Webflow utilise AWS et, bien que cela soit suffisant, nous avons constaté que pour les grands projets, en particulier ceux qui nécessitent beaucoup d'images, Cloudflare nous a permis d'augmenter considérablement la vitesse, d'améliorer la disponibilité et de nombreuses options d'optimisation. Mais contrairement à d'autres plateformes, il n'est pas facile de passer de votre DNS à Cloudflare. Webflow et Cloudflare ne font pas bon ménage lorsqu'il s'agit de proxy pour votre site et de son optimisation via Cloudflare. Dans cet article, nous parlerons des limites et vous montrerons comment les surmonter rapidement et facilement.
Il y a quelques problèmes avec Cloudflare et nous allons commencer par les répertorier ici, puis nous verrons comment les corriger et quelques options plus avancées que vous devriez probablement activer. Mais d'abord, commençons par énumérer un certain nombre de raisons pour lesquelles nous aimons Cloudflare.
- Options de sécurité considérablement améliorées.
- CNAME Flattening, ce qui signifie que votre projet Webflow peut être milkmoonstudio.com et non www.milkmoonstudio.com
- Excellente mise en cache sur les centres de données et le réseau périphérique de Cloudflare, nous ne plaisantons pas, ils disposent d'un énorme réseau. 80 % des sites proxy utilisent Cloudflare, soit 20 % des sites Web sur Internet.
- Paramètres avancés de mise en cache du navigateur.
- Toujours en ligne et il enregistre les versions de votre site sur La Wayback Machine d'Internet Archive.
- Routage intelligent Argo, qui recherche les nœuds de réseau susceptibles d'être en panne et optimise le routage du trafic réseau en augmentant la vitesse.
- Excellente optimisation de la vitesse grâce à la minification, à la compression, à l'optimisation de l'image, etc..
- Protection contre les robots.
- Le CDN Cloudflare avec 310 villes dans plus de 120 pays, dont la Chine. Je ne fais que réitérer celui-ci.
- Zaraz comme alternative à Gestionnaire de balises Google, nous l'avons essayé et même s'il n'est pas aussi facile à utiliser lorsque vous êtes habitué à Tag Manager pour les déclencheurs avancés, il peut faire à peu près tout ce dont vous avez besoin, et oui, lors de nos tests, il y a eu une nette augmentation de vitesse. Pensez à Tag Manager côté serveur sans avoir besoin du serveur ni des coûts. Nous avons ajouté un court article sur comment utiliser Zaraz ici.
- Règles relatives à la page.
Nous pourrions continuer encore et encore, il y a tellement de fonctionnalités que nous n'allons pas toutes les énumérer. (nous avons ajouté une brève liste des paramètres Cloudflare recommandés à la toute fin de l'article).
Donc, si c'est si bon, pourquoi si peu d'utilisateurs de Webflow utilisent-ils Cloudflare ? Eh bien, c'est là que les problèmes entrent en jeu. Si vous regardez les instructions de configuration DNS pour Cloudflare sur Webflow, vous remarquerez une chose dès le départ, ils veulent que vous désactiviez le proxy Cloudflare (nuage orange).
Cela signifie que Cloudflare gérera simplement votre DNS, comme Godaddy ou n'importe qui d'autre. Pas génial, Cloudflare possède le DNS le plus rapide du marché, mais c'est tout, vous ne pourrez profiter d'aucune des améliorations de performances.
Pour autant que nous puissions en juger, le « problème de désactivation du proxy » est lié au renouvellement du certificat SSL de Webflow. Si Cloudflare utilise le contenu par proxy, l'utilisateur ne se connecte pas à votre site d'origine sur Webflow et le mécanisme de renouvellement SSL de Webflow cesse de fonctionner. Les choses pourraient donc aller bien pendant un mois, puis tout le monde et leur mère commenceront à recevoir des erreurs SSL. Pour cela, nous avons une solution rapide et facile à laquelle nous allons accéder. Quoi qu'il en soit, avec notre solution de contournement, nous n'avons eu aucun problème depuis des années.
Deuxième numéro, le CDN Webflow. Webflow utilise AWS pour héberger son contenu, mais comme vous pouvez l'imaginer, l'entreprise ne va pas fournir de CDN pour chaque projet créé sur Webflow. Donc, tout le monde partage un seau. Si vous inspectez votre site, vous remarquerez que tout ce qui compte, de votre code CSS à vos images et vidéos, se trouve sur website-files.com ou assets.wesite-files.com (quelques domaines circulent) et non sur votre domaine, c'est-à-dire que nos actifs ne se trouvent pas sur milkmoonstudio.com. Ce n'est pas vraiment un problème pour une utilisation quotidienne, mais lorsque vous utilisez Cloudflare, le contenu que Cloudflare doit optimiser doit se trouver sur votre domaine. Si nous avons un compte Cloudflare pour milkmoonstudio.com, mais que chaque image et chaque fichier CSS se trouvent dans un dossier sur website-files.com, Cloudflare ne peut appliquer que des optimisations et une mise en cache à vos fichiers HTML et rien d'autre. Donc, encore une fois, aucune optimisation.
Voyons comment résoudre ces problèmes du point de vue d'un concepteur Webflow et non d'un développeur complet.
Mise à jour importante
Avant de passer à ce qui suit, cette méthode utilisera une application Cloudflare pour mettre en cache tous vos actifs sur Cloudflare. La version actuelle des applications Cloudflare est actuellement obsolète. Cloudflare a annoncé qu'une nouvelle App Experience la remplacerait. En attendant, vous pouvez utiliser un Cloudflare Worker pour obtenir les mêmes résultats et nous avons déjà publié un article détaillant ce processus ici. Veuillez noter que c'est un peu plus technique que le simple ajout d'une application. Nous avons créé un Cloudflare Worker pour optimiser vos images à l'aide du Cloudflare Image Resizer. Certains pourraient dire que c'est plus simple, et même si vous êtes encore avancé, vous pouvez trouvez cet article complet ici. Nous dirons que vous pourriez avoir moins de problèmes si vous rencontrez des problèmes avec Rocket Loader qui perturbe l'ordre de chargement des scripts, etc. Quoi qu'il en soit, suivez ce guide pour l'étape de configuration de l'application pour le moment, puis passez à la publication de Image Optimisation Worker pour le reste. Nous mettrons à jour cet article une fois que la nouvelle expérience Cloudflare Apps sera prête, afin que vous puissiez suivre la voie des applications si vous le souhaitez.
Paramètres DNS Webflow Cloudflare
Il vous sera demandé de suivre deux séries d'instructions ici, les enregistrements 2 A et l'enregistrement CNAME que Webflow vous donne lorsque vous avez activé le SSL dans l'onglet d'hébergement Webflow dans les paramètres de votre projet (les choses ont un peu changé depuis que nous avons écrit ceci, il y a donc maintenant un enregistrement TXT, que vous pouvez utiliser tel quel dans Cloudflare), et les instructions pour passer du proxy sur Cloudflare (désactiver l'icône en forme de nuage orange) selon Les instructions de Webflow. Nous allons vous demander d'ignorer les deux.
