In Teil 1 haben wir uns mit der Installation von Google Tag Manager in Ihrem Webflow-Projekt befasst. In Teil 2 behandeln wir das Hinzufügen von Google Analytics 4 und Universal Analytics zu Ihrer Website mithilfe des Tag Managers.
Normalerweise ist es sehr einfach, Google Analytics zu einem Webflow-Projekt hinzuzufügen. Sie kopieren die Tracking-ID, öffnen Ihre Webflow-Einstellungen und fügen die Tracking-ID ein. Mit der Einführung von Google Analytics 4 haben sich die Dinge jedoch ein wenig geändert, vor allem, weil die einfache Implementierung von Webflow Google Analytics 4 noch nicht unterstützt. Sie können nur Universal Analytics hinzufügen.
Update - GA4 funktioniert heutzutage in Webflow einwandfrei, aber Tag Manager bietet immer noch viel mehr Flexibilität.
Hier bei Milk Moon Studio sind wir ein designorientiertes Webflow-Studio, und als Webflow-Designer werden Sie die übersichtliche Lösung wollen, und Tag-Manager ist es. Abgesehen von der Tatsache, dass Ihnen die Verwendung von Google Tag Manager eine Menge Freiheit bietet, wenn es um erweiterte Tracking-Funktionen und die einfache Implementierung von Event-Tracking usw. geht, sorgt es für Ordnung, kein Müll mehr in Ihrem <head>Tag, nur Tag Manager, der Rest, im Tag Manager. Warum du den Tag Manager immer verwenden solltest, erfahren Sie in einem anderen Beitrag und in einigen weiteren Beiträgen zur Verwendung von Ereignissen im Tag Manager und zum erweiterten Anzeigen- und Conversion-Tracking, aber das ist für einen anderen Tag. Teil 1 der Installation von Google Tag Manager und Google Analytics in Webflow finden Sie hier.
Aber zuerst:
Schritt 1 — Google Analytics einrichten
Wir werfen einen kurzen Blick auf die Einrichtung Ihres Google Analytics 4-Kontos und Ihres Universal Analytics-Kontos (Seien Sie gespannt auf einen weiteren Beitrag zu den erweiterten Einstellungen für GA4 und UA).
Erstellen eines Google Analytics 4-Kontos. (und wenn Sie ein Universal Analytics-Konto wünschen)
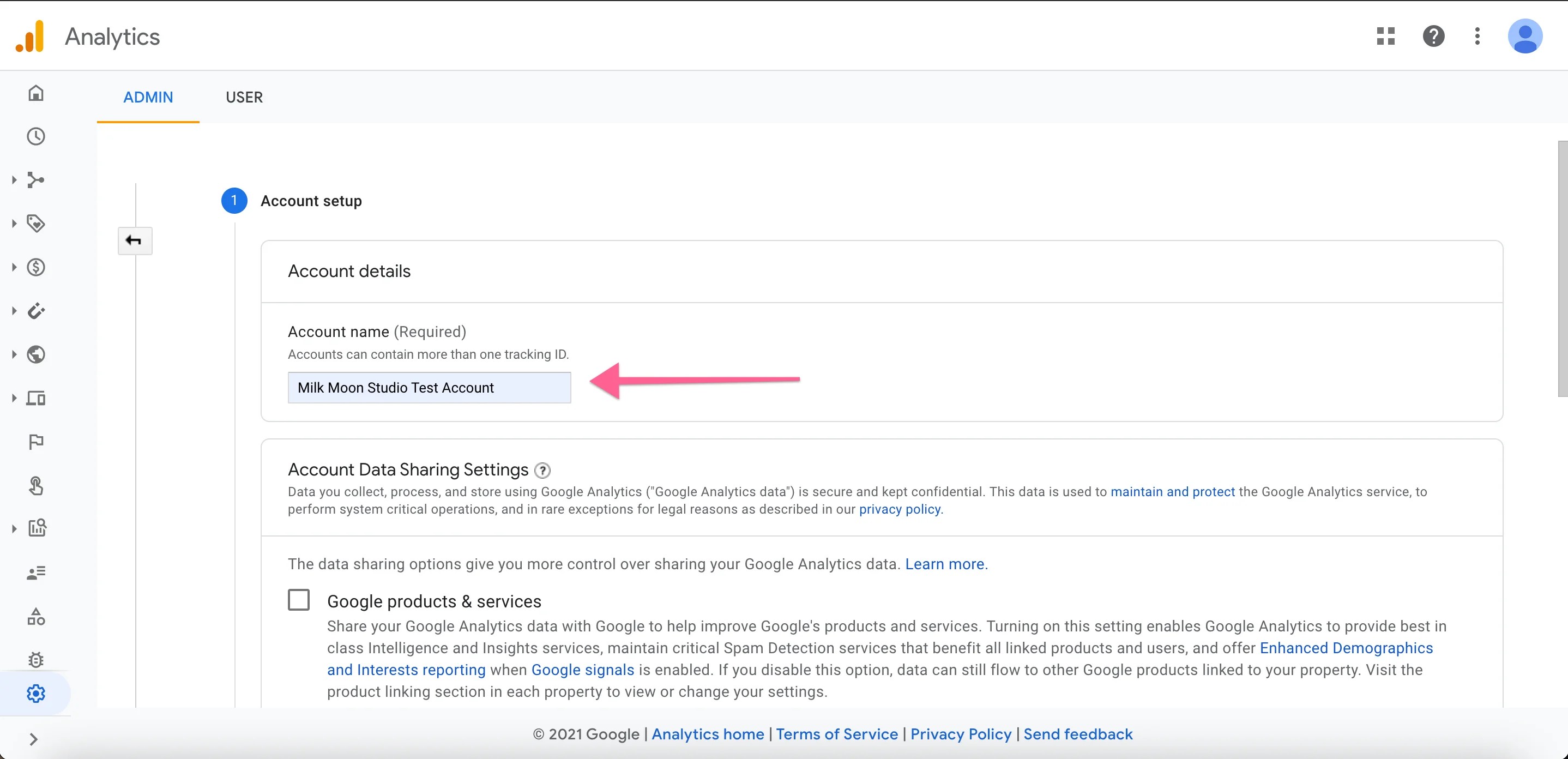
Melde dich an und klicken Sie auf Konto erstellen und geben Sie ihm einen Namen.

