En esta publicación, configuraremos un evento de Google Analytics 4 para realizar un seguimiento de los envíos de formularios de Webflow en Google Analytics como una conversión. También podrás utilizar el activador que configuraremos para el envío del formulario para hacer un seguimiento de las conversiones de clientes potenciales en plataformas como Facebook, LinkedIn y Google Ads, etc.
**Actualización** Hemos agregado contenido de vídeo a esta publicación que esperamos que sea más fácil de seguir y te muestre formas más avanzadas de hacerlo que las que se detallan en la publicación siguiente cuando se trata de rastrear solo formularios específicos o varios formularios diferentes por separado. Suscríbete al canal para estar al día de nuestras instrucciones más recientes y actualizaciones.
Dependiendo de la configuración de su formulario en Webflow, hay básicamente dos formas sencillas de rastrear el envío de un formulario. Si has configurado una URL de redireccionamiento para tu formulario, puedes hacer un seguimiento de las visitas a la URL de destino a modo de conversión. También puedes hacer un seguimiento del evento de envío, que es lo que haremos.
Será una publicación bastante rápida, pero es especialmente útil, ya que este activador y este evento se pueden utilizar para algo más que ver cuántos formularios se han enviado en Google Analytics. Milk Moon Studio es un pequeño estudio de Webflow centrado en el diseño. Somos diseñadores de Webflow, queremos que las cosas sean sencillas y, si utilizas Google Ads o Facebook Ads, etc. y quieres publicar anuncios optimizados para las conversiones de clientes potenciales, puedes utilizar el activador que configuraremos en la publicación para rastrear los clientes potenciales generados por tus anuncios, lo que no solo ayudará a tu plataforma de anuncios a optimizar las conversiones, sino que también te permitirá ver el coste por conversión de tus campañas y mantener tu web Proyecto de flujo limpio.
No cubriremos cómo configurar Administrador de etiquetas de Google, Google Analytics o cómo agregarlos a tu proyecto de Webflow. Para hacerlo, puedes consultar nuestras publicaciones anteriores:
Instalación de Google Tag Manager y Google Analytics en Webflow - Parte 1
Instalación de Google Tag Manager y Google Analytics en Webflow - Parte 2
Paso 1: Crea tu etiqueta
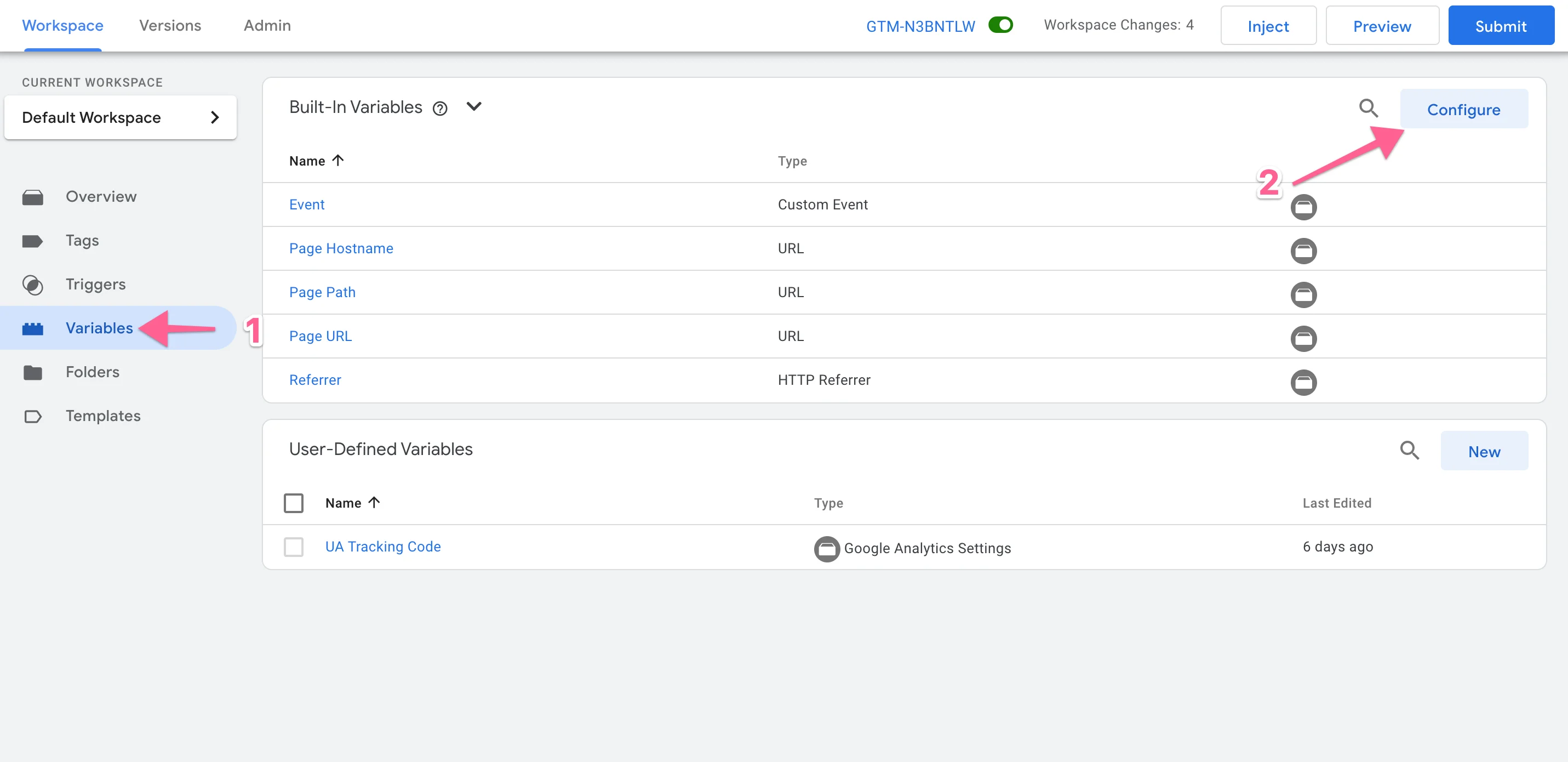
Dirígete a Tag Manager, abre tu contenedor de proyectos de Webflow, pulsa Variables y configura.

Ahora adelante, alterna todos, no los necesitarás todos, sino que facilitarás las cosas al crear otros desencadenantes.

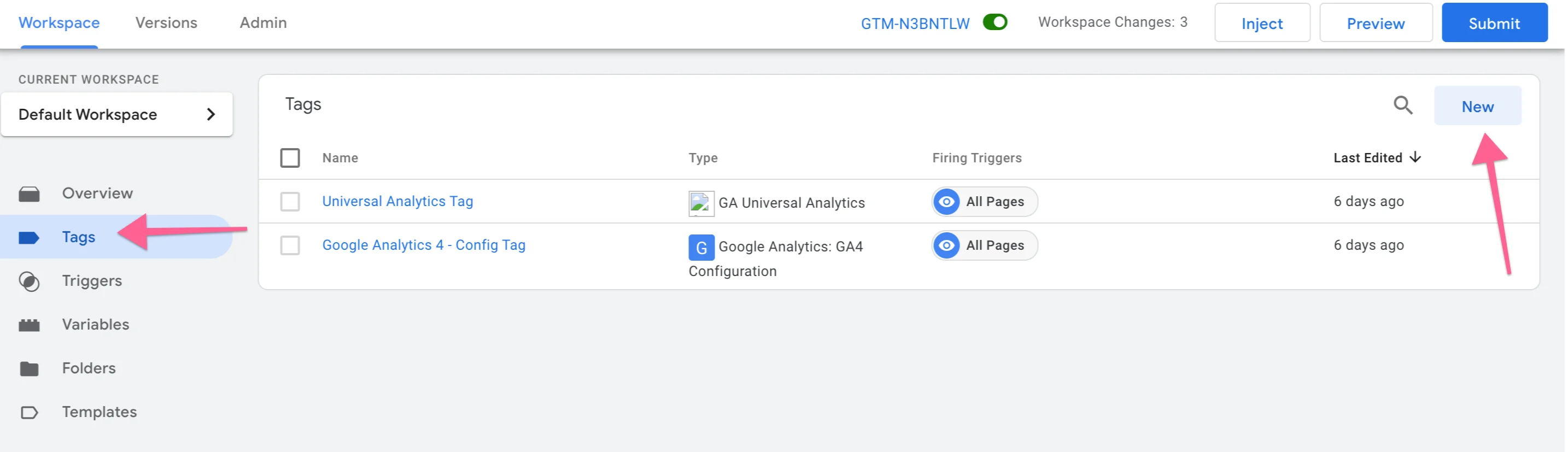
Dirígete a Etiquetar y pulsa Nuevo.

