En la primera parte de esta publicación, veremos cómo configurar un contenedor de Google Tag Manager y cómo instalarlo rápida y fácilmente en Webflow. En la parte 2, agregaremos Google Analytics 4 y Google Universal Analytics a Tag Manager y comprobaremos que todo funciona correctamente en Tag Manager y Webflow.
Si bien Webflow suele ser la solución simple sin código preferida para un diseño de sitios web rápido y fácil, y me atrevería a decir que el desarrollo, Administrador de etiquetas de Google instalado correctamente puede ser un poco difícil. Desafortunadamente, Webflow nos ha dejado con una forma rápida, pero no sólida, de agregar GA a su proyecto. Eso no tiene nada de malo, y si todo lo que necesita hacer es agregar Google Analytics, entonces solo tienes que seguir su guía. Si necesitas algo un poco más flexible para añadir no solo Google Analytics, sino también el seguimiento de conversiones, los anuncios, las redes sociales, etc., Tag Manager es la mejor opción.
Hoy te mostraremos la solución más sencilla para poner en marcha Tag Manager lo antes posible sin dejar de funcionar al 100%. Milk Moon Studio es un pequeño Webflow Studio centrado en el diseño, por lo que para nosotros una solución con poco código es la forma más sencilla de hacerlo con el menor esfuerzo posible. El uso de Tag Manager ayuda a evitar tener un montón de scripts de seguimiento y conversión en el proyecto <head>que debes gestionar y mantener. Con este enfoque, añadirás el script de Tag Manager y, a partir de ese momento, podrás gestionar todo lo demás en Tag Manager. Limpio y ordenado, tal y como le gustan las cosas a un diseñador de Webflow.
Pero lo primero es lo primero:
Configurar un contenedor de Tag Manager
Si aún no lo has hecho, te lo explicaremos rápidamente. (En otro post explicaremos por qué deberías usar Tag Manager y no solo la instalación convencional de Google Analytics, pegando el código de seguimiento de GA UA en Webflow y una miríada de otras ventajas del administrador de etiquetas).
Paso 1: Crear una cuenta de Tag Manager
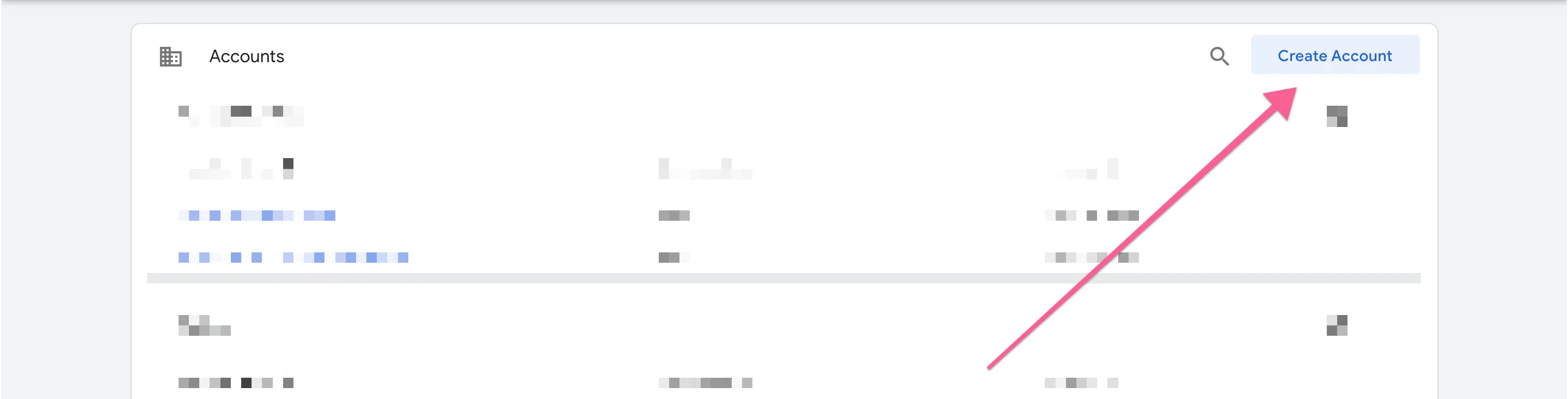
Esta parte es muy fácil. Regístrate en Tag Manager y pulsa Crear cuenta.

