In diesem Beitrag werden wir uns ansehen, wie Sie Ihren Webflow-Projekten auf einfache Weise CSS-Mischmodi hinzufügen können, indem Sie einfach eine Kombinationsklasse zu einem beliebigen Element in Webflow hinzufügen.
Dies ist eine wirklich einfache Anleitung und wir hoffen, dass Sie sie in Webflow verwenden, da CSS-Mischmodi Ihren Designs viel Flexibilität und insgesamt sexy Elemente verleihen können. Dies wird von Webflow standardmäßig nicht unterstützt, ohne benutzerdefinierten Code zu verwenden. Als kleines Webflow-Studio, das sich hauptsächlich auf Webflow-Design konzentriert, versucht Milk Moon Studio immer, den einfachsten Weg zu finden, etwas zu tun, daher kann diese Copy-Paste-Lösung eine echte Hilfe sein. Es ist nichts Neues für die Webflow-Experten da draußen, funktioniert aber gut mit Kombinationsklassen und ermöglicht es dir sogar, Assets in deinem Design von der Mischung auszuschließen.
Die Implementierung wird sehr einfach sein, da Sie nur einen einteiligen benutzerdefinierten Code in den <head>Abschnitt Ihrer Projekteinstellungen einfügen und dann einfach eine Kombinationsklasse zu jedem Element hinzufügen, auf das Sie einen bestimmten Mischmodus anwenden möchten.
Das Wichtigste zuerst: Was sind Mischmodi? Wenn Sie jemals in Photoshop herumgespielt haben, haben Sie wahrscheinlich Mischmodi verwendet, und obwohl Mischmodi lange Zeit hauptsächlich in der Bildbearbeitung verwendet wurden, werden sie in CSS seit einiger Zeit unterstützt, aber viele Builder wie Webflow haben sie nicht unterstützt.
Mithilfe von Mischmodi wird festgelegt, wie zwei Ebenen miteinander vermischt werden. Es gibt eine Basisebene und eine Mischebene, und wenn sie kombiniert werden, ergeben sie ein bestimmtes Ergebnis. Der entscheidende Punkt dabei ist, dass es mehr als eine Ebene geben muss, damit das Mischen funktioniert. Die oberste Ebene vermischt sich mit der darunter liegenden Ebene, wodurch je nach Mischmodus ein bestimmtes Ergebnis erzielt wird. In Webflow könnte man sagen, dass ein Bild in einem Div mit einer Hintergrundfarbe zu dieser Farbe oder „Ebene“ übergeht und die Bilder in diesem Beispiel nur eine Ebene über dem Div sind, oder in diesem Beispiel die Ebene darunter.
In Webflow können „Ebenen“ auch gestapelt werden. Nehmen wir an, Sie haben einen Abschnitt mit einem Bild für einen Hintergrund, darüber haben Sie einen Container und dann einige Divs darin. Wenn du ein Bild in einem der Divs 'oben' hast und zum Beispiel den Mischmodus Abdunkeln darauf anwendest, verbiegt es sich nicht zusammen mit dem Bild im unteren Bereich, da sich Ebenen zwischen dem Bild und dem Abschnitt befinden. Das Bild wird nach unten überblendet, aber nur bis zum Div darunter. Wie lösen wir das, ganz einfach, wir wenden den Mischmodus auf den gesamten „Stapel“ an, der über dem Div liegt, bis zu dem es gemischt werden soll. Jetzt verschmilzt alles. Aber Hoppla, nicht alles sollte gemischt werden, vielleicht befinden sich in diesem „Stapel“ Text oder andere Bilder, die nicht gemischt werden sollen, kein Problem, wenden Sie einfach Isolate auf diese an und sie ignorieren den Mischmodus. Keine Sorge, das ist alles Teil dieses Tutorials und genau wie beim Mischmodus, den Sie wählen, können Sie Isolat auf alles anwenden, indem Sie einfach eine Kombinationsklasse hinzufügen.
