So there are a ton of tools out there for behavioural analytics we get asked about Horjar the most, but in this how-to, we're going to show you how to set up some great heatmaps and user recordings for free and very quickly using Google Tag Manager and Microsoft Clarity.
Okay, let's kick things off by saying that to follow along you have to have Google Tag Manager installed and a Microsoft Clarity account. If you don't have Tag Manager you can check out this post of how to install Tag Manager on Webflow, our platform of choice. Milk Moon Studio is a Webflow studio first and Webflow designers like things low-code and clean, so even if you're a Webflow expert but don't use it, try Tag Manager, it'll keep you project nice and clean with only the Tag Manager script in your <head> making script management very easy.
To make things nice and fast on your site we'd also suggest using our deferred tag how-to on the Microsoft Clarity Tag we're going to be creating in Tag Manager.
As an aside, if you want to get really technical Hotjar is a great solution for the problem we're trying to solve, you can view recording around certain flows and conversion events etc which will require a teensy bit of coding (not to mention things like quick surveys etc.), but for folks who just need to see what their users are doing and view some pain points on your site, Clarity is great and free. You get all the usual heat maps and recordings at no cost and it's super easy to surface issues like dead clicks and rage clicking. It even links with your Google Analytics UA account to give more accurate data. For help on setting up UA in Tag Manager check out this post.
Step 1 - Create a Microsoft Clarity Project
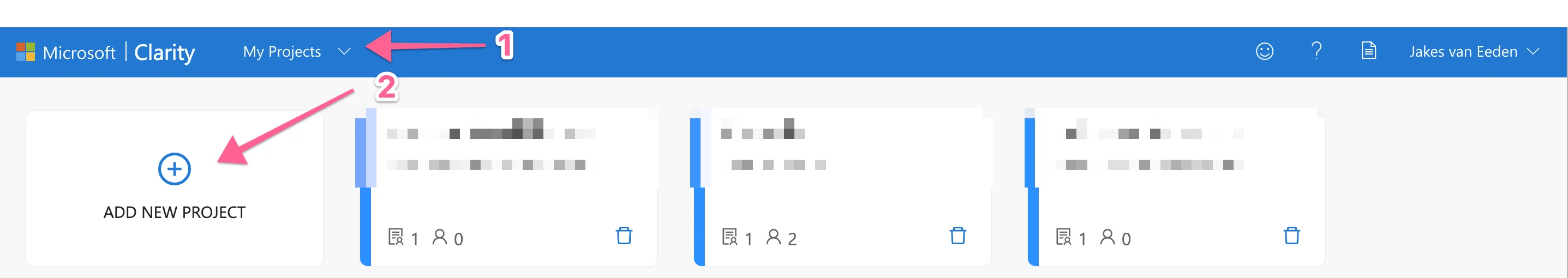
Once you signed up for Clarity, head to My Project and hit add new project.

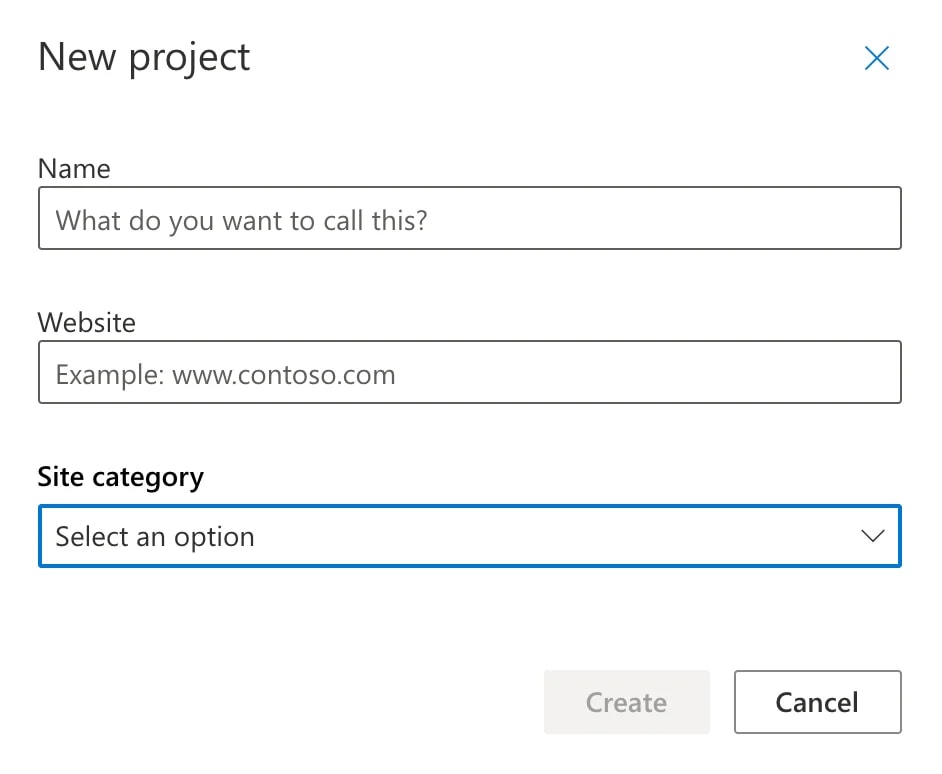
Give your project a name, stick in your URL and select a category, then hit Create.