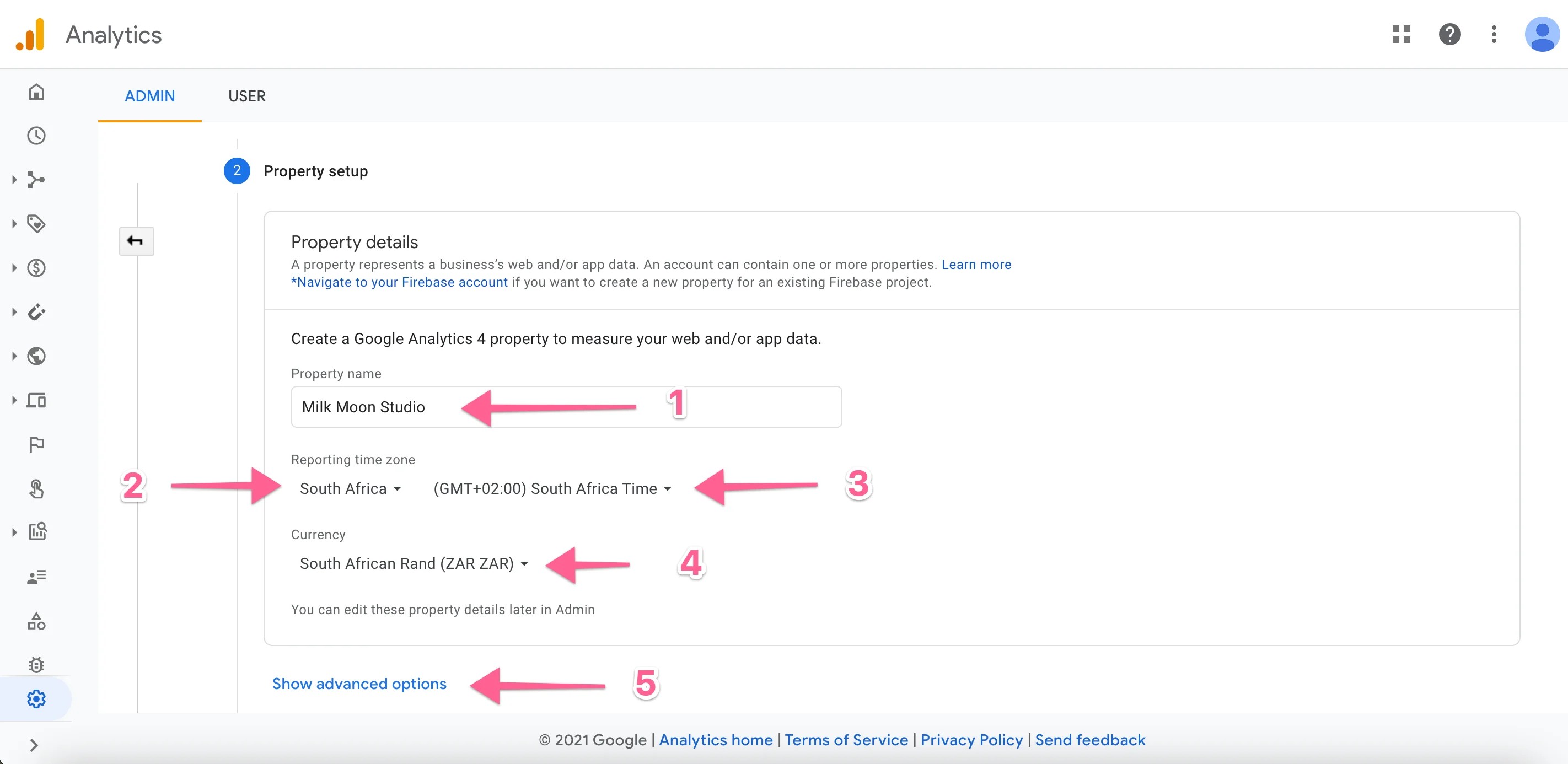
Klicken Sie nun auf Weiter und geben Sie einen Namen für die Unterkunft ein, wählen Sie Ihr Land (Land der Website), Ihre Zeitzone und Ihre Währung aus und klicken Sie auf „Erweitert“, wenn Sie ein UA-Konto einrichten möchten (Universal Analytics-Konto, das benötigen Sie, wenn Sie Dinge wie Google Optimize und die Smart Ads von Google Ads verwenden möchten, dazu kommt noch ein weiterer Beitrag).

Mach weiter und kreuze das Kästchen unter „Erweitert“ für das UA-Konto an, falls du das brauchst (kann genauso gut weitermachen, es kostet dich nichts).

Ich überspringe einfach den nächsten Schritt, aber du solltest weitermachen und die zutreffenden Kästchen ankreuzen und dann auf Erstellen klicken.
