Desde prácticas herramientas de diseño hasta optimizadores de flujo de trabajo, estas extensiones revolucionarán tu proceso de Webflow, tanto si eres un diseñador novato como si eres un diseñador experimentado.
Aquí en Estudio Milk Moon nos especializamos en diseño web y en dar vida a esos diseños Flujo web, pero como solo somos un pequeño estudio de Webflow, intentamos simplificarnos la vida tanto como sea humanamente posible (consulta Potato más abajo, tan simple), por lo que, con ese fin, hemos utilizado algunas extensiones de Webflow para Chrome a lo largo de los años para intentar optimizar nuestros flujos de trabajo. Pero, porque también intentamos aportar nuestro granito de arena a la comunidad siempre que podemos (consulta nuestras instrucciones) hemos hecho un resumen de algunas de las extensiones de Webflow que hemos usado a continuación. Esperamos que disfrutes de la lista y que algo de ella te ahorre tiempo.
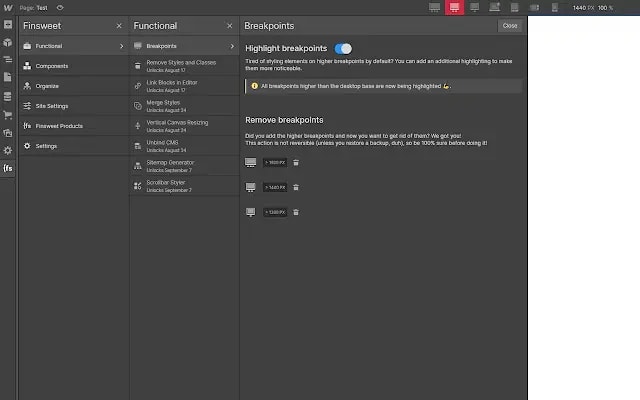
Extensión Fineweet para Webflow

Empezaremos con la madre de todas las extensiones, THE FINSWEET ONE. En cuanto a los socios de Webflow, es probable que este equipo sea el que más ha hecho por la comunidad. Crearon el enfoque centrado en el cliente y puedes leer más sobre el viaje de Milk Moon con Client-First aquí, pero aparte de eso, acaban de agregar mucho para que lo use el ciudadano promedio. La extensión Finsweet te da acceso a todos sus soluciones de atributos, como la paginación perfecta y los deslizadores de CMS, así como cosas como reordenar estilos y muestras de colores, desvincular las listas de colecciones de CMS, cambiar el tamaño del lienzo verticalmente y, por supuesto, dar prioridad al cliente. Todos los cambios importantes también crean una copia de seguridad en caso de que algo se estropee, así que sí, es imprescindible. Personalmente, nuestra favorita es su función de carpetas. Si estás utilizando el cliente como prioridad, es genial. Si quieres cambiar el nombre de toda una sección o componente, basta con hacerlo.
Características
- Redireccionamientos masivos
- Clasificación y edición de estilos
- Atributos de Finsweet
- El cliente es lo primero
- Y mucho más, demasiados para enumerarlos, basta con instalar esto
Añade Finsweet en Chrome Web Store
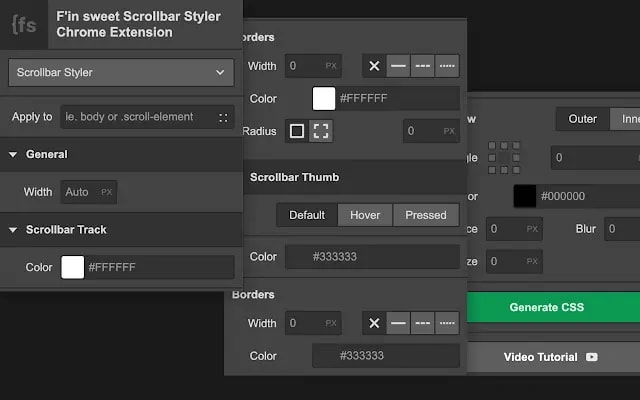
F'in sweet Scrollbar Styler para Webflow

Vamos a ser breves, otro de Finsweet. Esta extensión te permite diseñar visualmente las barras de desplazamiento directamente en Webflow y añadir el CSS al proyecto.
Añade F'in sweet Scrollbar en la Chrome Web Store
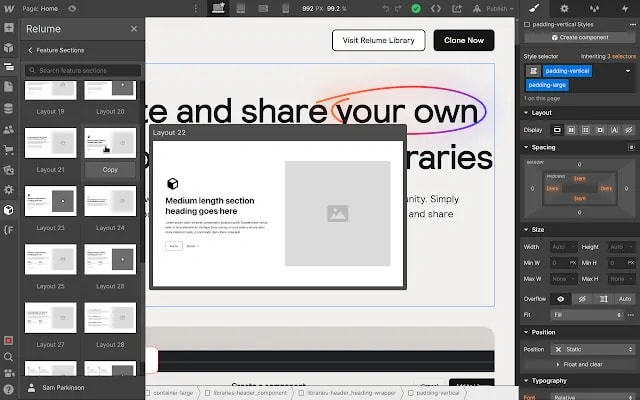
Extensión Relume Chrome para Webflow

