos que combinen o contrasten a tus publicaciones de blog, páginas de equipo o artículos de comercio electrónico con solo unos pocos clics. Si eres un poco más atrevido, puedes usar scripts que seleccionen el color de una imagen y lo usen en un elemento. Puedes encuentra ejemplos aquí o busca en stackoverflow.com.

Juguetez y nostalgia
Este enfoque requiere ralentizar las cosas, dando una sensación más analógica a través de la tipografía y las imágenes, utilizando filtros de imagen clásicos, fuentes retro, borrosidad, granulado, texturas, iluminación suave y paletas de colores pastel. Todos estos son solo algunos ejemplos de las prácticas que utilizan los diseñadores web para crear experiencias con las que puedan identificarse.

Animación tipográfia/Tipografía cinética
El texto en movimiento puede captar la atención, establecer un tono, resaltar segmentos importantes y guiar la mirada del usuario a través de una página. Esta es una tendencia que, en realidad, existe desde la década de 1960, cuando los largometrajes empezaron a utilizar títulos de apertura animados en lugar de texto estático.

Diseño para todos
El diseño inclusivo afecta a cada paso del proceso de diseño de un sitio web, desde la toma de decisiones estratégicas con respecto al público objetivo del sitio web hasta su tono de voz y personalización, así como la definición del lenguaje gráfico de su marca para adaptarse a todos los géneros, puntos de vista, experiencias y situaciones. Considerar el diseño inclusivo desde otras perspectivas también significa abordar una variedad de discapacidades haciendo que tu sitio sea más accesible, algo por lo que todo estudio de Webflow debería esforzarse.
Otro reconocimiento a Webflow es que ha logrado grandes avances con un diseño más inclusivo. Puedes previsualizar tu proyecto para diferentes tipos de daltonismo, recibir advertencias cuando los elementos no tienen suficiente contraste o cuando te saltas un nivel de encabezado, lo que dificulta que los lectores de pantalla se den cuenta de lo que está sucediendo, falta texto alternativo, enlaces que no son lo suficientemente descriptivos, etc.
Para obtener más información sobre el tono, las imágenes, etc., consulta este breve post y cabeza aquí encontrará algunos consejos sobre accesibilidad.

Narración con pergaminos
Una forma cada vez más popular de aprovechar una interfaz digital y transmitir una historia compleja.
Efectos visuales que se esfuerzan por cautivar al público, ofreciéndole contenido atractivo en bandeja de plata. La narración con pergaminos también se conoce como «visualización narrativa», es decir, una serie de elementos visuales secuenciados y organizados cronológicamente para transmitir un mensaje específico a los visitantes.

