In Teil 1 dieses Beitrags werden wir uns mit der Einrichtung eines Google Tag Manager-Containers und seiner schnellen und einfachen Installation in Webflow befassen. In Teil 2 fügen wir Google Analytics 4 und Google Universal Analytics zum Tag Manager hinzu und testen, ob in Tag Manager und Webflow alles reibungslos läuft.
Während Webflow in der Regel die einfache No-Code-Lösung der Wahl für schnelles und einfaches Website-Design ist, und ich wage zu sagen, Entwicklung, Google Tagmanager richtig installiert kann ein bisschen wie ein Hack sein. Webflow hat uns leider eine schnelle, aber nicht robuste Möglichkeit gegeben, GA zu Ihrem Projekt hinzuzufügen. Daran ist nichts auszusetzen, und wenn Sie nur Google Analytics hinzufügen müssen, dann folge einfach ihrem Führer. Wenn Sie etwas Flexibleres benötigen, um nicht nur Google Analytics, sondern auch Conversion-Tracking, Anzeigen, soziale Netzwerke usw. hinzuzufügen, ist Tag Manager genau das Richtige für Sie.
Heute zeigen wir Ihnen die einfachste Lösung, um Tag Manager so schnell wie möglich zum Laufen zu bringen und trotzdem zu 100% zu funktionieren. Milk Moon Studio ist ein kleines, designorientiertes Webflow-Studio. Für uns ist eine Low-Code-Lösung der einfachste Weg, dies mit so wenig Aufwand wie möglich zu erledigen. Durch die Verwendung von Tag Manager können Sie vermeiden, dass im Projekt eine Menge von Tracking- und Konvertierungsskripten vorhanden sind<head>, die Sie verwalten und verwalten müssen. Bei diesem Ansatz fügen Sie das Tag Manager-Skript hinzu, und von da an können Sie alles andere in Tag Manager verwalten. Sauber und aufgeräumt, genau so, wie ein Webflow-Designer Dinge mag.
Aber das Wichtigste zuerst:
Einen Tag Manager-Container einrichten
Wenn Sie das noch nicht getan haben, werden wir Ihnen das schnell erklären. (Wir werden einen separaten Beitrag darüber verfassen, warum du den Tag Manager und nicht nur die Standardinstallation von Google Analytics verwenden solltest, indem du den GA UA-Tracking-Code in Webflow und eine Vielzahl anderer Tag Manager-Vorteile einfügst).
Schritt 1 — Tag Manager-Konto erstellen
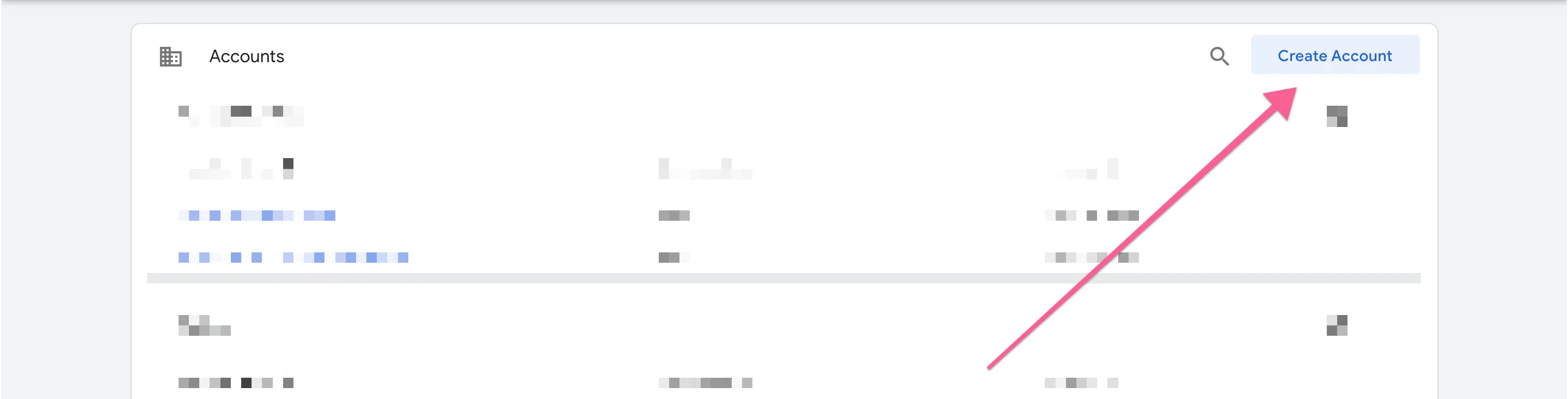
Dieser Teil ist super einfach. Melde dich für den Tag Manager an und klicke auf Konto erstellen.

