En esta publicación, veremos cómo agregar fácilmente modos de combinación de CSS a sus proyectos de Webflow simplemente agregando una clase combinada a cualquier elemento de Webflow.
Este es un tutorial muy sencillo y esperamos que lo utilices en Webflow, ya que los modos de mezcla de CSS pueden añadir mucha flexibilidad y, en general, elementos atractivos a tus diseños, y es algo que Webflow no admite desde el primer momento sin usar código personalizado. Como pequeño estudio de Webflow centrado principalmente en el diseño de Webflow, Milk Moon Studio siempre trata de encontrar la forma más sencilla de hacer algo, por lo que esta solución de copiar y pegar puede ser de gran ayuda. No es algo nuevo para los expertos en Webflow, pero funciona bien con clases combinadas e incluso te permite excluir de la mezcla los activos de tu diseño.
Implementar esto será muy fácil, ya que solo pegará un código personalizado de una pieza en la <head>sección de configuración de su proyecto y, a continuación, simplemente agregará una clase combinada a cualquier elemento al que desee aplicar un modo de mezcla específico.
Lo primero es lo primero, ¿qué son los modos de mezcla? Si alguna vez has jugado con Photoshop, probablemente hayas usado modos de fusión y, aunque los modos de fusión se usaron principalmente en la edición de imágenes durante mucho tiempo, han sido compatibles con CSS durante algún tiempo, pero muchos creadores como Webflow no los admiten.
Los modos de fusión se utilizan para determinar cómo se mezclan dos capas entre sí. Hay una capa base y una capa de mezcla y, cuando se combinan, producen un resultado específico. El punto clave aquí es que debe haber más de una capa para que la combinación funcione. La capa superior se fusiona con la capa inferior produciendo un resultado específico según el modo de mezcla. En Webflow, se podría decir que una imagen de un div con un color de fondo se mezcla con ese color o «capa» y las imágenes de este ejemplo son solo una capa encima del div, o la capa inferior en este ejemplo.
En Webflow, las «capas» también se pueden aplicar. Supongamos que tienes una sección con una imagen como fondo, además de un contenedor y algunos divs en él. Si tienes una imagen en uno de los divs «de arriba» y le aplicas, por ejemplo, el modo de mezcla mixta Oscurecer, no se doblará con la imagen de la sección inferior, ya que hay capas entre la imagen y la sección. La imagen se difumina, pero solo en el div situado debajo de ella. Para resolver esto, de forma sencilla, aplicamos el modo de mezcla a toda la «pila» encima del div al que quieres que se mezcle. Ahora todo se mezcla. Pero vaya, no todo tenía que mezclarse, puede que haya texto u otras imágenes en esa «pila» que no deberían mezclarse, no hay problema, simplemente aplícalas de forma aislada e ignorarán el modo de fusión. No te preocupes, todo forma parte de este tutorial y, al igual que en el modo de mezcla que elijas, podrás aplicar el aislamiento a cualquier cosa simplemente añadiendo una clase combinada.
Al final de esta publicación, también agregaremos una lista de todos los modos de mezcla disponibles y lo que hace cada uno.
Así que empecemos.
Paso 1: Añadir estilos CSS
- Dirígete a la configuración del proyecto de Webflow.
