Qu'il s'agisse d'outils de style pratiques ou d'optimiseurs de flux de travail, ces extensions révolutionneront votre processus Webflow, que vous soyez un concepteur novice ou expérimenté.
Ici à Studio Milk Moon nous nous spécialisons dans la conception de sites Web et nous donnons vie à ces conceptions Flux Web, mais comme nous ne sommes qu'un petit studio Webflow, nous essayons de nous simplifier la vie autant que cela est humainement possible (voir Potato ci-dessous, si simple). C'est pourquoi, à cette fin, nous avons utilisé quelques extensions Webflow Chrome au fil des ans pour essayer d'optimiser nos flux de travail. Mais, parce que nous essayons également de faire notre part pour la communauté lorsque nous le pouvons (consultez nos tutoriels), nous avons fait un tour d'horizon de certaines des extensions Webflow que nous avons utilisées ci-dessous. Nous espérons que cette liste vous plaira et que certaines d'entre elles vous feront gagner du temps.
Extension Finsweet pour Webflow

Extension Finsweet pour Chrome
Nous allons commencer par la mère de toutes les extensions, THE FINSWEET ONE. En ce qui concerne les partenaires de Webflow, c'est probablement cette équipe qui a fait le plus pour la communauté. Ils ont créé l'approche « Le client d'abord », et vous pouvez en savoir plus sur le parcours de Milk Moon avec Client-First ici, mais à part ça, ils viennent d'en ajouter tellement pour que le Joe moyen puisse l'utiliser. L'extension Finsweet vous donne accès à tous leurs solutions d'attributs, comme une pagination fluide et des curseurs CMS, ainsi que des éléments tels que la réorganisation des styles et des échantillons de couleurs, la dissociation des listes de collections CMS, le redimensionnement vertical du canevas et, bien sûr, la priorité client. Toutes les modifications majeures créent également une sauvegarde en cas de panne, donc oui, c'est indispensable. Notre préférée est leur fonctionnalité de dossiers. Si vous utilisez le client d'abord, c'est génial. Vous voulez changer le nom d'une section ou d'un composant entier, c'est fait.
Caractéristiques
- Redirections groupées
- Styles de tri et de modification
- Attributs Finsweet
- Le client d'abord
- Et bien plus encore, trop pour les énumérer, il suffit d'installer ceci
Ajouter Finsweet dans le Chrome Web Store
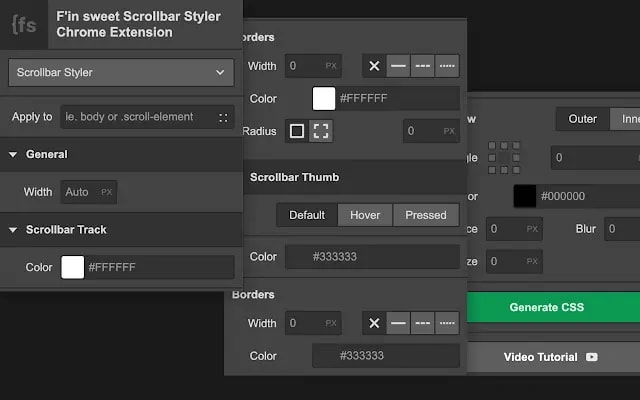
Styler de barre de défilement F'in sweet pour Webflow

