Il existe donc une multitude d'outils d'analyse comportementale qui nous sont le plus souvent demandés sur Horjar, mais dans ce tutoriel, nous allons vous montrer comment configurer de superbes cartes thermiques et des enregistrements d'utilisateurs gratuitement et très rapidement à l'aide de Google Tag Manager et Microsoft Clarity.
D'accord, commençons en disant que pour suivre, il faut avoir Gestionnaire de balises Google installé et un compte Microsoft Clarity. Si vous n'avez pas de Tag Manager, vous pouvez consulter ce post de comment installer Tag Manager sur Webflow, notre plateforme de prédilection. Milk Moon Studio est avant tout un studio Webflow et les concepteurs de Webflow aiment les choses simples et épurées. Donc, même si vous êtes un expert de Webflow mais que vous ne l'utilisez pas, essayez Tag Manager, il gardera votre projet propre et net en utilisant uniquement le script Tag Manager, <head>ce qui facilite grandement la gestion des scripts.
Pour rendre les choses agréables et rapides sur votre site, nous vous suggérons également d'utiliser notre mode d'emploi des balises différées sur la balise Microsoft Clarity que nous allons créer dans Tag Manager.
En passant, si vous voulez être vraiment technique Hotjar est une excellente solution au problème que nous essayons de résoudre. Vous pouvez consulter les enregistrements relatifs à certains flux et événements de conversion, etc., ce qui nécessitera un minimum de codage (sans parler de choses comme les enquêtes rapides, etc.), mais pour les personnes qui ont juste besoin de voir ce que font leurs utilisateurs et de voir certains problèmes sur votre site, Clarity est excellent et gratuit. Vous obtenez gratuitement toutes les cartes thermiques et les enregistrements habituels et il est très facile de détecter des problèmes tels que les clics morts et les clics de rage. Il est même lié à votre compte Google Analytics UA pour fournir des données plus précises. Pour obtenir de l'aide sur la configuration d'UA dans Tag Manager, consultez cet article.
Étape 1 - Création d'un projet Microsoft Clarity
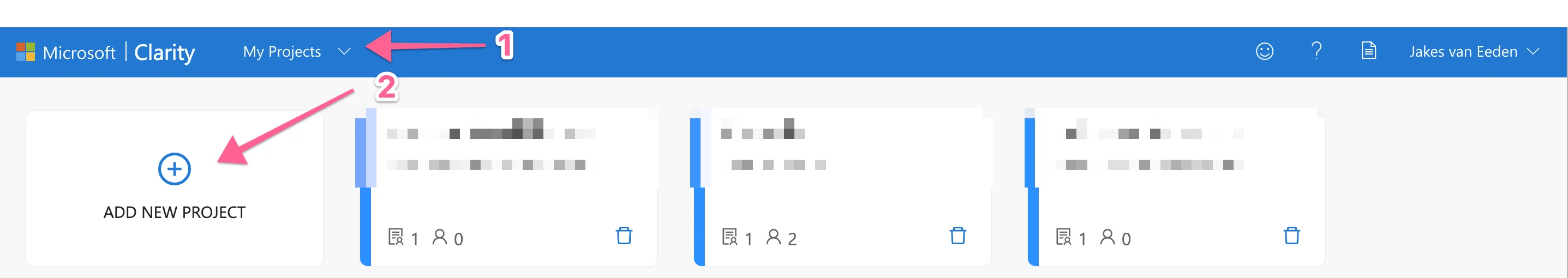
Une fois inscrit à Clarity, rendez-vous sur Mon projet et cliquez sur Ajouter un nouveau projet.