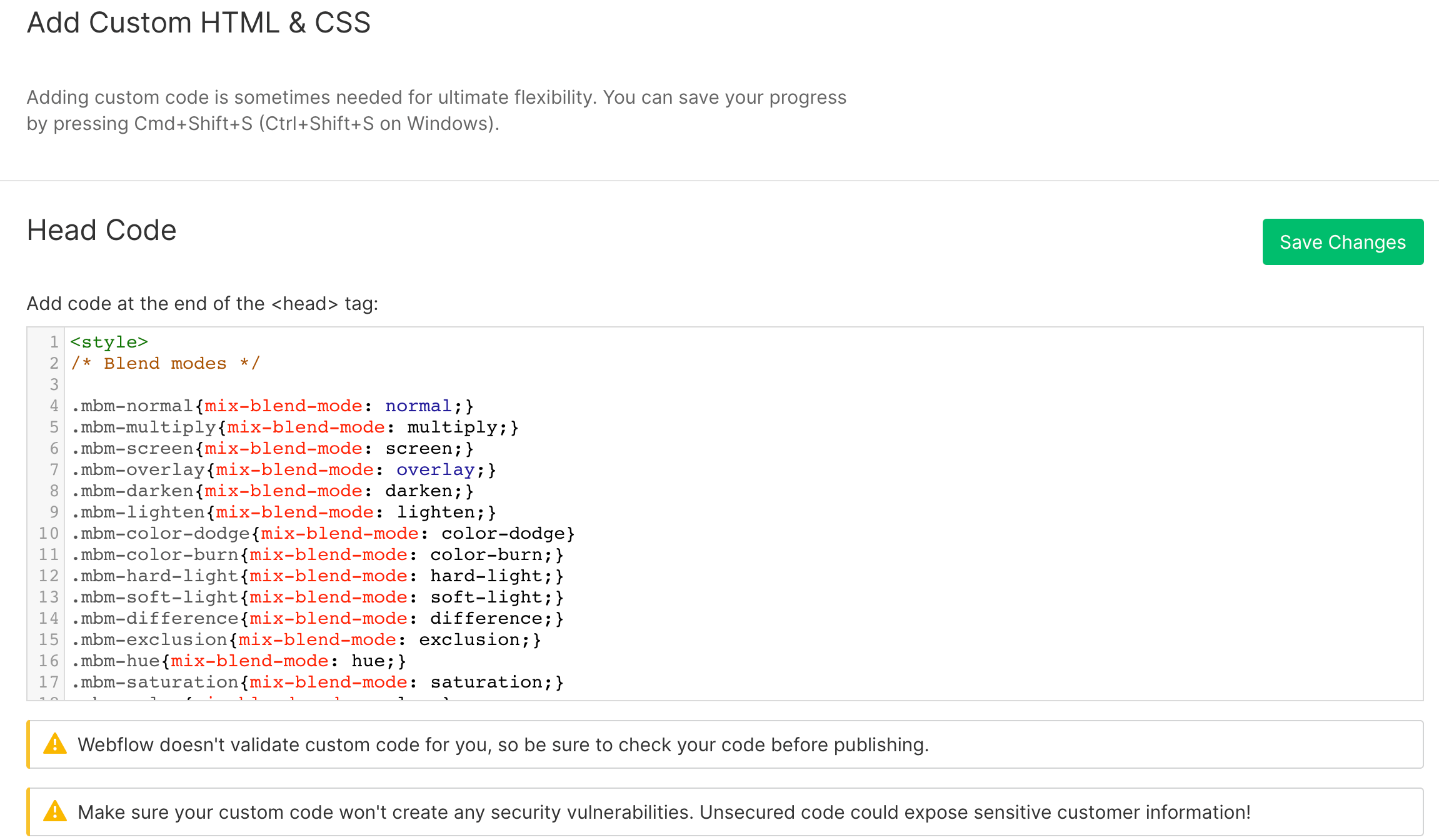
- Abre el código personalizado, pega el siguiente código en la sección Cabecera y guarda:
<iframe height="300" style="width: 100%;" scrolling="no" title="CSS Blend Modes In Webflow with Combo Classes" src="https://codepen.io/milkmoonstudio/embed/dyjwRZv?default-tab=html&theme-id=light" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Vea el bolígrafo <a href="https://codepen.io/milkmoonstudio/pen/dyjwRZv">
</a><a href="https://codepen.io/milkmoonstudio">Modos de mezcla de CSS in Webflow with Clases combinadas de Jakes van Eeden (@milkmoonstudio)</a>
en <a href="https://codepen.io">CodePen</a>.
</iframe>

Si ya tienes una etiqueta de estilo ahí, simplemente coloca el código dentro de la etiqueta y recuerda tener a mano esta lista de modos de mezcla para que sepas cuál es cuál es cuál añadas clases combinadas.
El código ahora está disponible en cualquier página de tu sitio a medida que lo hayas aplicado al <head>código en la configuración del proyecto. Si lo quisieras, solo podrías tenerlo en una página agregándolo a la <head>sección de la configuración de la página en el diseñador, pero si vas a usar modos de fusión en varias páginas, simplemente agrégalo a la configuración del proyecto para facilitar el trabajo.
Por otro lado, ten en cuenta que no podrás ver el efecto de fusión real en el diseñador, ya que has añadido un código personalizado, por lo que si quieres ver lo que está sucediendo, tienes que publicar y mirar el sitio en vivo.
