Entdecken Sie die neuesten Webdesign-Trends für 2023. Milk Moon Studio ist hier, um einige unserer Lieblingstrends zusammenzufassen, darunter Mobile-First-Design, Mikrointeraktionen, 3D- und Layer-Design, mutige Typografie, Webflow, asymmetrische Layouts, interaktives Storytelling, Dunkelmodus, Glitch-Art, Barrierefreiheit sowie 3D- und AR-Elemente.
Zuallererst müssen wir die Bedeutung von erwähnen Design an erster Stelle für Mobilgeräte, es ist die Sache, die du jedes Mal erwähnen musst, irgendwie. Da immer mehr Menschen mit ihren Smartphones auf das Internet zugreifen, ist es wichtig, dass Ihre Website auf einem kleinen Bildschirm genauso gut aussieht und funktioniert wie auf einem Desktop. Das bedeutet, bei der Gestaltung den Schwerpunkt auf Einfachheit, Minimalismus und einfache Navigation zu legen.
Ein weiterer Trend, der zunimmt, ist die Verwendung von Mikrointeraktionen. Diese kleinen, subtilen Animationen können Ihrer Website einen Hauch von Persönlichkeit verleihen und sie für die Nutzer ansprechender machen. Stellen Sie sich eine Schaltfläche vor, die beim Anklicken abprallt, oder ein Menü, das sich reibungslos herausgleitet. Diese Mikrointeraktionen können verwendet werden, um das Nutzererlebnis zu verbessern und dafür zu sorgen, dass sich Ihre Website lebendiger anfühlt.
<div style="padding:71.3% 0 0 0;position:relative;"><iframe src="https://player.vimeo.com/video/797614419?h=57777d8d90&title=0&byline=0&portrait=0" style="position:absolute;top:0;left:0;width:100%;height:100%;" frameborder="0" allow="autoplay; fullscreen; picture-in-picture" allowfullscreen><script src="https://player.vimeo.com/api/player.js"></script></iframe></div>
Was die Ästhetik anbelangt, so beobachten wir eine Verschiebung weg vom flachen Design hin zu einem mehr 3D- und mehrlagiger Look Dies kann durch die Verwendung subtiler Farbverläufe, Schlagschatten und anderer Designelemente erreicht werden, die einer Website Tiefe und Dimension verleihen. Stellen Sie sich das als eine Möglichkeit vor, Ihre Website zum Leben zu erwecken und sie visuell interessanter zu gestalten.
Apropos visuelles Interesse, wir beobachten auch eine Zunahme der Verwendung von mutige Typografie. Große, aufmerksamkeitsstarke Schlagzeilen und Texte können dazu beitragen, dass Ihre Website auffällt und die Aufmerksamkeit der Nutzer auf sich zieht. Dies ist eine großartige Möglichkeit, Ihrer Website einen Hauch von Persönlichkeit zu verleihen und sie einprägsamer zu machen.