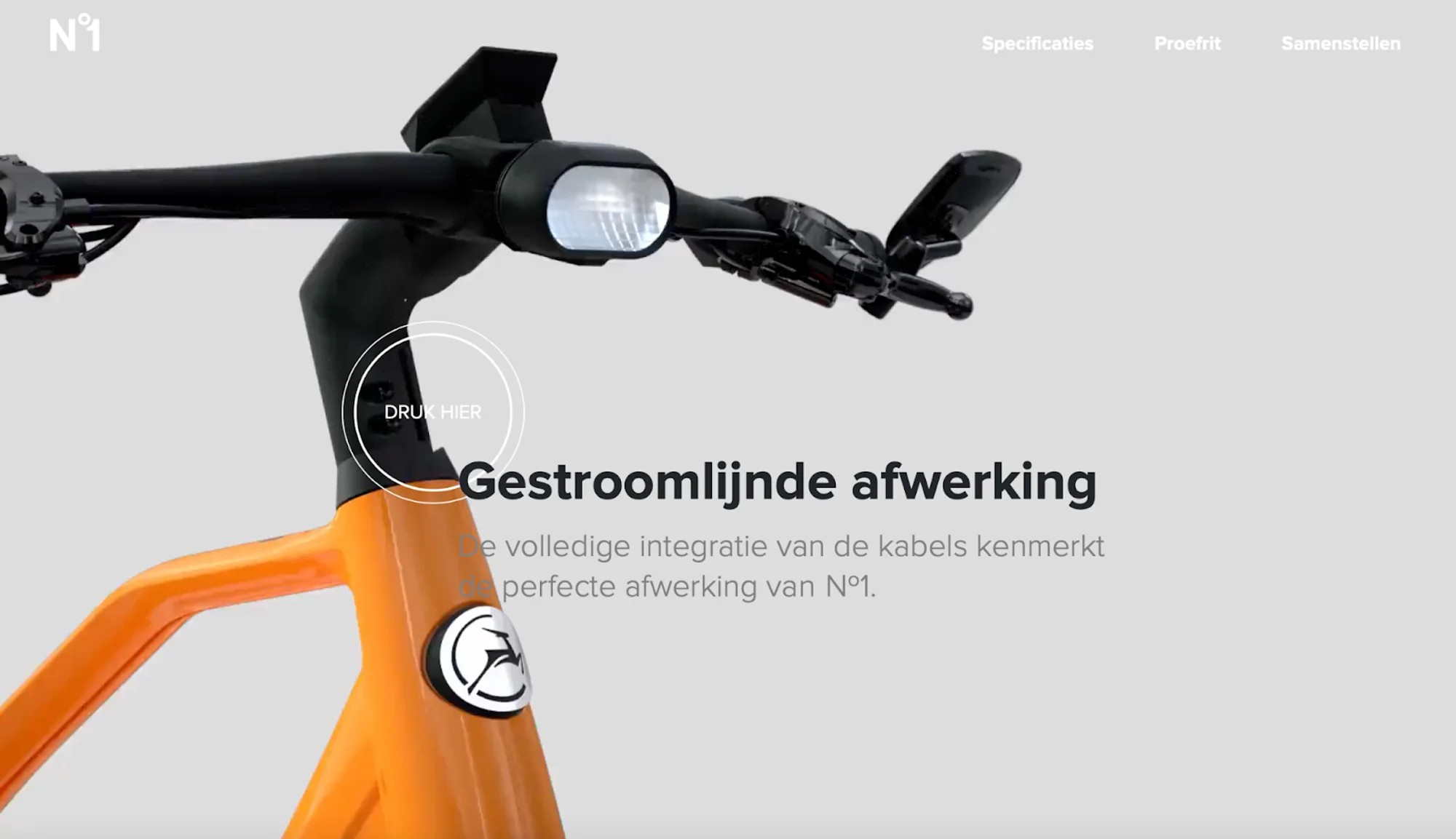
Desplazamiento horizontal
Un diseño de desplazamiento lateral puede provocar interacciones sorprendentes entre textos e imágenes.
Esto es especialmente cierto para los sitios web de portafolios, catálogos, mapas y similares. Descubrir proyectos, explorar ciudades y visitar galerías en línea es mucho más atractivo si se navega lateralmente. Cuando se hace correctamente, el desplazamiento horizontal puede hacer que un sitio web sea más atractivo, divertido y memorable, como lo ilustran maravillosamente los sitios web de nuestra lista.
Aquí tenemos que decir que Webflow puede ser un auténtico fastidio, ya que a la plataforma no le gusta desplazarse hacia los lados, pero bueno, quién dice que no puedes hackearlo ni un poco, lo hicimos por NOVA+, por lo que definitivamente es algo que es fácil de hacer con el diseño de Webflow si es necesario. Eche