Explore las últimas tendencias de diseño web para 2023. Milk Moon Studio está aquí para resumirte algunas de nuestras tendencias favoritas, como el diseño centrado en dispositivos móviles, las microinteracciones, el diseño en 3D y en capas, la tipografía llamativa, el flujo web, los diseños asimétricos, la narración interactiva, el modo oscuro, las imágenes con problemas gráficos, la accesibilidad y los elementos 3D y AR.
En primer lugar, debemos mencionar la importancia de diseño que prioriza los dispositivos móviles, es lo que tienes que mencionar cada vez, más o menos. Dado que cada vez más personas acceden a Internet en sus teléfonos inteligentes, es crucial que su sitio web se vea y funcione igual de bien en una pantalla pequeña que en un escritorio. Esto significa diseñar con un enfoque en la simplicidad, el minimalismo y la facilidad de navegación.
Otra tendencia que va en aumento es el uso de microinteracciones. Estas animaciones pequeñas y sutiles pueden añadir un toque de personalidad a tu sitio web y hacerlo más atractivo para los usuarios. Piensa en un botón que rebota cuando se hace clic en él o en un menú que se desliza sin problemas. Estas microinteracciones se pueden utilizar para mejorar la experiencia del usuario y hacer que tu sitio web parezca más vivo.
<div style="padding:71.3% 0 0 0;position:relative;"><iframe src="https://player.vimeo.com/video/797614419?h=57777d8d90&title=0&byline=0&portrait=0" style="position:absolute;top:0;left:0;width:100%;height:100%;" frameborder="0" allow="autoplay; fullscreen; picture-in-picture" allowfullscreen><script src="https://player.vimeo.com/api/player.js"></script></iframe></div>
