Dans le monde numérique d'aujourd'hui, une forte présence en ligne est essentielle au succès de toute entreprise. Avec autant d'entreprises qui se disputent l'attention en ligne, il est important de trouver des moyens de se démarquer. Un moyen efficace d'y parvenir consiste à créer des pages de destination Webflow programmatiques qui ciblent vos concurrents.
Les pages de destination programmatiques sont des pages générées dynamiquement qui sont adaptées à des visiteurs spécifiques en fonction de leur comportement et de leurs intérêts. En ciblant vos concurrents, vous pouvez créer des pages de destination conçues pour attirer des clients potentiels déjà intéressés par l'offre de vos concurrents. Cela peut vous aider à améliorer votre référencement et à augmenter vos chances de convertir ces visiteurs en clients. En termes simples, c'est une stratégie d'exécution utilisée pour cibler des milliers de mots clés à longue traîne en créant un grand nombre de pages de destination à grande échelle. Par exemple, créer des milliers de pages pour les termes de recherche « choses à faire dans \ [nom de la ville \] ».
Nous aborderons les sujets suivants :
- Pourquoi les pages de destination programmatiques Webflow sont importantes pour le référencement
- Comment identifier vos concurrents
- Comment créer des pages de destination Webflow programmatiques qui ciblent vos concurrents
- Exemple : création de pages de comparaison de concurrents
- Meilleures pratiques pour optimiser les pages de destination programmatiques
Pourquoi les pages de destination programmatiques Webflow sont importantes pour le référencement
Les pages de destination programmatiques Webflow sont importantes pour le référencement car elles vous permettent de créer des pages très ciblées conçues pour bien se classer dans les moteurs de recherche. En ciblant des mots clés et des phrases spécifiques pour lesquels vos concurrents sont déjà classés, vous pouvez augmenter vos chances d'apparaître dans les résultats de recherche, et comme ils sont générés dynamiquement en remplissant des pages de modèles Webflow CMS, vous pouvez générer facilement de gros volumes.
En outre, les pages de destination programmatiques peuvent vous aider à améliorer l'expérience utilisateur globale de votre site Web. En adaptant votre contenu aux intérêts et comportements spécifiques de vos visiteurs, vous pouvez créer une expérience plus attrayante et personnalisée qui les encourage à rester plus longtemps sur votre site.
Comment identifier vos concurrents
Avant de pouvoir créer des pages de destination programmatiques qui ciblent vos concurrents, vous devez identifier qui sont vos concurrents. Pour ce faire, vous pouvez effectuer une analyse concurrentielle, qui consiste à effectuer des recherches sur votre secteur d'activité et à identifier d'autres entreprises proposant des produits ou services similaires.
Pour effectuer une analyse concurrentielle, commencez par identifier vos principaux mots clés et expressions. Utilisez un outil tel que Planificateur de mots clés Google, Google Trends ou SEMRUSH (un compte gratuit suffira) pour voir pour quels mots clés vos concurrents se classent déjà. Une fois que vous avez établi la liste de vos concurrents, visitez leurs sites Web et analysez leur contenu, leurs messages et leur expérience utilisateur globale.
Comment créer des pages de destination programmatiques Webflow qui ciblent vos concurrents
Une fois que vous avez identifié vos concurrents, il est temps de commencer à créer des pages de destination programmatiques Webflow qui les ciblent. Voici comment procéder :
- Choisissez vos mots clés : commencez par choisir les mots clés et les phrases que vous souhaitez cibler. Il doit s'agir de mots clés pour lesquels vos concurrents se classent déjà et qui sont pertinents pour votre entreprise.
- Créez votre modèle de page de destination : à l'aide de Webflow, créez un modèle de page de destination que vous pouvez utiliser pour créer des pages de destination programmatiques. Cela devrait inclure tous les éléments que vous souhaitez inclure sur vos pages de destination, tels que votre titre, vos sous-titres, vos images et votre appel à l'action. Votre quartier convivial Spécialiste des flux Web peut le faire.
- Configurez vos règles de ciblage : configurez ensuite vos règles de ciblage dans Webflow. Ces règles détermineront quels visiteurs voient quelles pages de destination en fonction de leur comportement et de leurs intérêts. Par exemple, vous pouvez créer une règle qui affiche le contenu aux visiteurs qui ont recherché un mot clé spécifique, cliqué sur une annonce, etc. Gardez à l'esprit que notre objectif principal est de conquérir le référencement afin que la majeure partie du trafic vers une page de destination provienne directement de la recherche organique, mais vous pouvez également utiliser le contenu de ces pages dans des éléments de contenu dynamique ciblés sur le reste du site également.
