In this post, we'll be setting up a Google Analytics 4 event to track your Webflow form submissions in Google Analytics as a conversion. You'll also be able to use the trigger we'll be setting up for the form submission to track ad lead conversions for platforms like Facebook, LinkedIn and Google Ads etc.
**Mettre à jour** Nous avons ajouté du contenu vidéo à cet article qui, espérons-le, facilitera son suivi et vous montrera des méthodes plus avancées que celles détaillées dans l'article ci-dessous, lorsqu'il s'agit de suivre uniquement des formulaires spécifiques ou plusieurs formulaires différents séparément. Abonnez-vous à la chaîne pour rester au courant de notre derniers modes d'emploi et mises à jour.
Selon les paramètres de votre formulaire dans Webflow, il existe essentiellement deux méthodes simples pour suivre la soumission d'un formulaire. Si vous avez configuré une URL de redirection pour votre formulaire, vous pouvez suivre les visites vers l'URL de destination en tant que conversion. Vous pouvez également suivre l'événement de soumission, ce que nous allons faire.
Ce sera un article assez rapide, mais il est particulièrement utile car ce déclencheur et cet événement peuvent être utilisés pour bien plus que simplement voir le nombre de formulaires soumis dans Google Analytics. Milk Moon Studio est un petit studio Webflow axé sur le design. Nous sommes des concepteurs de Webflow, nous voulons que les choses soient simples. Si vous utilisez Google Ads ou Facebook Ads, etc. et que vous souhaitez diffuser des publicités optimisées pour les conversions de prospects, vous pouvez utiliser le déclencheur que nous configurerons dans l'article pour suivre les prospects générés par vos annonces, ce qui aidera non seulement votre plateforme publicitaire à optimiser les conversions, mais vous permettra également de voir le coût par conversion de vos campagnes et de garder votre projet Webflow propre.
Nous n'expliquerons pas comment configurer Gestionnaire de balises Google, Google Analytics ou comment les ajouter à votre projet Webflow. Pour cela, vous pouvez consulter nos articles précédents :
Installation de Google Tag Manager et de Google Analytics dans Webflow - Partie 1
Installation de Google Tag Manager et de Google Analytics dans Webflow - Partie 2
Étape 1 - Créez votre tag
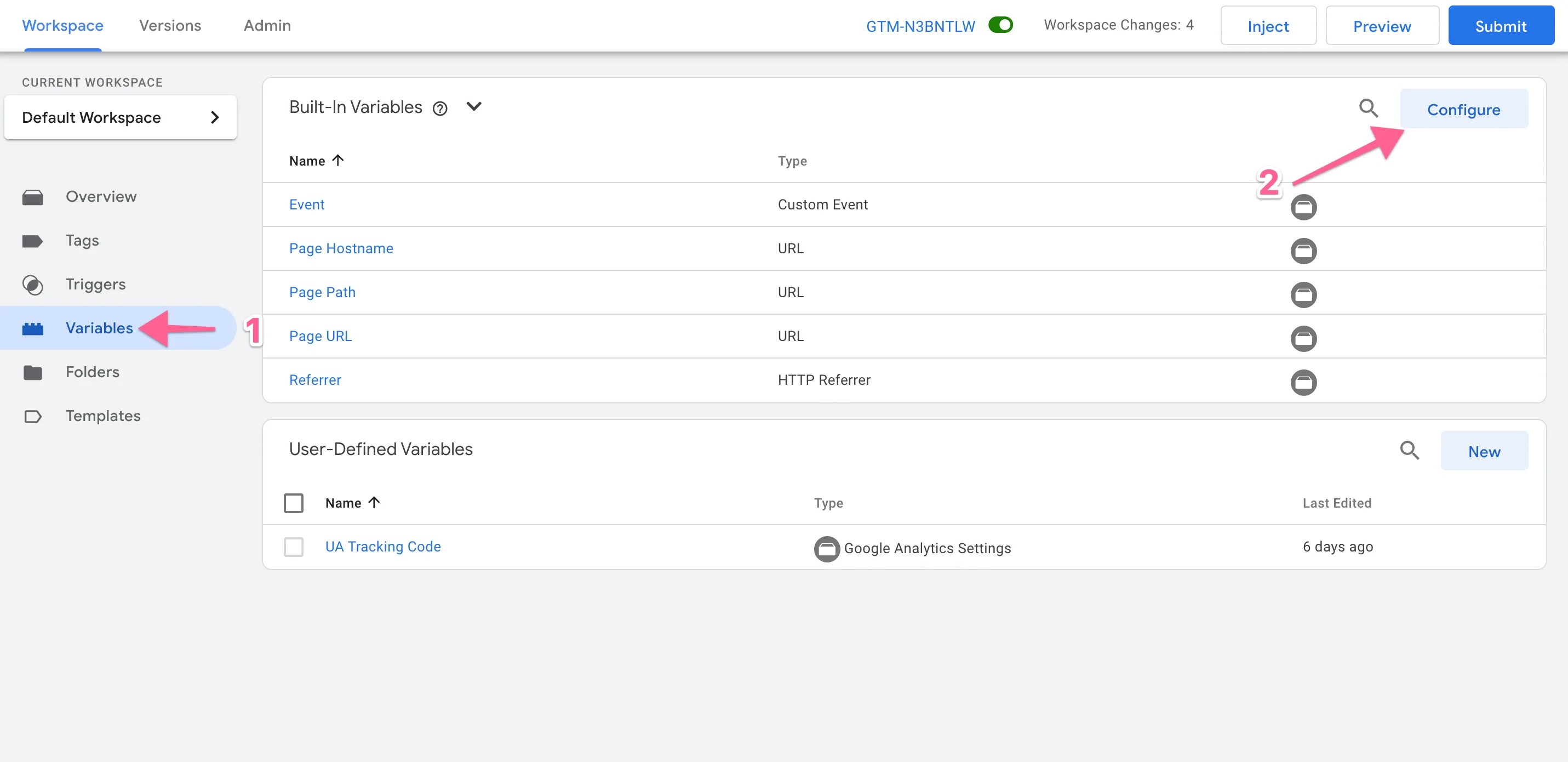
Accédez à Tag Manager, ouvrez votre conteneur de projet Webflow, cliquez sur Variables et configurez.