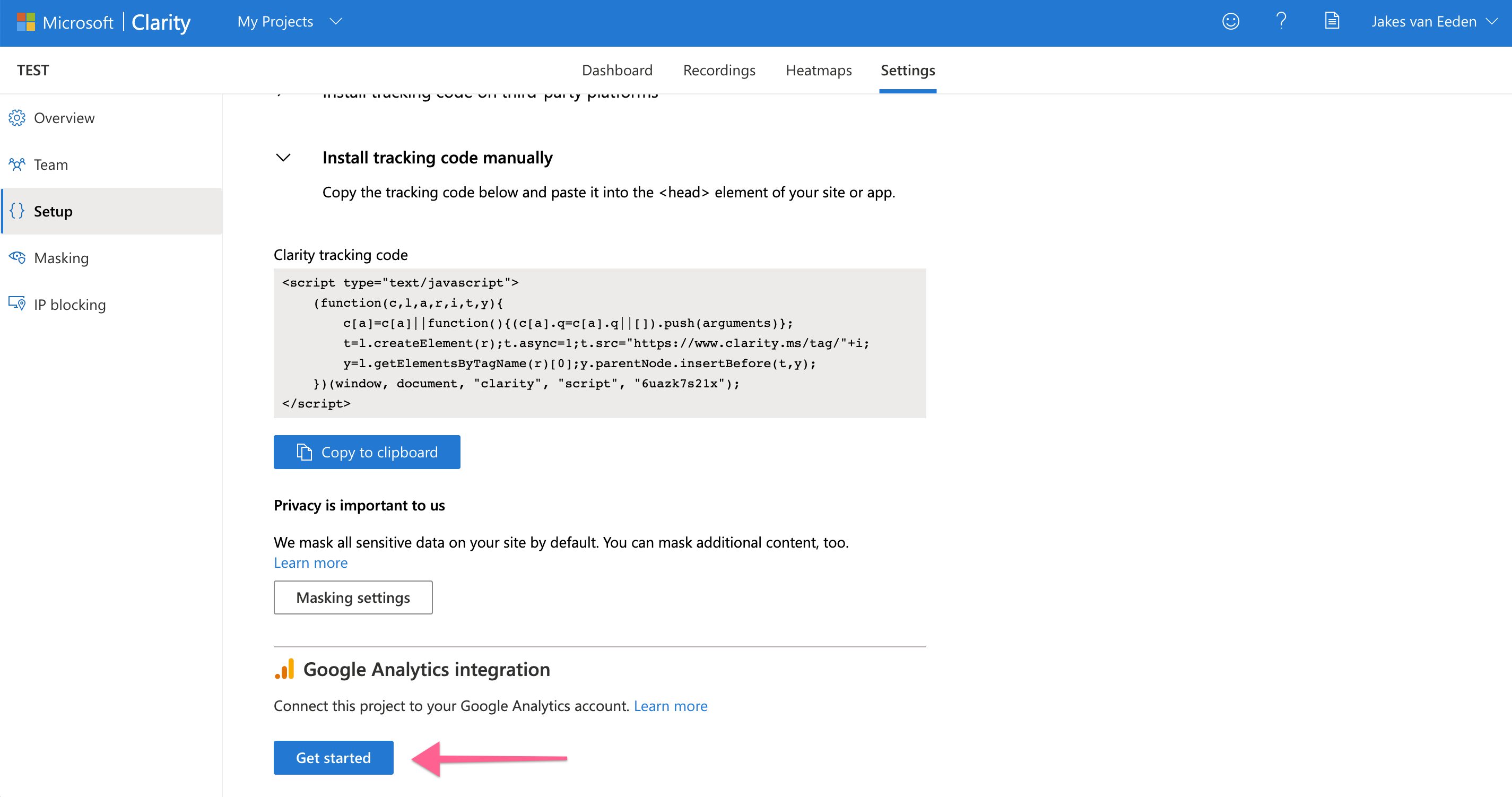
Now connect to you Google Analytics for more accurate insights.