<div style="padding:75% 0 0 0;position:relative;"><iframe src="https://player.vimeo.com/video/797614766?h=7023666b3a&title=0&byline=0&portrait=0" style="position:absolute;top:0;left:0;width:100%;height:100%;" frameborder="0" allow="autoplay; fullscreen; picture-in-picture" allowfullscreen><script src="https://player.vimeo.com/api/player.js"></script></iframe></div>
von Quintin Lodge
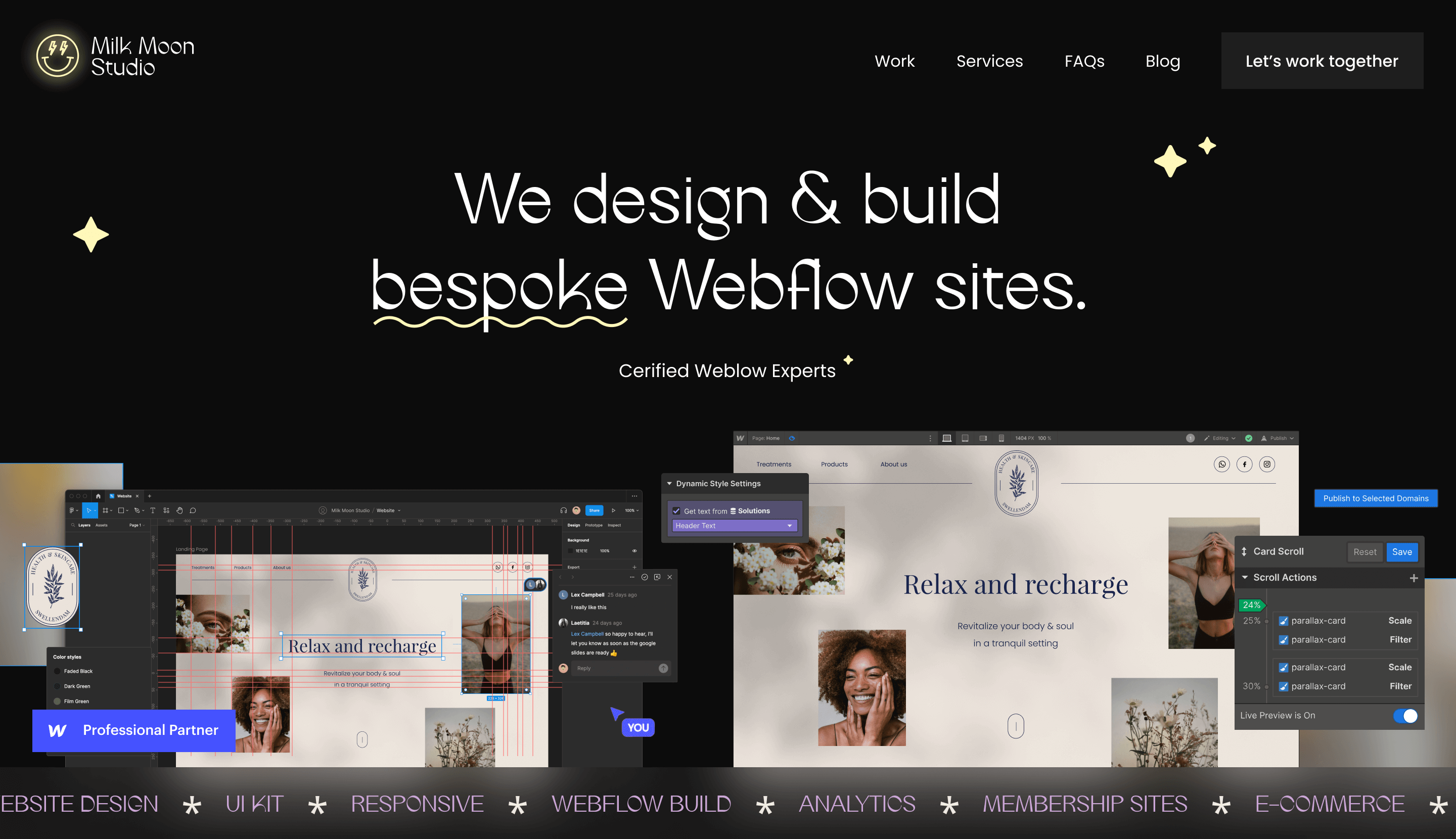
Wir müssen die Bedeutung von erwähnen Webflow im Webdesign. Als Agentur für Webdesign und -entwicklung sind wir auf die Erstellung von Websites auf Webflow spezialisiert. Es ist ein leistungsstarkes Tool, mit dem wir Websites so gestalten und entwickeln können, dass sie sowohl visuell beeindruckend als auch technisch einwandfrei sind. Mit seiner intuitiven Drag-and-Drop-Oberfläche ist es einfach, schöne, ansprechende Websites zu erstellen, die auf jedem Gerät gut aussehen.