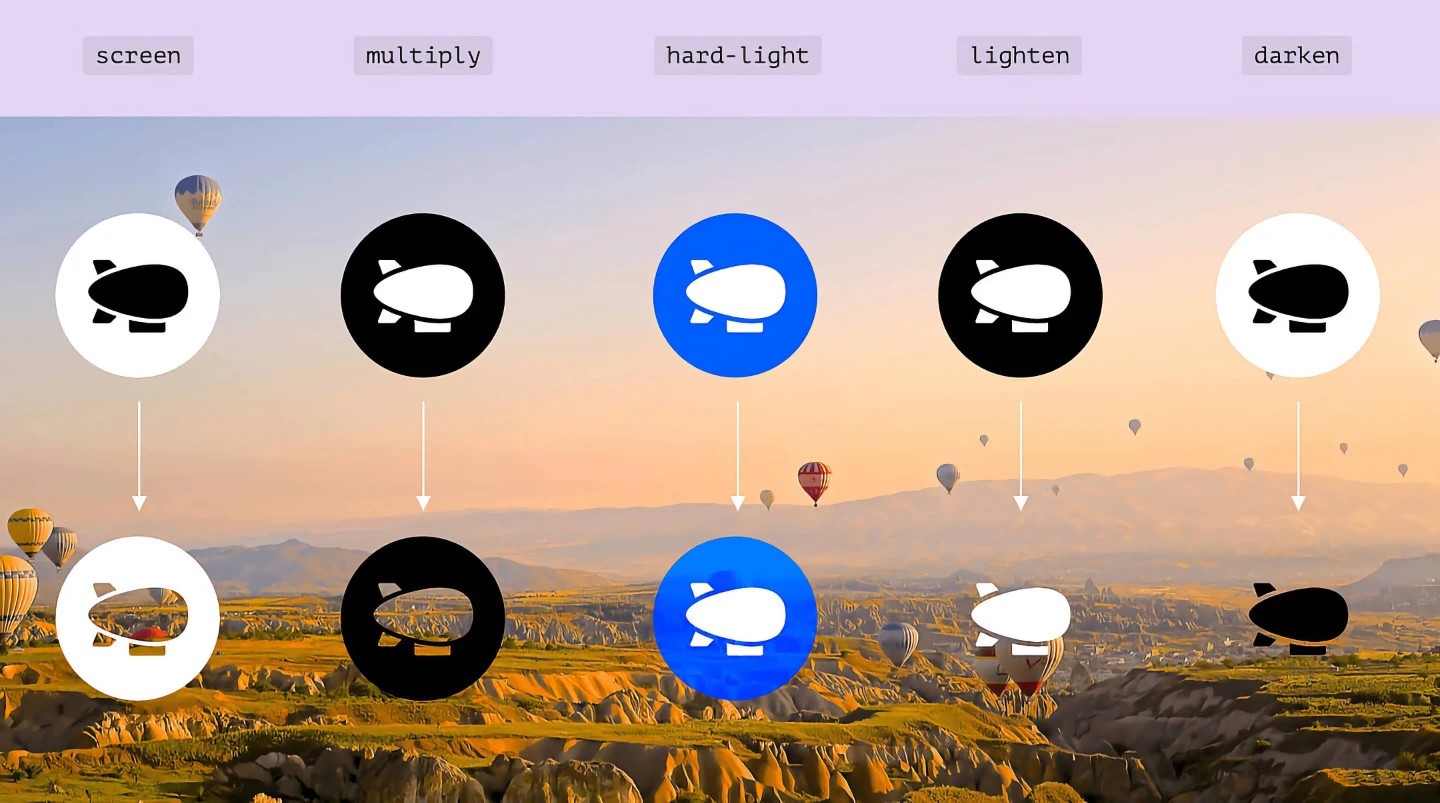
Am Ende dieses Beitrags werden wir auch eine Liste aller verfügbaren Mischmodi und deren Funktionen hinzufügen.
Also lass uns loslegen.
Schritt 1 — CSS-Stile hinzufügen
- Gehe zu deinen Webflow-Projekteinstellungen.