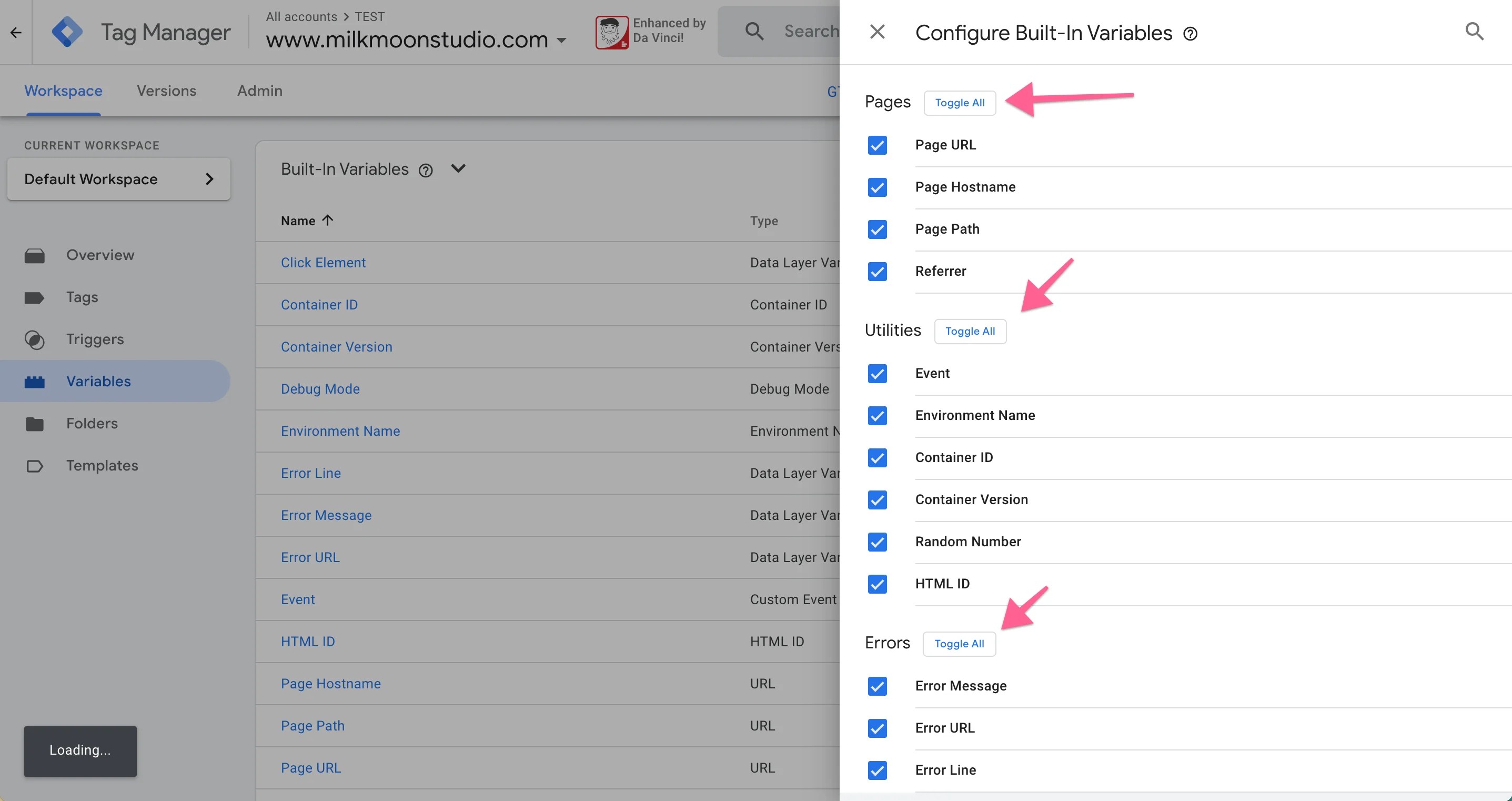
Maintenant, allez-y et basculez tout, vous n'aurez pas besoin de tous, mais cela vous facilitera simplement les choses lorsque vous créez d'autres déclencheurs.