<blockquote class="instagram-media" data-instgrm-permalink="https://www.instagram.com/p/CnCl3T5u4en/?utm_source=ig_embed&utm_campaign=loading" data-instgrm-version="14" style=" background:#FFF; border:0; border-radius:3px; box-shadow:0 0 1px 0 rgba(0,0,0,0.5),0 1px 10px 0 rgba(0,0,0,0.15); margin: 1px; max-width:540px; min-width:326px; padding:0; width:99.375%; width:-webkit-calc(100% - 2px); width:calc(100% - 2px);"><div style="padding:16px;"> <a href="https://www.instagram.com/p/CnCl3T5u4en/?utm_source=ig_embed&utm_campaign=loading" style=" background:#FFFFFF; line-height:0; padding:0 0; text-align:center; text-decoration:none; width:100%;" target="_blank"><div style=" display: flex; flex-direction: row; align-items: center;"><div style="background-color: #F4F4F4; border-radius: 50%; flex-grow: 0; height: 40px; margin-right: 14px; width: 40px;"></div><div style="display: flex; flex-direction: column; flex-grow: 1; justify-content: center;"> </div></div><div style=" background-color: #F4F4F4; border-radius: 4px; flex-grow: 0; height: 14px; margin-bottom: 6px; width: 100px;"><div style=" background-color: #F4F4F4; border-radius: 4px; flex-grow: 0; height: 14px; width: 60px;"><div style="padding: 19% 0;"></div></div></div><div style="display:block; height:50px; margin:0 auto 12px; width:50px;"><svg width="50px" height="50px" viewBox="0 0 60 60" version="1.1" xmlns="https://www.w3.org/2000/svg" xmlns:xlink="https://www.w3.org/1999/xlink"> <g stroke="none" stroke-width="1" fill="none" fill-rule="evenodd"><g transform="translate(-511.000000, -20.000000)" fill="#000000"><g> <path d="M556.869,30,41 C554.814,30.41 553.148,32.076 553.148,34.131 C553.148,36.186 554.814,37.852 556.869,37.852 556.869,37.852 C558.924,37.852 560,59,36,186 560,59,34,131 C560,59,32.076 558,924,30,41 556,869,30,41 M541,60,657 C535,114.60,657 530,342,55,887 530,342,50 C530,342,44,114 535,14,14,39,342 541,39,342 C546,887,39,342 551,658,44,114 551,658,50 C551,658,55,887 546,887,60,657 M541,33,886 C532,133,887 886 524,886,41,1 524,886,50 C524,886,58,899 532,166,113 541,66,113 C549,9,66,113 557,115,58,899 557,115,50 C557,115,41,1 549,9,33,886 541,33,886 M565,378,62,101 C565 .244,65,022 564,756,66,606 564,346,67,663 C563,803,69,06 563.154,70,057 562.106.71.106 C561.058,72,155 560,72,803 558,662.73,347 C557,607,73,757 556,021.74,74,244 553,102,74,378 C549,944,74,521 548,997.74,552 541.74,552 C533,003,74,552 532,056.74,521 528,898.74,378 C525,979,74,244 524,393.757 523,338,73,347 C521.94.72,803 520,942.72,155 519,894.71,106 C518,846,70,057 518,197,69,06 517,654.67,663 C517,244,66,606 516,755,65,022 516,623,62,101 C516,479,58,943 516,448,57,996 516,448,50 C516,448,42,003 516,479,41,056 516,623,37,899 C516,755,34,978 517,244,33,391 517 .654.32,338 C518,197,30,938 518,846,29,942 519,894,28,894 C520,942,27,846 521.94,27,196 523,338,26,654 C524,393,26,244 525,979,25,756 528,898.25,623 C532,057,25,479 533,004,25,448 541,25,448 C548,998 7.25,448 549,943,25,479 553,1022,25,623 C556,021,25,756 557,607,26,244 558,662,26,654 C560,27,196 561,058,27,846 562.106,28,894 C563.154.29,942 563,803.30,938 564,346,32,338 C564,756,33,391 565,244,34,978 565,378,37,899 C565,522,41,056 565,552,42,003 565,552,50 C565,552,57,996 565,522,58,943 565,378,62,101 M570,82,37,631 C570,674,34,438 570,1674,32,258 569,425,30,349 C 568,659,28,377 567,633,26,702 565,965,25,035 C564,297,23,368 562,623,22,342 560,652,21,575 C558,743,20,834 556,562,20,326 553,369,20,18 C550,169,20,033 549,148,20 541,20 C531,831,20,033 528,631,20,18 