Wir sind sicher, dass die meisten Menschen nicht wirklich über die Auswirkungen ihrer Website oder des Webs im Allgemeinen nachdenken. Es ist leicht, sich das Internet, E-Mails, die Cloud usw. als virtuelle Konzepte vorzustellen, aber zusammengenommen macht das „Web“ 3,8% der globalen CO2-Emissionen aus.
Alle „unsichtbaren“ Daten werden in riesigen Rechenzentren auf der ganzen Welt gesammelt, verarbeitet, gespeichert und ausgetauscht. Die Server, die sie mit Strom versorgen, laufen heiß. Im Gegenzug werden sie von riesigen Kühlsystemen gekühlt, die mit Elektrizität betrieben werden. Nur wenige von ihnen werden mit Ökostrom betrieben.
Als Webentwickler versuchen wir, den Energieverbrauch und die Umweltbelastung von Websites zu reduzieren, indem wir energieeffiziente Websites erstellen. Milk Moon Studio ist ein kleines Webflow-Studio und als Webflow-Designer können wir nur geringe Auswirkungen haben. Durch den Einsatz einiger der unten aufgeführten Methoden konnten wir jedoch den CO2-Fußabdruck unserer Seiten und der einiger unserer Kunden verringern.
Um nachhaltige, energieeffiziente Websites zu erstellen, folgen wir diesen Best Practices:
- Optimieren Sie Bilder, um die Dateigröße zu reduzieren. (Tipps: Wenn Sie Bilder hochladen müssen, verwenden Sie ein Tool wie TinyPNG bevor du sie auf deine Seite hochlädst).
- Gehen Sie bei Videos strategisch vor. (Tipps: Ein einfaches Video ohne Hintergrund hat eine niedrigere Auflösung. Versuche, es direkt in deine Website einzubetten, und stelle sie nicht auf Autoplay ein.)
- Lazy Load für Bilder und Medien. (Lazy Loading bedeutet, dass Bilder und andere Medien nur nach Bedarf geladen werden. Randnotiz: Dies spart Energie und hilft Websites, schneller zu laden, was ein zusätzlicher Bonus für Ihre Suchmaschinenoptimierung ist.)
- Web-Caching. (Beim Caching werden gemeinsam genutzte Seitenelemente wie JavaScript, CSS und Bilder heruntergeladen und näher am Benutzer oder im Browser des Benutzers gespeichert. Wenn der Benutzer die Seite erneut besucht, kann er diese Daten vom Cachespeicherort abrufen, anstatt den Webserver erneut abzufragen.) Wenn Sie dies in Aktion sehen möchten, laden Sie die DrFlare Chrome-Erweiterung herunter und schauen Sie sich die www.milkmoonstudio.com Standort. Wir verwenden eine Kombination aus Edge-Caching, Browser-Caching, Formaten der nächsten Generation und Bildoptimierung.
- Löschen Sie, was Sie nicht benötigen. (Je optimierter Ihre Website ist, desto weniger Energie verbraucht sie.)