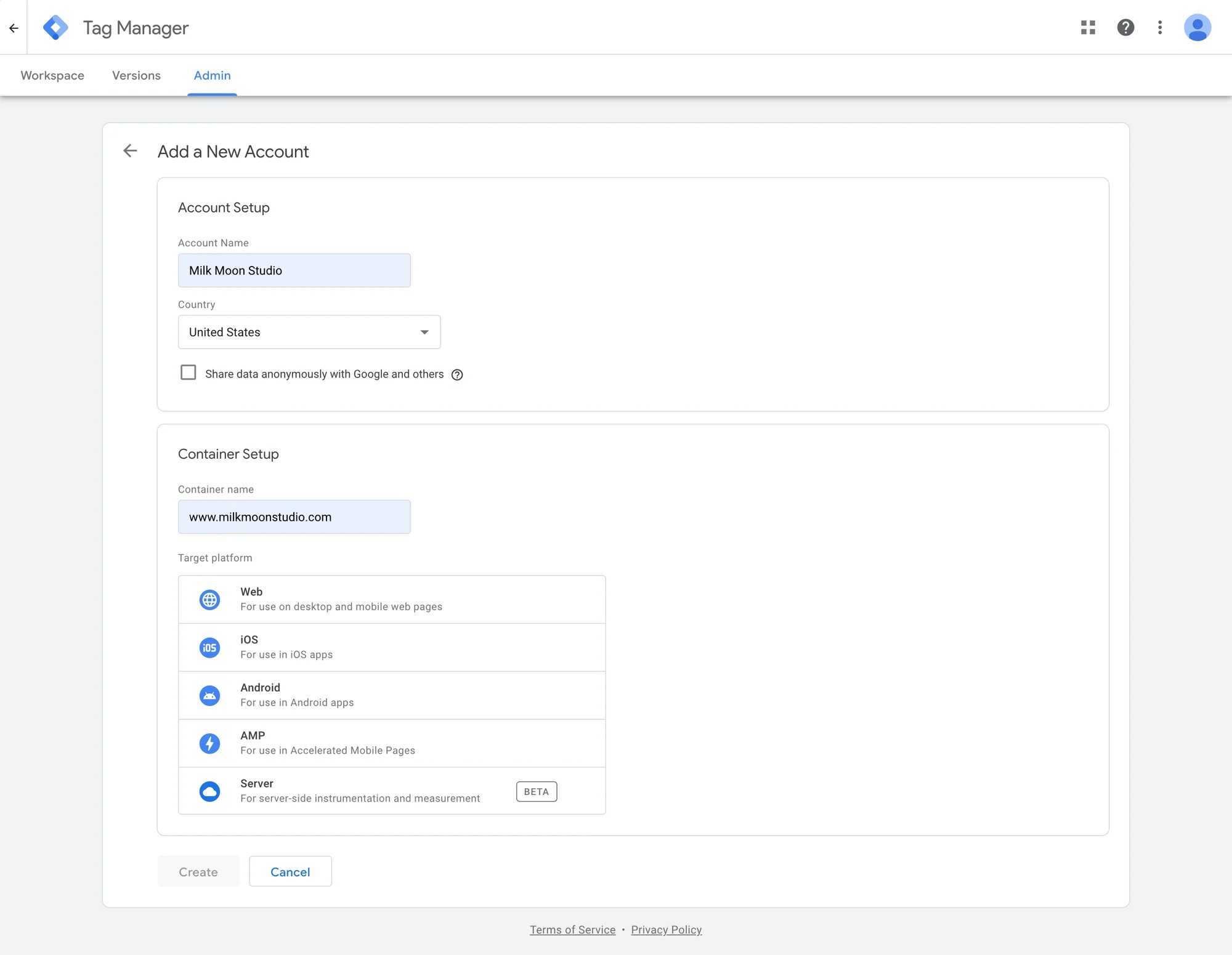
Asigne un nombre a la cuenta, seleccione el país, introduzca su URL y pulse Web.