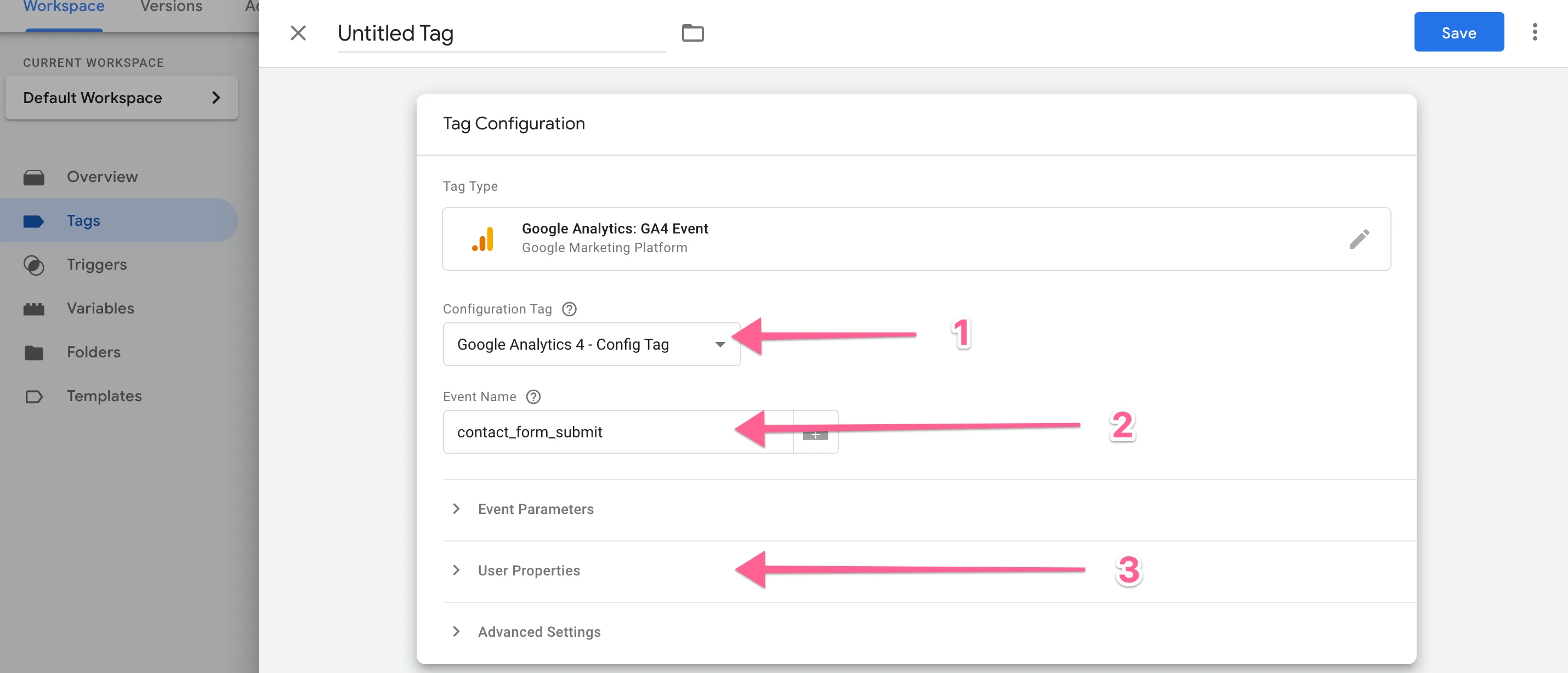
Dale un nombre a tu etiqueta y elige la etiqueta de evento GA4.

Ahora sigue adelante y selecciona la etiqueta de configuración que configuraste en nuestro otro post. Esta es la cuenta GA4 a la que quieres enviar el evento. Ponle un nombre al evento (esto es lo que se mostrará en Google Antics). Por último, si quieres crear audiencias en GA, puedes añadir un parámetro de usuario como (como lead_submit o lo que sea) en Propiedades de usuario.

Ahora lo importante, el gatillo. Decimos que es importante porque es lo que no solo usarás para GA, sino también para cualquier otra etiqueta de leads que quieras crear para plataformas como Facebook o Pinterest, etc.