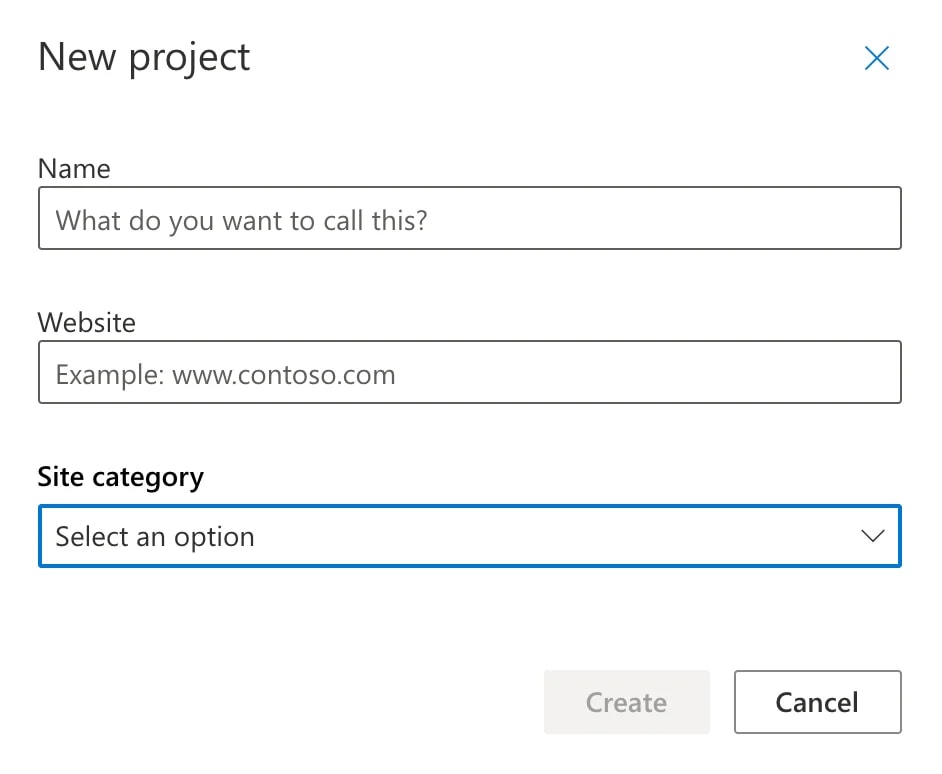
Donnez un nom à votre projet, saisissez votre URL et sélectionnez une catégorie, puis cliquez sur Créer.

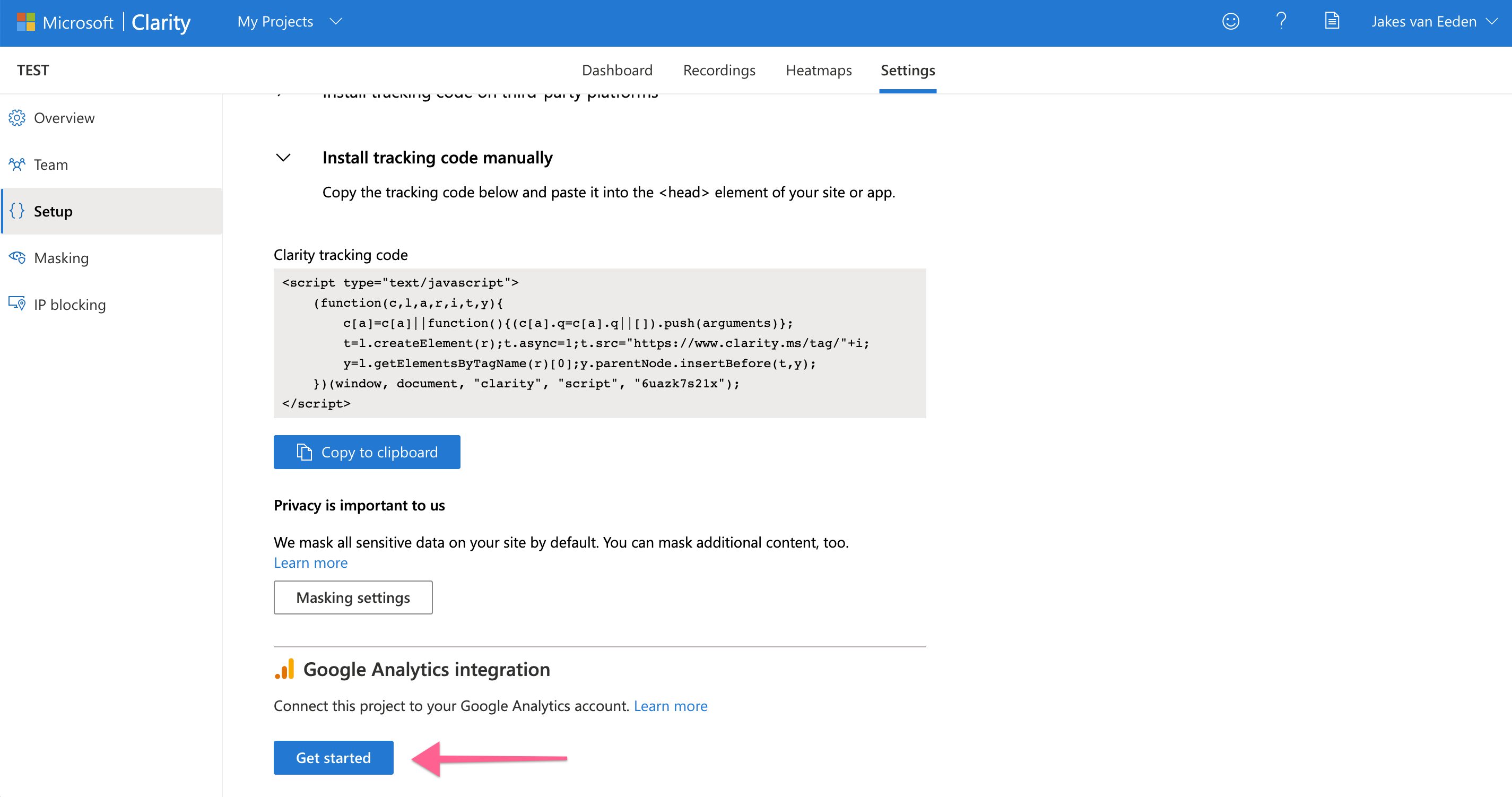
Connectez-vous maintenant à votre compte Google Analytics pour obtenir des informations plus précises.