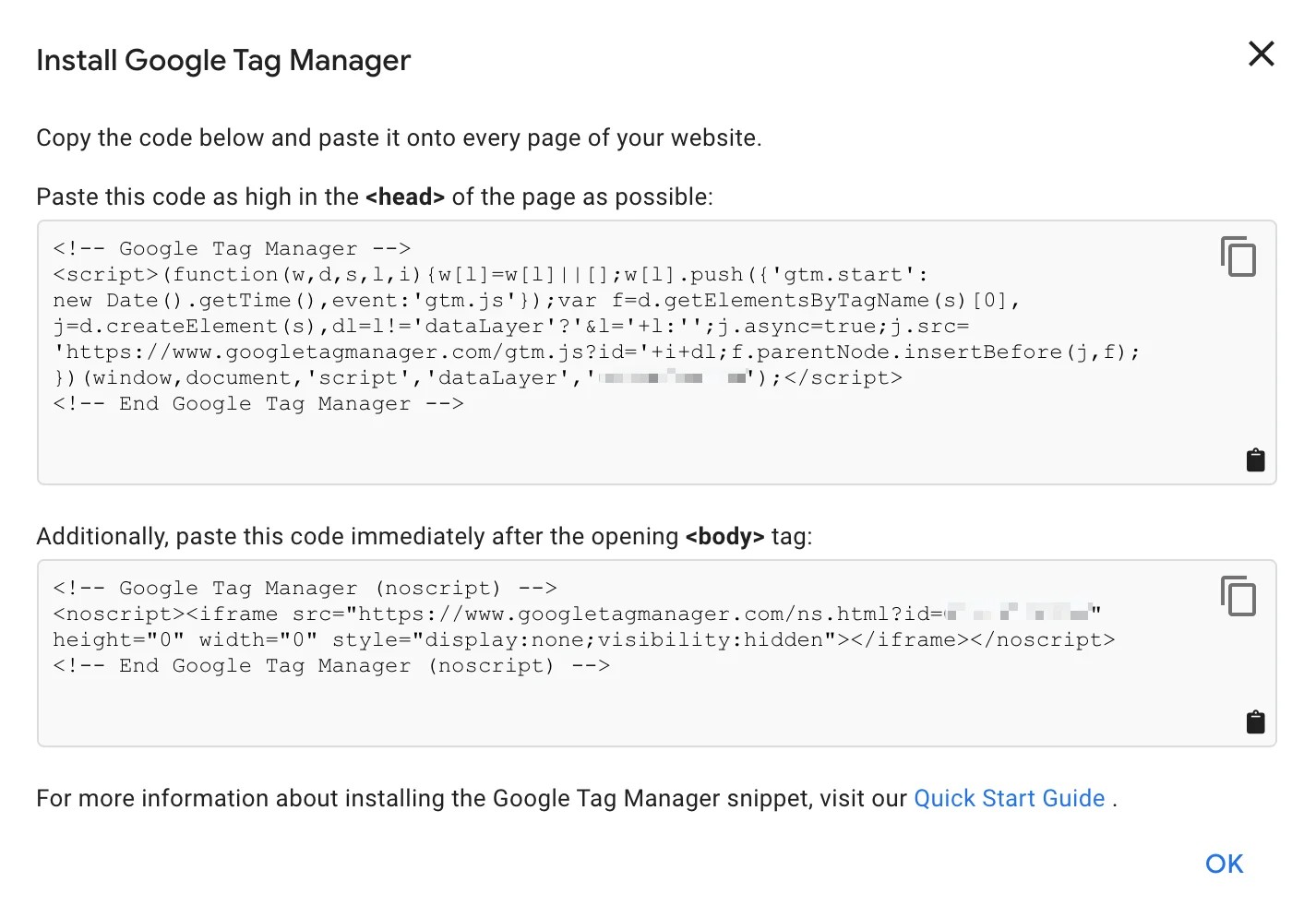
Tras aceptar el acuerdo de usuario, acabarás con las instrucciones de instalación. La primera parte consistirá en copiar y pegar, pero la segunda parte de la <body>etiqueta será un poco más difícil.
Paso 2: Instalar Tag Manager en Webflow

Una vez que hayas llegado a la pantalla anterior, querrás copiar el código que aparece en la <head>página de configuración de tu proyecto Webflow y dirigirte a ella.