C525,438,20,326 523,257,20,834 521,349,21,575 C519,376,22,342 517,703,23,368 516,035,25,035 C514,368,26,702 513,342,28,377 512,574,30,349 C511,834,32,258 511,326,34,438 511,181,37,631 C511,035,40,831 511,41,831 51 511,50 C511,58,147 511,035,59,17 511,181,62,369 C511,326,65,562 511,834.67,743 512,574.69,651 C513,342,71,625 514,368,73,296 516,035,74,965 C517,703 ,76,634 519,376.77,658 521,349.78,425 C523,257,79,167 525,438,79,673 528,631,79,82 C531,831,79,965 532,853,80,001 541,80,001 C549,18,80,001 550.169.79,965 553,369,79,82 C556,562.79,67,3 558,743.79,167 560,652.78,425 C562,623,77,658 564.297.76,634 565.965.74,965 C567,633.73.296 568,659,71.625 569,425,69,651 C570,177,67,743 570,674,65,562 570,82.62,369 C570,966,59,17 571.517 8,147 571,50 C571.41,851 570,966,40,831 570,82,37,631"> </path></g></g></g></svg></div><div style="padding-top: 8px;"><div style=" color:#3897f0; font-family:Arial,sans-serif; font-size:14px; font-style:normal; font-weight:550; line-height:18px;">Diesen Beitrag auf Instagram ansehen <div style="padding: 12.5% 0;"><div style="background-color: #F4F4F4; border-radius: 50%; height: 12.5px; width: 12.5px; transform: translateX(0px) translateY(7px);"></div></div></div></div><div style="display: flex; flex-direction: row; margin-bottom: 14px; align-items: center;"><div> </div><div style="background-color: #F4F4F4; height: 12.5px; transform: rotate(-45deg) translateX(3px) translateY(1px); width: 12.5px; flex-grow: 0; margin-right: 14px; margin-left: 2px;"><div style="background-color: #F4F4F4; border-radius: 50%; height: 12.5px; width: 12.5px; transform: translateX(9px) translateY(-18px);"><div style=" background-color: #F4F4F4; border-radius: 50%; flex-grow: 0; height: 20px; width: 20px;"></div></div></div><div style="margin-left: 8px;"> </div><div style=" width: 0; height: 0; border-top: 2px solid transparent; border-left: 6px solid #f4f4f4; border-bottom: 2px solid transparent; transform: translateX(16px) translateY(-4px) rotate(30deg)"><div style=" width: 0px; border-top: 8px solid #F4F4F4; border-right: 8px solid transparent; transform: translateY(16px);"><div style=" background-color: #F4F4F4; flex-grow: 0; height: 12px; width: 16px; transform: translateY(-4px);"></div></div></div><div style="margin-left: auto;"> </div></div></a><div style=" width: 0; height: 0; border-top: 8px solid #F4F4F4; border-left: 8px solid transparent; transform: translateY(-4px) translateX(8px);"><div style="display: flex; flex-direction: column; flex-grow: 1; justify-content: center; margin-bottom: 24px;"><div style=" background-color: #F4F4F4; border-radius: 4px; flex-grow: 0; height: 14px; margin-bottom: 6px; width: 224px;"><div style=" background-color: #F4F4F4; border-radius: 4px; flex-grow: 0; height: 14px; width: 144px;"></div></div></div></div> <p style=" color:#c9c8cd; font-family:Arial,sans-serif; font-size:14px; line-height:17px; margin-bottom:0; margin-top:8px; overflow:hidden; padding:8px 0 7px; text-align:center; text-overflow:ellipsis; white-space:nowrap;"><a href="https://www.instagram.com/p/CnCl3T5u4en/?utm_source=ig_embed&utm_campaign=loading" style=" color:#c9c8cd; font-family:Arial,sans-serif; font-size:14px; font-style:normal; font-weight:normal; line-height:17px; text-decoration:none;" target="_blank">Ein von Webflow geteilter Beitrag (@webflow)</a></p></div></blockquote> <script async src="//www.instagram.com/embed.js"></script>
Zusätzlich zu diesen Trends gehen wir davon aus, dass wir im nächsten Jahr weitere Trends sehen werden.
