Dans la première partie de cet article, nous verrons comment configurer un conteneur Google Tag Manager et l'installer rapidement et facilement dans Webflow. Dans la deuxième partie, nous ajouterons Google Analytics 4 et Google Universal Analytics à Tag Manager, et nous testerons le bon fonctionnement de Tag Manager et Webflow.
Bien que Webflow soit généralement la solution simple et sans code de choix pour la conception rapide et facile de sites Web, et oserais-je dire le développement, obtenir Gestionnaire de balises Google installé correctement peut être un peu un hack. Webflow nous a malheureusement laissé un moyen rapide mais peu robuste d'ajouter GA à votre projet. Il n'y a rien de mal à cela, et si tout ce que vous avez à faire est d'ajouter Google Analytics, alors il suffit de suivre leur guide. Si vous avez besoin de quelque chose d'un peu plus flexible pour ajouter non seulement Google Analytics, mais aussi le suivi des conversions, les publicités, les réseaux sociaux, etc., Tag Manager est la solution qu'il vous faut.
Aujourd'hui, nous allons vous présenter la solution la plus simple pour que Tag Manager soit opérationnel le plus rapidement possible tout en continuant à fonctionner à 100 %. Milk Moon Studio est un petit studio Webflow axé sur le design. Pour nous, une solution low-code est le moyen le plus simple d'y parvenir avec le moins d'effort possible. L'utilisation de Tag Manager permet d'éviter d'avoir à gérer et à <head>gérer une tonne de scripts de suivi et de conversion dans le projet. Avec cette approche, vous allez ajouter le script Tag Manager, et à partir de là, vous pouvez gérer tout le reste dans Tag Manager. Soigné et bien rangé, exactement comme un designer Webflow aime les choses.
Mais tout d'abord :
Configurer un conteneur Tag Manager
Si vous ne l'avez pas encore fait, nous vous expliquerons cela rapidement. (Nous publierons un article séparé expliquant pourquoi vous devriez utiliser Tag Manager et pas seulement l'installation standard de Google Analytics en collant le code de suivi GA UA sur Webflow et une myriade d'autres avantages de Tag Manager).
Étape 1 - Créez un compte Tag Manager
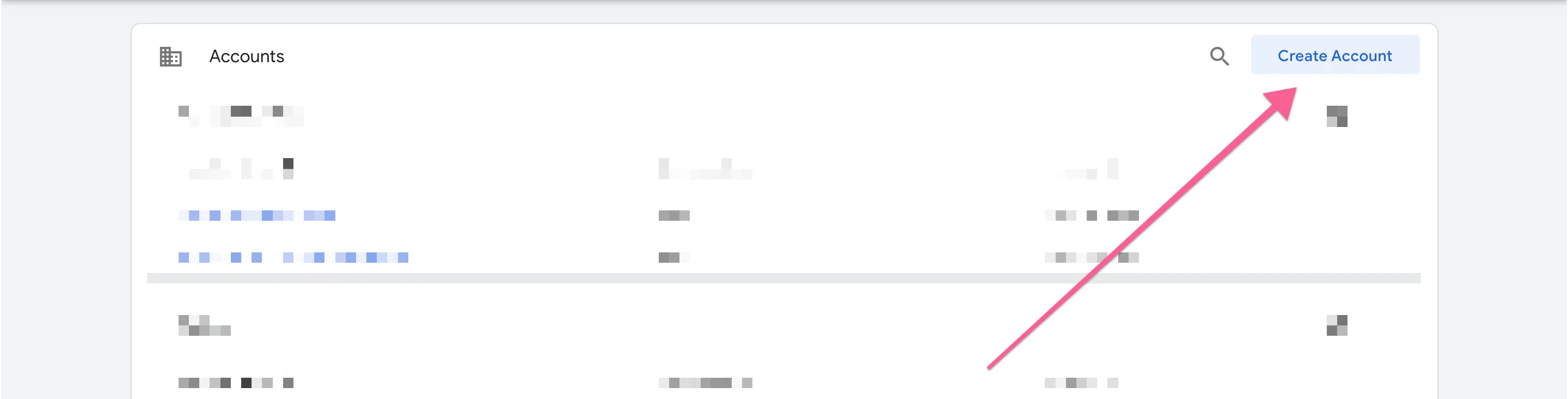
Ce truc est super facile. Inscrivez-vous à Tag Manager et cliquez sur Créer un compte.

