Nur ein kurzes Glossar mit einigen Web- und Designbegriffen, nach denen wir oft gefragt werden.
Für ein ungeübtes technisches Ohr können einige Begriffe ziemlich fremd klingen. Wir haben ein Glossar mit einigen Begriffen und Funktionen der Website zusammengestellt, um Ihnen als Webentwickler bei der Kommunikation mit uns zu helfen. Wir haben diese auf der Grundlage von Fragen zusammengestellt, die uns als Webflow-Studio gestellt werden. Wenn wir also mehr Fragen haben, werden wir die Liste weiter erweitern, aber natürlich ist diese Liste nicht nur für Webflow-Designer bestimmt und gilt für alle.
Adaptives Design
Die Art und Weise, wie eine Website erstellt wird, bestimmt, wie sie auf verschiedenen Geräten angezeigt wird. Adaptives Design erstellt eine Website in mehreren verschiedenen Layouts, die jeweils für unterschiedliche Bildschirmgrößen geeignet sind.
Responsives Design
Stellt sicher, dass eine Website korrekt angezeigt wird, unabhängig davon, auf welchem Gerät der Benutzer sie betrachtet. Responsive Websites sind so aufgebaut, dass sie sich an unterschiedliche Bildschirmgrößen anpassen, sodass der Benutzer die gleiche Qualität und Benutzerfreundlichkeit erhält, unabhängig davon, ob er auf dem Desktop, Handy oder Tablet surft.
Adaptiv im Vergleich zu responsiv
Das responsive Design konfiguriert alle Designelemente neu, unabhängig davon, ob es auf einem Desktop, Laptop, Tablet oder Mobiltelefon angezeigt wird. Beim adaptiven Design werden verschiedene feste Layouts erstellt, die sich an die Bildschirmgröße des Benutzers anpassen. Im Gegensatz zum flexibleren responsiven Ansatz verwendet adaptives Design mehrere Größen eines festen Designs.
Bei Milk Moon tendieren wir zu einem responsiven Designansatz, aber manchmal vermischen wir das. Vielleicht haben Sie ein Element, das auf Mobilgeräten einfach nicht funktioniert und daher auf einem Mobilgerät versteckt ist und durch ein adaptiveres Design nur für diesen bestimmten Bereich ersetzt wird.
Leuchtkasten
Ein immersives Vollbildanzeige für Ihre Fotos, Grafiken und Videos.

Akkordeons
Das Akkordeon ist ein grafisches Bedienelement, das eine vertikal gestapelte Liste von Elementen wie Beschriftungen oder Miniaturansichten umfasst. Ein Akkordeon hat einen ähnlichen Zweck wie eine Oberfläche mit Registerkarten, eine Liste von Elementen, bei der genau ein Element zu einem Panel erweitert wird.

Lazy Load
Das heißt, Bilder werden geladen, wenn sie auf dem Bildschirm erscheinen — im Gegensatz zu allen Bildern auf einer Seite, die geladen werden, wenn die Website zum ersten Mal geöffnet wird.
Lottie Animation
Eine Lottie ist ein Animationsdateiformat das ermöglicht es Designern, Animationen auf jeder Plattform genauso einfach zu versenden wie statische Assets. Es handelt sich um kleine Dateien, die auf jedem Gerät funktionieren und ohne Pixelierung nach oben oder unten skaliert werden können.
Nav-Leiste
EIN Navigationsleiste ist ein Benutzeroberflächenelement innerhalb einer Webseite, das Links zu anderen Bereichen der Website enthält.