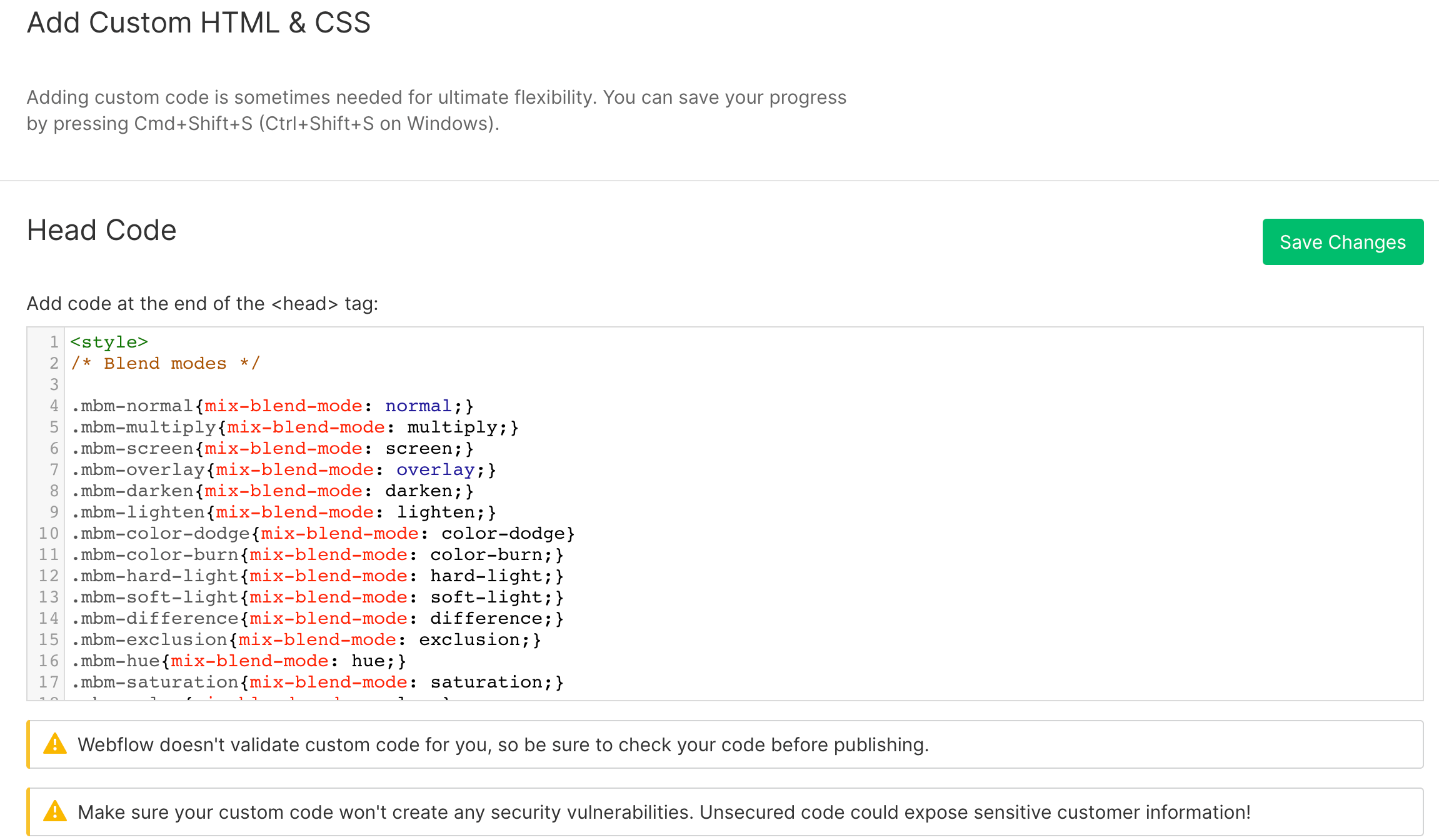
- Öffnen Sie den benutzerdefinierten Code, fügen Sie den folgenden Code in den Head-Bereich ein und speichern Sie:
<iframe height="300" style="width: 100%;" scrolling="no" title="CSS Blend Modes In Webflow with Combo Classes" src="https://codepen.io/milkmoonstudio/embed/dyjwRZv?default-tab=html&theme-id=light" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Den Stift ansehen <a href="https://codepen.io/milkmoonstudio/pen/dyjwRZv">
</a><a href="https://codepen.io/milkmoonstudio">CSS-Mischmodi in Webflow mit Combo-Klassen von Jakes van Eeden (@milkmoonstudio)</a>
auf <a href="https://codepen.io">CodePen</a>.
