Aujourd'hui, nous avons pensé partager le contenu des exigences en matière de commentaires et de conseils relatifs à la conception de Milk Moon Studio issus de nos projets Notion. Nous utilisons cette page dans tous nos projets Notion pour aider les clients à donner de meilleurs commentaires et pour nous permettre de mieux répondre à ces commentaires. C'est utile pour résoudre nos deux principaux problèmes en matière de conception, de délais de projet irréguliers et de dépassements de coûts. Nous espérons que cela vous sera utile pour vos clients ou, si vous êtes le client, pour donner de meilleurs commentaires à votre designer.
Voici un lien vers la page Notion actuelle si vous souhaitez dupliquer le fichier. Au fil du temps, nous avons passé pas mal de temps à recueillir des conseils sur différents sites. Nous aimerions donc créditer tout le monde ici, mais honnêtement, nous ne nous souvenons pas de toutes nos sources. Enfin, si vous pensez que nous avons oublié quelque chose ou si vous avez d'autres conseils, ajoutez-les dans les commentaires, nous aimerions en savoir plus.
Sans plus tarder, voici les exigences et conseils de Milk Moon Studio pour un bon feedback sur le design, mot pour mot :
Les bons commentaires doivent être communiqués de manière à ce que nous puissions les appliquer à votre projet pour le rendre encore meilleur.
Nous autorisons généralement deux séries de commentaires sur la conception. Après vos deux séries de commentaires habituelles nous pouvons facturer d'autres modifications à notre taux horaire habituel.
💡 Nous vous demandons de compiler tous vos commentaires, puis de nous faire savoir que vous êtes prêt à les examiner.
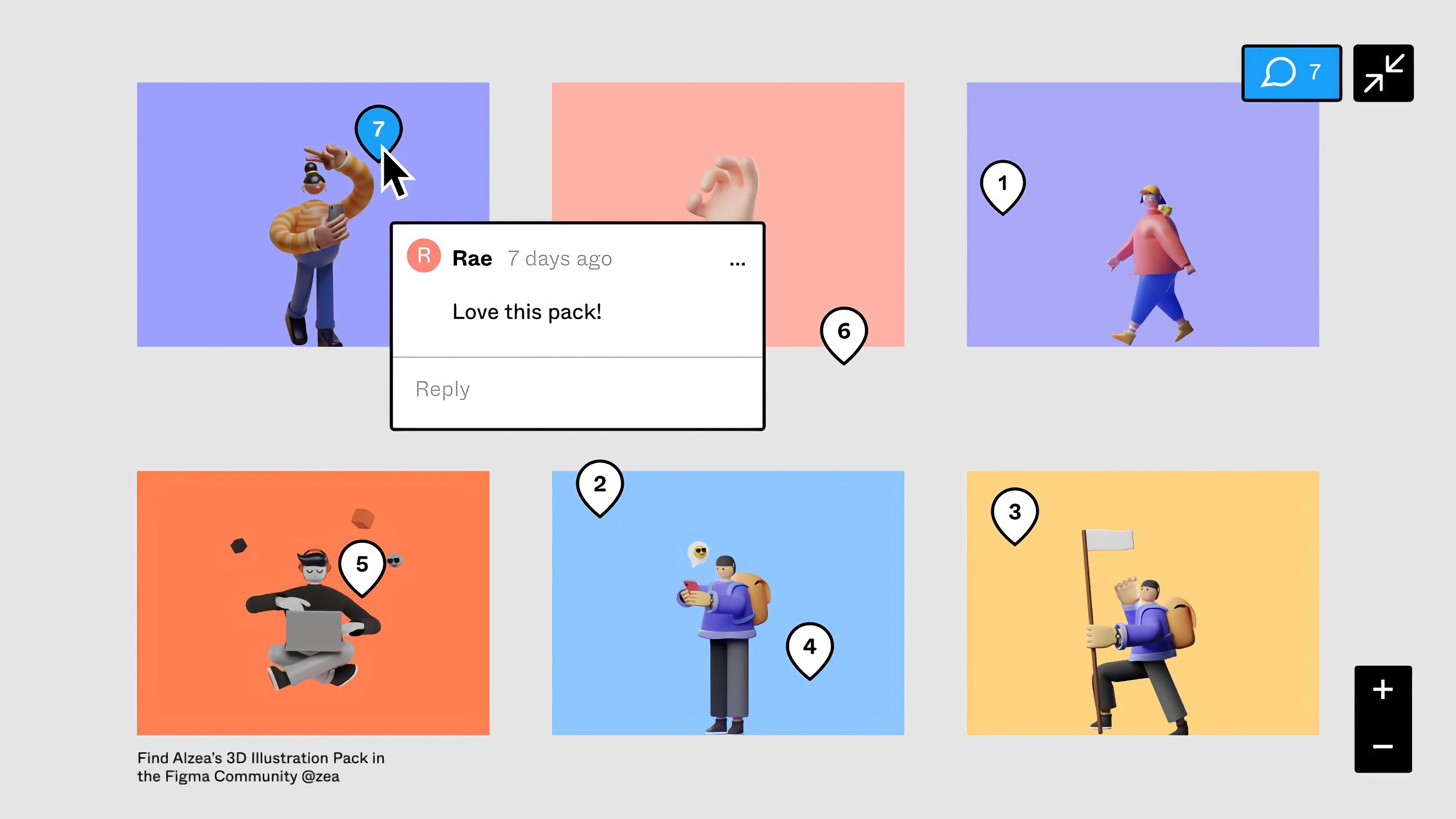
Nous vous donnerons toujours accès à votre fichier Figma et vous permettrons de commenter directement les dessins en utilisant Figma dans votre navigateur ou en utilisant le Application de bureau Figma. Si vous utilisez Slack, nous vous avons déjà ajouté à une chaîne Slack, mais nous vous suggérons vivement d'ajouter vos commentaires dans Figma car cela nous permet de :
- Sachez exactement à quel élément vous faites référence lorsque vous nous faites part de vos commentaires.
