In der heutigen digitalen Welt ist eine starke Online-Präsenz entscheidend für den Erfolg eines Unternehmens. Angesichts der Tatsache, dass so viele Unternehmen online um Aufmerksamkeit konkurrieren, ist es wichtig, Wege zu finden, um sich von der Masse abzuheben. Eine effektive Möglichkeit, dies zu tun, besteht darin, programmatische Webflow-Landingpages zu erstellen, die auf Ihre Konkurrenz abzielen.
Programmatische Landingpages sind dynamisch generierte Seiten, die auf Grundlage ihres Verhaltens und ihrer Interessen auf bestimmte Besucher zugeschnitten sind. Indem Sie Ihre Konkurrenz ins Visier nehmen, können Sie Landingpages erstellen, die darauf ausgelegt sind, potenzielle Kunden anzulocken, die sich bereits für das Angebot Ihrer Konkurrenten interessieren. Dies kann Ihnen helfen, Ihre Suchmaschinenoptimierung zu verbessern und Ihre Chancen zu erhöhen, diese Besucher in Kunden umzuwandeln. Einfach ausgedrückt ist es eine Ausführungsstrategie, mit der Tausende von Long-Tail-Keywords angesprochen werden, indem eine große Anzahl von Landingpages in großem Maßstab erstellt wird. Erstellen Sie beispielsweise Tausende von Seiten für Suchbegriffe zum Thema „Aktivitäten in\ [Stadtname\]“.
Wir behandeln:
- Warum programmatische Webflow-Landingpages für SEO wichtig sind
- So identifizieren Sie Ihre Konkurrenz
- So erstellen Sie programmatische Webflow-Landingpages, die auf Ihre Konkurrenz abzielen
- Beispiel: Konkurrenzvergleichsseiten erstellen
- Bewährte Methoden zur Optimierung programmatischer Landingpages
Warum programmatische Webflow-Landingpages für SEO wichtig sind
Programmatische Webflow-Landingpages sind wichtig für die Suchmaschinenoptimierung, da Sie damit zielgerichtete Seiten erstellen können, die so konzipiert sind, dass sie in Suchmaschinen einen guten Rang einnehmen. Indem Sie auf bestimmte Keywords und Phrasen abzielen, für die Ihre Konkurrenten bereits ranken, können Sie Ihre Chancen erhöhen, in den Suchergebnissen zu erscheinen. Da diese dynamisch generiert werden, indem Sie Webflow CMS-Vorlagenseiten ausfüllen, können Sie problemlos große Mengen generieren.
Darüber hinaus können programmatische Landingpages Ihnen helfen, das allgemeine Nutzererlebnis Ihrer Website zu verbessern. Indem Sie Ihre Inhalte an die spezifischen Interessen und Verhaltensweisen Ihrer Besucher anpassen, können Sie ein ansprechenderes und persönlicheres Erlebnis schaffen, das sie dazu ermutigt, länger auf Ihrer Website zu bleiben.
So identifizieren Sie Ihre Konkurrenz
Bevor Sie programmatische Landingpages erstellen können, die auf Ihre Konkurrenz abzielen, müssen Sie herausfinden, wer Ihre Konkurrenten sind. Dies kann durch eine Wettbewerbsanalyse geschehen, bei der Ihre Branche erforscht und andere Unternehmen identifiziert werden, die ähnliche Produkte oder Dienstleistungen anbieten.
Um eine Wettbewerbsanalyse durchzuführen, identifizieren Sie zunächst Ihre wichtigsten Keywords und Phrasen. Verwenden Sie ein Tool wie Google Keyword-Planer, Google-Trends oder SEMRUSH (ein kostenloses Konto reicht aus), um zu sehen, für welche Keywords Ihre Konkurrenten bereits ranken. Sobald Sie eine Liste Ihrer Konkurrenten haben, besuchen Sie deren Websites und analysieren Sie deren Inhalt, Nachrichten und das allgemeine Nutzererlebnis.
