Suchen Sie ein zuverlässiges, erfahrenes und innovatives Webflow Studio für Ihr nächstes Website-Projekt oder ziehen Sie Webflow einfach nur als Plattform in Betracht?
Arbeiten mit einem Webflow Studio und Webflow da Ihre Entwicklungsplattform viele Vorteile bieten kann, darunter eine größere Designflexibilität, einfache Aktualisierungen und Änderungen sowie das Potenzial für schnellere Ladezeiten und eine verbesserte Suchmaschinenoptimierung. Die Verwendung von Webflow hat jedoch auch potenzielle Nachteile, wie z. B. eine Lernkurve, wenn es um die Verwendung des Webflow-Designers geht, wenn Sie mit CSS- und Layoutkonzepten nicht vertraut sind Flexbox und Gitter. In diesem Beitrag werden wir die Vor- und Nachteile der Verwendung von Webflow untersuchen und erfahren, wie Sie das richtige Webflow Studio für Ihr Unternehmen auswählen.
Die Vorteile der Arbeit mit einem Webflow und einem Webflow Studio
- Maßgeschneiderte, ansprechende Designs: Webflow bietet im Vergleich zu anderen Website-Plattformen eine größere Designflexibilität und Anpassung, was zu vollständig benutzerdefinierten, responsiven Designs führt, die auf Ihre Geschäftsanforderungen zugeschnitten sind. Wenn es um Webflow als Frontend-Entwicklungsplattform und die Umsetzung großartiger visueller Designideen geht, gibt es nur sehr wenige Grenzen. Ein Webflow Studio bietet ein Team von kompetenten und erfahrenen Webflow-Experten, die individuelle Designs erstellen können, die perfekt zu Ihrem Unternehmens-Branding, Ihrer Botschaft und Ihren Zielen passen. Sie können Ihnen auch dabei helfen, einzigartige Designmerkmale und Funktionen zu implementieren, mit denen sich Ihre Website von der Konkurrenz abhebt. Und schließlich wird Ihre Website vollständig responsiv sein — vom Desktop über das Tablet bis hin zum Handy — im Hoch- und Querformat.
Im Durchschnitt machen mobile Geräte mehr als die Hälfte des gesamten Website-Traffics weltweit aus, in einigen Branchen und Websites kann es sogar noch viel mehr sein. Laut Statista generierten mobile Geräte im dritten Quartal 2021 54,6% des gesamten weltweiten Website-Traffics. Dies bedeutet, dass eine für mobile Geräte optimierte Website für Unternehmen, die die Mehrheit der Internetnutzer erreichen möchten, von entscheidender Bedeutung ist.
- Einfache Updates und Änderungen: Die intuitive Oberfläche von Webflow ermöglicht einfache Aktualisierungen und Änderungen an Ihrer Website, ohne dass Sie Programmierkenntnisse benötigen. Dies macht es einfach, Ihre Website auf dem neuesten Stand zu halten und optimal zu funktionieren. Mit einem Webflow Studio profitieren Sie von einem engagierten Team, das Ihnen hilft, schnell und effizient Aktualisierungen und Änderungen an Ihrer Website vorzunehmen und so sicherzustellen, dass Ihre Website aktuell und für Ihr Publikum relevant bleibt.
Aber wir sprechen hier von Designänderungen und Updates. Wenn Ihr Webflow-Partner seine Arbeit erledigt hat, sind Inhaltsaktualisierungen durch irgendjemanden in Ihrem Team kinderleicht, wenn es um den Webflow-Editor geht, Aktualisierungen über den Editor werden auf der Live-Website vorgenommen und können in Sekunden veröffentlicht werden. Das können Sie Erfahre hier mehr über den Webflow Editor.
- Schnellere Ladezeiten und verbesserte Suchmaschinenoptimierung: Die optimierten Code- und Optimierungsfunktionen von Webflow können zu schnelleren Ladezeiten und einer verbesserten Suchmaschinenoptimierung führen, wodurch möglicherweise mehr Besucher auf Ihre Website gelangen. Webflow Studios kann Ihnen helfen, diese Funktionen zu nutzen, indem es eine Website erstellt, die im Hinblick auf Geschwindigkeit und Suchmaschinenoptimierung optimiert ist. So wird sichergestellt, dass Ihre Website für Ihre Zielgruppe sichtbar ist und in Suchmaschinen einen höheren Rang erreicht. Denke daran, dass der Inhalt das A und O ist und kein Designer oder Entwickler dir einen Rang verschaffen kann, wenn es nichts gibt, was eine Suchmaschine durchforsten könnte.
