Dans ce tutoriel, nous allons vous montrer comment créer un paragraphe de résumé, un bloc de texte ou un élément de texte enrichi sans avoir à créer un champ de résumé dans la liste de votre collection CMS à l'aide d'un code CSS personnalisé et d'une classe combinée dans Webflow.
Nous avons récemment dû migrer une quantité massive d'articles de blog pour un client vers un site Webflow depuis Wordpress, mais nous avons rencontré un problème, le contenu de Wordpress ne comportait que le titre, l'article et une image. En général, si vous utilisez la méthode Webflow, vous aurez besoin d'un champ pour le résumé d'un article, mais ni nous ni le client n'allions rédiger de résumés pour plus de 500 articles de blog afin que nous puissions avoir un résumé en 3 lignes sur notre page de blog avant que quelqu'un ne clique sur l'article. Alors, pourquoi ne pas simplement afficher 3 lignes de texte à partir du champ de texte enrichi dans le résumé ? Eh bien, contrairement à la multitude de plugins Wordpress qui vous donneront un résumé, il n'y a aucune fonctionnalité dans Webflow permettant d'afficher simplement X caractères provenant de votre champ de texte enrichi dans votre liste de collection. La solution est de coller un champ de texte enrichi pour le résumé, de le connecter à la copie complète de l'article de blog et d'afficher seulement quelques lignes de texte, d'ajouter une ellipse et de le faire avec du code personnalisé et une classe combinée.
Il s'avère que c'est étonnamment simple, alors allons-y, suivons et copiez et collez simplement :
