In dieser Anleitung zeigen wir Ihnen, wie Sie mithilfe von benutzerdefiniertem CSS und einer Combo-Klasse in Webflow einen Übersichtsabsatz, einen Textblock oder ein Rich-Text-Element erstellen können, ohne ein Übersichtsfeld in Ihrer CMS-Sammlungsliste erstellen zu müssen.
Wir mussten vor Kurzem eine riesige Anzahl von Blogbeiträgen für einen Kunden von Wordpress auf eine Webflow-Site migrieren, aber wir stießen auf ein Problem, der Inhalt auf Wordpress hatte nur den Titel, den Beitrag und ein Bild. Wenn du es auf die Webflow-Art machst, brauchst du normalerweise ein Feld für eine Beitragszusammenfassung, aber weder wir noch der Kunde wollten Zusammenfassungen für über 500 Blogbeiträge schreiben, sodass wir eine 3-zeilige Zusammenfassung auf unserer Blogseite haben könnten, bevor sich jemand zu dem Beitrag durchklickt. Also dachten wir uns, warum nicht einfach 3 Textzeilen aus dem Rich-Text-Feld in der Zusammenfassung anzeigen? Nun, im Gegensatz zu den zahlreichen Wordpress-Plugins, die Ihnen eine Zusammenfassung geben, gibt es in Webflow keine Funktion, mit der Sie nur X Zeichen aus Ihrem Rich-Text-Feld in Ihrer Sammlungsliste anzeigen können. Die Lösung besteht darin, ein Rich-Text-Feld für die Zusammenfassung einzufügen, es mit der vollständigen Kopie des Blogposts zu verbinden und nur ein paar Textzeilen anzuzeigen, eine Ellipse hinzuzufügen und dies mit benutzerdefiniertem Code und einer Kombinationsklasse zu tun.
Es stellt sich heraus, dass das überraschend einfach ist, also los geht's, folgen und einfach kopieren und einfügen:
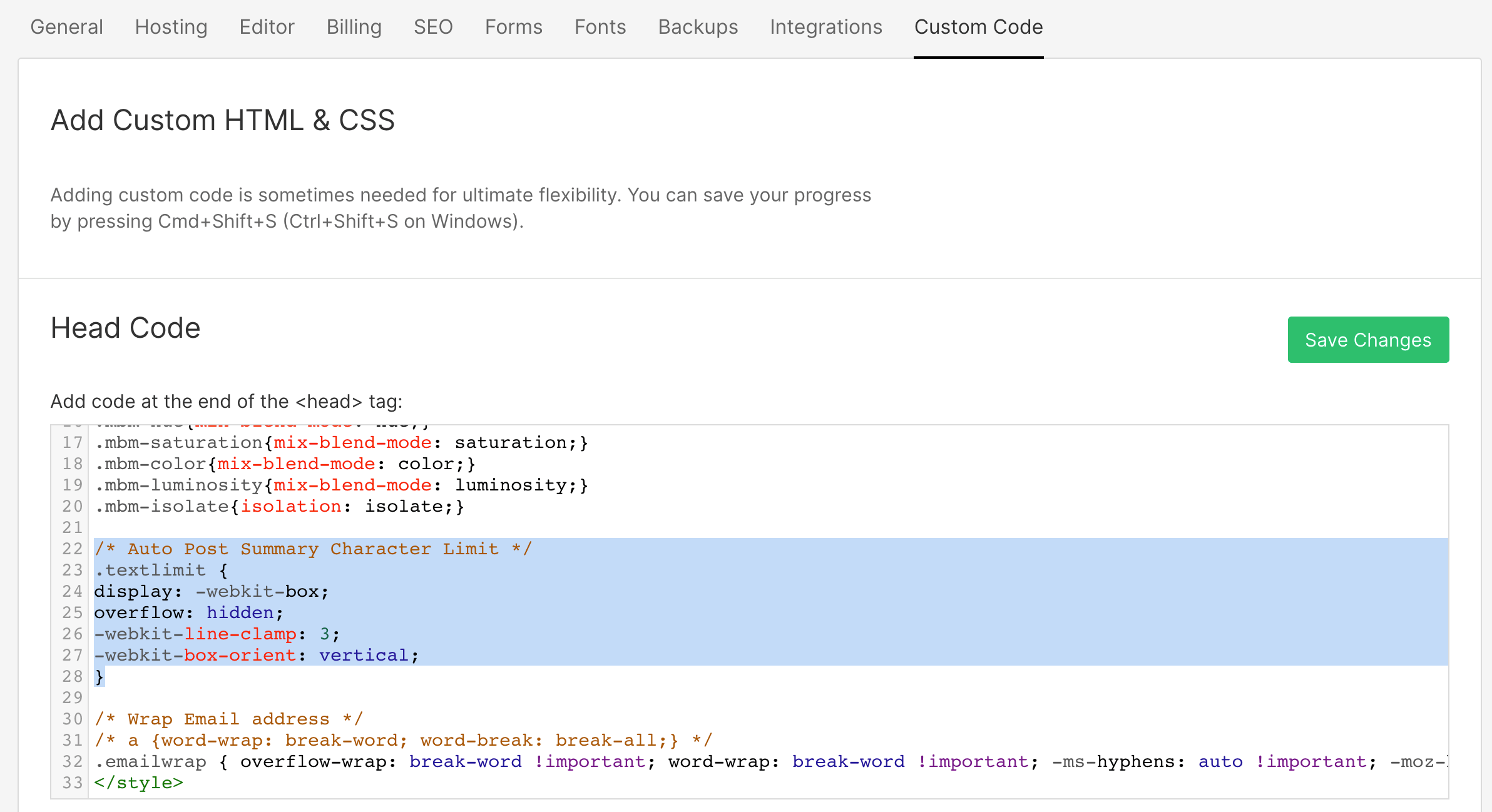