SEO (Suchmaschinenoptimierung) besteht sowohl aus inhaltlichen als auch aus technischen Aspekten, und beide sind gleichermaßen wichtig, um bei Suchrankings erfolgreich zu sein. Die Inhaltsoptimierung beinhaltet die Erstellung hochwertiger, relevanter und ansprechender Inhalte, die bei der Zielgruppe Anklang finden und das Engagement der Nutzer fördern. Dazu gehören Keyword-Recherche, On-Page-Optimierung und Inhaltserstellung.
Technisches SEO beinhaltet die Optimierung der technischen Aspekte einer Website, die sich auf die Sichtbarkeit und das Crawling in Suchmaschinen auswirken, wie z. B. die Geschwindigkeit der Website, die Benutzerfreundlichkeit der Website, die Website-Architektur, die Sicherheit der Website und mehr. Technisches SEO ist entscheidend, um sicherzustellen, dass Suchmaschinen den Inhalt der Website problemlos crawlen, indexieren und verstehen können.
Sowohl inhaltliche als auch technische Suchmaschinenoptimierung sind für die Verbesserung des Website-Rankings unerlässlich, und keines kann übersehen werden. Die Erstellung qualitativ hochwertiger Inhalte ist zwar von entscheidender Bedeutung, es spielt jedoch keine Rolle, ob die technischen Aspekte der Website nicht für Suchmaschinen optimiert sind. Ebenso kann technische Suchmaschinenoptimierung allein das Ranking ohne wertvolle, relevante und informative Inhalte, die bei der Zielgruppe Anklang finden, nicht verbessern. Daher ist es wichtig, sich sowohl auf den Inhalt (etwas, das Sie als Kunde bereitstellen oder das von einem Texter erstellt wurde) als auch auf technische Aspekte (ein Webflow-Experte kann dies problemlos erledigen) zu konzentrieren, um eine abgerundete SEO-Strategie zu erreichen.

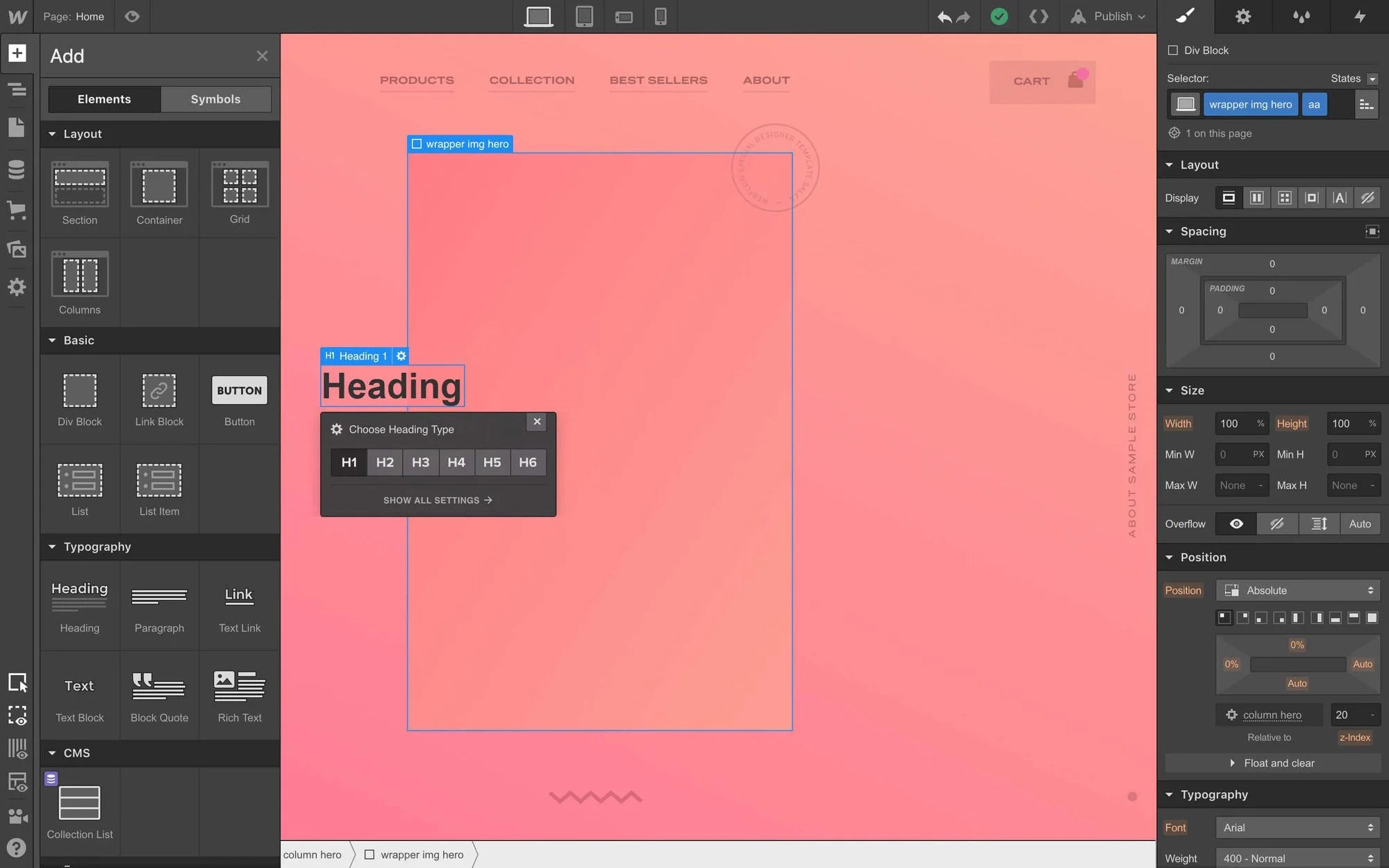
Webflow Designer-Ansicht
Die möglichen Nachteile der Verwendung von Webflow
- Lernkurve: Die Designer-Oberfläche von Webflow ist voll funktionsfähig und ermöglicht eine komplexe Frontend-Entwicklung, was zu einer Lernkurve für diejenigen führen kann, die neu auf der Plattform sind. Webflow bietet jedoch auch ein einfaches, benutzerfreundliches Editor-Tool, mit dem Kunden einfache und schnelle Updates vornehmen können, ohne auf den Designer zugreifen zu müssen, der dem Webflow-Entwickler überlassen werden kann. Ein Webflow Studio kann Ihnen die notwendige Schulung und Unterstützung bieten, damit Sie sich auf der Plattform zurechtfinden und das Beste aus ihren Funktionen herausholen können.