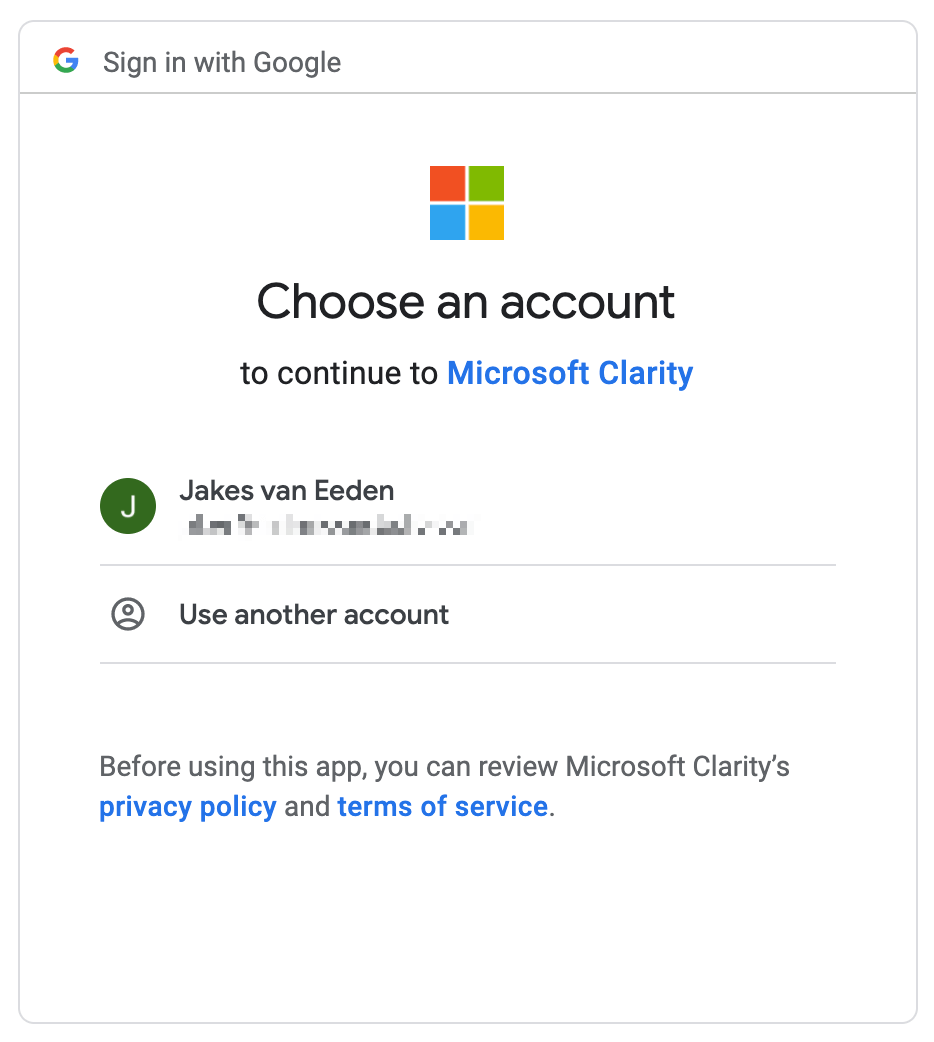
Hit Get Started and then select your Google Account you use for GA.

