Solo un glosario rápido de algunos términos web y de diseño sobre los que nos preguntan mucho.
Para un oído técnico inexperto, algunos términos pueden sonar bastante extraños. Hemos creado un glosario de algunos términos y funciones del sitio web para ayudarlo a comunicarse con nosotros como desarrollador web. Los hemos seleccionado basándonos en las preguntas que nos formulan como estudio de Webflow, así que, a medida que tengamos más preguntas, seguiremos ampliando la lista, pero naturalmente, esta lista no es exclusiva de los diseñadores de Webflow y se aplica a todo el mundo.
Diseño adaptativo
La forma en que se construye un sitio web determina cómo aparece en los diferentes dispositivos. El diseño adaptativo crea un sitio web en varios diseños diferentes, cada uno adecuado para diferentes tamaños de pantalla.
Diseño responsivo
Garantiza que un sitio web se muestre correctamente sin importar en qué dispositivo lo esté viendo el usuario. Los sitios web adaptables están diseñados de tal manera que se adaptan a diferentes tamaños de pantalla, por lo que el usuario obtiene la misma calidad y facilidad de uso, independientemente de si navega en un escritorio, un dispositivo móvil o una tableta.
Adaptativo frente a responsivo
El diseño responsivo reconfigurará todos los elementos del diseño, ya sea que se vean en una computadora de escritorio, portátil, tableta o teléfono móvil. Con el diseño adaptativo, se crean diferentes diseños fijos que se adaptan al tamaño de la pantalla de los usuarios. A diferencia del enfoque de respuesta más fluido, el diseño adaptativo emplea varios tamaños de un diseño fijo.
En Milk Moon tendemos a inclinarnos por un enfoque de diseño responsivo, pero a veces lo mezclamos, es posible que tengas un elemento que simplemente no funciona en dispositivos móviles y, por lo tanto, está oculto en un dispositivo móvil y se reemplaza por un diseño más adaptativo solo para esa sección específica.
Caja de luz
Una pantalla completa inmersiva para tus fotos, gráficos y vídeos.

Acordeones
El acordeón es un elemento de control gráfico que comprende una lista de elementos apilados verticalmente, tales como etiquetas o miniaturas. Un acordeón tiene un propósito similar al de una interfaz con pestañas, una lista de elementos en la que exactamente un elemento se expande en un panel.

Carga perezosa
Es decir, las imágenes se cargan cuando aparecen en la pantalla, a diferencia de que todas las imágenes de una página se cargan cuando se abre el sitio por primera vez.
Animación de Lottie
Una Lottie es un formato de archivo de animación que permite a los diseñadores enviar animaciones a cualquier plataforma con la misma facilidad que enviar activos estáticos. Son archivos pequeños que funcionan en cualquier dispositivo y pueden ampliarse o reducirse sin necesidad de pixelarlos.
Barra de navegación
UN barra de navegación es un elemento de la interfaz de usuario dentro de una página web que contiene enlaces a otras secciones del sitio web.

Sistema de gestión de contenido (CMS)
Un CMS se refiere a un sistema en línea en el que los usuarios finales pueden crear, cambiar y editar el contenido del sitio web mediante el uso de un editor para que los no desarrolladores puedan editar su contenido más fácilmente.
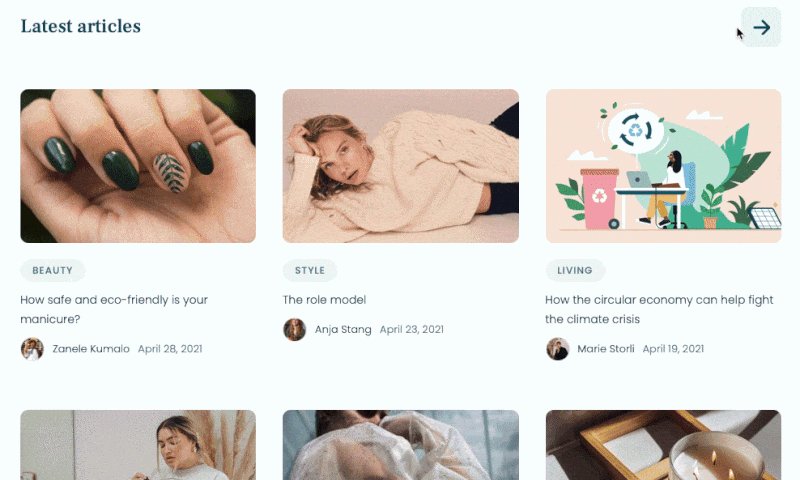
Paginación
Transiciones fluidas entre imágenes o diapositivas. Lea más aquí.