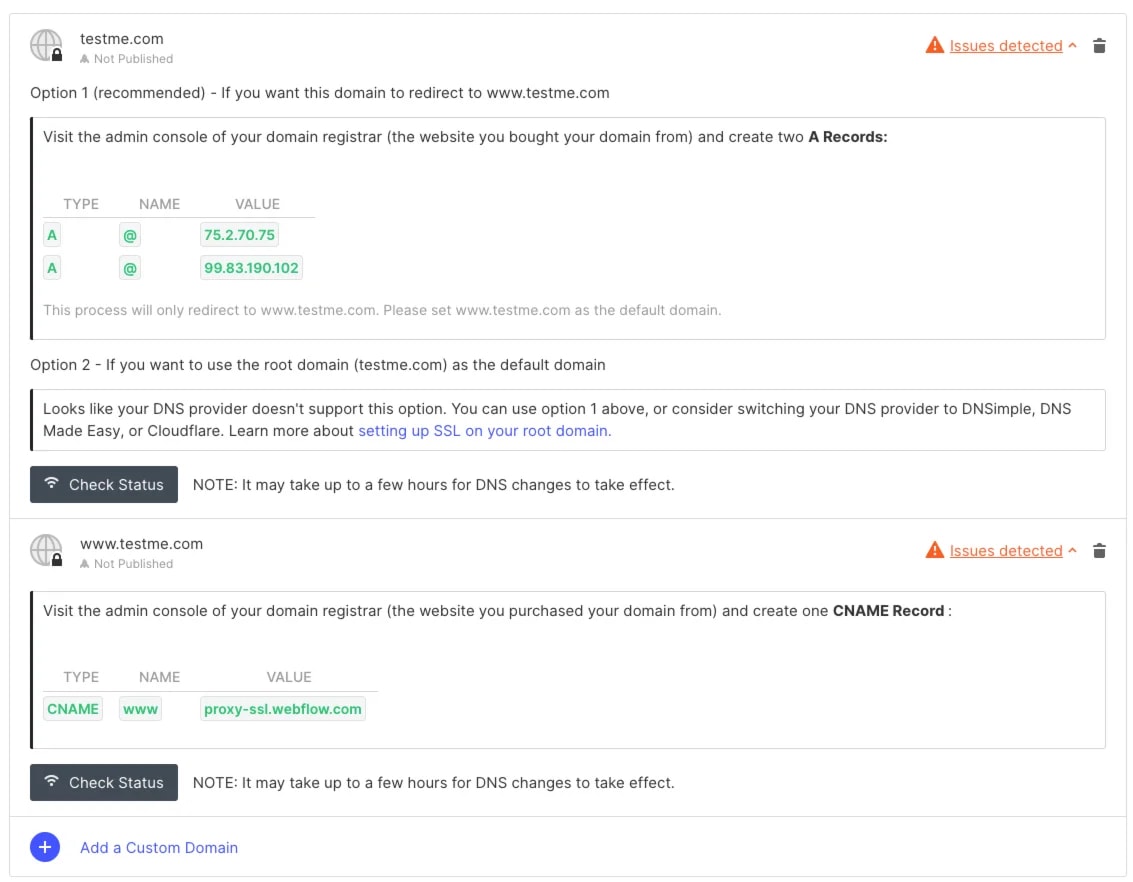
Lorsque vous activez le protocole SSL, vous obtenez des instructions qui ressemblent à ceci :

Ignorez-les !
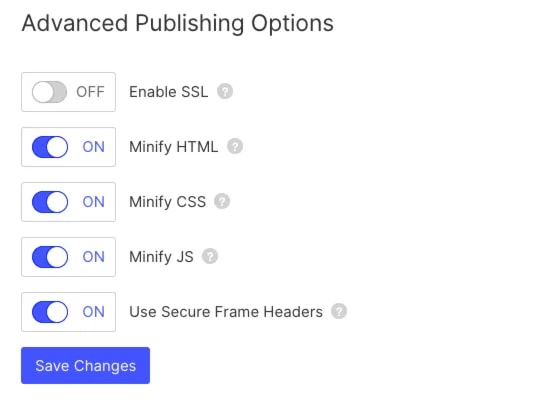
Étape 1, au lieu d'utiliser les instructions SSL, désactivez le SSL en bas de l'onglet d'hébergement. Appuyez sur Enregistrer.

- Copiez les nouvelles adresses d'enregistrement A et les paramètres CNAME :

Enregistrez les paramètres non SSL, puis cochez à nouveau la case SSL et enregistrez, vous verrez les paramètres revenir aux paramètres SSL initiaux. Ne vous inquiétez pas, ignorez-les simplement.
(Vous pouvez conserver les paramètres non SSL, Cloudflare gérera le certificat SSL et redirigera tout correctement, mais une chose va se casser, votre fichier sitemap.xml utilisera http au lieu de https, que Cloudflare redirigera toujours correctement, mais Google Search Console s'en plaindra).
Alors, réactivez le SSL pour que le plan du site fonctionne, vous ne rencontrerez aucun problème.
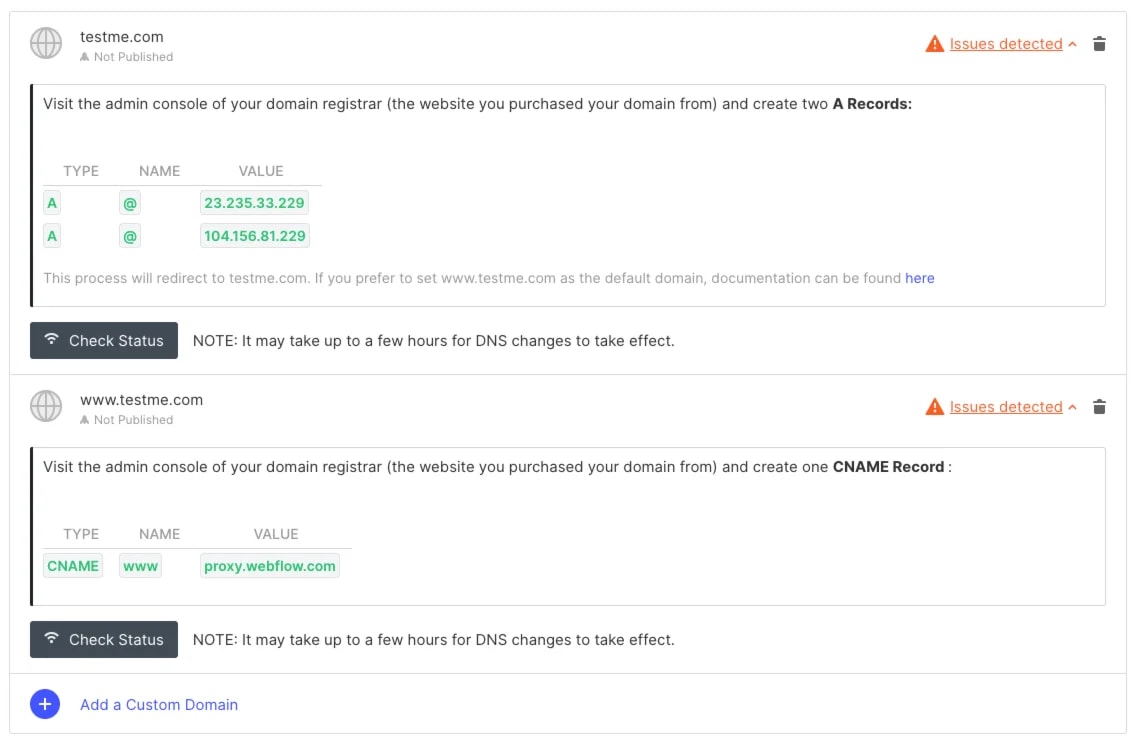
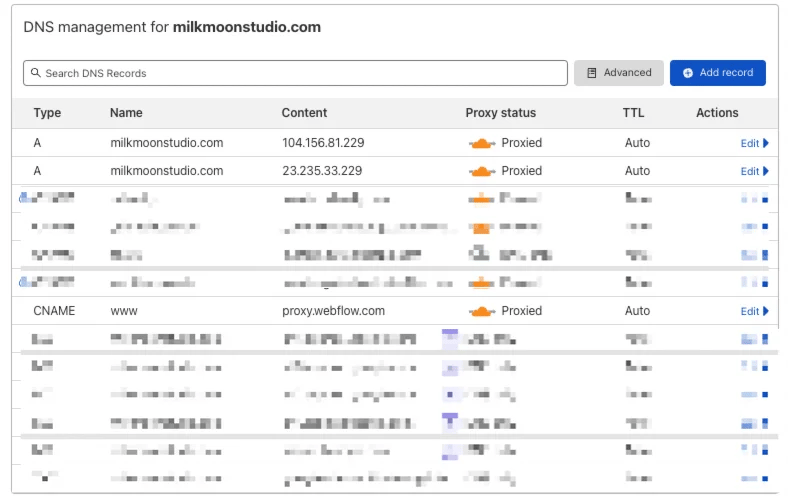
- Rendez-vous sur Cloudflare et ajoutez les paramètres DNS non SSL. Cela devrait ressembler à ceci :

- Assurez-vous que le proxy est activé sur les entrées, contrairement aux instructions Webflow Cloudflare.