Give Clarity access.

Now select the Analytics account you want to link to. At this stage Microsoft Clarity only support Google Analytics UA accounts and not GA4. You can find help on setting that up and adding it to Tag Manager in this post.
Step 2 - Install the Tag
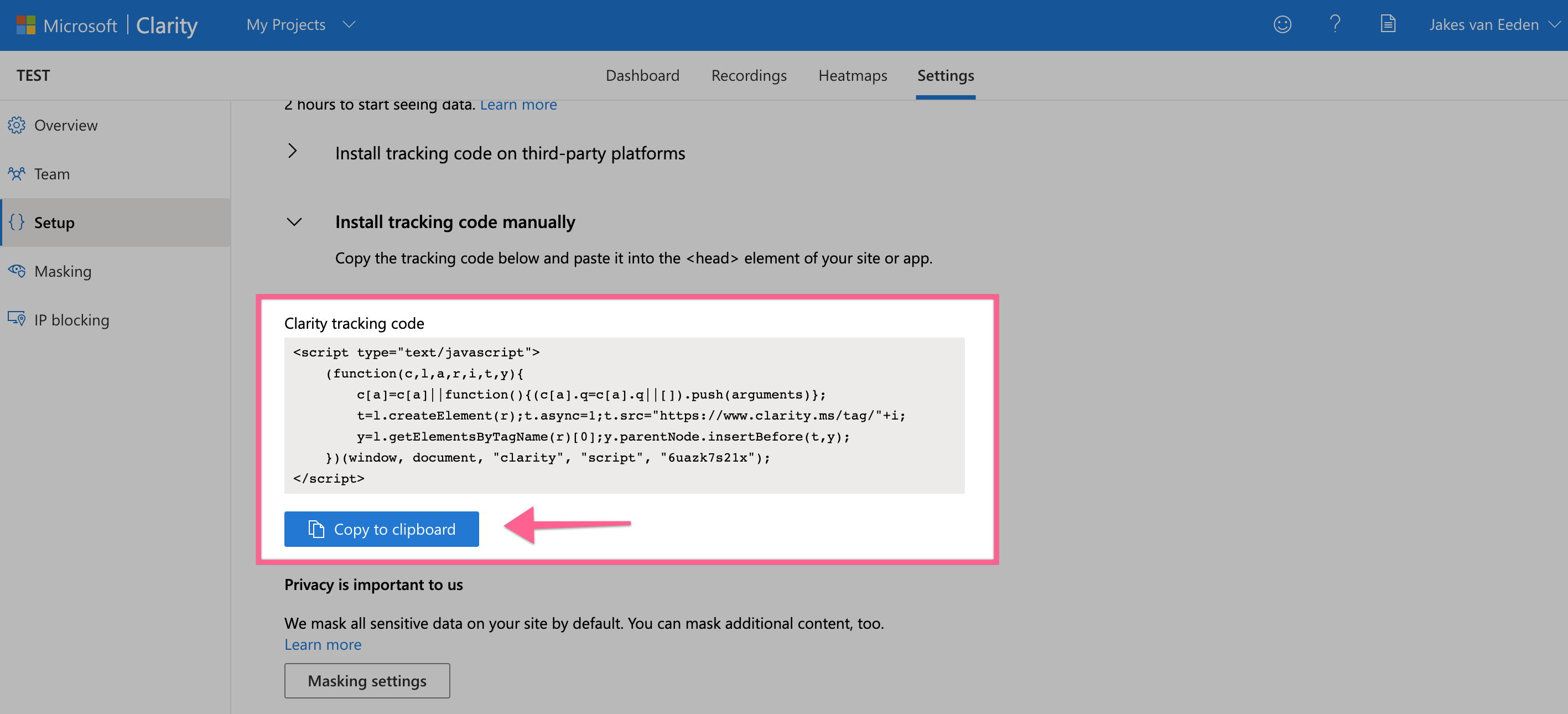
Copy the code snippet.