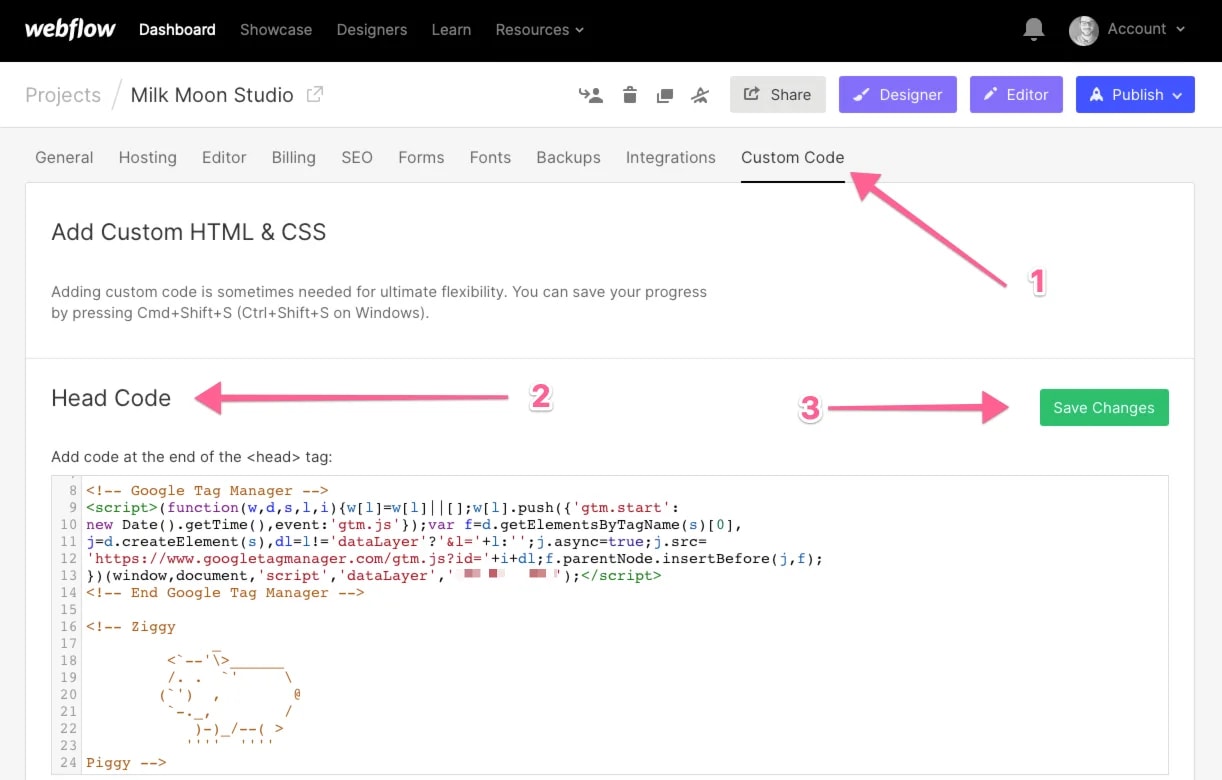
Cuando estés en Configuración, abre Código personalizado, pega el código del contenedor de Tag Manager en la sección Código principal y guárdalo. Esta parte es igual de fácil: 1, 2, 3.
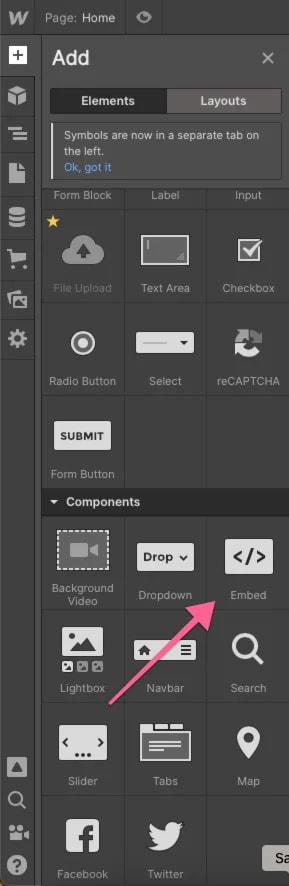
La siguiente parada es el diseñador. Añade una nueva incrustación HTML.