Étape 1 - Ajoutez le style CSS personnalisé à l'en-tête de votre site
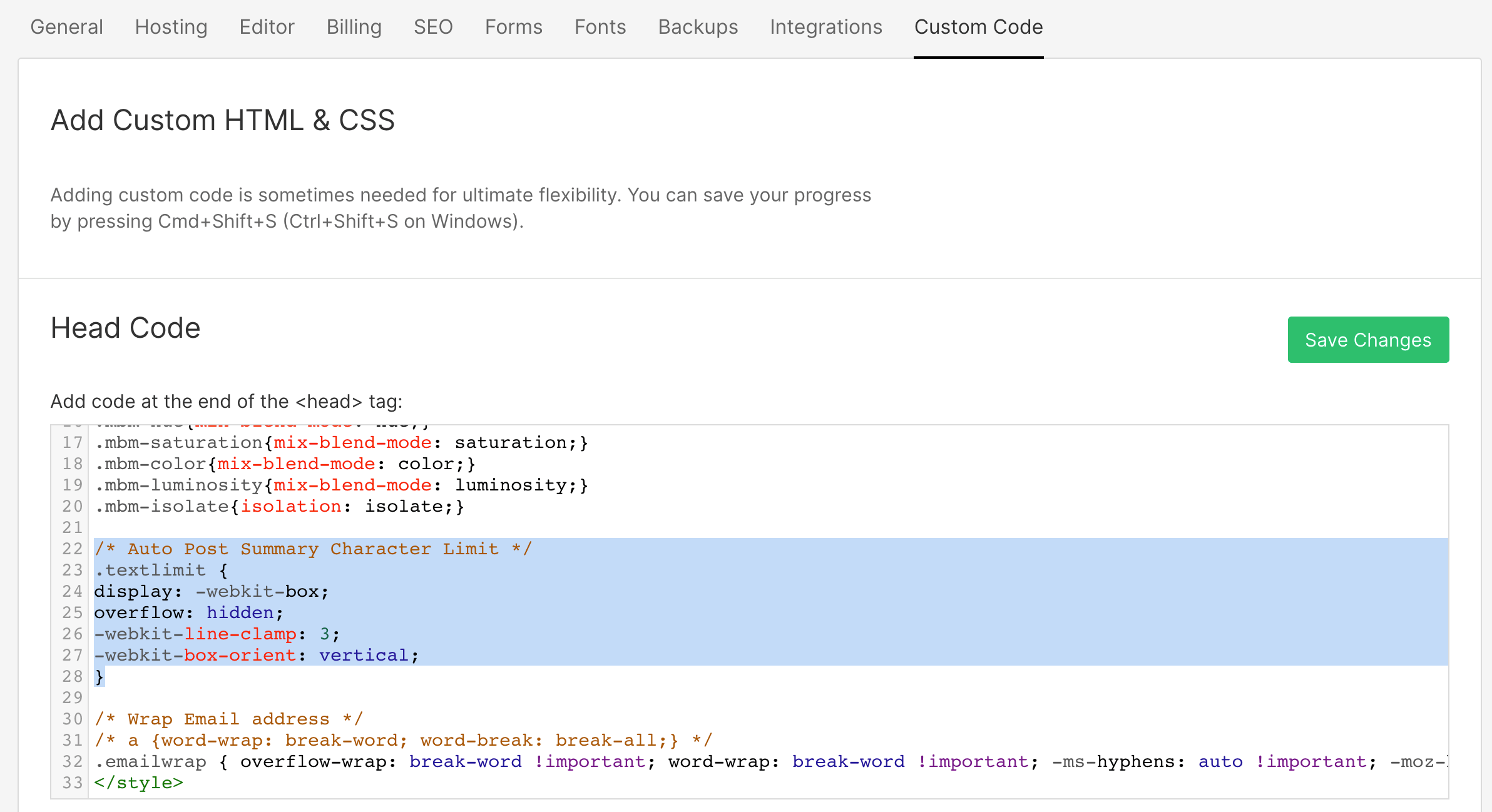
Accédez aux paramètres du projet, au code personnalisé, puis collez le style dans votre section Code principal :
<iframe height="300" style="width: 100%;" scrolling="no" title="Create a Blog Summary or Excerpt in Webflow " src="https://codepen.io/milkmoonstudio/embed/xxJmrrZ?default-tab=html&theme-id=light" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Voir le stylo <a href="https://codepen.io/milkmoonstudio/pen/xxJmrrZ">
</a><a href="https://codepen.io/milkmoonstudio">Créez un résumé ou un extrait de blog dans Webflow par Jakes van Eeden (@milkmoonstudio)</a>
sur <a href="https://codepen.io">CodePen</a>.
</iframe>

Il existe plusieurs façons de le faire, mais les limites de caractères sont un peu difficiles, car la méthode la plus simple est de mesurer la largeur des caractères, de définir une limite, etc., mais cela change en fonction de la police et de tout le reste, ce qui devient difficile à contrôler. Nous avons donc choisi 3 lignes dans cet exemple.
Ce qui se passera, c'est que lorsque vous connecterez le champ de texte enrichi de votre liste de collections à l'élément, votre concepteur affichera simplement toute la copie de ce champ de texte enrichi. Vous appliquerez ensuite la classe combinée de limite de texte et elle aura la même apparence dans votre concepteur, mais une fois que vous aurez publié, le texte affiché sur le site publié sera limité à trois lignes. Alors, prochaine étape :
Étape 2 - Appliquez la classe Combo.
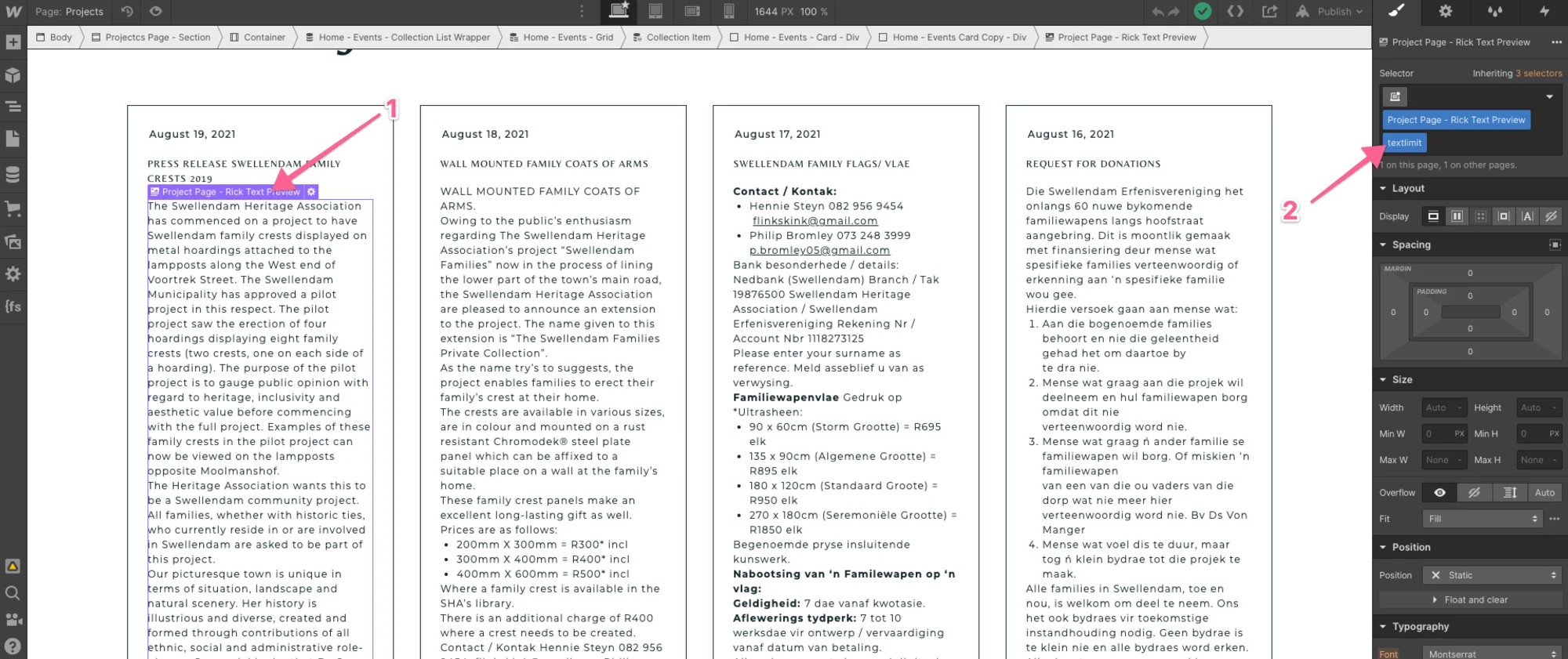