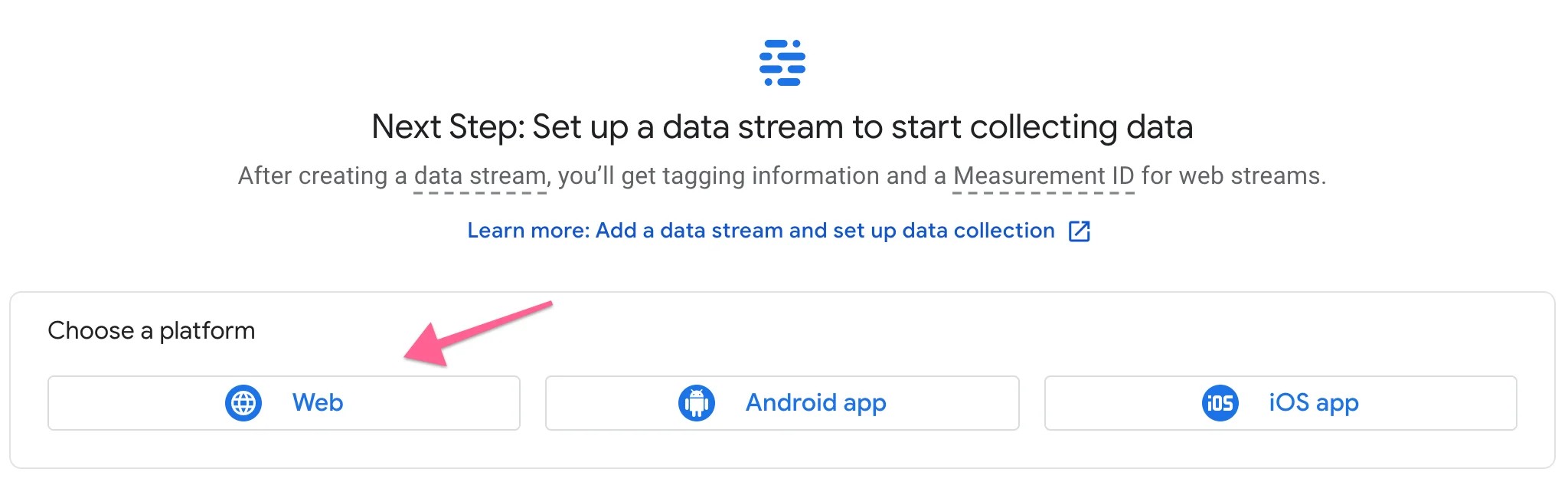
Jetzt erstellen wir Ihren Datenstrom, wählen Sie Web aus.

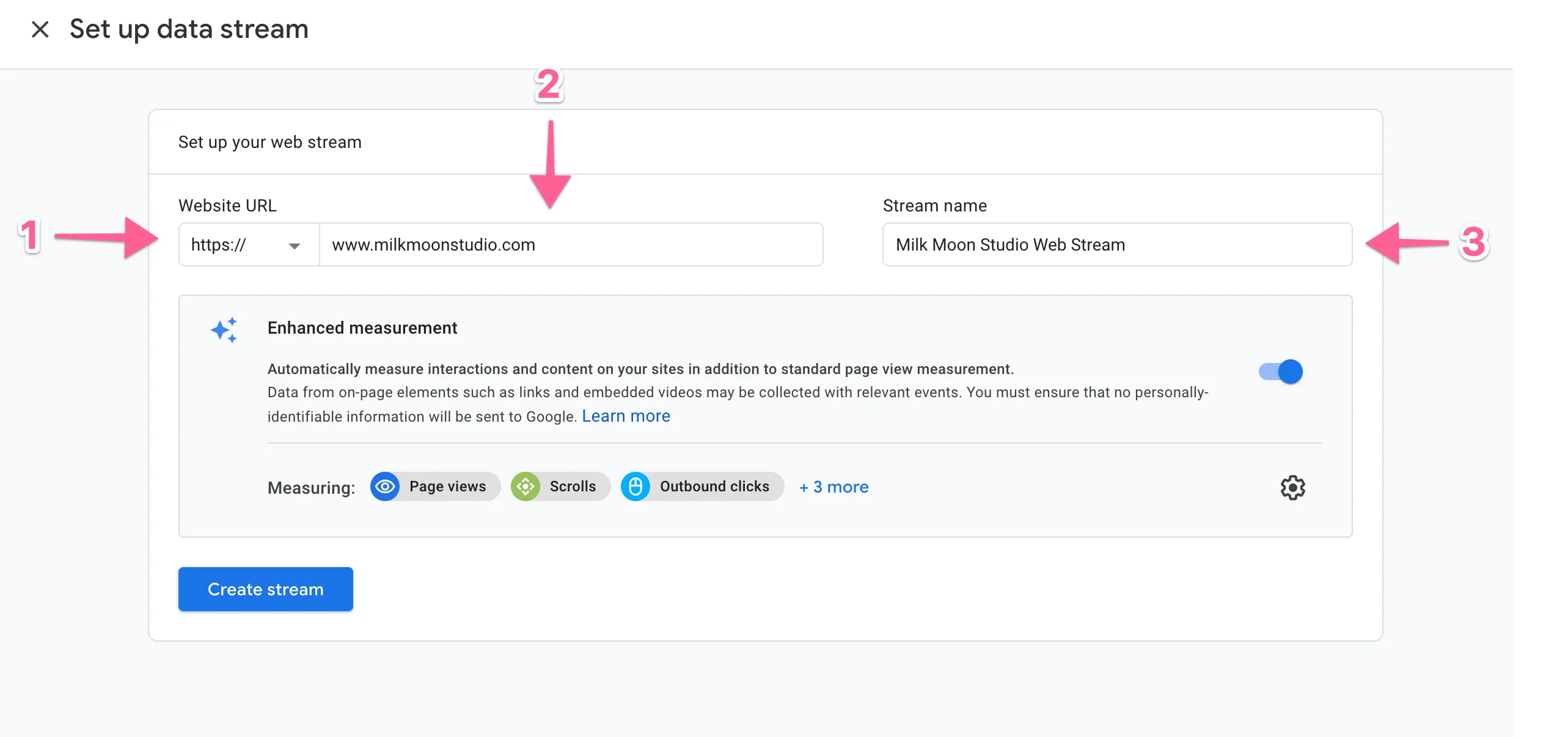
Jetzt können Sie Ihre URL eingeben, https für Webflow auswählen, da Sie ein SSL-Zertifikat erhalten, und einen anderen Namen. Alles andere, was du überprüfen kannst, brauchst du.

