Von praktischen Styling-Tools bis hin zu Workflow-Optimierern — diese Erweiterungen werden deinen Webflow-Prozess revolutionieren, egal ob du ein Anfänger oder ein erfahrener Designer bist.
Hier bei Milk Moon Studio Wir sind spezialisiert auf Webdesign und darauf, dieses Design weiter zum Leben zu erwecken Webflow, aber da wir nur ein kleines Webflow-Studio sind, versuchen wir, uns das Leben so einfach wie möglich zu machen (siehe Potato unten, so einfach). Zu diesem Zweck haben wir im Laufe der Jahre einige Webflow-Chrome-Erweiterungen verwendet, um unsere Workflows zu optimieren. Aber weil wir auch versuchen, unseren Beitrag für die Community zu leisten, wenn wir können (siehe unsere Anleitungen) haben wir einige der Webflow-Erweiterungen, die wir unten verwendet haben, zusammengefasst. Wir hoffen, dass Ihnen die Liste gefällt und dass Ihnen einige davon etwas Zeit sparen werden.
Finsweet-Erweiterung für Webflow

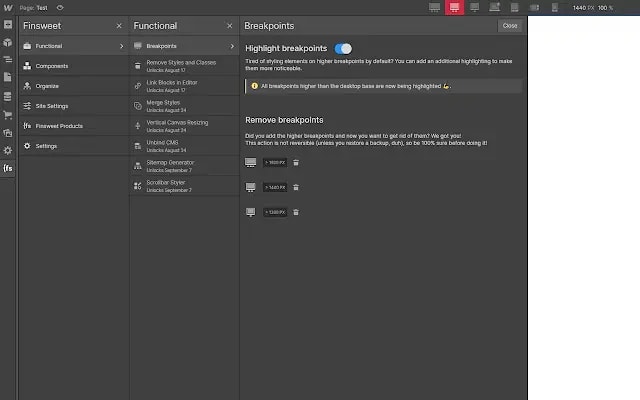
Finsweet Chrome-Erweiterung
Wir beginnen mit der Mutter aller Erweiterungen, THE FINSWEET ONE. Als Webflow-Partner hat dieses Team wahrscheinlich am meisten für die Community getan. Sie haben den Client-First-Ansatz entwickelt und Sie können hier mehr über Milk Moons Reise mit Client-First lesen, aber abgesehen davon haben sie einfach so viel hinzugefügt, dass der durchschnittliche Joe es benutzen kann. Mit der Finsweet-Erweiterung haben Sie Zugriff auf all ihre Attributlösungen, wie nahtlose Seitennummerierung und CMS-Schieberegler sowie Dinge wie das Neuanordnen von Stilen und Farbmustern, das Aufheben der Bindung von CMS-Sammlungslisten, die vertikale Größenänderung der Leinwand und natürlich Client-First. Bei allen wichtigen Änderungen wird auch ein Backup für den Fall erstellt, dass etwas kaputt geht. Also ja, das ist ein Muss. Unser persönlicher Favorit ist die Ordnerfunktion. Wenn Sie die Client-First-Funktion verwenden, ist das großartig. Wenn Sie die Benennung eines ganzen Abschnitts oder einer Komponente ändern möchten, ist das erledigt.
Funktionen
- Massen-Weiterleitungen
- Stile sortieren und bearbeiten
- Eigenschaften von Finstweet
- Der Kunde steht an erster Stelle
- Und vieles mehr, zu viele um sie aufzulisten, installiere einfach das
Finstweet im Chrome Web Store hinzufügen
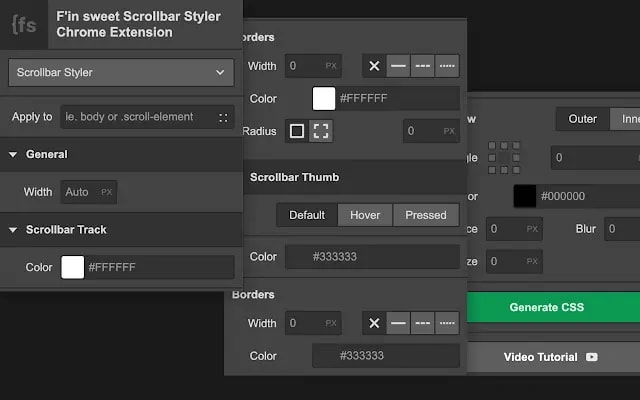
F'in sweet Scrollbar Styler für Webflow