- Créez vos pages de destination : une fois vos règles de ciblage définies, commencez à créer vos pages de destination à l'aide de votre modèle. Assurez-vous d'adapter votre contenu et vos messages aux intérêts et aux comportements spécifiques des visiteurs qui consulteront chaque page.
Exemple : création de pages de comparaison de concurrents
Un moyen efficace d'utiliser les pages de destination programmatiques pour cibler vos concurrents consiste à créer des pages de comparaison de concurrents. Ces pages comparent votre produit ou service à ceux de vos concurrents, en mettant en évidence votre proposition de valeur unique et vos facteurs de différenciation, et indiquent dans la recherche quand les clients potentiels les recherchent, leurs produits ou leurs comparaisons.
Pour créer ces pages, vous pouvez utiliser un fichier CSV contenant toutes les données dont vous avez besoin pour chaque comparaison de concurrents. Le fichier CSV peut inclure des informations telles que les caractéristiques du produit, les prix et les avis des clients. En créant ces feuilles dans un outil aussi simple qu'Excel, en les exportant au format CSV, puis en les important dans Webflow, des centaines de pages peuvent être créées en une seule importation en quelques minutes.
À l'aide de Webflow, vous pouvez ensuite générer une page de destination par comparaison de concurrents, en remplissant dynamiquement la page avec les données pertinentes du fichier CSV. Cela vous permet de créer des pages de destination très ciblées, adaptées aux intérêts et aux comportements spécifiques de vos visiteurs.
Par exemple, supposons que vous possédiez une boutique de vêtements en ligne et que vous souhaitiez créer des pages de comparaison de concurrents pour votre catégorie de chaussures pour hommes. Vous pouvez créer des pages de destination qui comparent vos chaussures à celles de vos trois principaux concurrents, en fonction du volume de recherche et de la part de marché.
À l'aide d'un fichier CSV, vous pouvez inclure des informations telles que la disponibilité des pointures de chaussures, la qualité des matériaux et le prix de chaque concurrent. Lorsqu'un visiteur clique sur l'une des pages de comparaison, il voit apparaître une comparaison côte à côte entre votre produit et celui de votre concurrent, mettant en évidence les caractéristiques et les avantages qui distinguent votre produit. Considérez qu'il s'agit d'un exemple simplifié et que les choses peuvent devenir très créatives et complexes lorsque l'on utilise le CMS Webflow et l'API pour générer des pages en masse.
Ce type de page de destination programmatique peut vous aider à améliorer votre référencement en ciblant des mots clés et des phrases spécifiques pour lesquels vos concurrents se classent déjà. Il peut également améliorer l'expérience utilisateur globale de votre site Web en offrant aux visiteurs une expérience personnalisée et attrayante qui les encourage à rester sur votre site plus longtemps. Les chaussures ne sont probablement pas l'exemple le plus convaincant, mais elles nous permettent de mettre en évidence facilement comment vous pouvez faire ressortir votre produit en fonction de facteurs spécifiques. Ces types de comparaisons fonctionnent très bien et peuvent être produits en grande quantité. Les plateformes Saas en particulier adorent créer ce type de pages générées par programmation. Prenez HubSpot, j'ai cherché 3 CRM aléatoires à comparer et HubSpot avait une page pour chacun de ceux que j'ai recherchés, vous pouvez le faire pendant des jours, ils couvrent tous les angles et cela fonctionne incroyablement bien, en particulier pour ce type de produit où les utilisateurs sont sujets aux comparaisons sur Google.



Même Flux Web utilise cette stratégie :
Meilleures pratiques pour optimiser les pages de destination programmatiques

Pour tirer le meilleur parti de vos pages de destination programmatiques, suivez ces bonnes pratiques :
- Utilisez des titres et des sous-titres clairs et convaincants qui attirent l'attention des visiteurs et transmettent clairement votre message.
- Veillez à ce que votre message soit cohérent avec votre image de marque et la conception globale de votre site Web.
- Utilisez des images et des vidéos de haute qualité pour rendre vos pages de destination plus attrayantes et visuellement attrayantes.
- Incluez un appel à l'action clair qui encourage les visiteurs à prendre les mesures souhaitées, qu'il s'agisse d'effectuer un achat, de remplir un formulaire ou de vous contacter. Le CTA est roi ici.