En cuanto a la estética, estamos viendo un cambio del diseño plano hacia un diseño más Aspecto 3D y en capas. Esto se puede lograr mediante el uso de degradados sutiles, sombras paralelas y otros elementos de diseño que añaden profundidad y dimensión a un sitio web. Piense en ello como una forma de dar vida a su sitio web y hacerlo más interesante visualmente.
Hablando del interés visual, también estamos viendo un aumento en el uso de tipografía en negrita. Los titulares y textos grandes y llamativos pueden ayudar a que tu sitio web destaque y capte la atención del usuario. Esta es una excelente manera de añadir un toque de personalidad a tu sitio web y hacerlo más memorable.
<div style="padding:75% 0 0 0;position:relative;"><iframe src="https://player.vimeo.com/video/797614766?h=7023666b3a&title=0&byline=0&portrait=0" style="position:absolute;top:0;left:0;width:100%;height:100%;" frameborder="0" allow="autoplay; fullscreen; picture-in-picture" allowfullscreen><script src="https://player.vimeo.com/api/player.js"></script></iframe></div>
por Quintin Lodge
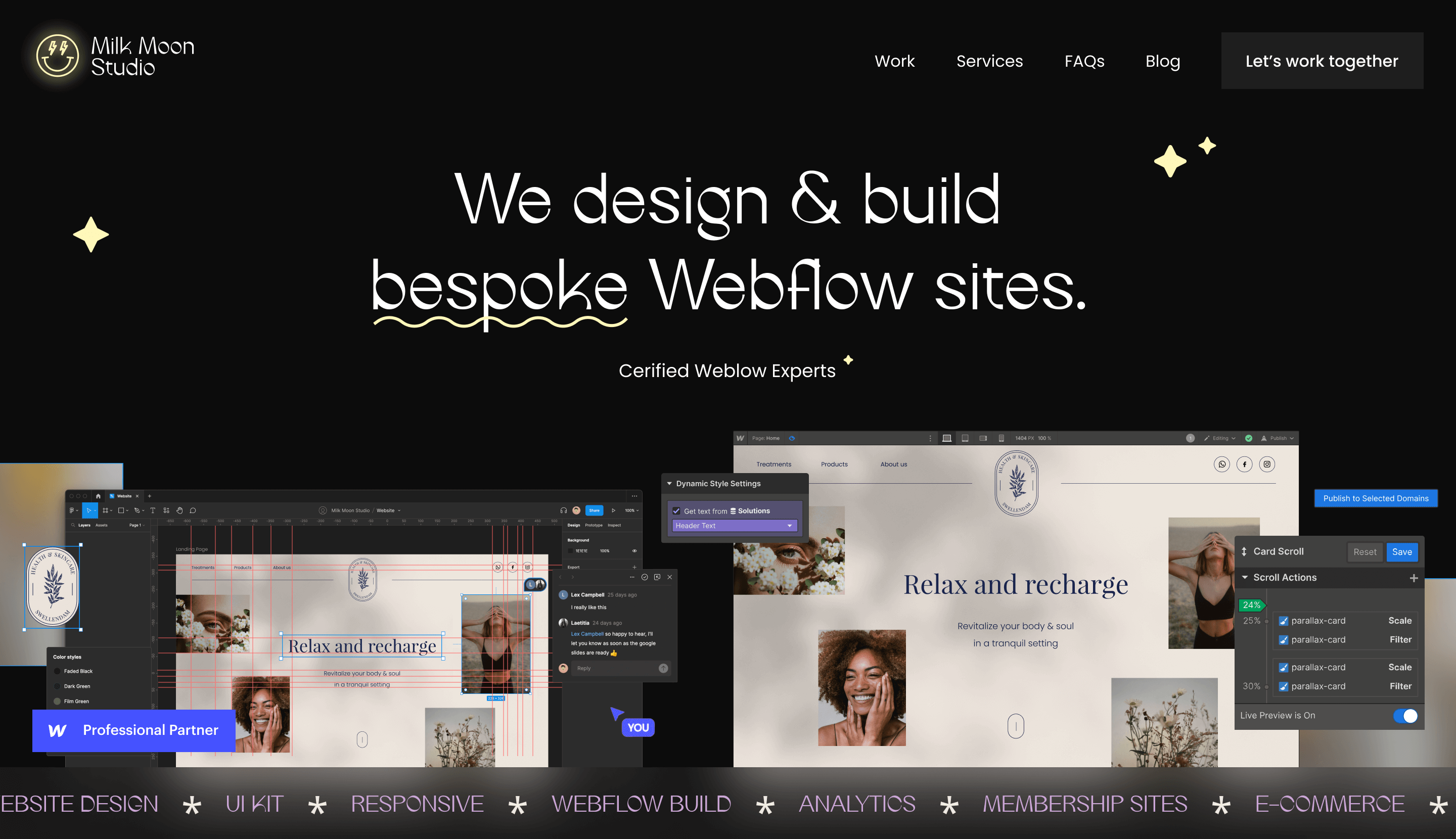
Debemos mencionar la importancia de Flujo web en diseño web. Como agencia de diseño y desarrollo web, nos especializamos en crear sitios web en Webflow. Es una poderosa herramienta que nos permite diseñar y desarrollar sitios web de una manera visualmente impresionante y técnicamente sólida. Con su interfaz intuitiva de arrastrar y soltar, es fácil crear sitios web atractivos y adaptables que se ven geniales en cualquier dispositivo.