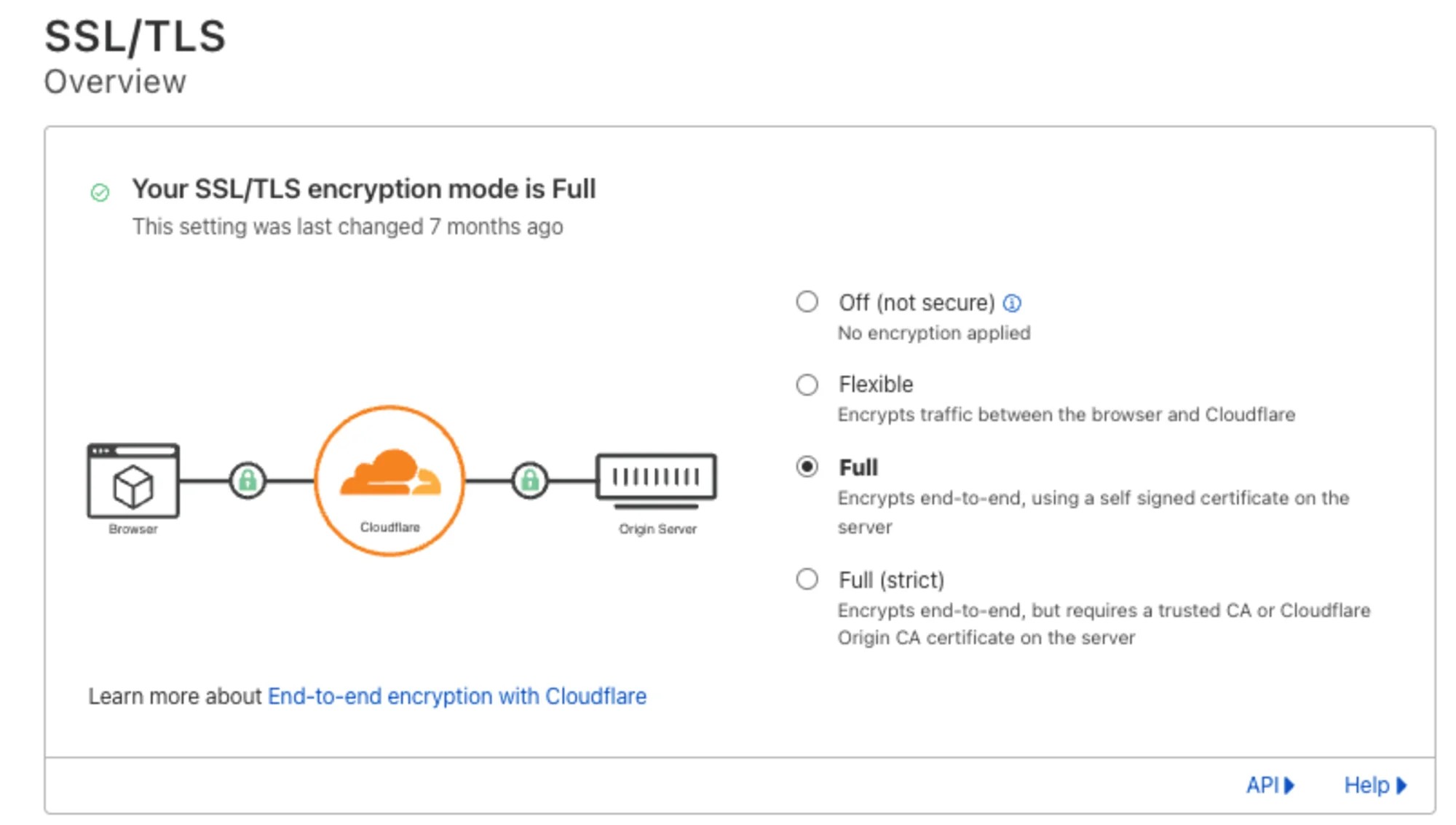
- Accédez à l'onglet des paramètres SSL/TLS dans Cloudflare, puis activez l'option Complet :

- Nous voulons maintenant purger les paramètres DNS afin que vos paramètres Webflow se propagent immédiatement. Commencez par vous rendre à https://1.1.1.1/purge-cache/, alors et juste au cas où :
https://cachecheck.opendns.com/ & https://developers.google.com/speed/public-dns/cache
- Sur chacun de ces sites, entrez votre domaine nu, purgez l'enregistrement A, puis l'enregistrement CNAME. Si vous utilisez un sous-domaine www comme use, utilisez également le domaine complet, donc www.milkmoonstudio.com et purgez également les enregistrements correspondants. Enfin, purgez l'enregistrement TXT.