Nous supposons que vous avez déjà créé l'élément pour cette étape, mais si ce n'est pas le cas, ajoutez une liste de collections CMS, collez un champ de texte enrichi dans l'élément de la liste de collections, liez le champ de texte enrichi de l'élément de votre liste de collections qui contient le billet de blog, mettez-le en forme dans le concepteur, puis ajoutez simplement la classe combinée textlimit et publiez :

Comme nous l'avons déjà dit, dans le concepteur, vous verrez tout le texte de ce champ, donc il ne sera pas beau, mais ne vous inquiétez pas, il sera beau une fois que vous aurez publié.
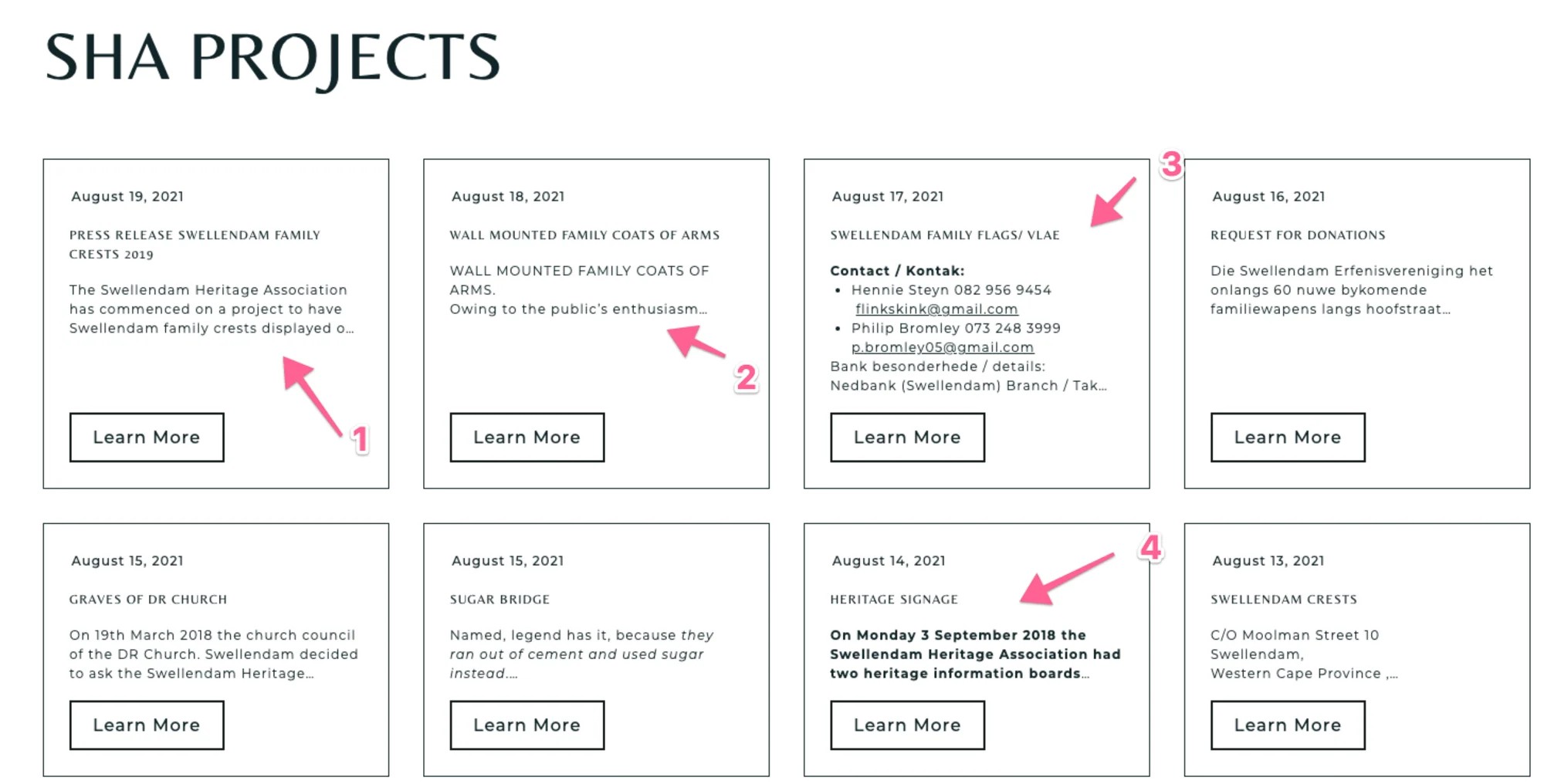
Voici le site en ligne après sa publication :

Et voilà, regardez le numéro 1, 3 lignes de texte, puis une ellipse et c'est tout. N'oubliez pas de styliser correctement cet élément de texte enrichi dans le concepteur. Si vous regardez les numéros 2, 3 et 4, vous pouvez voir que je ne l'ai pas encore fait. En gros, vous voulez donner des titres, et à peu près tous les éléments de ce champ de texte enrichi ont le même style que le style de paragraphe par défaut que vous souhaitez afficher.
Nous admettons que ce n'est pas parfait et que le résultat n'est pas toujours correct à 100 %. Il suffit de regarder le numéro 3, peu stylé, mais quand vous avez 500 anciens articles de blog, il fera l'affaire.
