In Part 1 of this post, we'll look at setting up a Google Tag Manager container and quickly and easily installing it in Webflow. In Part 2, we'll add Google Analytics 4 and Google Universal Analytics to Tag Manager, and test that everything's running smoothly in Tag Manager and Webflow.
While Webflow is usually the simple no-code solution of choice for quick and easy website design, and dare I say development, getting Google Tag Manager installed properly can be a bit of a hack. Webflow has unfortunately left us with a quick, but not robust way of adding GA to your project. Nothing wrong with that, and if all you need to do is add Google Analytics, then just follow their guide. If you need something a bit more flexible for adding not just Google Analytics, but conversion tracking, ads, social etc, Tag Manager is the way to go.
Today we'll walk you through the simplest solution for getting Tag Manager up and running as quickly as possible while still functioning 100%. Milk Moon Studio is a small design focussed Webflow Studio, so for us a low-code solution is the simplest way of getting this done with as little effort as possible. Using Tag Manager helps avoid having a ton of tracking and conversion scripts sitting in the project <head> that you must manage and maintain. With this approach you'll add the Tag Manager script, and from then on, you can manage everything else in Tag Manager. Neat and tidy, just the way a Webflow designer likes things.
But first things first:
Set up a Tag Manager Container
If you haven't done this yet, we'll run you through this quickly. (We'll do a separate post on why you should be using Tag Manager and not just the vanilla Google Analytics installation by pasting in the GA UA tracking code on Webflow and a myriad of other Tag Manager benefits).
Step 1 - Create a Tag Manager Account
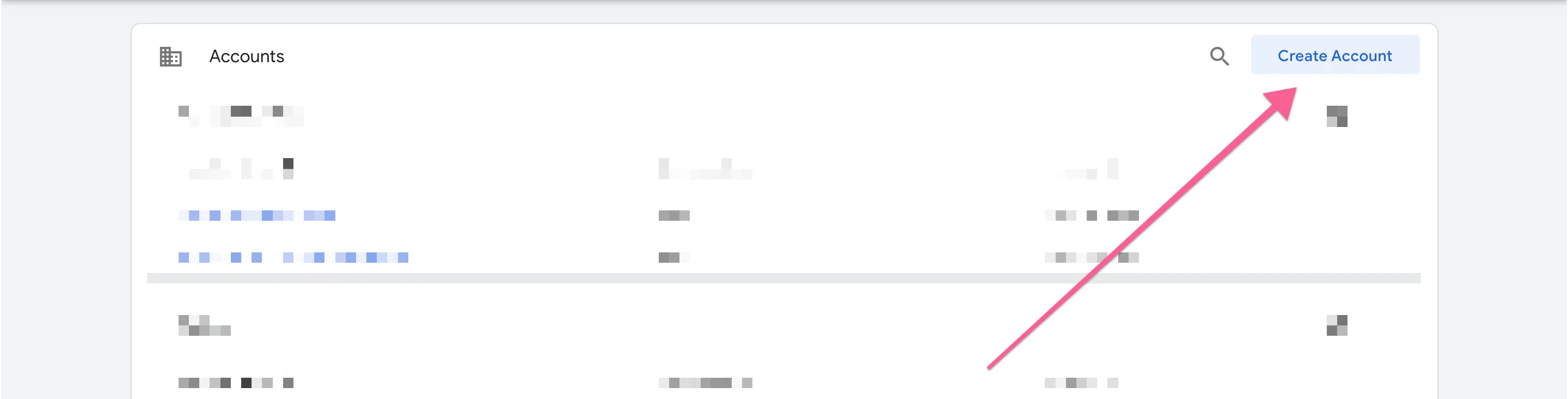
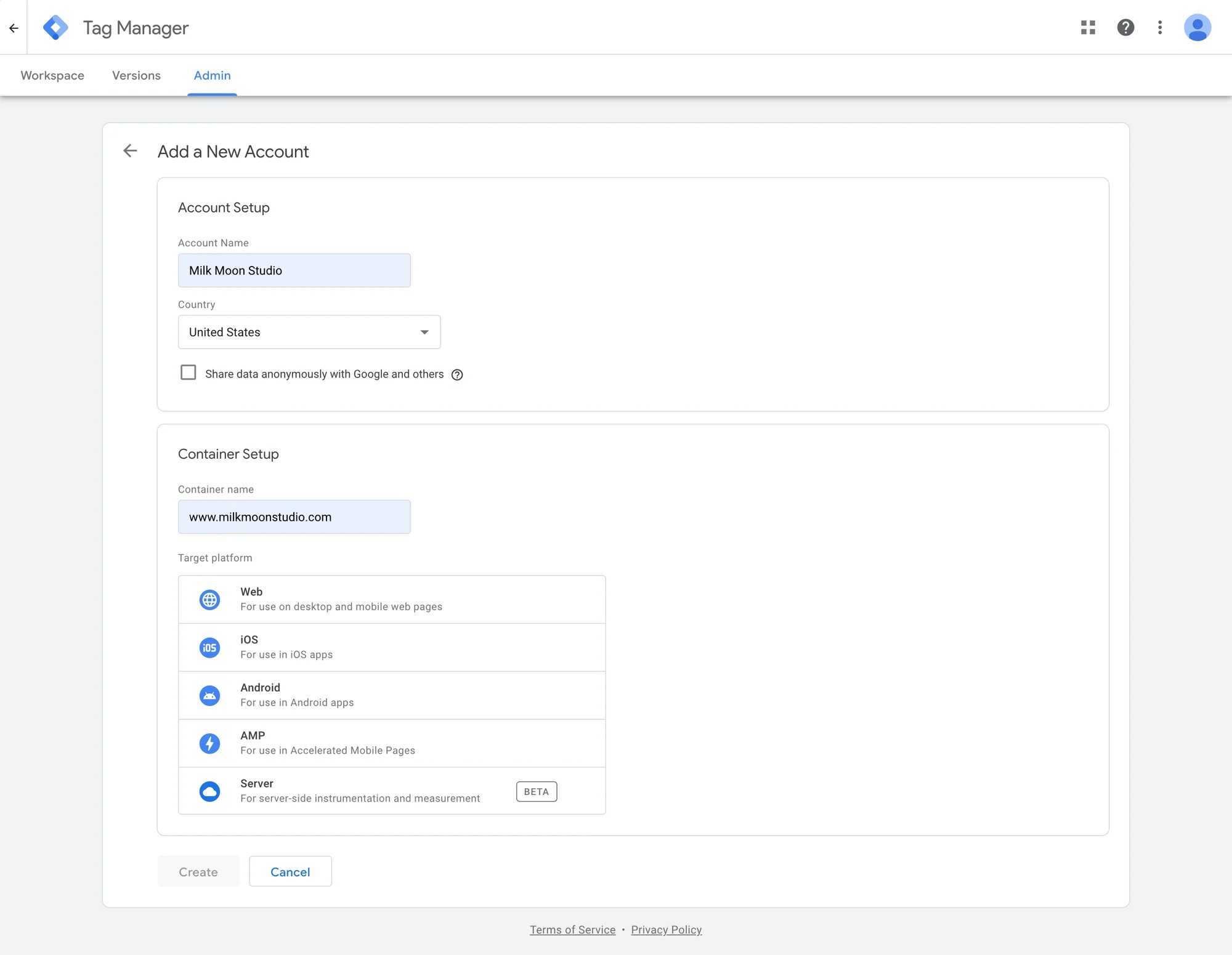
This bit is super easy. Sign up for Tag Manager and hit Create Account.

Give the account a name, select the country, stick in your URL and hit Web.

