In diesem Beitrag richten wir ein Google Analytics 4-Event ein, um Ihre Webflow-Formularübermittlungen in Google Analytics als Conversion zu verfolgen. Ihr werdet auch den Trigger verwenden können, den wir für das Einreichen des Formulars einrichten werden, um die Konversionen von Ad-Leads für Plattformen wie Facebook, LinkedIn und Google Ads usw. zu verfolgen.
**Aktualisieren** Wir haben diesem Beitrag einige Videoinhalte hinzugefügt, die es hoffentlich einfacher machen, ihm zu folgen, und Ihnen einige fortgeschrittenere Möglichkeiten zeigen, dies zu tun, als im folgenden Beitrag beschrieben, wenn es darum geht, nur bestimmte Formulare oder mehrere verschiedene Formulare separat zu verfolgen. Bitte abonniere den Kanal, um über unsere Neuigkeiten auf dem Laufenden zu bleiben Die neuesten Anleitungen und Updates.
Abhängig von Ihren Formulareinstellungen in Webflow gibt es grundsätzlich zwei einfache Möglichkeiten, eine Formularübermittlung zu verfolgen. Wenn du eine Weiterleitungs-URL für dein Formular eingerichtet hast, könntest du Besuche auf der Ziel-URL als Konversion verfolgen. Alternativ könntest du das Übermittlungsereignis verfolgen, was wir tun werden.