</iframe>

Wenn Sie bereits ein Style-Tag darin haben, fügen Sie einfach den Code in das Tag ein und denken Sie daran, diese Liste der Mischmodi griffbereit zu haben, damit Sie wissen, welcher welcher ist, wenn Sie Kombinationsklassen hinzufügen.
Der Code ist jetzt auf jeder Seite deiner Website verfügbar, da du ihn <head>in deinen Projekteinstellungen auf den Code angewendet hast. Wenn du möchtest, könntest du ihn nur auf einer einzigen Seite haben, indem du ihn nur zum <head>Abschnitt in den Seiteneinstellungen im Designer hinzufügst. Wenn du jedoch Mischmodi auf einer Reihe von Seiten verwenden möchtest, füge ihn einfach zu den Projekteinstellungen hinzu, um dir das Leben zu erleichtern.
Beachten Sie am Rande, dass Sie den tatsächlichen Blending-Effekt im Designer nicht sehen können, wenn Sie benutzerdefinierten Code hinzugefügt haben. Wenn Sie also sehen möchten, was passiert, müssen Sie Veröffentlichen und sich die Live-Site ansehen.
Schritt 2 — Wenden Sie die Combo-Klasse an
Du bist im Grunde fertig, lass uns einen Mischmodus verwenden. Für dieses Beispiel nehmen wir an, Sie haben ein Div mit einer bestimmten Hintergrundfarbe und in diesem Div haben Sie ein Bild, auf das Sie den Mischmodus Multiplizieren anwenden möchten. Hier ist, was du tun musst:
- Geben Sie dem Bildselektor einen Namen wie gewohnt und gestalten Sie ihn wie gewohnt. Unser Bild ist in voller Breite und mit einer gewissen absoluten Positionierung versehen, um es genau an der richtigen Stelle zu platzieren. Wenden Sie nun den Mischmodus an.
