From handy styling tools to workflow optimizers, these extensions will revolutionize your Webflow process, whether you're a novice or an experienced designer.
Here at Milk Moon Studio we specialise in web design, and brining those design to life on Webflow, but since we’re just a small Webflow studio we try and make life as simple for ourselves as is humanly possible (see Potato below, so simple), so, to that end, we’ve used a few Webflow Chrome extensions over the years to try and optimise our workflows. But, because we also try and do our bit for the community when we can (see our how-tos) we’ve done a rundown on some of the Webflow extensions we’ve used below. We hope you enjoy the list and that some of it will save you some time.
Finsweet Extension for Webflow

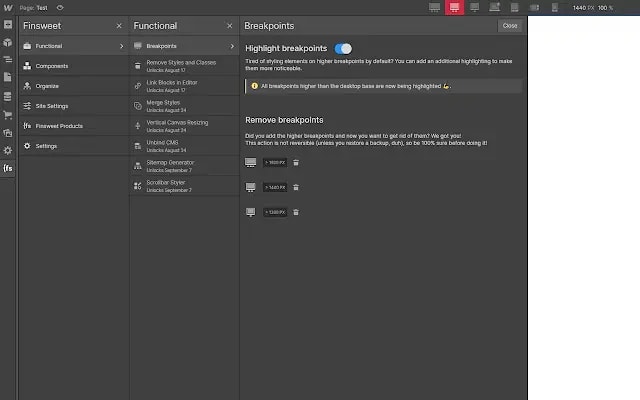
We’ll kick things off with the mother of all Extensions, THE FINSWEET ONE. As Webflow partners go, this team has probably done the most for the community. They created the Client-First approach, and you can read more about Milk Moon’s journey with Client-First here, but aside from that, they’ve just added so much for the average Joe to use. The Finsweet extension gives you access to all their attribute solutions, like seamless pagination and CMS sliders, as well as things like re-ordering styles and color swatches, unbinding CMS collection lists, resizing the canvas vertically, and of course Client-First. All major changes also create a backup in case anything breaks, so yeah, this is the must have. Our personal favourite is their folders feature, if you’re using client-first this is great. Wanna change the naming of an entire section or component, this does it.
Features
- Bulk Redirects
- Sorting and editing styles
- Finsweet Attributes
- Client-First
- And much more, too many to list, just install this
Add Finsweet in the Chrome Web Store
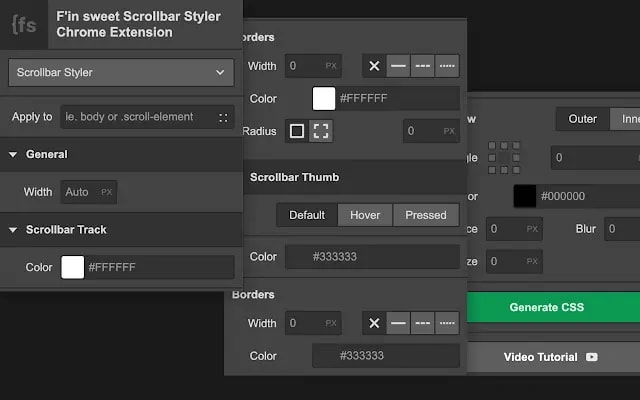
F'in sweet Scrollbar Styler for Webflow

We’ll keep this brief, another one from Finsweet. This extension allows you to style scrollbars visually right in Webflow and add the CSS to the project.
Add F'in sweet Scrollbar in the Chrome Web Store
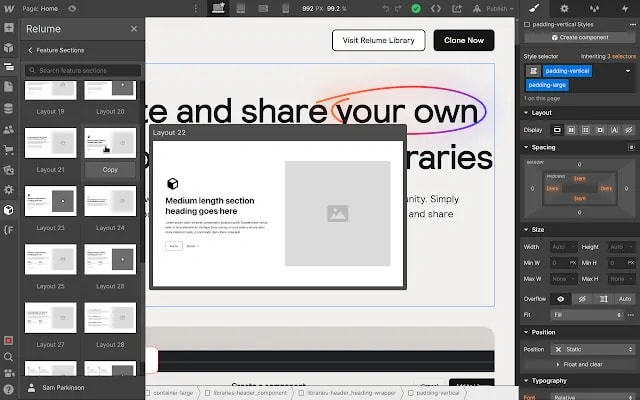
Relume Chrome Extension for Webflow