So erstellen Sie programmatische Webflow-Landingpages, die auf Ihre Konkurrenz abzielen
Sobald Sie Ihre Konkurrenz identifiziert haben, ist es an der Zeit, programmatische Webflow-Landingpages zu erstellen, die auf sie abzielen. Gehen Sie wie folgt vor:
- Wählen Sie Ihre Keywords: Wählen Sie zunächst die Keywords und Phrasen aus, auf die Sie abzielen möchten. Dies sollten Keywords sein, für die Ihre Konkurrenten bereits ein Ranking erstellt haben und die für Ihr Unternehmen relevant sind.
- Erstellen Sie Ihre Landingpage-Vorlage: Erstellen Sie mit Webflow eine Landingpage-Vorlage, mit der Sie programmatische Landingpages erstellen können. Diese sollte alle Elemente enthalten, die Sie auf Ihren Landingpages verwenden möchten, wie z. B. Ihre Überschrift, Unterüberschriften, Bilder und Handlungsaufforderungen. Ihr freundlicher Nachbar Webflow-Experte kann das machen.
- Richten Sie Ihre Targeting-Regeln ein: Richten Sie als Nächstes Ihre Targeting-Regeln in Webflow ein. Diese Regeln bestimmen anhand ihres Verhaltens und ihrer Interessen, welche Besucher welche Landingpages sehen. Sie können beispielsweise eine Regel erstellen, die Besuchern Inhalte anzeigt, die nach einem bestimmten Keyword gesucht, auf eine Anzeige geklickt haben usw. Beachten Sie jedoch, dass unser Hauptziel hier darin besteht, die Suchmaschinenoptimierung zu erobern, sodass der Großteil des Traffics auf einer Landingpage direkt von der organischen Suche stammt. Sie können den Inhalt dieser Seiten jedoch auch in zielgerichteten dynamischen Inhaltselementen auf der restlichen Website verwenden.
- Erstellen Sie Ihre Landingpages: Sobald Ihre Targeting-Regeln eingerichtet sind, beginnen Sie mit der Erstellung Ihrer Landingpages mithilfe Ihrer Vorlage. Stellen Sie sicher, dass Sie Ihre Inhalte und Botschaften an die spezifischen Interessen und Verhaltensweisen der Besucher anpassen, die jede Seite sehen werden.
Beispiel: Konkurrenzvergleichsseiten erstellen
Eine effektive Möglichkeit, programmatische Landingpages zu verwenden, um Ihre Konkurrenz anzusprechen, besteht darin, Konkurrenzvergleichsseiten zu erstellen. Auf diesen Seiten werden Ihr Produkt oder Ihre Dienstleistung mit denen Ihrer Mitbewerber verglichen, Ihr einzigartiges Leistungsversprechen und Ihre Unterscheidungsmerkmale hervorgehoben. In den Suchergebnissen wird angezeigt, wann potenzielle Kunden nach ihnen, ihren Produkten oder Vergleichen suchen.
Um diese Seiten zu erstellen, können Sie eine CSV-Datei verwenden, die alle Daten enthält, die Sie für jeden Konkurrenzvergleich benötigen. Die CSV-Datei kann Informationen wie Produktmerkmale, Preise und Kundenrezensionen enthalten. Indem Sie diese Blätter in etwas so Einfachem wie Excel erstellen, in CSV exportieren und dann in Webflow importieren, können Hunderte von Seiten bei einem einzigen Import in wenigen Minuten erstellt werden.
Mithilfe von Webflow können Sie dann pro Konkurrenzvergleich eine Landingpage generieren und die Seite dynamisch mit den relevanten Daten aus der CSV-Datei füllen. Auf diese Weise können Sie zielgerichtete Landingpages erstellen, die auf die spezifischen Interessen und Verhaltensweisen Ihrer Besucher zugeschnitten sind.
Nehmen wir zum Beispiel an, Sie besitzen ein Online-Bekleidungsgeschäft und möchten Konkurrenzvergleichsseiten für Ihre Herrenschuhkategorie erstellen. Sie könnten Landingpages erstellen, auf denen Ihre Schuhe anhand von Suchvolumen und Marktanteil mit denen Ihrer drei wichtigsten Konkurrenten verglichen werden.
