Webflow hat vor langer Zeit Pagination für Sammlungslisten eingeführt, aber die Funktion wurde nie perfektioniert. Wir haben einen kurzen Beitrag zum Webflow-Hack verfasst, den wir wahrscheinlich am häufigsten verwenden, um Blogs und anderen Sammlungslisten in unseren Webflow-Projekten eine nahtlose Paginierung zu ermöglichen.
ERNEUT AKTUALISIERT (18.02.2022) - Die folgende Methode funktioniert zwar immer noch einwandfrei, Sie können aber auch die Finsweet-Attributmethode. Ganz einfach, eine Codezeile im Kopf der Seite oder des Projekts und dann müssen Sie nur noch ein paar Attribute zu den Elementen hinzufügen, die Sie paginieren möchten. Wir mögen das, weil es einfach und schnell ist (in Bezug auf die Ladezeiten der Paginierung). Als kleines Webflow-Studio haben uns die Webflow-Experten von Finsweet ein Geschenk gemacht. Du findest die Anleitung hier. Fügen Sie die ersten erforderlichen Attribute hinzu. Wir empfehlen, auch die Speed Boost-Option hinzuzufügen und dann einfach nach unten zur Paginierungsoption zu scrollen und diese Attribute hinzuzufügen. Im Hinblick auf eine schnelle Implementierung ist die folgende Methode wahrscheinlich schneller, aber die Entscheidung überlassen wir Ihnen.
AKTUALISIERT FÜR DIE PAGINIERUNG MEHRERER SAMMLUNGSLISTEN — Diese Version wird superschnell und einfach sein, also lassen Sie uns Ihrer Webflow-Sammlung eine nahtlose Paginierung bieten.
Zu Ihrer Information, ich weiß nicht, was nahtlose Paginierung ist. Wenn Sie gerade Sammlungslisten in Webflow verwenden, klickt der Benutzer im Grunde auf Weiter und die Seite wird neu geladen und der Benutzer landet oben auf der Seite. Nicht so nett, wenn Ihre Blogpost-Sammlung oder was auch immer in der Mitte der Seite steht. Bei diesem Hack springt der Benutzer nicht nach oben, wenn er zur nächsten „Seite“ geht, sondern bleibt genau dort, wo er war. Schön, richtig, und ganz einfach.
Schritt 1 — Fügen Sie Ihrer Seite ein paar kleine Codetrends hinzu
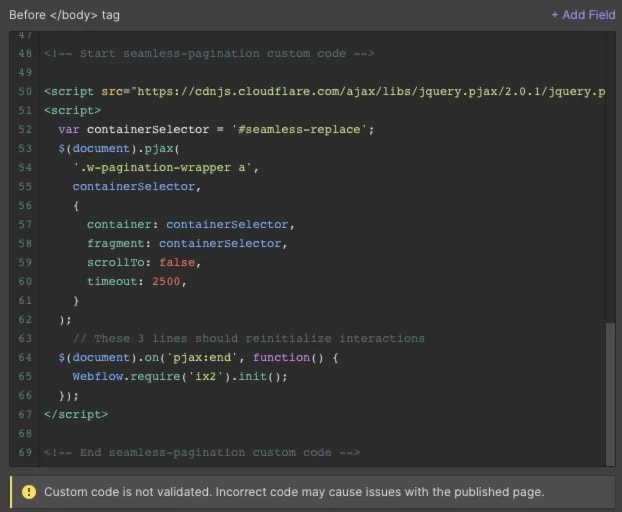
Öffne die Seiteneinstellungen, scrolle zu Benutzerdefinierter Code und füge das unten stehende Bit in das Feld Vor dem <!-- fs-richtext-ignore --></body>Tag-Abschnitt: Seamless
<iframe height="300" style="width: 100%;" scrolling="no" title="Webflow Seamless Pagination - Single Collection List" src="https://codepen.io/milkmoonstudio/embed/PoBXKjg?default-tab=html&theme-id=light" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Den Stift ansehen <a href="https://codepen.io/milkmoonstudio/pen/PoBXKjg">
</a><a href="https://codepen.io/milkmoonstudio">Webflow Seamless Pagination — Liste einzelner Sammlungen von Jakes van Eeden (@milkmoonstudio)</a>
auf <a href="https://codepen.io">CodePen</a>.
</iframe>

Wenn du deinen benutzerdefinierten Code etwas übersichtlicher gestalten möchtest, füge einfach unser Skript-Tag ein:
<iframe height="300" style="width: 100%;" scrolling="no" title="Seemless Pagination - JSDeliver Script Tag - Async" src="https://codepen.io/milkmoonstudio/embed/NWoKwMa?default-tab=html" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Den Stift ansehen <a href="https://codepen.io/milkmoonstudio/pen/NWoKwMa">
</a><a href="https://codepen.io/milkmoonstudio">Nahtlose Paginierung - JSDeliver-Skript-Tag - Async von Jakes van Eeden (@milkmoonstudio)</a>
auf <a href="https://codepen.io">CodePen</a>.
</iframe>
<!-- fs-richtext-ignore --><script async src="https://cdn.jsdelivr.net/gh/J8kesVanEeden/milk-moon-studio_webflow-projects@main/seemless-pagination.js"></script>
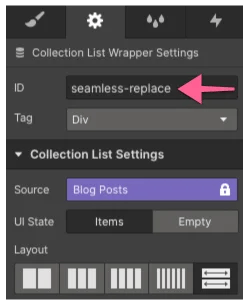
Klicken Sie nun im Designer auf die Sammlungsliste, wechseln Sie rechts zum Einstellungsbereich für die Sammlungsliste und fügen Sie „Seamless-Replace“ in die ID ein.
Veröffentlichen Sie und Sie haben jetzt eine nahtlose Paginierung.

Haben Sie Fragen, teilen Sie uns dies in den Kommentaren mit und denken Sie daran, sich das anzusehen Abschnitt „Anleitungen“ unseres Blogs für weitere Tutorials.
AKTUALISIEREN
Wir hatten also einige Fragen, was zu tun ist, wenn Sie in eine Situation geraten, in der mehr als eine Sammlungsliste paginiert werden muss. Hier ist ein bisschen Code, damit du sehen kannst, was zu tun ist, wenn du zum Beispiel 3 Sammlungslisten hast, die paginiert werden müssen und sie sich in verschiedenen Abschnitten auf derselben Seite befinden.
Der Code:
<iframe height="300" style="width: 100%;" scrolling="no" title="Webflow Seamless Pagination - Multiple Collection Lists" src="https://codepen.io/milkmoonstudio/embed/ZEjVJXB?default-tab=html&theme-id=light" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Den Stift ansehen <a href="https://codepen.io/milkmoonstudio/pen/ZEjVJXB">
</a><a href="https://codepen.io/milkmoonstudio">Webflow Seamless Paginierung — Mehrere Sammlungslisten von Jakes van Eeden (@milkmoonstudio)</a>
auf <a href="https://codepen.io">CodePen</a>.
</iframe>
Die IDs
- Tragen Sie nun die IDs in der Reihenfolge ihres Auftretens für die Container der Sammlungsliste ein: seamless-replace1, seamless-replace2, seamless-replace3
- Tragen Sie dann die IDs in der Reihenfolge ihres Auftretens für die Paginierungs-ID in den Collection List Wrapper mit w-pagination-wrapper1, w-pagination-wrapper2, w-pagination-wrapper3 ein
Und du bist fertig, veröffentlichst und du kannst mehrere Sammlungslisten auf derselben Seite paginieren.