Paso 2: Aplica la clase combinada
Básicamente ya estás listo, usemos un modo de mezcla. Para este ejemplo, vamos a decir que tienes un div con un color de fondo establecido y en ese div tienes una imagen a la que te gustaría aplicar el modo de mezcla múltiple. Esto es lo que tienes que hacer:
- Dale al «selector» de imágenes un nombre como lo harías normalmente y dale el estilo habitual. Nuestra imagen es de ancho completo y tiene una posición absoluta aplicada para que quede en el lugar correcto. Ahora vamos a aplicar el modo de fusión.
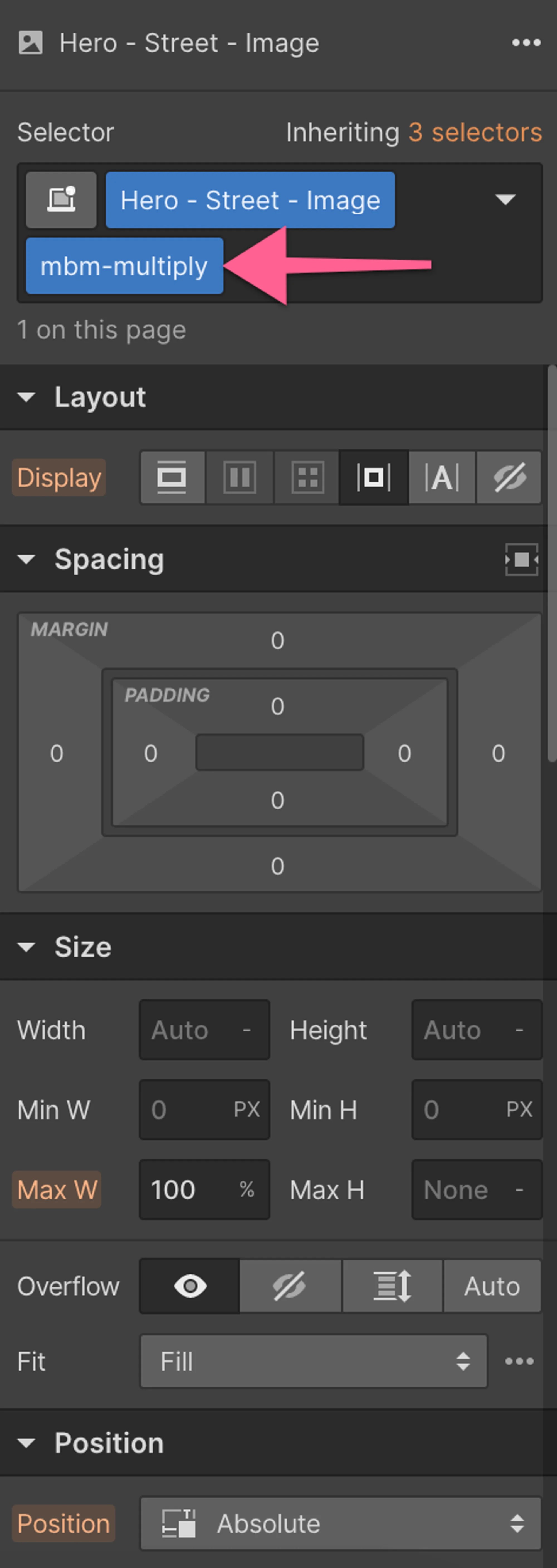
- Agrega una clase combinada para multiplicar, usando los estilos que pegaste como referencia, la clase combinada debería ser: mbm-multiplique

Eso es todo, tu imagen ahora se mezclará usando el modo de mezcla multiplicar cuando publiques, así que sigue adelante y publica y previsualiza la URL de la página.