Styler pour barre de défilement F'in Sweet
Nous allons rester bref, une autre de la part de Finsweet. Cette extension vous permet de styliser visuellement les barres de défilement directement dans Webflow et d'ajouter le CSS au projet.
Ajouter la barre de défilement F'in sweet dans le Chrome Web Store
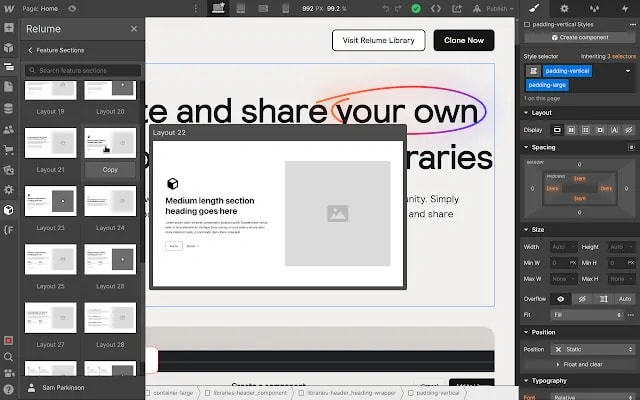
Extension Chrome Relume pour Webflow

Extension Relume pour Chrome
Celui-ci est idéal si vous débutez avec Webflow et que vous avez besoin d'un point de départ. Plus de 1000 composants sont prédéfinis pour vous ici, et pour les utilisateurs plus avancés de Webflow, vous pouvez enregistrer et partager les composants que vous avez créés dans une bibliothèque privée. Nous ne pouvons pas dire à quel point c'est formidable de travailler avec une équipe plus importante ou de partager des composants avec des clients.
Le joyau caché ici est cependant Synchronisation des classes. Il vous arrive de copier quelque chose d'un projet à un autre et de vous retrouver avec un tas de nouvelles classes, Button1, Button2, etc. Class Sync vous permettra de coller quelque chose et hop, les classes dupliquées sont désormais plus nombreuses. Si l'élément que vous collez contenait une classe dupliquée, il utilisera simplement cette classe dans le projet en cours dans lequel vous collez, juste, vous savez, n'oubliez pas de l'activer avant de le coller dans le projet.
Caractéristiques
- Plus de 1000 composants et mises en page
- Synchronisation des classes pour éviter la duplication des classes
- Convertissez des fichiers SVG en éléments HTML intégrables
- Créez vos propres composants et enregistrez-les dans une bibliothèque privée à partir de laquelle vous pouvez les partager.
Ajouter Relume dans le Chrome Web Store
Extension Potato pour Webflow

Extension de pommes de terre
Vous remarquerez à peine celui-ci dès le départ, mais il possède une fonctionnalité intéressante. Tapez une valeur de pixel dans un champ du concepteur Webflow, appuyez sur la barre d'espace, la valeur du pixel est convertie en REM et REM est sélectionnée comme valeur dans le concepteur. C'est une aide précieuse pour ceux qui essaient de créer des sites plus réactifs dans Webflow. Surtout si vous travaillez à partir d'un design qui est en px par défaut, comme Figma (la nouvelle version bêta du mode Figma Dev autorise désormais les valeurs REM, alors oui). Jusqu'au jour où Webflow vous permettra de sélectionner REM comme valeur par défaut dès le départ, c'est formidable et vous permettra de gagner beaucoup de temps au fil du temps.
Caractéristiques
- Convertissez px en rem et définissez la valeur sur rem.
- Copiez le code d'intégration HTML SVG depuis le panneau des ressources.
- Optimisez les problèmes de CLS dans Google Pagespeed en réglant la hauteur de l'image en ligne en un clic.
- Ajoutez du texte alternatif à partir du nom du fichier image dans le panneau des ressources.
- Utiliser Ai pour le texte alternatif sur les images
- Class Name Helper, pour vous aider à nommer les classes plus rapidement.
Ajouter Potato pour Webflow dans le Chrome Web Store
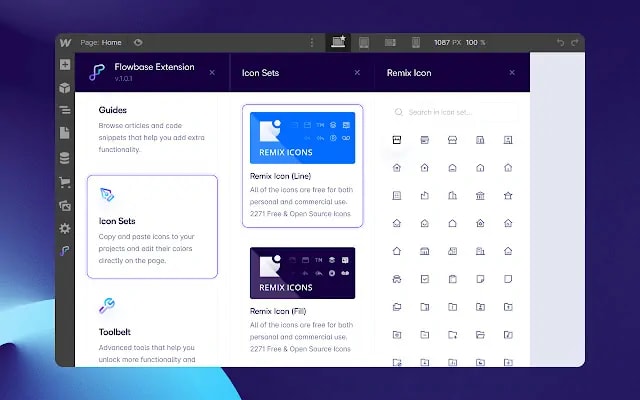
Extension Flowbase pour Chrome

