Heute dachten wir, wir würden den Inhalt der Feedback-Anforderungen und Tipps für das Milk Moon Studio Design aus unseren Notion-Projekten veröffentlichen. Wir verwenden diese Seite in all unseren Notion-Projekten, um Kunden dabei zu helfen, besseres Feedback zu geben und um dieses Feedback besser beantworten zu können. Es ist nützlich bei unseren beiden größten Problemen beim Design, bei aus dem Gleichgewicht geratenen Projektzeitplänen und bei Kostenüberschreitungen. Wir hoffen, dass Sie dies bei Ihren Kunden hilfreich finden oder, falls Sie der Kunde sind, Ihrem Designer besseres Feedback geben können.
Hier ist ein Link zur aktuellen Notion Page sollten Sie die Datei duplizieren wollen. Wir haben im Laufe der Zeit ziemlich viel Zeit damit verbracht, Tipps von verschiedenen Websites zu sammeln. Obwohl wir gerne alle hier erwähnen würden, können wir uns ehrlich gesagt nicht an alle unsere Quellen erinnern. Und wenn ihr das Gefühl habt, dass wir etwas vergessen haben oder weitere Tipps haben, fügt sie bitte in die Kommentare ein. Wir würden uns freuen, mehr zu erfahren.
Ohne weiteren Abschied, hier sind die Anforderungen und Tipps für gutes Design-Feedback von Milk Moon Studio wortwörtlich:
Gutes Feedback sollte so kommuniziert werden, dass wir es auf Ihr Projekt anwenden können, um es noch besser zu machen.
Wir rechnen in der Regel mit zwei Runden an Design-Feedback.. Nach deinen üblichen zwei Feedbackrunden wir können weitere Änderungen zu unserem üblichen Stundensatz in Rechnung stellen.
💡 Wir bitten Sie, Ihr gesamtes Feedback zusammenzustellen und uns dann mitzuteilen, dass Sie bereit sind, das Feedback zu überprüfen.
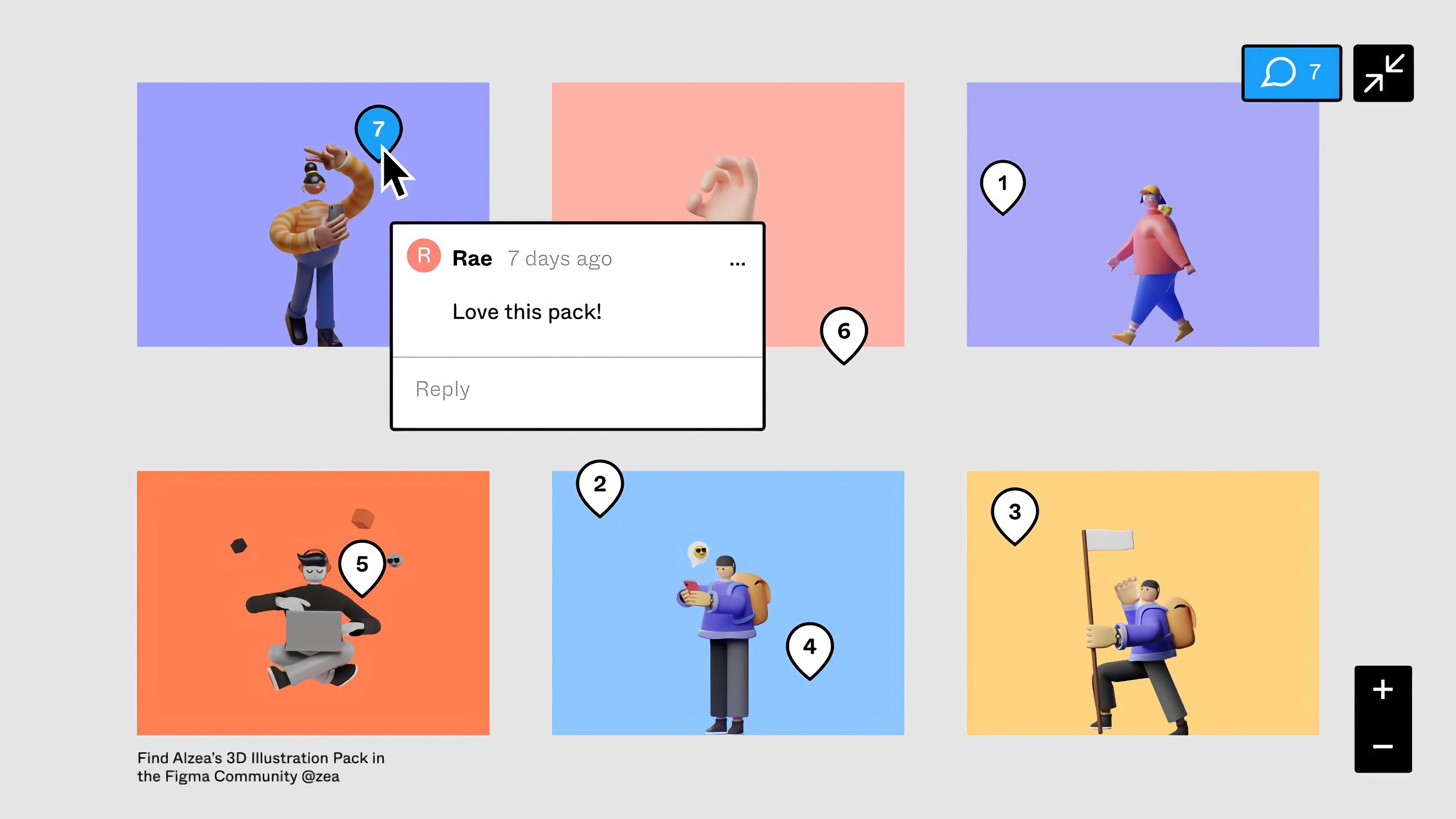
Wir geben Ihnen immer Zugriff auf Ihre Figma-Datei und ermöglichen es Ihnen, die Designs direkt mit Figma in Ihrem Browser zu kommentieren oder Figma Desktop-App. Wenn du Slack verwendest, haben wir dich bereits zu einem Slack-Kanal hinzugefügt. Wir empfehlen dir jedoch dringend, deine Kommentare in Figma hinzuzufügen, da wir so:
- Informieren Sie sich genau, auf welches Element Sie sich beziehen, wenn Sie uns Feedback geben.
- Es ermöglicht uns, Kommentare und Threads zu „lösen“, sodass sowohl Sie als auch wir wissen, dass etwas erledigt wurde.
- Hält alles an einem Ort.
💡 Wenn Sie mit Figma nicht vertraut sind, können Sie die folgende Anleitung zum Hinzufügen von Kommentaren zu Figma lesen. Denke auch daran, dass du uns in einem Kommentar eine @ schreiben kannst, um sicherzustellen, dass wir wissen, für wen es ist oder ob du es an eine bestimmte Person im Milk Moon Studio oder in deinem Team richtest.
Anleitung zum Hinzufügen von Kommentaren in Figma-Dateien
Sie können Ihre Kommentare gerne in Slack oder per E-Mail konsolidieren, nachdem Sie in Figma kommentiert haben, und uns dann mitteilen, dass das Feedback für eine Seite abgeschlossen ist.
Am besten eignen sich Aufzählungspunkte, idealerweise eine für jeden Punkt, der behandelt werden muss. Das ist viel effektiver als ein Dialog über Absätze darüber, was geändert werden muss. Wenn es Ihnen schwer fällt, Ihre Vision zu vermitteln, machen Sie ein Loom-Video. Sie können Ihren Bildschirm aufnehmen und genau sagen, was Sie wollen.
💡 Wenn du Loom noch nie benutzt hast, ist es super einfach. Weitere Informationen zum Einstieg findest du hier.
💡 NB! Versuche, dein gesamtes Feedback in deine Designbewertung und deine beiden Feedbackrunden einzubeziehen. Sobald wir mit der Erstellung Ihrer Website in Webflow beginnen, nehmen Änderungen viel mehr Zeit in Anspruch, und das wiederum ändert die ursprünglichen Schätzungen in dem von Ihnen unterzeichneten Angebot, was wiederum die endgültigen Kosten Ihres Projekts in die Höhe treibt. Wir teilen dir immer mit, ob für dein Projekt die zugewiesenen Stunden knapp werden, und wir verfolgen das sorgfältig. Wenn wir auf Probleme stoßen, besprechen wir diese mit Ihnen und entscheiden, wie wir vorgehen.
Wie sieht Ihre Designüberprüfungsrunde aus?
2-rundenes Überarbeitungs- und Genehmigungsmodell.