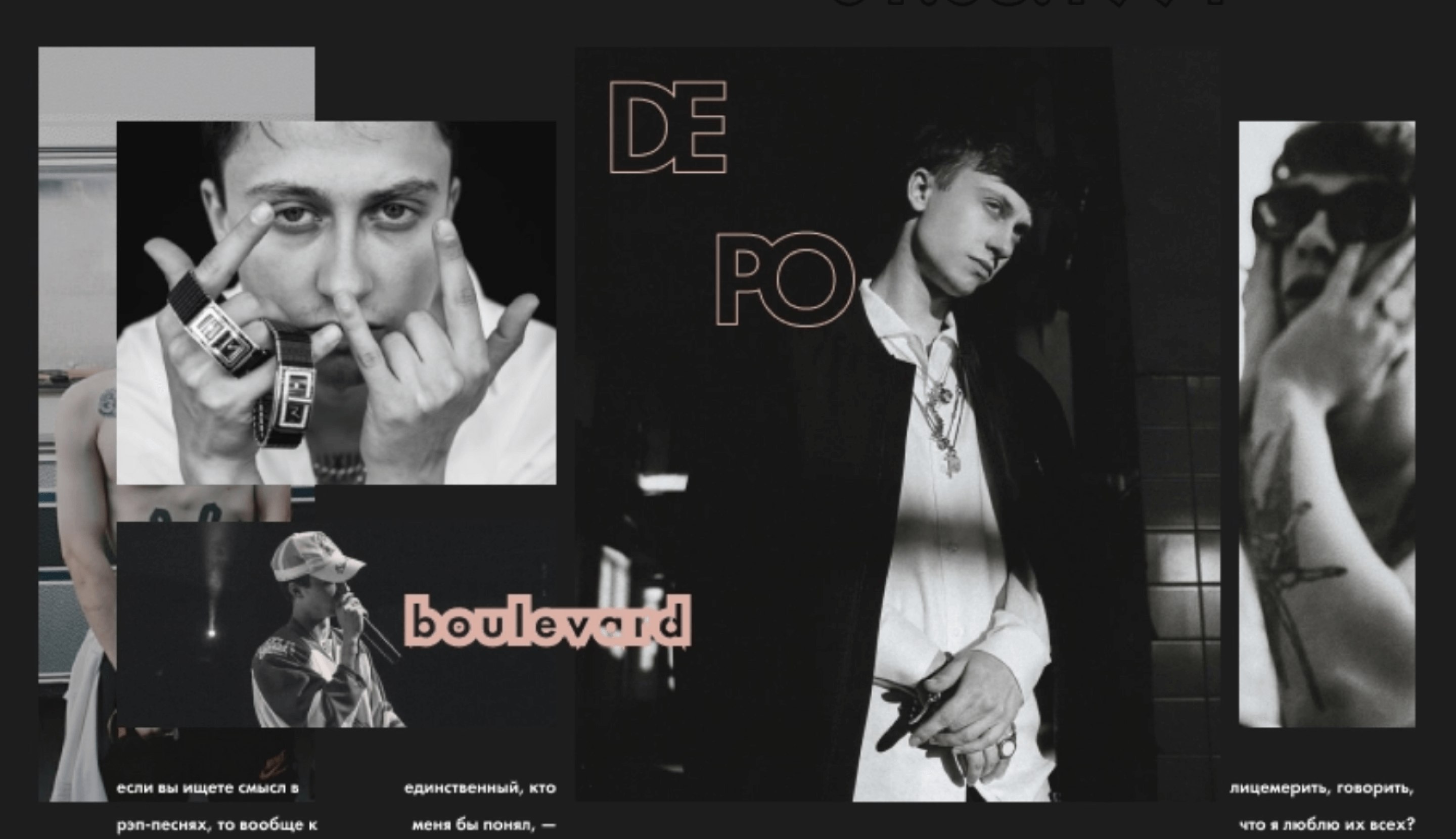
- Asymmetrische Layouts — Die Zeiten perfekt symmetrischer Websites sind vorbei. Im Jahr 2023 werden wir wahrscheinlich mehr Websites sehen, die asymmetrische Layouts verwenden, um visuelles Interesse zu wecken und die Monotonie zu durchbrechen. Dies kann durch die Verwendung unterschiedlich großer Elemente, außermittiger Ausrichtungen und unerwarteter Platzierungen von Elementen auf der Seite erreicht werden.