Mithilfe einer CSV-Datei könnten Sie Informationen wie die Verfügbarkeit der Schuhgröße, die Materialqualität und den Preis für jeden Konkurrenten angeben. Wenn ein Besucher auf eine der Vergleichsseiten klickt, wird ihm ein direkter Vergleich zwischen Ihrem Produkt und dem Produkt des Mitbewerbers angezeigt, wobei die Funktionen und Vorteile hervorgehoben werden, die Ihr Produkt auszeichnen. Bedenken Sie, dass dies ein vereinfachtes Beispiel ist und die Dinge sehr kreativ und komplex werden können, wenn Sie das Webflow CMS und die API verwenden, um Seiten massenweise zu generieren.
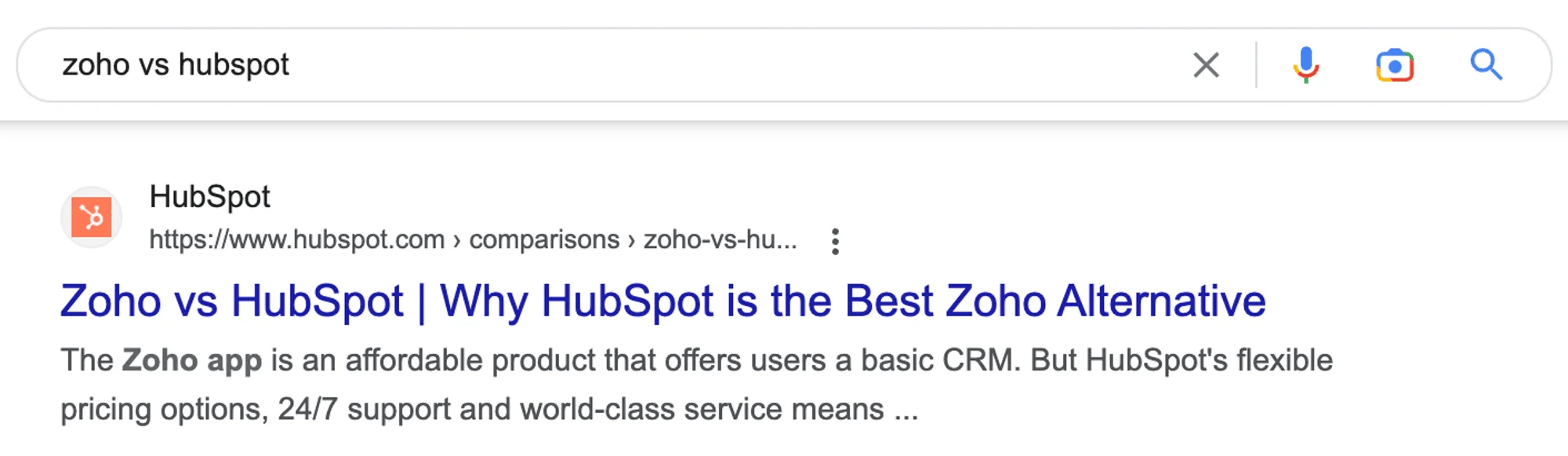
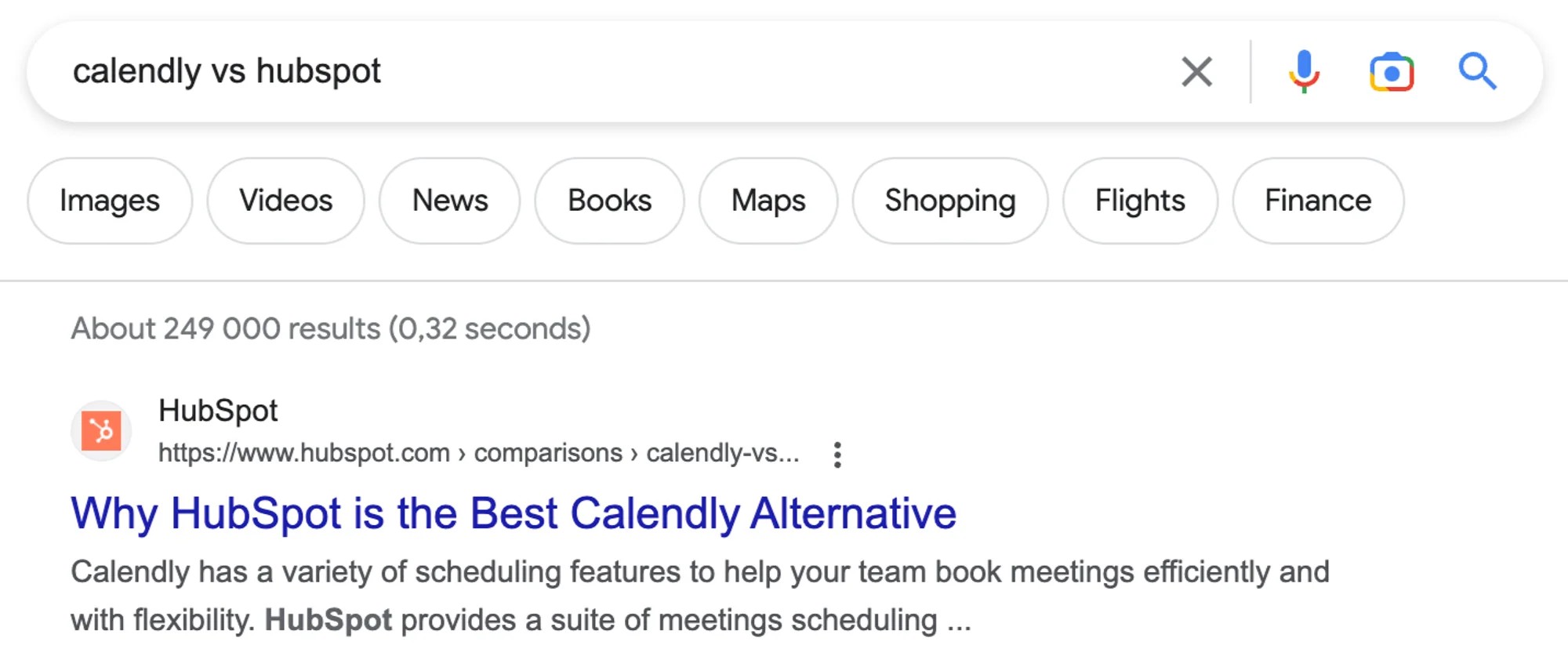
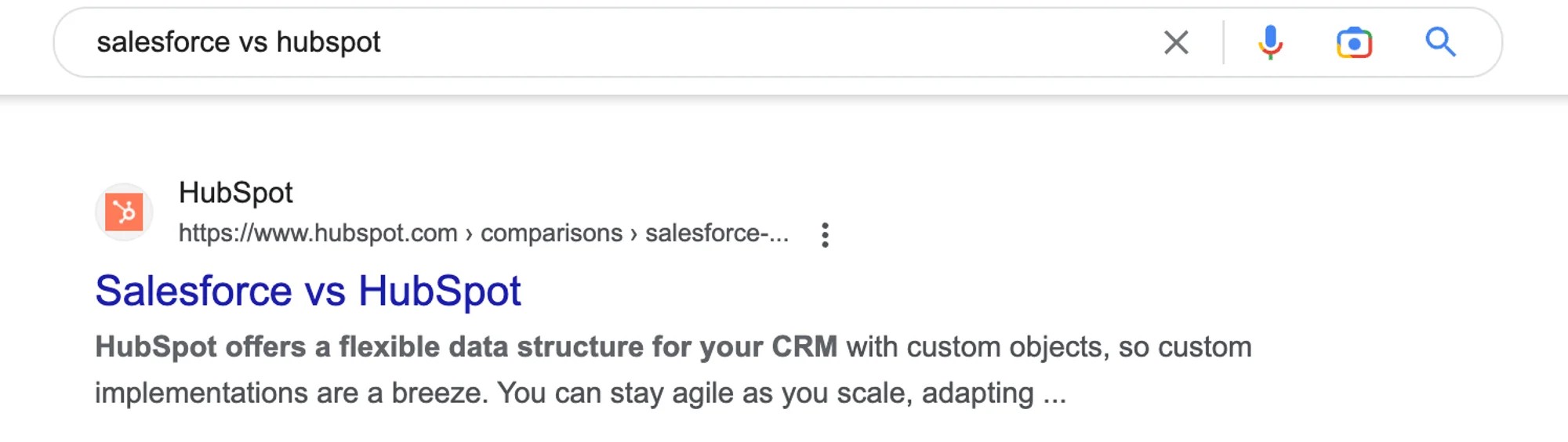
Diese Art von programmatischer Landingpage kann dazu beitragen, Ihre Suchmaschinenoptimierung zu verbessern, indem sie auf bestimmte Keywords und Phrasen abzielt, für die Ihre Konkurrenten bereits ranken. Es kann auch das allgemeine Nutzererlebnis Ihrer Website verbessern, indem es Besuchern ein personalisiertes und ansprechendes Erlebnis bietet, das sie dazu ermutigt, länger auf Ihrer Website zu bleiben. Schuhe sind wahrscheinlich nicht das überzeugendste Beispiel, aber sie geben uns eine einfache Möglichkeit, aufzuzeigen, wie Sie Ihr Produkt anhand bestimmter Faktoren hervorheben können. Diese Art von Vergleichen funktioniert hervorragend und kann in großen Mengen erstellt werden. Insbesondere