Juste un glossaire rapide de certains termes liés au web et à la conception qui nous sont souvent demandés.
Pour une oreille technique non qualifiée, certains termes peuvent sembler assez étrangers. Nous avons élaboré un glossaire de certains termes et fonctionnalités du site Web pour vous aider à communiquer avec nous en tant que développeur Web. Nous les avons sélectionnées en fonction des questions qui nous sont posées en tant que studio Webflow. Au fur et à mesure que nous aurons de nouvelles questions, nous continuerons à élargir la liste, mais naturellement, cette liste n'est pas réservée aux concepteurs de Webflow et s'applique à tout le monde.
Design adaptatif
La manière dont un site Web est créé détermine la façon dont il apparaît sur différents appareils. La conception adaptative crée un site Web dans plusieurs mises en page différentes, chacune adaptée à différentes tailles d'écran.
Design réactif
Garantit l'affichage correct d'un site Web quel que soit l'appareil sur lequel l'utilisateur le consulte. Les sites Web réactifs sont conçus de manière à s'adapter aux différentes tailles d'écran, afin que l'utilisateur bénéficie de la même qualité et de la même facilité d'utilisation, qu'il navigue sur un ordinateur de bureau, un mobile ou une tablette.
Adaptatif ou réactif
La conception réactive reconfigurera tous les éléments de conception, qu'ils soient affichés sur un ordinateur de bureau, un ordinateur portable, une tablette ou un téléphone portable. Grâce à la conception adaptative, différentes mises en page fixes sont créées qui s'adaptent à la taille de l'écran de l'utilisateur. Contrairement à l'approche réactive plus fluide, la conception adaptative utilise plusieurs tailles d'une conception fixe.
Chez Milk Moon, nous avons tendance à opter pour une approche de conception réactive, mais parfois nous mélangeons les choses. Il se peut qu'un élément ne fonctionne tout simplement pas sur mobile. Il est donc masqué sur un appareil mobile et remplacé par un design plus adaptatif pour cette section spécifique uniquement.
Boîte à lumière
Un affichage immersif en plein écran pour vos photos, graphiques et vidéos.

Accordéons
L'accordéon est un élément de commande graphique comprenant une liste d'éléments empilés verticalement, tels que des étiquettes ou des vignettes. L'objectif d'un accordéon est similaire à celui d'une interface à onglets, une liste d'éléments où exactement un élément est développé dans un panneau.

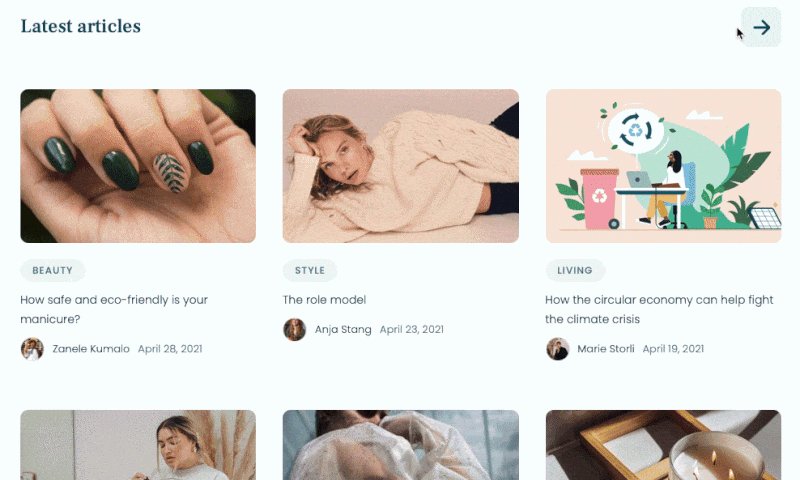
Lazy Load
Cela signifie que les images se chargent lorsqu'elles apparaissent à l'écran, par opposition à toutes les images d'une page qui se chargent lors de la première ouverture du site.
Lottie Animation
Une Lottie est un format de fichier d'animation qui permet aux concepteurs de diffuser des animations sur n'importe quelle plateforme aussi facilement que des actifs statiques. Ce sont de petits fichiers qui fonctionnent sur n'importe quel appareil et peuvent être redimensionnés vers le haut ou vers le bas sans pixellisation.
Barre de navigation
UNE barre de navigation est un élément de l'interface utilisateur d'une page Web qui contient des liens vers d'autres sections du site Web.