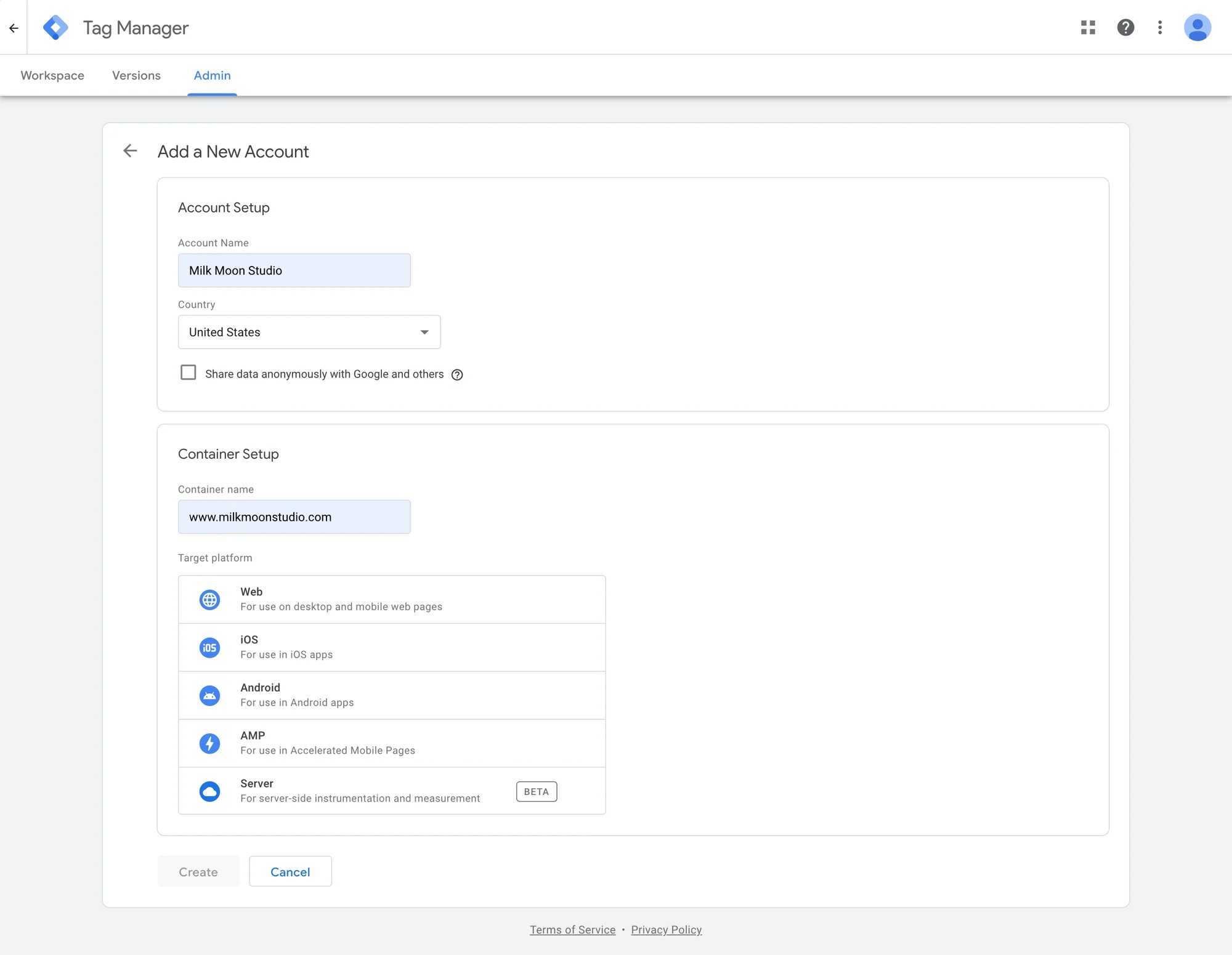
Donnez un nom au compte, sélectionnez le pays, saisissez votre URL et cliquez sur Web.