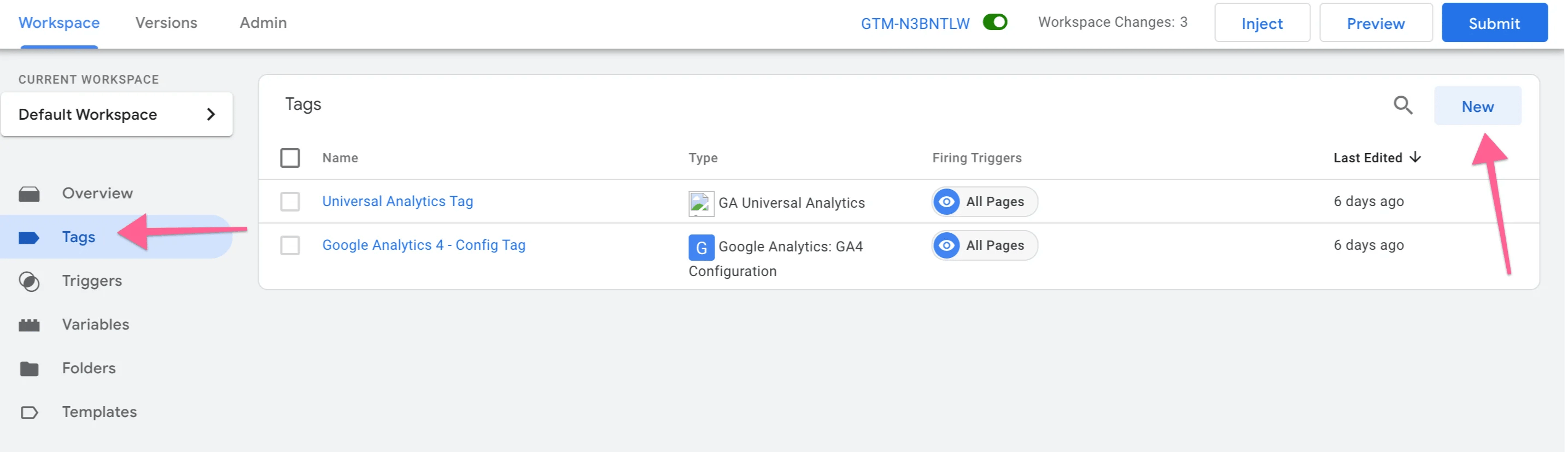
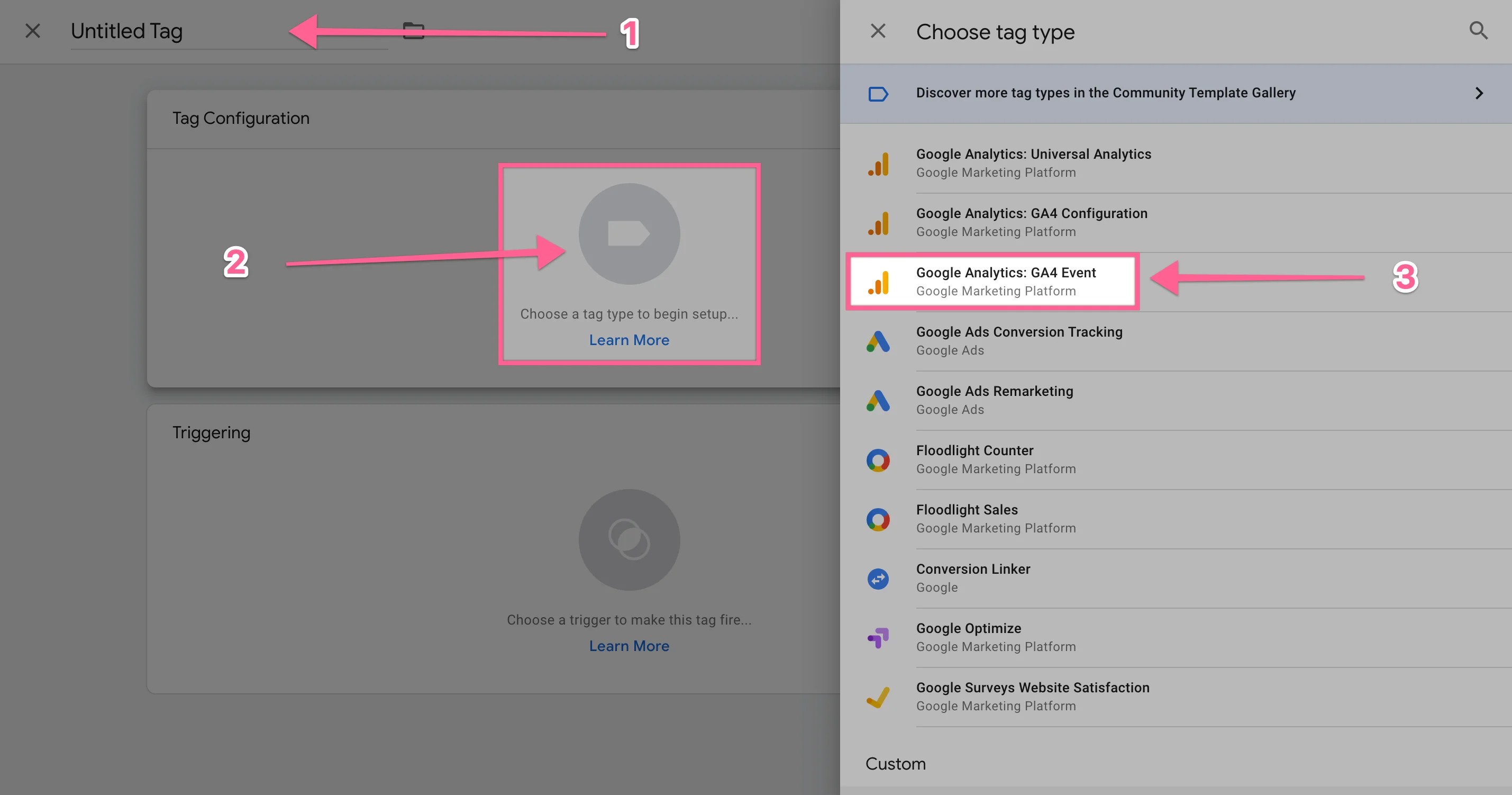
Dirigez-vous vers Tag et appuyez sur Nouveau.