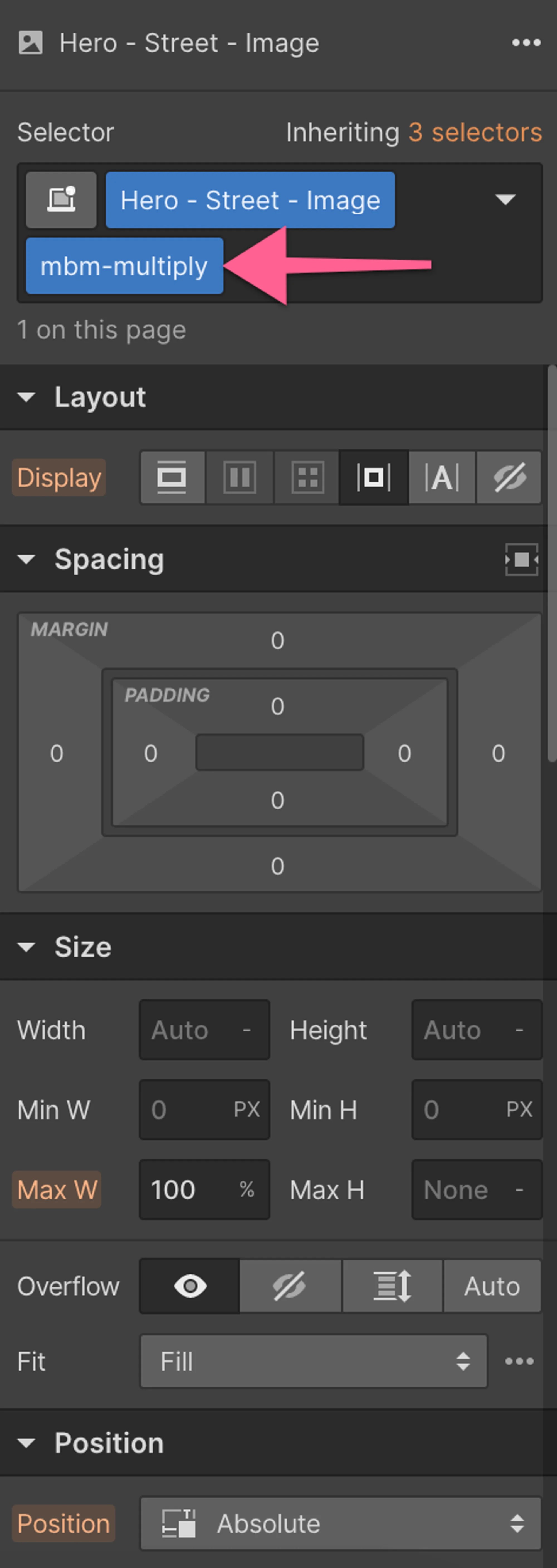
- Fügen Sie eine Combo-Klasse für Multiply hinzu und verwenden Sie dabei die Stile, die Sie als Referenz eingefügt haben. Die Combo-Klasse sollte beL sein: mbm-multiply

Das war's. Ihr Bild wird jetzt beim Veröffentlichen im Mischmodus „Multiplizieren“ gemischt. Veröffentlichen Sie also und zeigen Sie eine Vorschau der URL der Seite an.
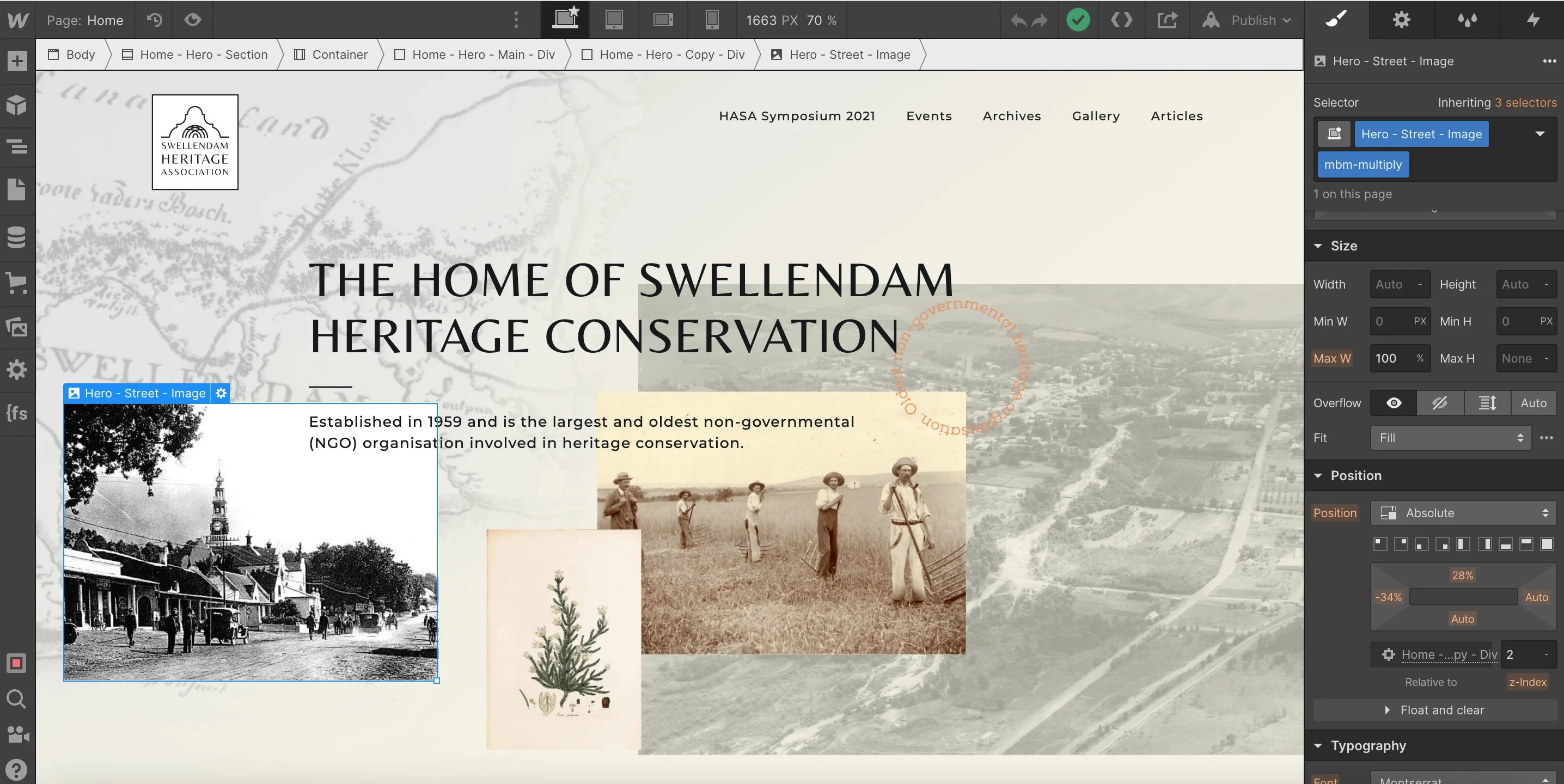
Schauen wir uns an, wie unser Beispiel im Designer und auf der Live-Site aussieht:

Beachten Sie, dass die Mischung hier aufgrund des benutzerdefinierten Codes nicht angezeigt wird. Sie müssen den Link veröffentlichen und anzeigen.

Auf dieser Live-Seite können wir sehen, dass die Mischmodi alle gut funktionieren.
Beachten Sie, dass wir im obigen Beispiel einige „Ebenen“ gestapelt haben, ganz unten haben wir eine sepiafarbene Farbe als Hintergrund für den Abschnitt, dann haben wir eine Karte, auf die die Verdunkelung angewendet wurde, und darüber das Bild der Straße, auf die wir die Multiplikationsmischung angewendet haben, sodass wir die Karte jetzt „durch“ das Straßenbild sehen können.
Hier ist eine praktische Liste der Kombiklassen, die Sie für jeden Mischmodus verwenden sollten:
- mbm-normal
- mbm-multiplizieren
- mbm-Bildschirm
- MBM-Overlay
- mbm-verdunkeln