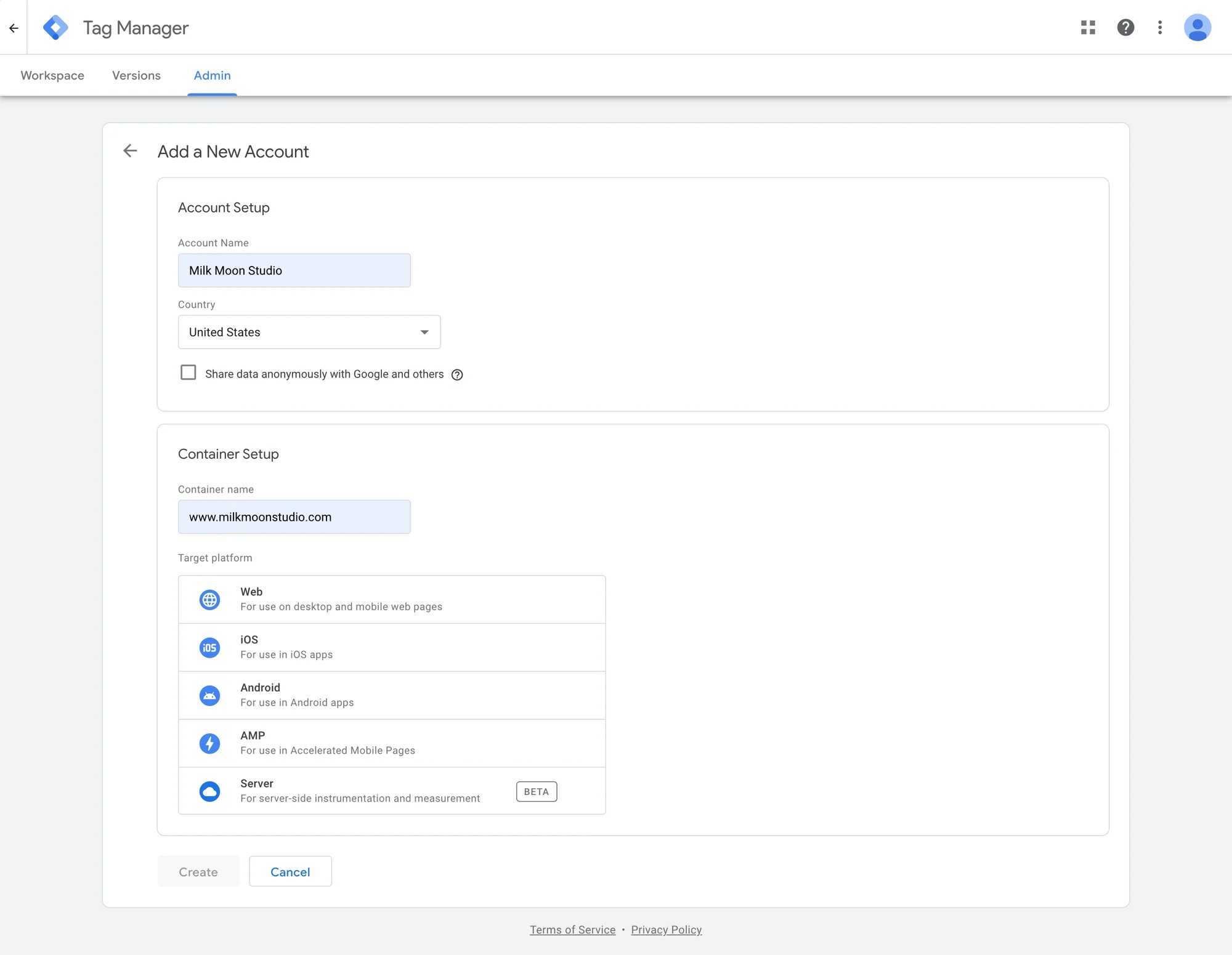
Geben Sie dem Konto einen Namen, wählen Sie das Land aus, geben Sie Ihre URL ein und klicken Sie auf Web.