Donnez un nom à votre tag et choisissez le tag d'événement GA4.

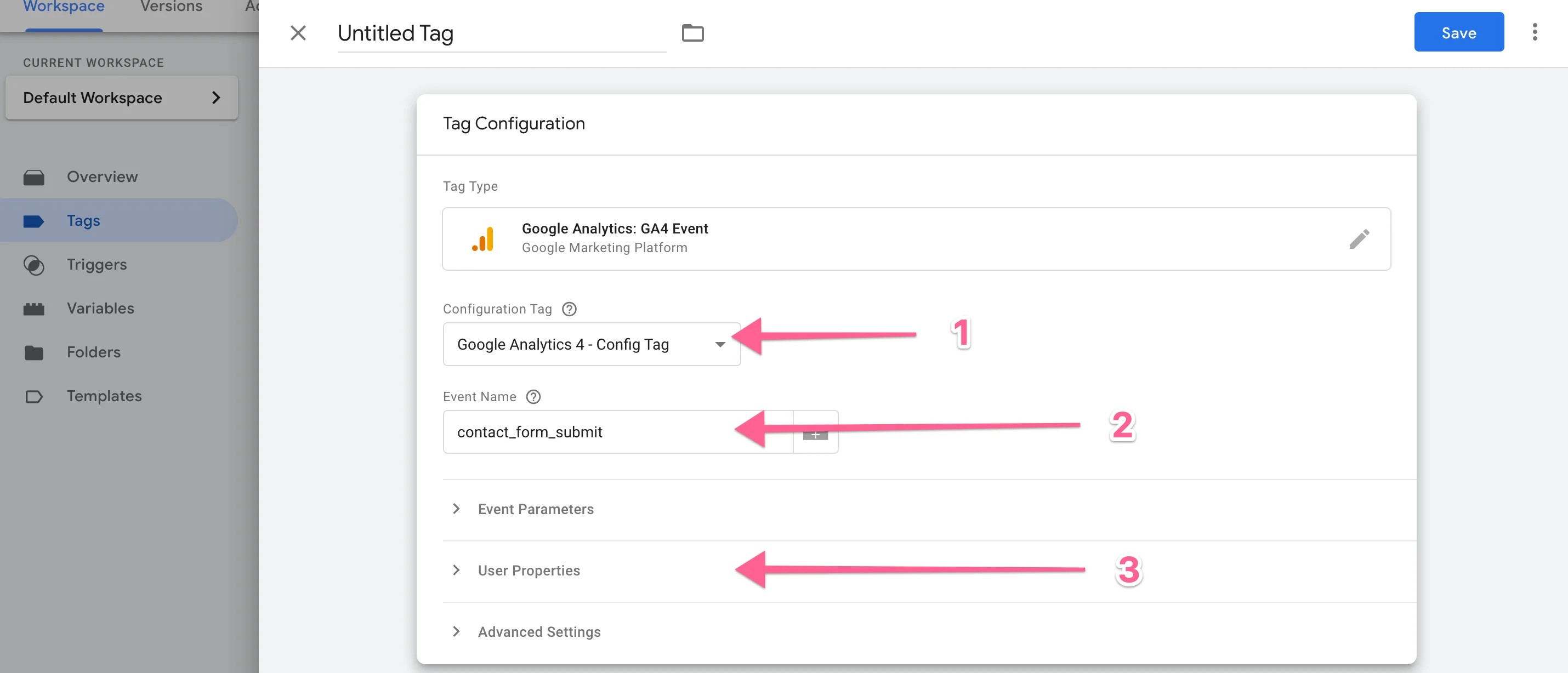
Maintenant, allez-y et sélectionnez la balise de configuration que vous avez configurée dans notre autre post. Il s'agit du compte GA4 auquel vous souhaitez envoyer l'événement. Donnez un nom à l'événement (c'est ce qui s'affichera dans Google Antics). Enfin, si vous souhaitez créer des audiences dans GA, vous pouvez ajouter un paramètre utilisateur tel que (comme lead_submit ou autre sous Propriétés utilisateur).

Passons maintenant au point le plus important, le tigre. Nous disons important car c'est ce que vous utiliserez non seulement pour GA, mais aussi pour toutes les autres balises de lead que vous souhaitez créer pour des plateformes telles que Facebook ou Pinterest, etc.