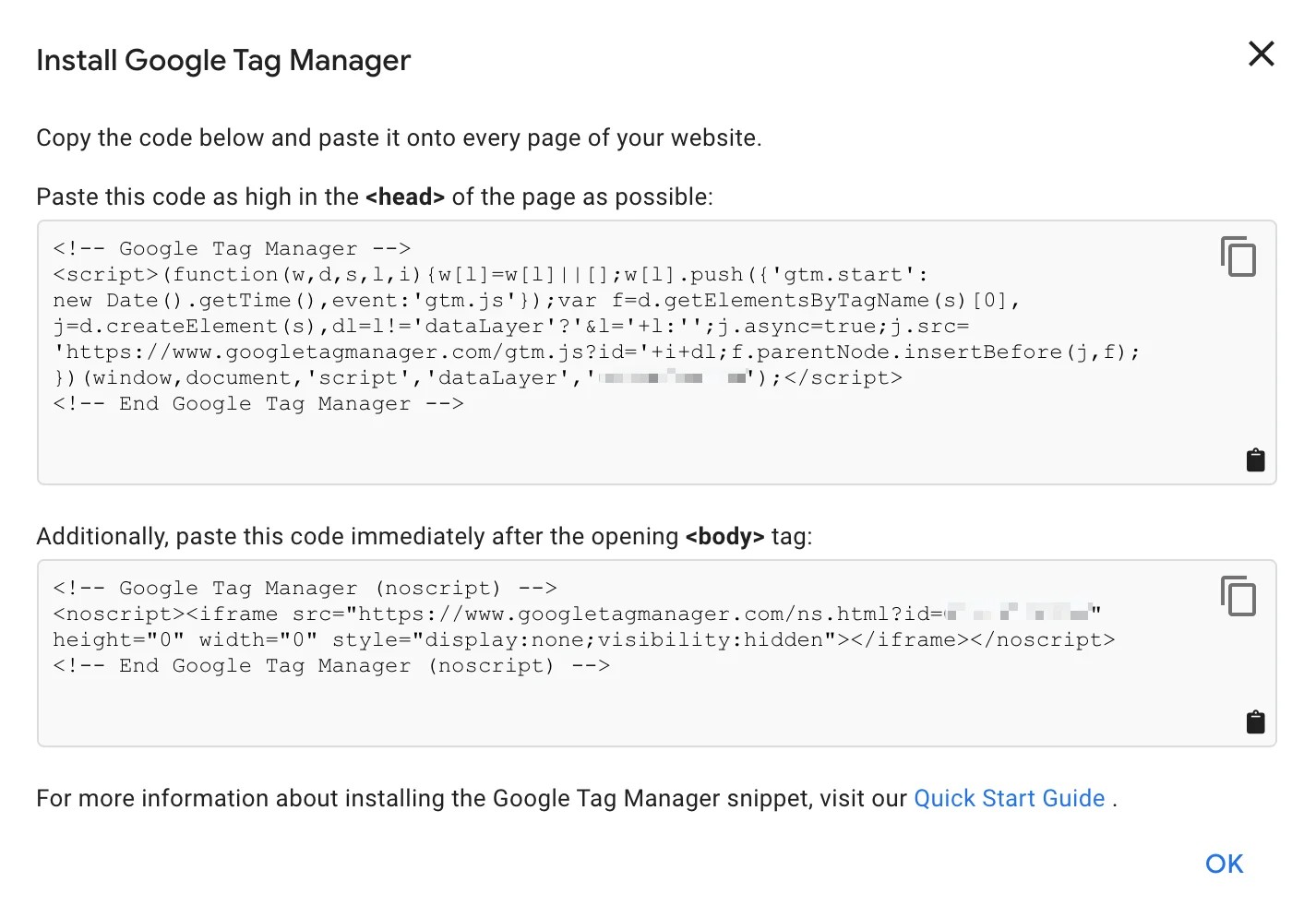
After you accept the user agreement you'll end up with the installation instructions. The first bit will just be a copy and paste, but the second bit that goes in the <body> tag will be a bit harder.
Step 2 - Installing Tag Manager in Webflow

Once you've reached the above screen you'll want to copy the code that goes in the <head> and head on over to your Webflow Project settings page.