<blockquote class="instagram-media" data-instgrm-permalink="https://www.instagram.com/p/CnCl3T5u4en/?utm_source=ig_embed&utm_campaign=loading" data-instgrm-version="14" style=" background:#FFF; border:0; border-radius:3px; box-shadow:0 0 1px 0 rgba(0,0,0,0.5),0 1px 10px 0 rgba(0,0,0,0.15); margin: 1px; max-width:540px; min-width:326px; padding:0; width:99.375%; width:-webkit-calc(100% - 2px); width:calc(100% - 2px);"><div style="padding:16px;"> <a href="https://www.instagram.com/p/CnCl3T5u4en/?utm_source=ig_embed&utm_campaign=loading" style=" background:#FFFFFF; line-height:0; padding:0 0; text-align:center; text-decoration:none; width:100%;" target="_blank"><div style=" display: flex; flex-direction: row; align-items: center;"><div style="background-color: #F4F4F4; border-radius: 50%; flex-grow: 0; height: 40px; margin-right: 14px; width: 40px;"></div><div style="display: flex; flex-direction: column; flex-grow: 1; justify-content: center;"> </div></div><div style=" background-color: #F4F4F4; border-radius: 4px; flex-grow: 0; height: 14px; margin-bottom: 6px; width: 100px;"><div style=" background-color: #F4F4F4; border-radius: 4px; flex-grow: 0; height: 14px; width: 60px;"><div style="padding: 19% 0;"></div></div></div><div style="display:block; height:50px; margin:0 auto 12px; width:50px;"><svg width="50px" height="50px" viewBox="0 0 60 60" version="1.1" xmlns="https://www.w3.org/2000/svg" xmlns:xlink="https://www.w3.org/1999/xlink"> <g stroke="none" stroke-width="1" fill="none" fill-rule="evenodd"><g transform="translate(-511.000000, -20.000000)" fill="#000000"><g> <path d="m556.869,30.41 C554,814,30.41 553.148,32.076 553.148,34.131 C553.148,36.186 554,814,37.852 556,869,37.852 560.59,36.186 560,59,34.131 C560,59,32.076 558,924,30.,41 M541,60.657 C535,114,650,657 530,342,887 530,342,50 C530,342,44114 535,114,342 541,339,42 C546,887,342 C546,887,342 551,658,4,114 551,658,50 C551,658,55,887,660,657 541,660,657 M541,33,88886 C532,133,88886 524,886,41,1 524,886,50 C52886,4,650 C52886,50 C52886,564,657 8,899 532,166,13 541,66,13 C549,9,66,13 557,115,899 557,115,50 C557,115,50 C557,115,41,1 549,9,33886 541,33,886 M565,378,62,101 C565 .244,65,022 564,756,66606 564,3466,7663 C563,803,69,06 563,154,70,057 562,106,71,106 C561,058,72,15 560,06,72,803 558,662,773,347 C557,773,57 556,021,74,244 553,102,74,37 C549,944,74,521 548,997.74,552 541.74,552 C533,003.74,552 532,056,74,521 528,898,74,37 C525,979,74.244 524,393,73,57 523,338.73,47 C521,94 72,8803 520,942,72.155 519,894,71,106 C518,846,70,057 518,197,69,06 517,654,667,66663 C517,244,66606 516,755,65022 516,623,692,101 C516,479,479 658,943 516,44,8996 516,44,50 C516,44,42,003 516,47941,056 516,62337899 C516,755,34,978 517,244,3391 517 .654,332,38 C518,197,30.938 518,846,2942 519,89428,894 C520,94227,846 521,94 27,196 523,338,226,54 C524,393,226,44 525,997,25,756 528,898,623 C532,057,25,479 533,004,25,448 C548,997,25,448 549,943,25,448 479 553,102,25,623 C556,021,25,756 557,607.26244 558,662.26,54 C560,0627,196 561,058 27,846 562,106,2894 C563,154,229,942 563,803,30.938 564,3403,338 C564,7564,756,756,391 565,244,34,978 565,378,899 C565,522,41,056 565,552,42,003 565,552,50 C565,552,57.996 565,522,943 565,378,62,101 M570,82 3,7,631 C570,674,34.438 570,167.32258 569,425,349 C 568,659,28.377 567,633,26.702 565,965,25,035 C564,273,368 562,623,22,342 560,652,21,575 C558,743,20,834 556,562,20,326 553,369,20,18 C550169,20,033 549,14,20 541,20 C532,853,20 531,831,20,033 528,631,20,18 