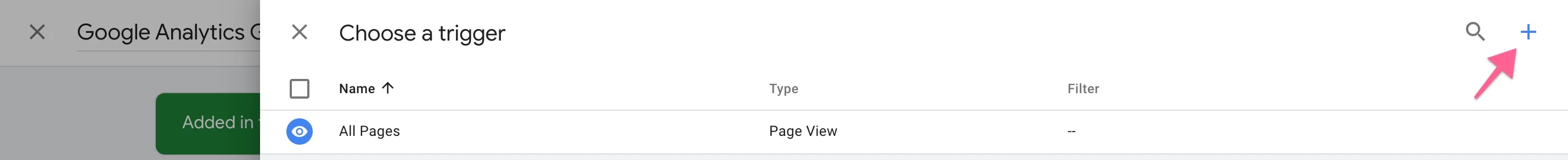
Appuyez sur Déclenchement et sur le +

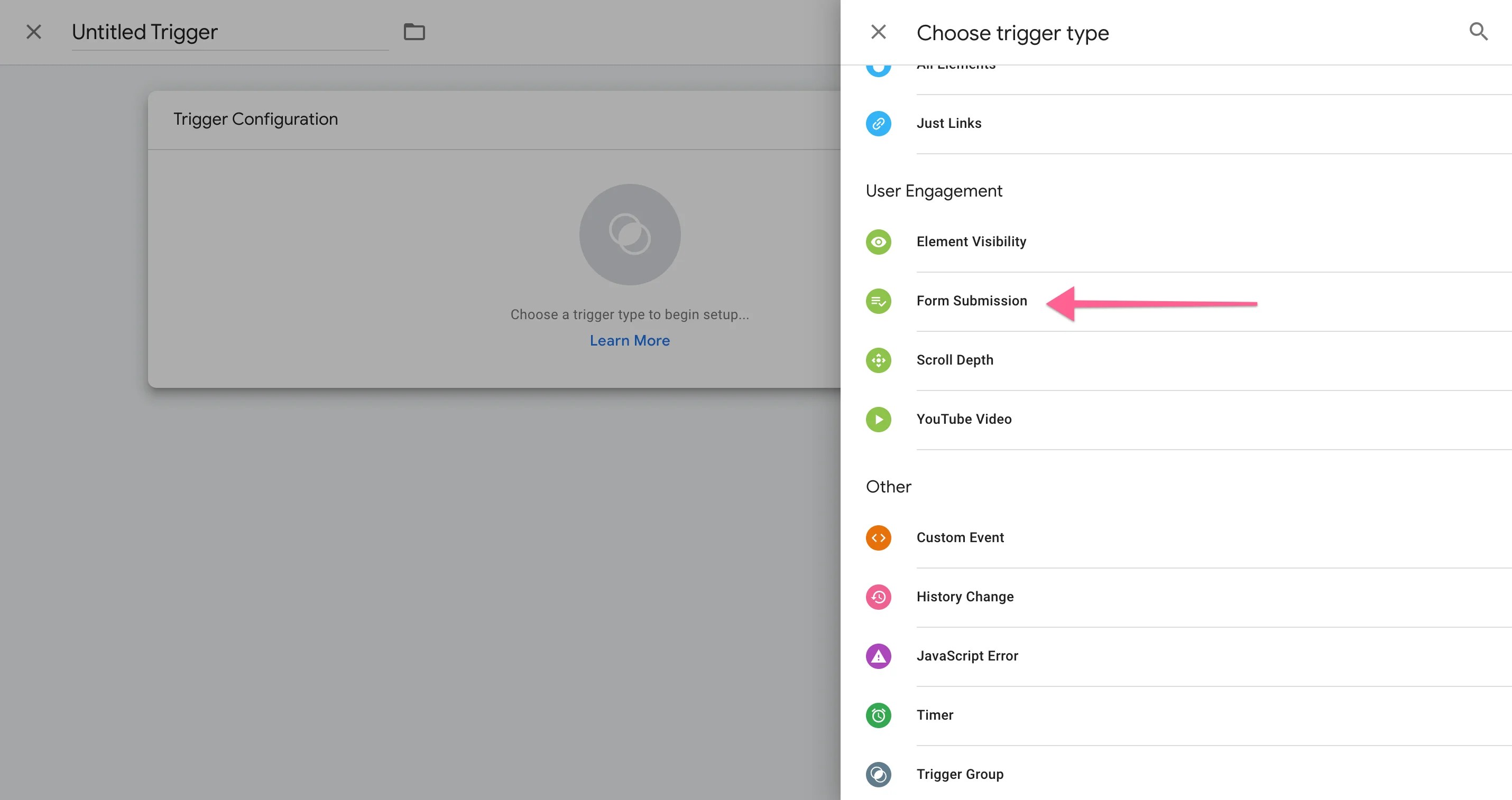
Donnez un nom à votre déclencheur et choisissez le déclencheur de soumission de formulaire sous Type de déclencheur.