Base de débit
Flowbase ajoute une autre bibliothèque de composants et d'autres outils similaires à ce que fait Finsweet pour la réorganisation, etc. Il possède également une bibliothèque SVG complète et un importateur d'échantillons de couleurs Figma.
Caractéristiques
- Bibliothèque de composants
- Bibliothèque SVG
- Importateur Figma Color Webflow
- D'autres outils intéressants
Ajouter Flowbase dans le Chrome Web Store
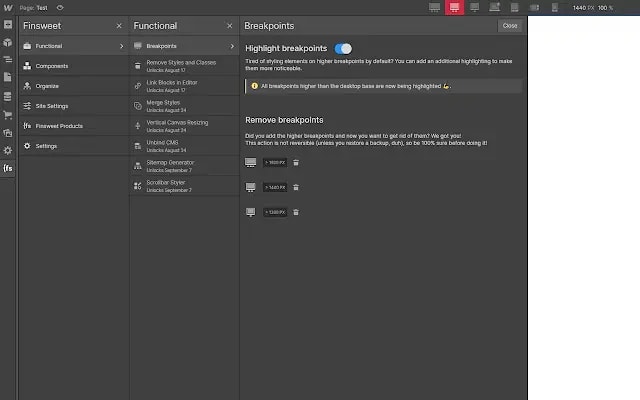
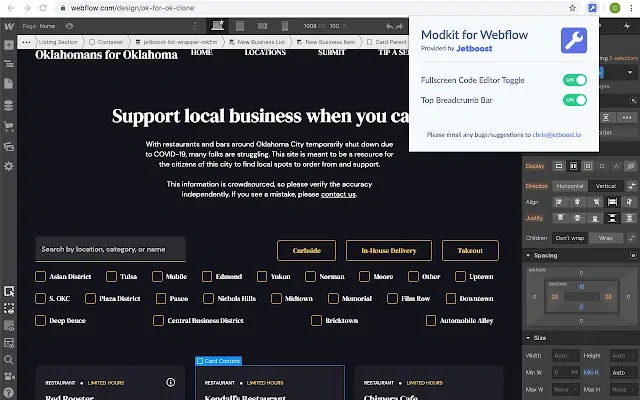
Modkit pour Webflow

Modkit de Jetboost
Créée par Jetboost, l'extension vise principalement à améliorer la qualité de vie, par exemple en vous avertissant que vous modifiez peut-être le mauvais point d'arrêt afin que vous n'ayez pas à revenir sur votre bureau et à refaire ce que vous venez de faire. Cela vous permettra également de savoir que l'élément sur lequel vous travaillez affecte plus d'un élément, ce qui est idéal si vous reprenez là où quelqu'un d'autre s'est arrêté et que vous ne savez pas toujours exactement ce qu'il a fait et où. Nous l'aimons particulièrement car cela vous donne un éditeur de code beaucoup plus grand.
Caractéristiques
- Optimisez l'éditeur de code
- Possibilité de déplacer le fil d'Ariane vers le haut du concepteur
- Alertes concernant plusieurs éléments concernés
- Alertes en cas de modification sur un point d'arrêt autre que le poste de travail
Ajouter Modkit dans le Chrome Web Store
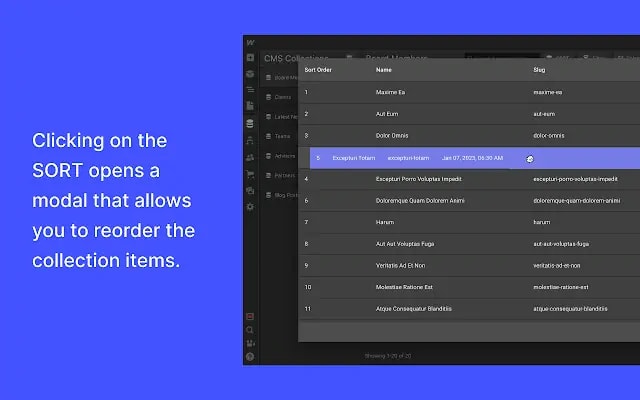
Réorganisation de la collection Webflow