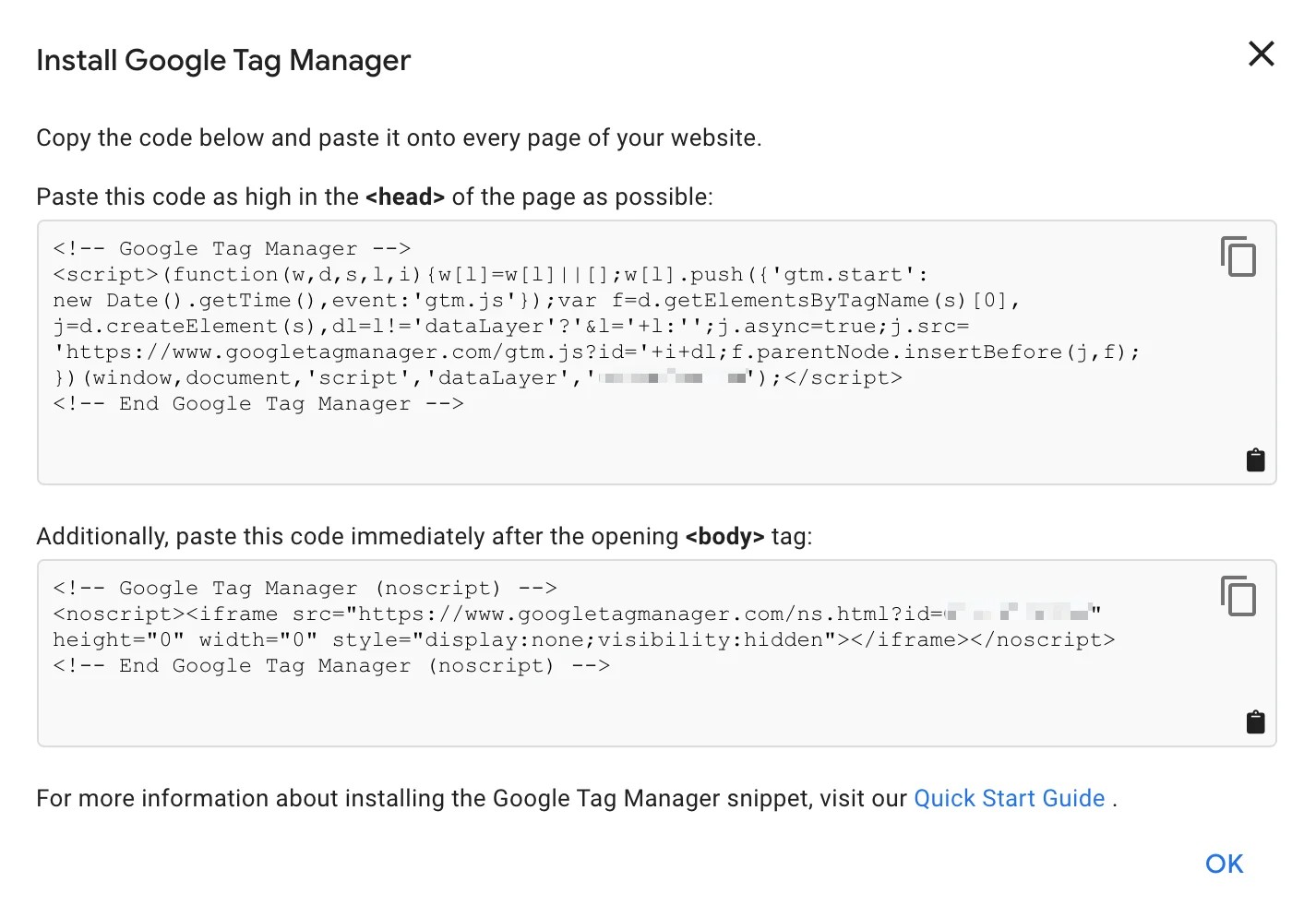
Nachdem Sie die Benutzervereinbarung akzeptiert haben, erhalten Sie die Installationsanweisungen. Das erste Bit besteht nur aus Kopieren und Einfügen, aber das zweite Bit, das in das <body>Tag aufgenommen wird, ist etwas schwieriger.
Schritt 2 — Tag Manager in Webflow installieren

Sobald Sie den obigen Bildschirm erreicht haben, sollten Sie den darin enthaltenen Code kopieren <head>und zu Ihrer Webflow-Projekt-Einstellungsseite wechseln.