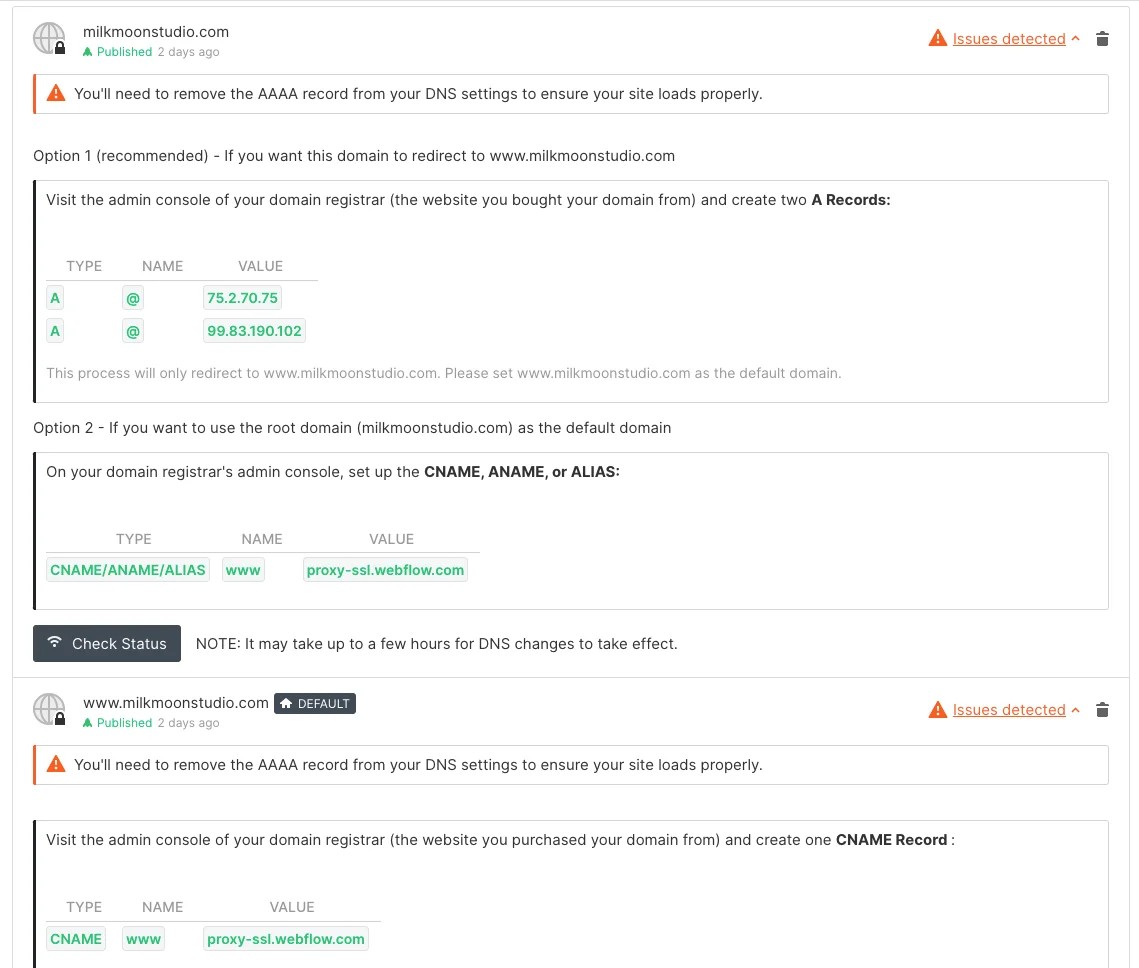
- Après la grande purge, rendez-vous à nouveau dans l'onglet d'hébergement de Webflow.

Ah NON ! - Tant de problèmes, peu importe, ignorez et publiez le site.
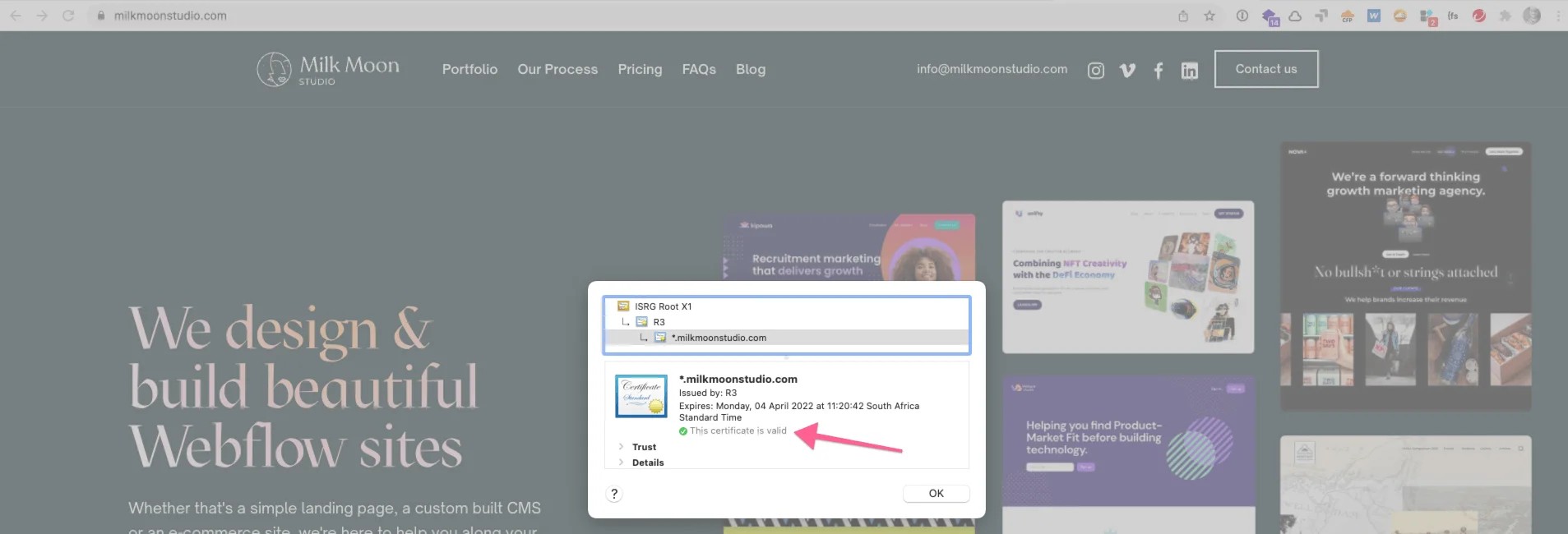
- Rendez-vous sur votre site en ligne et vérifiez les paramètres SSL en cliquant sur le cadenas :

Boom, tout va bien.
Webflow est donc exécuté via Cloudflare, via un proxy, mais oh non, nous avons oublié que le contenu doit se trouver sur votre domaine pour que Cloudflare puisse appliquer des améliorations de performances. Pour le moment, tout passe par website-files.com
Si vous souhaitez obtenir plus d'aide pour configurer les améliorations de performances, les règles de page, etc., veuillez regarder la vidéo explicative en haut de cet article pour un aperçu détaillé de ce que vous pouvez appliquer, ou rendez-vous directement sur YouTube.
Deuxième étape : faites fonctionner les actifs du CDN Webflow (images, etc.) via votre nom de domaine dans Cloudflare afin de pouvoir utiliser toutes les améliorations de performances astucieuses de Cloudflare
Donc, il y a deux manières d'aborder cela. Si vous savez ce que vous faites, vous pouvez écrire un Cloudflare Worker qui surveille le CDN de Webflow, récupère le contenu, le stocke sur Cloudflare, puis le peaufine, etc. Milk Moon Studio est un petit studio Webflow et, comme de nombreux membres de la communauté Webflow, nous aimons nous concentrer sur le design et avons choisi Webflow en raison de sa nature sans code, ou du moins en faible code. Nous allons donc opter pour la deuxième option, à savoir demander à quelqu'un de le faire pour vous. Heureusement pour nous, quelqu'un l'a fait, puis il a créé une application Cloudflare, que vous pouvez simplement installer sur Cloudflare et utiliser gratuitement. Ça s'appelle Cassette de Network Chimp. Veuillez noter que l'expérience actuelle de l'application est sur le point de devenir obsolète et sera remplacée par une nouvelle expérience d'application. En attendant, vous pouvez également utiliser notre Script de travail Cloudflare pour obtenir des résultats similaires.