Erste Runde: Identifizieren Sie wichtige Probleme und geben Sie Feedback, um sie zu lösen. Wenn Sie Stakeholdern einen Entwurf präsentieren, nutzen Sie die erste Runde, um den Entwurf so weit zu bringen, dass wir Ihrer Meinung nach die Anforderungen erfüllt haben. Dies sollte die besten Erfolgschancen bieten, wenn Sie es anderen Stakeholdern vorstellen.
Zweite Runde: Bestätigen Sie, dass die vorgenommenen Änderungen die in der ersten Runde festgestellten Probleme behoben haben. Passen Sie an und reagieren Sie, falls dies nicht der Fall ist. Stellen Sie sicher, dass die Gestaltung des Designs ausgewogen ist, nachdem Sie die letzten Änderungen berücksichtigt haben. Holen Sie das erforderliche Feedback von Stakeholdern ein und fassen Sie die Änderungen zu einer letzten Gruppe von Änderungen zusammen. Lassen Sie sie wissen, dass es nur eine Möglichkeit gibt, Feedback zu geben. Wenn Ihr Projekt zeitkritisch ist, geben Sie allen Beteiligten eine Frist für Feedback.
Genehmigungsrunde: Genehmigen Sie die Designänderungen und fahren Sie fort.
Idealerweise sollten wichtige Probleme sofort besprochen werden, kleinere Änderungen können sowohl in der ersten als auch in der zweiten Runde vorgenommen werden. Die Genehmigungsrunde sollte nahezu perfekt sein, wenn Sie sie in früheren Runden gründlich überprüft haben und hier das Design für die Entwickler absegnen.
Wenn ein Entwurf in eine vierte, fünfte und sechste Überarbeitungsphase übergeht, gibt es eindeutig ein Problem, das angegangen werden muss.
💡 Es ist wichtig, sich daran zu erinnern (insbesondere bei einem Website-Projekt), dass zu viele Feedbackrunden einen Projektplan (und ein Design!) aus dem Gleichgewicht geraten und möglicherweise zu einer Verzögerung führen. Um dieses erschreckende Szenario (der schlimmste Albtraum eines Projektmanagers) zu vermeiden, bitten wir unsere Kunden, Feedback zu geben, das repräsentativ für die endgültige Meinung des Kundenteams ist. Wir empfehlen, dass ein Teammitglied für die Abgabe von Feedback „verantwortlich“ ist, aber stellen Sie sicher, dass diejenigen, die „konsultiert“ werden müssen, die Möglichkeit haben, ihre Meinung zu äußern.
💡 Bitte beachten Sie, dass jede Feedback-Nachricht/E-Mail als Überarbeitsrunde betrachtet wird. Bitte geben Sie alle Rückmeldungen und/oder Änderungen innerhalb von 2 Tagen (48 Stunden) nach Erhalt des Entwurfs ab, sofern in Ihrem Zeitplan oder Vertrag nichts anderes angegeben ist.
Tipps für Fallstricke beim Feedback
Vage Kommentare
Die drei schlimmsten Worte, die wir hören können, können wir hören:“Lass es knallen.“ Es bedeutet einfach nichts. Vages Design-Feedback gibt uns, Ihren Designern, nicht genug Informationen, um voranzukommen. Oft basieren diese Kommentare auf Bauchreaktionen.
„Ich mag es einfach nicht.“ In Ordnung, nun warum?
„Das sieht komisch aus.“ Was heißt komisch?
„Mach es besser.“ Ist das eine Sache? Oder ein paar Dinge?
💡 Wenn Sie die Dinge vage halten, entsteht ein unnötiges Maß an Rätselraten in Ihrem Designprozess. Ohne eine klare Richtung tappen wir im Dunkeln über Ihre Vision, und Ihr endgültiges Design wird darunter leiden. „Ich fühle keine emotionale Verbindung zu diesem Heldenbild. Ich mache mir Sorgen, dass es unser Kernpublikum nicht ansprechen wird. „ist weitaus besser als „Lass es knallen“.
Sei spezifisch
Sei sehr, sehr spezifisch. Beschreiben Sie genau, wonach Sie suchen. Ist es ein Farbproblem? Ist das Layout komisch? Ist die Schrift etwas abgestanden?