Dies wird ein ziemlich kurzer Beitrag sein, aber er ist besonders nützlich, da dieser Auslöser und dieses Ereignis für mehr verwendet werden können, als nur zu sehen, wie viele Formularübermittlungen es in Google Analytics gegeben hat. Milk Moon Studio ist ein kleines Webflow-Studio, das sich auf Design konzentriert. Wir sind Webflow-Designer, wir wollen die Dinge einfach machen. Wenn Sie Google Ads oder Facebook-Anzeigen usw. verwenden und Anzeigen schalten möchten, die für Lead-Konversionen optimiert sind, können Sie den Trigger verwenden, den wir im Beitrag einrichten, um die durch Ihre Anzeigen generierten Leads zu verfolgen. Dies hilft nicht nur Ihrer Anzeigenplattform, die Konversionen zu optimieren, sondern ermöglicht es Ihnen auch, die Kosten pro Conversion für Ihre Kampagnen zu sehen und Ihr Webflow-Projekt sauber zu halten.
Wir werden nicht erklären, wie man es einrichtet Google Tagmanager, Google Analytics oder wie Sie sie zu Ihrem Webflow-Projekt hinzufügen. Um das zu tun, kannst du dir unsere vorherigen Beiträge ansehen:
Google Tag Manager und Google Analytics in Webflow installieren — Teil 1
Google Tag Manager und Google Analytics in Webflow installieren — Teil 2
Schritt 1 — Erstelle deinen Tag
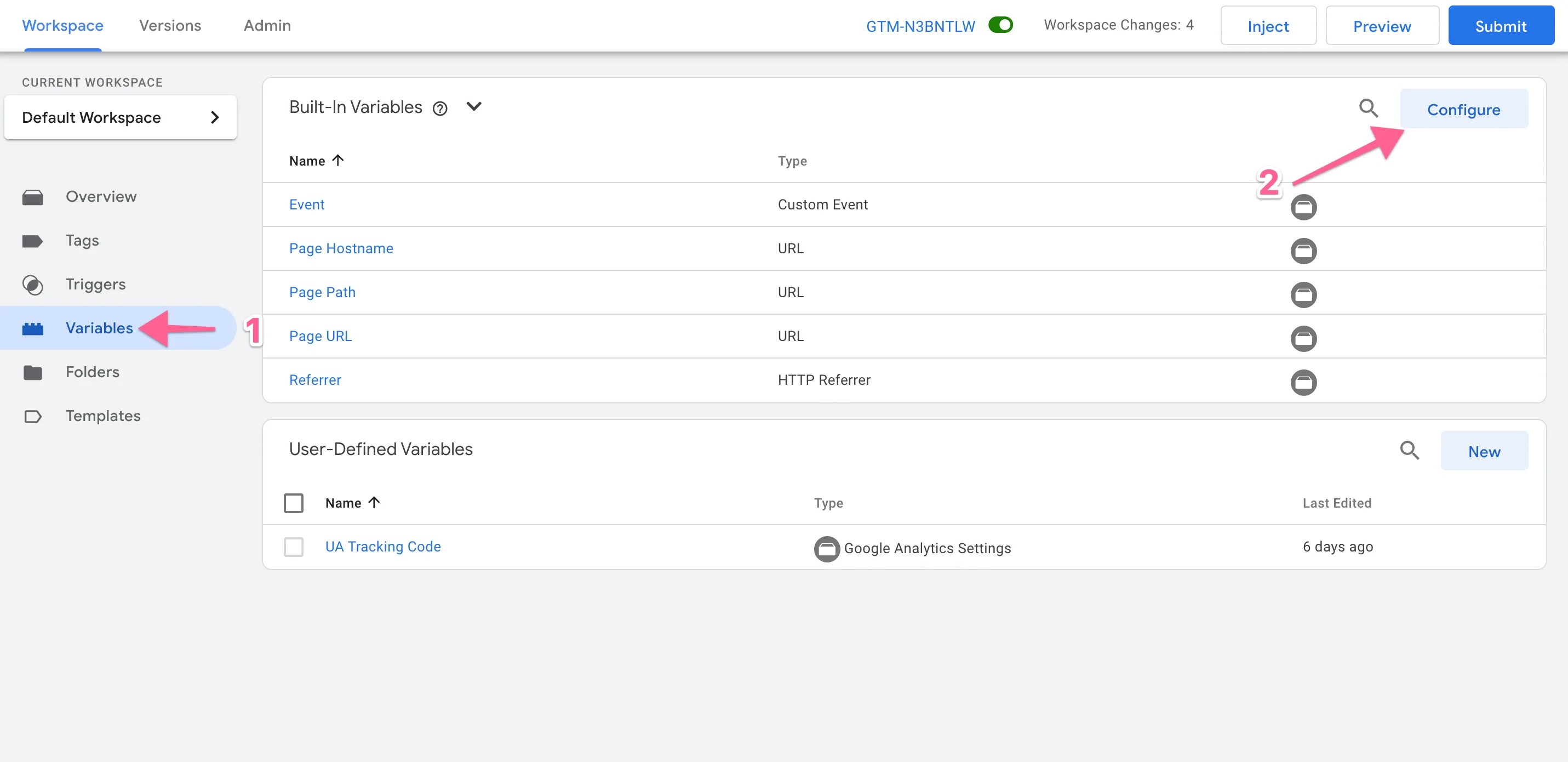
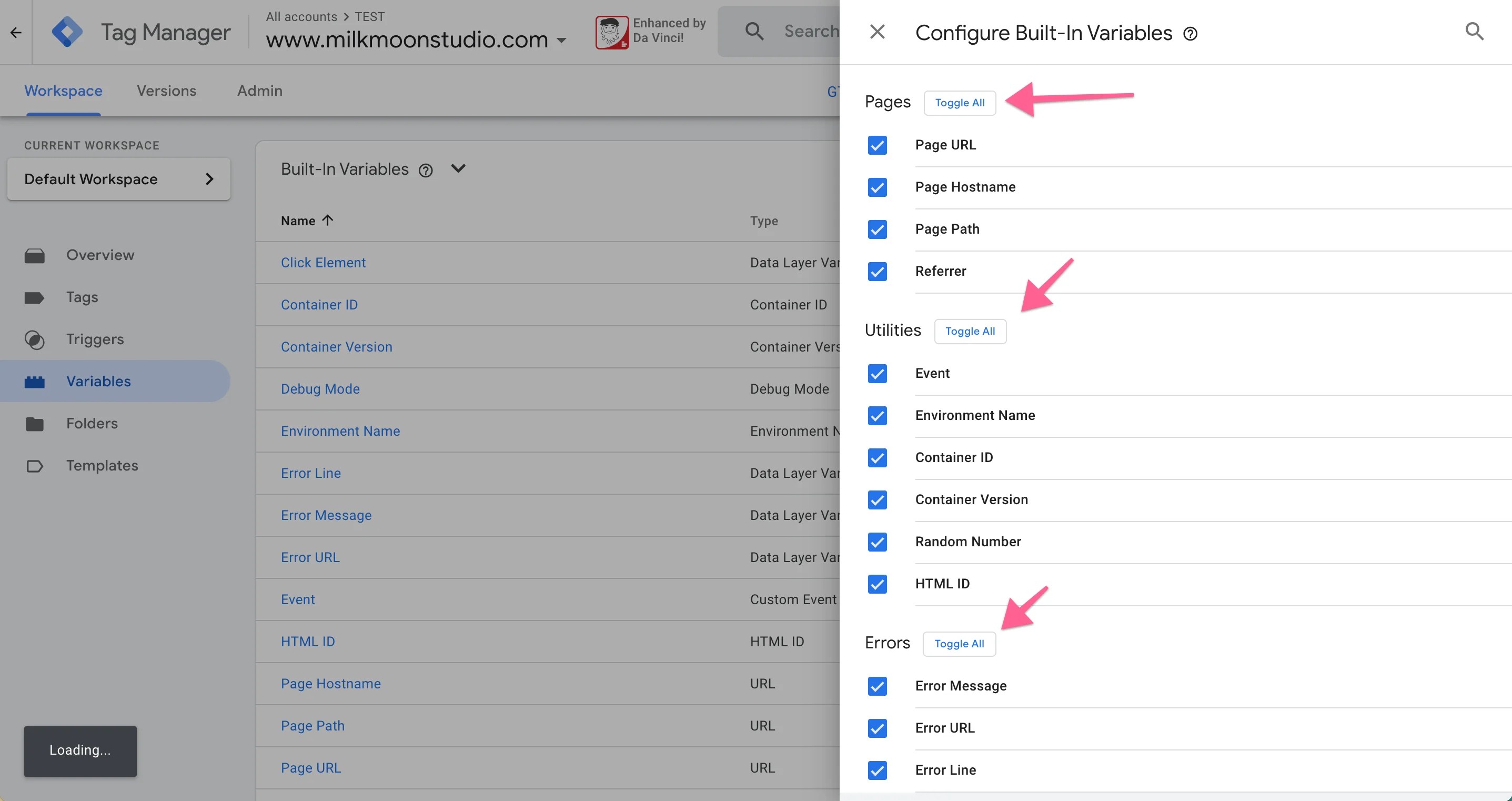
Gehen Sie zum Tag Manager, öffnen Sie Ihren Webflow-Projektcontainer, klicken Sie auf Variablen und dann auf Konfigurieren.

Jetzt mach weiter und schalte alle um, du wirst sie nicht alle brauchen, aber das macht die Sache einfacher, wenn du andere Auslöser erstellst.