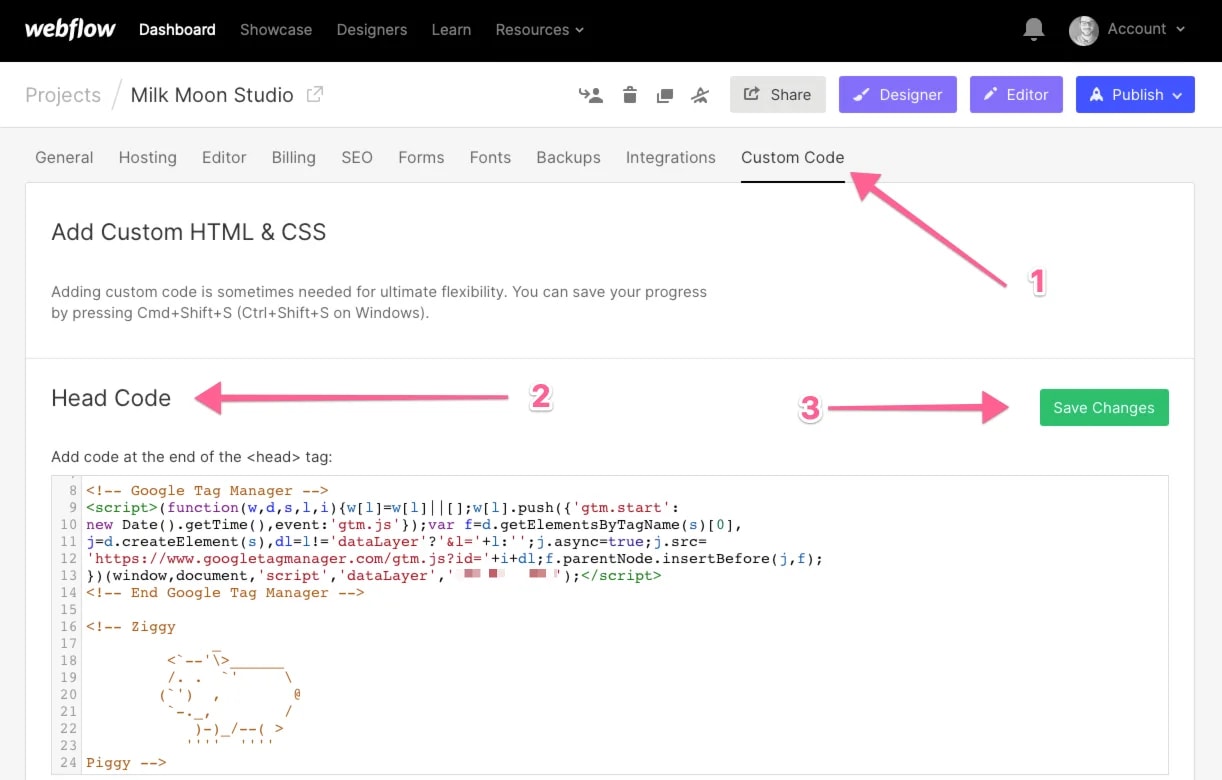
Sobald du in den Einstellungen bist, öffne Benutzerdefinierter Code und füge den Tag Manager-Container-Code in den Head-Code-Bereich ein und speichere ihn. Dieses Bit ist genauso einfach und 1, 2, 3.
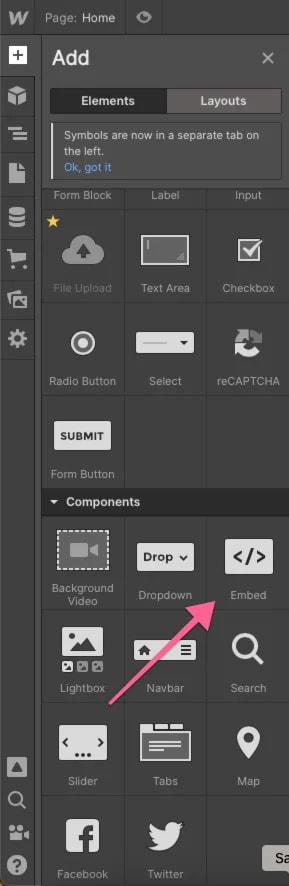
Die nächste Station ist der Designer. Fügt eine neue HTML-Einbettung hinzu.