SaaS-Plattformen lieben es, diese Art von programmatisch generierten Seiten zu erstellen. Nehmen wir HubSpot. Ich habe nach 3 zufälligen CRMs gesucht, um sie zu vergleichen, und HubSpot hatte für jede, nach der ich gesucht habe, eine Seite, man könnte das tagelang tun, sie decken jeden Blickwinkel ab und es funktioniert erstaunlich gut für Produkte, bei denen Nutzer zu Google-Vergleichen neigen.



Sogar Webflow verwendet diese Strategie:
Best Practices für die Optimierung programmatischer Landingpages

Um das Beste aus Ihren programmatischen Landingpages herauszuholen, folgen Sie diesen Best Practices:
- Verwenden Sie klare und überzeugende Überschriften und Unterüberschriften, die die Aufmerksamkeit der Besucher erregen und Ihre Botschaft klar vermitteln.
- Sorgen Sie dafür, dass Ihre Botschaft mit Ihrem Branding und dem gesamten Website-Design übereinstimmt.
- Verwenden Sie hochwertige Bilder und Videos, um Ihre Landingpages ansprechender und optisch ansprechender zu gestalten.
- Fügen Sie einen klaren Aufruf zum Handeln hinzu, der Besucher dazu ermutigt, die gewünschte Aktion zu ergreifen, egal ob es sich dabei um einen Kauf, das Ausfüllen eines Formulars oder die Kontaktaufnahme mit Ihnen handelt. Der CTA ist hier König.
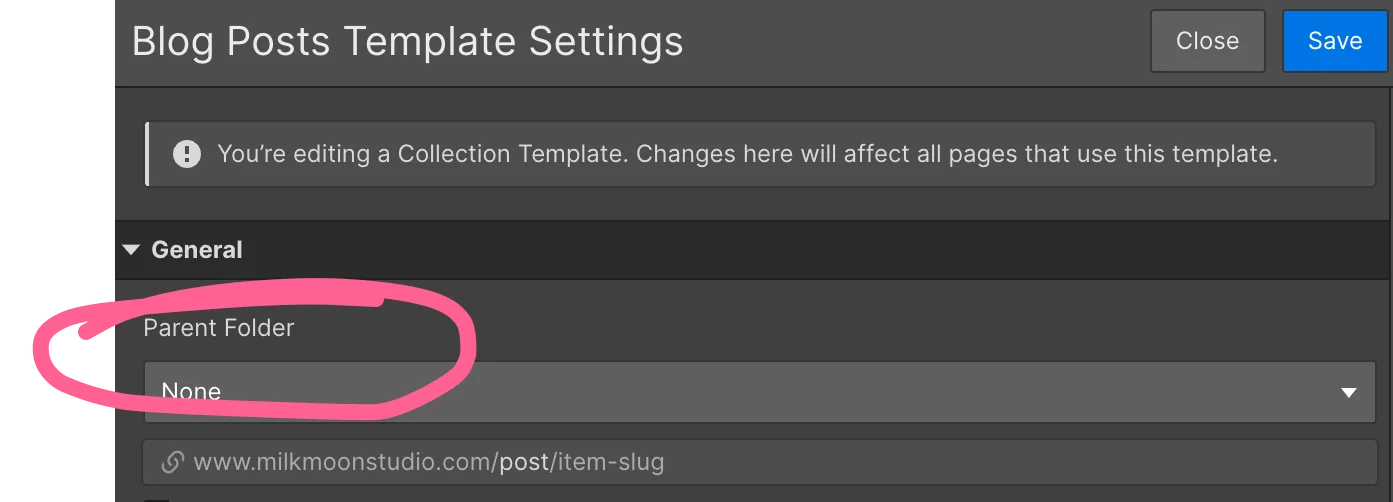