Inhaltsverwaltungssystem (CMS)
Ein CMS bezieht sich auf ein Online-System, in dem Endbenutzer mithilfe eines Editors Webseiteninhalte erstellen, ändern und bearbeiten können, sodass Nicht-Entwickler ihre Inhalte einfacher bearbeiten können.
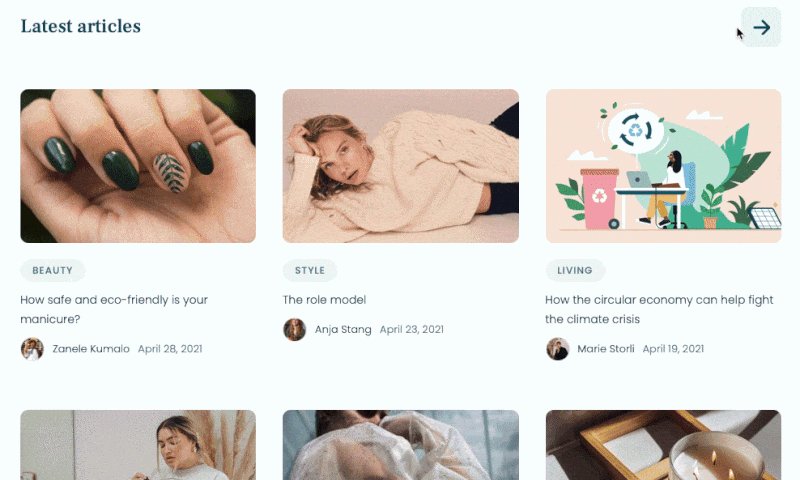
Seitennummerierung
Nahtlose Übergänge zwischen Bildern oder Folien. Lesen Sie hier mehr.

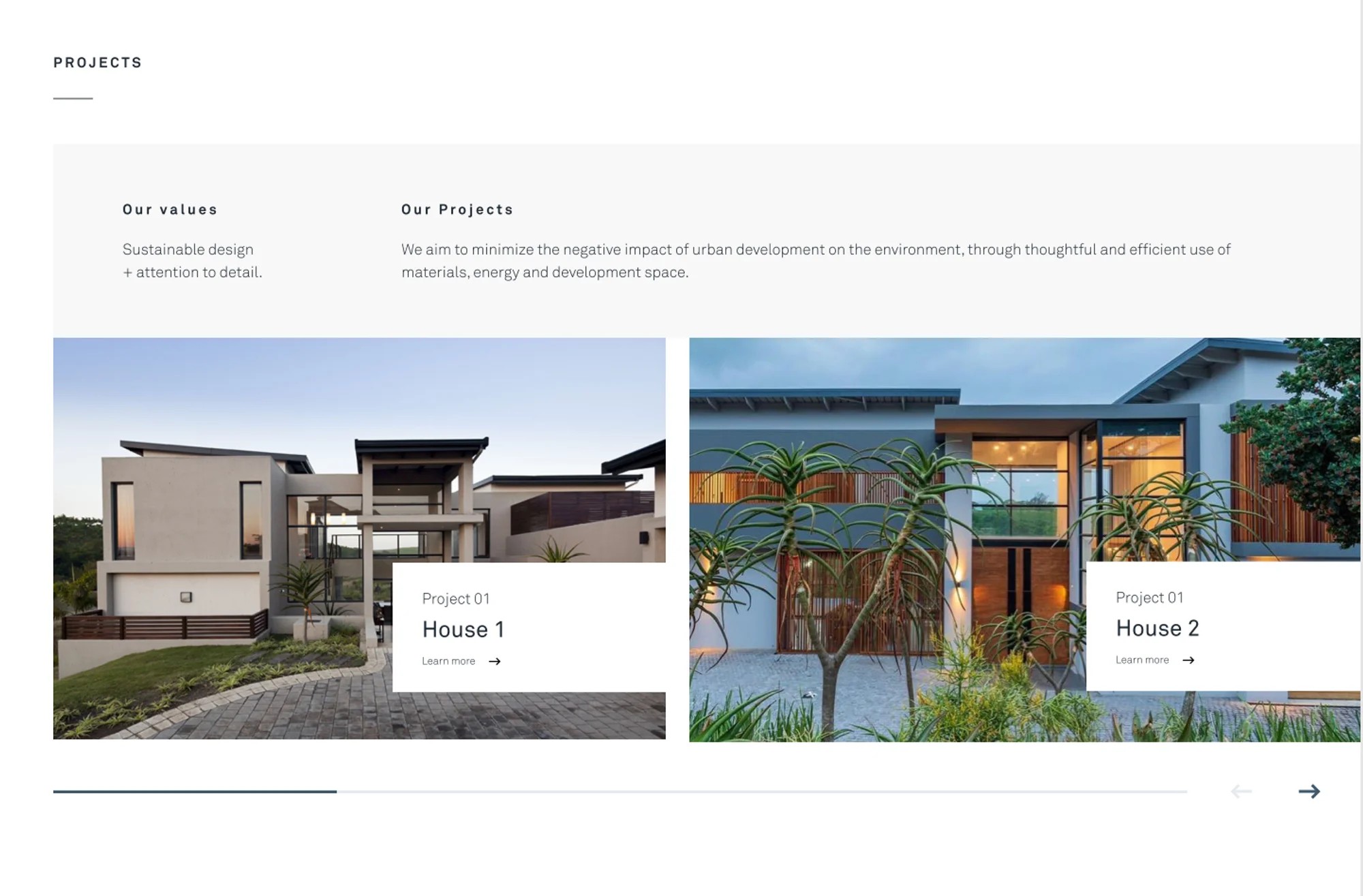
HTML/CSS-Schieberegler und Karussells
Die Bedeutung des Karussells bezieht sich auf eine Sammlung oder einen „Filmstreifen“ von Bildern, die sich schrittweise oder gleichmäßig um eine zentrale Achse bewegen. Es kann entweder ein 2D-Aussehen oder ein 3D-ähnliches Aussehen haben.