Esta es genial si acabas de empezar con Webflow y, bueno, necesitas un punto de partida. Aquí hay más de 1000 componentes prediseñados para ti, y para los usuarios más avanzados de Webflow, puedes guardar y compartir los componentes que has creado en una biblioteca privada. No podemos decir lo genial que es trabajar con un equipo más grande o necesitas compartir componentes con los clientes.
Sin embargo, la joya escondida aquí es Sincronización de clases. Alguna vez copias algo de un proyecto a otro y terminas con un montón de clases nuevas, Button1, Button2, etc. Class Sync te permitirá pegar algo y listo, si las clases duplicadas ahora son más, si lo que pegas contenía una clase duplicada, solo usará esa clase en el proyecto actual en el que estás pegando, solo, ya sabes, recuerda activarla antes de pegarla en el proyecto.
Características
- Más de 1000 componentes y diseños de página
- Sincronización de clases para evitar la duplicación de clases
- Convierte archivos SVG en elementos HTML integrables
- Cree sus propios componentes y guárdelos en una biblioteca privada desde la que pueda compartirlos.
Añadir Relume en Chrome Web Store
Extensión Potato para Webflow

Este no lo notarás desde el principio, pero tiene una gran característica. Escribe un valor de píxel en un campo del diseñador de Webflow, pulsa la barra espaciadora, el valor del píxel se convierte a REM y selecciona REM como valor en el diseñador. Es una gran ayuda para quienes intentan crear sitios más adaptables en Webflow. Especialmente si trabajas con un diseño que está en px por defecto, como Figma (la nueva versión beta del modo Figma Dev ahora permite usar valores REM, así que sí). Hasta el día en que Webflow te permita seleccionar REM como valor predeterminado desde el principio, esto es fantástico y te ahorrará mucho tiempo con el tiempo.
Características
- Convierte px en rem y establece el valor en rem.
- Copie el código de incrustación HTML SVG del panel de activos.
- Optimice los problemas de CLS en Google Pagespeed configurando la altura de la imagen en línea con un clic.
- Agregue texto alternativo desde el nombre del archivo de imagen en el panel de recursos.
- Usa Ai para texto alternativo en imágenes
- Class Name Helper, para ayudarlo a nombrar las clases más rápido.
Añade Potato para Webflow en Chrome Web Store
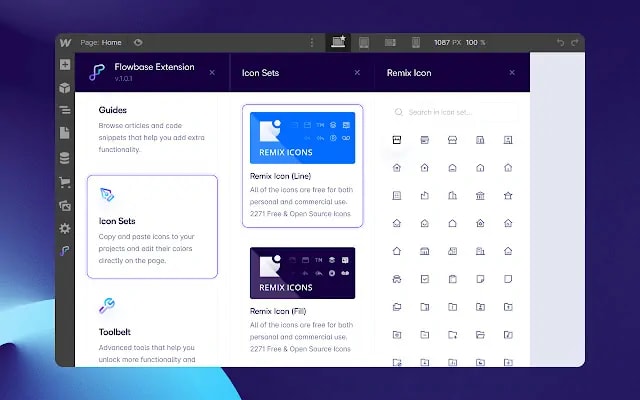
Extensión Flowbase para Chrome

Flowbase agrega otra biblioteca de componentes y algunas otras herramientas similares a las que hace Finsweet con el reordenamiento, etc. También tiene una extensa biblioteca SVG y un importador de muestras de color Figma.
Características
- Biblioteca de componentes
- Biblioteca SVG
- Importador Figma Color Webflow
- Algunas otras herramientas interesantes
Añadir Flowbase en Chrome Web Store
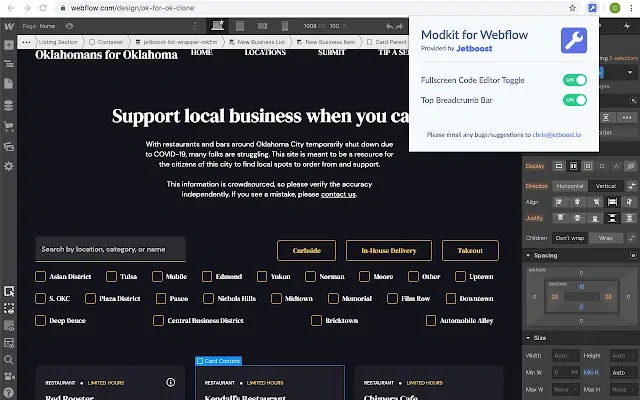
Modkit para Webflow