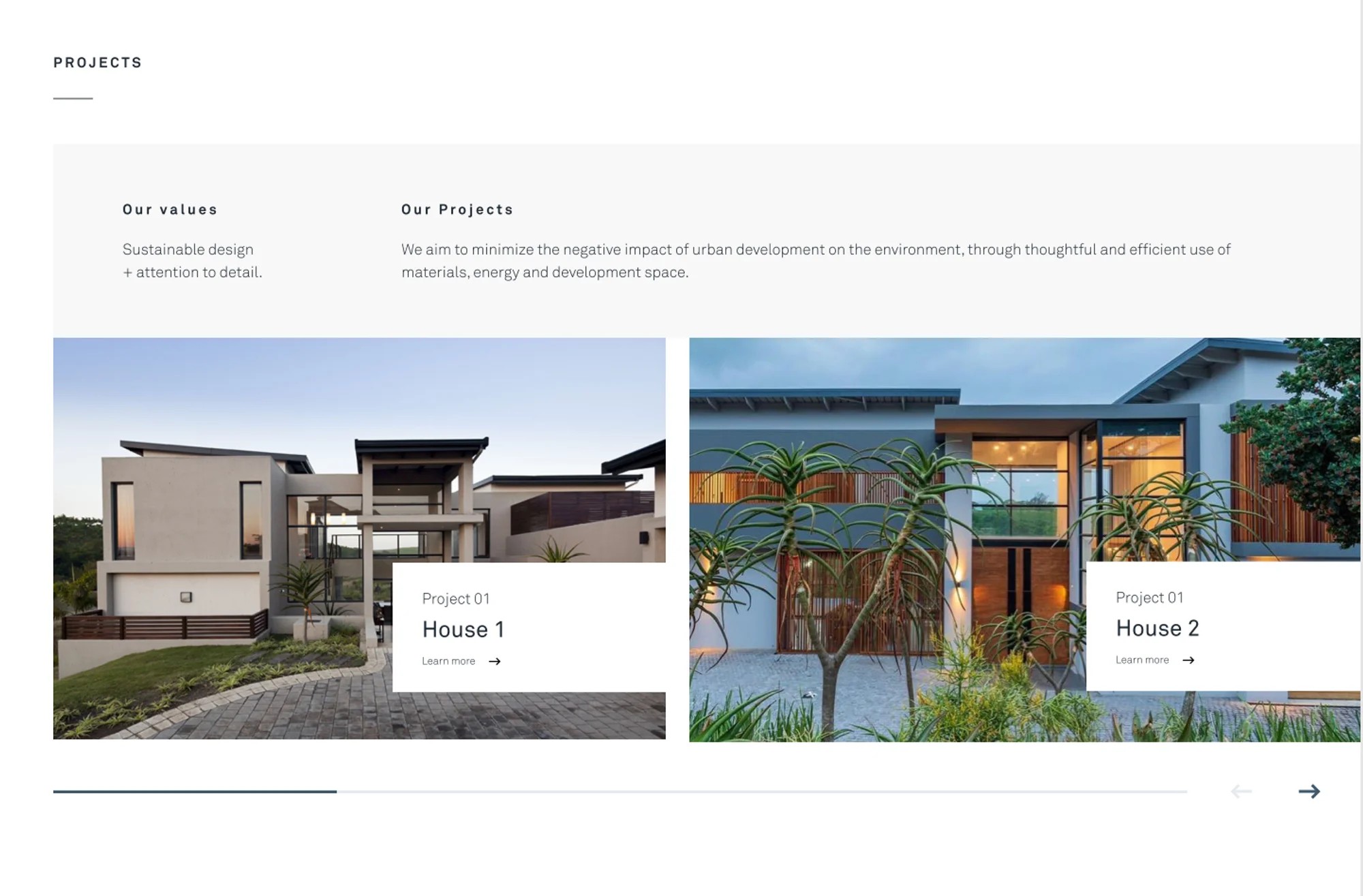
Deslizadores y carruseles HTML/CSS
El significado de carrusel indica una colección o «tira de película» de imágenes que se mueven de manera gradual o suave alrededor de un eje central. Puede tener una apariencia 2D o 3D.