Une note rapide sur la façon dont vous allez procéder et résoudre le problème à l'avenir. Pour ce client, nous avons créé un champ récapitulatif et en avons fait un champ obligatoire, de sorte qu'à l'avenir, il devra le remplir. Nous avons ensuite ajouté une mise en forme conditionnelle et collé le champ du paragraphe de résumé sous le champ de résumé en texte enrichi. La mise en forme conditionnelle du paragraphe qui était lié au champ de résumé de la liste des collections CMS a été définie pour indiquer si le résumé était défini et la mise en forme conditionnelle du champ de texte enrichi a été définie pour indiquer si le résumé n'était pas défini. Ainsi, il n'affichera que le résumé en texte enrichi des anciens articles pour lesquels le résumé n'était pas défini et il le masquerait et afficherait le résumé réel des nouveaux articles où le résumé a été défini dans les nouveaux articles.
Jef S a soulevé un point intéressant sur le forum Webflow selon lequel vous allez subir un impact sur les performances et le référencement, ce que je n'ai pas expliqué plus haut. Pour lutter autant que possible, les éléments ont été stylisés de manière à ne pas charger les images, à ne paginer que 6 éléments et en termes de référencement j'ai utilisé une balise META sur le site : <!-- fs-richtext-ignore --><META NAME="ROBOTS" CONTENT="NOINDEX, FOLLOW">qui permettra à Google d'explorer les liens de la page mais d'ignorer le contenu en contournant tout problème canonique, etc. en termes de référencement. Donc, pour Google, la page est quasiment invisible, mais elle lui permet de suivre les liens et d'explorer les articles de blog.
Laissez un commentaire ci-dessous si vous avez des questions et n'hésitez pas à consulter nos autres Des instructions sur le flux Web et les analyses sont disponibles ici.