Dans cet article, nous verrons comment ajouter facilement des modes de fusion CSS à vos projets Webflow en ajoutant simplement une classe combinée à n'importe quel élément de Webflow.
Il s'agit d'un mode d'emploi très simple et nous espérons que vous l'utiliserez dans Webflow, car les modes de fusion CSS peuvent ajouter beaucoup de flexibilité et des éléments globalement sexy à vos créations, et c'est quelque chose qui n'est pas pris en charge par Webflow dès le départ sans utiliser de code personnalisé. En tant que petit studio Webflow principalement axé sur la conception de Webflow, Milk Moon Studio essaie toujours de trouver la manière la plus simple de faire les choses. Cette solution de copier-coller peut donc être d'une aide précieuse. Ce n'est pas quelque chose de nouveau pour les experts Webflow, mais cela fonctionne bien avec les classes combinées et vous permet même d'exclure des éléments de votre conception du mélange.
L'implémenter sera très facile car vous ne collerez qu'un seul code personnalisé dans la <head>section des paramètres de votre projet, puis vous ajouterez simplement une classe combinée à n'importe quel élément auquel vous souhaitez appliquer un mode de fusion spécifique.
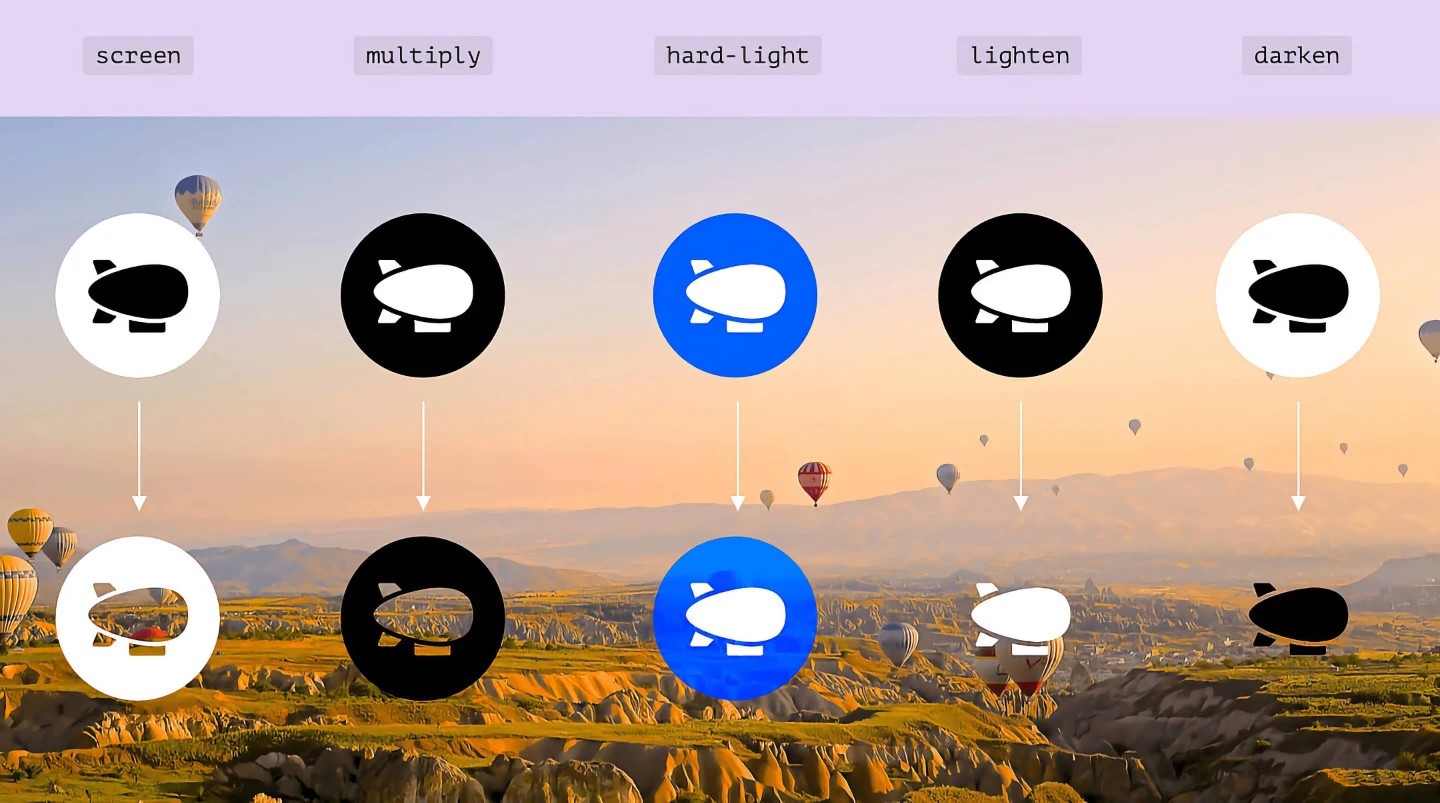
Tout d'abord, que sont les modes de fusion ? Si vous avez déjà joué avec Photoshop, vous avez probablement utilisé les modes de fusion. Bien que les modes de fusion aient été principalement utilisés pour l'édition d'images pendant longtemps, ils sont pris en charge en CSS depuis un certain temps, mais de nombreux constructeurs comme Webflow ne les prennent pas en charge.