Incrustas HTML
El elemento HTML incrustado incrusta contenido externo en el punto especificado del documento. Este contenido lo proporciona una aplicación externa u otra fuente de contenido interactivo, como un complemento del navegador.
SSL
SSL son las siglas de Secure Sockets Layer. Es un protocolo de seguridad estándar para garantizar que todos los datos transmitidos entre el servidor web y el navegador permanezcan cifrados y, por lo tanto, ilegibles a simple vista. Puedes saber si un sitio web tiene un certificado SSL mirando la dirección web: si la URL comienza con «https», el sitio web es seguro. También verás el símbolo de un candado en la barra del navegador.
Diseño de interfaz de usuario
El diseño de la interfaz de usuario son las siglas de diseño de interfaz de usuario y se centra en las pantallas y los puntos de contacto interactivos que componen un sitio web o una aplicación. Los movimientos de deslizar el dedo, las barras de desplazamiento y los botones en los que se puede hacer clic forman parte del diseño de la interfaz de usuario, básicamente todo lo que conforma la interfaz de usuario.
Diseño UX
El diseño de UX significa diseño de experiencia de usuario, y se trata de proporcionar una experiencia fluida y fácil de usar para el usuario final mientras navega por un sitio web o una aplicación.
Estructura alámbrica
La estructura de un sitio web. Sin fuentes, colores ni imágenes, este diseño es el primer paso para garantizar que la base sea sólida antes de añadir contenido.
Galletas
Una cookie es un pequeño fragmento de datos que se utiliza para habilitar servicios esenciales y de otro tipo en un sitio web. Las cookies ayudan a los sitios web a recopilar datos sobre cómo los visitantes interactúan con los sitios, los productos y los servicios. Las cookies también se pueden usar para almacenar las preferencias del usuario en un sitio. Al aceptar las cookies, aceptas que una empresa utilice estas herramientas con fines publicitarios y analíticos.

Desplazamiento en paralaje
La técnica consiste en diseñar el fondo del diseño de un sitio web para que se mueva a un ritmo más lento que el primer plano cuando el usuario se desplaza, creando un efecto similar al 3D.
Favicon
Abreviatura de «icono favorito», es el icono que aparece en la pestaña del navegador de tu sitio web.

CSS
Piense en HTML (lenguaje de marcado de hipertexto) como el esqueleto o la columna vertebral y en CSS como la apariencia. CSS, que son las siglas de Cascading Style Sheets, es la forma más común de configurar la apariencia de un sitio web. Mientras que HTML se lo dice al navegador qué va a la página, CSS le dirá al navegador cómo debe presentarse, por ejemplo: colores, fuentes, diseño y más.
SEO
El SEO, u optimización de motores de búsqueda, generalmente se refiere a la práctica completa de acciones dentro y fuera del sitio que conducirán a una clasificación más alta o más específica en una página de resultados de búsqueda de Google o en la mayoría de los demás motores de búsqueda.
Accesibilidad
Se refiere a la práctica de asegurarse de que su sitio web pueda ser utilizado y accedido por todas las personas, con todas las capacidades y discapacidades.
Texto alternativo
El texto alternativo es la copia escrita que aparece en lugar de una imagen en una página web si la imagen no se carga en la pantalla del usuario.