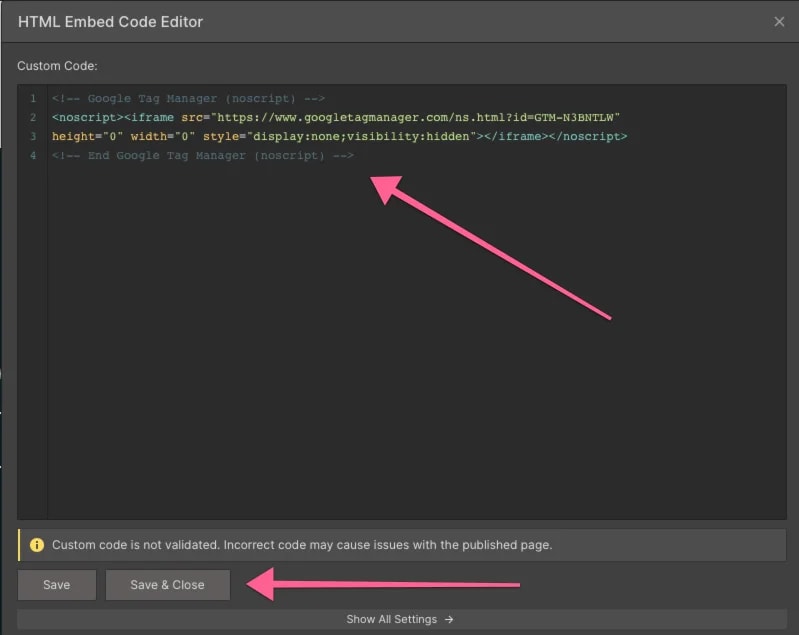
Pega el segundo fragmento de código de Tag Manager que se supone que debe ir en<body>. Guardar y cerrar.

Te recomendamos convertirlo en un símbolo o componente, ya que lo reutilizarás en todas las páginas de tu proyecto de Webflow.
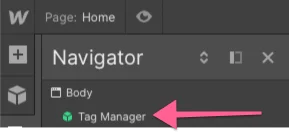
Una vez que te hayas convertido en un símbolo, arrástralo hasta la parte superior para que quede justo debajo del elemento Cuerpo. Siempre querrás que esté justo en la parte superior de la lista de elementos de cada página.

Y eso es todo. Tag Manager ahora está integrado de forma segura en tu proyecto de Webflow. Solo recuerda asegurarte de que esté en la parte superior de cada página de tu lista de elementos en Navigator y publicar el contenedor en Tag Manager antes de publicar tu proyecto de Webflow. Este es el código de tu símbolo como respaldo. Tu <head>código hace el trabajo pesado y, si algo sale mal, el símbolo toma el relevo.
Pero espera, hay más:
Paso 3: Probar
Naturalmente, querrás asegurarte de que Tag Manager esté instalado, así que hagamos una prueba.
Vas a querer instalar este complemento para Chrome (lo siento, usuarios de Safari).
Asegúrate de haber publicado Tag Manager y luego Webflow, ahora dirígete a tu sitio.