C532,853,20 25,483,20,326 523,257,20,834 521,349,21,575 C519,376,22,342 517,703,223,68 516,035,035 C514,36,6702 513,342,28.377 512,574,330,349 C511,332,258 511,34.438 511,181,37.631 C511.035,40,831 511,41,851 511,50 C511,58.147 511,035,59,17 511,181,62,369 C511,326,65,562 511,834,743 512,57469,651 C513,342,71,625 514,3683,296 516,35,74,965 C517,7703 ,76,634 519,37677,658 521,349,778,425 C523,2579,167 525,48379,73 528,63 179,82 C531,83179,82 C531,965 532,85380,001 541,880,001 C549148,880,001 550,1697,965 553,369,779,82 C556,562,779,73 558,74379,67 560,652778,425 C562,623,77,658 564,297,634 565,965,74,965 C567,633,73,296 568,659,71,625 569,425,651 C570,167,743 570,6746,562 570,82,62369 C570,866,569 571,587 571,50 C571,41,851 570,966,40,831 570,82,37,631"> </path></g></g></g></svg></div><div style="padding-top: 8px;"><div style=" color:#3897f0; font-family:Arial,sans-serif; font-size:14px; font-style:normal; font-weight:550; line-height:18px;">Ver esta publicación en Instagram <div style="padding: 12.5% 0;"><div style="background-color: #F4F4F4; border-radius: 50%; height: 12.5px; width: 12.5px; transform: translateX(0px) translateY(7px);"></div></div></div></div><div style="display: flex; flex-direction: row; margin-bottom: 14px; align-items: center;"><div> </div><div style="background-color: #F4F4F4; height: 12.5px; transform: rotate(-45deg) translateX(3px) translateY(1px); width: 12.5px; flex-grow: 0; margin-right: 14px; margin-left: 2px;"><div style="background-color: #F4F4F4; border-radius: 50%; height: 12.5px; width: 12.5px; transform: translateX(9px) translateY(-18px);"><div style=" background-color: #F4F4F4; border-radius: 50%; flex-grow: 0; height: 20px; width: 20px;"></div></div></div><div style="margin-left: 8px;"> </div><div style=" width: 0; height: 0; border-top: 2px solid transparent; border-left: 6px solid #f4f4f4; border-bottom: 2px solid transparent; transform: translateX(16px) translateY(-4px) rotate(30deg)"><div style=" width: 0px; border-top: 8px solid #F4F4F4; border-right: 8px solid transparent; transform: translateY(16px);"><div style=" background-color: #F4F4F4; flex-grow: 0; height: 12px; width: 16px; transform: translateY(-4px);"></div></div></div><div style="margin-left: auto;"> </div></div></a><div style=" width: 0; height: 0; border-top: 8px solid #F4F4F4; border-left: 8px solid transparent; transform: translateY(-4px) translateX(8px);"><div style="display: flex; flex-direction: column; flex-grow: 1; justify-content: center; margin-bottom: 24px;"><div style=" background-color: #F4F4F4; border-radius: 4px; flex-grow: 0; height: 14px; margin-bottom: 6px; width: 224px;"><div style=" background-color: #F4F4F4; border-radius: 4px; flex-grow: 0; height: 14px; width: 144px;"></div></div></div></div> <p style=" color:#c9c8cd; font-family:Arial,sans-serif; font-size:14px; line-height:17px; margin-bottom:0; margin-top:8px; overflow:hidden; padding:8px 0 7px; text-align:center; text-overflow:ellipsis; white-space:nowrap;"><a href="https://www.instagram.com/p/CnCl3T5u4en/?utm_source=ig_embed&utm_campaign=loading" style=" color:#c9c8cd; font-family:Arial,sans-serif; font-size:14px; font-style:normal; font-weight:normal; line-height:17px; text-decoration:none;" target="_blank">Una publicación compartida por Webflow (@webflow)</a></p></div></blockquote> <script async src="//www.instagram.com/embed.js"></script>
Además de estas tendencias, también esperamos ver más de lo siguiente durante el próximo año.