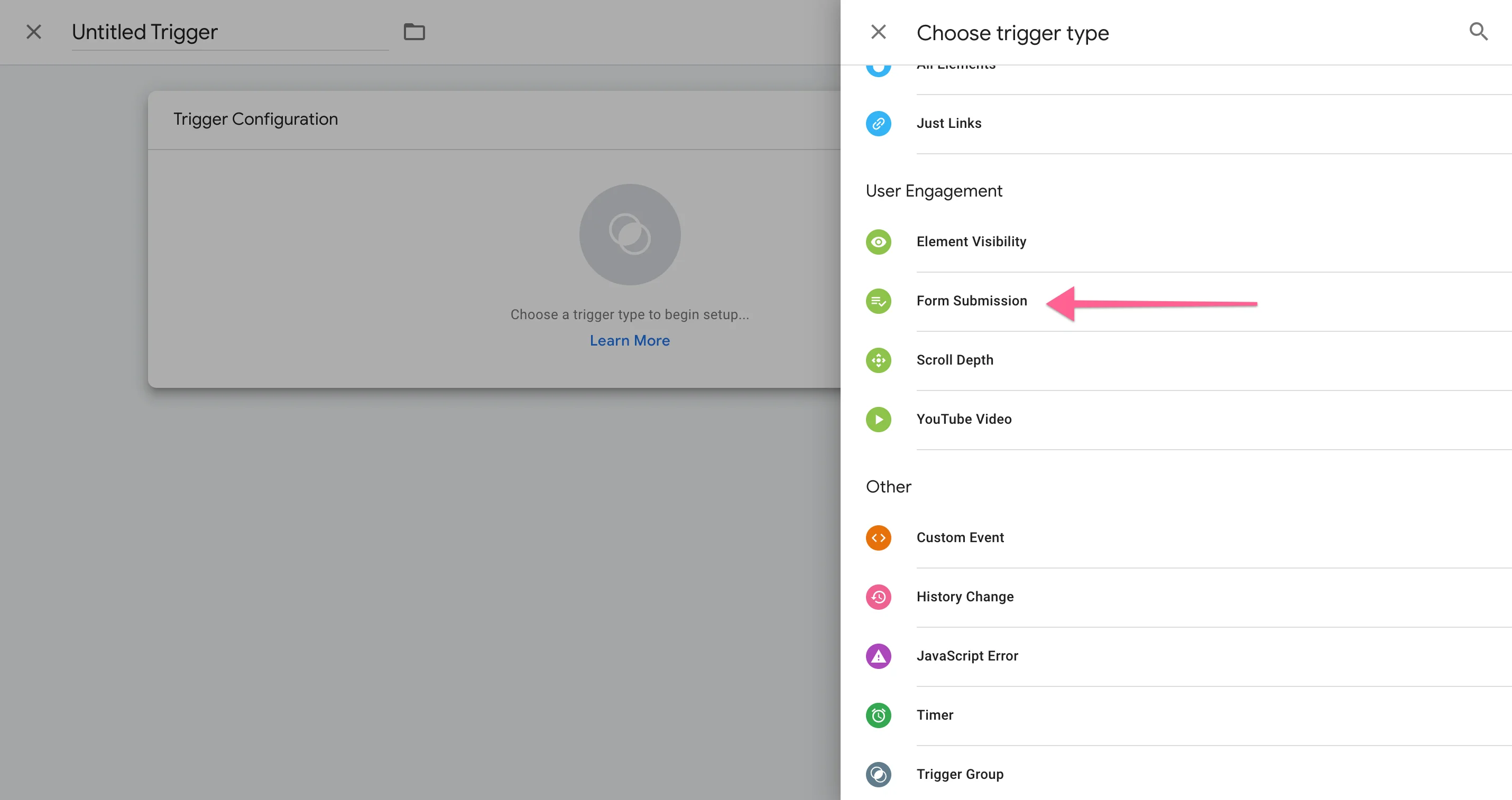
Pulsa Triggering y el +

Asigne un nombre a su activador y seleccione el activador de envío de formularios en Tipo de disparador.