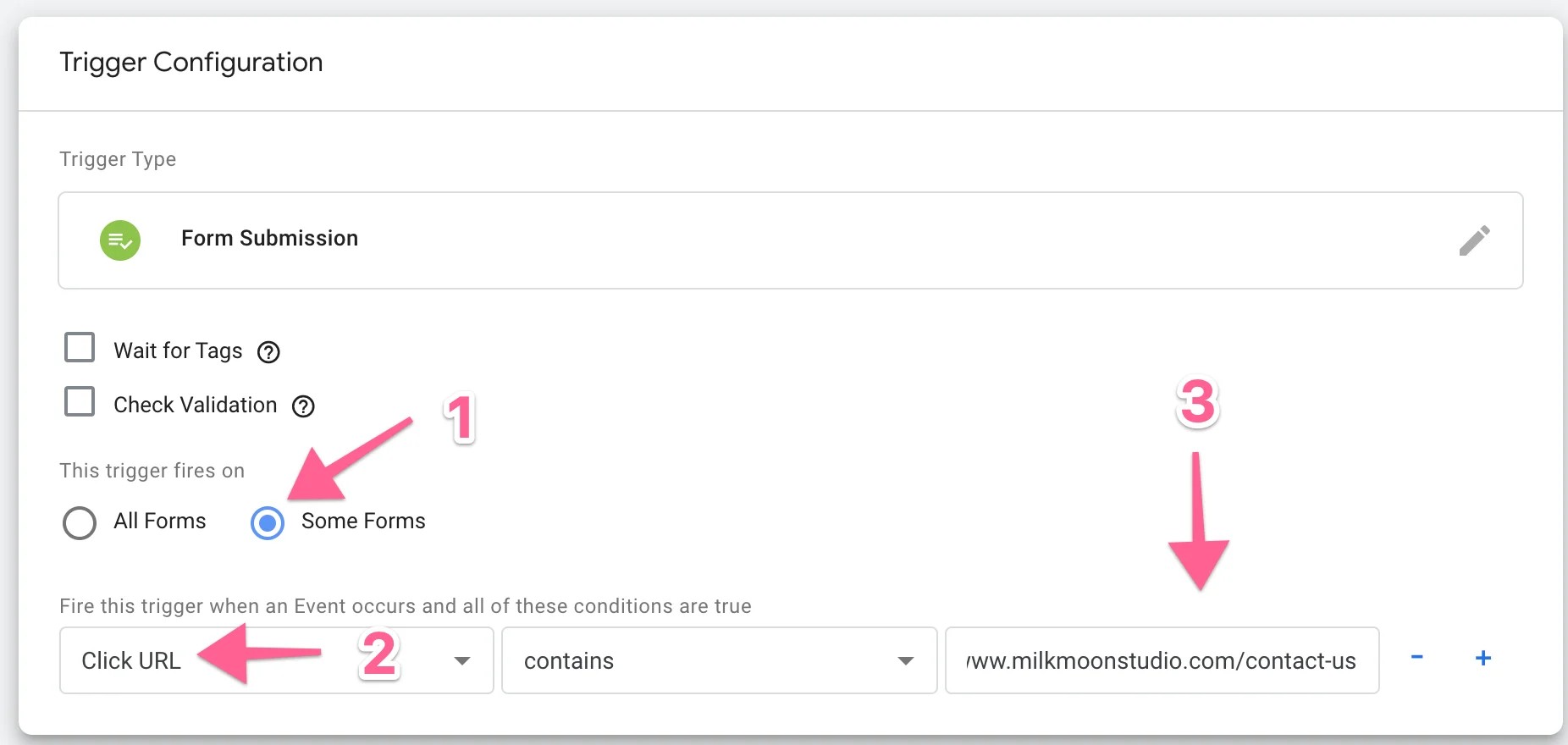
Vous pouvez arrêter le processus ici, mais que se passe-t-il si votre projet comporte plusieurs formulaires ? Nous allons affiner les choses en ne déclenchant que sur les formulaires qui se trouvent sur la page de contact. Vous pouvez utiliser d'autres variables comme Click Text, etc., mais c'est un autre article et cela peut devenir très granulaire.
Sélectionnez Certains formulaires, puis cliquez sur URL, Contient et sur l'URL de la page Contactez-nous.

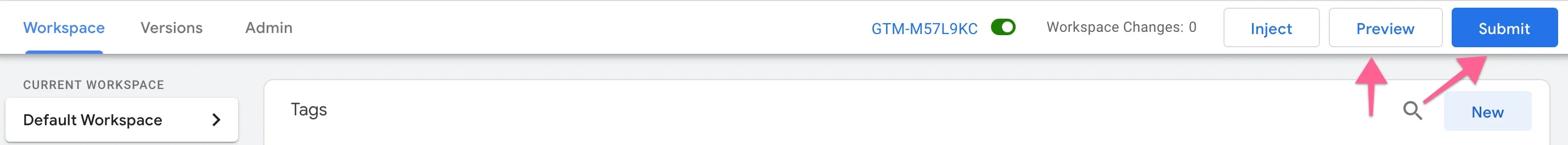
Et c'est tout pour configurer les balises, soumettre, publier, puis tester en appuyant sur Aperçu.