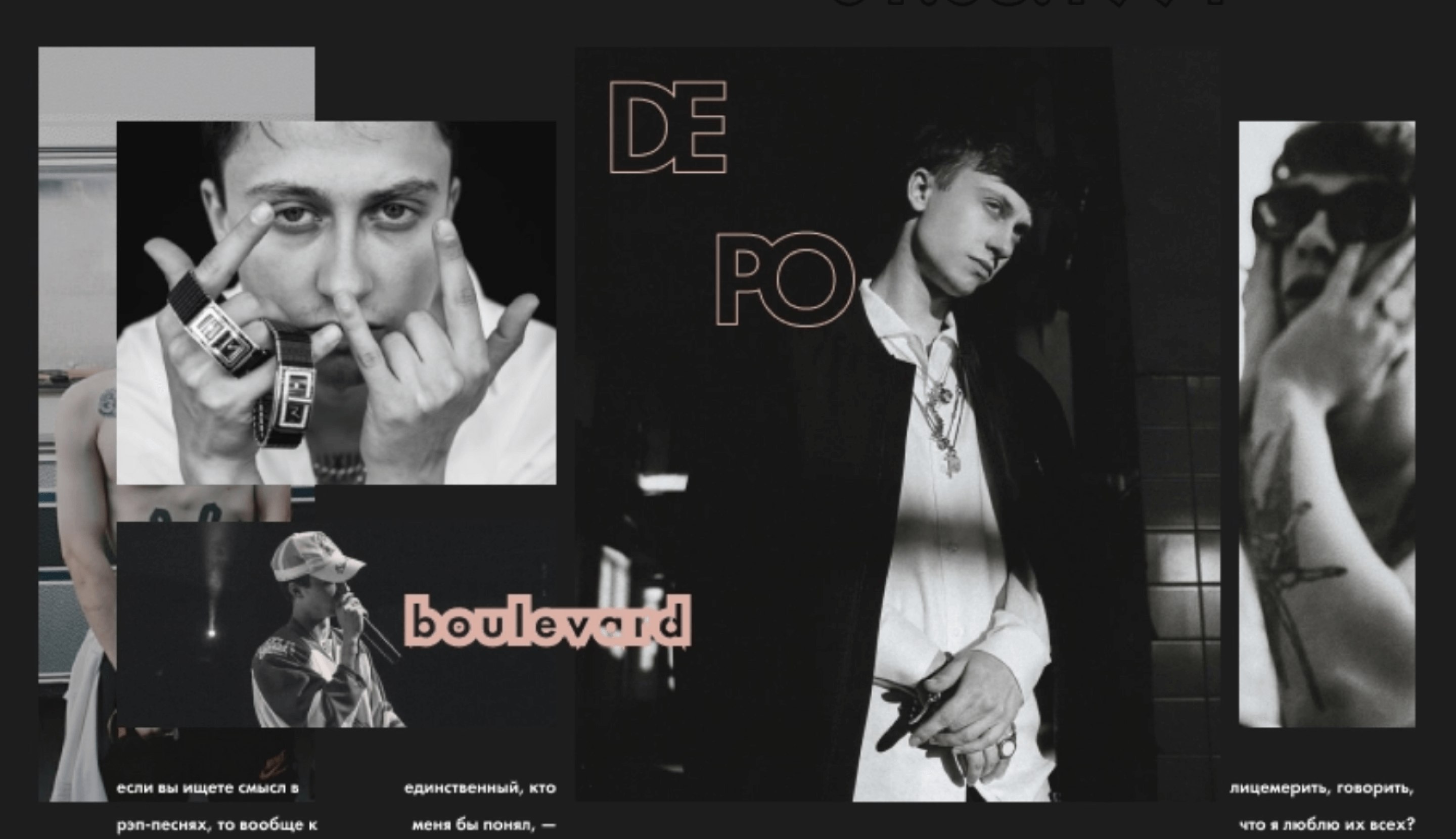
- Diseños asimétricos: Atrás quedaron los días de sitios web perfectamente simétricos. En 2023, es probable que veamos más sitios web que utilicen diseños asimétricos para crear interés visual y romper con la monotonía. Esto se puede lograr mediante el uso de elementos de diferentes tamaños, alineaciones descentradas y la colocación inesperada de los elementos en la página.