Les modes de fusion sont utilisés pour déterminer comment deux couches sont mélangées l'une à l'autre. Il existe une couche de base et une couche de mélange, et lorsqu'elles sont combinées, elles produisent un résultat spécifique. Le point clé ici est qu'il doit y avoir plus d'une couche pour que le mélange fonctionne. La couche supérieure se fond avec la couche inférieure pour produire un résultat spécifique en fonction du mode de fusion. Dans Webflow, on pourrait dire qu'une image d'un div avec une couleur d'arrière-plan se fond dans cette couleur ou cette « couche » et que les images de cet exemple ne sont qu'une couche au-dessus du div, ou la couche ci-dessous dans cet exemple.
Dans Webflow, les « couches » peuvent également être empilées. Supposons que vous ayez une section avec une image comme arrière-plan, en plus de cela, vous avez un conteneur et quelques divs dedans. Si vous avez une image dans l'une des divs « en haut » et que vous lui appliquez, par exemple, le mode de fusion mixte Darken, elle ne se pliera pas avec l'image dans la section inférieure car il y a des couches entre l'image et la section. L'image est en train de se fondre, mais uniquement dans la div située en dessous. Comment résoudre ce problème, simplement, nous appliquons le mode de fusion à l'ensemble de la « pile » située au-dessus du div dans lequel vous souhaitez qu'il soit fondu. Maintenant, tout se confond. Mais oups, tout n'était pas censé être mélangé, il se peut qu'il y ait du texte ou d'autres images dans cette « pile » qui n'est pas censée se mélanger, pas de problème, appliquez simplement un isolat à celles-ci et ils ignoreront le mode de fusion. Ne vous inquiétez pas, tout cela fait partie de ce didacticiel et, tout comme le mode de fusion que vous choisissez, vous pourrez appliquer l'isolation à tout en ajoutant simplement une classe combinée.
Au bas de cet article, nous ajouterons également une liste de tous les modes de fusion disponibles et de ce que chacun fait.
Alors allons-y.
Étape 1 - Ajouter des styles CSS
- Accédez aux paramètres de votre projet Webflow.
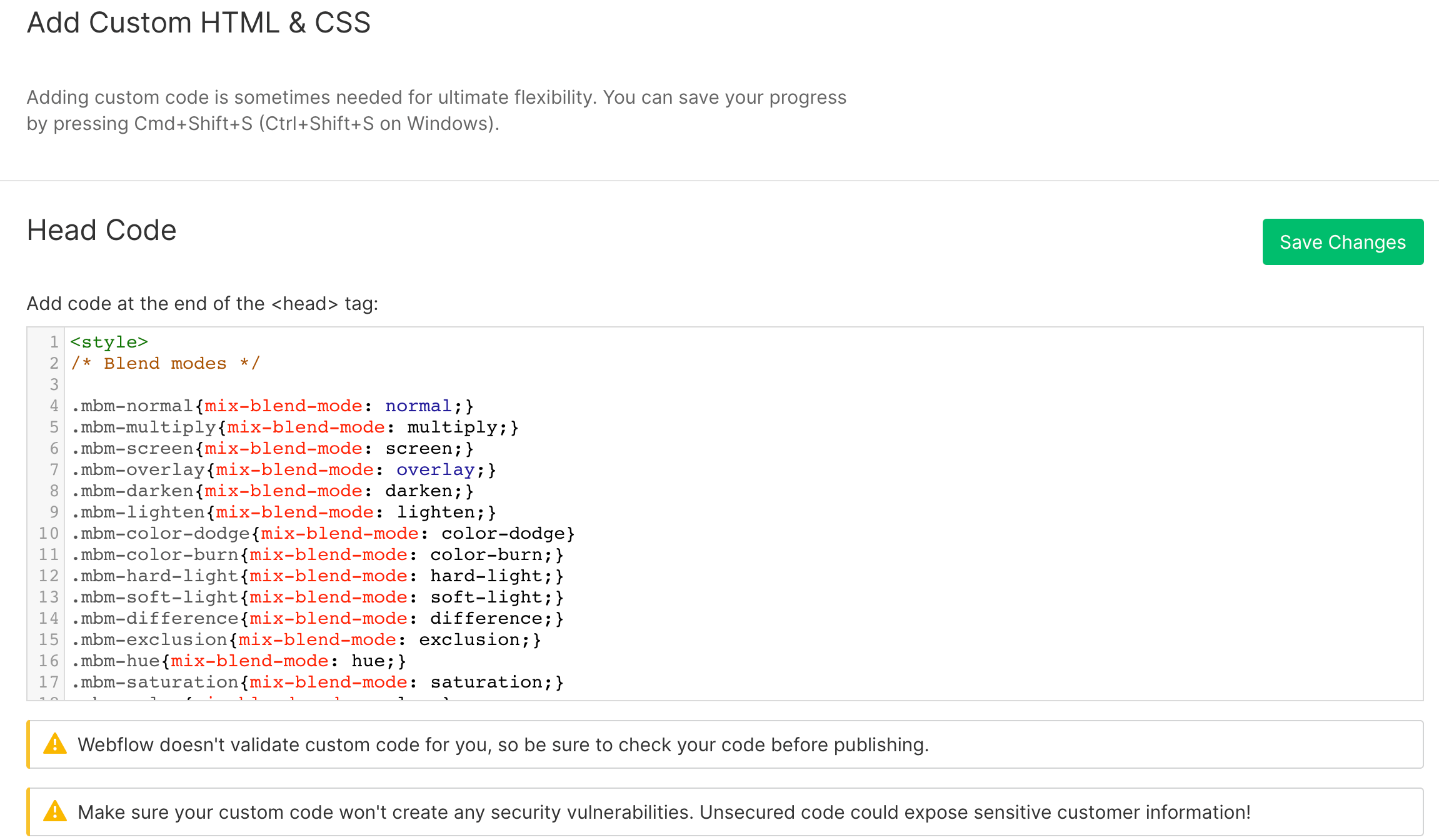