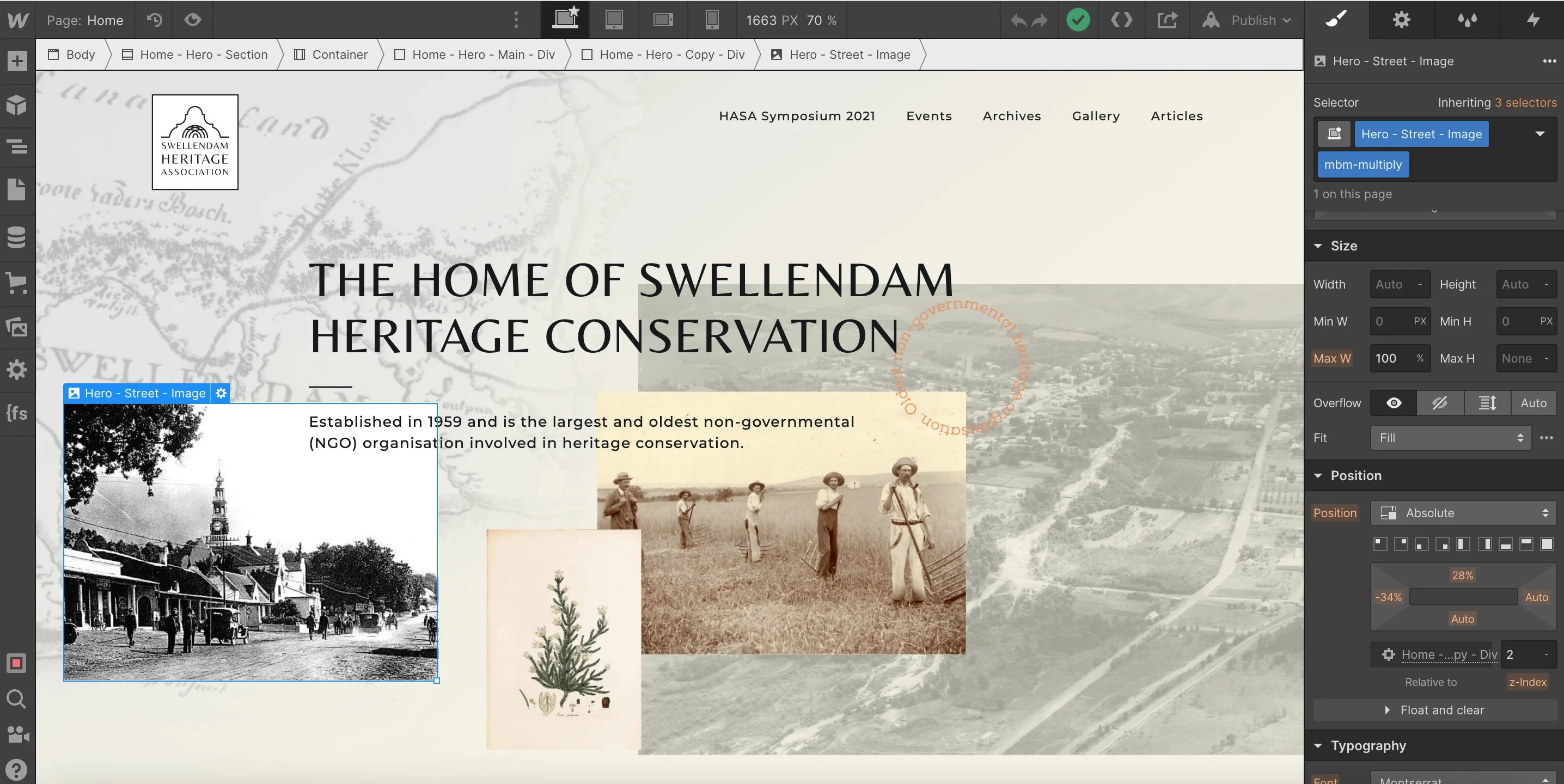
Vemos cómo se ve nuestro ejemplo en el diseñador y en el sitio activo:

Tenga en cuenta que no verá la combinación aquí debido al código personalizado, debe publicar y ver el enlace.