Schritt 1 — Füge den benutzerdefinierten CSS-Stil zu deinem Seiten-Header hinzu
Gehe zu den Projekteinstellungen, benutzerdefiniertem Code und füge den Stil in deinen Headcode-Bereich ein:
<iframe height="300" style="width: 100%;" scrolling="no" title="Create a Blog Summary or Excerpt in Webflow " src="https://codepen.io/milkmoonstudio/embed/xxJmrrZ?default-tab=html&theme-id=light" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Den Stift ansehen <a href="https://codepen.io/milkmoonstudio/pen/xxJmrrZ">
</a><a href="https://codepen.io/milkmoonstudio">Erstellen Sie eine Blog-Zusammenfassung oder einen Auszug in Webflow von Jakes van Eeden (@milkmoonstudio)</a>
auf <a href="https://codepen.io">CodePen</a>.
</iframe>

Es gibt ein paar Möglichkeiten, dies zu tun, aber die Zeichenbeschränkungen sind etwas schwierig, da der einfachste Weg, dies zu tun, darin besteht, die Zeichenbreite zu messen, ein Limit festzulegen usw., aber das ändert sich je nach Schriftart und so weiter, was schwer zu kontrollieren ist, also haben wir in diesem Beispiel 3 Zeilen verwendet.
Wenn Sie das Rich-Text-Feld in Ihrer Sammlungsliste mit dem Element verbinden, ist Ihr Designer, wird nur die gesamte Kopie für dieses Rich-Text-Feld angezeigt. Sie wenden dann die Kombinationsklasse „Textlimit“ an und in Ihrem Designer sieht es genauso aus, aber nach der Veröffentlichung wird der auf der veröffentlichten Website angezeigte Text auf drei Zeilen begrenzt. Also, nächster Schritt:
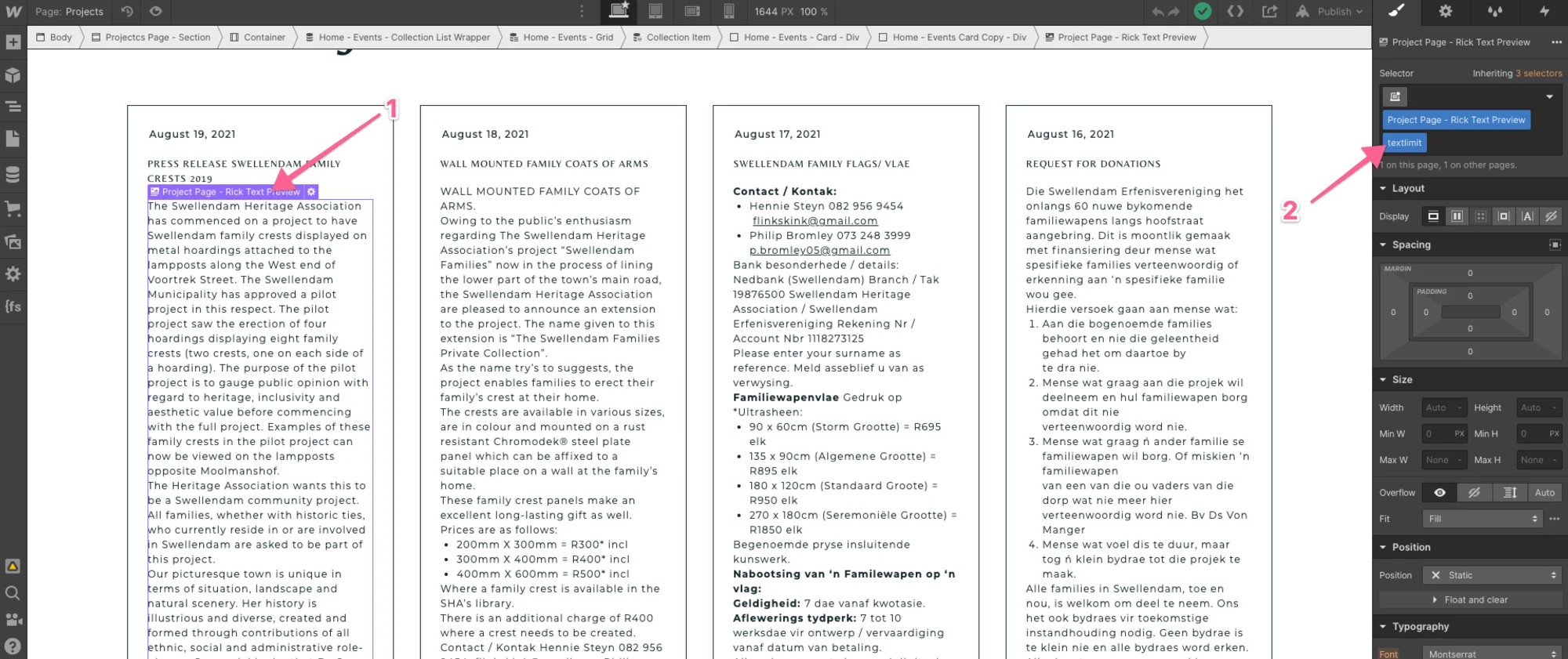
Schritt 2 — Wenden Sie die Combo-Klasse an.