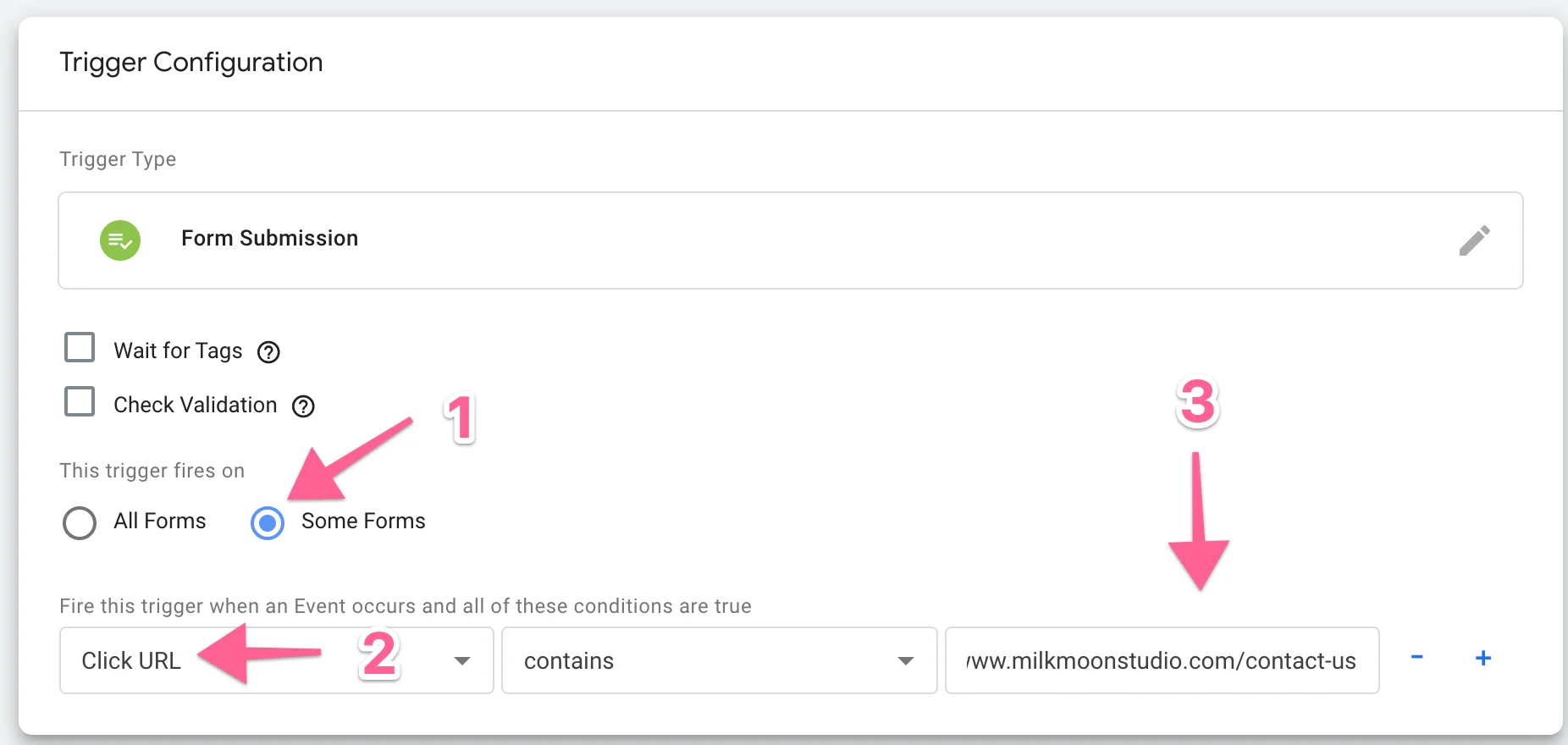
Puedes detener el proceso aquí, pero ¿qué pasa si tienes más de un formulario en tu proyecto? Vamos a reducir el proceso activándolo únicamente en los formularios que están en la página de contacto. Puedes usar otras variables como Click Text, etc., pero esa es otra publicación y puede ser muy granular.
Seleccionemos algunos formularios y, a continuación, hagamos clic en URL, Contiene y la URL de la página de contacto.

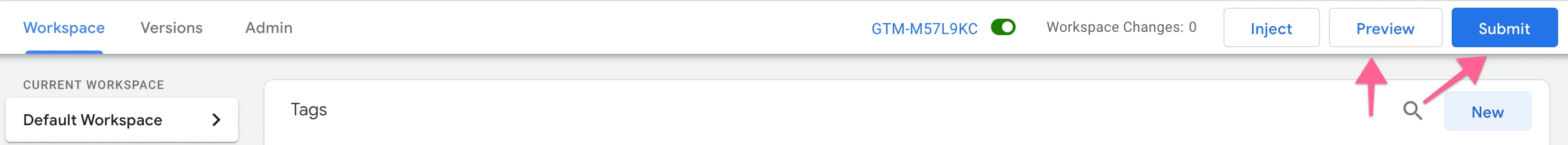
Y eso es todo para configurar las etiquetas, enviar, publicar y, a continuación, probar pulsando Vista previa.