Cliquez sur Commencer, puis sélectionnez le compte Google que vous utilisez pour GA.

Donnez accès à Clarity.

Sélectionnez maintenant le compte Analytics auquel vous souhaitez créer un lien. À ce stade, Microsoft Clarity ne prend en charge que les comptes Google Analytics UA et non GA4. Vous pouvez trouver de l'aide pour le configurer et l'ajouter à Tag Manager dans cet article.
Étape 2 - Installation de la balise
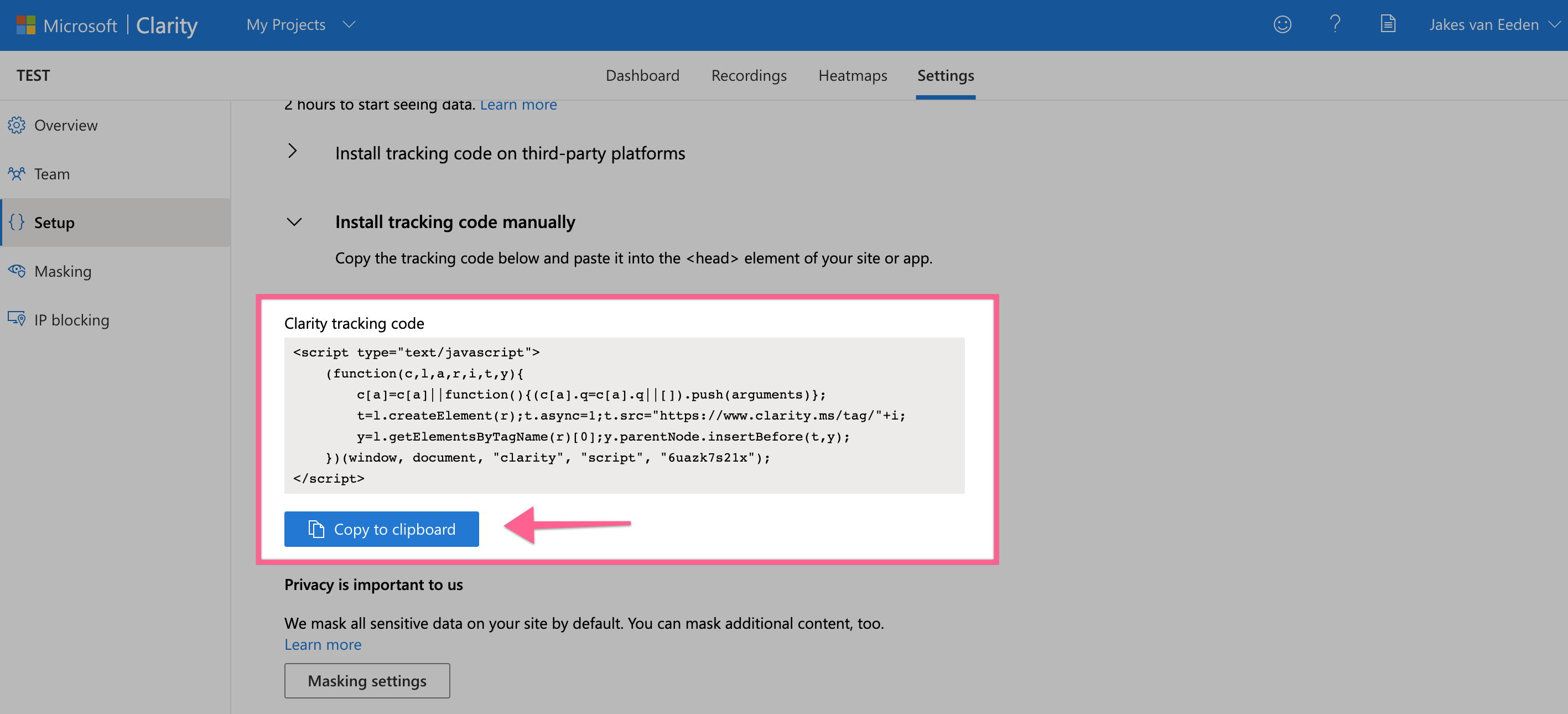
Copiez l'extrait de code.