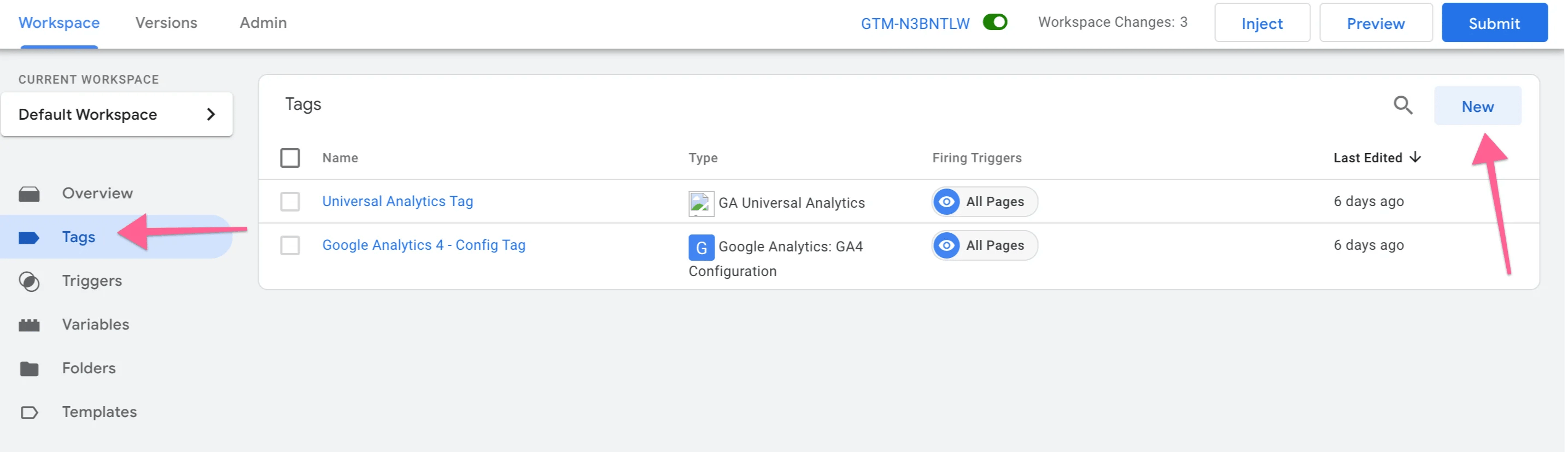
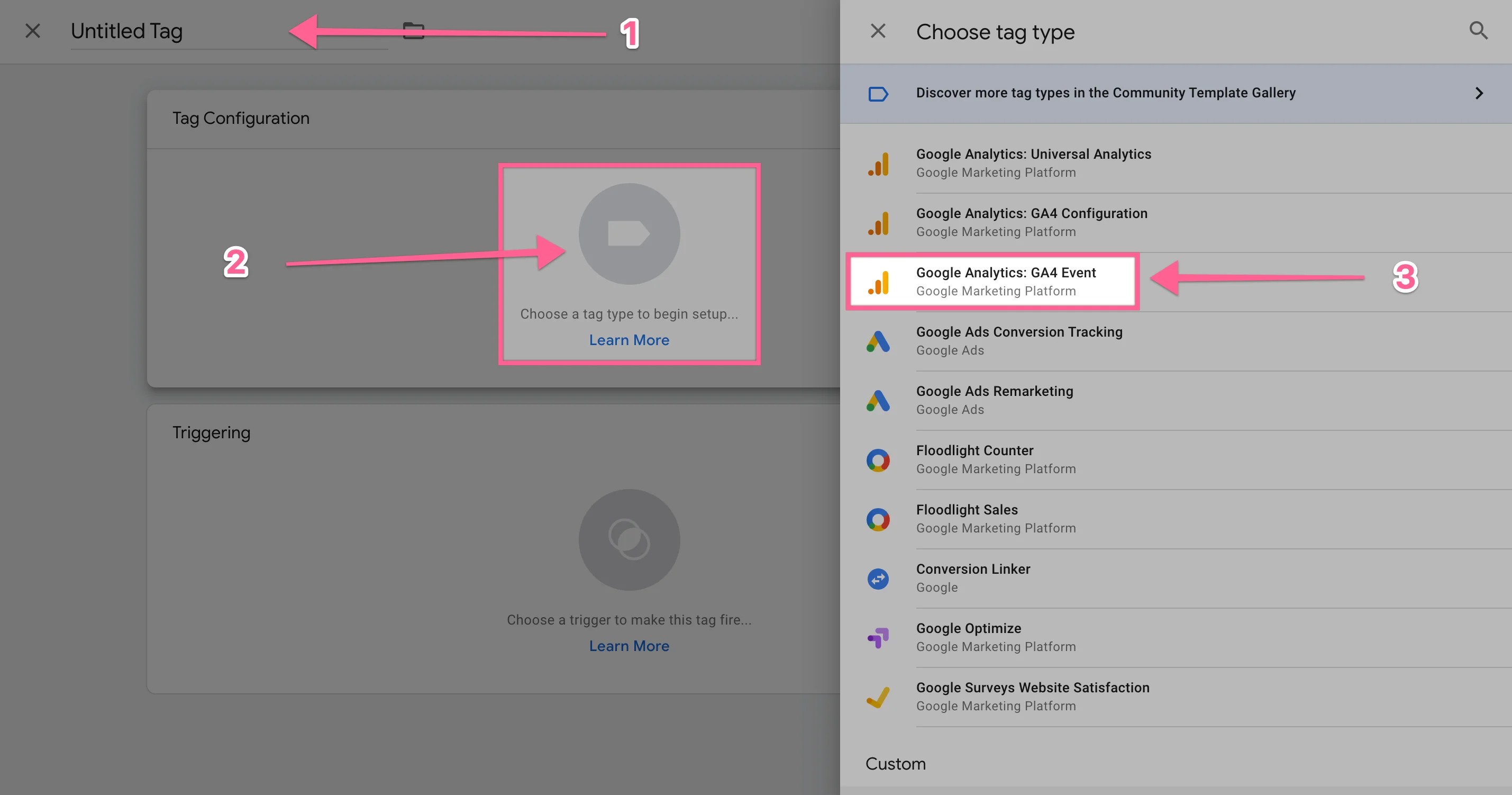
Gehe zu Tag und klicke auf Neu.