F'in sweet Scrollbar Styler
Wir halten uns kurz, noch eine von Finstweet. Mit dieser Erweiterung können Sie Scrollbars direkt in Webflow visuell gestalten und das CSS zum Projekt hinzufügen.
F'in sweet Scrollbar im Chrome Web Store hinzufügen
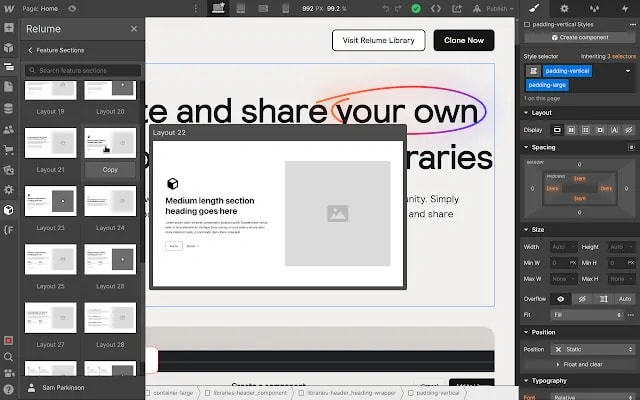
Relume Chrome-Erweiterung für Webflow

Relume Chrome-Erweiterung
Dieser ist großartig, wenn Sie gerade erst mit Webflow anfangen und einen Ausgangspunkt benötigen. Hier sind mehr als 1000 Komponenten für Sie vorgefertigt, und für fortgeschrittene Webflow-Benutzer können Sie die Komponenten, die Sie erstellt haben, in einer privaten Bibliothek speichern und teilen. Wir können nicht sagen, wie toll das ist, wenn du mit einem größeren Team arbeitest oder Komponenten mit Kunden teilen musst.
Das versteckte Juwel hier ist jedoch Klassen-Synchronisierung. Kopiere jemals etwas von einem Projekt in ein anderes und am Ende hast du eine Menge neuer Klassen, Button1, Button2 usw. Die Klassensynchronisierung ermöglicht es dir, etwas einzufügen und zack, doppelte Klassen sind jetzt mehr, wenn das Ding, das du einfügst, eine doppelte Klasse enthält, wird nur diese Klasse in dem aktuellen Projekt verwendet, in das du es einfügst, aber denk daran, es einzuschalten, bevor du es in das Projekt einfügst.
Funktionen
- Über 1000 Komponenten und Seitenlayouts
- Klassensynchronisierung zur Vermeidung doppelter Klassen
- SVGs in einbettbare HTML-Elemente konvertieren
- Erstellen Sie Ihre eigenen Komponenten und speichern Sie sie in einer privaten Bibliothek, aus der Sie sie teilen können.
Relume im Chrome Web Store hinzufügen
Potato-Erweiterung für Webflow