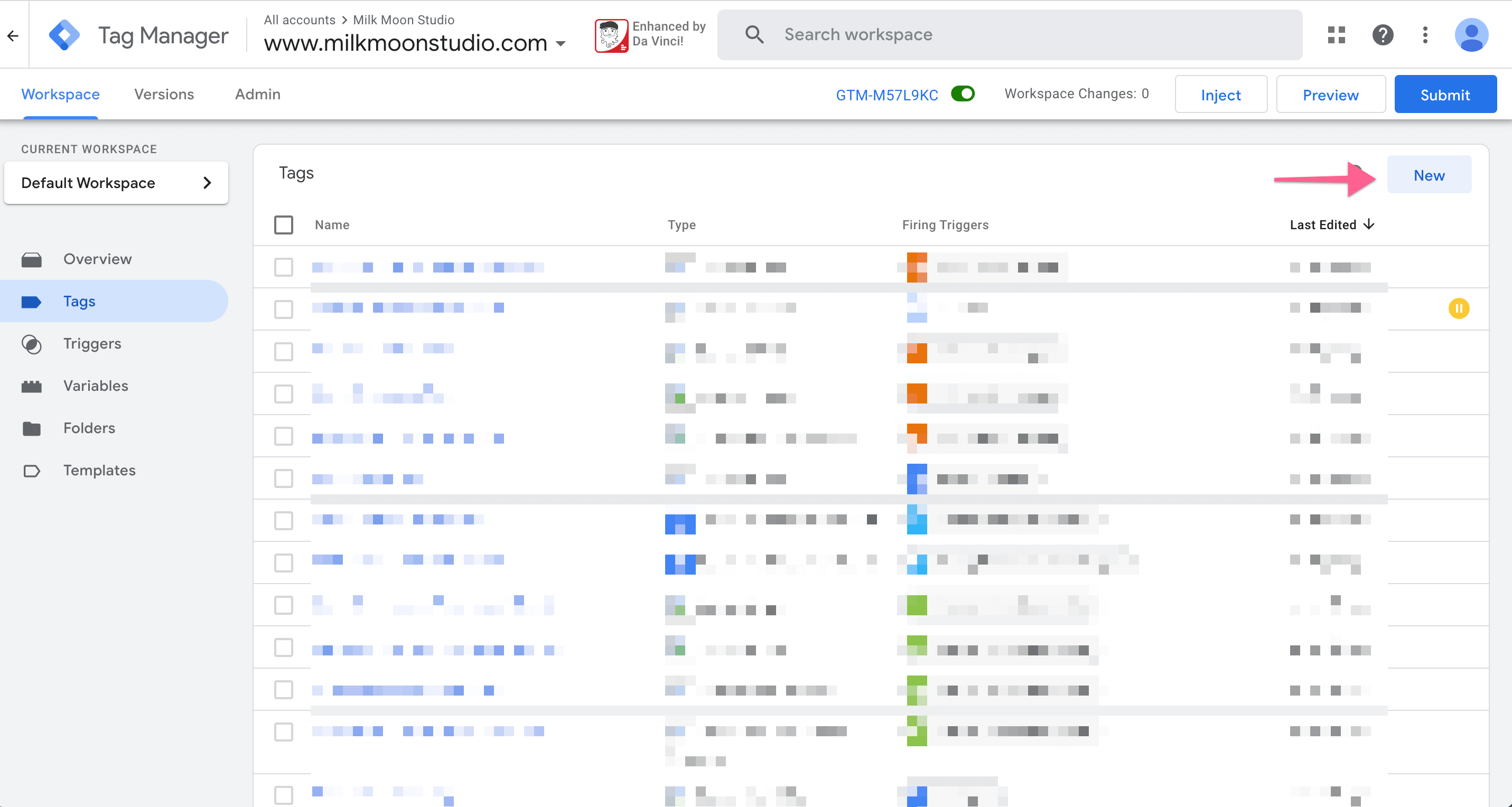
Head to Tag Manager and create a New Tag.