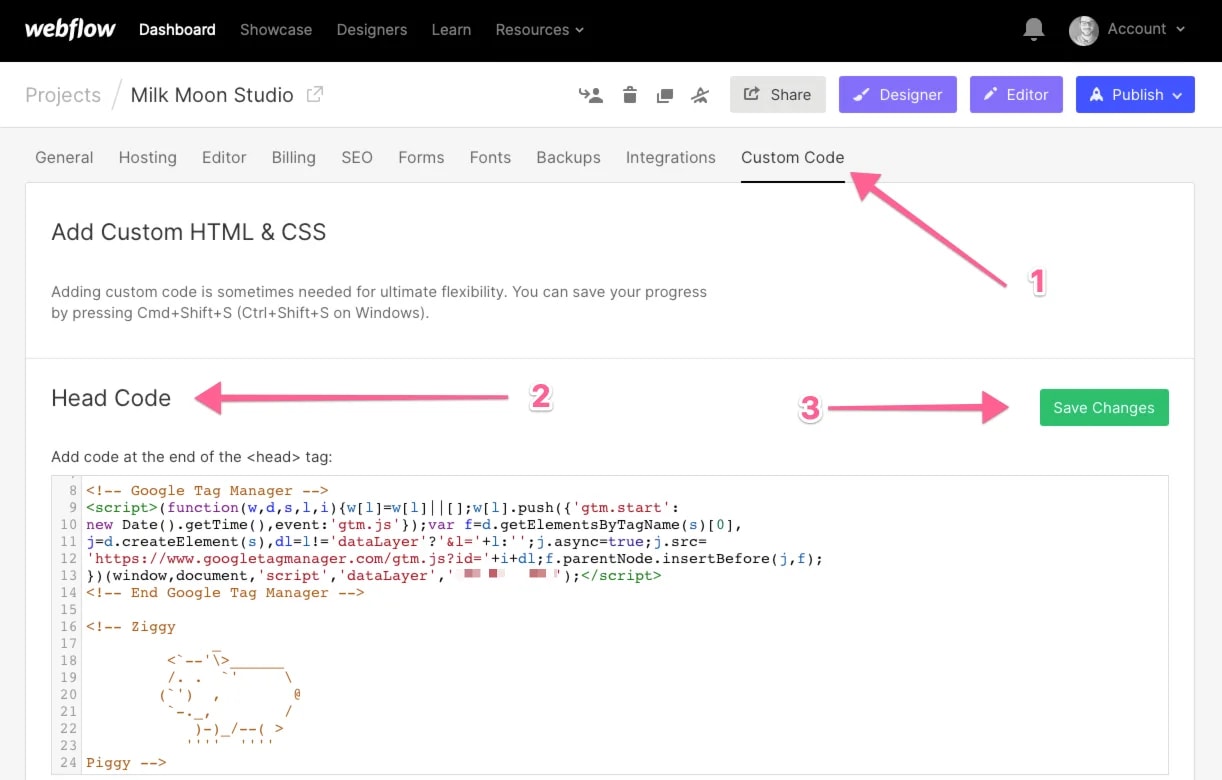
Once you're in Settings, open up Custom Code and paste the Tag Manager Container code into the Head Code section and save. This bit's as easy and 1, 2, 3.
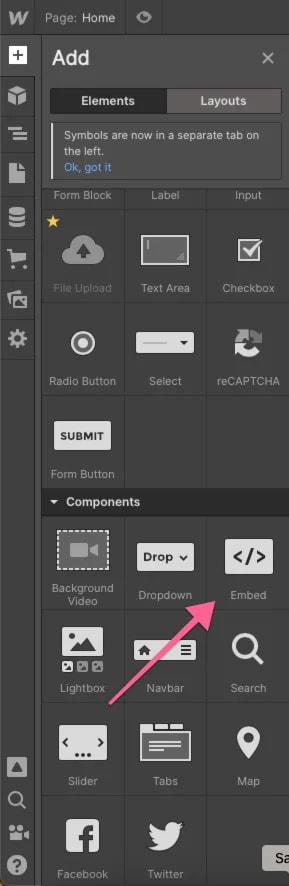
Next stop's the Designer. Add a new HTML Embed.