- Ouvrez le code personnalisé et collez le code ci-dessous dans la section Head et enregistrez :
<iframe height="300" style="width: 100%;" scrolling="no" title="CSS Blend Modes In Webflow with Combo Classes" src="https://codepen.io/milkmoonstudio/embed/dyjwRZv?default-tab=html&theme-id=light" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Voir le stylo <a href="https://codepen.io/milkmoonstudio/pen/dyjwRZv">
</a><a href="https://codepen.io/milkmoonstudio">Modes de fusion CSS dans Webflow avec des classes combinées par Jakes van Eeden (@milkmoonstudio)</a>
sur <a href="https://codepen.io">CodePen</a>.
</iframe>

Si vous avez déjà une balise de style, insérez simplement le code à l'intérieur de la balise et n'oubliez pas de garder cette liste de modes de fusion à portée de main afin de savoir lequel est lequel lorsque vous ajoutez des classes combinées.
Le code est désormais disponible sur n'importe quelle page de votre site car vous l'avez appliqué au <head>code dans les paramètres de votre projet. Si vous le souhaitez, vous ne pourriez l'avoir que sur une seule page en l'ajoutant uniquement à la <head>section des paramètres de la page dans le concepteur, mais si vous comptez utiliser les modes de fusion sur plusieurs pages, ajoutez-le simplement aux paramètres du projet pour vous faciliter la vie.
En passant, notez simplement que vous ne pourrez pas voir l'effet de fusion réel dans le concepteur lorsque vous aurez ajouté du code personnalisé. Par conséquent, si vous voulez voir ce qui se passe, vous devez publier et consulter le site en ligne.
Étape 2 - Appliquer la classe combinée
En gros, vous êtes prêt, utilisons un mode de fusion. Pour cet exemple, nous allons dire que vous avez un div avec une couleur d'arrière-plan définie et que dans ce div, vous avez une image à laquelle vous souhaitez appliquer le mode Multiply Blend. Voici ce que vous devez faire :
- Donnez au « sélecteur » d'image un nom comme vous le feriez habituellement et stylisez comme d'habitude. Notre image est pleine largeur et un positionnement absolu lui est appliqué pour la placer au bon endroit. Passons maintenant à l'application du mode de fusion.