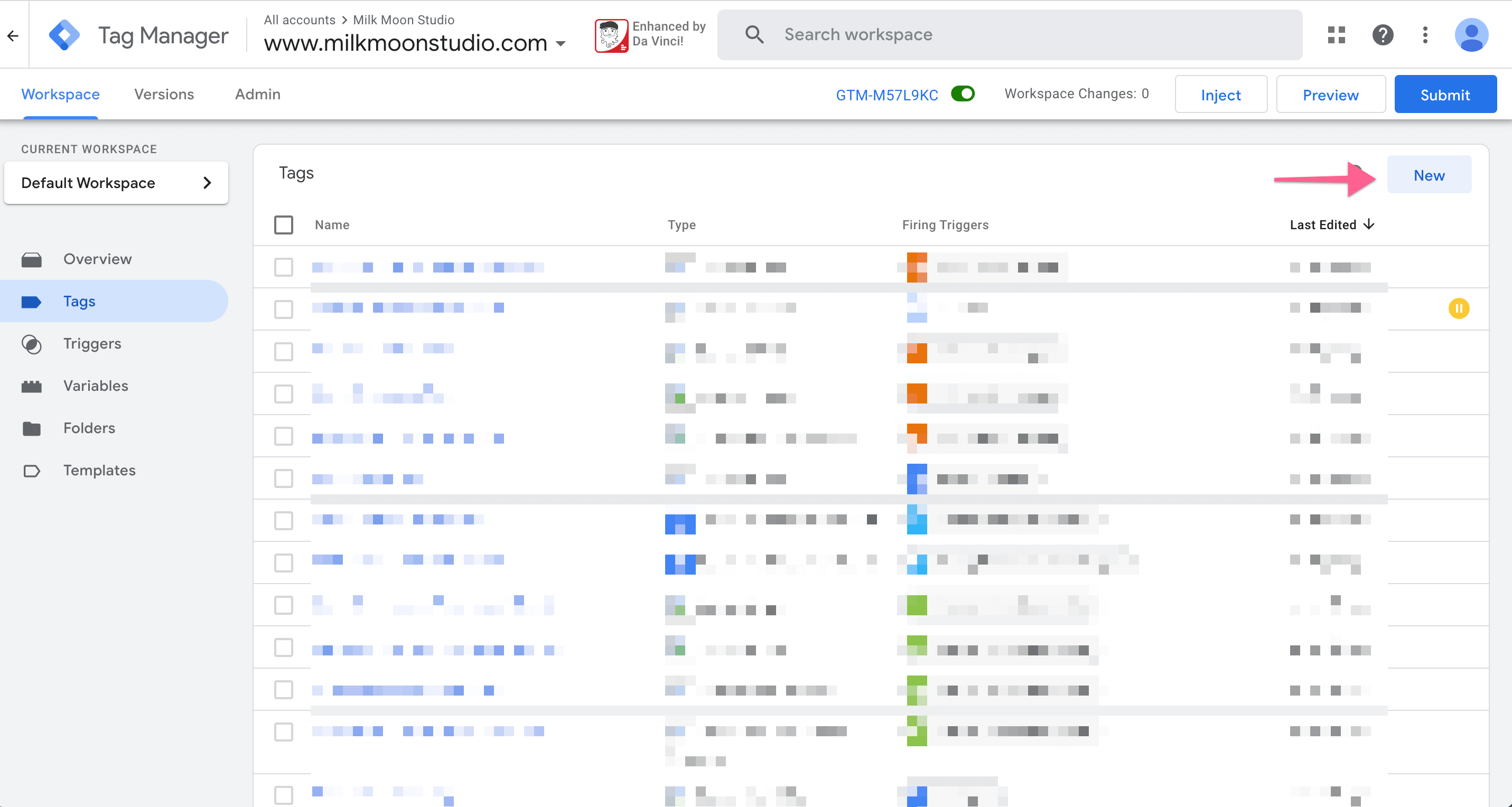
Accédez au gestionnaire de balises et créez une nouvelle étiquette.