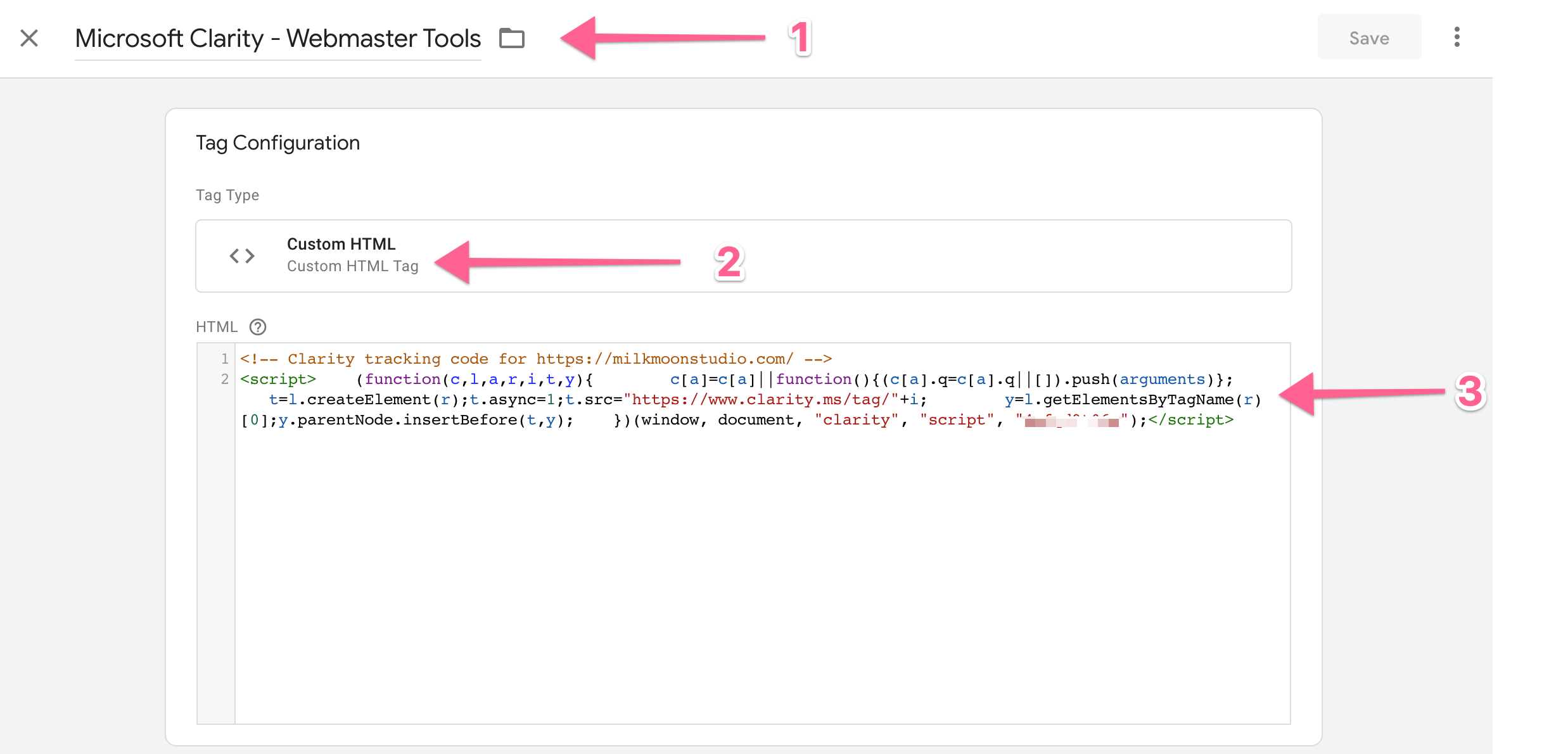
Now, give the Tag a name, select Custom HTML as the Tag type and paste in the snippet.

For the Trigger you can just select All Pages, but we're going to use our Fully Loaded Trigger. This is the delayed trigger we set up in this post. You're perfectly fine with the All Pages tigger, the delayed Trigger just gives everything on the page time to load first for slightly better PageSpeed experience, making Google a teensy bit happier.