- Testen und optimieren Sie Ihre Landingpages im Laufe der Zeit, um deren Leistung zu verbessern. Verwenden Sie Tools wie Google Analytics, um Kennzahlen wie Absprungrate, Verweildauer auf der Seite und Konversionsrate zu verfolgen und bei Bedarf Anpassungen vorzunehmen. Nutze SEMRUSH oder Ahrefs für Vorschläge und beobachte die Search Console genau. Eine gute Strategie in der Google Search Console besteht darin, den Landingpage-Ordner als separate Eigenschaft unter deiner Hauptdomain hinzuzufügen, um die Arbeit zu vereinfachen. Deine Haupt-Property wäre also milkmoonstudio.com, aber du würdest auch https://milkmoonstudio.com/landing-pages/ oder https://milkmoonstudio.com/comparisons/ hinzufügen, egal welche Ordnerstruktur du verwendest. Da Sammlungslisten jetzt auch in Ordnern gespeichert werden können, können Sie ganz spezifisch werden. Vielen Dank, dass wir endlich einfach einen übergeordneten Ordner zuweisen konnten Webflow 🌟

Häufig gestellte Fragen
F: Wie unterscheiden sich programmatische Landingpages von herkömmlichen Landingpages?
A: Programmatische Landingpages werden dynamisch auf der Grundlage des Verhaltens und der Interessen eines Besuchers generiert, wohingegen herkömmliche Landingpages statisch sind und in der Regel einen Einheitsansatz verfolgen. Es gibt eine Reihe von Tools, mit denen Sie Seiteninhalte auf den Landingpages selbst ändern und Inhalte von den Seiten auf den Rest Ihrer Website übertragen können.
F: Können programmatische Landingpages wirklich dazu beitragen, meine Suchmaschinenoptimierung zu verbessern?