This one’s great if you’re just starting out with Webflow and, well, need a place to start. There are more than a 1000 components pre-built for you here, and for more advanced Webflow users you get to save and share the components you’ve built in a private library. We can’t say how great that it when you’re working with a larger team or need to share components with clients.
The hidden gem here is however Class Sync. Ever copy something from one project to another and end up with a bunch of new classes, Button1, Button2 etc. Class Sync will allow you to paste something in and wham, it duplicate classes are now more, if the thing you paste in contained a duplicate class it’ll just use that class in the current project you’re pasting into, just, you know, remember to turn it on before you paste into the project.
Features
- 1000+ Components and Page Layouts
- Class Sync to prevent duplicating classes
- Convert SVGs to Embeddable HTML elements
- Create your own components and save them to a private library from which you can share.
Add Relume in the Chrome Web Store
Potato Extension for Webflow

This one you’ll hardly notice off the bat, but it has a great feature. Type a pixel value into a field in the Webflow designer, hit spacebar, pixel value converted to REM and REM selected as the value in the Designer, it’s a great help for those trying to build more responsive sites in Webflow. Especially if you’re working from a design that’s in px by default, like Figma (the new Figma Dev mode beta does allow for REM values now though, so yeah). Till the day that Webflow allows you to select REM as a default value off the bat, this is great and will save tons of time over time.
Features
- Convert px to rem and set value to rem.
- Copy SVG html embed code from the Asset Panel.
- Optimise CLS issues in Google Pagespeed by setting inline image height with a click.
- Add Alt Text from image file name in the Asset Panel.
- Use Ai for Alt Text on Images
- Class Name Helper, to help you name classes faster.
Add Potato for Webflow in the Chrome Web Store
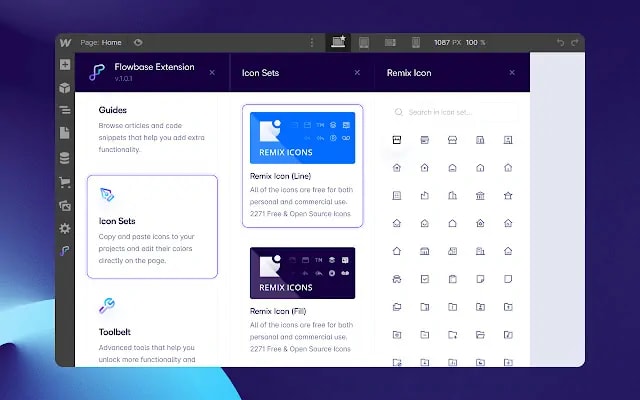
Flowbase Chrome Extension

Flowbase adds another component library and some other tools similar to what Finsweet does with reordering etc. It also has an extensive SVG library and a Figma color swatch importer.
Features
- Component Library
- SVG Library
- Figma Color Webflow Importer
- Some other neat tools
Add Flowbase in the Chrome Web Store
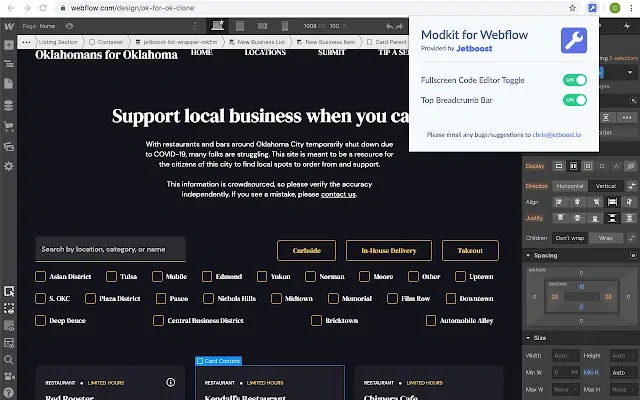
Modkit for Webflow