- Accédez à l'onglet Applications de Cloudflare et recherchez Cassette, celle-ci est gratuite, tant que vous n'utilisez qu'un seul compartiment. C'est ce que nous ferons, donc c'est très bien. C'est ce type :

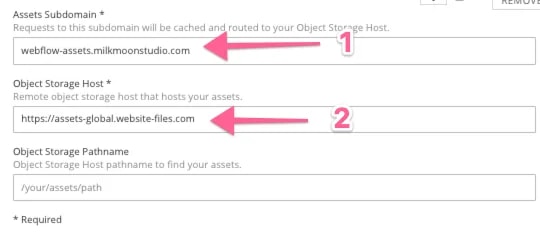
- Appliquez les paramètres suivants dans l'application :

- Créez un sous-domaine sur votre domaine où Cassette doit placer les fichiers provenant de Website-Files.com (ou de tout autre site que Webflow utilise pour vos fichiers, inspectez simplement la page ou ouvrez une image dans un nouvel onglet pour vérifier l'URL), saisissez-le simplement ici, Cassette vous demandera l'autorisation de le créer lorsque vous appliquerez les paramètres. Assurez-vous que le sous-domaine n'existe pas déjà, Cassette doit gérer ce bit.
- Indiquez à Cassette où Webflow stocke les fichiers.
Voilà, chaque fois qu'une page de votre site est chargée, Cassette vérifie site web-files.com et conservez ces fichiers s'il en trouve de nouveaux sur le sous-domaine. La mise en garde est que cela peut prendre un peu de temps, mais maintenant que les fichiers qu'il charge dans le navigateur se trouvent sur votre domaine, vous pouvez appliquer tous les paramètres et règles Cloudflare que vous créez aux fichiers. (Pour revenir à la mise en garde horaire, si au bout d'un jour environ, vous constatez que Cassette ne met pas en cache et optimisez certains fichiers que vous pouvez vérifier à l'aide du Docteur Flare Plugin Chrome, c'est généralement parce que Webflow publie un ensemble d'images src avec des tailles d'images optimisées pour différentes largeurs de fenêtre. Parfois, Cassette manque une image ou deux dans l'ensemble src, vous pouvez désactiver cette option dans Webflow, ou utiliser quelque chose comme Cloudflare Image Resizing intègre pour contourner ce problème. Plus d'informations à ce sujet ci-dessous. Sinon, la méthode de script Worker résout ce problème car le worker que nous avons créé recherche des images uniques et des ensembles d'images src).
Nous n'allons pas entrer dans toutes les améliorations de performances et les règles de page que vous pouvez créer dans Cloudflare, allez-y. Une chose que nous dirons, c'est que si vous décidez de créer des règles qui mettent votre site en cache beaucoup, créez une règle de page pour votre fichier sitemap.xml qui contourne complètement le cache. Ainsi, si vous créez un nouvel article de blog, la dernière version du plan du site sera toujours disponible pour Google et non un fichier de plan de site obsolète datant d'il y a 3 semaines si vous avez des paramètres de mise en cache lourds. Vous devez placer la règle de la page du plan du site au-dessus des autres règles de page avec une mise en cache intensive au fur et à mesure que les règles se répercutent. Il en va de même si vous avez activé un flux RSS, contournez le cache sur l'URL du flux. La mise en cache complète n'aura lieu que si vous configurez les règles de page dans Cloudflare, appliquez les optimisations des règles et sélectionnez Tout mettre en cache.
Comme nous l'avons dit, l'application Cassette mettra un certain temps à tout mettre en cache sur votre nouveau sous-domaine et il se peut qu'il manque un fichier ici et là. Nous pensons que vous pourriez accélérer les choses et recharger toutes les pages plusieurs fois si vous le souhaitez (nous avons mis à jour cet article en bas de page pour vous aider à vous assurer que les images manquantes sont mises en cache sur Cloudflare). Nous allons juste attendre quelques jours et tester Lighthouse pour vérifier la vitesse du site.
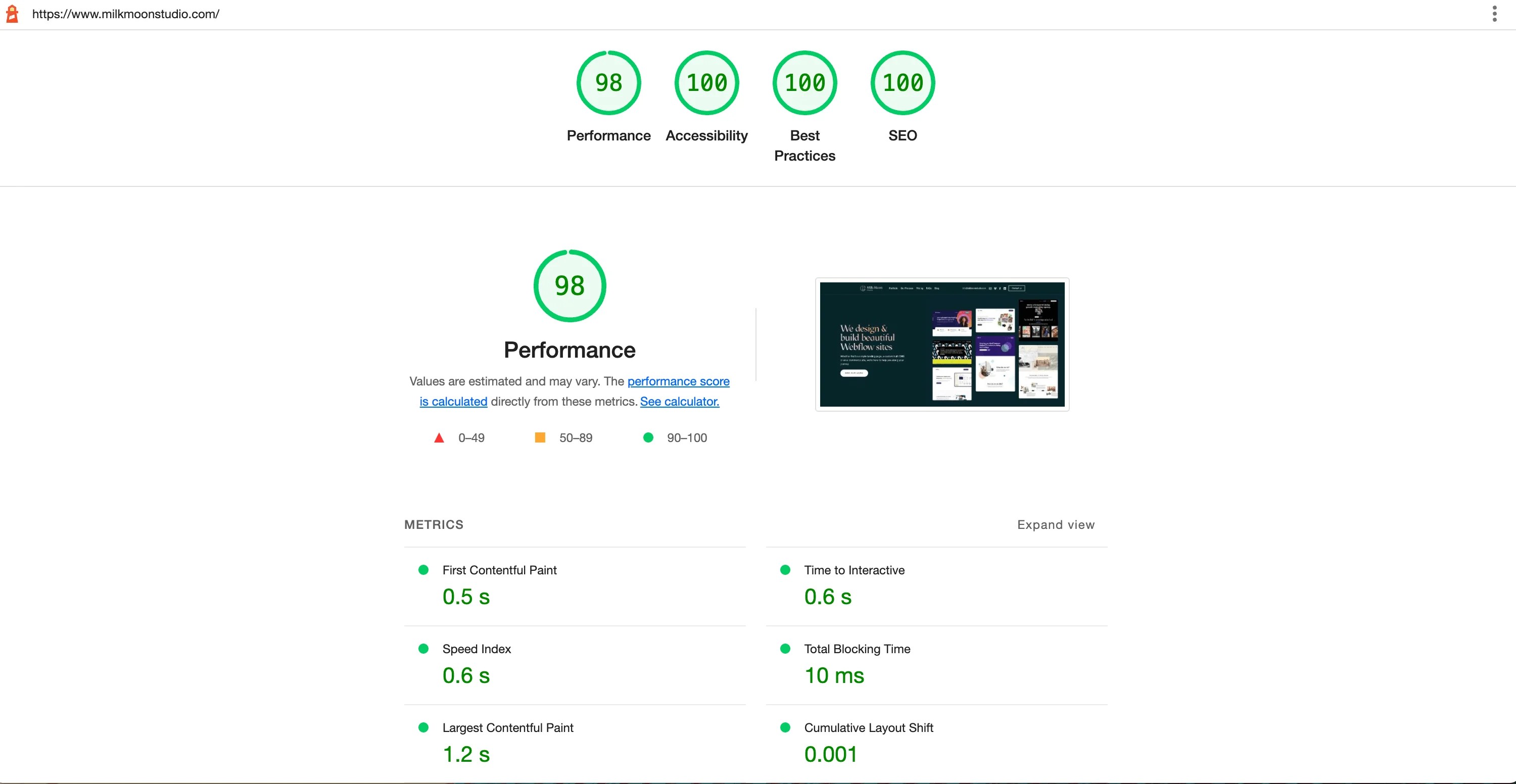
D'accord, 2 secondes plus tard... nous avons construit une machine à voyager dans le temps et avons attendu 3 jours. Nous avons effectué un test Lighthouse, puis nous sommes revenus dans le temps, puis nous avons téléchargé les résultats du test :

Ça a l'air vraiment beau, pourquoi 98 %, eh bien, nous pensons que c'est plutôt bien, mais oui, nous avons regardé et il y a une erreur d'image mal dimensionnée dans Lighthouse que nous sommes trop paresseux pour corriger juste pour montrer les résultats. Console de recherche Google va t'adorer.