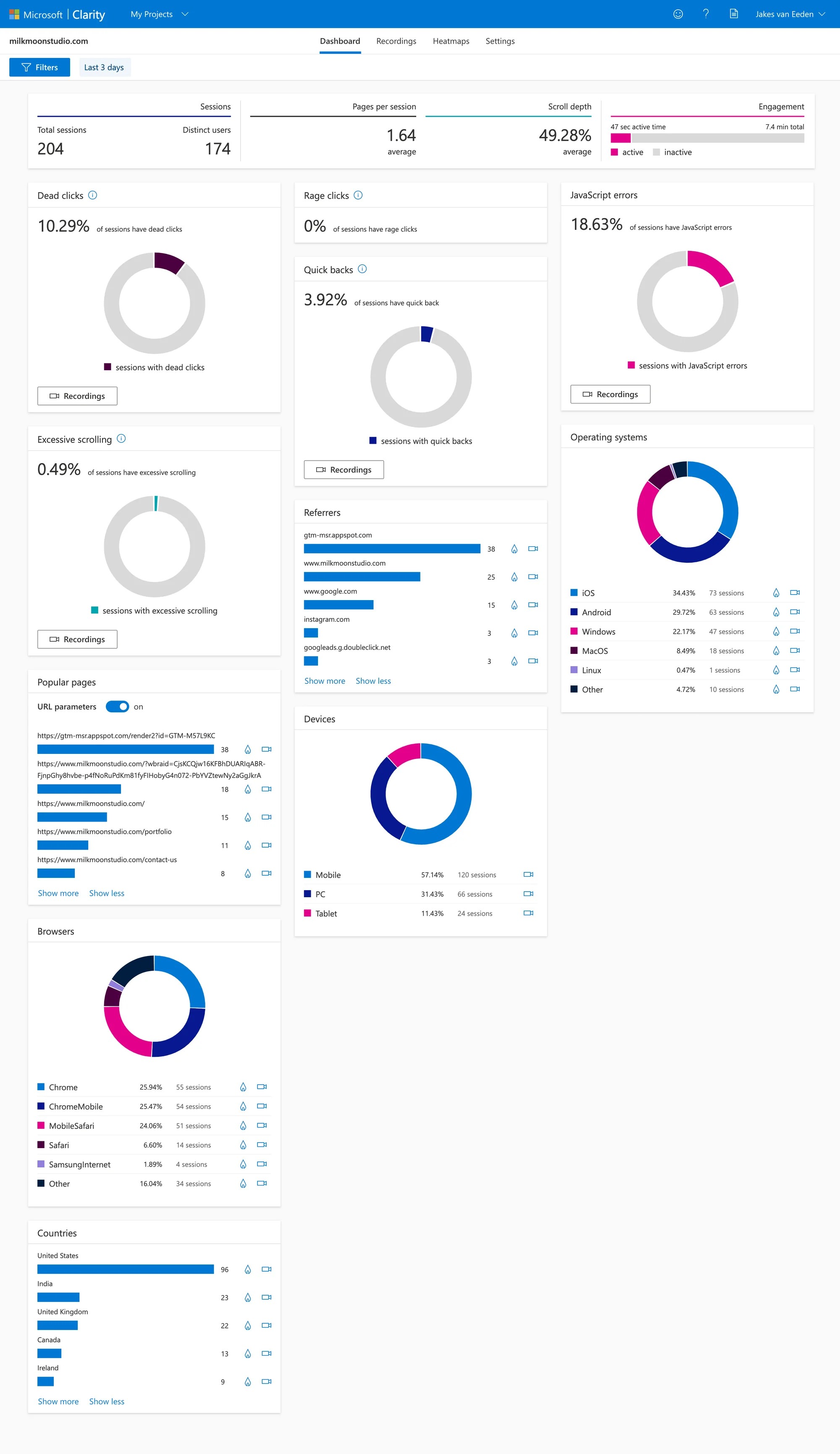
Now Submit and Publish and you're done. Results will show in few hours and you should have something like this:

Questions about setting up behavioural analytics? Hit us up in the comment and you can always find more how-tos here.