Gib deinem Tag einen Namen und wähle das GA4 Event Tag.

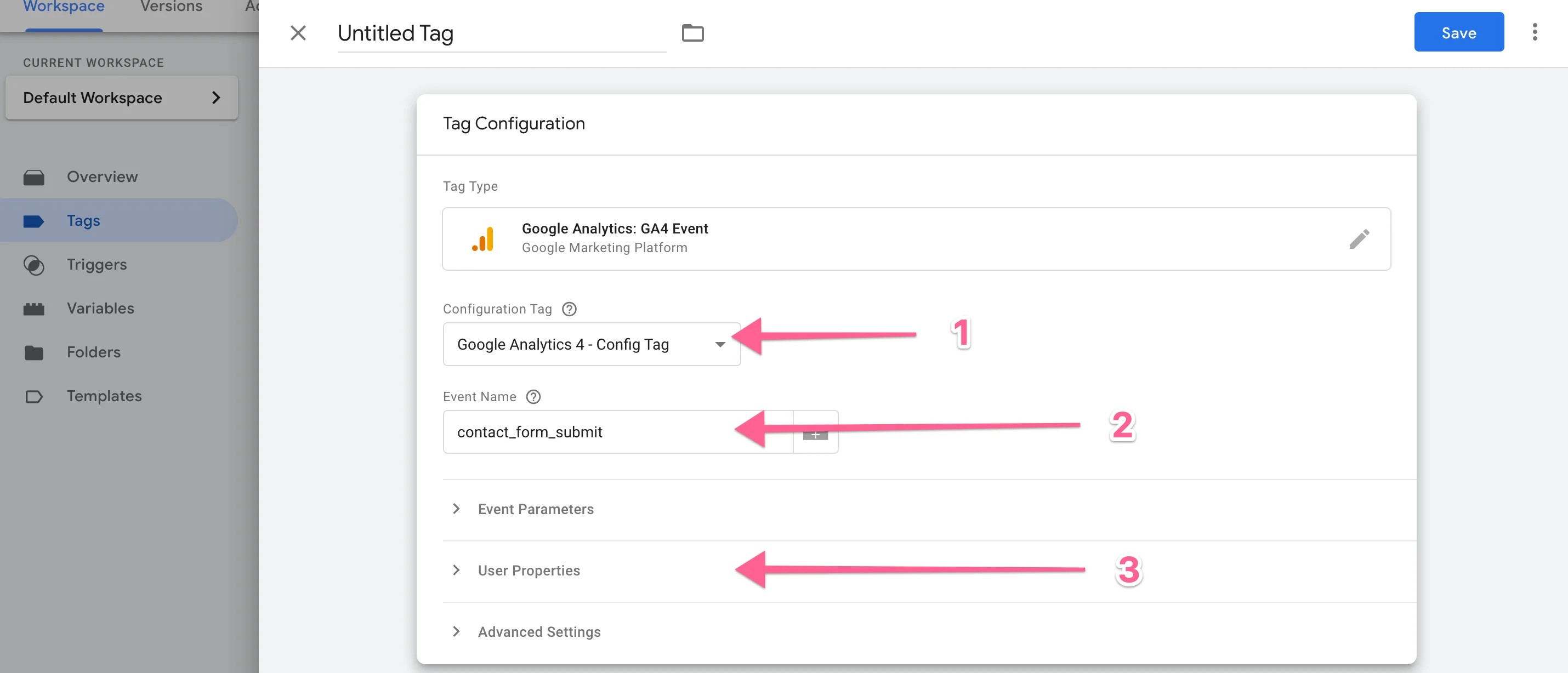
Wählen Sie nun das Config-Tag aus, das Sie in unserem eingerichtet haben anderer Beitrag. Dies ist das GA4-Konto, an das Sie die Veranstaltung senden möchten. Geben Sie der Veranstaltung einen Namen (dieser wird in Google Antics angezeigt). Wenn Sie Zielgruppen in GA erstellen möchten, können Sie abschließend einen Benutzerparameter wie (wie lead_submit oder was auch immer unter Benutzereigenschaften) hinzufügen.

Jetzt der wichtige Teil, der Tiger. Wir sagen wichtig, da Sie dies nicht nur für GA verwenden werden, sondern auch für alle anderen Lead-Tags, die Sie für Plattformen wie Facebook oder Pinterest usw. erstellen möchten.