un vistazo al sitio, hemos usado dos métodos diferentes aquí. La primera se basa en la posición del ratón, desplazándote hacia la izquierda o hacia la derecha según el lugar en el que pases el ratón sobre la sección y la segunda te obliga a desplazarte por la sección a medida que avanzas por la página.
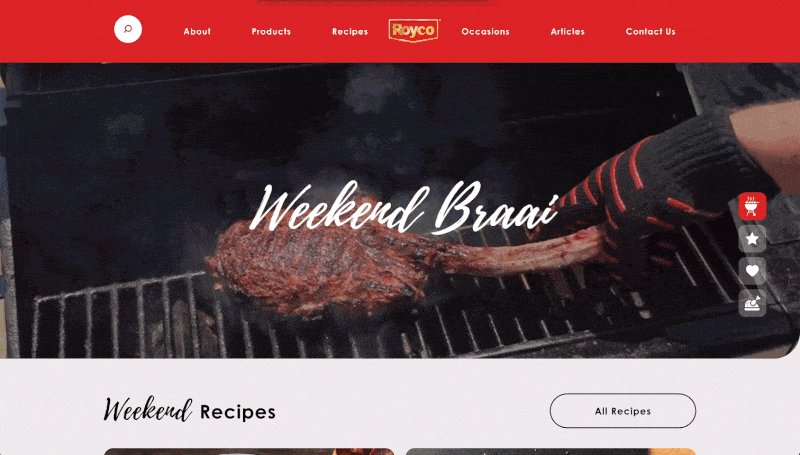
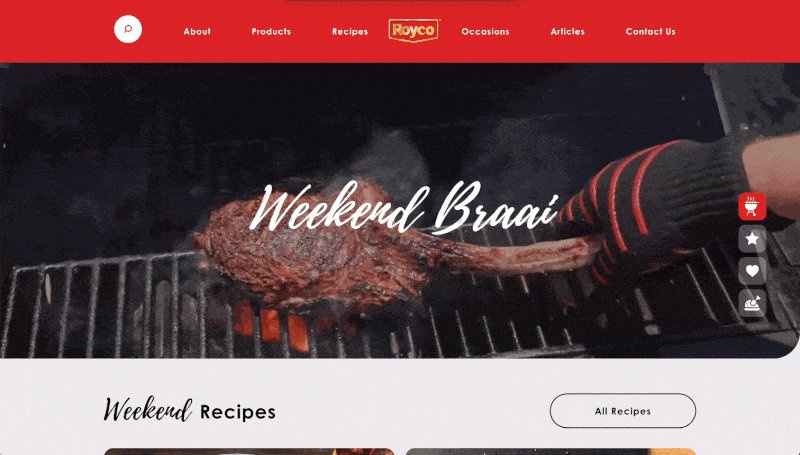
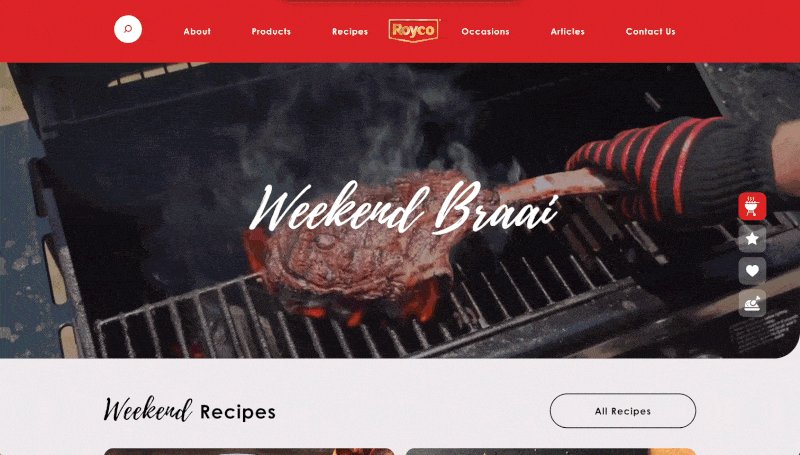
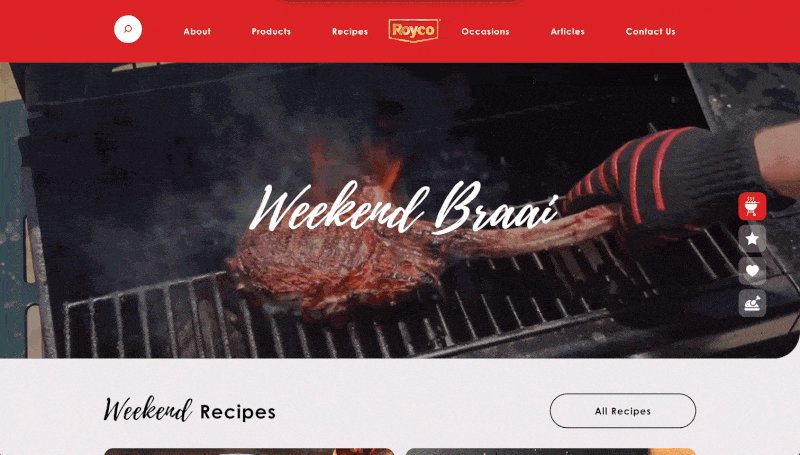
Vídeo de fondo
Lo que no le gusta, y con los avances y la velocidad de banda ancha y el hecho de que el 4G y el 5G se estén desplegando básicamente en todas partes, tener un bonito vídeo en bucle detrás del contenido tiene sentido. Incluso hemos creado un tutorial sobre cómo añadir vídeos de fondo a los elementos del CMS de Webflow, algo que no se admite desde el primer momento. Así que dirígete aquí si estás interesado.