- mbm-aufhellen
- MBM-Farb-Dodge
- mbm-colorburn
- mbm-hartes Licht
- mbm-softlight
- mbm-Unterschied
- mbm-Ausschluss
- mbm-Farbton
- mbm-Sättigung
- mbm-Farbe
- mbm-Leuchtkraft
- mbm-isolieren
Sie werden feststellen, dass der letzte isoliert ist, und das haben wir am Anfang des Beitrags erwähnt. Nur um es noch einmal zusammenzufassen. Nehmen wir an, du hast 3 'Ebenen' oder Divs, die sich vermischen müssen, also hat das untere Div eine Hintergrundfarbe und du willst ein Bild oder was auch immer darin in einem Div, mit in einem Div über diesem Div. Und jetzt gehen wir das Kaninchenloch hinunter, ein Div in einem Div in einem Div mit einem Bild. Das Bild wird flacher, wenn Sie den Mischmodus anwenden, aber nur eine Ebene unten rechts, auf das Div, in dem es sich befindet. Sie müssen den Mischmodus also auch auf dieses Div anwenden usw., bis Sie es auf das Div anwenden, das sich über der Ebene oder dem Div befindet, in diesem Fall mit der Hintergrundfarbe, mit der Sie mischen möchten. Das ist einfach genug, du wendest einfach den gleichen Mischmodus als Kombinationsklasse an, bis du dort ankommst, und dann, um Probleme zu vermeiden, wenn es Elemente gibt, die du nicht mischen möchtest, wende einfach die mbm-isolate-Kombinationsklasse auf dieses Element oder Bild an oder was auch immer es sein mag, um den Mischmodus zu ignorieren.
Und das war's, du bist fertig, du bist ein Experte für Mischmodi.