Système de gestion de contenu (CMS)
Un CMS fait référence à un système en ligne dans lequel les utilisateurs finaux peuvent créer, modifier et modifier le contenu d'un site Web à l'aide d'un éditeur afin que les non-développeurs puissent modifier leur contenu plus facilement.
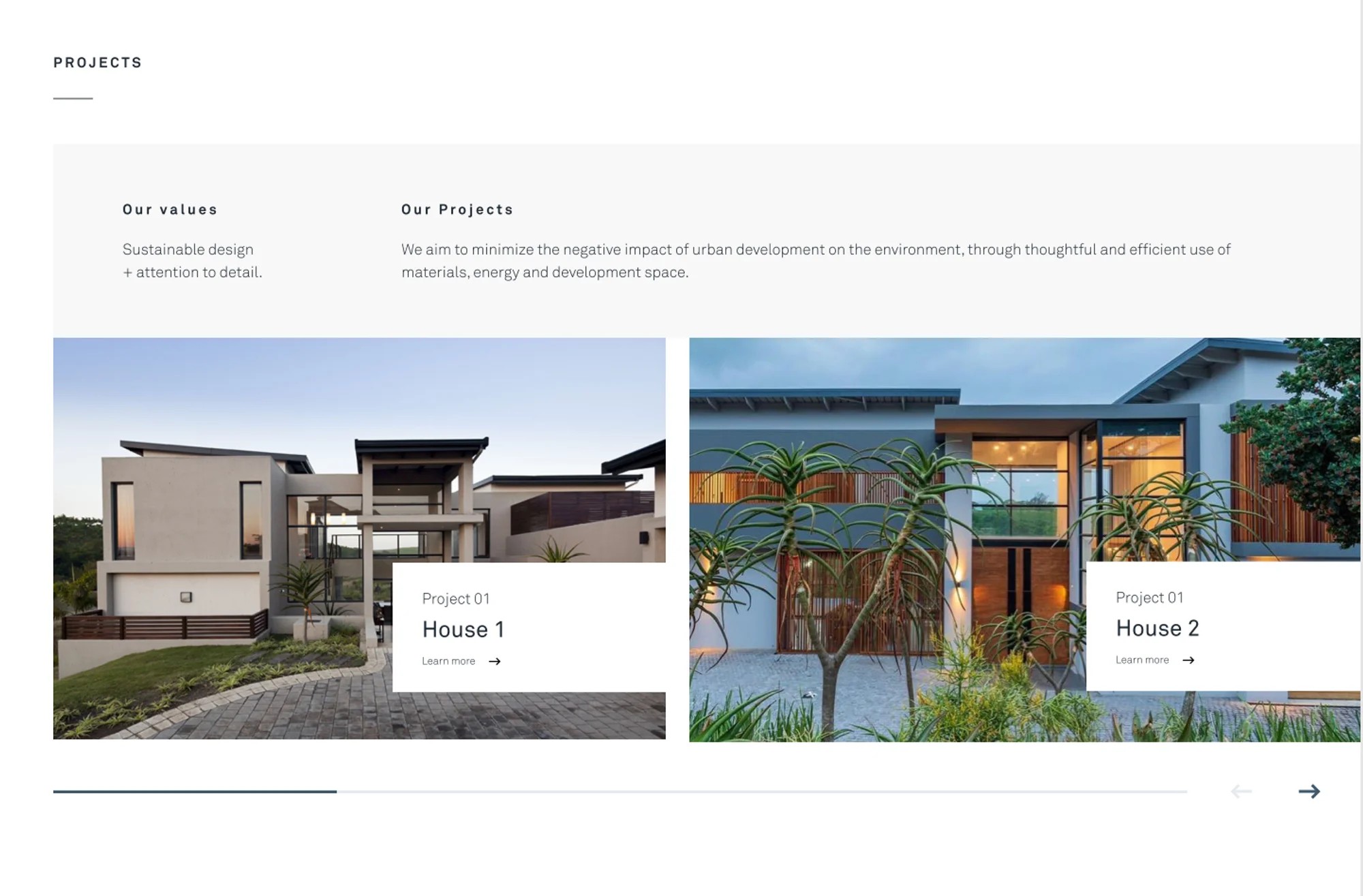
Pagination
Transitions fluides entre les images ou les diapositives. Pour en savoir plus, cliquez ici.