Creada por Jetboost, la extensión tiene como objetivo principal añadir algunas mejoras en la calidad de vida, como advertirte de que puedes estar editando un punto de interrupción incorrecto para no tener que volver al escritorio y rehacer lo que acabas de hacer. También te permitirá saber que el elemento en el que estás trabajando afecta a más de un elemento, lo que es ideal si estás retomando el trabajo donde otra persona lo dejó y no siempre sabes qué es lo que ha hecho exactamente y dónde. Esto nos gusta especialmente porque te ofrece un editor de código mucho más grande.
Características
- Maximiza el editor de código
- Posibilidad de mover las migas de pan a la parte superior del diseñador
- Alertas sobre varios elementos afectados
- Alertas al editar en un punto de interrupción que no es de escritorio
Añadir Modkit en Chrome Web Store
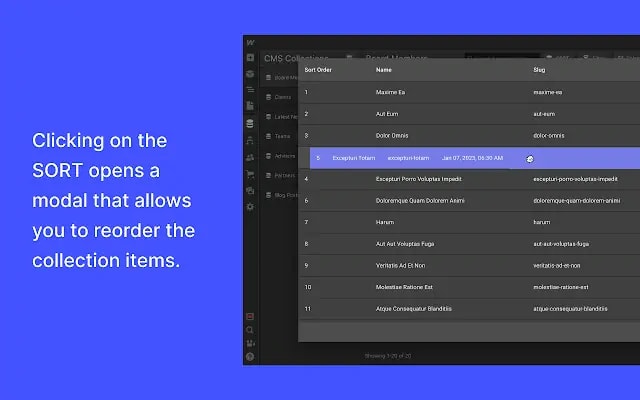
Reordenamiento de la colección Webflow

Esta extensión hace lo que dice: reordenar los elementos de la lista de colecciones en el Diseñador. Simplemente crea un campo de pedido en la lista de colecciones y, a continuación, arrastra y suelta los elementos del CMS para reordenarlos en el Diseñador.
No vamos a mentir, no hemos probado esta extensión, pero podría ahorrar tiempo, especialmente para sus clientes.
Añadir Webflow Collection Reorder en Chrome Web Store
Comprobador de flujo web

Existen muchas extensiones que te indican cuándo se está ejecutando un sitio tecnológico, esta extensión simplifica las cosas, quiero saber si el sitio se creó en Webflow, sí o no, es así de simple.
Añadir Webflow Checker en Chrome Web Store
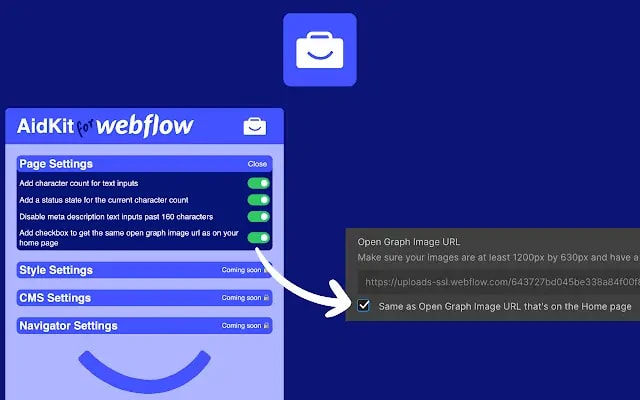
AidKit para Webflow

AidKit es otra extensión de calidad de vida de Webflow que proporciona cosas como el recuento de caracteres en los campos de metacampos de entrada e indica si creen que es demasiado largo o corto. Es un pequeño y agradable ayudante.
Características
- Añadir recuento de caracteres a las entradas de texto
- Añadir el «estado» de las metadescripciones
- Limitar la longitud de la meta descripción a 160 caracteres
Añadir AidKit en Chrome Web Store
Y eso, como dicen, es lo más mínimo de las mejores extensiones de Webflow para Chrome. Hemos buscado en la web todo el tiempo que hemos podido para encontrar las mejores, y hay otras, como CopyCat, pero algunas de ellas son básicamente productos completos por derecho propio que solo se utilizan como extensiones para sacar algo de Webflow. Pero, si nos perdimos algo que usas, escribe un nombre y un enlace en el comentario y lo agregaremos a la lista. Aún mejor, cuéntanos por qué te encanta y cómo te ha ayudado a convertirte en un experto en Webflow.
Por último, en realidad no utilizamos Chrome, nos cambiamos a Arc y sí, está basado en Chromium y puede ejecutar todas estas extensiones simplemente añadiéndolas en la Chrome Web Store. Hablamos de Arc hace un tiempo y ya puedes encuéntralo aquí. Vamos, haz el cambio.