Réorganisation par glisser-déposer des éléments de la liste de la collection CMS par glisser-déposer par Webflow
Cette extension fait ce qu'elle dit : réorganiser les éléments de la liste des collections dans le Designer. Il vous suffit de créer un champ Ordre dans la liste de la collection, puis de faire glisser et déposer les éléments du CMS pour les réorganiser dans le Designer.
Nous ne vous mentirons pas, nous n'avons pas testé cette extension, mais elle pourrait permettre de gagner du temps, notamment pour vos clients.
Ajouter Webflow Collection Reorder dans le Chrome Web Store
Vérificateur de flux Web

Extension Webflow Checker
Il existe de nombreuses extensions qui vous indiquent quand un site fonctionne sur une pile technologique. Cette extension simplifie les choses. Je veux savoir si le site a été créé dans Webflow, oui ou non, c'est aussi simple que cela.
Ajouter Webflow Checker dans le Chrome Web Store
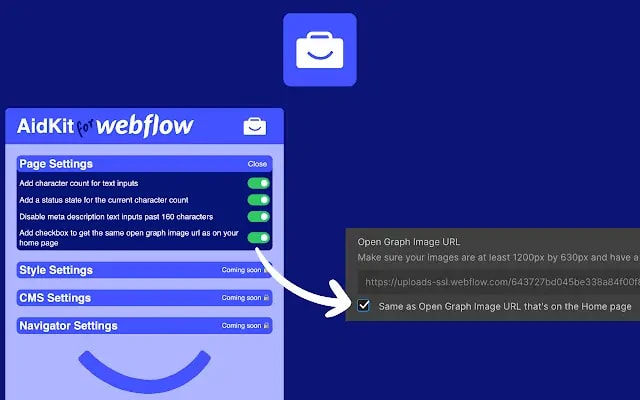
AidKit pour Webflow

Aidkit pour Webflow
AidKit est une autre extension de qualité de vie de Webflow qui fournit des informations telles que le nombre de caractères dans vos champs de saisie méta et indique s'ils pensent que c'est trop long ou trop court. C'est une petite aide sympa à avoir.
Caractéristiques
- Ajouter un nombre de caractères aux entrées de texte
- Ajouter le « statut » des méta-descriptions
- Limiter la longueur de la méta-description à 160 caractères
Ajouter AidKit dans le Chrome Web Store
Et comme on dit, c'est le résumé des meilleures extensions Webflow pour Chrome. Nous avons parcouru le Web aussi longtemps que possible pour trouver le meilleur, et il y en a d'autres, comme CopyCat, mais certains d'entre eux sont essentiellement des produits complets à part entière qui sont simplement utilisés comme extension pour obtenir quelque chose dans notre Webflow. Mais si nous avons oublié quelque chose que vous utilisez, ajoutez un nom et un lien dans le commentaire et nous l'ajouterons à la liste. Mieux encore, dites-nous pourquoi vous l'aimez et comment il a contribué à faire de vous un expert Webflow.
Enfin, nous n'utilisons pas Chrome, nous sommes passés à Arc. Oui, il est basé sur Chromium et peut exécuter toutes ces extensions en les ajoutant simplement dans le Chrome Web Store. Nous avons parlé d'Arc il y a quelque temps et vous pouvez trouvez ça ici. Allez-y, faites le changement.