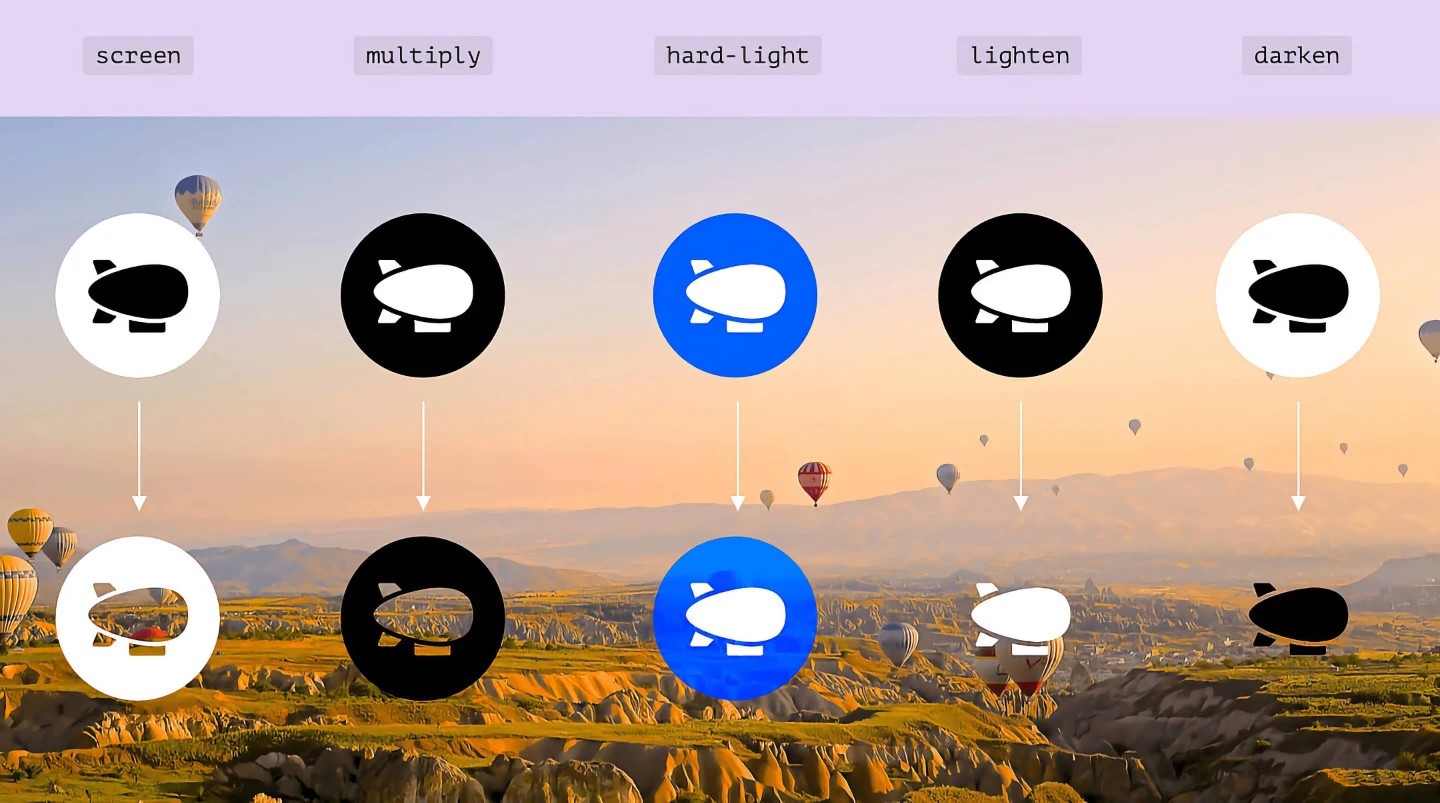
En este sitio en vivo podemos ver que todos los modos de mezcla funcionan bien.
Tenga en cuenta que en el ejemplo anterior hemos apilado algunas «capas» en la parte inferior, tenemos un color en tono sepia como fondo de la sección, luego tenemos un mapa con la mezcla de oscurecimiento aplicada y, encima, la imagen de la calle a la que aplicamos la combinación de multiplicación para que ahora podamos ver el mapa «a través» de la imagen de la calle.