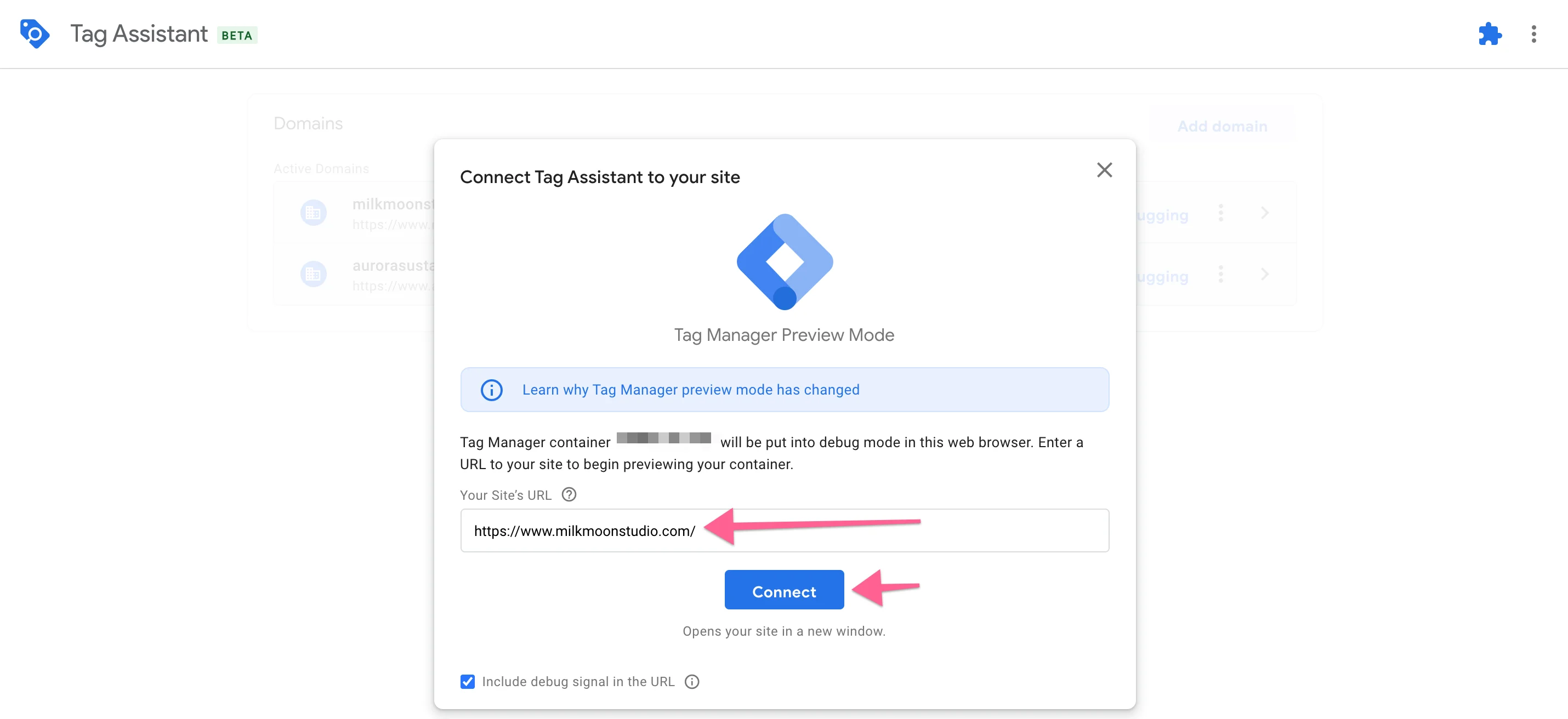
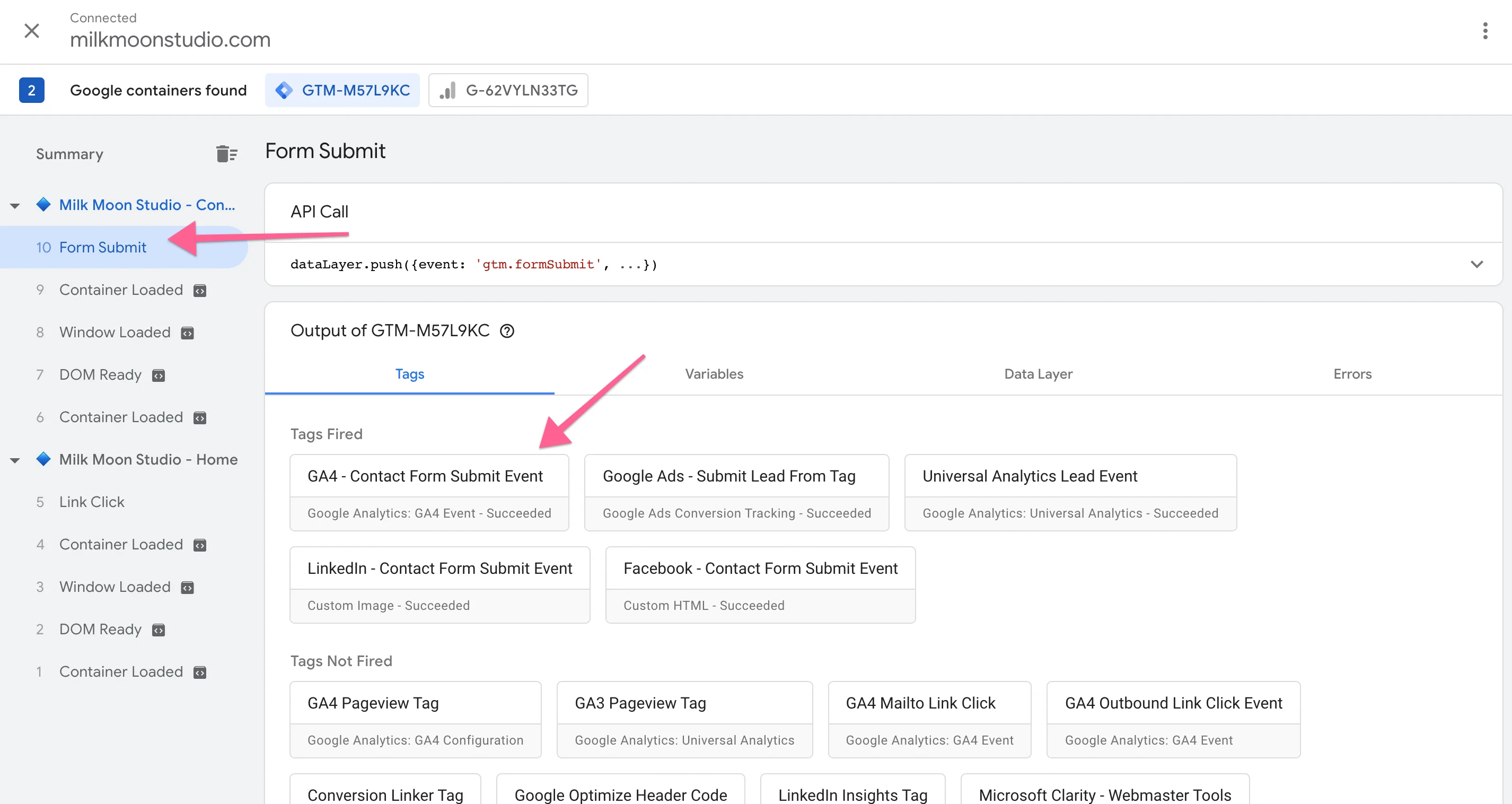
Introduce tu URL y conéctate. Ahora tendrás la pestaña de vista previa y la pestaña de tu sitio, dirigirte al formulario de contacto, rellenarlo y enviarlo, y luego volver a la pestaña de vista previa para comprobar si todo funciona correctamente.

Y ahí está nuestra etiqueta.