- Cela nous permet de « résoudre » les commentaires et les fils de discussion afin que vous et nous sachions que quelque chose a été réglé.
- Permet de tout conserver au même endroit.
💡 Si vous n'êtes pas familier avec Figma, vous pouvez lire le guide ci-dessous sur l'ajout de commentaires à Figma. N'oubliez pas non plus que vous pouvez nous envoyer un @ dans un commentaire pour vous assurer que nous savons à qui il est destiné ou si vous vous adressez à quelqu'un en particulier au Milk Moon Studio ou à un membre de votre équipe.
Guide pour ajouter des commentaires dans les fichiers Figma
N'hésitez pas à regrouper vos commentaires dans Slack ou par e-mail après avoir commenté dans Figma, puis à nous faire savoir que les commentaires pour une page sont terminés.
Les puces sont les meilleures, idéalement une pour chaque point qui doit être abordé. C'est beaucoup plus efficace que de proposer un dialogue basé sur des paragraphes sur ce qui doit être changé. Si vous avez du mal à exprimer votre vision, à créer une vidéo Loom, vous pouvez enregistrer votre écran et dire exactement ce que vous voulez.
💡 Si vous n'avez jamais utilisé Loom, c'est très simple, vous pouvez trouver plus d'informations pour démarrer ici.
💡 NON ! Essayez de recueillir tous vos commentaires lors de votre revue de conception et de vos 2 séries de commentaires. Une fois que nous commençons à créer votre site dans Webflow, les modifications prennent beaucoup plus de temps, ce qui modifie les estimations initiales du devis que vous avez signé, ce qui entraîne une hausse des coûts finaux de votre projet. Nous vous indiquerons toujours si les heures allouées à votre projet sont épuisées et nous en faisons un suivi méticuleux. Si nous rencontrons des problèmes, nous en discuterons avec vous et déciderons de la marche à suivre.
À quoi ressemble votre cycle d'évaluation de la conception.
Modèle de révision et d'approbation en 2 cycles.
Premier tour : Identifiez les principaux problèmes et fournissez des commentaires pour les résoudre. Si vous présentez un design à des parties prenantes, profitez du premier tour pour le faire atteindre un stade où vous pensez que nous avons réussi le brief. Cela devrait lui donner les meilleures chances de succès lorsque vous le présenterez à d'autres parties prenantes.
Deuxième tour : Vérifiez que les modifications apportées ont résolu les problèmes identifiés lors du premier tour ; modifiez et répondez si ce n'est pas le cas. Assurez-vous que la composition du design est équilibrée après avoir pris en compte les derniers changements. Recueillez tous les commentaires des parties prenantes nécessaires et regroupez-les en un seul groupe final de modifications. Faites-leur savoir qu'il n'y a qu'une seule chance de donner leur avis. Si votre projet est urgent, donnez à toutes les parties prenantes une date limite pour les commentaires.
Cycle d'approbation : Approuvez les modifications de conception et allez de l'avant.
Idéalement, les problèmes majeurs devraient être discutés immédiatement, des ajustements mineurs peuvent être apportés à la fois au premier et au deuxième tour. Le cycle d'approbation devrait être presque parfait si vous l'avez examiné en profondeur lors des cycles précédents et que c'est là que vous allez signer le design pour le développement.
Lorsqu'un design passe par une quatrième, une cinquième et une sixième série de révisions, il y a clairement un problème à résoudre.