Sliders et carrousels HTML/CSS
La signification d'un carrousel désigne une collection ou une « bande de film » d'images qui se déplacent progressivement ou en douceur autour d'un axe central. Il peut avoir une apparence 2D ou 3D.

Embases HTML
L'élément HTML intégré intègre du contenu externe à l'endroit spécifié dans le document. Ce contenu est fourni par une application externe ou une autre source de contenu interactif telle qu'un plug-in de navigateur.
SLL
SSL est l'abréviation de Secure Sockets Layer. Il s'agit d'un protocole de sécurité standard qui garantit que toutes les données transmises entre le serveur Web et le navigateur restent cryptées, et donc illisibles à l'œil nu. Vous pouvez savoir si un site Web possède un certificat SSL en regardant son adresse Web : si l'URL commence par « https », le site Web est sécurisé. Vous verrez également un symbole de cadenas dans la barre du navigateur.
Conception de l'interface utilisateur
Le design de l'interface utilisateur est synonyme de conception d'interface utilisateur. Il concerne les écrans et les points de contact interactifs qui constituent un site Web ou une application. Les mouvements de balayage, les barres de défilement et les boutons cliquables font tous partie de la conception de l'interface utilisateur, essentiellement tout ce qui constitue l'interface utilisateur.
Design d'expérience utilisateur
Le design UX est synonyme de conception de l'expérience utilisateur. Il s'agit de fournir une expérience fluide et conviviale à l'utilisateur final lorsqu'il navigue sur un site Web ou une application.
Wireframe
Structure d'un site Web. Pas de polices, de couleurs ou d'images, cette mise en page est la première étape pour s'assurer que les bases sont solides avant d'ajouter du contenu.
Biscuits
Un cookie est un petit élément de données utilisé pour activer des services essentiels et autres sur un site Web. Les cookies aident les sites Web à collecter des données sur la manière dont les visiteurs interagissent avec les sites, les produits et les services. Les cookies peuvent également être utilisés pour enregistrer les préférences de l'utilisateur sur un site. En acceptant les cookies, vous acceptez qu'une entreprise utilise ces outils à des fins publicitaires et analytiques.

Défilement par parallaxe
La technique consiste à concevoir l'arrière-plan de la mise en page d'un site Web pour qu'il se déplace plus lentement que le premier plan lorsque l'utilisateur fait défiler la page, créant ainsi un effet de type 3D.
Favicon
Abréviation de « icône favorite », il s'agit de l'icône qui apparaît dans l'onglet du navigateur de votre site Web.

CSS
Considérez le HTML (Hypertext Markup Language) comme le squelette/l'épine dorsale et le CSS comme l'apparence. CSS, qui signifie Cascading Style Sheets, est la méthode la plus courante pour définir l'apparence d'un site Web. Alors que le HTML indique au navigateur que va sur la page, le CSS indiquera au navigateur comment il doit être présenté, par exemple : couleurs, polices, mise en page, etc.
SEO
Le référencement, ou optimisation pour les moteurs de recherche, fait généralement référence à l'ensemble des actions sur le site et hors site qui conduiront à un classement plus élevé ou plus ciblé sur une page de résultats de recherche Google ou sur celle de la plupart des autres moteurs de recherche.
Accessibilité
Fait référence à la pratique qui consiste à s'assurer que votre site Web peut être utilisé et accessible à toutes les personnes, quelles que soient leurs capacités et déficiences.
Texte alternatif
Le texte alternatif est la copie écrite qui apparaît à la place d'une image sur une page Web si l'image ne se charge pas sur l'écran de l'utilisateur.