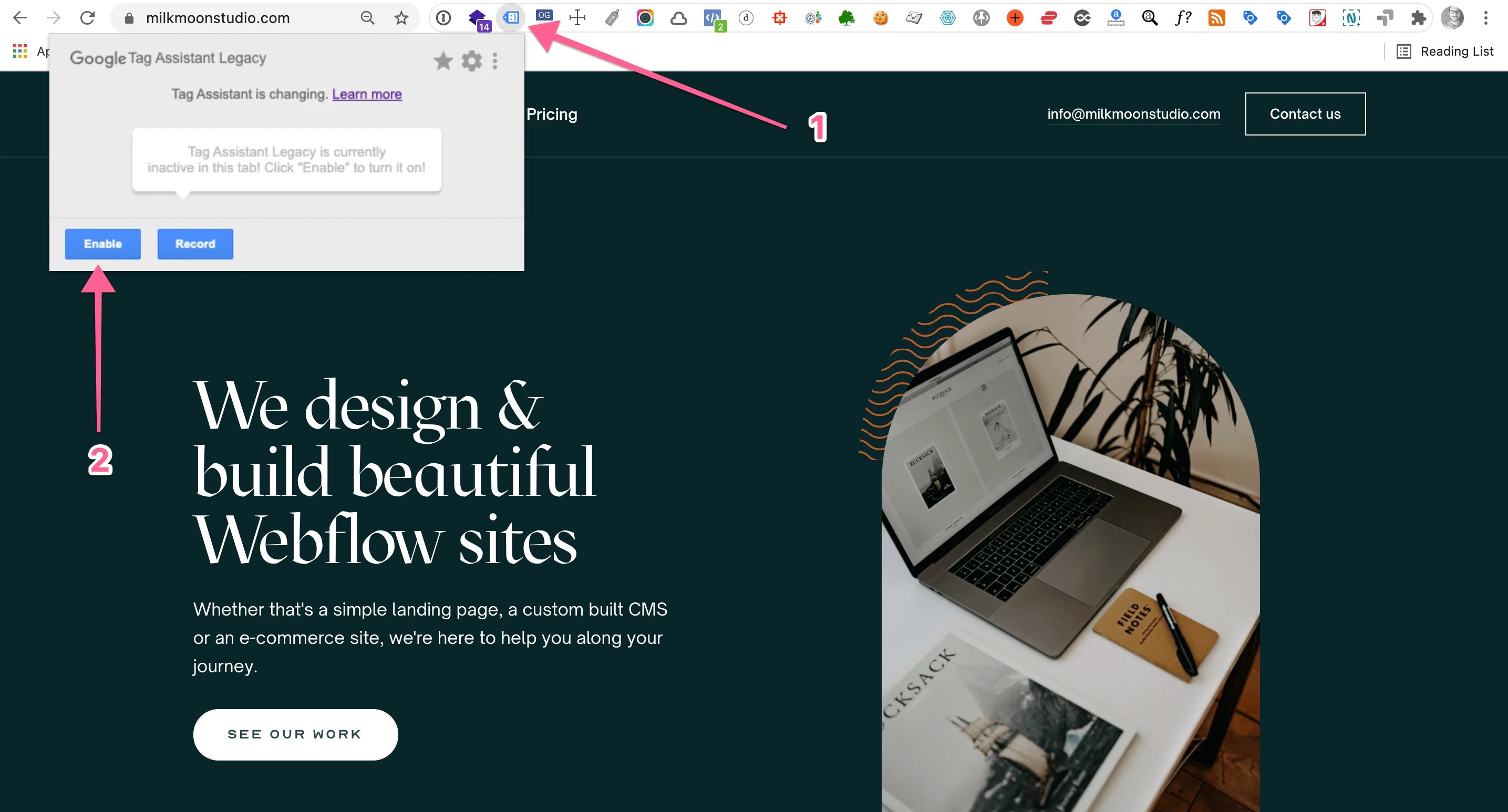
Abre el plugin y pulsa Activar.

Una vez que hayas terminado, actualiza la página (comando+R).