Kartoffel-Erweiterung
Dieses wirst du auf Anhieb kaum bemerken, aber es hat eine tolle Funktion. Geben Sie einen Pixelwert in ein Feld im Webflow-Designer ein, drücken Sie die Leertaste, der Pixelwert wird in REM konvertiert und REM als Wert im Designer ausgewählt. Dies ist eine große Hilfe für diejenigen, die versuchen, responsivere Websites in Webflow zu erstellen. Vor allem, wenn Sie mit einem Design arbeiten, das standardmäßig in px ist, wie Figma (die neue Betaversion des Figma Dev-Modus erlaubt jetzt allerdings REM-Werte, also ja). Bis zu dem Tag, an dem Webflow es Ihnen ermöglicht, REM auf Anhieb als Standardwert auszuwählen, ist das großartig und spart im Laufe der Zeit jede Menge Zeit.
Funktionen
- Konvertiere px in rem und setze den Wert auf rem.
- Kopieren Sie den SVG-HTML-Einbettungscode aus dem Asset Panel.
- Optimieren Sie CLS-Probleme in Google Pagespeed, indem Sie die Höhe des Inline-Bilds mit einem Klick festlegen.
- Fügen Sie im Asset-Bedienfeld Alt-Text aus dem Namen der Bilddatei hinzu.
- Verwenden Sie Ai für Alt-Text auf Bildern
- Class Name Helper, um Ihnen zu helfen, Klassen schneller zu benennen.
Fügen Sie Potato für Webflow im Chrome Web Store hinzu
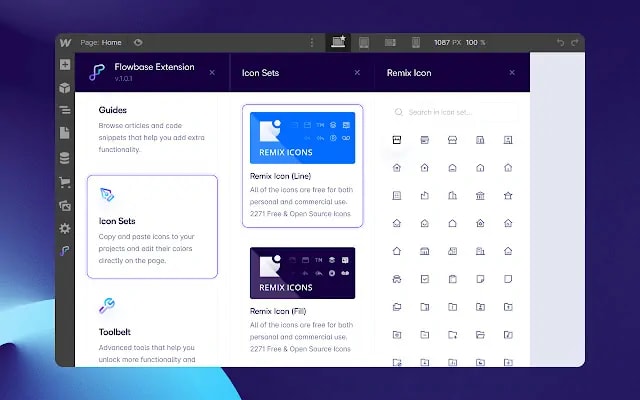
Flowbase Chrome-Erweiterung

Flowbase
Flowbase fügt eine weitere Komponentenbibliothek und einige andere Tools hinzu, die dem ähneln, was Finsweet mit der Neuanordnung usw. macht. Es hat auch eine umfangreiche SVG-Bibliothek und einen Figma-Farbmusterimporter.
Funktionen
- Komponentenbibliothek
- SVG-Bibliothek
- Figma Color Webflow Importer
- Einige andere nette Tools
Flowbase im Chrome Web Store hinzufügen
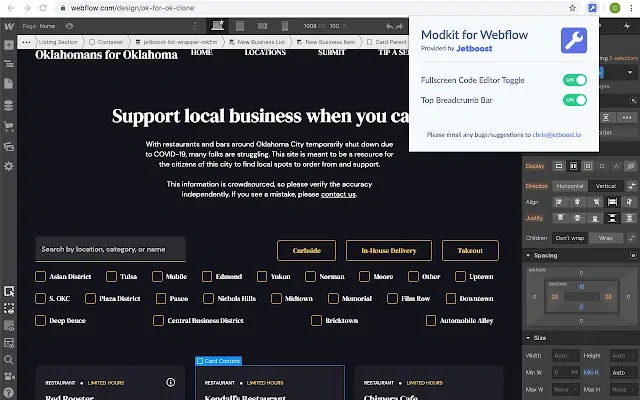
Modkit für Webflow

Modkit von Jetboost
Die von Jetboost entwickelte Erweiterung zielt hauptsächlich darauf ab, einige Verbesserungen der Lebensqualität hinzuzufügen, z. B. Sie zu warnen, dass Sie möglicherweise den falschen Breakpoint bearbeiten, damit Sie nicht zurück zum Desktop wechseln und wiederholen müssen, was Sie gerade getan haben. Es wird dich auch darüber informieren, dass das Element, an dem du arbeitest, mehr als ein Element beeinflusst. Ideal, wenn du dort weitermachst, wo jemand anderes aufgehört hat und du nicht immer weißt, was genau er gemacht hat und wo. Das gefällt uns besonders, weil es dir einen viel größeren Code-Editor bietet.
Funktionen
- Code-Editor maximieren
- Möglichkeit, Brotkrumen an den Anfang des Designers zu verschieben
- Benachrichtigungen über mehrere betroffene Elemente
- Benachrichtigungen bei der Bearbeitung auf einem Nicht-Desktop-Breakpoint
Modkit im Chrome Web Store hinzufügen
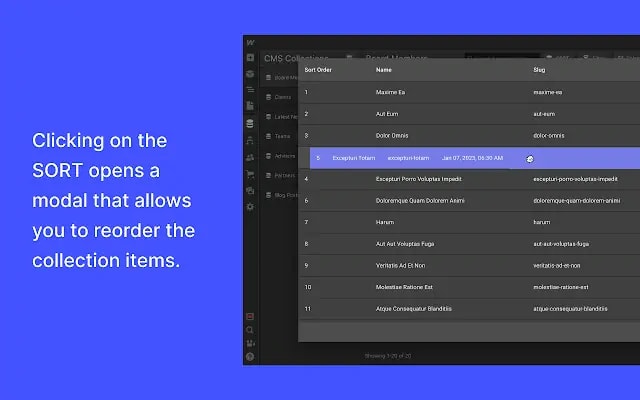
Neuordnung der Webflow-Sammlung