Si vous avez des questions, veuillez les poser dans les commentaires. Pour plus de conseils, consultez ces articles, et si vous utilisez Tag Manager et que vous voulez essayer d'accélérer un peu plus les choses, vous pourriez avoir un regarde ce post.
Mise à jour - Correction de l'impossibilité pour Cassette de créer le sous-domaine requis
Si vous rencontrez l'erreur mentionnée ci-dessus où Cassette indique qu'elle ne peut pas créer le sous-domaine, vous définissez dans Cassette, suivez simplement ces étapes ou regardez vidéo explicative.
Ce problème n'apparaît plus, nous ne le laissons donc ici qu'à titre de référence.
- Lorsque vous obtenez l'erreur, ignorez-la et créez le sous-domaine manuellement.
- Cassette ajoute toujours le travailleur. Vous ne verrez pas le travailleur et vous ne verrez peut-être même pas l'application Cassette installée.
- Dirigez-vous vers DNS, ajoutez le CNAME du sous-domaine que vous aviez dans les paramètres de la cassette.
- Dans notre cas, le CNAME est un atout.
- La valeur du CNAME est le nom de domaine Webflow CDN ci-dessus sur lequel Webflow héberge votre contenu.
- Dans notre cas, la valeur est assets-global.website-files.com
- Assurez-vous d'utiliser uniquement le nom de domaine nu.
- Le problème de la cassette devrait maintenant être résolu même si vous ne pouvez pas voir l'application. Veuillez regarder la vidéo pour un guide visuel.
Mise à jour - Forcer Cloudflare à mettre en cache les images manquantes
Une dernière mise à jour. Lors de l'utilisation Docteur Flare et en parcourant certains sites en détail, nous avons remarqué que parfois les images ne sont pas mises en cache sur Cloudflare et sont toujours transmises au CDN Webflow externe. Après avoir inspecté le code, nous avons réalisé que cela était dû au fait que Webflow générait des images réactives pour son ensemble src. Dans ce cas, les images de certains points d'arrêt étaient mises en cache, tandis que d'autres étaient transmises au CDN Webflow. Si vous constatez que cela se produit et que vous souhaitez le contourner, vous pouvez simplement désactiver la génération d'images réactive sur le coupable.
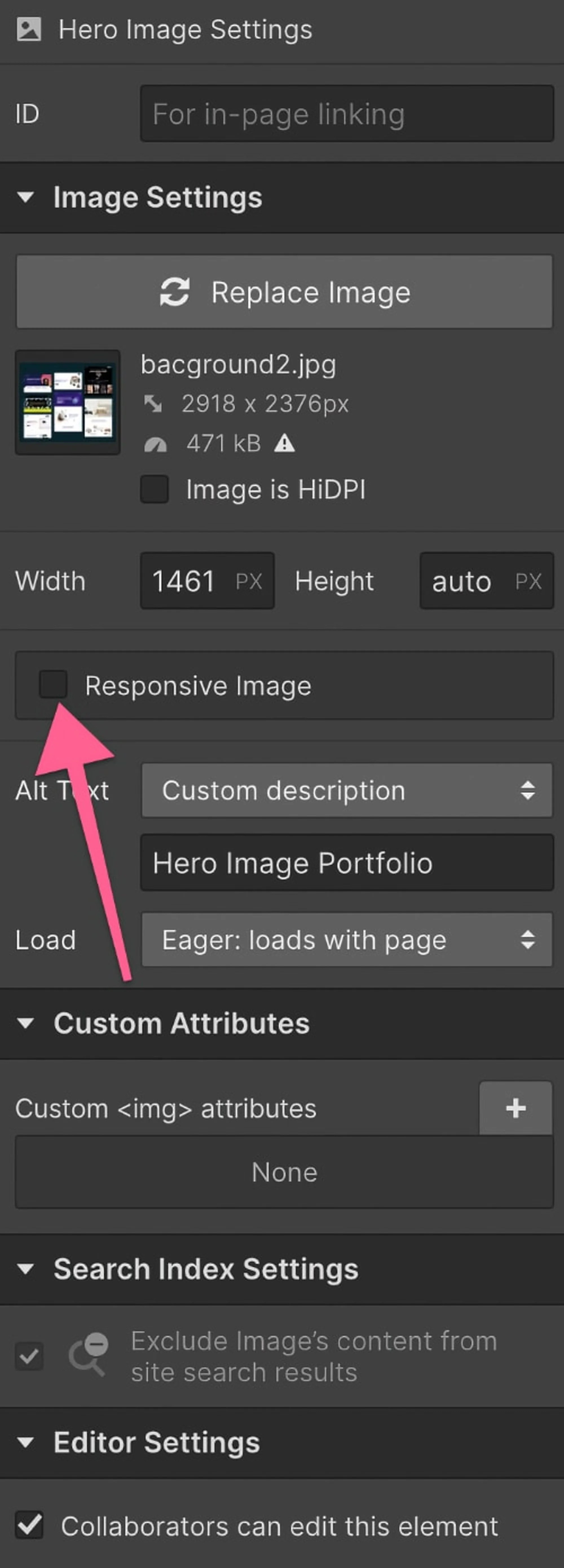
Il vous suffit de :
- Sélectionnez l'image sur le canevas Webflow
- Tapez Commande + quart de travail + O (sur Mac) ou Contrôle + quart de travail + O (sous Windows)
- Ouvrir Panneau des paramètres > Réglages de l'image
- Décochez la case Image réactive case à cocher

La mise en garde est que Webflow ne génère plus d'images réactives. Vous pouvez donc utiliser le redimensionnement des images de Cloudflare pour le faire à la volée, ou créer une version de bureau et mobile des ressources d'une page si Cloudflare et Cassette ne mettent pas les images en cache et que vous en voulez une très petite sur mobile et que vous pensez que la version non réactive est trop grande ou que les tests sont médiocres sur Vitesse de page Google. Ne vous inquiétez pas du redimensionnement des images de Cloudflare si vous êtes satisfait de ce que vous propose la cassette, les règles de page et les optimisations telles que Polish.
Utilisation du redimensionnement d'image Cloudflare
Pour que cela fonctionne, vous devez activer le redimensionnement des images dans l'onglet Vitesse de Cloudflare. Veuillez noter que des frais supplémentaires peuvent s'appliquer. En fonction de ce que vous faites, vous pouvez activer ou désactiver le redimensionnement de l'image depuis Origin. S'il est activé, vous pourrez redimensionner les images et appliquer des éléments tels que la conversion WebP et Avif directement à partir du CDN Webflow, télécharger l'URL sans avoir à l'exécuter d'abord via Cloudflare en utilisant Cassette.
Pour le redimensionnement des images, vous pouvez écrire un texte de travail (plus difficile) ou simplement utiliser une image incorporée dans Webflow avec l'élément HTML Embed. Vous verrez toujours les images dans le concepteur, dans l'élément intégré, qui permet de nombreuses options de mise en forme et d'optimisation pour chaque image. La structure d'URL que vous devez utiliser ressemble à ceci
<!-- fs-richtext-ignore --><ZONE><OPTIONS>https://cdn-cgi/image//<SOURCE-IMAGE>
Plus d'informations à ce sujet et sur les options ici et ici pour une mise en forme réactive des images.