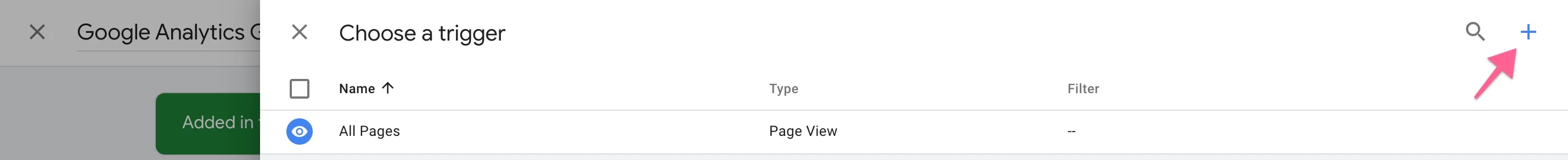
Trefferauslösung und das +

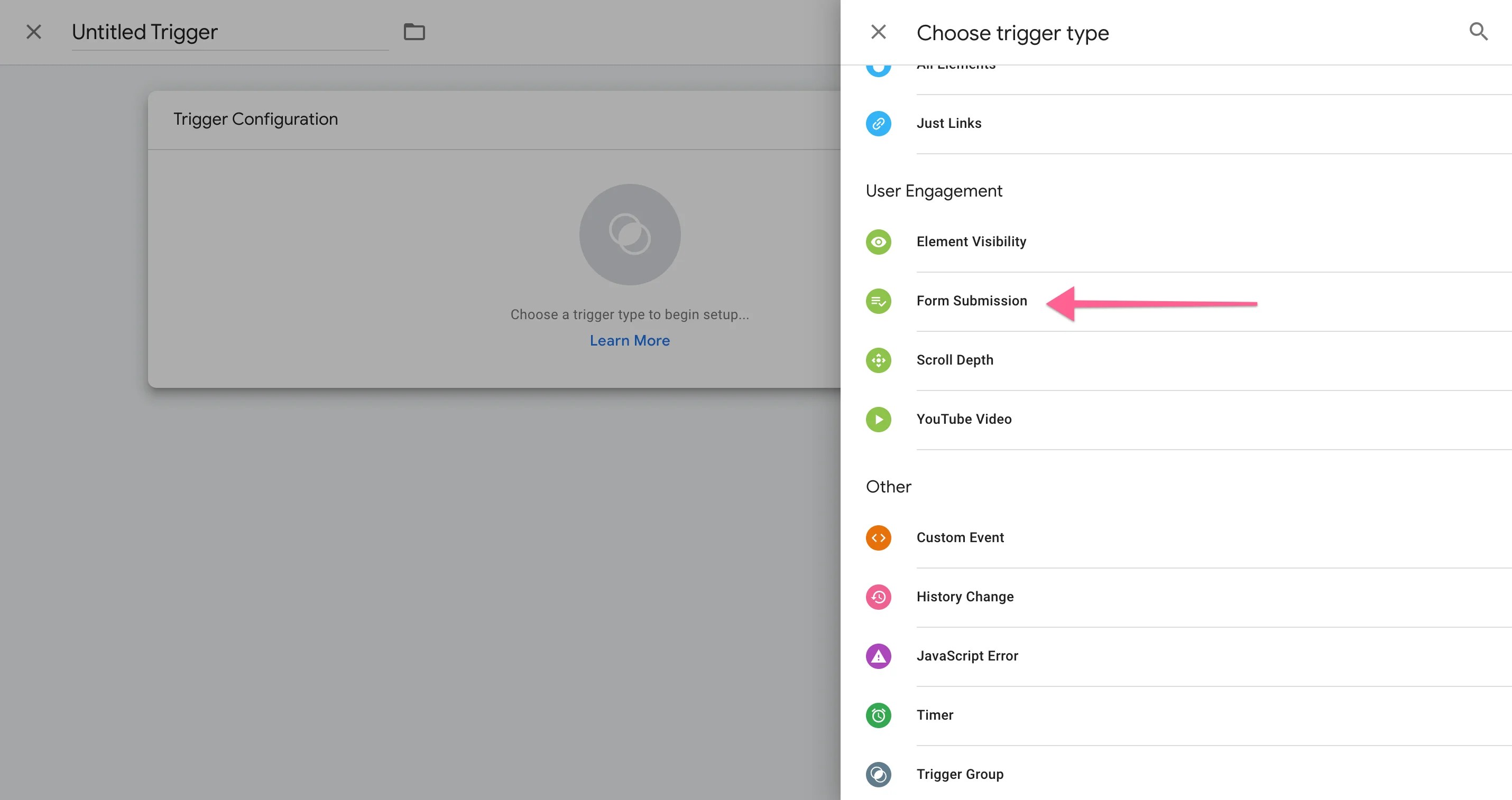
Geben Sie Ihrem Trigger einen Namen und wählen Sie unter Triggertyp den Trigger für die Formularübermittlung aus.