- Eingeschränkte Funktionalität: Einige erweiterte Funktionen oder Integrationen sind in einer Standard-Webflow-Umgebung möglicherweise nicht verfügbar, was die Funktionalität im Vergleich zu anderen Website-Plattformen einschränken könnte. Die meisten Website-Funktionen können jedoch mit dem richtigen Fachwissen oder sogar mit zusätzlichen Tools ohne Code in Webflow repliziert werden. Ein Webflow Studio mit dem richtigen Fachwissen kann Ihnen ein Team von Webflow-Experten zur Verfügung stellen, die Ihnen helfen können, maßgeschneiderte Lösungen zu erstellen, die Ihren individuellen Anforderungen entsprechen, auch wenn bestimmte Funktionen standardmäßig nicht verfügbar sind.
Denken Sie immer daran, dass Webflow zwar eine No-Code- oder zumindest Low-Code-Entwicklungsplattform ist, aber man die API usw. mit anderen No-Code-Tools oder sogar direkt in SQL-Datenbanken usw. integrieren kann. Deshalb ist es wichtig, mit Ihrem potenziellen Webflow-Partner zu sprechen, um zu sehen, was möglich ist, bevor Sie die Plattform als nur ein weiteres Wix oder Squarespace abtun. Es ist sowohl ein einfaches als auch ein komplexes Tool und Sie müssen vollständig verstehen, was für Sie getan werden kann, bevor Sie entscheide dich für einen Partner oder die Plattform.
- Plattformabhängigkeit: Da es sich bei Webflow um eine firmeneigene Plattform handelt, müssen sich Unternehmen auf die kontinuierliche Unterstützung und Entwicklung des Unternehmens verlassen, um sicherzustellen, dass ihre Website funktionsfähig bleibt. Webflow ist jedoch eine außergewöhnlich zuverlässige Plattform und wächst seit ihrer Einführung im Jahr 2013. Studios, die sich auf Webflow spezialisiert haben, können Ihnen helfen, über die neuesten Updates und Funktionen auf dem Laufenden zu bleiben, wenn sie Tools von Drittanbietern integriert haben, um sicherzustellen, dass Ihre Website funktionsfähig und auf dem neuesten Stand bleibt.
Es ist auch wichtig zu beachten, dass Webflow im Gegensatz zu Plattformen wie WordPress nicht auf Plugins usw. angewiesen ist, die auf dem neuesten Stand gehalten werden müssen, damit Ihre Website so sicher wie möglich funktioniert. Webflow ist eine proprietäre Plattform, die auf Amazon AWS läuft. Sicherheits- und Leistungsaktualisierungen erfolgen unabhängig von Benutzereingaben und stehen allen Benutzern ohne Benutzeraktion zur Verfügung. Es ist fertig und vergiss es.