💡 Il est important de se rappeler (en particulier lorsqu'il s'agit d'un projet de site Web) qu'un nombre excessif de commentaires peut ruiner le plan du projet (et sa conception !) déséquilibré et potentiellement entraîner un retard. Pour éviter ce scénario qui fait grincer des dents (le pire cauchemar d'un chef de projet), nous demandons à nos clients de fournir des commentaires représentatifs de l'opinion finale de l'équipe cliente. Nous suggérons de confier à un membre de l'équipe la « responsabilité » de fournir les commentaires, tout en veillant à ce que ceux qui doivent être « consultés » aient la possibilité d'exprimer leur opinion.
💡 Veuillez noter que chaque message/e-mail de feedback est considéré comme un cycle de révision. Veuillez fournir tous vos commentaires et/ou révisions dans les 2 jours (48 heures) suivant la réception du brouillon, sauf indication contraire dans votre calendrier ou votre contrat.
Conseils pour éviter les pièges liés au feedback
Vagues remarques
Les trois pires mots que nous puissions entendre : »Fais-le ressortir.« Cela ne veut tout simplement rien dire. De vagues commentaires sur la conception ne nous fournissent pas, à nous, à vos concepteurs, suffisamment d'informations pour aller de l'avant. Souvent, ces commentaires sont basés sur des réactions instinctives.
« Je n'aime tout simplement pas ça. » Très bien, pourquoi ?
« Ça a l'air bizarre. » Que signifie bizarre ?
« Améliorez-le. » Est-ce que c'est une chose ? Ou un tas de choses ?
💡 Le fait de garder les choses vagues ajoute un niveau inutile de conjectures à votre processus de conception. Sans orientation claire, nous ne connaissons pas votre vision, et votre design final en souffrira. « Je ne ressens aucun lien affectif avec cette image de héros. Je crains que cela n'engage pas notre public cible », c'est bien mieux que « make it pop ».
Soyez précis
Sois très, très précis. Décrivez exactement ce que vous recherchez. Est-ce un problème de couleur ? Est-ce que la mise en page est bizarre ? La police est-elle un peu périmée ?
Au lieu de « le faire ressortir », vous pourriez dire : « J'ai besoin d'un titre pour me démarquer davantage. Pourrais-tu me donner d'autres choix de police ou de couleurs ? » Ou si les mots vous font défaut, utilisez des exemples visuels très clairs qui illustrent l'orientation de votre conception. Trouvez quelque chose qui vous convient et dites à votre designer ce que vous aimez.
💡 En bref, déterminez exactement quelles sont vos réactions instinctives et utilisez des mots clairs pour collaborer avec votre designer afin de trouver ensemble une solution géniale.
Demandes impossibles

Lorsque nous lisons votre brief, le seul objectif est de donner vie à votre vision créative.
Mais cela signifie que vous devez être raisonnable. Même s'il s'agit d'art, le design a ses règles et tout n'est pas possible.
Certaines couleurs et certaines formes ne fonctionneront tout simplement pas ensemble. Parfois, vous ne pouvez pas tout mettre sur une seule page
Et un logo en forme d'éclair ne peut pas être à la fois réaliste, minimaliste et « caché ». C'est une demande impossible.
Posez des questions et écoutez
Nous aimons penser que nous savons ce que nous faisons et nous pouvons parfois nous opposer lorsque votre vision créative n'est tout simplement pas réalisable ou si nous pensons avoir trouvé une meilleure solution.
Posez-nous de nombreuses questions honnêtes, mais faites-nous confiance pour connaître la meilleure façon d'aborder votre projet. Si vous ne comprenez pas quelque chose, n'hésitez pas à demander pourquoi. En travaillant ensemble, nous serons en mesure de créer quelque chose dont nous sommes tous deux fiers.
Direction confuse
Il est tout aussi grave d'être confus que d'être vague.
Les grands mots descriptifs sont parfaits pour lancer un brief et fournir une inspiration créative. C'est à ce moment-là que vous pouvez nous inviter à vraiment faire preuve d'inventivité.
Cependant, lorsque vous serez en phase de feedback, vous voudrez être très clair. À ce stade, fleuri les mots peuvent signifier une chose pour vous et une autre pour nous. Des commentaires confus comme celui-ci entraîneront une chaîne interminable de révisions qui entraîneront votre frustration et votre épuisement pour nous.
Dis juste ce que tu veux dire. Essayez de rédiger vos commentaires de la manière la plus simple possible. Si votre design nécessite « plus de testostérone », par exemple, expliquez-lui ce que cela signifie réellement pour vous.