von kutovoyweb
- Interaktives Storytelling — Bei diesem Trend geht es vor allem darum, interaktive Elemente wie Animationen, Videos und Parallax-Scrolling zu verwenden, um eine Geschichte zu erzählen und den Nutzer einzubeziehen. Mithilfe von interaktivem Storytelling können Sie dem Nutzer ein noch intensiveres Erlebnis bieten und Ihre Website einprägsamer machen.
- <div style="padding:65.33% 0 0 0;position:relative;"><iframe src="https://player.vimeo.com/video/797615734?h=475a0dca43&title=0&byline=0&portrait=0" style="position:absolute;top:0;left:0;width:100%;height:100%;" frameborder="0" allow="autoplay; fullscreen; picture-in-picture" allowfullscreen><script src="https://player.vimeo.com/api/player.js"></script></iframe></div>
von Anton Pecheritsa
- Dunkler Modus — Mit dem Aufkommen des Dunkelmodus auf Mobilgeräten werden wir wahrscheinlich mehr Websites sehen, die eine Dunkelmodus-Option anbieten. Dies kann durch die Verwendung von dunklen Hintergründen, hellem Text und gedämpften Farben erreicht werden. Der Dunkelmodus schont nicht nur die Augen, sondern sorgt auch dafür, dass Ihre Website auffällt und moderner aussieht.

von Milk Moon Studio
- Glitch-Art — Bei diesem Trend dreht sich alles um die Verwendung von Glitch-Effekten wie Pixelierung, Verzerrung und Rauschen, um einen visuell interessanten und ausgefallenen Look zu erzielen. Dies kann durch die Verwendung von Designelementen wie unterbrochenen Linien, verzerrten Bildern und fehlerhaften Animationen erreicht werden. Glitch Art kann verwendet werden, um eine einzigartige und einprägsame Website zu erstellen, die sich von der Masse abhebt.
