En este tutorial, le mostraremos cómo crear un párrafo de resumen, un bloque de texto o un elemento de texto enriquecido sin la necesidad de crear un campo de resumen en su lista de colecciones de CMS utilizando CSS personalizado y una clase combinada en Webflow.
Hace poco tuvimos que migrar una gran cantidad de publicaciones de blog para un cliente a un sitio de Webflow desde Wordpress, pero nos topamos con un problema, el contenido de Wordpress solo tenía el título, la publicación y una imagen. Por lo general, si lo haces al estilo de Webflow, necesitarás un campo para el resumen de una publicación, pero ni nosotros ni el cliente íbamos a escribir resúmenes de más de 500 publicaciones de blog para que pudiéramos tener un resumen de 3 líneas en nuestra página de blog antes de que alguien hiciera clic en la publicación. Entonces, ¿por qué no mostrar simplemente 3 líneas de texto del campo de texto enriquecido en el resumen? Bueno, a diferencia de la multitud de plugins de Wordpress que te ofrecen un resumen, Webflow no tiene ninguna función que te permita mostrar una cantidad X de caracteres de tu campo de texto enriquecido en tu lista de colecciones. La solución es colocar un campo de texto enriquecido para el resumen, conectarlo al texto completo de la entrada del blog y mostrar solo unas pocas líneas de texto, añadir una elipse y hacerlo con un código personalizado y una clase combinada.
Resulta que esto es sorprendentemente simple, así que aquí vamos, síguenos y simplemente copiamos y pegamos:
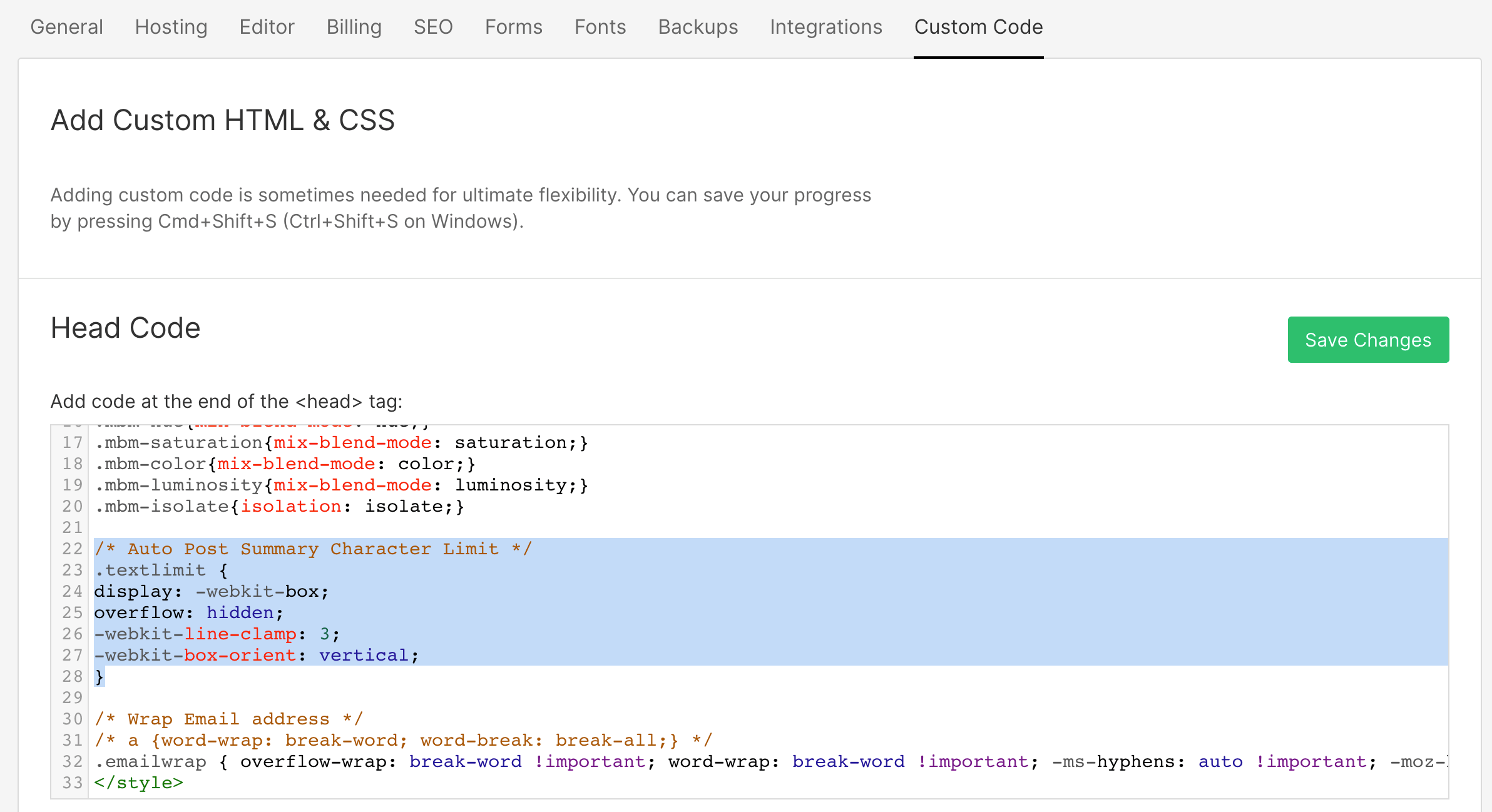
Paso 1: Añade el estilo CSS personalizado al encabezado de tu sitio
Dirígete a la configuración del proyecto, al código personalizado y pega el estilo en la sección de Head Code:
<iframe height="300" style="width: 100%;" scrolling="no" title="Create a Blog Summary or Excerpt in Webflow " src="https://codepen.io/milkmoonstudio/embed/xxJmrrZ?default-tab=html&theme-id=light" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Vea el bolígrafo <a href="https://codepen.io/milkmoonstudio/pen/xxJmrrZ">
</a><a href="https://codepen.io/milkmoonstudio">Crea un resumen o extracto de blog en Webflow por Jakes van Eeden (@milkmoonstudio)</a>
en <a href="https://codepen.io">CodePen</a>.
</iframe>

Hay varias formas de hacerlo, pero los límites de caracteres son un poco difíciles, ya que la forma más fácil de hacerlo es medir el ancho de los caracteres, establecer un límite, etc., pero eso cambia según la fuente y demás, lo que se hace difícil de controlar, por lo que hemos optado por 3 líneas en este ejemplo.
Lo que sucederá es que cuando conectes el campo de texto enriquecido de tu lista de colecciones al elemento que es tu diseñador, solo mostrará todo el texto de ese campo de texto enriquecido. A continuación, aplicarás la clase combinada de límite de texto y tendrá el mismo aspecto en tu diseñador, pero una vez que publiques, limitará el texto que se muestra en el sitio publicado a tres líneas. Así que, el siguiente paso:
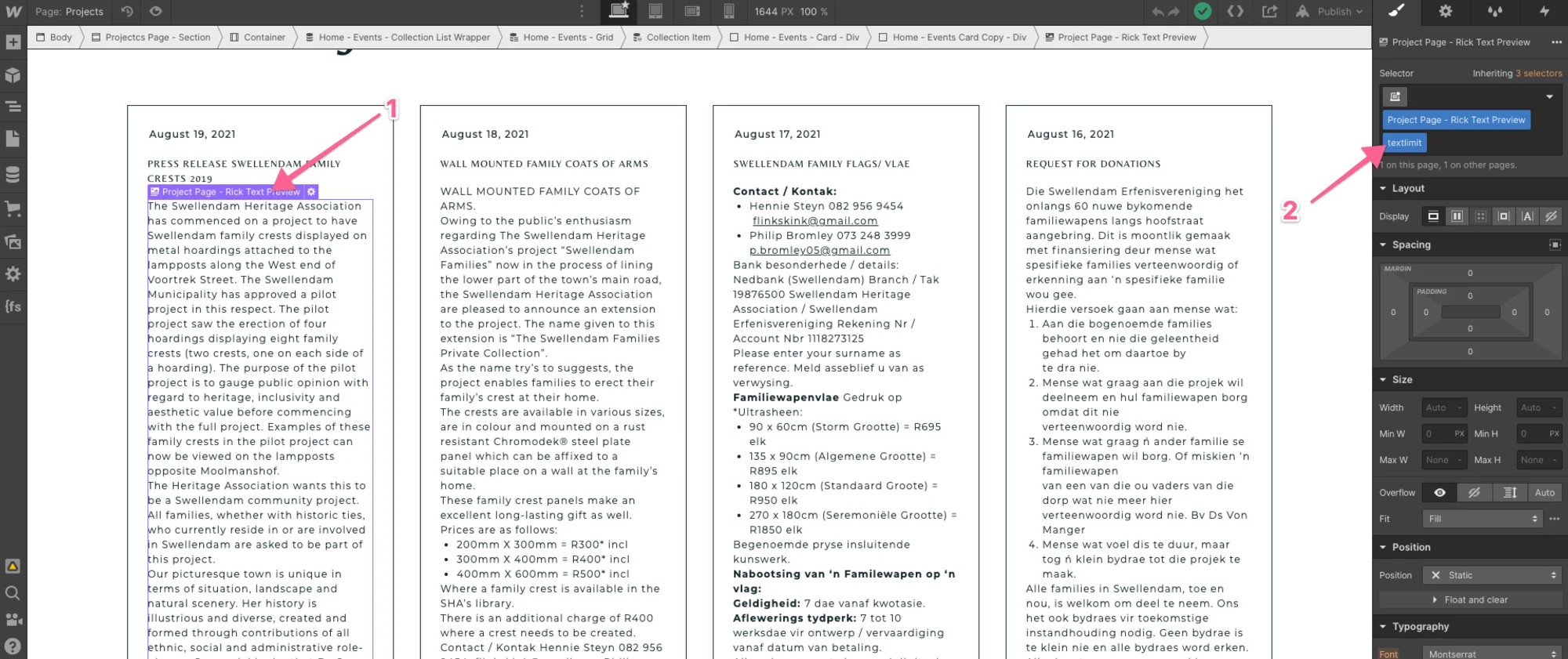
Paso 2: Aplica la clase combinada.