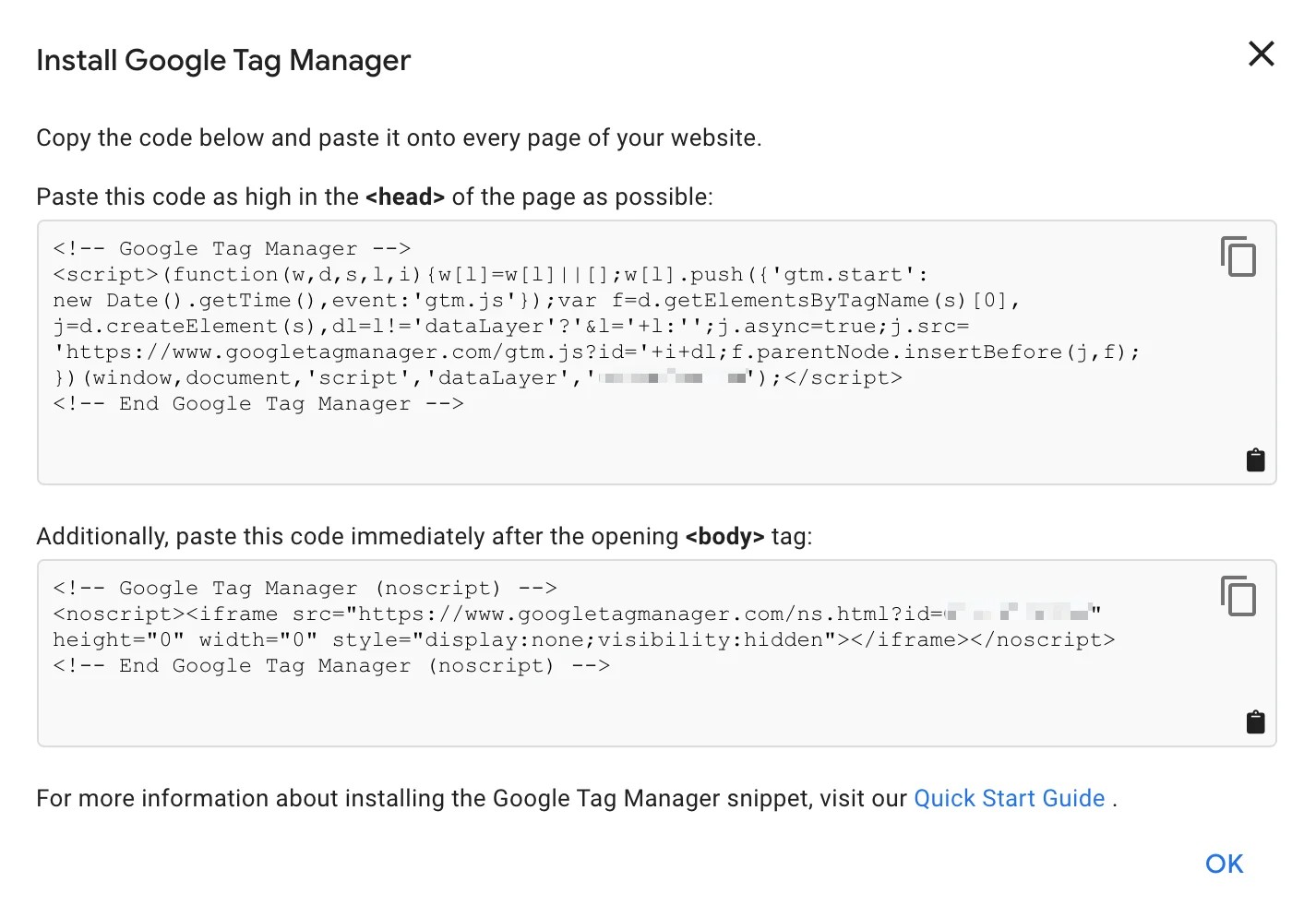
Après avoir accepté le contrat d'utilisation, vous obtiendrez les instructions d'installation. Le premier bit ne sera qu'un copier-coller, mais le second bit à insérer dans la <body>balise sera un peu plus difficile.