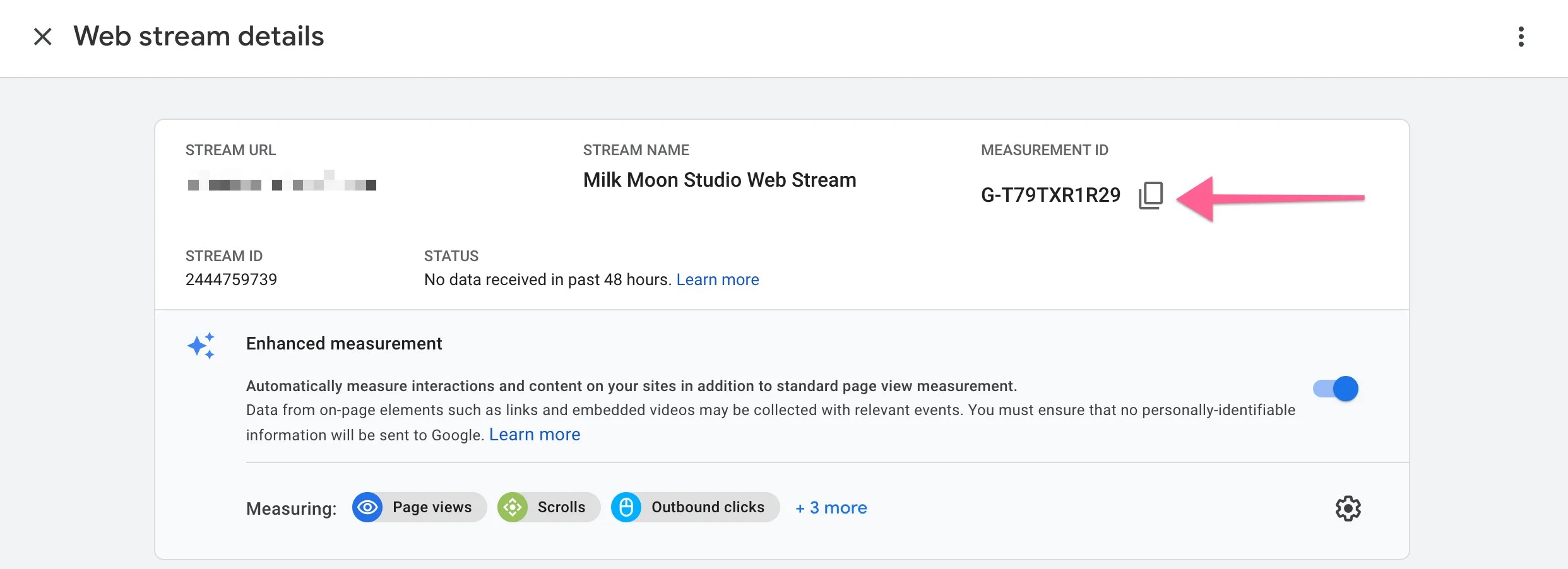
Und du bist eingerichtet, kopiere die Mess-ID auf der nächsten Seite und gehe zum Tag Manager.
Schritt 2 — Einrichtung Ihres Google Analytics 4-Tags

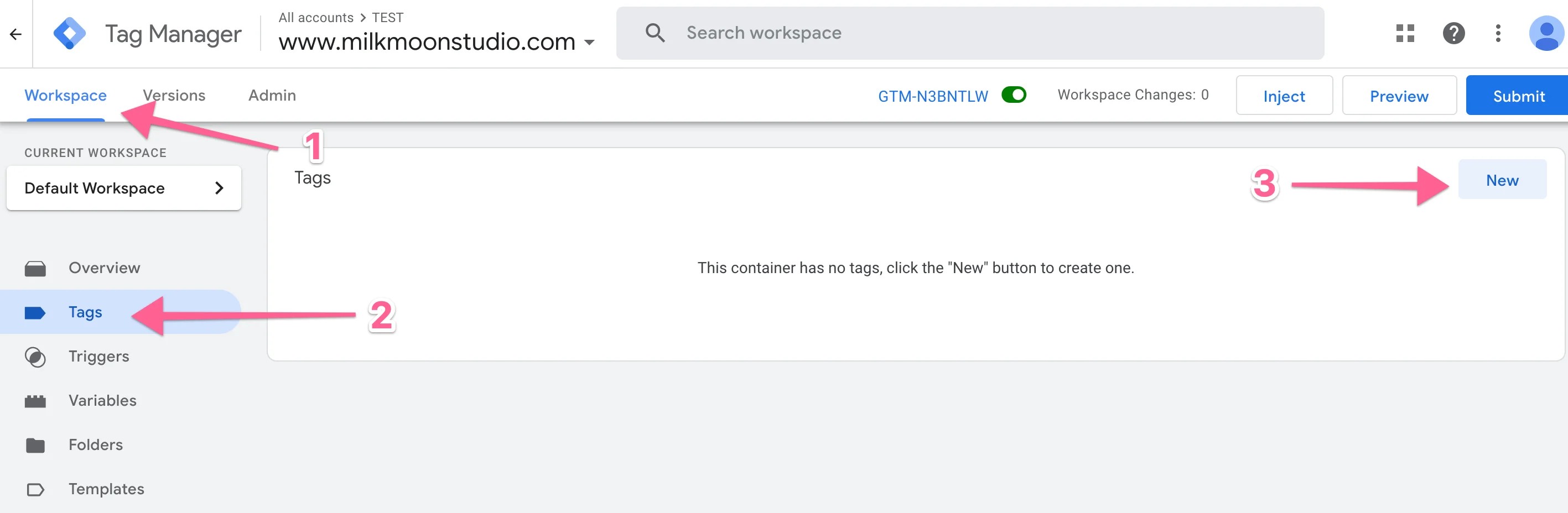
Öffnen Sie den Tag Manager Container aus dem 1. Beitrag. Gehe jetzt zum Workspace, dann zu Tags und erstelle ein Tag.

