We're sure most people don't really think of the impact of their site or the web in general. It’s easy to think of the internet, emails, the cloud etc. as virtual concepts, but collectively, the ‘web’ accounts for 3.8% of global carbon emissions.
All the ‘unseen’ data is collected, processed, stored, and exchanged in vast data centers around the world. The servers that power them run hot. In turn, they’re cooled by giant cooling systems powered by electricity. Few of them run on green energy.
As Web developers we try to reduce the energy consumption and environmental impact of websites by creating energy-efficient websites. Milk Moon Studio is a small Webflow studio and as Webflow designers the impact we can make is small, but by employing some of the methods below we've been able to bring down the carbon footprint of our pages and those of some of our clients.
To create sustainable, energy-efficient websites, we follow these best practices:
- Optimise images to reduce file size. (Tips: If you need to upload images use a tool like TinyPNG before you upload them to your site).
- Be strategic with videos. (Tips: a simple no background video will be lower resolution and try embedding them directly into your site, and don’t set them to autoplay.)
- Lazy load for images and media. (Lazy loading means loading images and other media only as it’s required. Side Note: This saves on energy consumption and helps websites to load quicker, which is an added bonus for your SEO.)
- Web caching. (Caching involves downloading shared page elements, such as JavaScript, CSS and images, and storing them closer to the user or in the user's browser. When the user revisits the page, they can retrieve this data from the cache location rather than querying the web server again.) If you’d like to see this in action, download the DrFlare Chrome extension and try looking at the www.milkmoonstudio.com site. We use a combination of edge caching, browser caching, next-gen formats and image optimisation.
- Delete what you don’t need. (The more streamlined your site, the less energy it eats up.)
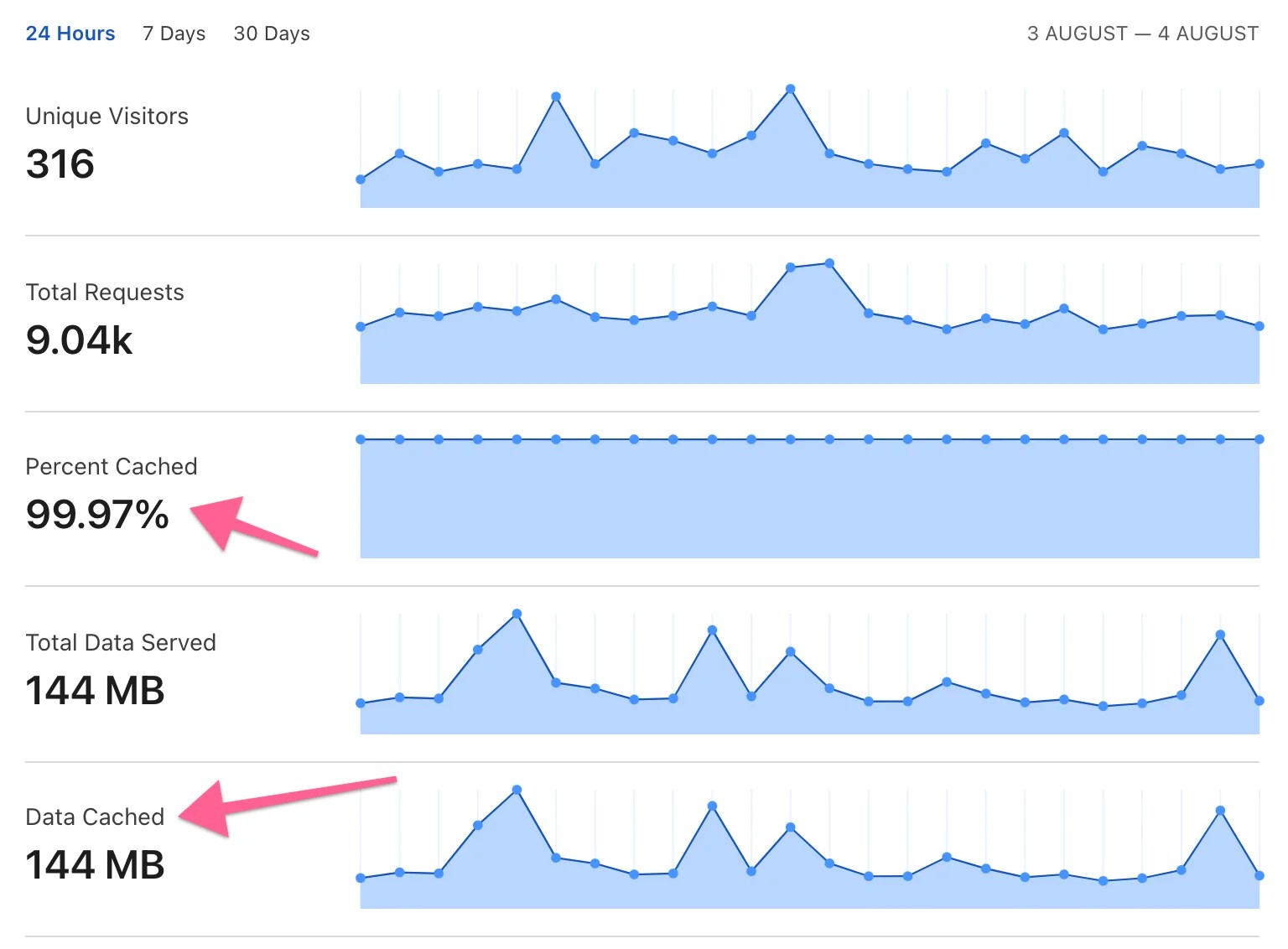
- Choose a green web host (Finding a company that employs renewable energy goes a long way to minimizing the environmental impact of your website). Unfortunately Webflow does not provide the possibility of exclusive green hosting, yet, but Amazon expects to be 100% renewable by 2025. Milk Moon however runs almost exclusively on green energy. Our site is cached on the Cloudflare network, all edge nodes run on renewable energy and our assets are cached and optimised by Cloudflare Green Compute on our Cloudflare Workers. More on that here. You can see our traffic for a 24hour period, 99.97% cached on Cloudflare!

Web technology has the potential to bring huge benefits to society and the environment, but only if we use it wisely. Not only does optimising give the end user a better user experience, but you’re doing a bit for the planet.