Étape 2 - Installation du gestionnaire de balises dans Webflow

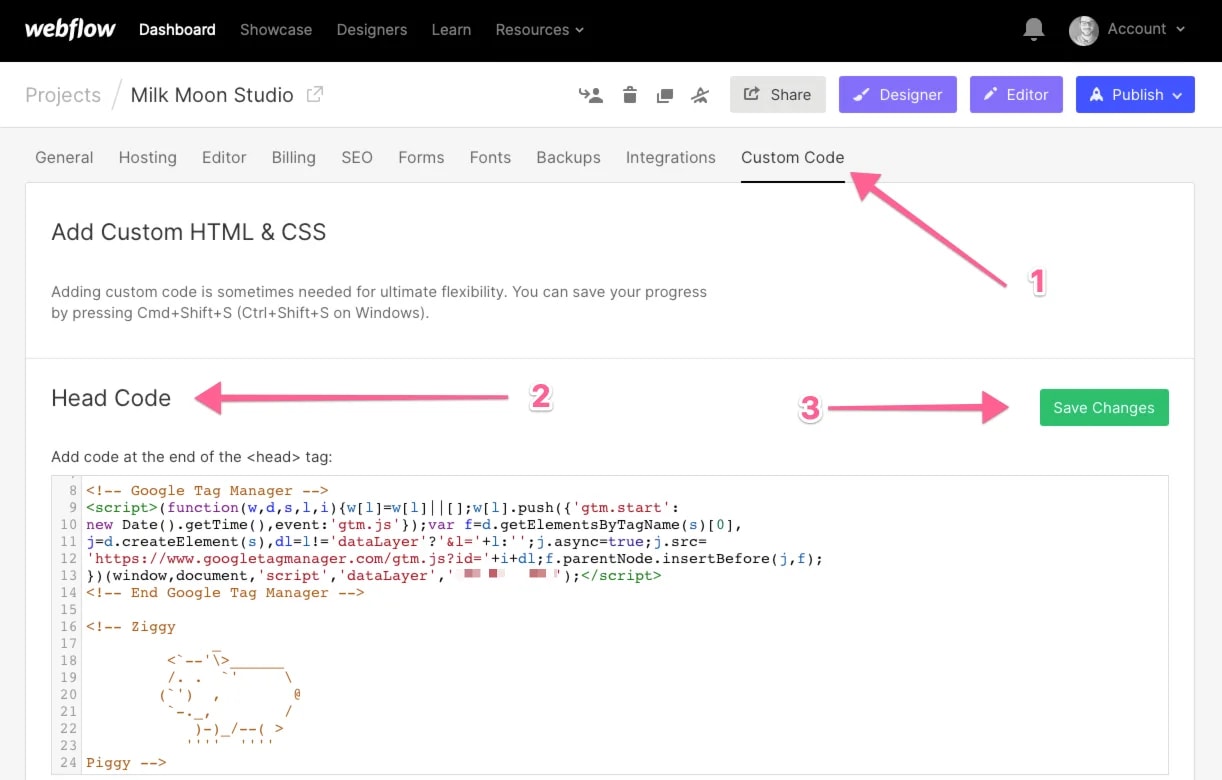
Une fois que vous aurez atteint l'écran ci-dessus, vous souhaiterez copier le code qui se trouve dans le <head>et accéder à la page des paramètres de votre projet Webflow.

Une fois dans les paramètres, ouvrez Code personnalisé et collez le code du conteneur Tag Manager dans la section Head Code et enregistrez. Ce bit est aussi simple que 1, 2, 3.
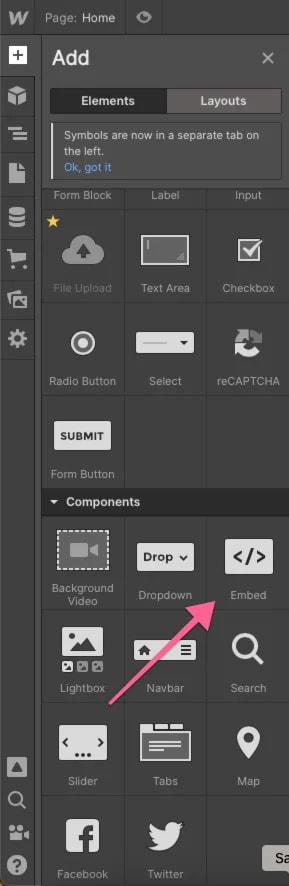
Le prochain arrêt est le Designer. Ajoutez une nouvelle intégration HTML.