Une intégration d'image réactive très approximative pour l'image de notre héros peut ressembler à ceci si nous redimensionnons depuis Origin et utilisons l'URL de téléchargement de notre flux Web depuis le gestionnaire d'actifs :
<iframe height="300" style="width: 100%;" scrolling="no" title="Cloudflare Image Resizing Example - Webflow Asset Manager URL" src="https://codepen.io/milkmoonstudio/embed/XWBopPm?default-tab=html&theme-id=light" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Voir le stylo <a href="https://codepen.io/milkmoonstudio/pen/XWBopPm">
</a><a href="https://codepen.io/milkmoonstudio">Exemple de redimensionnement d'image Cloudflare : URL du gestionnaire d'actifs Webflow par Jakes van Eeden (@milkmoonstudio)</a>
sur <a href="https://codepen.io">CodePen</a>.
</iframe>
Ou comme ceci si j'utilise l'URL de notre CDN Webflow :
<iframe height="300" style="width: 100%;" scrolling="no" title="Cloudflare Image Resizing Example - Webflow CDN " src="https://codepen.io/milkmoonstudio/embed/OJwrpMd?default-tab=html&theme-id=light" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Voir le stylo <a href="https://codepen.io/milkmoonstudio/pen/OJwrpMd">
</a><a href="https://codepen.io/milkmoonstudio">Exemple de redimensionnement d'image Cloudflare - Webflow CDN par Jakes van Eeden (@milkmoonstudio)</a>
sur <a href="https://codepen.io">CodePen</a>.
</iframe>
Ou comme ça si nous utilisons le CDN via la cassette de sous-domaine créée :
<iframe height="300" style="width: 100%;" scrolling="no" title="Cloudflare Image Resizing Example - Cassette CDN on Assets" src="https://codepen.io/milkmoonstudio/embed/eYjbvvB?default-tab=html&theme-id=light" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Voir le stylo <a href="https://codepen.io/milkmoonstudio/pen/eYjbvvB">
</a><a href="https://codepen.io/milkmoonstudio">Exemple de redimensionnement d'image Cloudflare : CDN sur cassette sur les actifs par Jakes van Eeden (@milkmoonstudio)</a>
sur <a href="https://codepen.io">CodePen</a>.
</iframe>
L'efficacité de ce dernier pour créer des fichiers Avif dépendra des règles de votre page, telles que les paramètres de mise en cache et l'ordre de vos règles. Donc, si vous avez tout mis en cache et peaufiné sur ce sous-domaine, une image WebP a peut-être déjà été créée et elle n'utilisera probablement pas Avif, mais vous pouvez expérimenter.
Désolé pour le terrible formatage ci-dessus et pour avoir beaucoup simplifié les choses. L'élément le plus important pour le redimensionnement est que la structure de l'URL de l'intégration commence par le domaine que vous avez dans Cloudflare, suivi de /cdn-cgi/image/ vos options de mise en forme et d'optimisation/, puis de l'URL de l'image. Jouez et n'oubliez pas que ce n'est pas nécessaire si vous êtes satisfait de ce que la cassette et l'option polonaise, etc. font pour vous.
Nous avons ajouté ci-dessous certains paramètres et règles Cloudflare recommandés. Veuillez prendre en compte que cela dépend beaucoup de votre site et doit être testé.
Pour plus d'articles sur Cloudflare, consultez :
- Boostez votre projet Webflow avec Cloudflare : présentation approfondie de notre script d'optimisation d'image
- Améliorez les performances de votre site Web avec le gestionnaire de balises Zaraz de Cloudflare : un guide étape par étape pour implémenter Zaraz et ajouter Google Analytics 4 sur Webflow
Recommandations Cloudflare
Vitesse > Optimisation
polonais : Non
Améliorez le temps de chargement des images en optimisant les images hébergées sur le domaine et en cochant WebP pour convertir des formats d'image tels que PNG et JPG en WebP s'il y a une économie en termes de taille d'image et que Cloudflare détecte la prise en charge de WebP sur le navigateur client.
Paramètre recommandé : Lossy avec WebP coché, sauf en cas de baisse de qualité, auquel cas il devrait être Lossless avec WebP coché. Cochez toujours WebP et si vous optez pour des forfaits plus élevés avec AVIF, vous pouvez l'appliquer pour réaliser des économies plus importantes.
Minification automatique : activée
Réduisez la taille du code source de votre site Web.
Paramètre recommandé : JavaScript, CSS et HTML sont toujours cochés.
Brotli : Non
Cloudflare applique la compression Brotli pour accélérer le temps de chargement des pages pour vos visiteurs. Cloudflare choisira la compression Brotli comme méthode de codage de contenu préférée si plusieurs méthodes de compression sont prises en charge par le client. Si le client n'indique pas que la compression Brotli est prise en charge, la compression gzip sera appliquée.
Paramètre recommandé : Toujours allumé.
Premiers indices : Activé
Cloudflare's Edge mettra en cache et enverra 103 réponses Early Hints avec des en-têtes de liens depuis vos pages HTML. Early Hints permet aux navigateurs de précharger les ressources liées avant de voir une réponse finale de 200 OK ou une autre réponse finale de la part de l'origine.
Paramètre recommandé : Toujours allumé.
Priorisation HTTP/2 améliorée : activée
Optimise l'ordre de distribution des ressources. Avec HTTP/2, Cloudflare suivra par défaut l'ordre demandé par le navigateur. Cet ordre varie d'un navigateur à l'autre, ce qui entraîne une différence de performance significative. Lorsque la priorisation HTTP/2 améliorée est activée, les ressources seront distribuées dans l'ordre optimal pour une expérience la plus rapide sur tous les navigateurs.
Paramètre recommandé : Toujours allumé.
TCP Turbo : Activé
Réduisez la latence et augmentez le débit grâce à des optimisations TCP personnalisées.
Paramètre recommandé : Devrait être activé par défaut, peut-être désactivé sur les anciens comptes.
Mirage : Activé
Mirage adapte le chargement des images en fonction de la connexion réseau et du type d'appareil. Les appareils dotés de petits écrans reçoivent des images plus petites et les connexions plus lentes reçoivent des images de résolution inférieure. Remplace les images par des images de remplacement basse résolution ayant les mêmes dimensions que l'original (y compris des images de tiers). Une fois que la page s'affiche complètement, les images en pleine résolution sont chargées en différé (priorité des images dans la fenêtre du navigateur). Ce processus permet aux pages de s'afficher rapidement et de minimiser le reflux du navigateur. Combine plusieurs demandes réseau individuelles pour des images en une seule demande. Les images doivent prendre en charge le chargement progressif, mais ce paramètre est idéal sur les marchés où les appareils haut de gamme sont peu performants et les connexions mobiles sont lentes.
Paramètre recommandé : Toujours allumé.
Rocket Loader : Activé
Outre l'optimisation de l'image, Rocket peut fournir les gains de vitesse les plus importants, mais leur site doit être testé avec Rocket Loader activé. Rocket Loader améliore les temps de peinture pour les pages qui incluent du Javascript. Les visiteurs bénéficieront d'une meilleure expérience en voyant le contenu se charger plus rapidement. La rapidité est également un facteur dans certains classements de recherche. Rocket Loader améliore les temps de peinture en chargeant de manière asynchrone vos Javascripts, y compris des scripts tiers, afin qu'ils ne bloquent pas le rendu du contenu de vos pages. Des problèmes peuvent survenir si des scripts sont requis plus tôt et que le site doit donc être testé. S'il y a des problèmes avec Rocket Loader, on peut utiliser les règles de page ou ajouter data-cfasync="false » à un script pour exclure le script pour Rocket Loader : <!-- fs-richtext-ignore --><script data-cfasync="false » src= » /javascript.js « ></script>
Paramètre recommandé : Toujours activé, sauf si cela cause des problèmes sur le site. Essayez d'exclure les scripts problématiques avec : data-cfasync="false » ou Règles de page.