por web de kutovoy
- Narración interactiva: esta tendencia consiste en utilizar elementos interactivos, como animaciones, vídeos y desplazamiento en paralaje, para contar una historia e involucrar al usuario. Al utilizar la narración interactiva, puedes crear una experiencia más inmersiva para el usuario y hacer que tu sitio web sea más memorable.
- <div style="padding:65.33% 0 0 0;position:relative;"><iframe src="https://player.vimeo.com/video/797615734?h=475a0dca43&title=0&byline=0&portrait=0" style="position:absolute;top:0;left:0;width:100%;height:100%;" frameborder="0" allow="autoplay; fullscreen; picture-in-picture" allowfullscreen><script src="https://player.vimeo.com/api/player.js"></script></iframe></div>
por Antón Pecheritsa
- Modo oscuro: con el auge del modo oscuro en los dispositivos móviles, es probable que veamos más sitios web que ofrezcan la opción de modo oscuro. Esto se puede lograr mediante el uso de fondos oscuros, texto claro y colores apagados. El modo oscuro no solo es agradable a la vista, sino que también hace que su sitio web se destaque y se vea más moderno.

- Glitch art: esta tendencia consiste en utilizar efectos de error, como la pixelación, la distorsión y el ruido, para crear un aspecto visualmente interesante y vanguardista. Esto se puede lograr mediante el uso de elementos de diseño como líneas discontinuas, imágenes distorsionadas y animaciones con errores. El glitch art se puede utilizar para crear un sitio web único y memorable que se destaque entre la multitud.