Anstatt „Lass es knallen“, könntest du sagen: „Ich brauche den Titel, um mehr herauszustechen. Könnten Sie mir eine andere Schrift- oder Farbauswahl geben?“ Oder wenn dir die Worte fehlen, Verwenden Sie sehr klare visuelle Beispiele, die Ihre Designrichtung veranschaulichen. Finden Sie etwas, das für Sie „knallt“, und sagen Sie Ihrem Designer, was Ihnen daran gefällt.
💡 Kurz gesagt, finde heraus, was genau deine Bauchreaktionen sind, und verwende klare Worte, um mit deinem Designer zusammenzuarbeiten, um gemeinsam eine großartige Lösung zu finden.
Unmögliche Anfragen

Wenn wir Ihren Brief lesen, besteht das einzige Ziel darin, Ihre kreative Vision zum Leben zu erwecken.
Aber das heißt, du musst vernünftig sein. Obwohl es Kunst ist, hat Design Regeln und nicht alles ist möglich.
Bestimmte Farben und Formen passen einfach nicht zusammen. Manchmal kann man nicht alles auf einer Seite unterbringen
Und ein Blitzlogo kann nicht gleichzeitig realistisch, minimalistisch und „versteckt“ aussehen. Es ist eine unmögliche Anfrage.
Fragen stellen und zuhören
Wir glauben gerne, dass wir wissen, was wir tun, und manchmal lehnen wir uns vielleicht zurück, wenn Ihre kreative Vision einfach nicht realisierbar ist oder wenn wir glauben, eine bessere Lösung gefunden zu haben.
Stellen Sie uns viele ehrliche Fragen, aber vertrauen Sie darauf, dass wir wissen, wie Sie Ihr Projekt am besten angehen können. Wenn Sie etwas nicht verstehen, fragen Sie ruhig nach dem Grund. Wenn wir zusammenarbeiten, werden wir in der Lage sein, etwas zu schaffen, auf das wir beide stolz sind.
Verwirrende Richtung
Verwirrend zu sein ist genauso schlimm wie vage zu sein.
Große beschreibende Wörter eignen sich hervorragend, um einen Brief zu beginnen und kreative Inspiration zu bieten. Dann können Sie uns einladen, wirklich erfinderisch zu sein.
Wenn Sie sich jedoch in der Feedback-Phase befinden, sollten Sie sich sehr klar ausdrücken. An diesem Punkt blumig Worte könnten für dich eine Sache bedeuten und für uns eine andere. Ein verwirrendes Feedback wie dieses wird zu einer endlosen Kette von Überarbeitungen führen, die bei uns zu Frustration und Burn-Out führen
Sag einfach, was du meinst. Versuchen Sie, Ihr Feedback so einfach wie möglich zu verfassen. Wenn Ihr Design beispielsweise „mehr Testosteron“ benötigt, teilen Sie Ihrem Designer mit, was das eigentlich für Sie bedeutet.
💡 Sag einfach, was du meinst. Versuchen Sie, Ihr Feedback so einfach wie möglich zu verfassen. Wenn Ihr Design beispielsweise „mehr Testosteron“ benötigt, teilen Sie uns mit, was das eigentlich für Sie bedeutet. Ist es „weniger Rosa und mehr Blau“? Sind es „schärfere Linien und weniger Kurven“? Ist es „eine Dose Miller Lite, ein Pickup und eine rauchende Schrotflinte“? Seien Sie spezifisch oder wir müssen raten und die Entscheidung für Sie treffen.
💡 Sie kennen nicht die richtige Terminologie, um zu beschreiben, was Sie benötigen? 99Designs hat eine großartige Liste mit 99 aussagekräftigen Designwörtern erstellt, die Sie kennen sollten. Du findest sie hier.
Gestalten Sie Ihr Feedback mit Kontext
Das Wichtigste an Design-Feedback ist, dass es Halten Sie sich immer an Ihre Projektziele und Erfolgskennzahlen.
Wenn Sie Feedback geben, stellen Sie sicher, dass die zugrunde liegende Motivation mit diesen Zielen übereinstimmt.
Beschreiben Sie Probleme, bieten Sie keine Lösungen an
Das klingt vielleicht sehr hart, ist aber auch eine der größten Feedback-Fallen. Anstatt die bereitzustellen wie, stellen Sie die warum.
