Nous sommes sûrs que la plupart des gens ne pensent pas vraiment à l'impact de leur site ou du Web en général. Il est facile de considérer Internet, les e-mails, le cloud, etc. comme des concepts virtuels, mais collectivement, le « Web » représente 3,8 % des émissions mondiales de carbone.
Toutes les données « invisibles » sont collectées, traitées, stockées et échangées dans de vastes centres de données à travers le monde. Les serveurs qui les alimentent chauffent. À leur tour, ils sont refroidis par des systèmes de refroidissement géants alimentés à l'électricité. Peu d'entre eux fonctionnent à l'énergie verte.
En tant que développeurs Web, nous essayons de réduire la consommation d'énergie et l'impact environnemental des sites Web en créant des sites Web économes en énergie. Milk Moon Studio est un petit studio Webflow et, en tant que concepteurs Webflow, l'impact que nous pouvons avoir est faible, mais en utilisant certaines des méthodes ci-dessous, nous avons pu réduire l'empreinte carbone de nos pages et de celle de certains de nos clients.
Pour créer des sites Web durables et économes en énergie, nous suivons les meilleures pratiques suivantes :
- Optimisez les images pour réduire la taille des fichiers. (Conseils : si vous devez télécharger des images, utilisez un outil tel que petit PNG avant de les télécharger sur votre site).
- Faites preuve de stratégie avec les vidéos. (Conseils : une simple vidéo sans arrière-plan aura une résolution inférieure. Essayez de l'intégrer directement à votre site, sans la configurer en lecture automatique.)
- Lazy Load pour les images et les médias. (Le chargement différé consiste à charger des images et d'autres médias uniquement lorsque cela est nécessaire. Remarque : cela permet d'économiser de l'énergie et aide les sites Web à se charger plus rapidement, ce qui est un avantage supplémentaire pour votre référencement.)
- Mise en cache Web. (La mise en cache implique le téléchargement d'éléments de page partagés, tels que JavaScript, CSS et images, et leur stockage à proximité de l'utilisateur ou dans son navigateur. Lorsque l'utilisateur revient sur la page, il peut récupérer ces données depuis l'emplacement du cache plutôt que d'interroger à nouveau le serveur Web.) Si vous souhaitez le voir en action, téléchargez l'extension DrFlare pour Chrome et essayez de consulter le www.milkmoonstudio.com site. Nous utilisons une combinaison de mise en cache périphérique, de mise en cache du navigateur, de formats de nouvelle génération et d'optimisation des images.
- Supprimez ce dont vous n'avez pas besoin. (Plus votre site est rationalisé, moins il consomme d'énergie.)
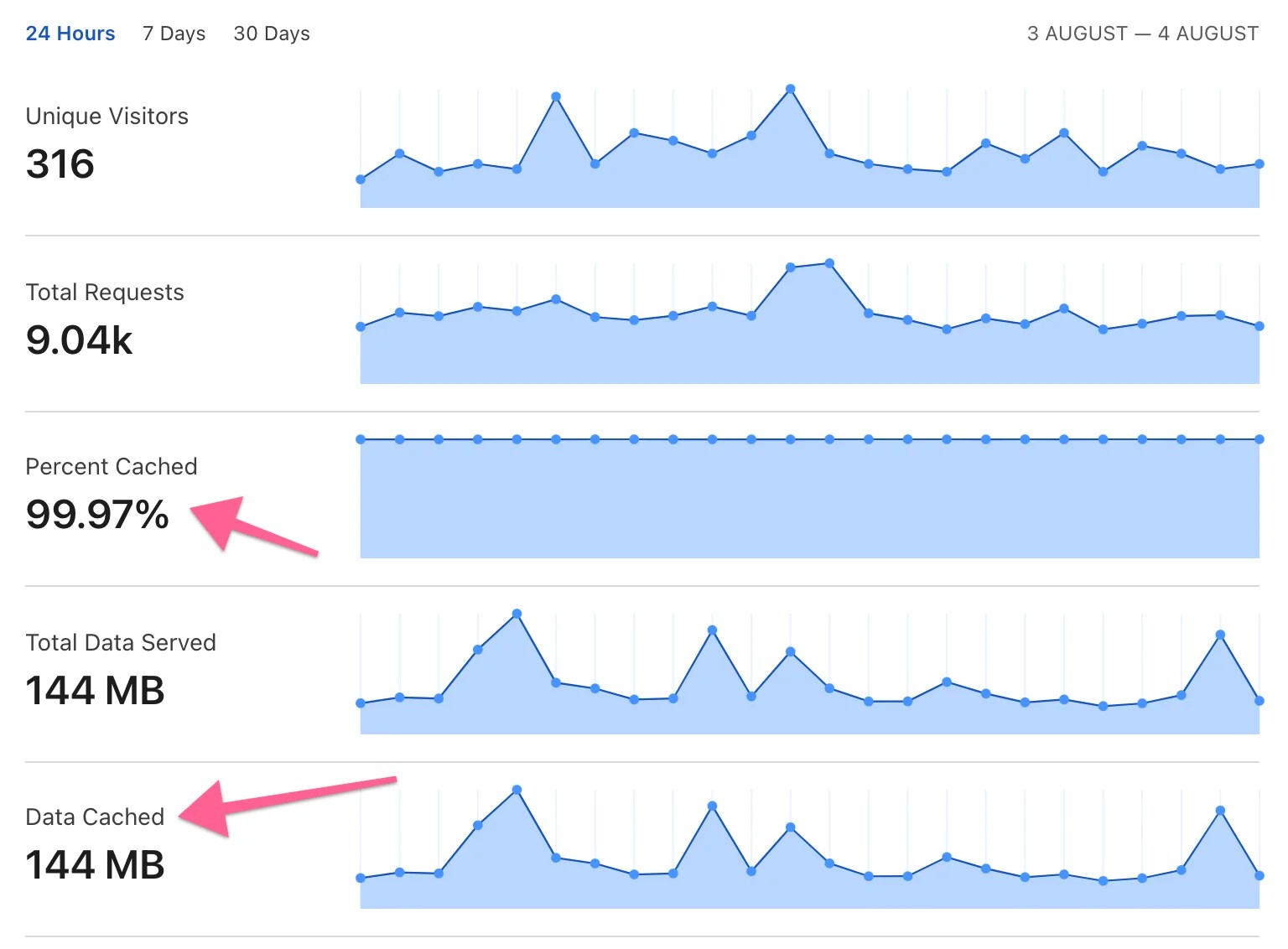
- Choisissez un hébergeur écologique (Trouver une entreprise qui utilise des énergies renouvelables contribue grandement à minimiser l'impact environnemental de votre site Web). Malheureusement, Webflow n'offre pas encore la possibilité d'un hébergement écologique exclusif, mais Amazon prévoit d'être renouvelable à 100 % d'ici 2025. Milk Moon fonctionne toutefois presque exclusivement à l'énergie verte. Notre site est mis en cache sur le réseau Cloudflare, tous les nœuds périphériques fonctionnent à l'énergie renouvelable et nos actifs sont mis en cache et optimisés par Cloudflare Green Compute sur nos Cloudflare Workers. Plus d'informations à ce sujet ici. Vous pouvez consulter notre trafic pendant 24 heures, mis en cache à 99,97 % sur Cloudflare !

La technologie Web a le potentiel d'apporter d'énormes avantages à la société et à l'environnement, mais uniquement si nous l'utilisons à bon escient. L'optimisation offre non seulement une meilleure expérience à l'utilisateur final, mais vous faites également un geste pour la planète.