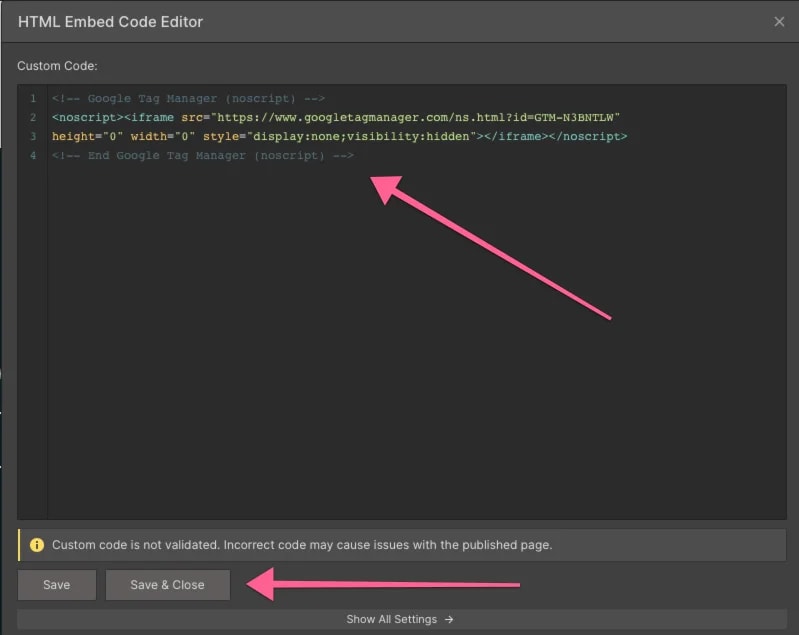
Fügen Sie das zweite Codebit aus dem Tag Manager ein, das in den eingefügt werden soll<body>. Speichern und schließen.

Wir empfehlen, dies in eine Symbol-/Komponente umzuwandeln, da Sie diese auf jeder Seite in Ihrem Webflow-Projekt wiederverwenden werden.
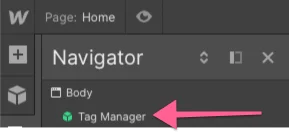
Sobald du dich in ein Symbol verwandelt hast, ziehe es ganz nach oben, sodass es direkt unter deinem Körperelement liegt. Du möchtest, dass es immer ganz oben auf der Elementliste jeder Seite steht.

Und das war's. Tag Manager ist jetzt sicher in Ihr Webflow-Projekt eingebettet. Denken Sie nur daran, sicherzustellen, dass er oben auf jeder Seite in Ihrer Elementliste unter Navigator steht, und veröffentlichen Sie den Container in Tag Manager, bevor Sie Ihr Webflow-Projekt veröffentlichen. Dieser Code in Ihrem Symbol dient als Backup. Ihr <head>Code erledigt die schwere Arbeit und wenn etwas schief geht, springt das Symbol ein.
Aber warte, es gibt noch mehr:
Schritt 3 — Testen
Natürlich möchten Sie sicherstellen, dass Tag Manager installiert ist, also lassen Sie uns testen.
Du wirst wollen installiere dieses Plugin für Chrome (Entschuldigung Safari-Nutzer).
Stellen Sie sicher, dass Sie Tag Manager und dann Webflow veröffentlicht haben. Gehen Sie jetzt zu Ihrer Website.