Échanges signés automatiques (SXG) : Activé
Améliorez les performances de votre site Web en mettant à disposition des ressources pouvant être mises en cache sur les échanges signés de Google.
Paramètre recommandé : Toujours allumé.
URL de prélecture : Activée
Activé si vous avez une entreprise.
Mise en cache > Configuration
Niveau de mise en cache : ignorer la chaîne de requête
Détermine la quantité de contenu statique de votre site Web que Cloudflare doit mettre en cache. Ignorer la chaîne de requête fournit les mêmes ressources indépendamment de la chaîne de requête. Meilleure option pour empêcher le site de créer différentes ressources de cache pour toutes les chaînes de requête qui pourraient être ajoutées.
Paramètre recommandé : Ignorez la chaîne de requête.
Il est important de noter que Cloudflare ne met pas automatiquement en cache le contenu HTML. Cela ne peut être fait qu'en créant des règles de page. Les règles de page offrent une personnalisation et des options incroyables, mais nous pouvons y faire des recommandations car le TTL du cache du navigateur et le TTL du cache Edge devraient être déterminés par les responsables du site. Une page à propos statique peut par exemple avoir des temps de cache très longs à la fois dans le navigateur et dans Edge, mais un fil de blog serait plus court, en fonction de la fréquence des nouveaux articles, et devrait se situer au-dessus des autres règles génériques au fur et à mesure que l'ensemble de règles se répercute.
TTL du cache du navigateur : pas plus d'un jour.
Détermine la durée pendant laquelle Cloudflare demande au navigateur d'un visiteur de mettre les fichiers en cache. Des périodes courtes, comme une journée, conviennent par défaut, avec des règles de mise en cache plus strictes définies dans les règles de page qui remplaceront ces règles. Les règles de page doivent être définies en fonction de la fréquence de mise à jour, comme indiqué ci-dessus, et regroupées par ensembles. Les caractères génériques facilitent les choses. Regardez le TTL du navigateur, le TTL du cache Edge peut être effacé en purgeant le cache dans Cloudflare, mais le TTL du cache du navigateur signifie que le contenu de la page restera dans le navigateur de l'utilisateur pendant cette période et ne pourra pas être effacé une fois mis en cache.
Paramètre recommandé : Une journée, pour être sûre, puis personnalisée dans Page Rules.
Crawler Hints : Activé
Cloudflare informera les moteurs de recherche en cas de modifications sur le site.
Toujours en ligne : Activé
Si les serveurs Origin tombent en panne, Cloudflare maintiendra le site en vie grâce à des copies provenant de la Wayback Machine. Cloudflare détermine la fréquence des mises à jour sur la Wayback Machine.
Mise en cache > Cache hiérarchisé
Argo : Activé
Argo est un service qui utilise des itinéraires optimisés sur le réseau Cloudflare pour fournir des réponses à vos utilisateurs de manière plus rapide, fiable et sécurisée. Des frais d'utilisation s'appliquent.
Paramètre recommandé : Sur.
Mise en cache > Cache hiérarchisé
Cache hiérarchisé : compliqué
Augmentez la durée de vie du cache en stockant automatiquement tous les fichiers pouvant être mis en cache dans les compartiments de stockage d'objets persistants de Cloudflare.
En cas d'absence de cache, Cloudflare vérifie d'abord ces compartiments de stockage avant de se rendre sur votre site d'origine. Les coûts d'utilisation s'appliquent également ici et fonctionnent conjointement avec Argo. Il ne doit donc être activé que si Argo est activé.
Paramètre recommandé : Activé si vous utilisez Enterprise, peut être difficile à effacer complètement sur les plans inférieurs. L'entreprise peut vider complètement le cache.
Réseau
HTTP/2 : Activé
Accélère votre site Web avec HTTP/2
Paramètre recommandé : Sur.
HTTP/3 (avec QUIC) : Activé
Accélère les requêtes HTTP à l'aide de QUIC, qui permet d'améliorer le chiffrement et les performances par rapport aux protocoles TCP et TLS.
Paramètre recommandé : Sur.
Reprise de la connexion 0-RTT : activée
Améliore les performances des clients qui se sont déjà connectés à votre site Web. La reprise de la connexion 0-RTT permet d'envoyer la première demande du client avant que la connexion TLS ou QUIC ne soit complètement établie.
Paramètre recommandé : Sur.
gRPC : Activé
Autorisez les connexions gRPC à votre serveur d'origine.
Paramètre recommandé : Sur. Si ce n'est pas nécessaire, cela n'affectera rien de toute façon.
WebSockets : Activé
Autorisez les connexions WebSockets à votre serveur d'origine. Les WebSockets sont des connexions ouvertes entre le client et le serveur d'origine. Dans une connexion WebSockets, le client et l'origine peuvent transmettre des données dans les deux sens sans avoir à rétablir les sessions
Paramètre recommandé : Sur.
Routage des oignons
Onion Routing permet d'acheminer le trafic provenant d'utilisateurs légitimes sur le réseau Tor via les services Onion de Cloudflare plutôt que par des nœuds de sortie.
Paramètre recommandé : Activé, améliore la vitesse pour les utilisateurs de Tor.
Exemple d'ordre des règles de page
Les règles de page doivent être les suivantes : le TTL du cache Edge et le TTL du cache du navigateur déterminent la durée de stockage du contenu sur le Cloudflare Edge et dans le navigateur de l'utilisateur. Ces deux critères doivent être déterminés par la fréquence de mise à jour du contenu d'une page. Disons que la majeure partie du site ne change jamais vraiment, mais le blog est souvent mis à jour. La page du fil du blog devrait alors avoir un TTL Edge et Browser plus court et le reste peut avoir une règle générique fourre-tout avec des caches TTL Edge et Browser plus longs. Les règles de page se répercutent en cascade. Donc, si la règle générique du site dont le contenu ne change pas comporte souvent un caractère générique comme celui-ci www.milkmoonstudio.com/, et de longues durées de vie du cache, il devrait se situer en dessous des règles avec des durées de vie de cache plus courtes, dans mon cas www.milkmoonstudio.com/blog/. Le blog est alors la première règle et le reste du site la règle suivante de l'ensemble. Le caractère générique de la deuxième règle met également le blog en cache, mais comme il existe une autre règle affectant les pages du blog, elle se trouve au-dessus de www.milkmoonstudio.com/ règle de page, elle la remplace.
Exemple de règle de page
- polonais : Lossy
- Minification automatique : HTML, CSS et JS
- Rocket Loader : Activé
- Mirage : Activé
- Niveau de cache : tout mettre en cache (pour mettre également en cache le contenu HTML).
- Réécritures HTTPS automatiques : Activé
- Chiffrement opportuniste : activé
- TTL du cache du navigateur : 1 jour (disons que c'est pour un fil de blog où il y a souvent du nouveau contenu, ce serait plus long pour les pages statiques)
- TTL du cache Edge : 1 jour (disons que c'est pour un fil de blog contenant souvent du nouveau contenu, ce serait plus long pour les pages statiques)