<div style="padding:75% 0 0 0;position:relative;"><iframe src="https://player.vimeo.com/video/797616421?h=aaa7ea1a74&title=0&byline=0&portrait=0" style="position:absolute;top:0;left:0;width:100%;height:100%;" frameborder="0" allow="autoplay; fullscreen; picture-in-picture" allowfullscreen><script src="https://player.vimeo.com/api/player.js"></script></iframe></div>
por Paulina D.
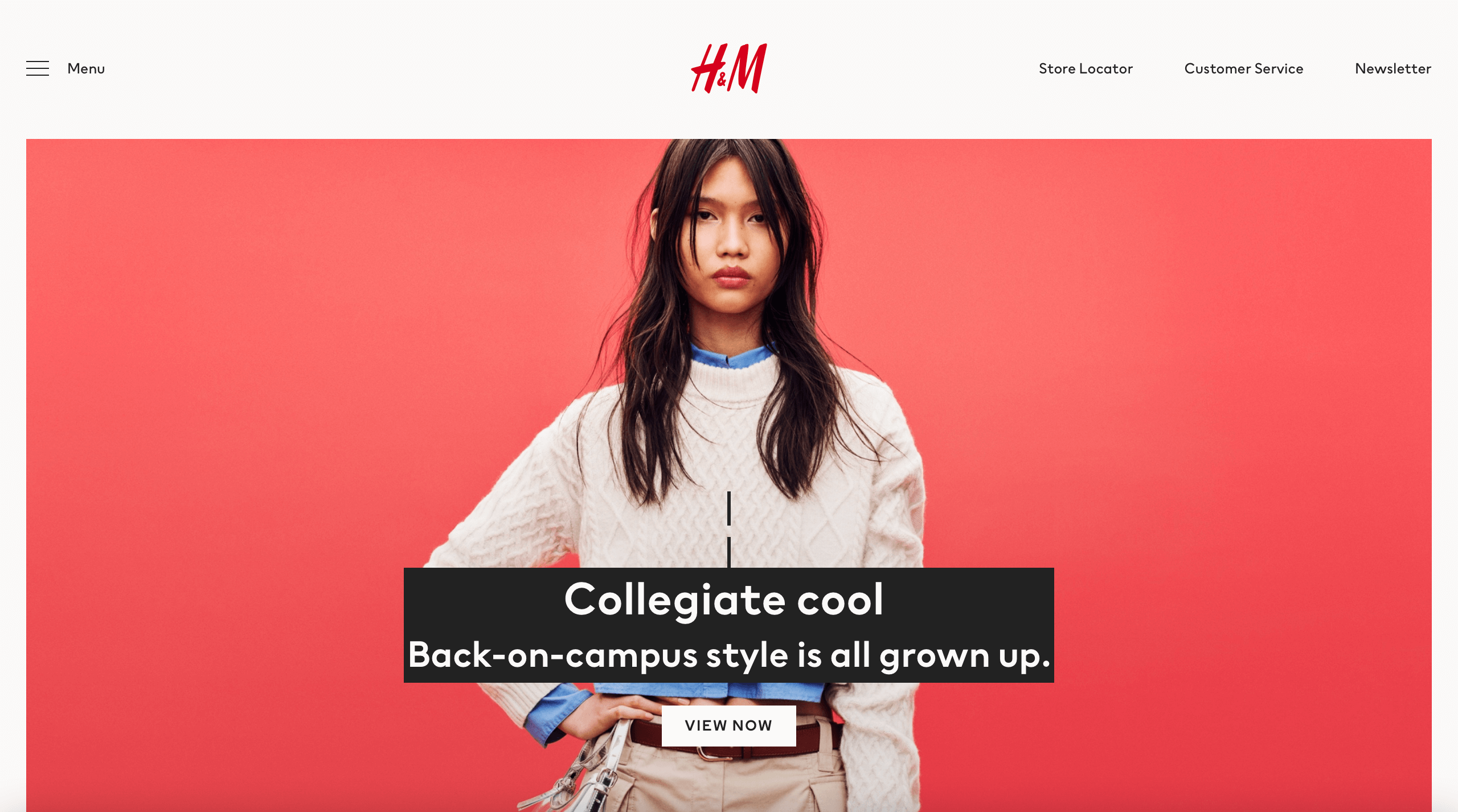
- Accesibilidad: a medida que nos acercamos al 2023, la accesibilidad es cada vez más importante. Esto significa diseñar sitios web que sean fáciles de usar para todos, independientemente de sus capacidades. Esto incluye el uso de colores de alto contraste, texto grande y una navegación clara. Al diseñar teniendo en cuenta la accesibilidad, puedes asegurarte de que tu sitio web sea inclusivo y llegue a un público más amplio.

Modo de alto contraste activado de H&M
- 3D y AR (Realidad Aumentada): a medida que avance la tecnología, veremos más sitios web que incorporen elementos 3D y AR para crear una experiencia más atractiva e inmersiva. Esto se puede lograr mediante el uso de modelos 3D y animaciones e incluso permitiendo a los usuarios ver los productos en realidad aumentada. Esta será una gran tendencia en el comercio electrónico, ya que permitirá a los clientes ver los productos de una manera más realista.
<div style="padding:71.3% 0 0 0;position:relative;"><iframe src="https://player.vimeo.com/video/797614419?badge=0&autopause=0&player_id=0&app_id=58479" frameborder="0" allow="autoplay; fullscreen; picture-in-picture" allowfullscreen style="position:absolute;top:0;left:0;width:100%;height:100%;" title="Fandhitya Giovani"><script src="https://player.vimeo.com/api/player.js"></script></iframe></div>
por Kevin Gautier