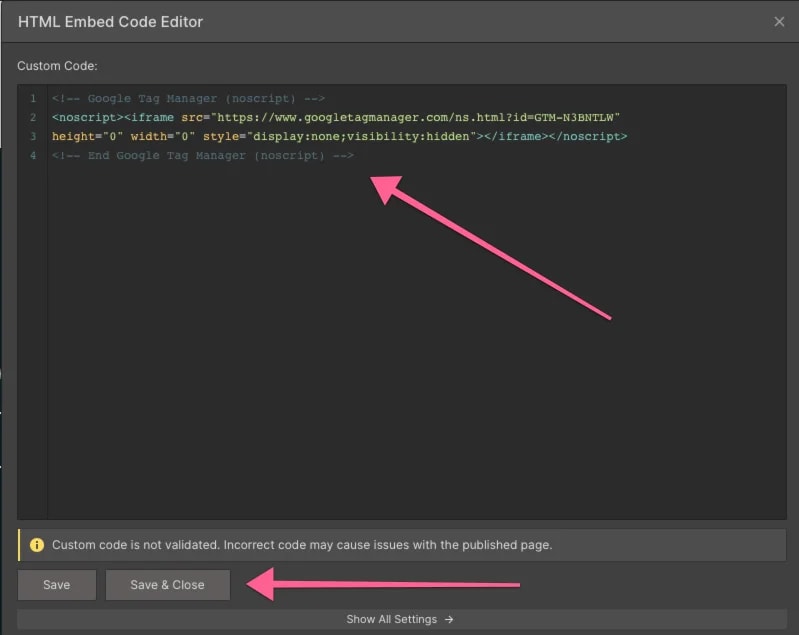
Paste in the second bit of code from Tag Manager that's supposed to go in the <body>. Save and Close.

We recommend turning this into a Symbol / Component as you're gonna reuse this on every page in your Webflow Project.
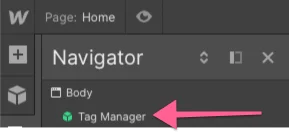
Once you've turned into a Symbol, drag it all the way to the top so it sits just under your Body element. You always want this to be right at the top of every page's list of elements.

And that's it. Tag Manager is now safely embedded in your Webflow Project. Just remember to make sure it's sitting at the top of each page in your element list under Navigator and publish the container in Tag Manager before you publish your Webflow Project. This of the code in your symbol as the backup. Your <head> code does the heavy lifting and if something goes wrong the symbol picks up the slack.
But wait, there's more:
Step 3 - Testing
Naturally you want to make sure Tag Manager is installed, so let's test.
You're going to want to install this plugin for Chrome (sorry Safari users).
Make sure you've published Tag Manager and then Webflow, now head over to your site.