Wir gehen davon aus, dass Sie das Element für diesen Schritt bereits erstellt haben, aber falls nicht, fügen Sie eine CMS-Sammlungsliste hinzu, fügen Sie ein Rich-Text-Feld in das Sammlungslistenelement ein, binden Sie es an das Rich-Text-Feld in Ihrem Sammlungslistenelement, das den Blogbeitrag enthält, gestalten Sie es im Designer und fügen Sie dann einfach die Textlimit Combo Class hinzu und veröffentlichen Sie:

Wie bereits erwähnt, werden Sie im Designer den gesamten Text für dieses Feld sehen, also wird es nicht gut aussehen, aber keine Sorge, es wird großartig aussehen, wenn Sie es veröffentlichen.
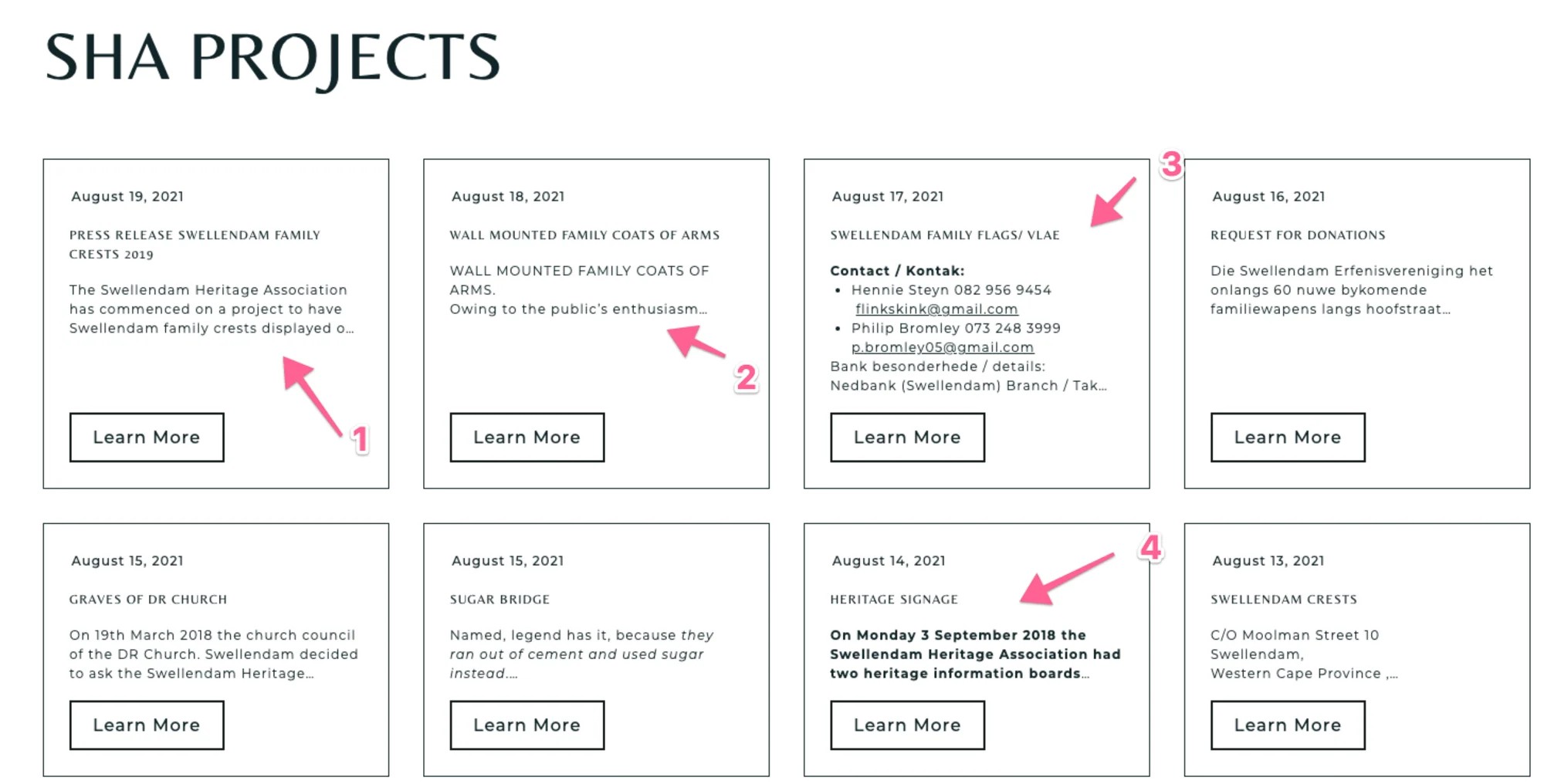
Hier ist die Live-Seite nach der Veröffentlichung:

Und los geht's, schau dir Nr. 1 an, 3 Textzeilen und dann Ellipse und fertig. Denken Sie nur daran, das Rich-Text-Element im Designer richtig zu gestalten. Wenn Sie sich Nr. 2, 3 und 4 ansehen, können Sie sehen, dass ich das noch nicht gemacht habe. Sie möchten im Grunde genommen Überschriften geben, und fast jedes Element hat das Rich-Text-Feld den gleichen Stil wie der Standard-Absatzstil, den Sie anzeigen möchten.
Wir geben zu, das ist nicht perfekt und es kommt nicht immer zu 100% richtig heraus, schauen Sie sich einfach die Nummer 3 von Unstyled an, aber wenn Sie 500 ältere Blogposts haben, reicht es.
Ein kurzer Hinweis, wie Sie das Problem in Zukunft lösen können. Für diesen Kunden haben wir ein Übersichtsfeld erstellt und es zu einem Pflichtfeld gemacht, sodass er es in Zukunft ausfüllen muss. Dann haben wir eine bedingte Formatierung hinzugefügt und das Absatzfeld für die Zusammenfassung unter das Rich-Text-Zusammenfassungsfeld