<div style="padding:75% 0 0 0;position:relative;"><iframe src="https://player.vimeo.com/video/797616421?h=aaa7ea1a74&title=0&byline=0&portrait=0" style="position:absolute;top:0;left:0;width:100%;height:100%;" frameborder="0" allow="autoplay; fullscreen; picture-in-picture" allowfullscreen><script src="https://player.vimeo.com/api/player.js"></script></iframe></div>
von Pauline D..
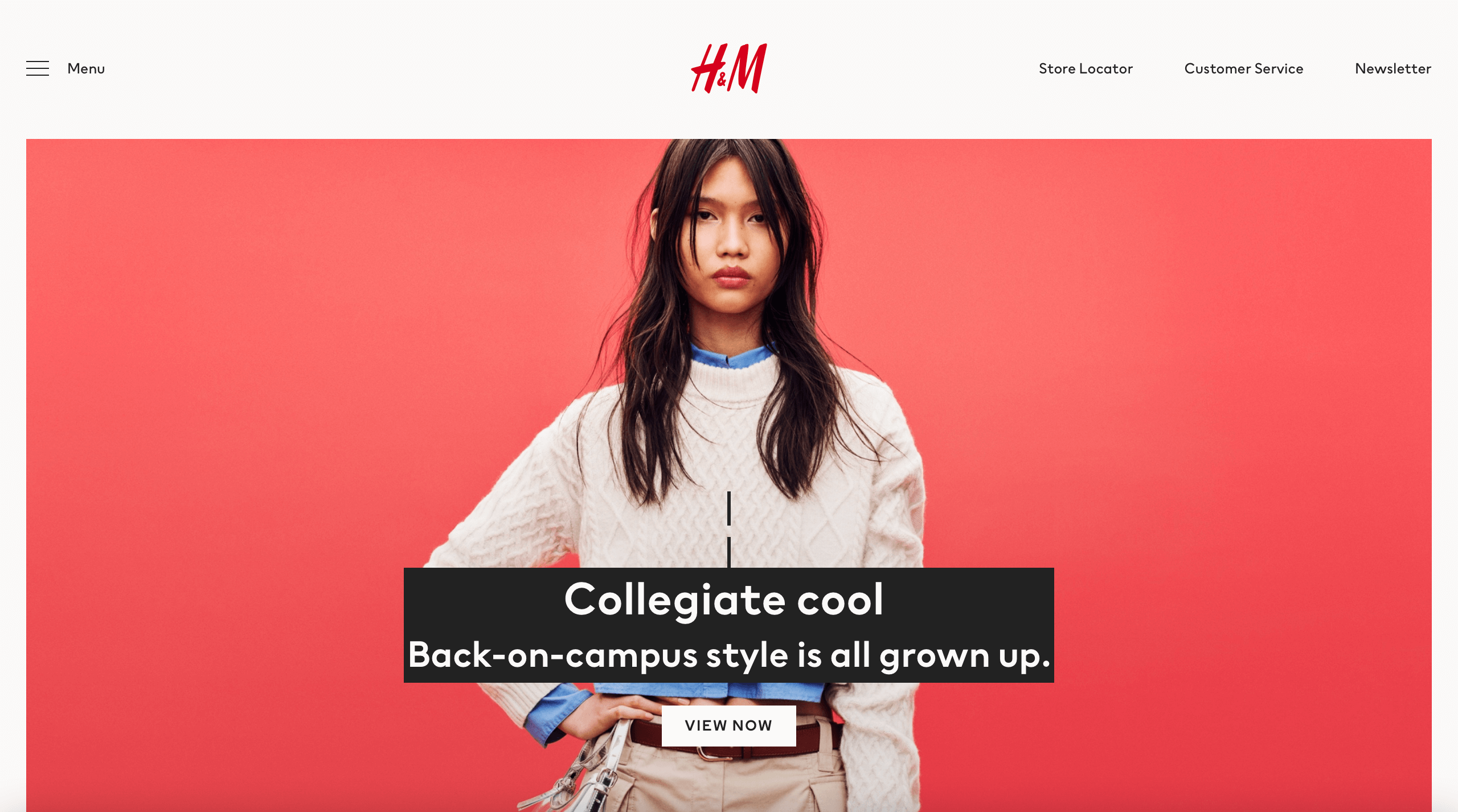
- Barrierefreiheit — Zu Beginn des Jahres 2023 wird Barrierefreiheit immer wichtiger. Das bedeutet, Websites zu entwerfen, die für jeden einfach zu bedienen sind, unabhängig von seinen Fähigkeiten. Dazu gehören kontrastreiche Farben, großer Text und eine klare Navigation. Durch die Gestaltung unter Berücksichtigung der Barrierefreiheit können Sie sicherstellen, dass Ihre Website inklusiv ist und ein breiteres Publikum erreicht.

Modus mit hohem Kontrast aktiviert von H&M
- 3D und AR (Augmented Reality) — Mit fortschreitender Technologie werden wir immer mehr Websites sehen, die 3D- und AR-Elemente verwenden, um ein ansprechenderes und immersiveres Erlebnis zu bieten. Dies kann erreicht werden, indem 3D-Modelle und Animationen verwendet werden und Benutzern sogar ermöglicht wird, Produkte in erweiterter Realität anzusehen. Dies wird ein großer Trend im E-Commerce sein, da es den Kunden ermöglicht, die Produkte realistischer zu sehen.
<div style="padding:71.3% 0 0 0;position:relative;"><iframe src="https://player.vimeo.com/video/797614419?badge=0&autopause=0&player_id=0&app_id=58479" frameborder="0" allow="autoplay; fullscreen; picture-in-picture" allowfullscreen style="position:absolute;top:0;left:0;width:100%;height:100%;" title="Fandhitya Giovani"><script src="https://player.vimeo.com/api/player.js"></script></iframe></div>
von Kevin Gautier