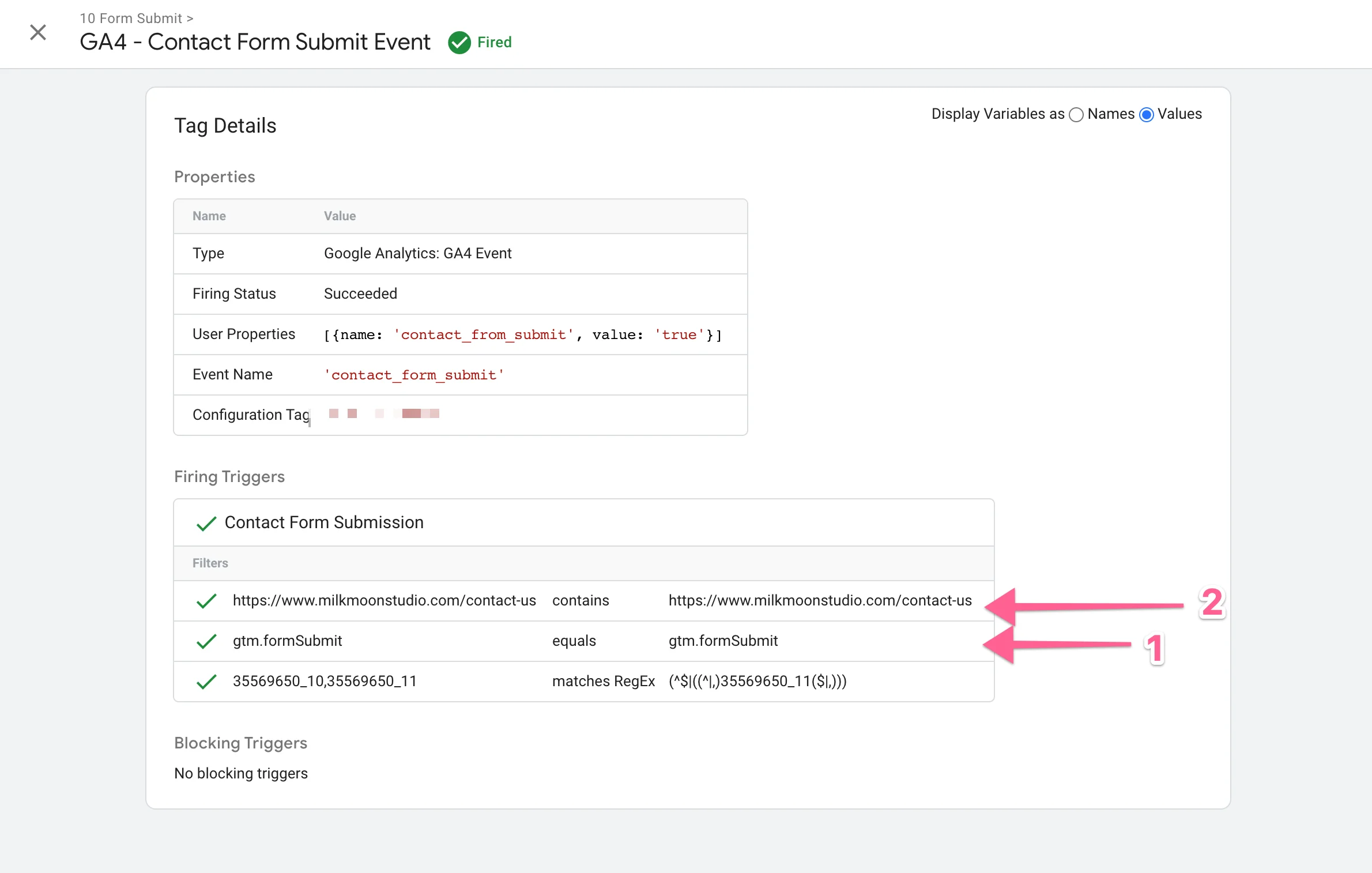
Echemos un vistazo más de cerca haciendo clic en la etiqueta.

Aquí podemos ver los filtros de activación que seleccionamos, el evento de envío del formulario y la URL de clic de la página de contacto.
Ahora puedes ir a Google Analytics, todavía no tendrás nada, pero cuando los eventos empiecen a mostrarse (espera un día), ve a Eventos en GA4 y marca el botón de conversión situado junto al formulario de contacto para enviar evento para que aparezca en las conversiones.
¡Y ya terminaste! Enhorabuena. En otra publicación, hablaremos sobre cómo reutilizar este disparador para eventos destacados en tus plataformas publicitarias.
Deja tus preguntas en los comentarios si te quedas atascado y recuerda echar un vistazo a la Sección de instrucciones de nuestro blog para obtener más tutoriales.