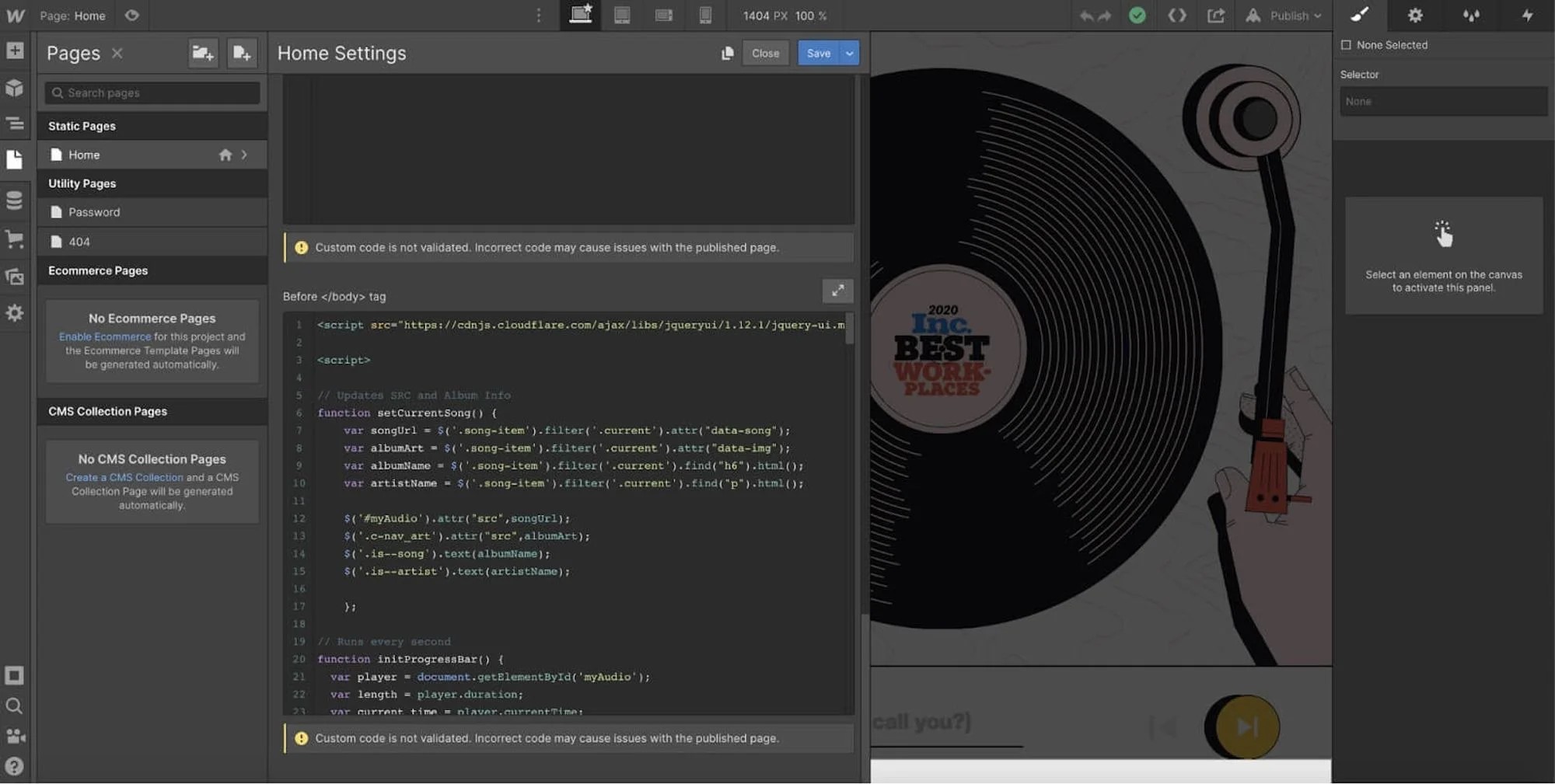
Webflow Head Code-Editor
Wählen Sie das richtige Webflow Studio für Ihr Unternehmen
- Erfahrung: Suchen Sie nach einem Studio mit Erfahrung in der Webflow-Entwicklung und dem Website-Design. Stellen Sie sicher, dass das Team die Plattform gut kennt und Websites erstellen kann, die Ihren Geschäftsanforderungen entsprechen. Ein Webflow Studio mit umfassender Erfahrung in der Entwicklung und dem Design von Webflow kann Ihnen eine Reihe von Fähigkeiten und Fachkenntnissen vermitteln, die Ihnen helfen können, eine Website zu erstellen, die echte Ergebnisse für Ihr Unternehmen liefert und gleichzeitig die Grenzen und Möglichkeiten der Plattform versteht.