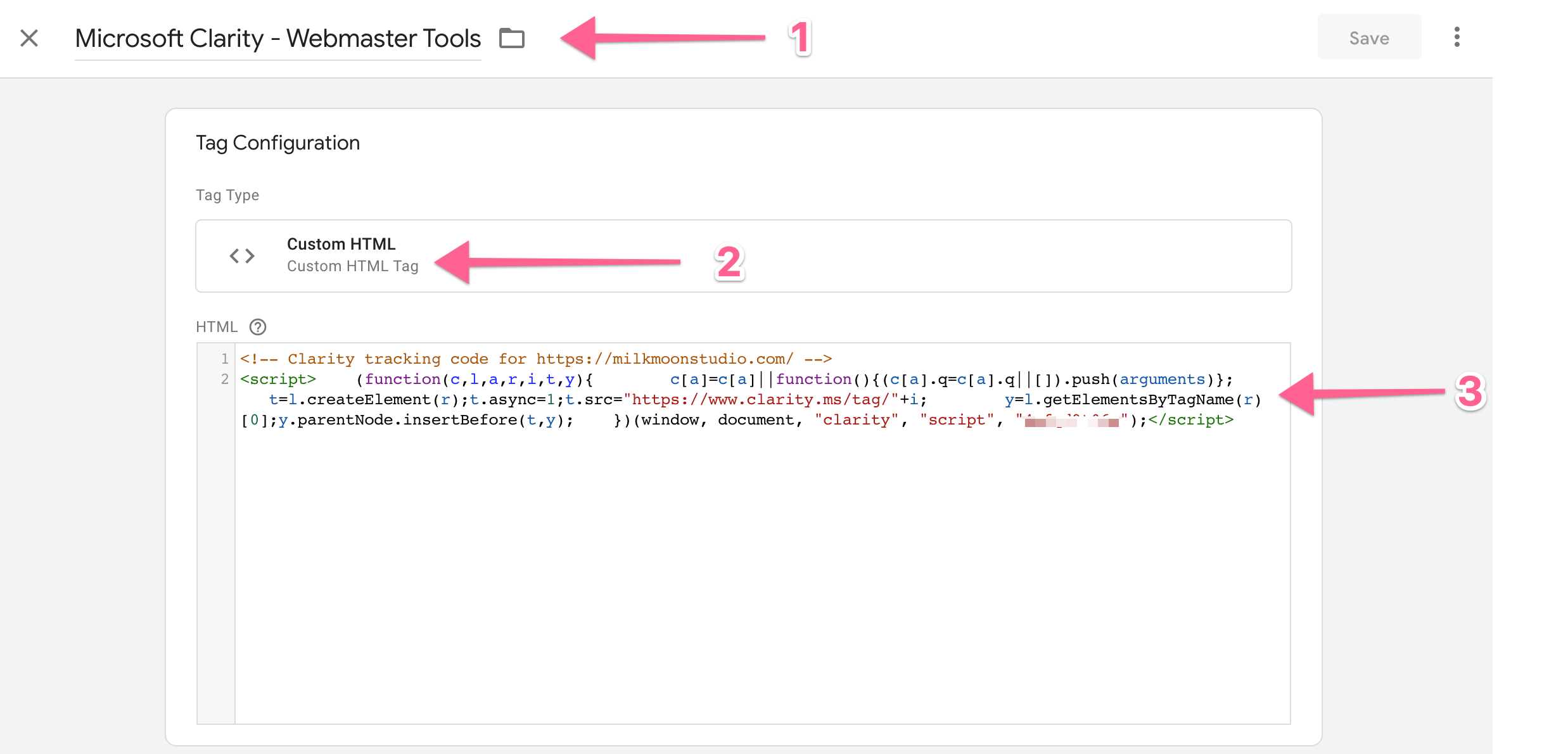
Maintenant, donnez un nom à la balise, sélectionnez HTML personnalisé comme type de balise et collez-la dans l'extrait.