💡 Es ist unsere Aufgabe herauszufinden, wie. Anstatt der verbindlichen Aufforderung, das Logo um 50% zu vergrößern, sollten Sie versuchen: „Als neues Unternehmen mit geringer Markenbekanntheit müssen wir sicherstellen, dass potenzielle Kunden mit unserer Marke genauso vertraut werden wie mit unseren Produkten. Was können wir tun, um unser Branding stärker von der Masse abzuheben?“
Das heißt nicht, dass das Anbieten von Vorschlägen vom Tisch ist. Sie müssen sie jedoch als Vorschläge für formulieren eine mögliche Lösung zum Erkunden und Vergleichen.
Bleib sachlich
Dies kann für manche Menschen eine echte Herausforderung sein, da unsere persönlichen Vorlieben unserem Entscheidungsprozess so angeboren sind. Aber Sie sind nicht Ihre Kunden. Ihre Präferenzen haben nur ein sehr geringes Gewicht, es sei denn, das Produkt, das Sie entwerfen, wurde für Sie als alleinigen Benutzer hergestellt. Wenn Sie Feedback geben, Es ist wichtig, dass Sie so viel wie möglich von Ihrer eigenen ästhetischen Präferenz aus der Gleichung entfernen.
Konzentrieren Sie sich stattdessen darauf, was Ihren Kunden gefallen wird. Was gibt ihnen das Gefühl, dass sie Ihrem Ich vertrauen können. Was macht ihr Leben einfacher. Ihre subjektiven Eindrücke wirken sich selten stark auf diese Ziele aus. Kommentare wie „Das gefällt mir nicht“. Denken Sie stattdessen in Begriffen von „Unsere Benutzer verstehen das möglicherweise nicht“.
💡 Bleiben Sie stets objektiv und orientieren Sie sich an Ihren Projektzielen.
Wir hoffen wirklich, dass diese Tipps helfen und dass sie den Überprüfungsprozess so einfach wie möglich machen. Schlichtheit + Klarheit = umwerfendes Design.
Checkliste für Ihre Bewertung und Ihr Feedback
- [] Vergewissern Sie sich, dass Sie in der Designdatei, die wir Ihnen zur Verfügung gestellt haben, nach Kommentaren von uns suchen, bevor Sie Feedback geben.
- [] Schauen Sie sich die Prototypen an, falls wir welche geliefert haben, diese können Ihnen zeigen, wie sich Interaktionen und Animationen usw. auf Ihrem fertigen Projekt verhalten.
- [] Kommentieren Sie alles, was wir zur Überprüfung eingereicht haben, damit Ihr gesamtes Feedback konsolidiert ist, bevor Sie uns mitteilen, dass Sie mit Ihrem Feedback fertig sind.
- [] Holen Sie Feedback von anderen Stakeholdern ein, bevor wir in der letzten Genehmigungsrunde landen, und fassen Sie dieses in Ihrem konsolidierten Feedback an uns zusammen.
- [] Vergewissern Sie sich, dass Sie mit den Änderungen, die Sie in dieser Phase des Prozesses ändern möchten, zufrieden sind, wenn Sie uns mitteilen, dass Ihr Feedback zur Überprüfung bereit ist. Du willst nicht in eine Situation geraten, in der wir in einer dritten oder vierten Runde Änderungen an etwas vornehmen, das von Anfang an in Figma gespeichert ist.
- [] Wenn du Probleme hast, erstelle einen Webstuhl, um zu erklären, was du meinst, und verlinke in deinen Kommentaren zur Designdatei darauf.
- [] Lass uns entweder in Slack oder per E-Mail wissen, dass du bereit bist.
- [] Sehr wichtig, Ihr Projekt wird einen Zeitplan in Notion haben. Bitte geben Sie das Feedback, um das wir gebeten haben, bis zu dem von uns angeforderten Datum ab, andernfalls ist Ihr Projektzeitplan kaputt.
💡 Noch einmal: Bitte beachten Sie, dass jede Feedback-Nachricht/E-Mail als Revisionsrunde betrachtet wird. Bitte geben Sie alle Rückmeldungen und/oder Überarbeitungen innerhalb von 2 Tagen (48 Stunden) nach Erhalt des Entwurfs ab, es sei denn, beideAndernfalls in Ihrem Zeitplan oder Vertrag angegeben.
Kleine Webflow-Studios wie wir und Webflow-Experten haben nicht die Zeit, mit endlosen Feedbackrunden zu kämpfen. Wir hoffen, dass Ihnen das genauso hilft wie uns.