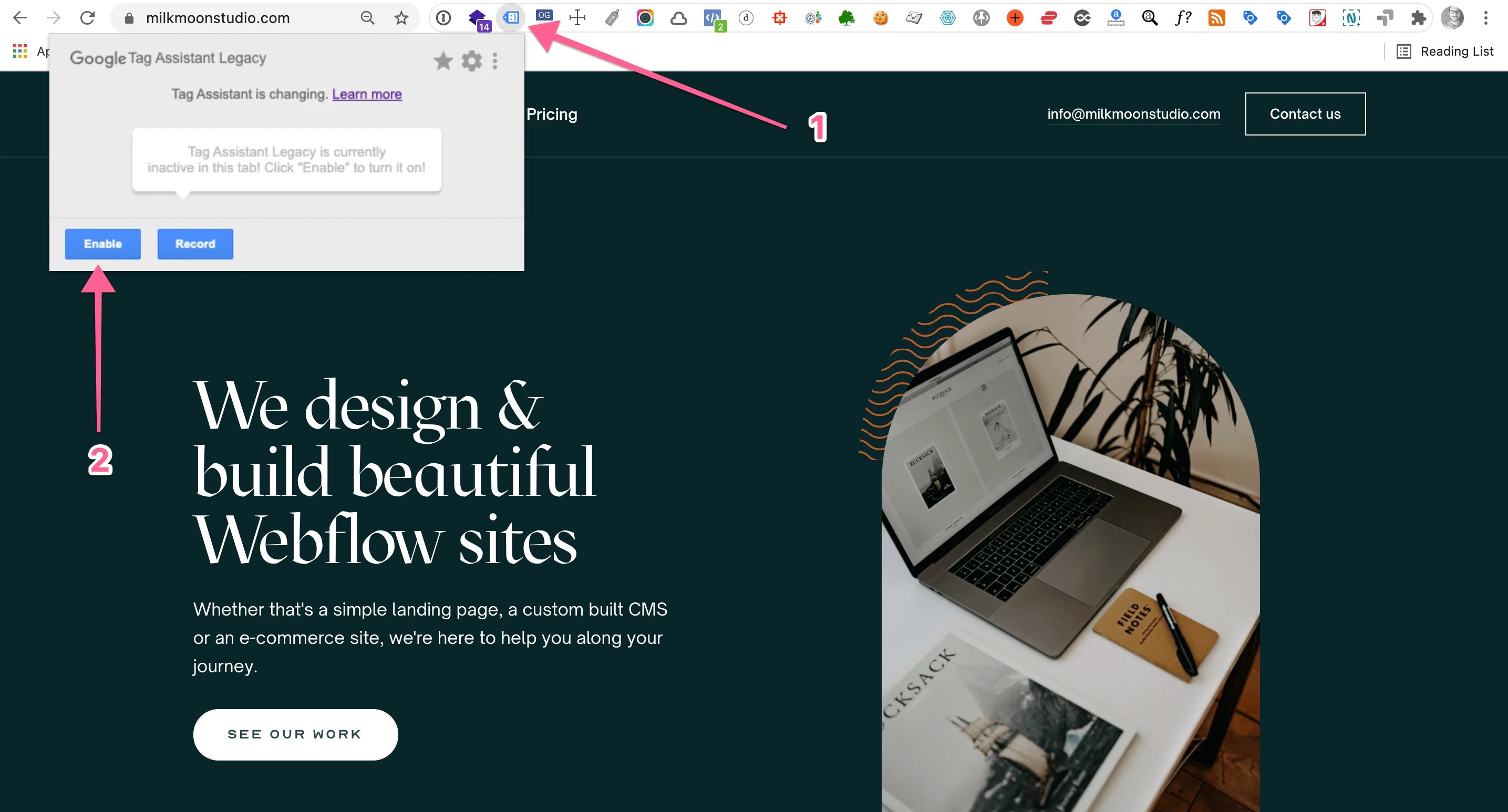
Open the plugin and hit Enable.

Once you'e done that refresh the page (command+R).