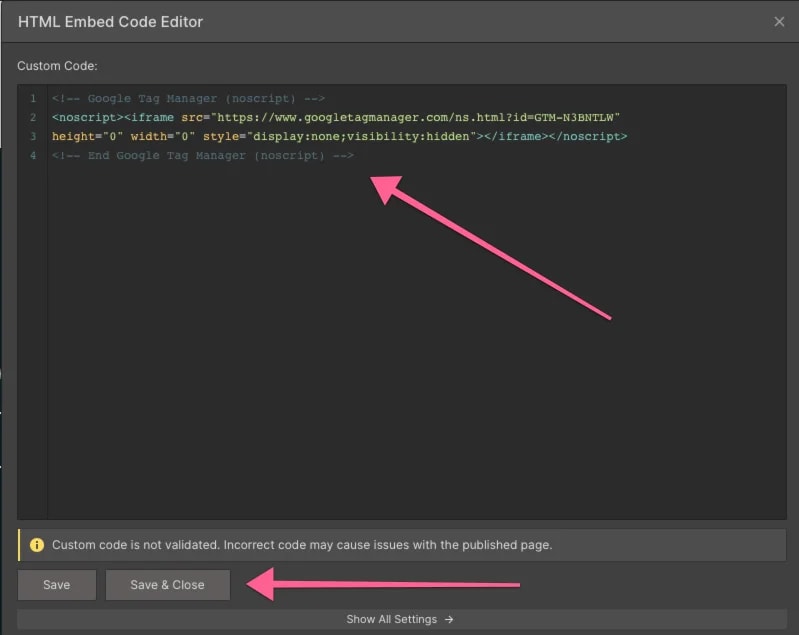
Collez le deuxième bit de code du Tag Manager qui est censé entrer dans le<body>. Enregistrez et fermez.

Nous vous recommandons de le transformer en symbole ou composant car vous allez le réutiliser sur chaque page de votre projet Webflow.
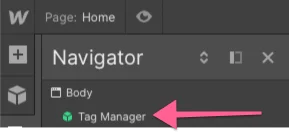
Une fois que vous êtes devenu un symbole, faites-le glisser jusqu'en haut pour qu'il se trouve juste en dessous de l'élément de votre corps. Vous voulez toujours qu'il figure en haut de la liste des éléments de chaque page.

Et c'est tout. Tag Manager est désormais intégré en toute sécurité à votre projet Webflow. N'oubliez pas de vous assurer qu'il se trouve en haut de chaque page de votre liste d'éléments sous Navigator et de publier le conteneur dans Tag Manager avant de publier votre projet Webflow. Il s'agit du code de votre symbole en guise de sauvegarde. Votre <head>code fait le gros du travail et en cas de problème, le symbole prend le relais.
Mais attendez, il y en a plus :
Étape 3 - Tests
Bien entendu, vous voulez vous assurer que Tag Manager est installé, alors testons.
Tu vas vouloir installez ce plugin pour Chrome (désolé pour les utilisateurs de Safari).
Assurez-vous d'avoir publié Tag Manager, puis Webflow, puis rendez-vous sur votre site.