Webflow Drag & Drop ordnet Elemente der CMS-Sammlungsliste neu an
Diese Erweiterung tut, was sie sagt, nämlich die Elemente der Sammlungsliste im Designer neu anzuordnen. Erstellen Sie einfach ein Order-Feld in der Sammlungsliste und ziehen Sie dann CMS-Elemente per Drag-and-Drop, um sie im Designer neu anzuordnen.
Wir werden nicht lügen, wir haben diese Erweiterung nicht getestet, aber sie könnte Zeit sparen, insbesondere für Ihre Kunden.
Webflow Collection Reorder im Chrome Web Store hinzufügen
Webflow-Checker

Webflow Checker-Erweiterung
Es gibt eine Menge Erweiterungen da draußen, die dir sagen, auf welchem Tech-Stack eine Website läuft. Diese Erweiterung macht die Dinge einfach. Ich möchte wissen, ob die Website in Webflow erstellt wurde, ja oder nein, so einfach ist das.
Webflow Checker im Chrome Web Store hinzufügen
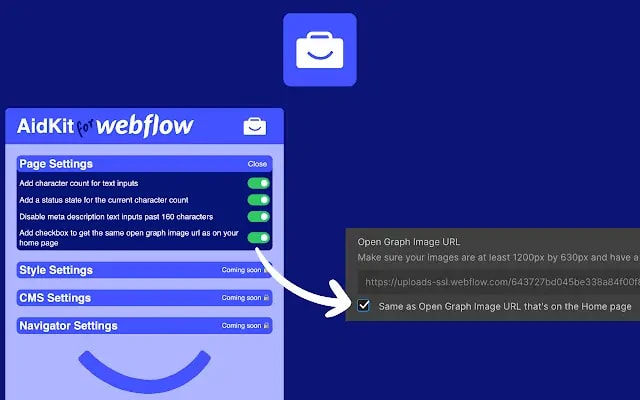
AidKit für Webflow

Aidkit für Webflow
AidKit ist eine weitere Erweiterung der Webflow-Lebensqualität, die Dinge wie die Anzahl der Zeichen in deinen Meta-Eingabefeldern bereitstellt und anzeigt, ob sie der Meinung sind, dass sie zu lang oder zu kurz sind. Es ist ein netter kleiner Helfer, den man haben kann.
Funktionen
- Fügen Sie den Texteingaben die Anzahl der Zeichen hinzu
- Fügen Sie den „Status“ der Metabeschreibungen hinzu
- Beschränken Sie die Länge der Meta-Beschreibung auf 160 Zeichen
AidKit im Chrome Web Store hinzufügen
Und das ist, wie sie sagen, die magere Version der besten Webflow-Erweiterungen für Chrome. Wir haben das Internet so lange wie möglich durchsucht, um die besten zu finden, und es gibt noch andere, wie CopyCat, aber einige davon sind im Wesentlichen eigenständige Komplettprodukte, die nur als Erweiterung verwendet werden, um etwas aus Webflow herauszuholen. Wenn wir jedoch etwas übersehen haben, das Sie verwenden, geben Sie einen Namen und einen Link in den Kommentar ein und wir fügen es der Liste hinzu. Noch besser, sag uns, warum du es liebst und wie es dir geholfen hat, dich zu einem Webflow-Experten zu machen.
Übrigens verwenden wir Chrome nicht wirklich, wir sind auf Arc umgestiegen, und ja, es basiert auf Chromium und kann all diese Erweiterungen ausführen, indem Sie sie einfach im Chrome Web Store hinzufügen. Wir haben vor einiger Zeit über Arc gesprochen und du kannst finde das hier. Mach schon, mach den Schalter.