💡 Dis juste ce que tu veux dire. Essayez de rédiger vos commentaires de la manière la plus simple possible. Si votre design nécessite « plus de testostérone », par exemple, dites-nous ce que cela signifie réellement pour vous. Est-ce « moins rose et plus bleu » ? S'agit-il de « lignes plus nettes et moins de courbes » ? S'agit-il « d'une canette de Miller Lite, d'une camionnette et d'un fusil de chasse fumant » ? Soyez précis ou nous devrons deviner et prendre la décision pour vous.
💡 Vous ne connaissez pas la bonne terminologie pour décrire ce dont vous avez besoin ? 99Designs a créé une excellente liste de 99 mots à connaître en matière de designs descriptifs. Vous pouvez le trouver ici.
Structurez vos commentaires en fonction du contexte
La chose la plus importante à propos du feedback sur la conception est qu'il doit restez toujours encadré par les objectifs et les indicateurs de réussite de votre projet.
Lorsque vous donnez un feedback, assurez-vous que sa motivation sous-jacente correspond à ces objectifs.
Décrivez les problèmes, ne proposez pas de solutions
Cela peut sembler très dur, mais c'est aussi l'un des plus grands pièges liés au feedback. Au lieu de fournir comment, fournissez le pourquoi.
💡 C'est à nous de trouver comment. Au lieu de vous contenter de la demande prescriptive « agrandissez le logo de 50 % », essayez « en tant que nouvelle entreprise dont la marque est peu connue, nous devons nous assurer que les clients potentiels se familiarisent autant avec notre marque qu'avec nos produits. Que pouvons-nous faire pour que notre image de marque se démarque davantage ? »
Cela ne signifie pas qu'il est hors de question de proposer des suggestions. Mais vous devez les présenter sous forme de suggestions pour une solution possible pour explorer et comparer.
Restez objectif
Cela peut être très difficile pour certaines personnes, car nos préférences personnelles sont innées dans notre processus de prise de décision. Mais vous n'êtes pas vos clients. Vos préférences ont très peu de poids à moins que le produit que vous concevez ne soit conçu pour vous en tant qu'utilisateur unique. Lorsque vous faites part de vos commentaires, il est essentiel que vous retiriez de l'équation autant que possible vos préférences esthétiques.
Concentrez-vous plutôt sur ce que vos clients aimeront. Qu'est-ce qui leur donne le sentiment qu'ils peuvent vous faire confiance. De quoi leur faciliter la vie. Vos impressions subjectives ont rarement un impact important sur ces objectifs. Il ne devrait y avoir que très peu besoin de commentaires tels que « Je n'aime pas ça ». Pensez plutôt en termes de « nos utilisateurs ne le comprennent peut-être pas ».
💡 Restez objectif et aligné sur les objectifs de votre projet à tout moment.
Nous espérons vraiment que ces conseils vous seront utiles et qu'ils simplifieront au maximum le processus de révision. Simplicité et clarté = design époustouflant.
Votre liste de vérification et de commentaires
- [] Assurez-vous de consulter le fichier de conception que nous vous avons fourni pour les commentaires de notre part avant de commencer à donner votre avis.
- [] Regardez les prototypes que nous avons fournis, le cas échéant, ils peuvent vous montrer comment les interactions et les animations, etc. se comportent sur votre projet fini.
- [] Commentez tout ce que nous avons fourni pour examen afin que tous vos commentaires soient consolidés avant de nous informer que vous en avez terminé avec vos commentaires.
- [] Obtenez les commentaires des autres parties prenantes avant la fin du cycle d'approbation et compilez-les dans les commentaires consolidés que vous nous transmettez.
- [] Essayez de vous assurer que vous êtes satisfait des modifications que vous souhaitez apporter à ce stade du processus, lorsque vous nous informerez que vos commentaires sont prêts à être examinés. Vous ne voulez pas vous retrouver dans une situation où nous apportons des modifications à quelque chose au cours d'une troisième ou quatrième série de modifications sur quelque chose qui se trouve dans Figma depuis le tout début.
- [] Si vous rencontrez des difficultés, créez un métier à tisser pour expliquer ce que vous voulez dire et créez un lien vers celui-ci dans vos commentaires sur le fichier de conception.
- [] Dites-nous que vous êtes prêt sur Slack ou par e-mail.
- [] Très important, votre projet aura un calendrier dans Notion. Veuillez fournir les commentaires que nous avons demandés avant la date requise, sinon le calendrier de votre projet ne sera pas détaillé.
💡 Encore une fois : veuillez noter que chaque message/e-mail de feedback est considéré comme un cycle de révision. Veuillez fournir tous vos commentaires et/ou révisions dans les 2 jours (48 heures) suivant la réception du brouillon, sauf si les deuxAutrement indiqué dans votre calendrier ou votre contrat.
Les petits studios Webflow comme nous et les experts de Webflow n'ont pas le temps de se débattre avec des séries interminables de commentaires. Nous espérons que cela vous aidera autant que nous.