Stellen Sie sicher, dass die von Ihnen ausgewählten Entwickler und Designer Webflow-zertifizierte Expertenpartner.
- Portfolio: Überprüfen Sie das Portfolio eines Webflow-Studios, um sicherzustellen, dass es über die Erfahrung und die Fähigkeiten verfügt, die für die Erstellung der von Ihnen benötigten Website erforderlich sind. Prüfen Sie die Qualität der Designs, die Funktionalität der Website und ob sie den Bedürfnissen des Kunden entspricht. Dies kann Ihnen helfen, den Designstil und die Expertise von Webflow Studio zu verstehen, und Ihnen einen Einblick geben, wie sie anderen Unternehmen geholfen haben, ihre Website-Ziele zu erreichen. Sie können finden Sie hier unser Portfolio wenn du interessiert bist.
- Kommunikation: Kommunikation und Zusammenarbeit sind wichtige Faktoren, die bei der Auswahl eines Webflow Studios berücksichtigt werden müssen. Stellen Sie sicher, dass sie klar und schnell kommunizieren können, innerhalb eines Budgets arbeiten können und für alle Fragen zur Verfügung stehen. Das von Ihnen gewählte Webflow Studio sollte responsiv sein und in der Lage sein, während des gesamten Design- und Entwicklungsprozesses, von der ersten Entdeckung bis zur endgültigen Markteinführung, effektiv zu kommunizieren.
Bei Milk Moon Studio arbeiten wir mit Kunden vom Konzept über die Ausführung bis hin zum Testen und Optimieren zusammen. Wir verwenden Notion, um unsere Kunden über die Projektzeitpläne auf dem Laufenden zu halten, damit sie wissen, was passiert, wann es passiert, wer für jede Aufgabe verantwortlich ist usw. Wir verwenden Slack intern und bieten allen Beteiligten von außen Zugriff auf den Slack-Kanal des Projekts für eine schnelle, einfache Kommunikation und eine Vielzahl anderer Tools, um sicherzustellen, dass jeder alles weiß, was vor sich geht, einschließlich automatischer Zeiterfassung usw.
Die Arbeit mit einem Webflow Studio kann viele Vorteile für Ihr nächstes Website-Projekt bieten. Wenn Sie das richtige Webflow Studio für Ihr Unternehmen auswählen, können Sie eine schöne und funktionale Website erstellen, mit der Sie Ihre Geschäftsziele erreichen können. Es ist wichtig, sowohl die Vor- als auch die potenziellen Nachteile der Verwendung von Webflow abzuwägen und ein Webflow Studio mit der Erfahrung, den Fähigkeiten und dem Fachwissen zu wählen, die erforderlich sind, um eine Website zu erstellen, die auf Ihre individuellen Geschäftsanforderungen zugeschnitten ist. Wenn Sie nach einem Webflow-Expertenpartner suchen, sollten Sie Milk Moon Studio in Betracht ziehen, ein zuverlässiges, erfahrenes und innovatives Webflow Studio mit den Fähigkeiten und dem Fachwissen, um Websites zu erstellen, die zu Ergebnissen führen. Wir sind immer für Sie da, auch wenn es nur um einen virtuellen Kaffee geht, damit Sie sehen können, ob Ihre Idee funktioniert, oder um über die Möglichkeiten zu chatten. Du kannst nutzen Sie unsere Buchungsplattform um eine Zeit zu finden, die für dich funktioniert.
Wir schließen mit einer letzten Warnung: Seien Sie vorsichtig beim Kauf eines Webflow-Templates, wenn Sie mit dem Webflow Designer nicht vertraut sind und glauben, dass es ein paar Tage dauern wird, in denen Sie eine Website zusammenstellen müssen. Wir können ehrlich sagen, dass die meisten unserer Gespräche mit potenziellen Kunden damit beginnen, dass wir eine Vorlage gekauft haben, aber jetzt...
Erstelle einen Webflow Workspace, sie sind kostenlos, finde eine fleischige kostenlose Vorlage, etwas, das interessant aussieht und nicht nur eine weiße Seite ist, öffne es im Designer und schau, ob du es schaffst, und wenn ja, kaufe die Vorlage, die dir gefallen hat, aber wie wir sagen, geh und spiel zuerst...