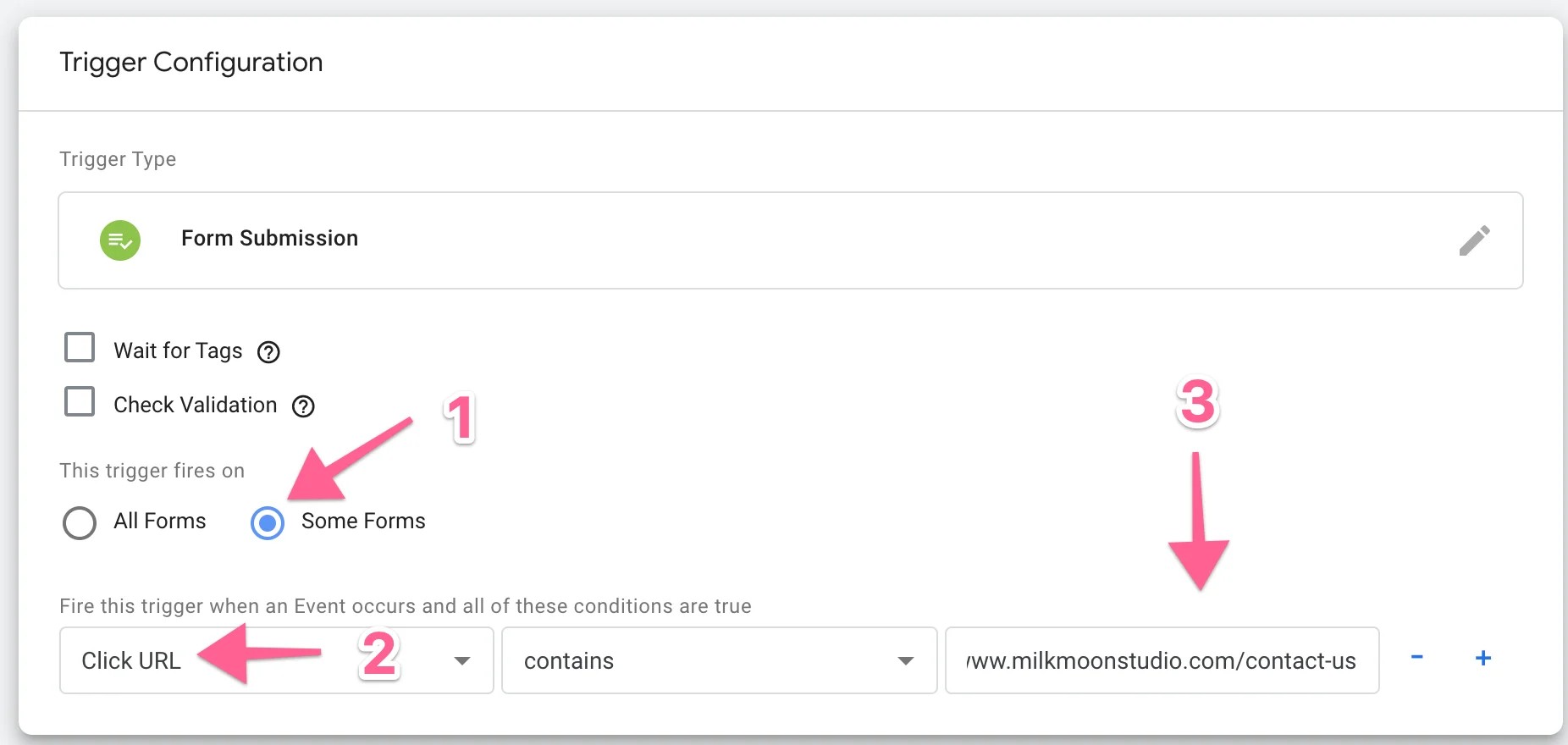
Sie könnten den Prozess hier beenden, aber was ist, wenn Sie mehr als ein Formular in Ihrem Projekt haben? Wir werden die Dinge eingrenzen, indem wir nur auf Formularen auslösen, die sich auf der Kontaktseite befinden. Du könntest andere Variablen wie Klicktext usw. usw. verwenden, aber das ist ein anderer Beitrag und kann sehr detailliert werden.
Wählen wir Einige Formulare aus und klicken Sie dann auf URL, Enthält und die URL der Kontaktseite.

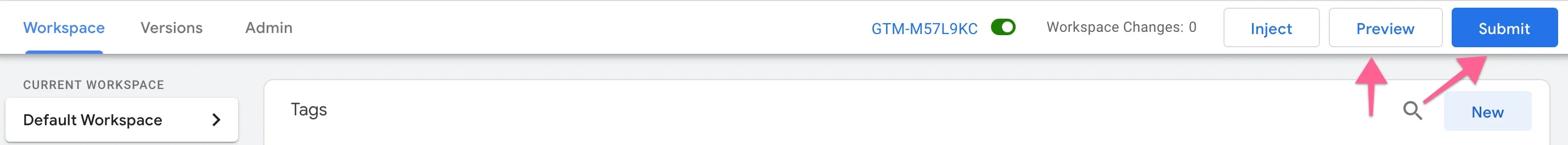
Und das war's für das Tag-Setup, Senden, Veröffentlichen und dann testen, indem Sie auf Vorschau klicken.

