Webflow introdujo la paginación para listas de colecciones hace mucho tiempo, pero la función nunca se ha perfeccionado. Hemos creado una publicación rápida sobre el truco de Webflow que probablemente sea el que más utilizamos para que los blogs y otras listas de colecciones puedan paginarse sin problemas en nuestros proyectos de Webflow.
ACTUALIZADO DE NUEVO (18.02.2022): si bien el siguiente método sigue funcionando bien, también puedes seguir adelante y utilizar el Método de atributo Finsweet. Muy simple, una línea de código en la cabecera de la página o proyecto y luego solo necesitas agregar algunos atributos a los elementos que deseas paginar. Nos gusta porque es simple y rápido (en términos de tiempos de carga de paginación). Como pequeño estudio de Webflow, los expertos en Webflow de Finsweet nos han hecho un regalo. Encontrarás las instrucciones aquí. Añade el primer conjunto de atributos obligatorios, te recomendamos añadir también la opción Speed Boost y, a continuación, simplemente desplazarte hacia abajo hasta la opción de paginación y añadir esos atributos. En términos de una implementación rápida, el siguiente método es probablemente más rápido, pero dejaremos que tú decidas.
ACTUALIZADO PARA LA PAGINACIÓN DE MÚLTIPLES LISTAS DE COLECCIONES: Esta va a ser muy rápida y fácil, así que vamos a darle a tu colección de Webflow una paginación perfecta.
Para tu información, no sé qué es la paginación perfecta. Básicamente, cuando usas listas de colecciones en Webflow ahora mismo, el usuario hace clic en Siguiente y la página se vuelve a cargar y el usuario termina en la parte superior de la página, lo que no es tan agradable cuando la colección de publicaciones de tu blog o lo que sea está en la mitad de la página. Con este truco, cuando el usuario pasa a la siguiente «página», no salta a la parte superior, sino que se queda justo donde estaba. Muy bien, y bastante simple.
Paso 1: agrega un pedacito de código a tu página
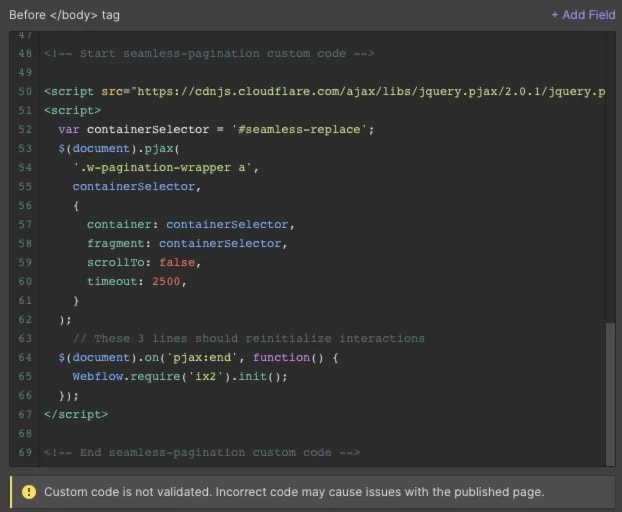
Abre la Configuración de la página, desplázate hasta Código personalizado y pega el botón de abajo hasta Before the <!-- fs-richtext-ignore --></body>sección de etiquetas: Seamless
<iframe height="300" style="width: 100%;" scrolling="no" title="Webflow Seamless Pagination - Single Collection List" src="https://codepen.io/milkmoonstudio/embed/PoBXKjg?default-tab=html&theme-id=light" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Vea el bolígrafo <a href="https://codepen.io/milkmoonstudio/pen/PoBXKjg">
</a><a href="https://codepen.io/milkmoonstudio">Paginación perfecta de Webflow: lista de colecciones únicas de Jakes van Eeden (@milkmoonstudio)</a>
en <a href="https://codepen.io">CodePen</a>.
</iframe>

Si quieres mantener tu código personalizado un poco más ordenado, solo tienes que pegar nuestra etiqueta de script en:
<iframe height="300" style="width: 100%;" scrolling="no" title="Seemless Pagination - JSDeliver Script Tag - Async" src="https://codepen.io/milkmoonstudio/embed/NWoKwMa?default-tab=html" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Vea el bolígrafo <a href="https://codepen.io/milkmoonstudio/pen/NWoKwMa">
</a><a href="https://codepen.io/milkmoonstudio">Paginación perfecta - Etiqueta de script JSDeliver - Async de Jakes van Eeden (@milkmoonstudio)</a>
en <a href="https://codepen.io">CodePen</a>.
</iframe>
<!-- fs-richtext-ignore --><script async src="https://cdn.jsdelivr.net/gh/J8kesVanEeden/milk-moon-studio_webflow-projects@main/seemless-pagination.js"></script>
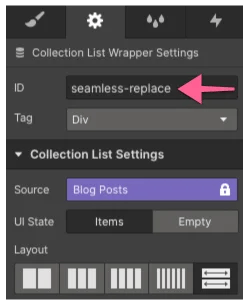
Ahora, en el Diseñador, haz clic en la lista de colecciones, cambia al panel de configuración de la lista de colecciones a la derecha y pega «replace sin problemas» en ID.
Publica y ahora tendrás una paginación perfecta.

Si tienes alguna duda, háznoslo saber en los comentarios y recuerda echar un vistazo a la Sección de instrucciones de nuestro blog para ver más tutoriales.
ACTUALIZAR
Por eso, tenemos algunas preguntas sobre qué hacer cuando te encuentras en una situación en la que hay más de una lista de colecciones que necesita paginarse. Aquí tienes un código para que veas qué hacer si, por ejemplo, tienes 3 listas de colecciones que necesitan paginarse y están en diferentes secciones de la misma página.
El código:
<iframe height="300" style="width: 100%;" scrolling="no" title="Webflow Seamless Pagination - Multiple Collection Lists" src="https://codepen.io/milkmoonstudio/embed/ZEjVJXB?default-tab=html&theme-id=light" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Vea el bolígrafo <a href="https://codepen.io/milkmoonstudio/pen/ZEjVJXB">
</a><a href="https://codepen.io/milkmoonstudio">Paginación perfecta de Webflow: listas de colecciones múltiples de Jakes van Eeden (@milkmoonstudio)</a>
en <a href="https://codepen.io">CodePen</a>.
</iframe>
Las identificaciones
- Ahora escribe los ID por orden de aparición de los contenedores de la lista de colecciones: seamless-replace1, seamless-replace2, seamless-replace3
- A continuación, introduzca los ID en orden de aparición del ID de paginación dentro del contenedor de la lista de colecciones con w-pagination-wrapper1, w-pagination-wrapper2, w-pagination-wrapper3
Y ya está, publica y puedes paginar varias listas de colecciones en la misma página.