Esta es una lista práctica de las clases combinadas que debes usar para cada modo de mezcla:
- mbm-normal
- mbm-multiplicar
- mbm screen
- superposición mbm
- mbm-oscuro
- mbm-lighten
- mbm-color-dodge
- mbm-color-burn
- mbm-luz dura
- mbm-light soft
- diferencia mbm
- mbm exclusion
- mbm-tono
- mbm-saturación
- mbm-color
- mbm-luminosidad
- mbm-solar
Notarás que el último está aislado, y lo mencionamos al principio de la publicación. Solo para recapitular. Supongamos que tienes 3 «capas» o divs que necesitan mezclarse, por lo que el div inferior tiene un color de fondo y quieres una imagen o lo que sea en un div, con un div por encima de ese div. Y ahora vamos a la madriguera del conejo, un div en un div en un div con una imagen. La imagen se mezcla cuando aplicas el modo de fusión, pero solo una capa hacia abajo, al div en el que se encuentra, por lo que debes aplicar el modo de fusión también a ese div, y así sucesivamente hasta que lo apliques al div que está por encima de la capa o div, en este caso con el color de fondo con el que deseas mezclar. Así que es bastante fácil, sigue aplicando el mismo modo de fusión como clase combinada hasta que llegues allí, y luego, para evitar problemas, si hay elementos que no quieras mezclar, simplemente aplica la clase combinada mbm-isolate a ese elemento o imagen o lo que sea para ignorar el modo de fusión.
Y ya está, ya está, eres un experto en modos de mezcla.
Modos de mezcla
Y como prometimos, esta es la lista de modos de mezcla, sus agrupaciones y lo que hacen:
Oscurecer
This mode multiplique los píxeles de las capas. Este grupo contiene los tres valores siguientes:
Oscurecer:
Combina píxeles en función de los valores de luminancia de cada color; el resultado es el color base o el color de fusión según cuál sea más oscuro.
Multiplicar:
Combina la luminosidad del color base con el color de fusión. El resultado es siempre un color más oscuro.
Quemadura de color:
Proporciona colores más oscuros que el modo de oscurecimiento porque aumenta el contraste entre la capa base y la capa de fusión.
Aligerar
This mode divide los valores. Por lo tanto, el valor pequeño se hace más pequeño, haciéndolo mucho más ligero. Este grupo contiene tres valores.
Aligerar:
Mezcla el color más claro entre la base y la capa de fusión.
Screen:
Combina los colores más claros de ambas capas, pero esta tiene una mezcla mayor. gama que se aclaren en función de la luminosidad de la imagen.
Color Doge**: **
Funciona como aclarador pero disminuye la contraste entre la capa base y la capa de fusión.
Contraste (complejo):
Este grupo tiene tres valores y realiza la fusión basándose en el contraste de la capa de fusión.
Superposition:
Combina píxeles con tonos medios. Su fusión se realiza con una intensidad media, por lo que tanto los colores más claros como los más oscuros se desplazan hacia los medios de la gama de colores.
Luz suave:
Una versión de la superposición que fusiona las capas en función del luminancia valor de la capa base.
Luz dura:
Una versión de superposición que fusiona las capas en función de brillo de la capa base.
Este grupo mezcla los colores con suavidad, por lo que se utiliza sin opacidad. Otros modos de mezcla son agresivos y parecen exagerados. El modo de fusión de este grupo puede funcionar sin problemas desde el primer momento.
Investment
Este modo invierte el píxel de la capa base. Esto simplemente significa que los colores saltarán sobre los colores opuestos. El rojo se convertirá en cian, el verde en magenta y el azul en amarillo.
Diferencia:
Produce el resultado al encontrar la diferencia entre los píxeles de la capa de fusión y la capa base.
Exclusión:
Combina los valores de color blanco invirtiendo los colores de la capa base.
Los modos de este grupo invierten los colores en función de sus valores de brillo. Por lo tanto, el color negro no se ve afectado en su mayor parte y el blanco invertirá los colores al 100%.
Compuesto
Estos modos combinan las capas según sus nombres:
Tono:
Conserva la luminosidad y la saturación de la capa base y mezcla los colores según su valor de claridad y oscuridad.
Saturación:
Conserva la luminosidad y el tono de la capa base y mezcla los colores según el valor de la intensidad del color.
Color:
conserva la luminosidad de la capa base. Simplemente superpondrá el color en la parte superior de la capa base eliminando los colores de la capa base.
Luminosidad:
La luminosidad mantiene el tono y la saturación de las capas básicas, pero mezcla la luminosidad de la capa de fusión.
Este grupo trabaja en el modelo HSL, por lo que los negros, los blancos y los grises no tienen mayor efecto en la mezcla.
Un agradecimiento especial a Jignesh Patel por las definiciones, por ejemplo visual, diríjase a su publicación.
Para obtener más información sobre cómo hacer Webflow y cosas como el análisis, etc. en Webflow, consulta cómo seccionar in our blog.