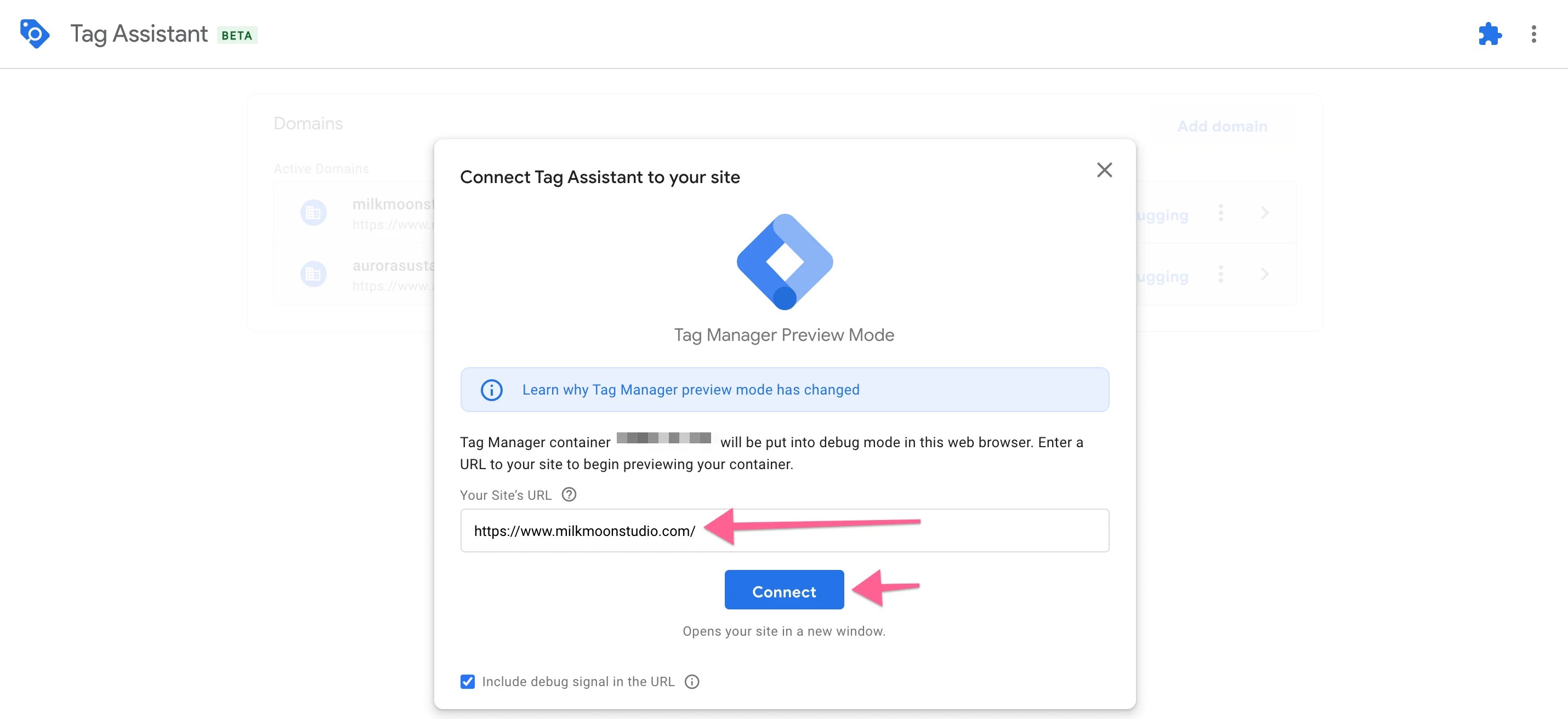
Geben Sie Ihre URL ein und verbinden Sie sich. Sie haben jetzt den Tab „Vorschau“ und den Tab „Website“. Gehen Sie zu Ihrem Kontaktformular, füllen Sie es aus und senden Sie es ab. Wechseln Sie dann zurück zum Tab „Vorschau“, um zu sehen, ob alles ordnungsgemäß funktioniert.

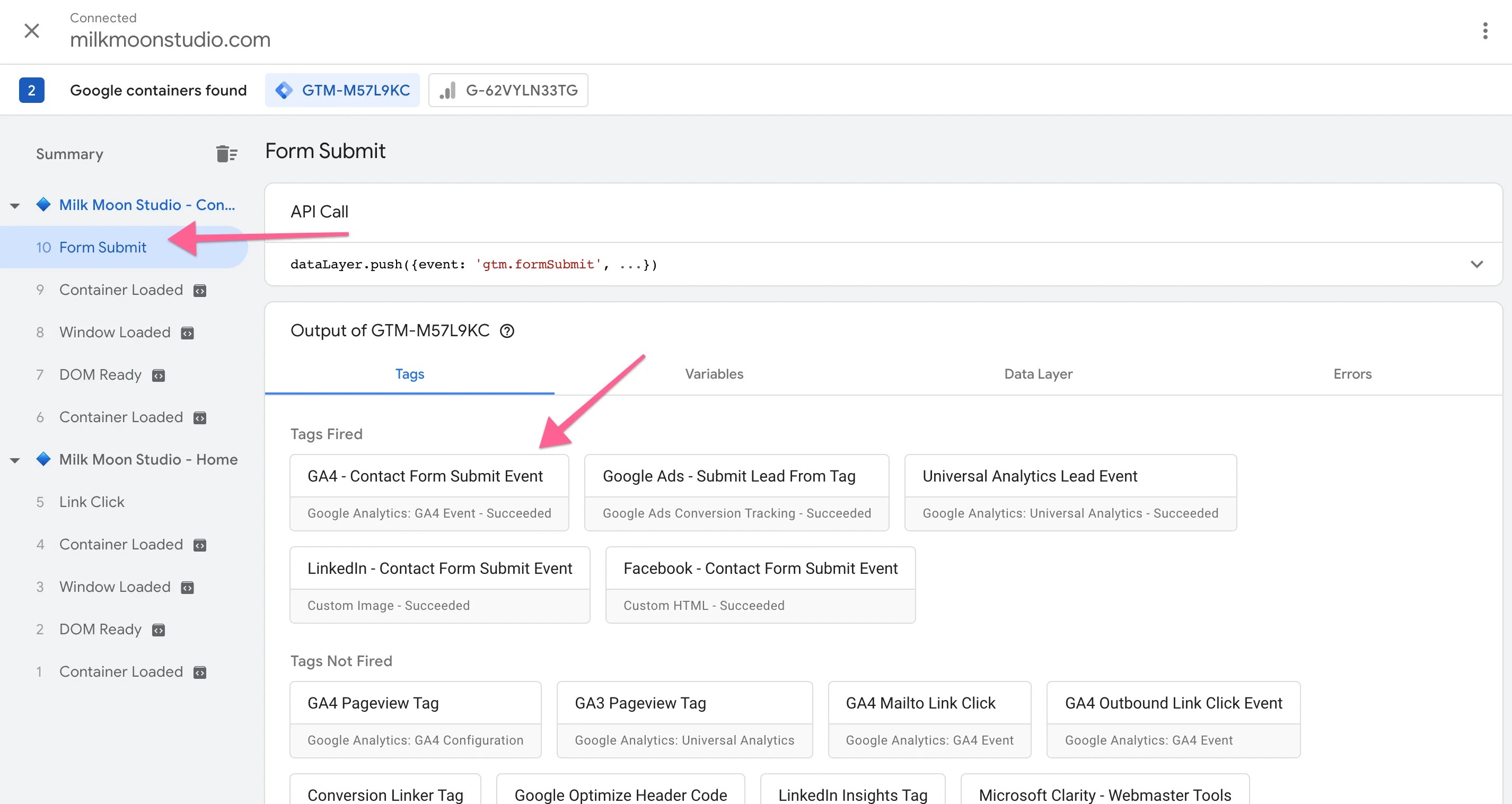
Und da ist unser Tag.