Suponemos que ya has creado el elemento para este paso, pero si no lo has hecho, añade una lista de colecciones de CMS, pega un campo de texto enriquecido en el elemento de la lista de colecciones, enlaza al campo de texto enriquecido del elemento de la lista de colecciones que contiene la entrada del blog, dale estilo en el diseñador y, a continuación, añade la clase combinada textlimit y publica:

Como dijimos antes, en el diseñador verás toda la copia de ese campo, por lo que no se verá muy bien, pero no te preocupes, se verá muy bien una vez que publiques.
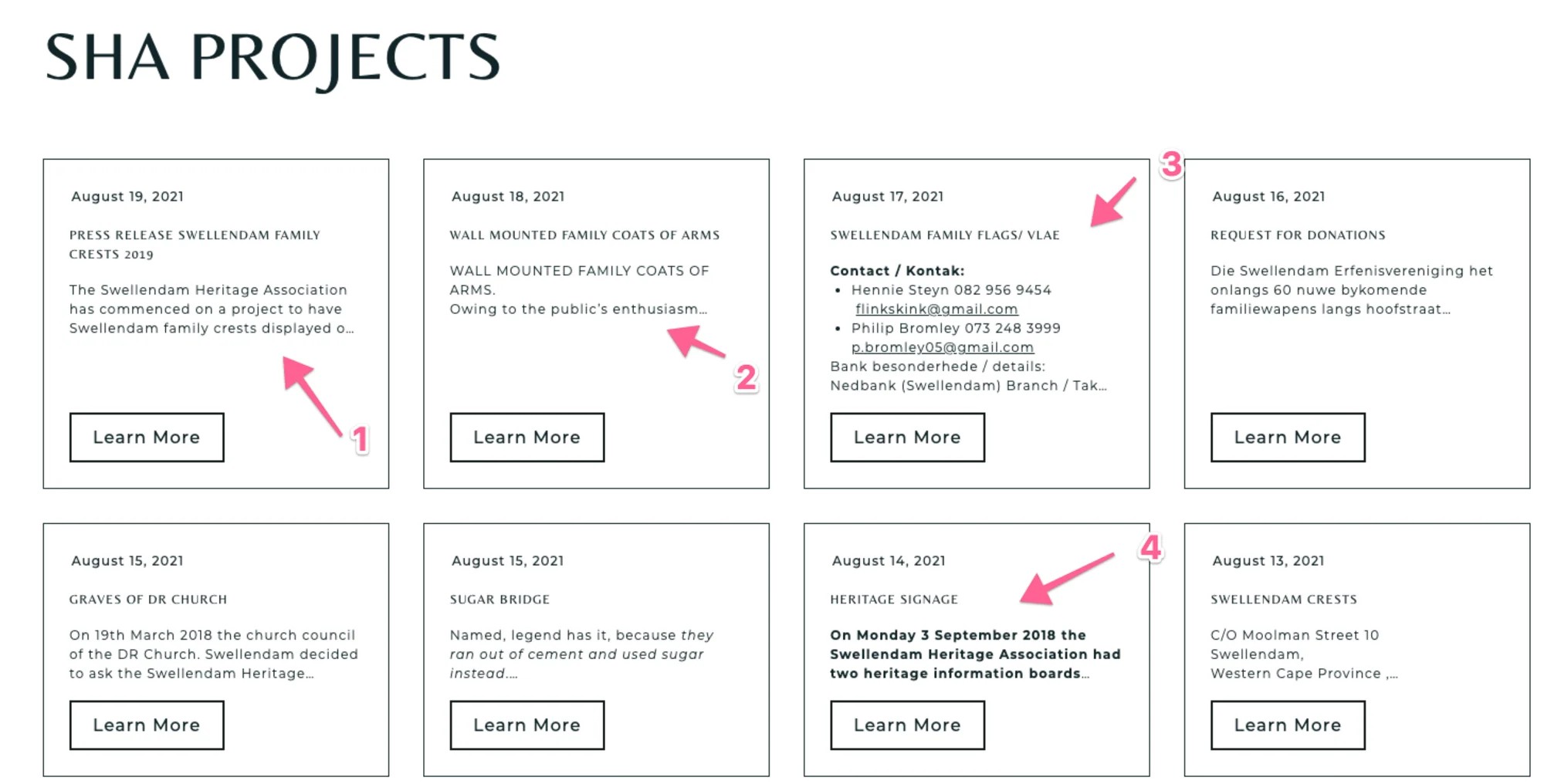
Este es el sitio en vivo después de la publicación:

Y ahí lo tienes, echas un vistazo al número 1, 3 líneas de texto y luego elipse y listo. Solo recuerda aplicar el estilo correcto a ese elemento de texto enriquecido en el diseñador. Si te fijas en los números 2, 3 y 4, puedes ver que aún no lo he hecho. Básicamente, lo que quieres es añadir encabezados, y prácticamente todos los elementos son campos de texto enriquecido con el mismo estilo que el estilo de párrafo predeterminado que quieres mostrar.
Admitimos que esto no es perfecto y no siempre sale 100% correcto, basta con mirar el número 3 sin estilo, pero cuando tengas 500 publicaciones de blog antiguas, servirá.
Una nota rápida sobre cómo seguir adelante y resolver el problema en el futuro. Para este cliente, creamos un campo de resumen y lo convertimos en un campo obligatorio para que, de ahora en adelante, tengan que rellenarlo. Luego agregamos