HTML-Einbettungen
Das Embed-HTML-Element bettet externen Inhalt an der angegebenen Stelle im Dokument ein. Dieser Inhalt wird von einer externen Anwendung oder einer anderen Quelle interaktiver Inhalte bereitgestellt, z. B. einem Browser-Plug-In.
SSL
SSL steht für Secure Sockets Layer. Es ist ein Standard-Sicherheitsprotokoll, das sicherstellt, dass alle zwischen dem Webserver und dem Browser übertragenen Daten verschlüsselt bleiben — und daher mit bloßem Auge nicht lesbar sind. Sie können anhand der Webadresse erkennen, ob eine Website über ein SSL-Zertifikat verfügt: Wenn die URL mit „https“ beginnt, ist die Website sicher. Sie werden auch ein Vorhängeschlosssymbol in der Browserleiste sehen.
Gestaltung der Benutzeroberfläche
UI-Design steht für User Interface Design, und es dreht sich alles um die Bildschirme und interaktiven Touchpoints, aus denen eine Website oder eine App besteht. Wischbewegungen, Bildlaufleisten und anklickbare Schaltflächen sind Teil des UI-Designs — im Grunde alles, was die Benutzeroberfläche ausmacht.
UX-Gestaltung
UX-Design steht für User Experience Design, und es geht darum, dem Endbenutzer ein reibungsloses, benutzerfreundliches Erlebnis zu bieten, wenn er auf einer Website oder einer App navigiert.
Drahtmodell
Die Struktur einer Website. Keine Schriften, Farben oder Bilder. Dieses Layout ist der erste Schritt, um sicherzustellen, dass das Fundament solide ist, bevor Inhalte hinzugefügt werden.
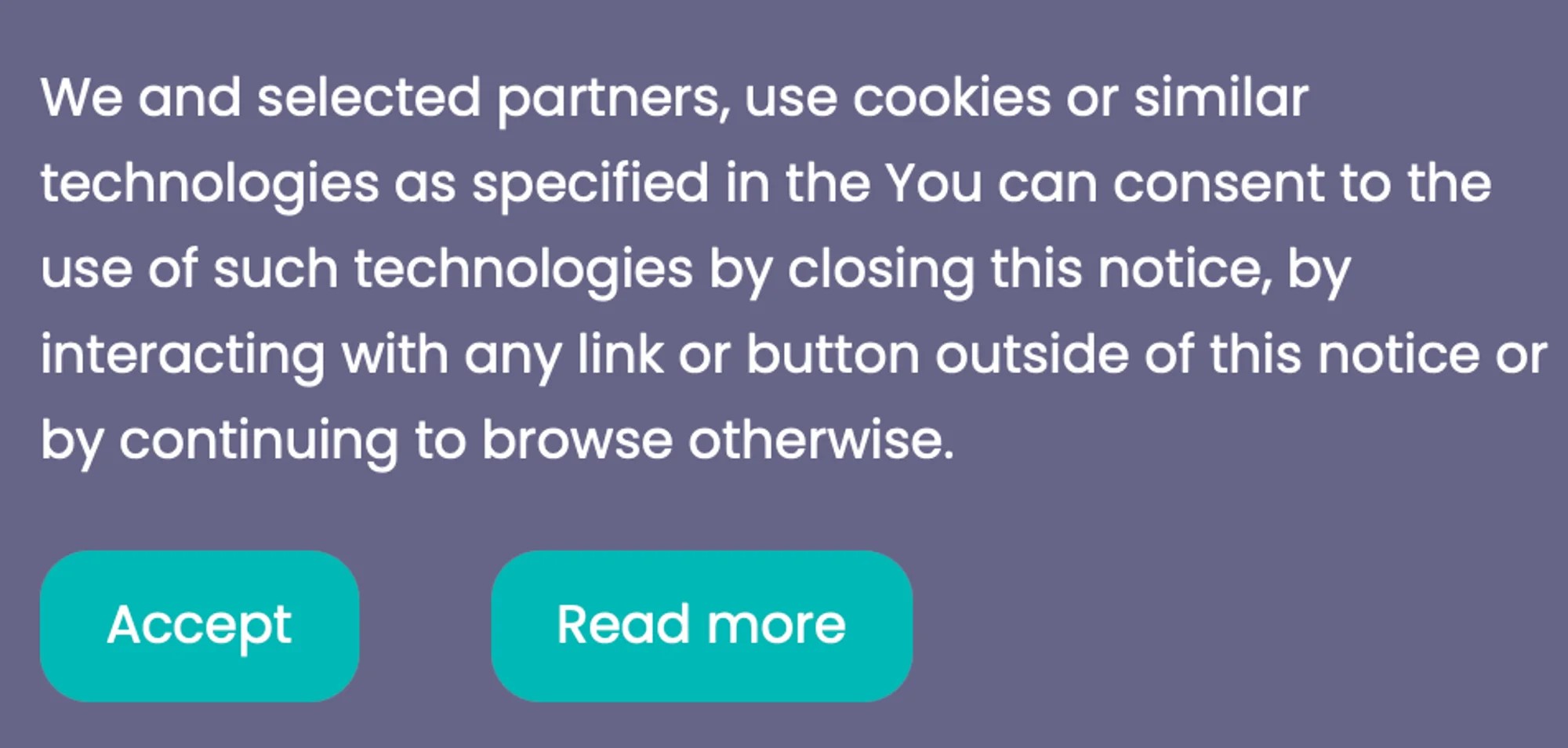
Plätzchen
Ein Cookie ist ein kleines Datenelement, das verwendet wird, um wichtige und andere Dienste auf einer Website zu ermöglichen. Cookies helfen Websites dabei, Daten darüber zu sammeln, wie Besucher mit Websites, Produkten und Dienstleistungen interagieren. Cookies können auch verwendet werden, um Benutzereinstellungen auf einer Website zu speichern. Durch das Akzeptieren von Cookies erklären Sie sich damit einverstanden, dass ein Unternehmen diese Tools für Werbung und Analysen verwendet.