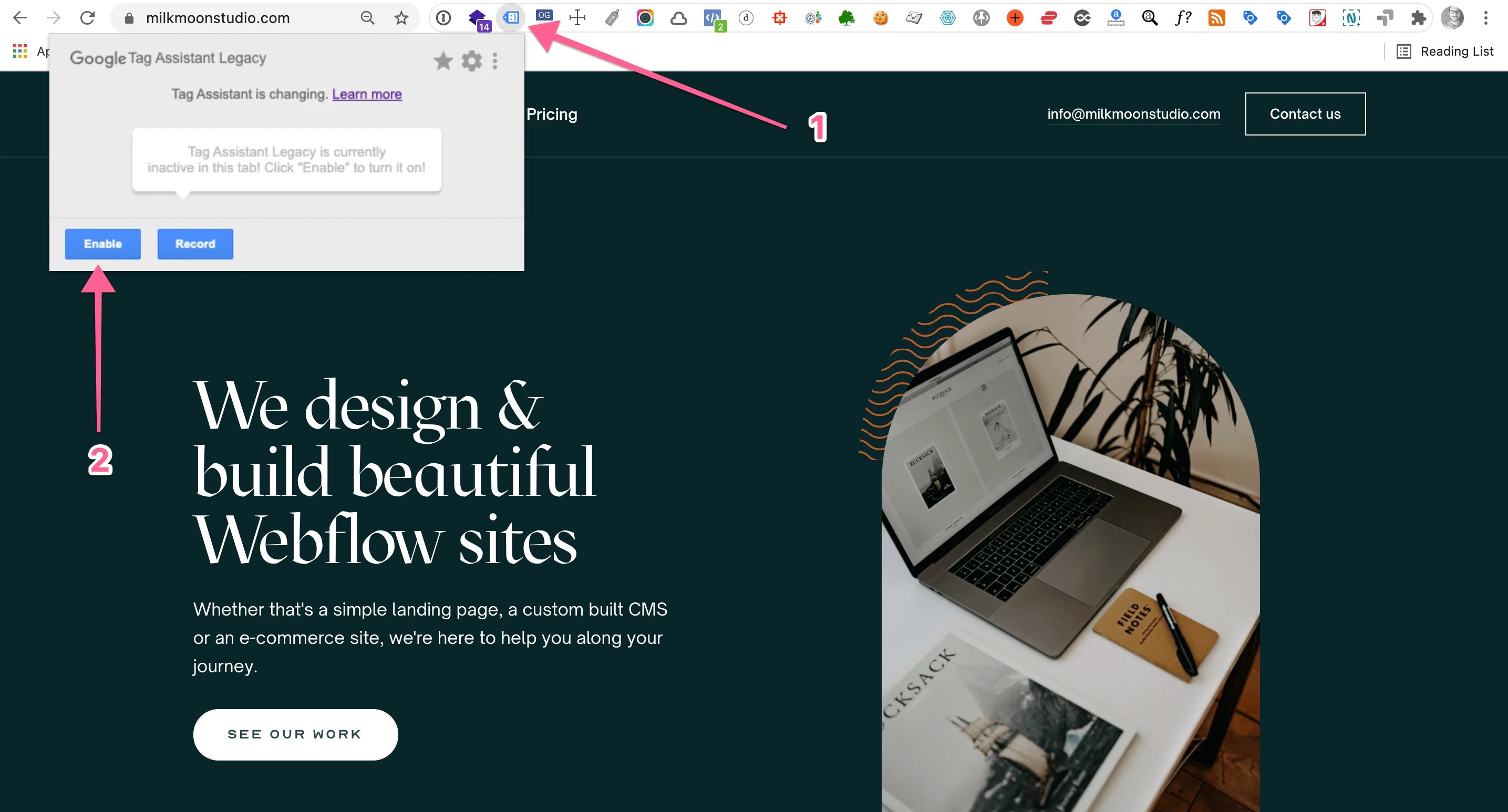
Öffne das Plugin und klicke auf Aktivieren.

Sobald Sie damit fertig sind, aktualisieren Sie die Seite (Befehlstaste+R).
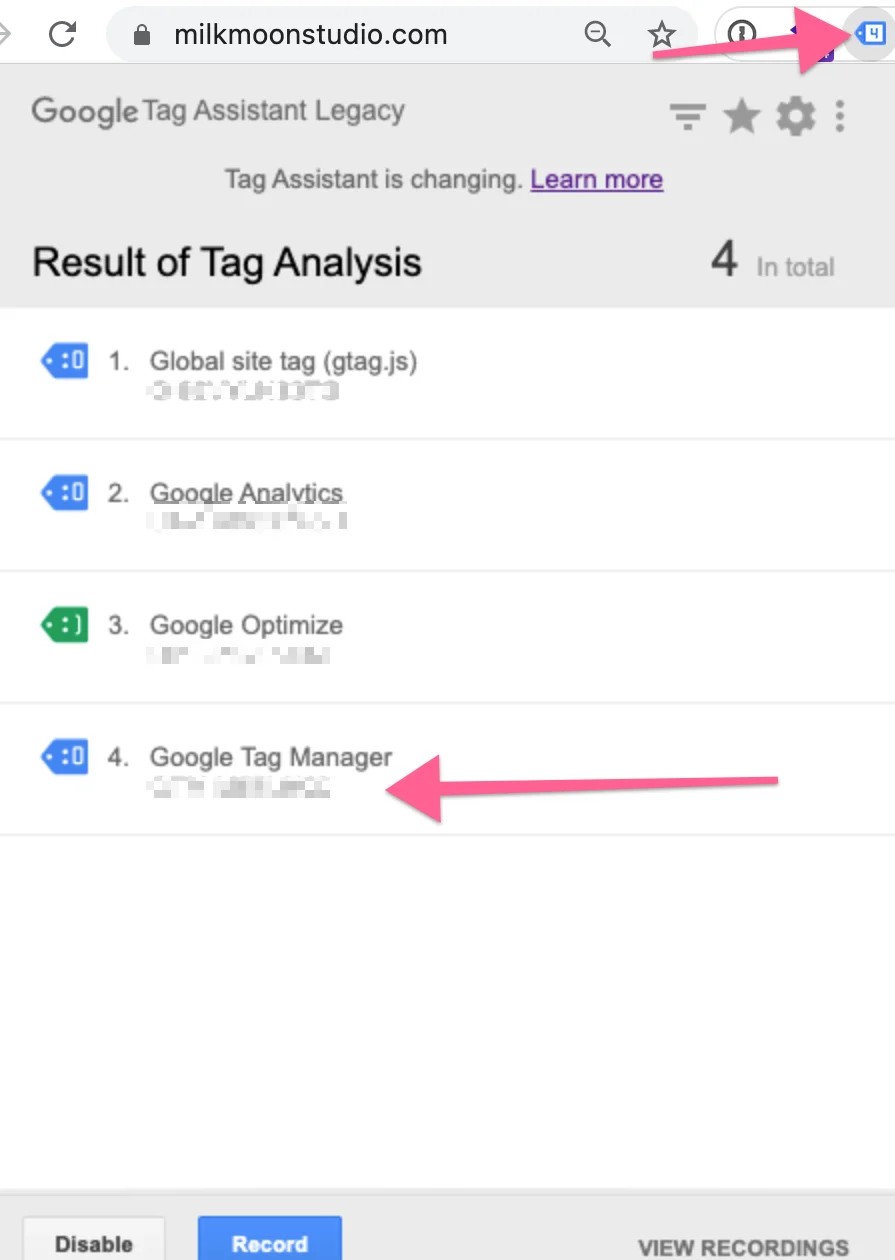
Das Plugin sollte jetzt eine kleine Zahl anzeigen (diese hängt davon ab, wie viele Tags geladen wurden):

Du wirst feststellen, dass meins vier hat. Nummer 4 ist mein Tag Manage-Container; das verschwommene Bit ist meine Container-ID, die mit meinem Tag Manager-Container im Tag Manager selbst übereinstimmen sollte.
Nr. 1 ist mein Google Analytics 4-Tag, Nr. 2 ist mein altes Google Analytics-Tag (Universal Analytics) und Nr. 3 ist Google Optimize. Wir werden weitere Beiträge zur Einrichtung all dieser Funktionen im Tag Manager verfassen, also keine Sorge, wenn du deinen Container gerade erst erstellt hast, wirst du nichts davon sehen.
Aber ja, das war's, gut gemacht, Sie haben den Google Tag Manager in Webflow eingerichtet. Als Randnotiz: Machen Sie sich keine Sorgen über das traurige kleine blaue Gesicht neben dem Tag Manager-Container. Das liegt nur daran, dass es sich um eine nicht standardmäßige Tag Manager-Implementierung handelt. Leider ist das so gut wie es nur geht, bis Webflow die Dinge ändert, wirst du keinen grünen Smiley sehen, aber alles funktioniert einwandfrei, vertraue uns.
In Teil 2 dieser Serie behandeln wir Einrichtung von Google Analytics im Tag Manager. Teil 2 findest du hier. Sie können auch auschecken So verknüpfen Sie Ihr GA4-Konto mit BigQuery hier und Eine Anleitung zur Beschleunigung deiner Website mit verzögerten Tags findest du hier.
Haben Sie Fragen, schreiben Sie uns in den Kommentaren und denken Sie daran, sich das anzusehen Abschnitt „Anleitungen“ unseres Blogs für weitere Tutorials.
Aktualisieren Wir haben oben im Beitrag einige Videoinhalte hinzugefügt, um das Verfolgen zu erleichtern. Hoffentlich hilft das. Bitte abonniere den Kanal, um über unsere neuesten Anleitungen und aktualisierten Inhalte auf dem Laufenden zu bleiben.