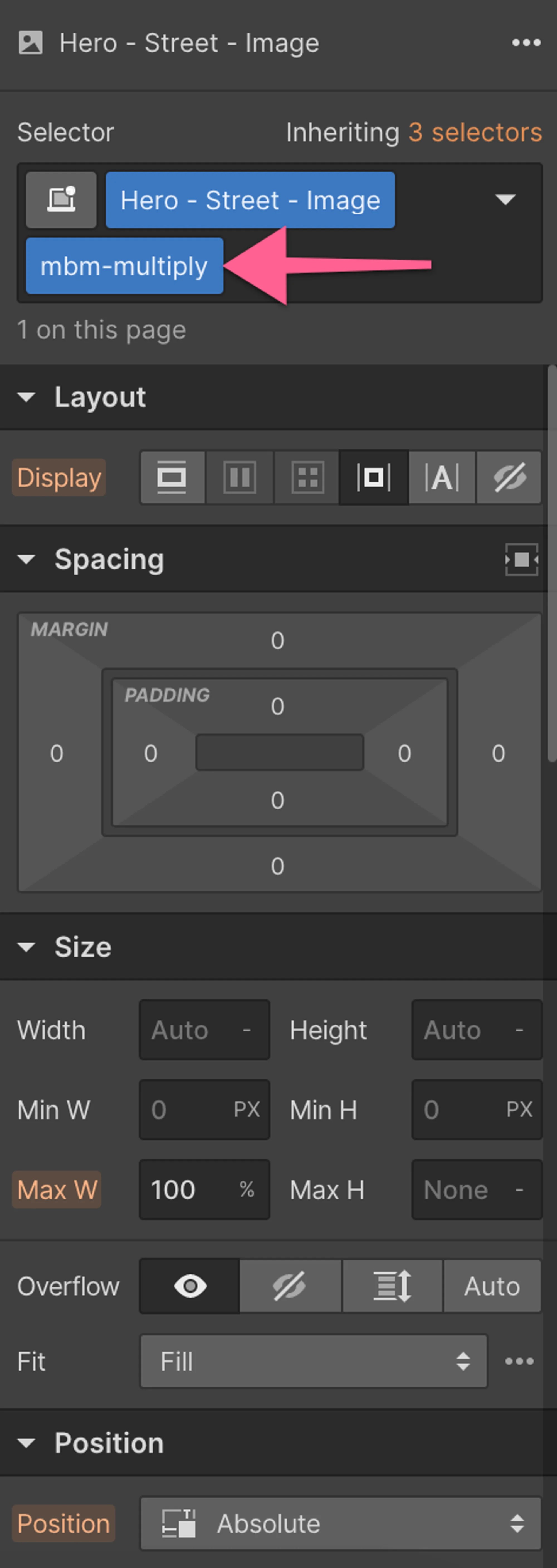
- Ajoutez une classe combinée pour Multiply, en utilisant les styles que vous avez collés comme référence, la classe combinée doit BeL : mbm-multiply

Voilà, votre image sera désormais fusionnée en utilisant le mode Multiplier la fusion lorsque vous publiez, alors publiez et prévisualisez l'URL de la page.