Parallax-Scrollen
Bei der Technik wird der Hintergrund eines Website-Layouts so gestaltet, dass er sich beim Scrollen des Benutzers langsamer bewegt als der Vordergrund, wodurch ein 3D-ähnlicher Effekt entsteht.
Favicon
Die Abkürzung für „Lieblingssymbol“ ist das Symbol, das im Browser-Tab Ihrer Website angezeigt wird.

CSS
Stellen Sie sich HTML (Hypertext Markup Language) als Grundgerüst und CSS als Aussehen vor. CSS, das für Cascading Style Sheets steht, ist die gebräuchlichste Methode, um das Erscheinungsbild einer Website festzulegen. Während HTML es dem Browser mitteilt was geht auf die Seite, CSS teilt es dem Browser mit wie es sollte präsentiert werden, zum Beispiel: Farben, Schriften, Layout und mehr.
SEO
SEO oder Suchmaschinenoptimierung bezieht sich im Allgemeinen auf die gesamte Praxis von Aktionen auf und außerhalb der Website, die zu einem höheren oder gezielteren Ranking auf einer Google-Suchergebnisseite oder der der meisten anderen Suchmaschinen führen.
Barrierefreiheit
Bezieht sich auf die Praxis, sicherzustellen, dass Ihre Website von allen Personen mit allen Fähigkeiten und Beeinträchtigungen genutzt und abgerufen werden kann.
Alternativtext
Alternativtext ist die geschriebene Kopie, die anstelle eines Bildes auf einer Webseite erscheint, wenn das Bild nicht auf den Bildschirm eines Benutzers geladen werden kann.