Estamos seguros de que la mayoría de las personas no piensan realmente en el impacto de su sitio o de la web en general. Es fácil pensar en Internet, los correos electrónicos, la nube, etc. como conceptos virtuales, pero en conjunto, la «web» representa el 3,8% de las emisiones globales de carbono.
Todos los datos «invisibles» se recopilan, procesan, almacenan e intercambian en vastos centros de datos de todo el mundo. Los servidores que los alimentan se calientan. A su vez, se enfrían mediante gigantescos sistemas de refrigeración alimentados por electricidad. Pocos de ellos funcionan con energía verde.
Como desarrolladores web, intentamos reducir el consumo de energía y el impacto ambiental de los sitios web mediante la creación de sitios web eficientes desde el punto de vista energético. Milk Moon Studio es un pequeño estudio de webflow y, como diseñadores de webflow, el impacto que podemos lograr es pequeño, pero al emplear algunos de los métodos siguientes, hemos podido reducir la huella de carbono de nuestras páginas y las de algunos de nuestros clientes.
Para crear sitios web sostenibles y eficientes desde el punto de vista energético, seguimos estas mejores prácticas:
- Optimiza las imágenes para reducir el tamaño del archivo. (Consejos: si necesitas subir imágenes, usa una herramienta como PNG pequeño antes de subirlos a tu sitio).
- Sé estratégico con los vídeos. (Consejos: un vídeo simple sin fondo tendrá una resolución más baja, así que intenta incrustarlo directamente en tu sitio web y no lo configures para que se reproduzca automáticamente).
- Carga lenta para imágenes y medios. (La carga diferida significa cargar imágenes y otros archivos multimedia solo cuando es necesario. Nota al margen: esto ahorra en el consumo de energía y ayuda a que los sitios web se carguen más rápido, lo que es una ventaja adicional para su SEO).
- Almacenamiento en caché web. (El almacenamiento en caché implica descargar elementos de páginas compartidas, como JavaScript, CSS e imágenes, y almacenarlos más cerca del usuario o en su navegador. Cuando el usuario vuelve a visitar la página, puede recuperar estos datos de la ubicación de la caché en lugar de volver a consultar el servidor web). Si quieres ver esto en acción, descarga la extensión DRFlare para Chrome e intenta consultar la www.milkmoonstudio.com sitio. Utilizamos una combinación de almacenamiento en caché perimetral, almacenamiento en caché del navegador, formatos de última generación y optimización de imágenes.
- Elimina lo que no necesites. (Cuanto más optimizado sea tu sitio, menos energía consumirá).
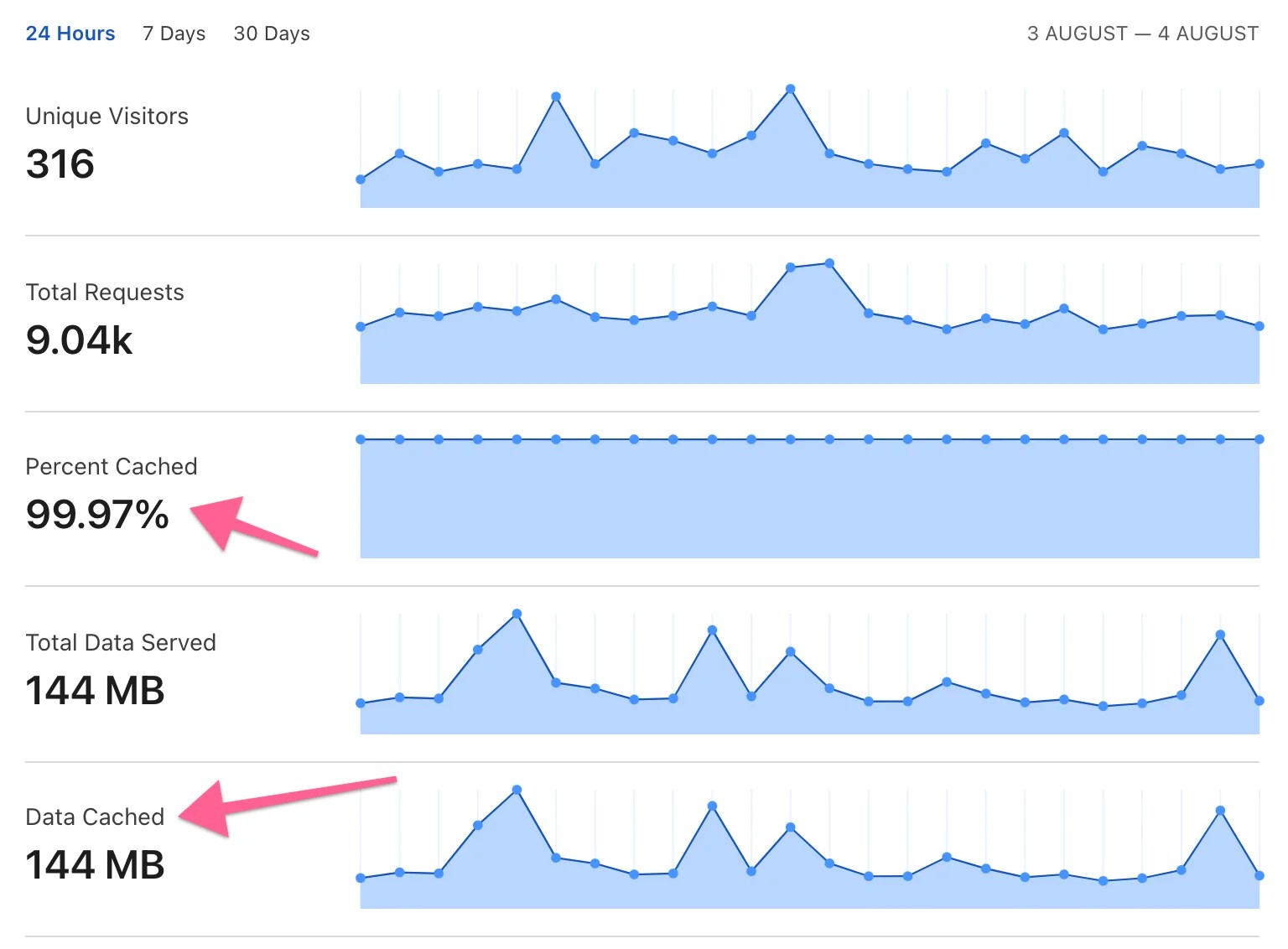
- Elija un proveedor de alojamiento web ecológico (encontrar una empresa que emplee energía renovable contribuye en gran medida a minimizar el impacto ambiental de su sitio web). Lamentablemente, Webflow aún no ofrece la posibilidad de un alojamiento ecológico exclusivo, pero Amazon espera que sea 100% renovable para 2025. Sin embargo, Milk Moon funciona casi exclusivamente con energía verde. Nuestro sitio se almacena en caché en la red de Cloudflare, todos los nodos periféricos funcionan con energía renovable y Cloudflare Green Compute almacena en caché y optimiza nuestros activos en Cloudflare Green Compute en Cloudflare Workers. Más sobre eso aquí. ¡Puedes ver nuestro tráfico durante un período de 24 horas, con un 99,97% en caché en Cloudflare!

La tecnología web tiene el potencial de aportar enormes beneficios a la sociedad y al medio ambiente, pero solo si la utilizamos con prudencia. La optimización no solo brinda al usuario final una mejor experiencia de usuario, sino que también contribuye al planeta.