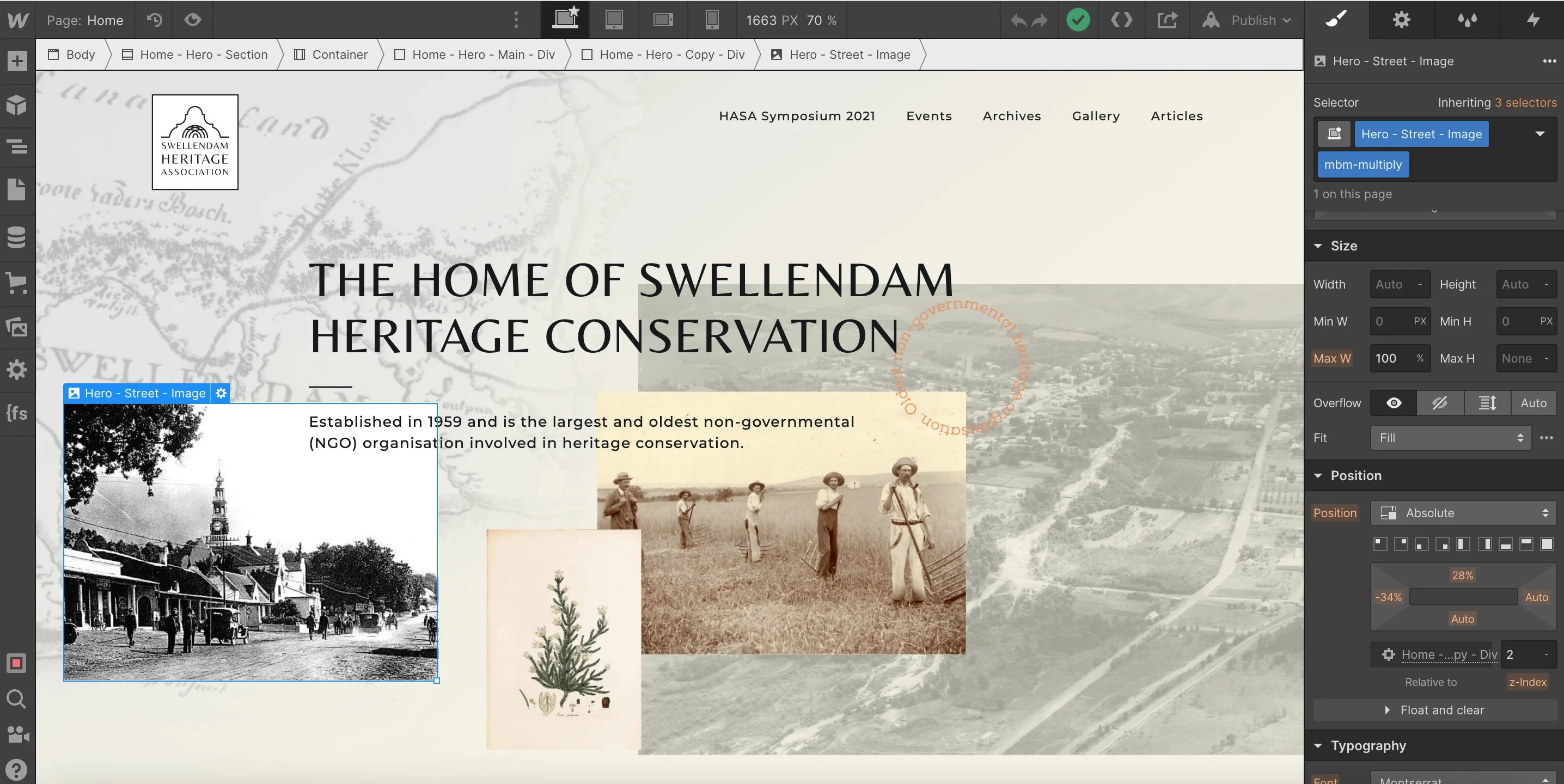
Voyons à quoi ressemble notre exemple dans le concepteur et sur le site en direct :

Notez que vous ne verrez pas le mélange ici en raison du code personnalisé, vous devez publier et afficher le lien.

Sur ce site en direct, nous pouvons voir que les modes de fusion fonctionnent tous correctement.
Notez que dans l'exemple ci-dessus, nous avons empilé quelques « couches » tout en bas. Nous avons une couleur sépia comme arrière-plan de la section, puis nous avons une carte sur laquelle le mélange Darken a été appliqué et, en plus, l'image de la rue à laquelle nous avons appliqué le mélange Multiplier afin que nous puissions maintenant voir la carte « à travers » l'image de la rue.
Voici une liste pratique des classes combinées que vous devez utiliser pour chaque mode de fusion :
- mbm-normal
- mbm-multiplier
- écran mbm
- mbm-overlay
- mbm assombrir
- mbm-lighten
- MBM-Color-Dodge
- mbm-color-burn
- MBM-Hard-Light
- mbm-soft-light
- différence mbm
- exclusion mbm
- mbm-teinte
- mbm-saturation
- mbm-color
- mm-luminosité
- mbm isolat
Vous remarquerez que le dernier est isolé, et nous l'avons mentionné au début de l'article. Juste pour récapituler. Supposons que vous ayez 3 « couches » ou divs qui doivent être fondues, de sorte que la division inférieure ait une couleur d'arrière-plan et que vous vouliez une image ou quoi que ce soit d'autre dans une div, avec un div au-dessus de cette division. Et maintenant, nous allons dans le terrier du lapin, un div dans un div dans un div avec une image. L'image se fond lorsque vous appliquez le mode de fusion, mais une seule couche vers le bas, à droite, au div dans lequel elle se trouve. Vous devez donc appliquer le mode de fusion à ce div également, et ainsi de suite jusqu'à ce que vous l'appliquiez au div situé au-dessus du calque ou au div dans ce cas avec la couleur d'arrière-plan avec laquelle vous souhaitez fusionner. C'est assez simple, il vous suffit de continuer à appliquer le même mode de fusion en tant que classe combinée jusqu'à ce que vous y arriviez, puis pour éviter tout problème, s'il y a des éléments que vous ne voulez pas mélanger, appliquez simplement la classe combo mbm-isolate à cet élément ou à cette image ou quoi que ce soit d'autre pour ignorer le mode de fusion.
