Webflow a introduit la pagination pour les listes de collections il y a longtemps, mais cette fonctionnalité n'a jamais été perfectionnée. Nous avons créé un article rapide sur le hack Webflow que nous utilisons probablement le plus pour donner aux blogs et autres collections une pagination fluide des listes dans nos projets Webflow.
NOUVELLE MISE À JOUR (18.02.2022) - Bien que la méthode ci-dessous fonctionne toujours correctement, vous pouvez également utiliser le Méthode d'attribut Finsweet. Très simple, une ligne de code dans la tête de la page ou du projet, puis il vous suffit d'ajouter quelques attributs aux éléments que vous souhaitez paginer. Nous aimons cela parce que c'est simple et rapide (en termes de temps de chargement de la pagination). En tant que petit studio Webflow, les experts Webflow de Finsweet nous ont fait un cadeau. Vous trouverez les instructions ici. Ajoutez le premier ensemble d'attributs requis, nous vous recommandons d'ajouter également l'option Speed Boost, puis faites simplement défiler l'écran jusqu'à l'option de pagination et ajoutez ces attributs. En termes de mise en œuvre rapide, la méthode ci-dessous est probablement plus rapide, mais nous vous laisserons le soin de décider.
MISE À JOUR POUR LA PAGINATION DE PLUSIEURS LISTES DE COLLECTIONS - Cette page sera très rapide et facile, alors donnons à votre collection Webflow une pagination fluide.
Pour info, je ne sais pas ce qu'est la pagination fluide. En gros, lorsque vous utilisez des listes de collections dans Webflow en ce moment, l'utilisateur clique sur Suivant, la page se recharge et l'utilisateur se retrouve en haut de la page, ce qui n'est pas très agréable lorsque votre collection d'articles de blog ou autre se trouve à mi-chemin de la page. Avec ce hack, lorsque l'utilisateur passe à la « page » suivante, il ne saute pas en haut mais reste là où il était. C'est bien, et c'est très simple.
Étape 1 - Ajoutez un tout petit bout de code à votre page
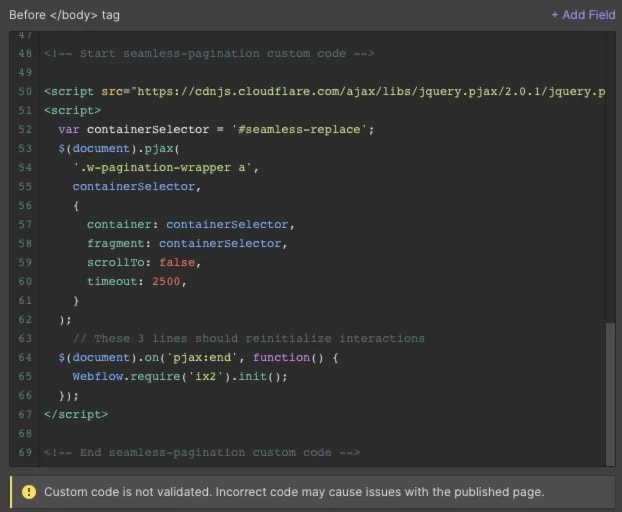
Ouvrez les paramètres de la page, faites défiler jusqu'à Code personnalisé et collez le bit ci-dessous dans le champ Avant le <!-- fs-richtext-ignore --></body>section d'étiquette : Seamless
<iframe height="300" style="width: 100%;" scrolling="no" title="Webflow Seamless Pagination - Single Collection List" src="https://codepen.io/milkmoonstudio/embed/PoBXKjg?default-tab=html&theme-id=light" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Voir le stylo <a href="https://codepen.io/milkmoonstudio/pen/PoBXKjg">
</a><a href="https://codepen.io/milkmoonstudio">Pagination fluide Webflow - Liste de collections uniques par Jakes van Eeden (@milkmoonstudio)</a>
sur <a href="https://codepen.io">CodePen</a>.
</iframe>

Si vous souhaitez que votre code personnalisé soit un peu plus net, collez simplement notre balise de script dans :
<iframe height="300" style="width: 100%;" scrolling="no" title="Seemless Pagination - JSDeliver Script Tag - Async" src="https://codepen.io/milkmoonstudio/embed/NWoKwMa?default-tab=html" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Voir le stylo <a href="https://codepen.io/milkmoonstudio/pen/NWoKwMa">
</a><a href="https://codepen.io/milkmoonstudio">Pagination fluide - Balise de script JSDeliver - Async par Jakes van Eeden (@milkmoonstudio)</a>
sur <a href="https://codepen.io">CodePen</a>.
</iframe>
<!-- fs-richtext-ignore --><script async src="https://cdn.jsdelivr.net/gh/J8kesVanEeden/milk-moon-studio_webflow-projects@main/seemless-pagination.js"></script>
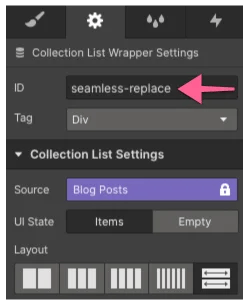
Maintenant, dans le Designer, cliquez sur la liste des collections, passez au panneau des paramètres de la liste des collections sur la droite et collez « Seamless-replace » dans ID.
Publiez et vous bénéficiez désormais d'une pagination fluide.

Si vous avez des questions, faites-le nous savoir dans les commentaires et n'oubliez pas de consulter le Rubrique « Comment faire » de notre blog pour plus de tutoriels.
METTRE À JOUR
Nous avons donc eu quelques questions sur ce qu'il faut faire lorsque vous rencontrez une situation où plusieurs listes de collections doivent être paginées. Voici donc du code qui vous permettra de voir ce qu'il faut faire si, par exemple, vous avez 3 listes de collections à paginer et qu'elles se trouvent dans des sections différentes sur la même page.
Le code :
<iframe height="300" style="width: 100%;" scrolling="no" title="Webflow Seamless Pagination - Multiple Collection Lists" src="https://codepen.io/milkmoonstudio/embed/ZEjVJXB?default-tab=html&theme-id=light" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Voir le stylo <a href="https://codepen.io/milkmoonstudio/pen/ZEjVJXB">
</a><a href="https://codepen.io/milkmoonstudio">Pagination fluide de Webflow : plusieurs listes de collections par Jakes van Eeden (@milkmoonstudio)</a>
sur <a href="https://codepen.io">CodePen</a>.
</iframe>
Les identifiants
- Collez maintenant les identifiants dans l'ordre d'apparition des conteneurs de la liste de collection : seamless-replace1, seamless-replace2, seamless-replace3
- Collez ensuite les ID dans l'ordre d'apparition de l'ID de pagination dans le Collection List Wrapper avec w-pagination-wrapper1, w-pagination-wrapper2, w-pagination-wrapper3
Et vous avez terminé, publiez et vous pouvez paginer plusieurs listes de collections sur la même page.