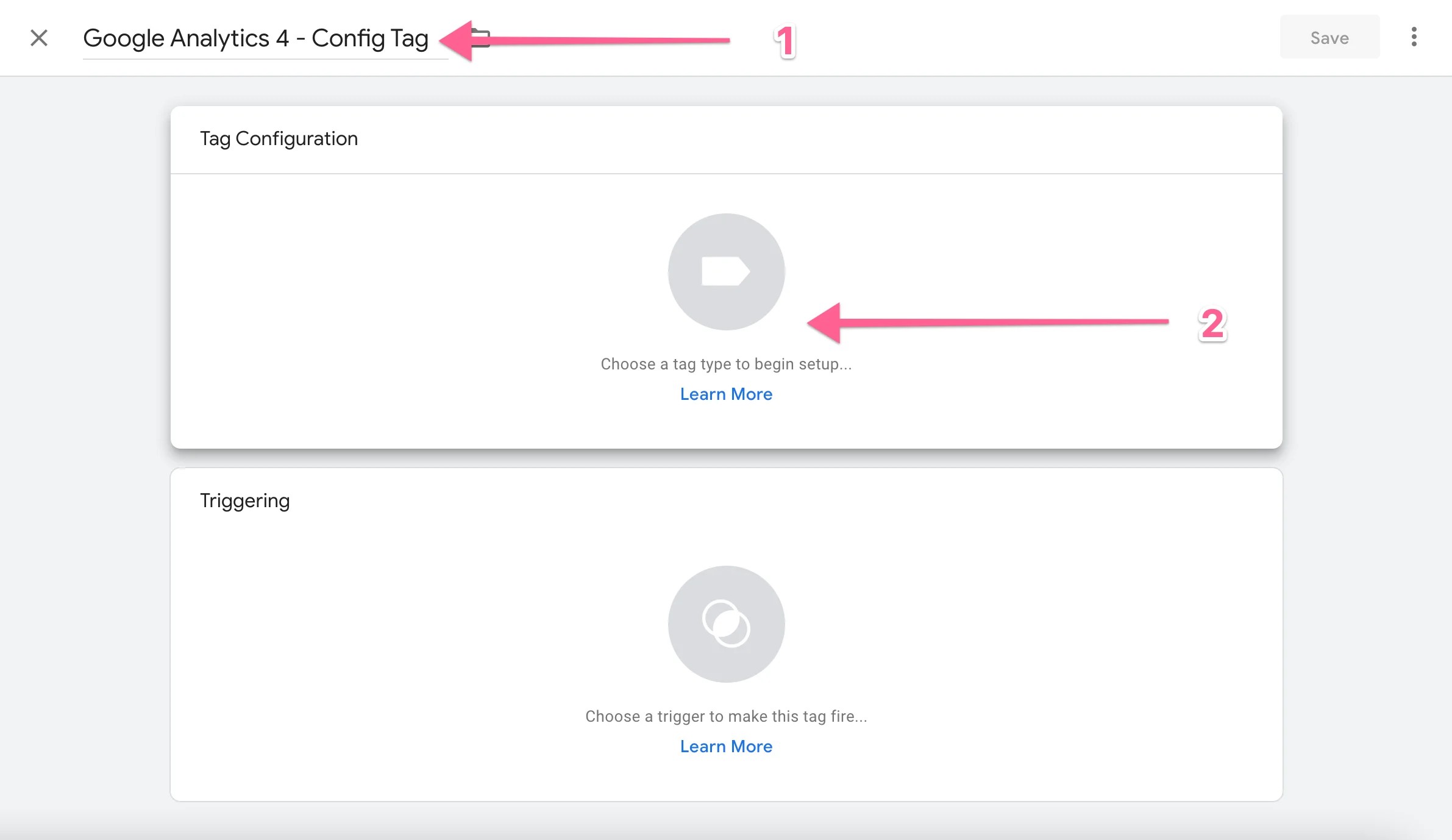
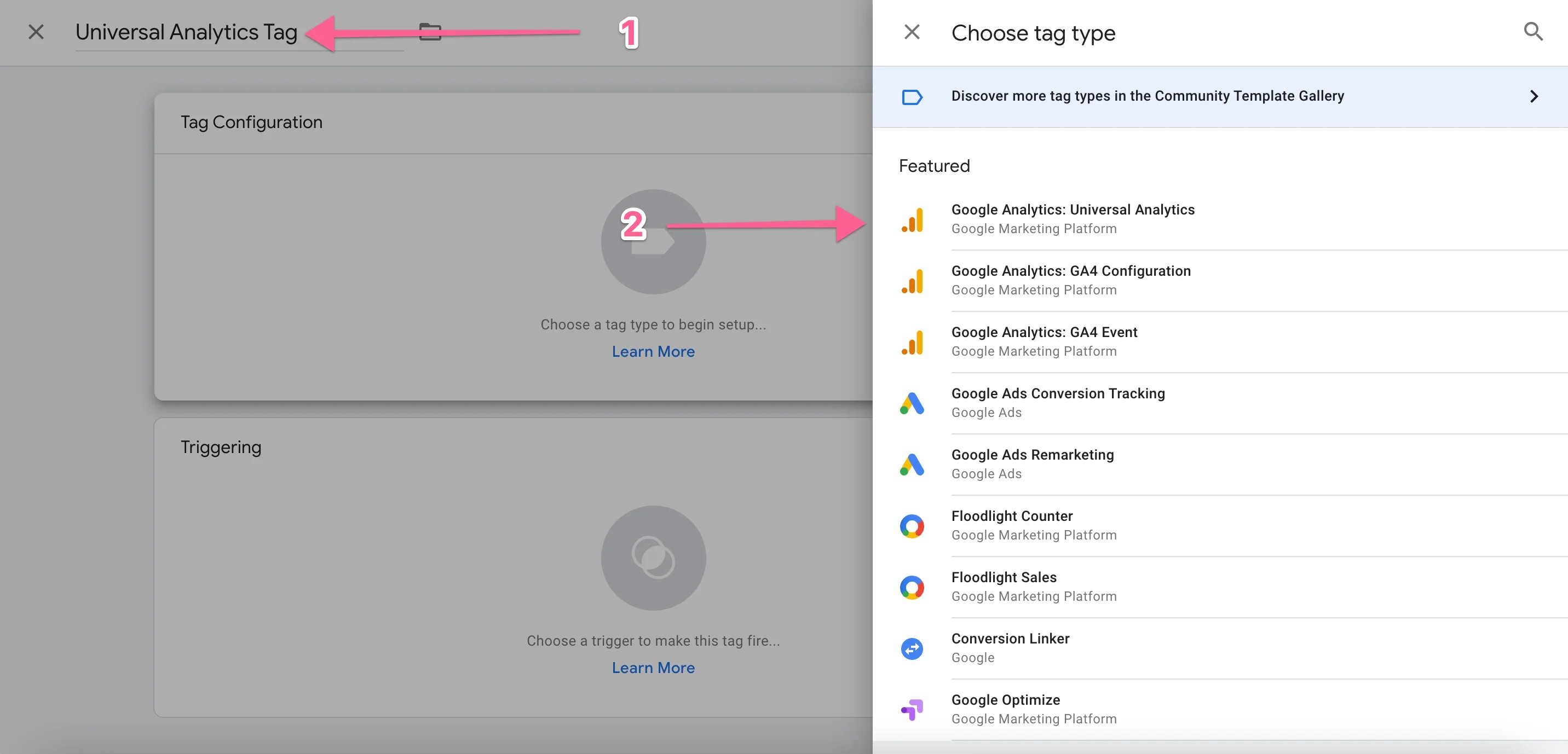
Geben Sie nun Ihrem Tag einen Namen und wählen Sie die Art des Tags