Et voilà, c'est terminé, vous êtes un expert du mode blend.
Modes de fusion
Et comme nous l'avions promis, voici la liste des modes de fusion, leurs regroupements et leurs fonctions :
Assombrir
Ce mode multiplie les pixels des couches. Ce groupe contient les trois valeurs suivantes :
Assombrir :
Il fusionne les pixels en fonction des valeurs de luminance de chaque couleur. Le résultat est soit la couleur de base, soit la couleur de fusion, selon la couleur la plus foncée.
Multipliez :
Il fusionne la luminosité de la couleur de base par la couleur de fusion. Le résultat est toujours une couleur plus foncée.
Brûlure de couleur :
Il donne des couleurs plus sombres que le mode foncé car il augmente le contraste entre la couche de base et la couche de fusion.
Éclaircir
Ce mode divise les valeurs. Ainsi, une petite valeur devient plus petite, ce qui la rend beaucoup plus légère. Ce groupe contient trois valeurs.
Éclaircir :
Il mélange la couleur la plus claire entre la couche de base et la couche de fusion.
Écran :
Il mélange les couleurs plus claires des deux couches, mais celle-ci a un meilleur mélange gamme puis éclaircir en fonction de la luminosité de l'image.
Couleur Doge** :**
Il agit comme un éclaircissant mais il diminue la contraste entre la couche de base et la couche de fusion.
Contraste (complexe) :
Ce groupe comporte trois valeurs et effectue un mélange en fonction du contraste de la couche de fusion.
Superposition :
Il fusionne les pixels en utilisant des tons moyens. Son mélange est effectué à mi-intensité, de sorte que les couleurs les plus claires et les plus foncées se déplacent vers le milieu de la gamme de couleurs.
Lumière douce :
Une version de la superposition qui mélange les couches en fonction de luminance valeur de la couche de base.
Lumière dure :
Une version de superposition qui mélange les couches en fonction de luminosité de la couche de base.
Ce groupe mélange les couleurs en douceur pour être utilisé sans opacité. Les autres modes de fusion sont sévères et semblent exagérés. Le mode de fusion de ce groupe peut très bien fonctionner dès la sortie de l'emballage.
Inversion
Ce mode inverse le pixel de la couche de base. Cela signifie simplement que les couleurs vont sauter sur les couleurs opposées. Le rouge deviendra cyan, le vert deviendra magenta et le bleu deviendra jaune.
Différence :
Produit un résultat en trouvant la différence entre les pixels de la couche de fusion et de la couche de base.
Exclusion :
Fusionne les valeurs de couleur blanche en inversant les couleurs de la couche de base.
Les modes de ce groupe inversent les couleurs en fonction de leurs valeurs de luminosité. Ainsi, la couleur noire n'est généralement pas affectée et le blanc inversera à 100% les couleurs.
Composite
Ces modes fusionnent les couches selon leur nom :
Teinte :
Il préserve la luminosité et la saturation de la couche de base et fusionne les couleurs en fonction de leur valeur de luminosité ou d'obscurité.
Saturation :
Il préserve la luminosité et la teinte de la couche de base et fusionne les couleurs en fonction de la valeur d'intensité de la couleur.
Couleur :
préserve la luminosité de la couche de base, il suffit de superposer la couleur sur la couche de base en supprimant les couleurs de la couche de base.
Luminosité :
La luminosité conserve la teinte et la saturation des couches de base mais mélange la luminosité de la couche de fusion.
Ce groupe travaille sur le modèle HSL, de sorte que les noirs, les blancs et les gris n'ont pas d'effet plus important sur le mélange.
Merci tout particulièrement à Jignesh Patel pour les définitions, pour les exemples visuels, rendez-vous sur son post.
Pour plus d'informations sur Webflow et sur des sujets tels que les analyses, etc. dans Webflow, consultez le comment sectionner sur notre blog.