Webflow introduced Pagination for Collections lists a long time ago, but the feature has never been perfected. We've created a quick post on the Webflow hack we probably use the most to give blogs and other collections list seamless pagination in our Webflow projects.
UPDATED AGAIN (18.02.2022) - While the below method still works just fine, you can also go ahead and use the Finsweet Attribute Method. Very simple, one line of code in the head of the page or project and then you just need to add a few attributes to the elements you want to paginate. We like this because it's simple and fast (in terms of pagination load times). As a small Webflow studio the Webflow experts at Finsweet have bestowed a gift on us. You'll find the instructions here. Add the first set of required attributes, we recommend also adding the Speed Boost option and then simply scroll down to the pagination option and add those attributes. In terms of a quick implementation the below method is probably faster, but we'll leave it up to you to decide.
UPDATED FOR MULTIPLE COLLECTION LIST PAGINATION - This one's gonna be super quick and easy, so let's give your Webflow collection seamless pagination.
FYI, don't know what seamless pagination is. Basically when you use collections lists in Webflow right now, the user would click next and the page reloads and the user ends up at the top of the page, not so nice when your blog post collection or whatever is sitting halfway down the page. With this hack when the user goes to the next 'page' he doesn't jump to the top but stays right where he was. Nice right, and quite simple.
Step 1 - Add teensy bit of code to your page
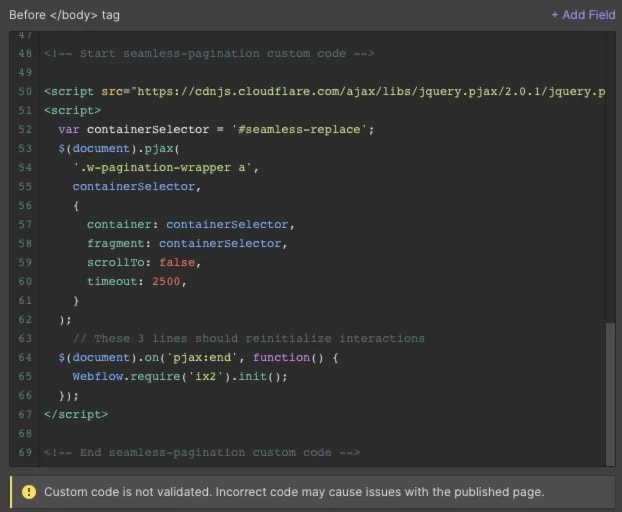
Open up the Page Settings, scroll to Custom Code and past the bit below into the Before the <!-- fs-richtext-ignore --></body> tag section:Seamless
<iframe height="300" style="width: 100%;" scrolling="no" title="Webflow Seamless Pagination - Single Collection List" src="https://codepen.io/milkmoonstudio/embed/PoBXKjg?default-tab=html&theme-id=light" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
See the Pen <a href="https://codepen.io/milkmoonstudio/pen/PoBXKjg">
Webflow Seamless Pagination - Single Collection List</a> by Jakes van Eeden (<a href="https://codepen.io/milkmoonstudio">@milkmoonstudio</a>)
on <a href="https://codepen.io">CodePen</a>.
</iframe>

If you’d like to keep your custom code a bit more neat, just paste our script tag in:
<iframe height="300" style="width: 100%;" scrolling="no" title="Seemless Pagination - JSDeliver Script Tag - Async" src="https://codepen.io/milkmoonstudio/embed/NWoKwMa?default-tab=html" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
See the Pen <a href="https://codepen.io/milkmoonstudio/pen/NWoKwMa">
Seemless Pagination - JSDeliver Script Tag - Async</a> by Jakes van Eeden (<a href="https://codepen.io/milkmoonstudio">@milkmoonstudio</a>)
on <a href="https://codepen.io">CodePen</a>.
</iframe>
<!-- fs-richtext-ignore --><script async src="https://cdn.jsdelivr.net/gh/J8kesVanEeden/milk-moon-studio_webflow-projects@main/seemless-pagination.js"></script>
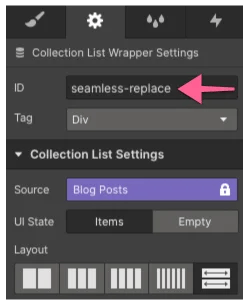
Now, in the Designer, click on the Collection List, switch to the Collections List Settings Panel on the right and paste "seamless-replace" into ID.
Publish and you now have seamless pagination.

Have any questions, let us know in the comments and remember to check out the How-To section of our blog for more tutorials.
UPDATE
So we've had some questions of what to do when you run into a situation where's there's more than one collection list that needs to paginate. So here's some code so you can see what to do if you for example have 3 collection lists that need to paginate and they're in different sections on the same page.
The code:
<iframe height="300" style="width: 100%;" scrolling="no" title="Webflow Seamless Pagination - Multiple Collection Lists" src="https://codepen.io/milkmoonstudio/embed/ZEjVJXB?default-tab=html&theme-id=light" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
See the Pen <a href="https://codepen.io/milkmoonstudio/pen/ZEjVJXB">
Webflow Seamless Pagination - Multiple Collection Lists</a> by Jakes van Eeden (<a href="https://codepen.io/milkmoonstudio">@milkmoonstudio</a>)
on <a href="https://codepen.io">CodePen</a>.
</iframe>
The IDs
- Now stick in the IDs in order of appearance for the containers of the collection list: seamless-replace1, seamless-replace2, seamless-replace3
- Then stick in the IDs in order of appearance for the Pagination ID inside the Collection List Wrapper with w-pagination-wrapper1, w-pagination-wrapper2, w-pagination-wrapper3
And you're done, publish and you can paginate multiple collection lists on the same page.