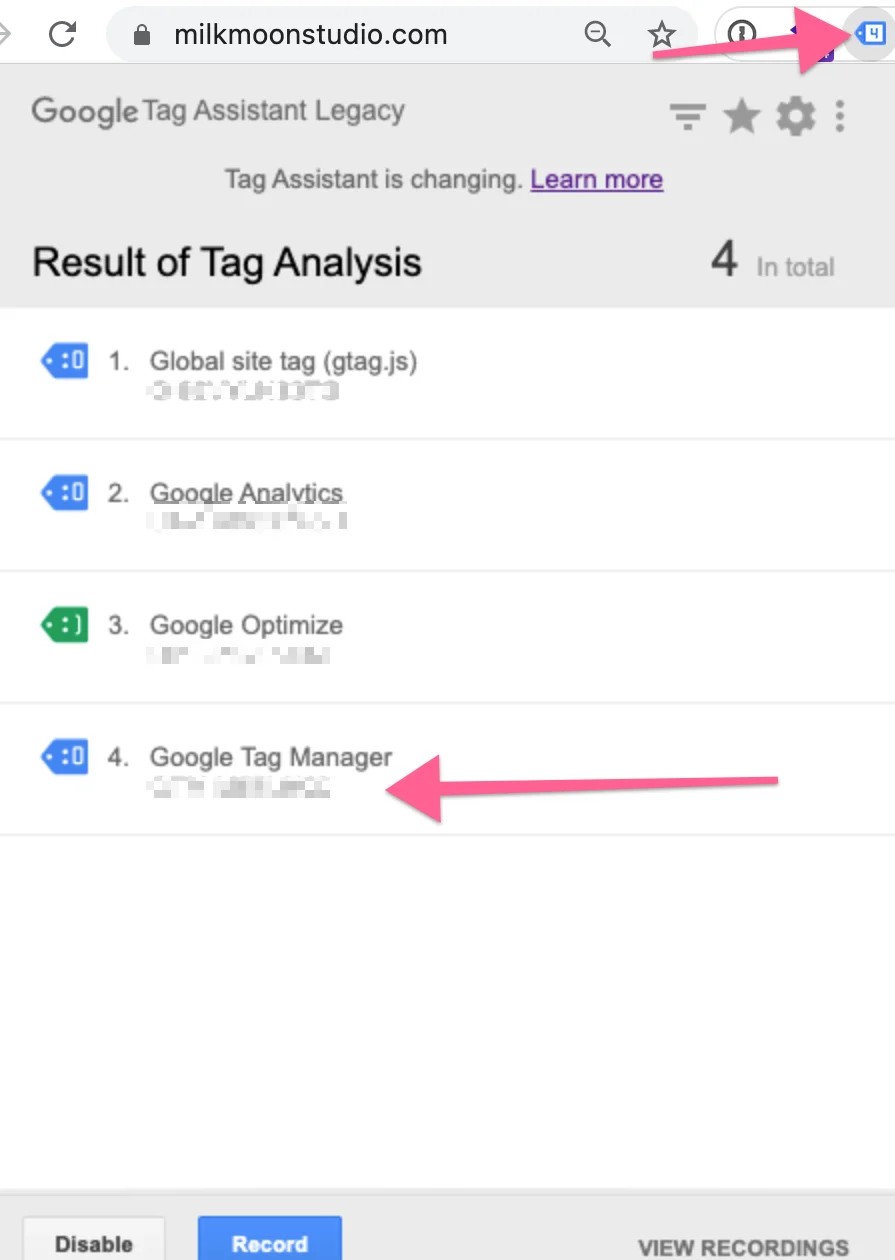
El complemento ahora debería mostrar un número pequeño (esto variará según la cantidad de etiquetas cargadas):

Notarás que el mío tiene cuatro. El número 4 es mi contenedor de Tag Manage; la parte borrosa es el identificador de mi contenedor que debe coincidir con mi contenedor de Tag Manager en el propio Tag Manager.
La número 1 es mi etiqueta 4 de Google Analytics, la número 2 es mi antigua etiqueta de Google Analytics (Universal Analytics) y la número 3 es Google Optimise. Publicaremos más artículos sobre cómo configurar todo esto en Tag Manager, así que no te preocupes, si acabas de crear tu contenedor no verás ninguno de ellos.
Pero sí, eso es todo, bien hecho, has configurado Google Tag Manager en Webflow. Como nota al margen, no te preocupes por la triste carita azul que aparece junto al contenedor del Tag Manager, porque se trata de una implementación de Tag Manager no estándar. Lamentablemente, esto es prácticamente lo mejor posible, hasta que Webflow no cambie las cosas, no verás un emoticono verde, pero todo funciona bien, confía en nosotros.
En la segunda parte de esta serie, abordaremos configurar Google Analytics en Tag Manager. Puedes encontrar la parte 2 aquí. También puedes consultar cómo vincular tu cuenta GA4 a BigQuery aquí y aquí encontrará una guía sobre cómo acelerar su sitio utilizando etiquetas diferidas.
Si tienes alguna pregunta, escríbenos en los comentarios y recuerda echar un vistazo a Sección de instrucciones de nuestro blog para ver más tutoriales.
Actualización Hemos agregado contenido de vídeo en la parte superior de la publicación para que sea más fácil seguirla, así que espero que eso ayude. Suscríbete al canal para mantenerte al día con nuestros últimos tutoriales y contenido actualizado.