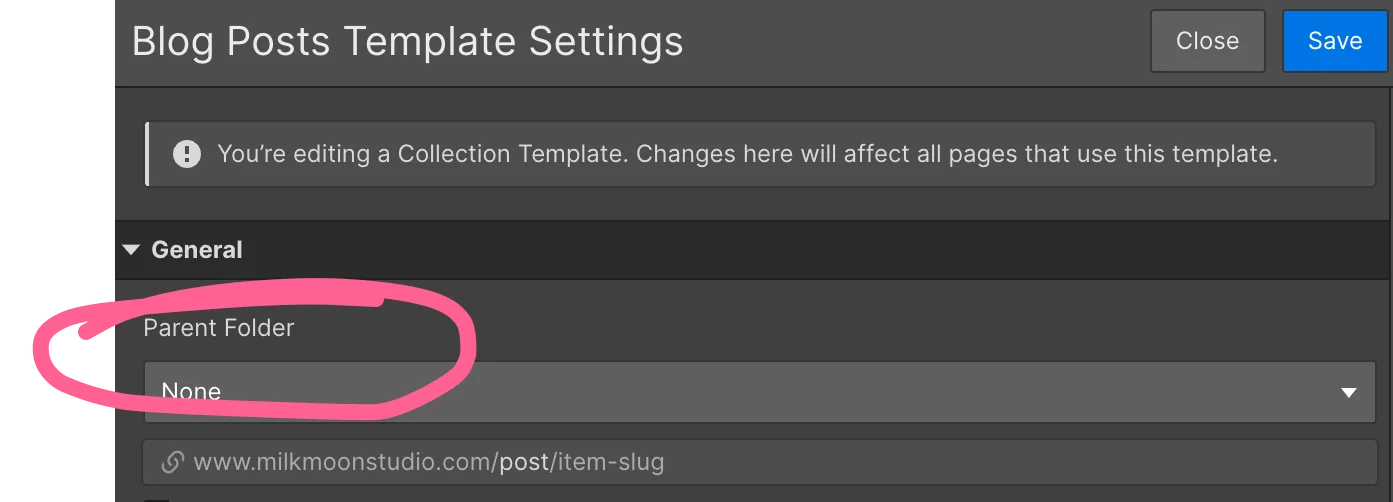
- Testez et optimisez vos pages de destination au fil du temps pour améliorer leurs performances. Utilisez des outils tels que Google Analytics pour suivre des indicateurs tels que le taux de rebond, le temps passé sur la page et le taux de conversion, et effectuez les ajustements nécessaires. Utilisez SEMRUSH ou Ahrefs pour les suggestions et surveillez de près la Search Console. Une bonne stratégie dans la console de recherche Google consiste à ajouter le dossier de la page de destination en tant que propriété distincte sous votre domaine principal pour vous faciliter la tâche. Votre propriété principale serait donc milkmoonstudio.com, mais vous ajouteriez également https://milkmoonstudio.com/landing-pages/ ou https://milkmoonstudio.com/comparisons/, quelle que soit la structure de dossier que vous utilisez. Les listes de collections pouvant désormais être placées dans des dossiers, vous pouvez être très précis, alors merci de nous avoir permis d'attribuer enfin un dossier parent Webflow 🌟

FAQs
Q : En quoi les pages de destination programmatiques diffèrent-elles des pages de destination traditionnelles ?
R : Les pages de destination programmatiques sont générées dynamiquement en fonction du comportement et des intérêts du visiteur, tandis que les pages de destination traditionnelles sont statiques et ont généralement une approche universelle. Il existe un certain nombre d'outils que vous pouvez utiliser pour modifier le contenu des pages de destination elles-mêmes et transférer le contenu des pages vers le reste de votre site.
Q : Les pages de destination programmatiques peuvent-elles vraiment contribuer à améliorer mon référencement ?
R : Oui ! En ciblant des mots clés et des phrases spécifiques pour lesquels vos concurrents sont déjà classés, vous pouvez augmenter vos chances d'apparaître dans les résultats de recherche et générer plus de trafic vers votre site Web.
Q : Ai-je besoin d'une grande expertise technique pour créer des pages de destination programmatiques ?
R : Pas nécessairement. Webflow facilite la création de pages de destination programmatiques sans avoir besoin de savoir comment coder. Cependant, il peut être utile d'avoir une compréhension de base de la conception Web et des meilleures pratiques de marketing.
La création de pages de destination Webflow programmatiques qui ciblent vos concurrents est un moyen puissant d'améliorer votre référencement et d'attirer plus de clients vers votre entreprise. En adaptant votre contenu et vos messages aux intérêts et comportements spécifiques de vos visiteurs, vous pouvez créer une expérience plus attrayante et personnalisée qui les encourage à agir. Suivez les meilleures pratiques décrites dans cet article et commencez à expérimenter des pages de destination programmatiques pour voir comment elles peuvent vous aider à atteindre vos objectifs de référencement et commerciaux, discutez avec votre concepteur Webflow ou votre partenaire Webflow de la création du modèle pour vous et expérimentez simplement, il s'agit d'une stratégie peu coûteuse pour un trafic organique à faible coût.