Mischmodi
Und wie versprochen, hier ist die Liste der Mischmodi, ihrer Gruppierungen und ihrer Funktionen:
Verdunkeln
In diesem Modus werden die Pixel der Ebenen multipliziert. Diese Gruppe enthält drei Werte wie folgt:
Abdunkeln:
Die Pixel werden auf der Grundlage der Luminanzwerte in jeder Farbe gemischt. Das Ergebnis ist entweder die Grundfarbe oder die Mischfarbe, je nachdem, welche Farbe dunkler ist.
Multiplizieren:
Es mischt die Leuchtkraft der Grundfarbe mit der Mischfarbe. Das Ergebnis ist immer eine dunklere Farbe.
Farbe Burn:
Es gibt dunklere Farben als im Dunkelmodus, da er den Kontrast zwischen der Basis- und der Mischebene erhöht.
Aufhellen
Dieser Modus teilt die Werte. Der kleine Wert wird also kleiner, wodurch er viel leichter wird. Diese Gruppe enthält drei Werte.
Aufhellen:
Es mischt die hellere Farbe zwischen der Basis und der Mischschicht.
Bildschirm:
Es mischt hellere Farben beider Schichten, aber diese hat eine stärkere Mischung Angebot dann je nach Leuchtkraft des Bildes aufhellen.
Farbe Doge**: **
Es wirkt wie ein Aufheller, aber es verringert den Kontrast zwischen der Basis- und der Mischschicht.
Kontrast (komplex):
Diese Gruppe hat drei Werte und führt das Mischen auf der Grundlage des Kontrasts der Mischebene durch.
Überlagerung:
Es mischt Pixel mithilfe von Mitteltönen. Die Mischung erfolgt mit halber Stärke, sodass sich sowohl hellere als auch dunklere Farben in Richtung der Mitte des Farbbereichs verschieben.
Weiches Licht:
Eine Version des Overlays, bei der Ebenen je nach Luminanz Wert der Basisschicht.
Hartes Licht:
Eine Version von Overlay, die Ebenen miteinander verbindet, je nachdem Helligkeit der Basisschicht.
In dieser Gruppe werden Farben sanft gemischt, sodass sie ohne Deckkraft verwendet werden. Andere Mischmodi sind hart und fühlen sich übertrieben an. Der Mischmodus in dieser Gruppe funktioniert möglicherweise sofort einwandfrei.
Umkehrung
In diesem Modus wird das Pixel auf der Basisebene invertiert. Das bedeutet einfach, dass die Farben auf die entgegengesetzten Farben springen. Aus Rot wird Cyan, aus Grün wird Magenta und aus Blau wird Gelb.
Unterschied:
Erzeugt ein Ergebnis, indem der Unterschied zwischen den Pixeln der Mischebene und der Basisebene ermittelt wird.
Ausschluss:
Mischt weiße Farbwerte, indem die Farben der Basisebene invertiert werden.
Die Modi in dieser Gruppe invertieren die Farben je nach ihren Helligkeitswerten. Die Farbe Schwarz wird also größtenteils nicht beeinflusst, und Weiß invertiert die Farben zu 100%.
Verbundwerkstoff
In diesen Modi werden Ebenen gemäß ihren Namen gemischt:
Farbton:
Es bewahrt die Leuchtkraft und Sättigung der Basisschicht und mischt Farben nach ihrem Helligkeits- oder Dunkelwert.
Sättigung:
Es bewahrt die Leuchtkraft und den Farbton der Basisschicht und mischt Farben auf der Grundlage des Farbstärkewerts.
Farbe:
bewahrt die Leuchtkraft der Basisschicht. Die Farbe wird einfach über die Basisschicht gelegt, wodurch die Farben der Basisschicht entfernt werden.
Leuchtkraft:
Die Luminanz behält den Farbton und die Sättigung der Basisschichten bei, vermischt jedoch die Leuchtkraft der Mischschicht.
Diese Gruppe arbeitet nach dem HSL-Modell, sodass Schwarz-, Weiß- und Grautöne keinen größeren Einfluss auf die Mischung haben.
Besonderer Dank geht an Jignesh Patel für die Definitionen, für visuelle Beispiele siehe sein Beitrag.
Weitere Anleitungen zu Webflow und Dingen wie Analysen usw. in Webflow finden Sie in der wie man schneidet auf unserem Blog.