A: Ja! Indem Sie auf bestimmte Keywords und Phrasen abzielen, für die Ihre Konkurrenten bereits ranken, können Sie Ihre Chancen erhöhen, in den Suchergebnissen zu erscheinen und mehr Besucher auf Ihre Website zu lenken.
F: Benötige ich viel technisches Fachwissen, um programmatische Landingpages zu erstellen?
A: Nicht unbedingt. Webflow macht es einfach, programmatische Landingpages zu erstellen, ohne dass Sie wissen müssen, wie man programmiert. Ein grundlegendes Verständnis der Best Practices für Webdesign und Marketing kann jedoch hilfreich sein.
Die Erstellung programmatischer Webflow-Landingpages, die auf Ihre Konkurrenz abzielen, ist eine leistungsstarke Methode, um Ihre Suchmaschinenoptimierung zu verbessern und mehr Kunden für Ihr Unternehmen zu gewinnen. Indem Sie Ihre Inhalte und Botschaften an die spezifischen Interessen und Verhaltensweisen Ihrer Besucher anpassen, können Sie ein ansprechenderes und persönlicheres Erlebnis schaffen, das sie zum Handeln ermutigt. Folgen Sie den in diesem Artikel beschriebenen Best Practices und fangen Sie an, mit programmatischen Landingpages zu experimentieren, um zu sehen, wie sie Ihnen helfen können, Ihre SEO- und Geschäftsziele zu erreichen. Chatten Sie mit Ihrem Webflow-Designer oder Webflow-Partner, um die Vorlage für Sie zu erstellen, und experimentieren Sie einfach, dies ist eine kostengünstige Strategie für niedrigen organischen Traffic.