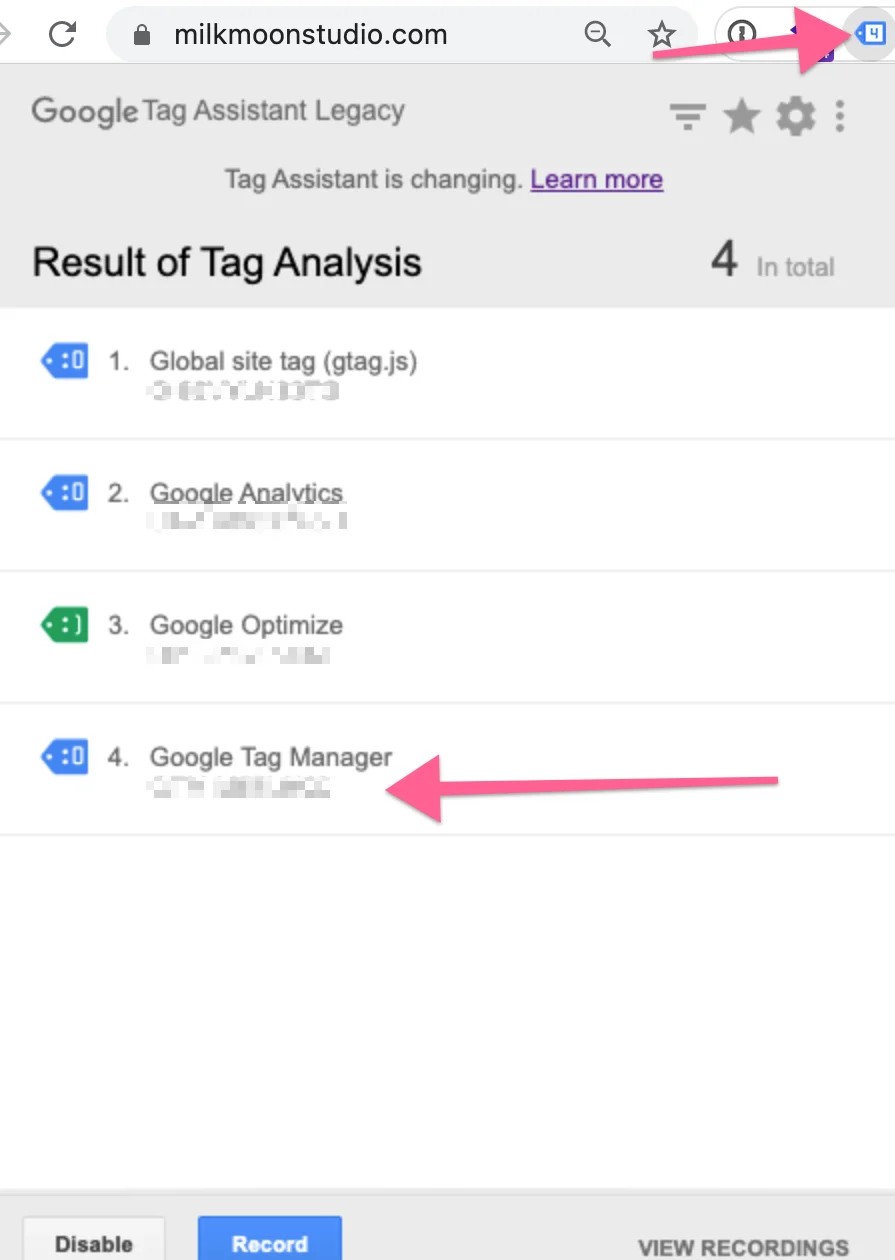
The Plugin should now show a little number (this will differ on the amount of Tag loaded):

You'll notice mine has four. Number 4 is my Tag Manage container; the blurred bit is my container ID that should match my Tag Manager Container in Tag Manager itself.
No 1 is my Google Analytics 4 Tag, no 2 is my old Google Analytics Tag (Universal Analytics), and no 3 is Google Optimise. We'll do more posts about setting all these up in Tag Manager so don't worry, if you've just created your container you won't see any of these.
But yeah, that's it, well done, you've set up Google Tag Manager in Webflow. As a side note, don't worry about the sad little blue face next to the Tag Manager container, that's just because this is a non-standard Tag Manager implementation. Sadly this is pretty much as good as it gets, until Webflow changes things you're not gonna see a green smiley, but everything works just fine, trust us.
In part 2 of this series, we'll cover setting up Google Analytics in Tag Manager. You can find Part 2 here. You can also check out how to link your GA4 account to BigQuery here and a guide on speeding up your site using deferred Tags here.
Got any questions, hit us up in the comments, and remember to check out the How-To section of our blog for more tutorials.
Update We have added some video content at the top of the post to make it easier to follow along, so hopefully that helps. Please subscribe to the channel to stay up to date with our latest how-to's and updated content.