geklebt. Die bedingte Formatierung des Absatzes, der mit dem Zusammenfassungsfeld in der CMS-Sammlungsliste verknüpft war, wurde so eingestellt, dass angezeigt wird, ob die Zusammenfassung festgelegt wurde, und die bedingte Formatierung des Rich-Text-Felds wurde so eingestellt, dass angezeigt wird, wenn die Zusammenfassung nicht festgelegt wurde. Es wird also nur die Rich-Text-Zusammenfassung für die älteren Beiträge angezeigt, in denen die Zusammenfassung nicht festgelegt war, und sie würde sie ausblenden und bei neueren Beiträgen, bei denen die Zusammenfassung in den neueren Beiträgen festgelegt wurde, die eigentliche Zusammenfassung anzeigen.
Jef S hat im Webflow-Forum einen interessanten Punkt angesprochen, dass Sie einen Performance- und SEO-Hit hinnehmen werden, den ich oben nicht erklärt habe. Um so weit wie möglich dagegen vorzugehen, wurden die Elemente so gestylt, dass keine Bilder geladen werden, sondern nur 6 Artikel paginiert werden. In Bezug auf die Suchmaschinenoptimierung habe ich ein Meta-Tag auf der Website verwendet: <!-- fs-richtext-ignore --><META NAME="ROBOTS" CONTENT="NOINDEX, FOLLOW">Dadurch kann Google die Links auf der Seite crawlen, den Inhalt jedoch ignorieren und alle kanonischen Probleme usw. in Bezug auf die Suchmaschinenoptimierung umgehen. Für Google ist die Seite also so gut wie unsichtbar, aber sie ermöglicht es ihr, den Links zu folgen und die eigentlichen Blogbeiträge zu crawlen.
Hinterlassen Sie unten einen Kommentar, wenn Sie Fragen haben und sich nicht unsere anderen ansehen möchten Anleitungen zu Webflow und Analytics finden Sie hier.