aus, das Sie hinzufügen möchten.

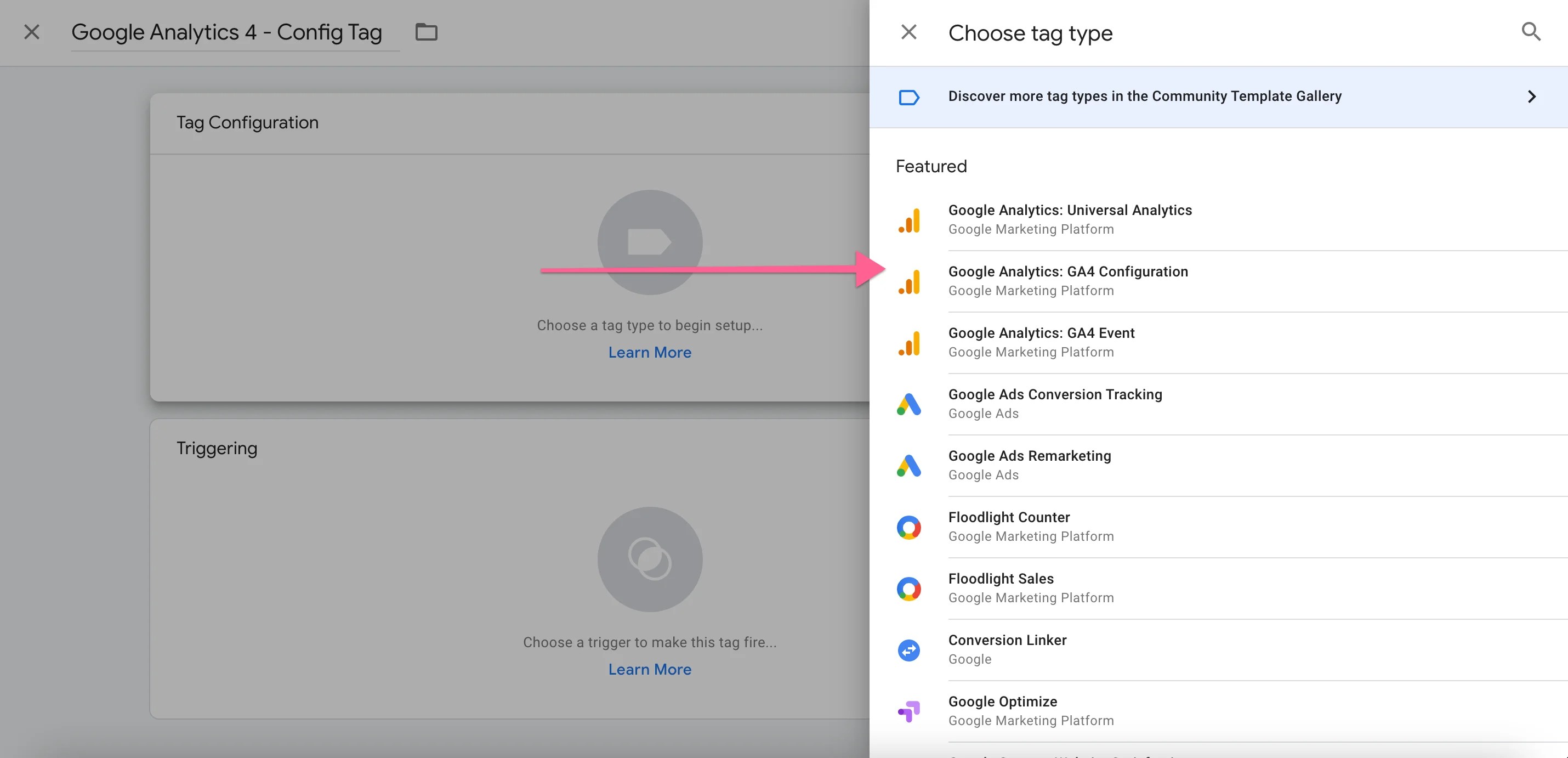
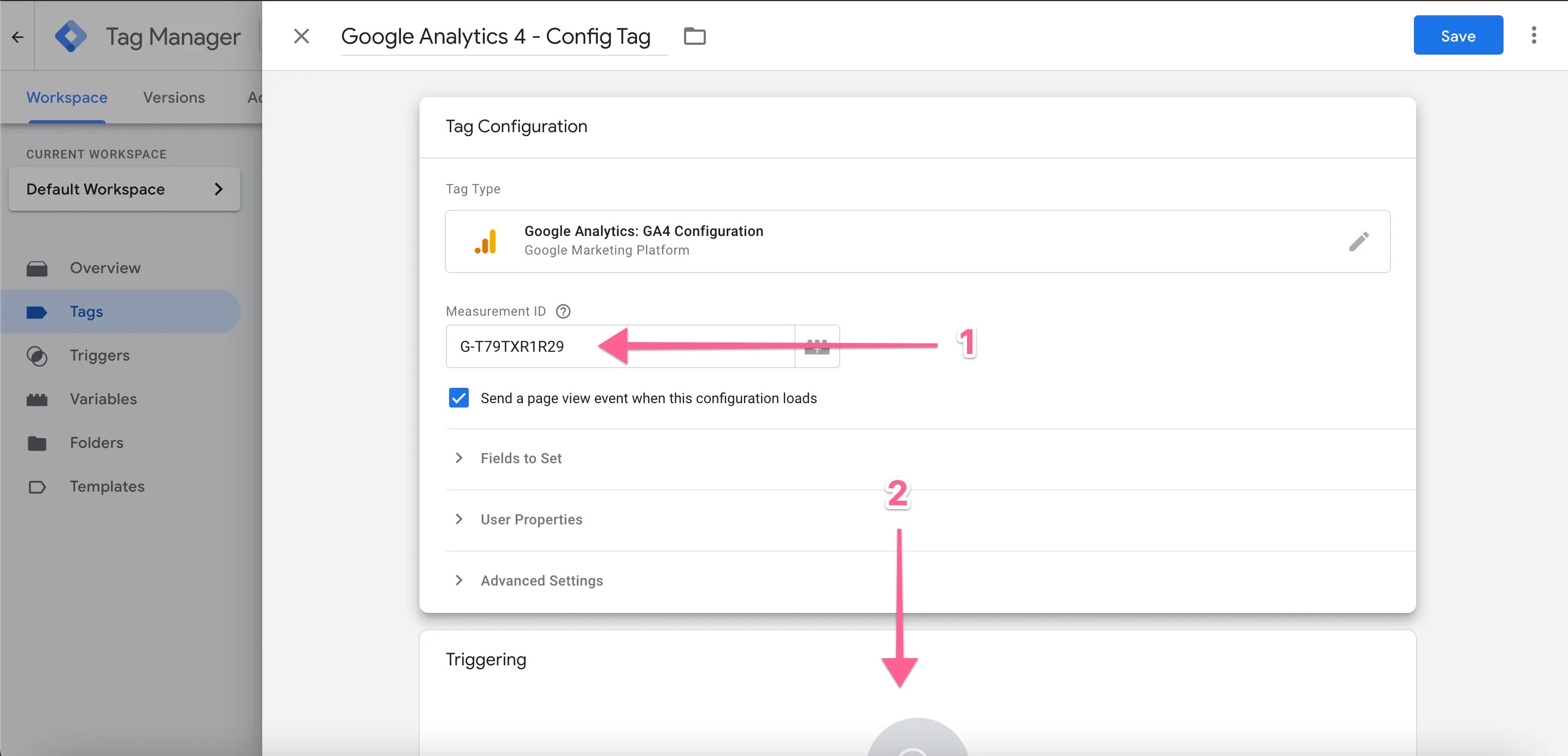
Wählen Sie das GA4-Konfigurations-Tag aus.