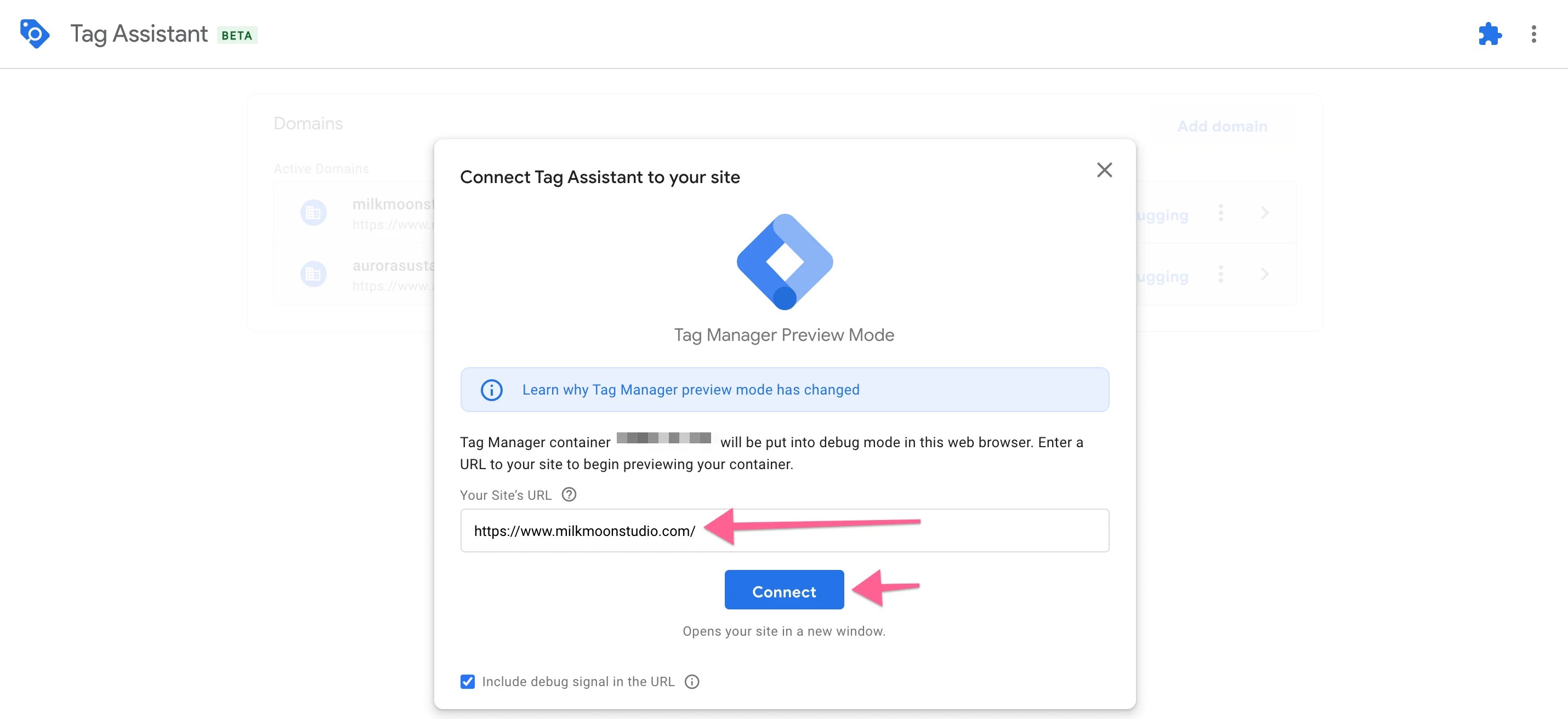
Saisissez votre URL et connectez-vous. Vous aurez maintenant l'onglet Aperçu et l'onglet Site, rendez-vous sur votre formulaire de contact, remplissez-le et soumettez-le, puis revenez à l'onglet Aperçu pour voir si tout fonctionne correctement.

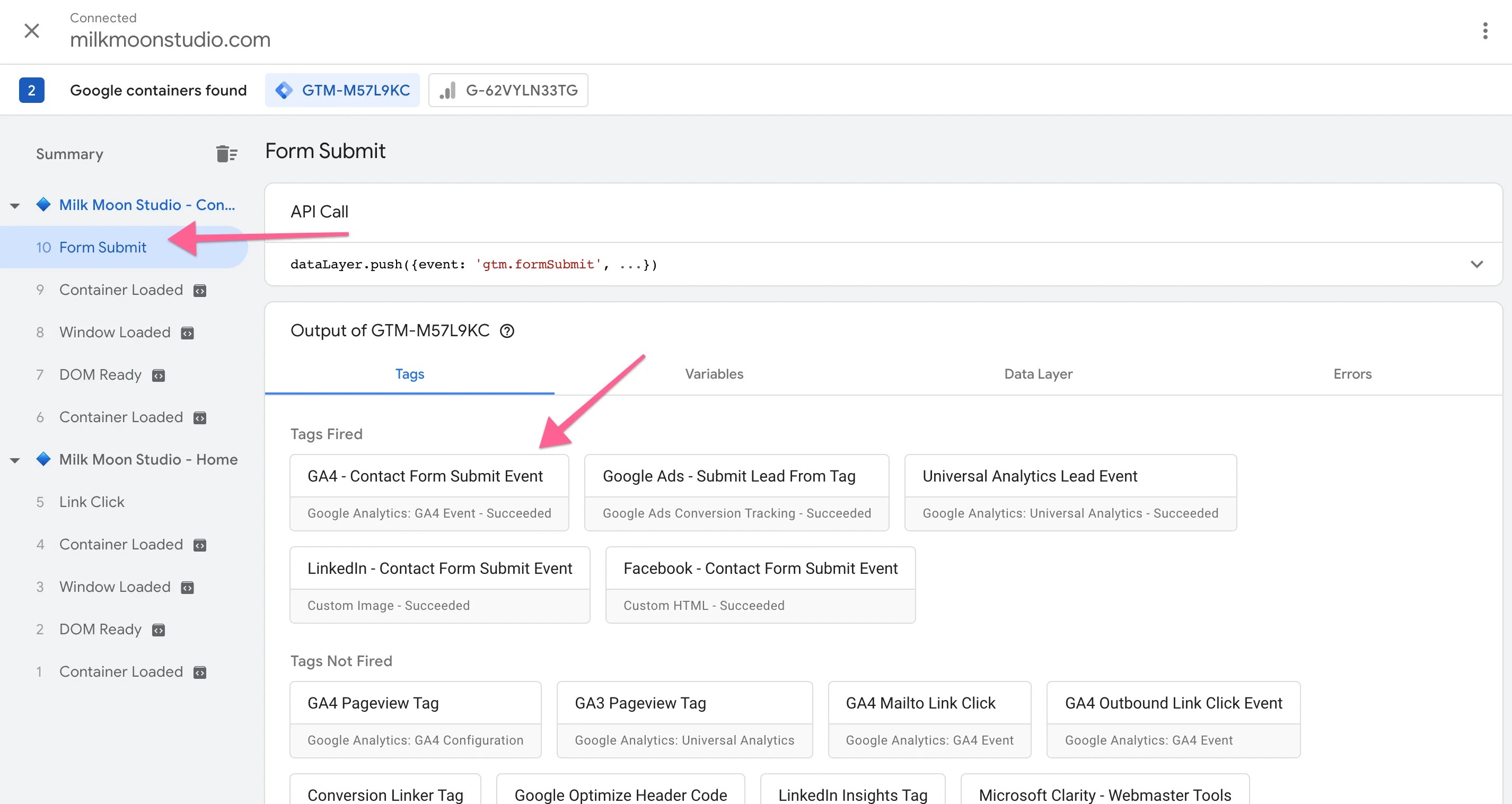
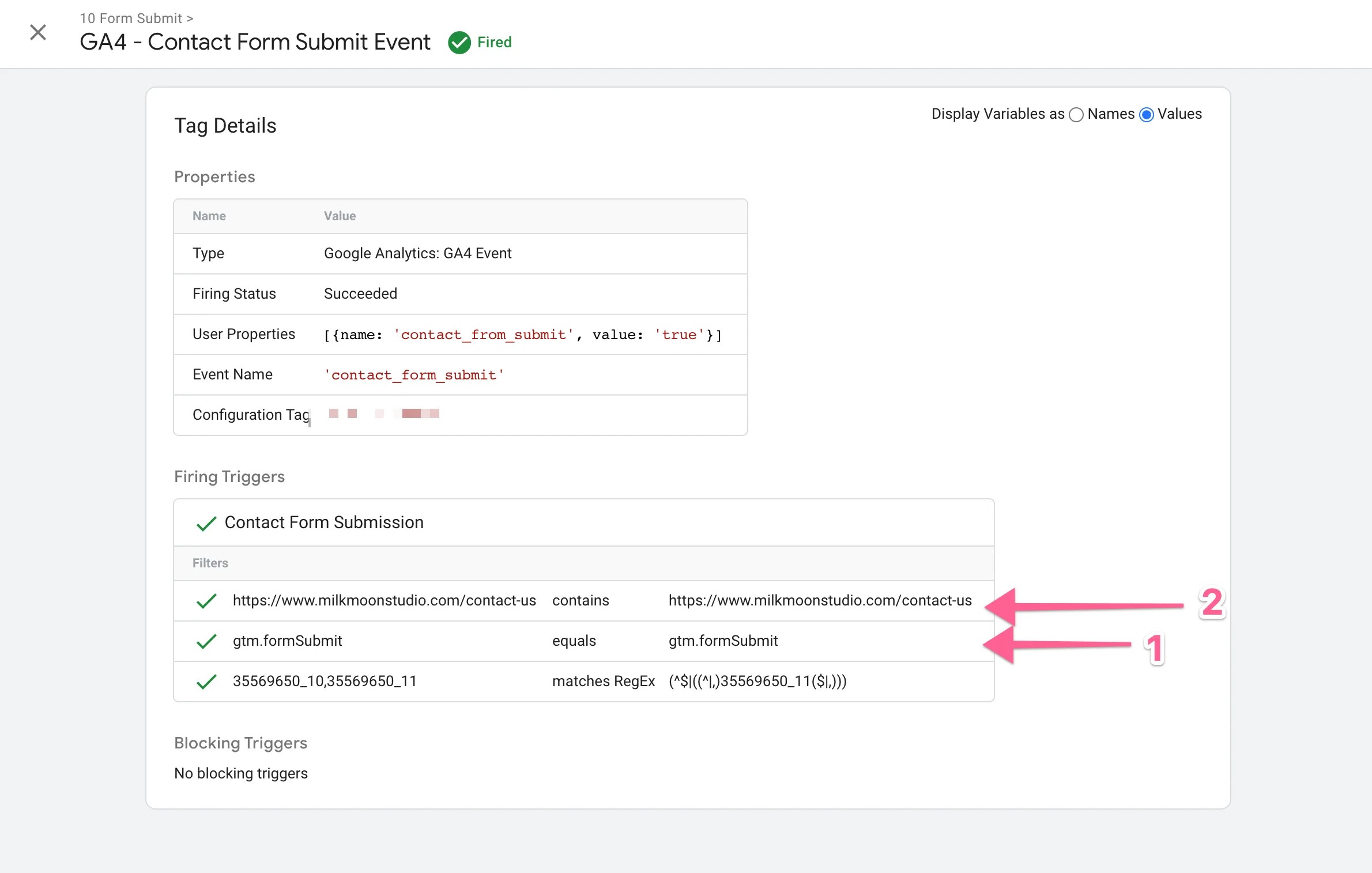
Et voici notre tag.

Regardons-le de plus près en cliquant sur le tag.

Ici, nous pouvons voir les filtres de déclenchement que nous avons sélectionnés, l'événement d'envoi du formulaire et l'URL de clic pour la page de contact.
Vous pouvez maintenant vous rendre sur Google Analytics, vous n'aurez rien pour l'instant, mais une fois que les événements commenceront à s'afficher (attendez un jour), allez dans Événements dans GA4 et cochez le bouton de conversion à côté du formulaire de contact, soumettez l'événement pour qu'il apparaisse dans les conversions.
Et tu as terminé ! Félicitations. Nous expliquerons comment réutiliser ce déclencheur pour les événements liés aux prospects sur vos plateformes publicitaires dans un autre article.
Posez vos questions dans les commentaires si vous êtes bloqué, et n'oubliez pas de consulter le Section « Comment faire » de notre blog pour plus de didacticiels.