el formato condicional y colocamos el campo de párrafo de resumen debajo del campo de resumen de texto enriquecido. El formato condicional del párrafo que estaba vinculado al campo de resumen de la lista de colecciones de CMS se configuró para mostrar si el resumen estaba configurado y el formato condicional del campo de texto enriquecido se configuró para mostrar si el resumen no estaba configurado. Por lo tanto, solo mostrará el resumen en texto enriquecido en las publicaciones antiguas en las que no se haya establecido el resumen y, a continuación, lo ocultará y mostrará el resumen real en las publicaciones más recientes en las que el resumen se configuró en las publicaciones más recientes.
Jef S planteó un punto interesante en el foro de Webflow de que te llevarías un golpe de rendimiento y SEO que no he explicado anteriormente. Para evitar, en la medida de lo posible, los elementos se diseñaron para que no cargaran imágenes, solo paginaran 6 elementos y, en términos de SEO, usé una metaetiqueta en el sitio: <!-- fs-richtext-ignore --><META NAME="ROBOTS" CONTENT="NOINDEX, FOLLOW">eso permitirá a Google rastrear los enlaces de la página pero ignorar el contenido evitando cualquier problema canónico, etc. en términos de SEO. Entonces, para Google, la página es prácticamente invisible, pero le permite seguir los enlaces y rastrear las publicaciones reales del blog.
Deja un comentario a continuación si tienes alguna pregunta y no puedes ver nuestro otro Instrucciones sobre el flujo web y el análisis aquí.