Created by Jetboost, the extension mostly aims to add some quality of life improvements, like warning you that you might be editing the wrong breakpoint so you don’t have to switch back to desktop and redo whatever you just did. It will also let you know that the element you’re working on affects more that one element, great if you’re picking up where someone else left off and you don’t always know what exactly they’ve done and where. We especially like this because it gives you a much bigger code editor.
Features
- Maximise code editor
- Ability to move breadcrumbs to the top of the designer
- Alerts on multiple affected elements
- Alerts when editing on a non-desktop breakpoint
Add Modkit in the Chrome Web Store
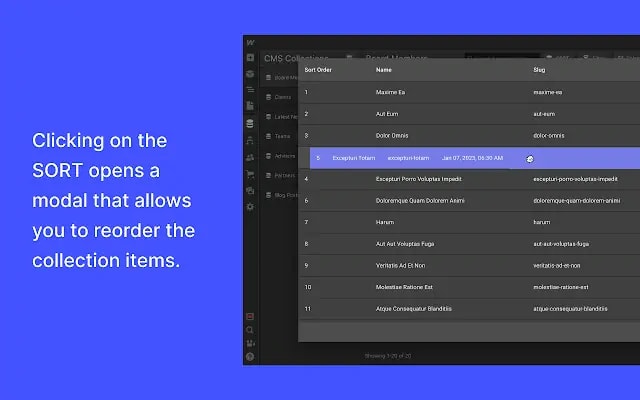
Webflow Collection Reorder

This extension does what it says, reorder collection list items in the Designer. Simply create an Order field in the Collection list and then drag and drop CMS items to reorder in the Designer.
We won’t lie, we haven’t tested this extension, but it might save time, especially for your clients.
Add Webflow Collection Reorder in the Chrome Web Store
Webflow Checker

There are a lot of extensions out there that tell you when tech stack a site is running on, this extension keeps things simple, wanna know if the site was built in Webflow, yes or no, it’s that simple.
Add Webflow Checker in the Chrome Web Store
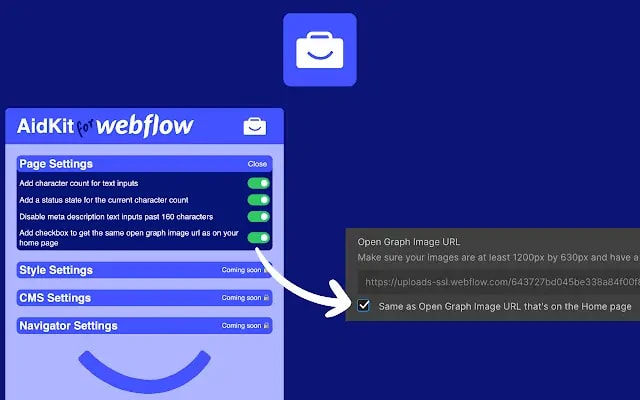
AidKit for Webflow

AidKit is another Webflow quality of life extension providing things like character counts in you meta input fields and indicates whether they believe it’s too long or short. It’s a nice little helper to have.
Features
- Add character count to text inputs
- Add ‘status’ of meta descriptions
- Limit meta description length to 160 characters
Add AidKit in the Chrome Web Store
And that as they say is the skinny on the best Webflow Extensions for Chrome. We’ve scoured the web for as long as we could to find the best, and there are others, like CopyCat, but some of those are essentially full products in their own right that just use as extension to get something in our out of Webflow. But, if we did miss something you use, drop a name and a link in the comment and we’ll add it to the list. Even better, tell us why you love it and how it’s helped make you a Webflow expert.
As a final aside, we don’t actually use Chrome, we switched to Arc, and yes it’s Chromium based and can run all these extensions by simply adding them in the Chrome Web Store. We talked about Arc a while ago and you can find that here. Go on, make the switch.