Fügen Sie die Mess-ID von GA4 ein und wählen Sie einen Trigger aus.

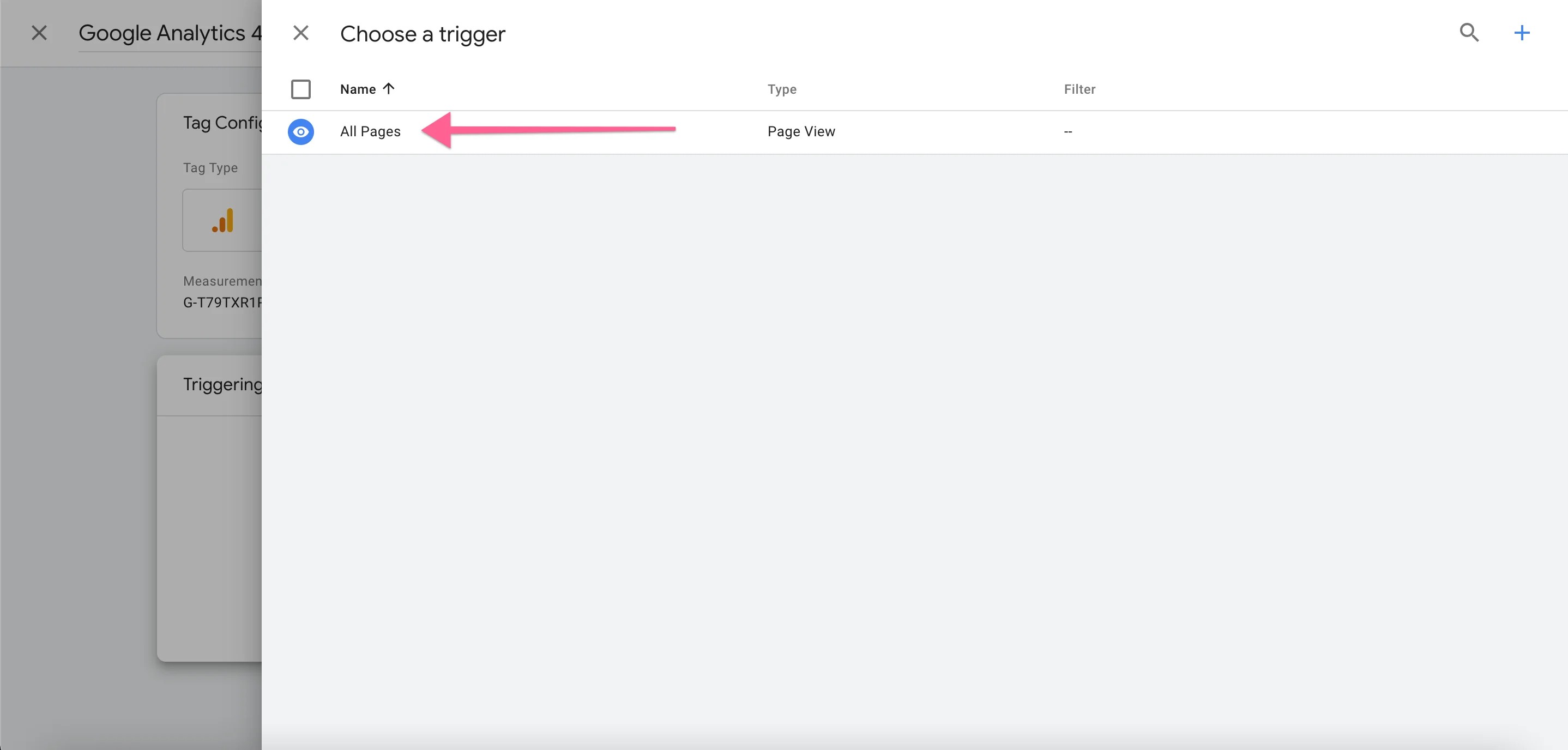
Wählen Sie den Trigger „Alle Seiten“.