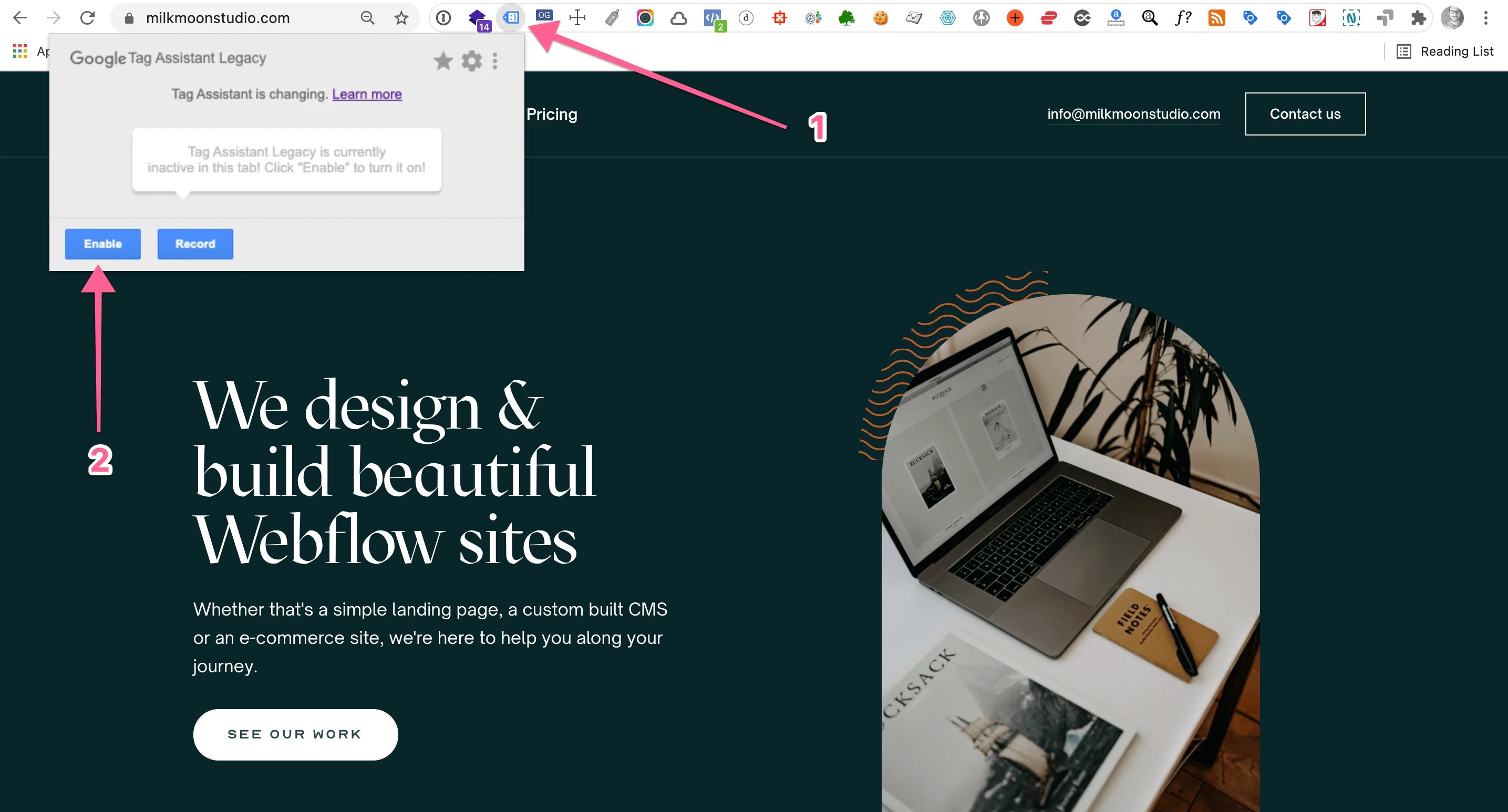
Ouvrez le plugin et cliquez sur Activer.

Une fois que vous avez terminé, actualisez la page (Commande+R).
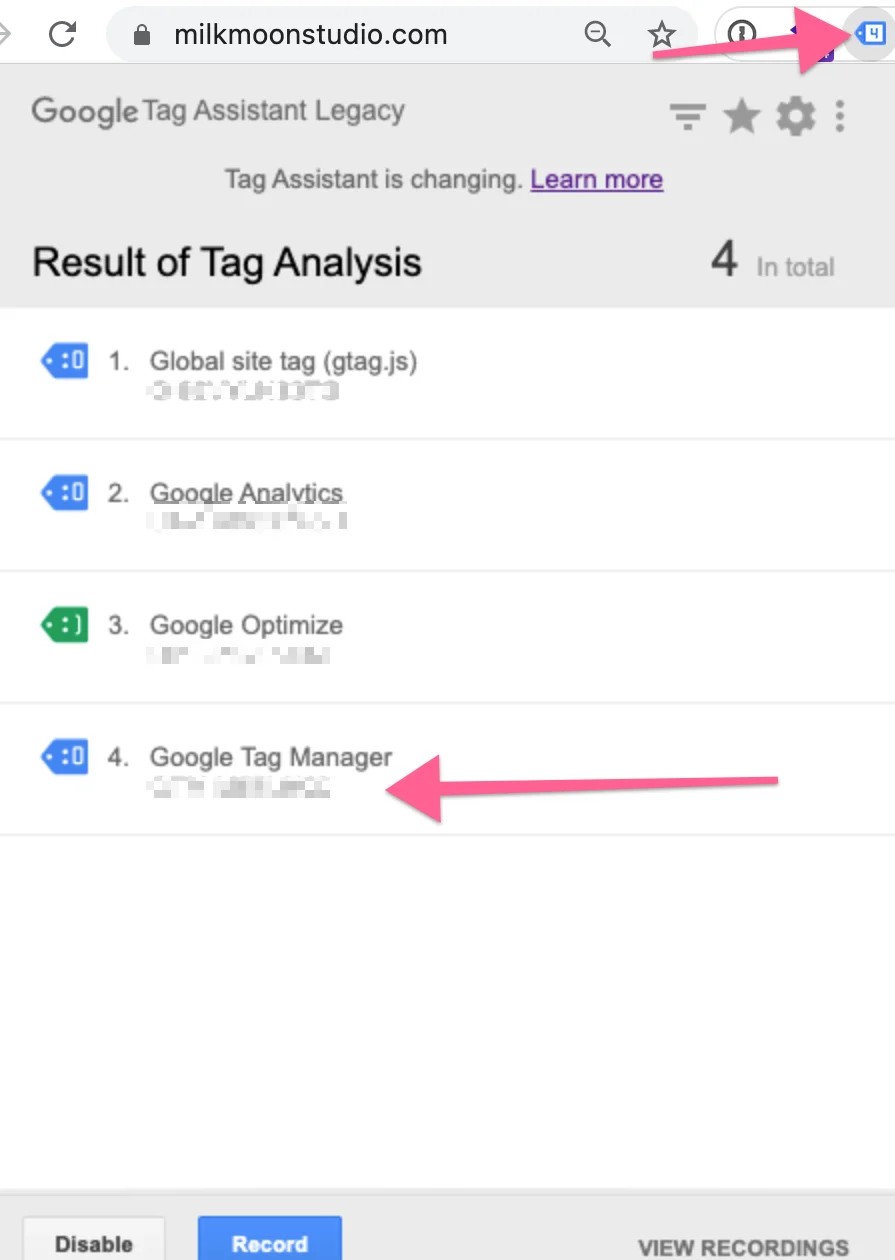
Le plugin devrait maintenant afficher un petit chiffre (cela dépendra de la quantité de tag chargée) :

Vous remarquerez que le mien en compte quatre. Le numéro 4 est mon conteneur Tag Manage ; la partie floue est l'ID de mon conteneur qui doit correspondre à mon conteneur Tag Manager dans Tag Manager lui-même.
Le numéro 1 est mon tag Google Analytics 4, le numéro 2 est mon ancien tag Google Analytics (Universal Analytics) et le numéro 3 est Google Optimize. Nous publierons d'autres articles sur la configuration de tous ces éléments dans Tag Manager, alors ne vous inquiétez pas, si vous venez de créer votre conteneur, vous ne verrez aucun de ces éléments.
Mais oui, c'est ça, bravo, vous avez configuré Google Tag Manager dans Webflow. En passant, ne vous inquiétez pas pour le triste petit visage bleu à côté du conteneur Tag Manager, c'est simplement parce qu'il s'agit d'une implémentation non standard de Tag Manager. Malheureusement, c'est à peu près aussi bon que possible. Tant que Webflow ne changera pas les choses, vous ne verrez pas de smiley vert, mais tout fonctionne très bien, faites-nous confiance.
Dans la deuxième partie de cette série, nous aborderons configuration de Google Analytics dans Tag Manager. Vous pouvez trouver la partie 2 ici. Vous pouvez également consulter comment associer votre compte GA4 à BigQuery ici et un guide pour accélérer votre site à l'aide de balises différées ici.
Si vous avez des questions, contactez-nous dans les commentaires et n'oubliez pas de consulter le Rubrique « Comment faire » de notre blog pour plus de tutoriels.
Mettre à jour Nous avons ajouté du contenu vidéo en haut de l'article pour faciliter le suivi, alors j'espère que cela vous aidera. Abonnez-vous à la chaîne pour rester au courant de nos derniers tutoriels et de notre contenu mis à jour.