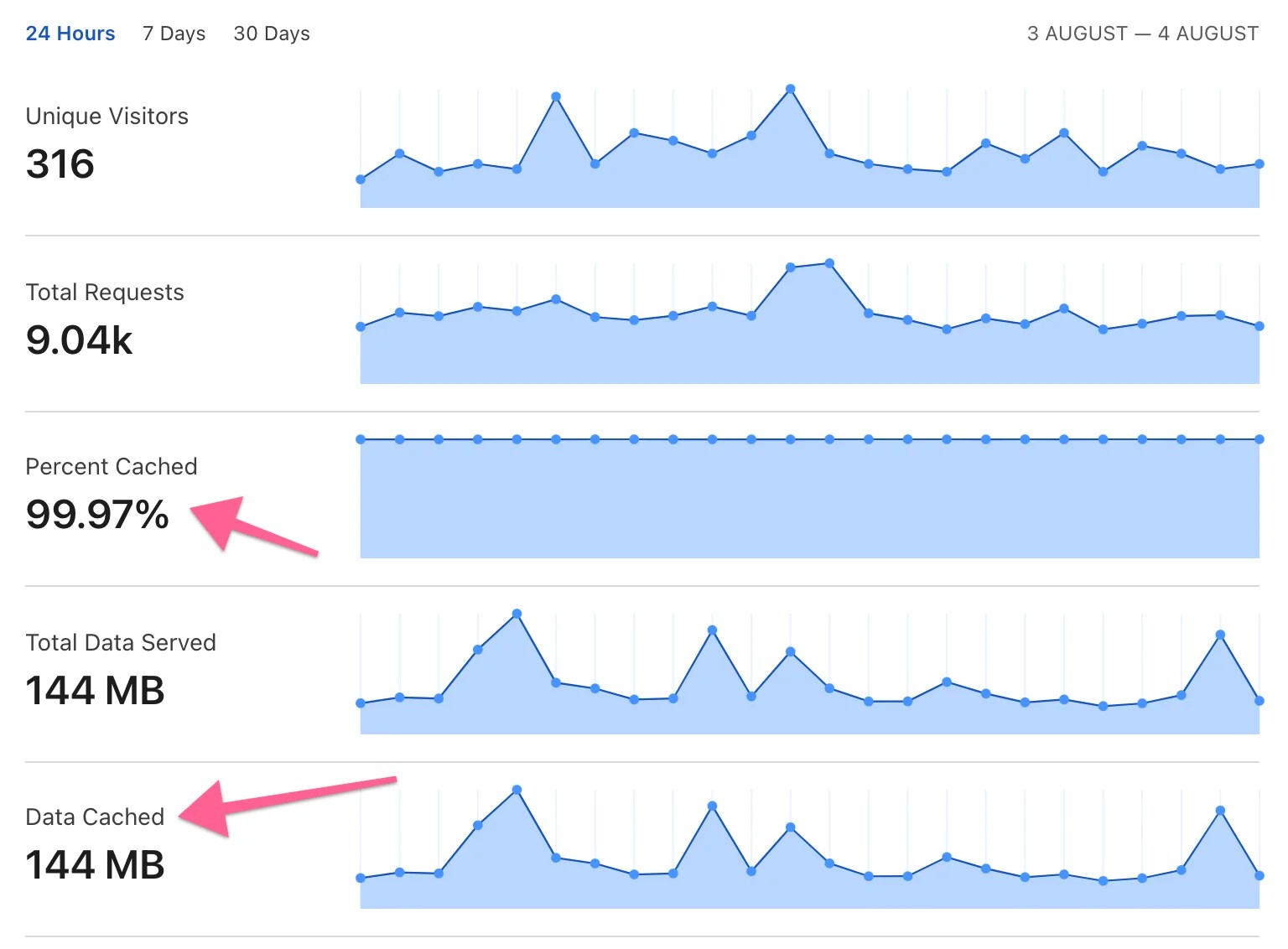
- Wählen Sie einen umweltfreundlichen Webhost (ein Unternehmen zu finden, das erneuerbare Energien einsetzt, trägt wesentlich dazu bei, die Umweltbelastung Ihrer Website zu minimieren). Leider bietet Webflow noch nicht die Möglichkeit, ausschließlich umweltfreundliches Hosting anzubieten, aber Amazon geht davon aus, dass es bis 2025 zu 100% erneuerbar sein wird. Milk Moon wird jedoch fast ausschließlich mit grüner Energie betrieben. Unsere Website wird im Cloudflare-Netzwerk zwischengespeichert, alle Edge-Knoten werden mit erneuerbarer Energie betrieben und unsere Ressourcen werden von Cloudflare Green Compute auf unseren Cloudflare Workers zwischengespeichert und optimiert. Mehr dazu hier. Sie können unseren Traffic für einen Zeitraum von 24 Stunden sehen, der zu 99,97% auf Cloudflare gecacht wurde!

Die Webtechnologie hat das Potenzial, der Gesellschaft und der Umwelt enorme Vorteile zu bringen, aber nur, wenn wir sie mit Bedacht einsetzen. Die Optimierung bietet dem Endbenutzer nicht nur ein besseres Nutzererlebnis, sondern Sie tun auch etwas für den Planeten.