Pour le déclencheur, vous pouvez simplement sélectionner Toutes les pages, mais nous allons utiliser notre déclencheur entièrement chargé. C'est le déclencheur différé que nous avons mis en place dans ce post. Vous êtes parfaitement d'accord avec le déclencheur Toutes les pages, le déclencheur différé donne simplement à tout ce qui se trouve sur la page le temps de chargement en premier pour un peu mieux Vitesse de la page expérience, rendant Google un tout petit peu plus heureux.
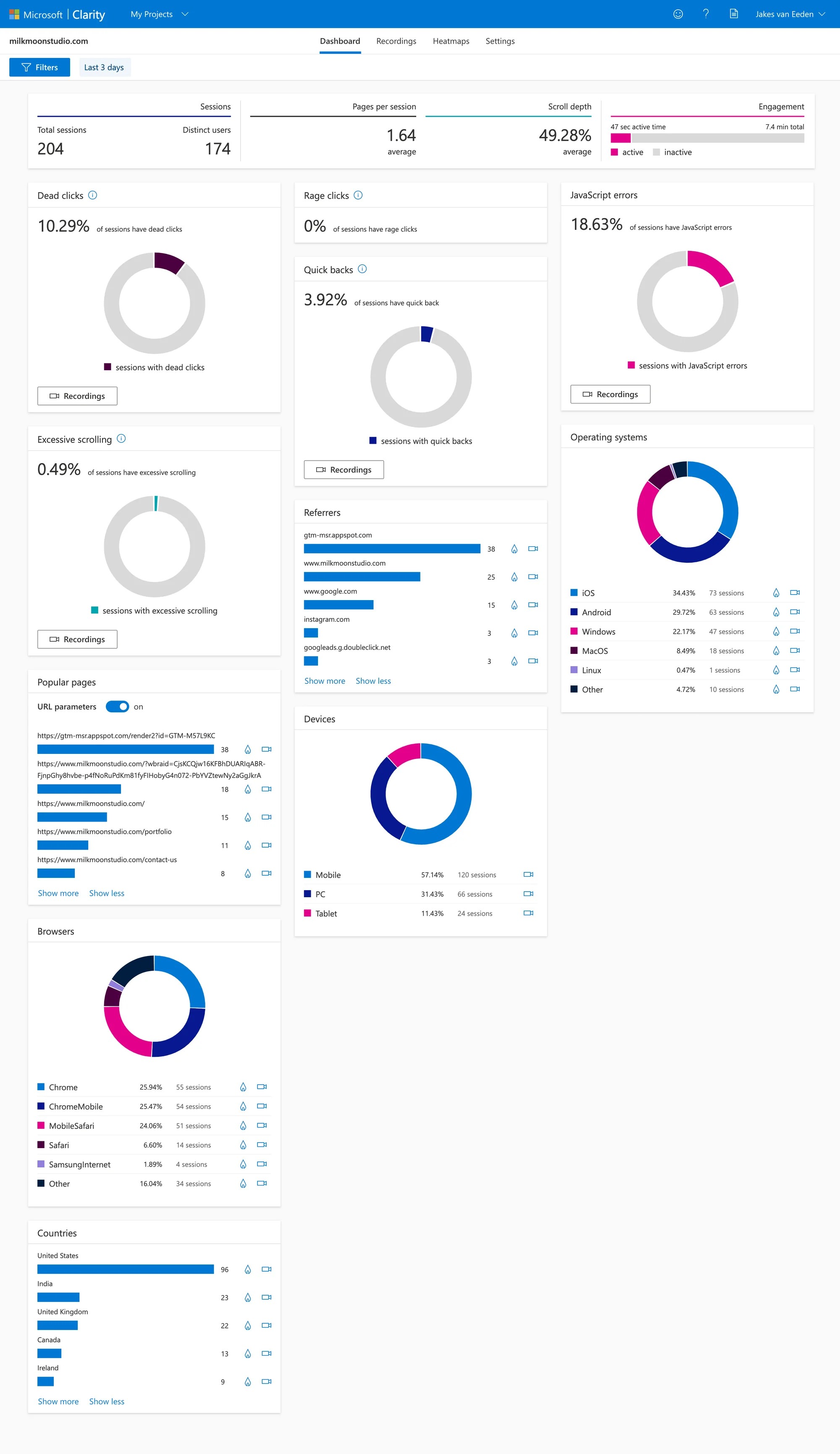
Soumettez et publiez et vous avez terminé. Les résultats apparaîtront dans quelques heures et vous devriez avoir quelque chose comme ça :

Vous avez des questions sur la mise en place de l'analyse comportementale ? Écrivez-nous dans les commentaires et vous trouverez toujours plus de conseils ici.