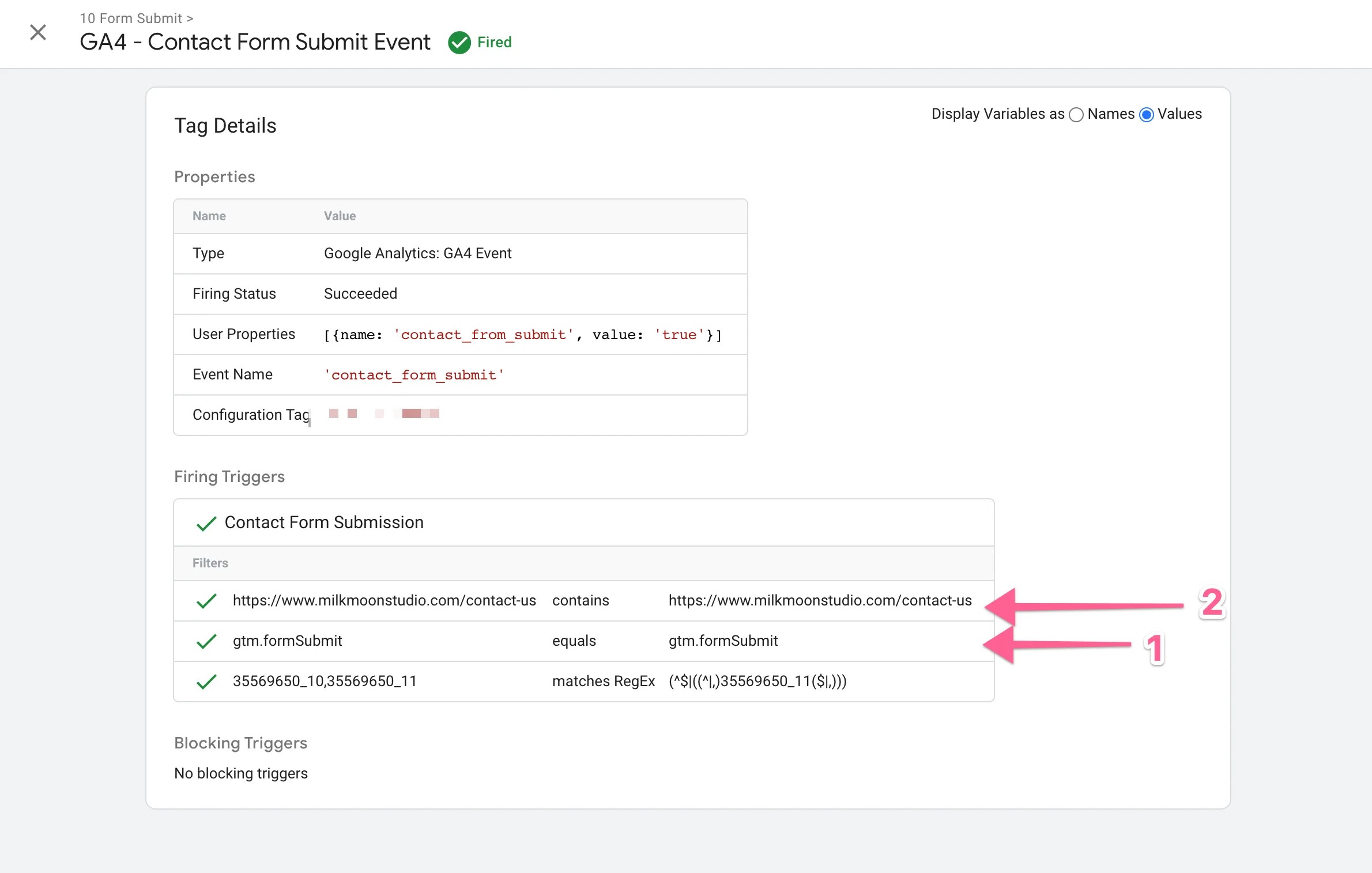
Schauen wir uns das genauer an, indem wir auf das Tag klicken.

Hier sehen wir die von uns ausgewählten Auslösefilter, das Ereignis zum Senden des Formulars und die Klick-URL für die Kontaktseite.
Jetzt kannst du zu Google Analytics gehen, du wirst noch nichts haben, aber sobald die Ereignisse angezeigt werden (warte einen Tag), gehe zu Events in GA4 und klicke auf den Conversion-Button neben dem Kontaktformular Event senden, damit es unter Conversions angezeigt wird.
Und du bist fertig! Herzlichen Glückwunsch. Wie Sie diesen Trigger für Lead-Events auf Ihren Anzeigenplattformen wiederverwenden können, erfahren Sie in einem anderen Beitrag.
Stellen Sie Ihre Fragen in die Kommentare, wenn Sie nicht weiterkommen, und denken Sie daran, sich das anzusehen How-To-Bereich in unserem Blog für weitere Tutorials.