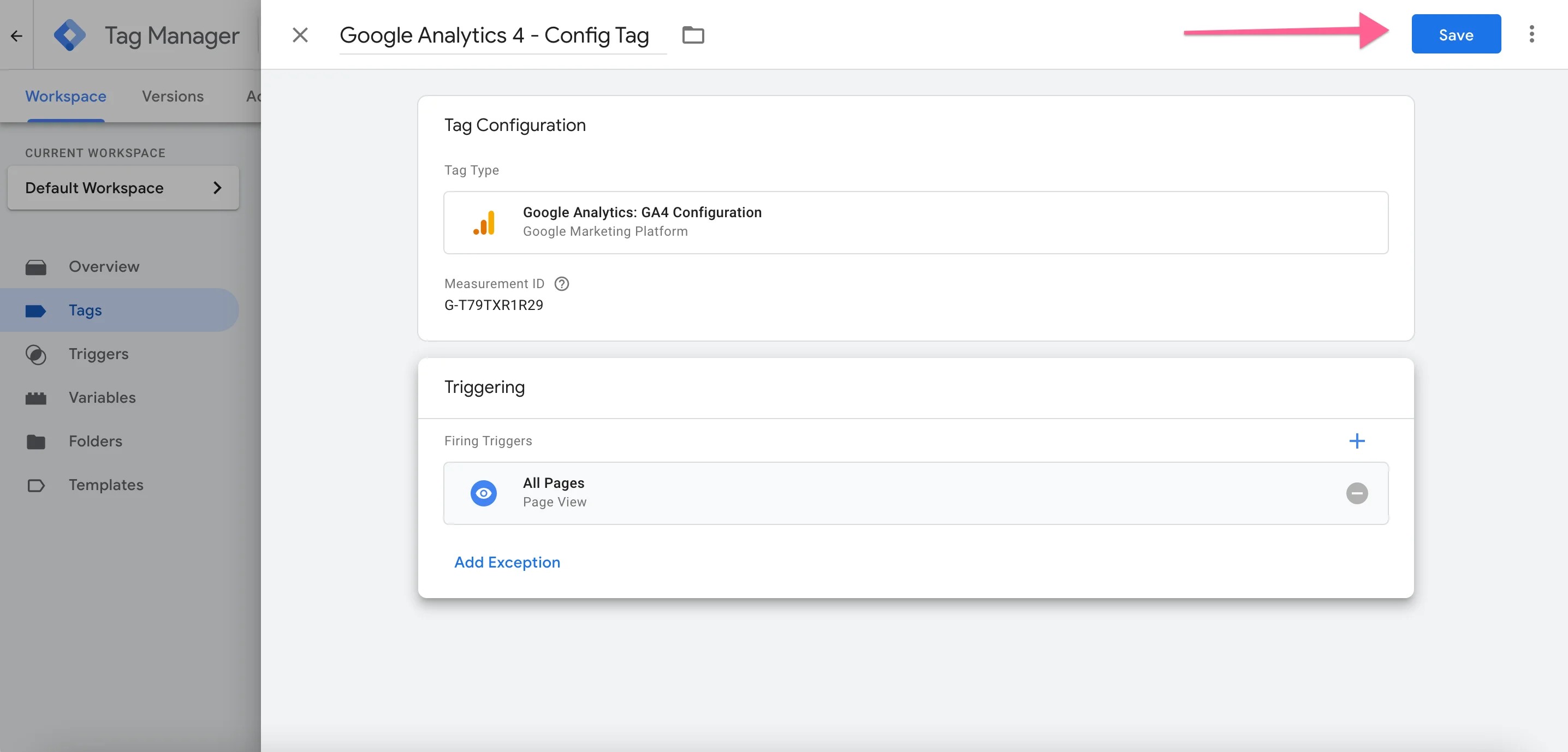
Speichern Sie jetzt und erstellen Sie ein neues Tag, wenn Sie auch ein Universal Analytics-Konto hinzufügen möchten.

Universal Analytics hinzufügen
Wenn Sie diesen Schritt ausführen, kehren Sie zu Analytics zurück, wechseln Sie zu den Eigenschaften, öffnen Sie Tracking und kopieren Sie den UA-Tracking-Code.
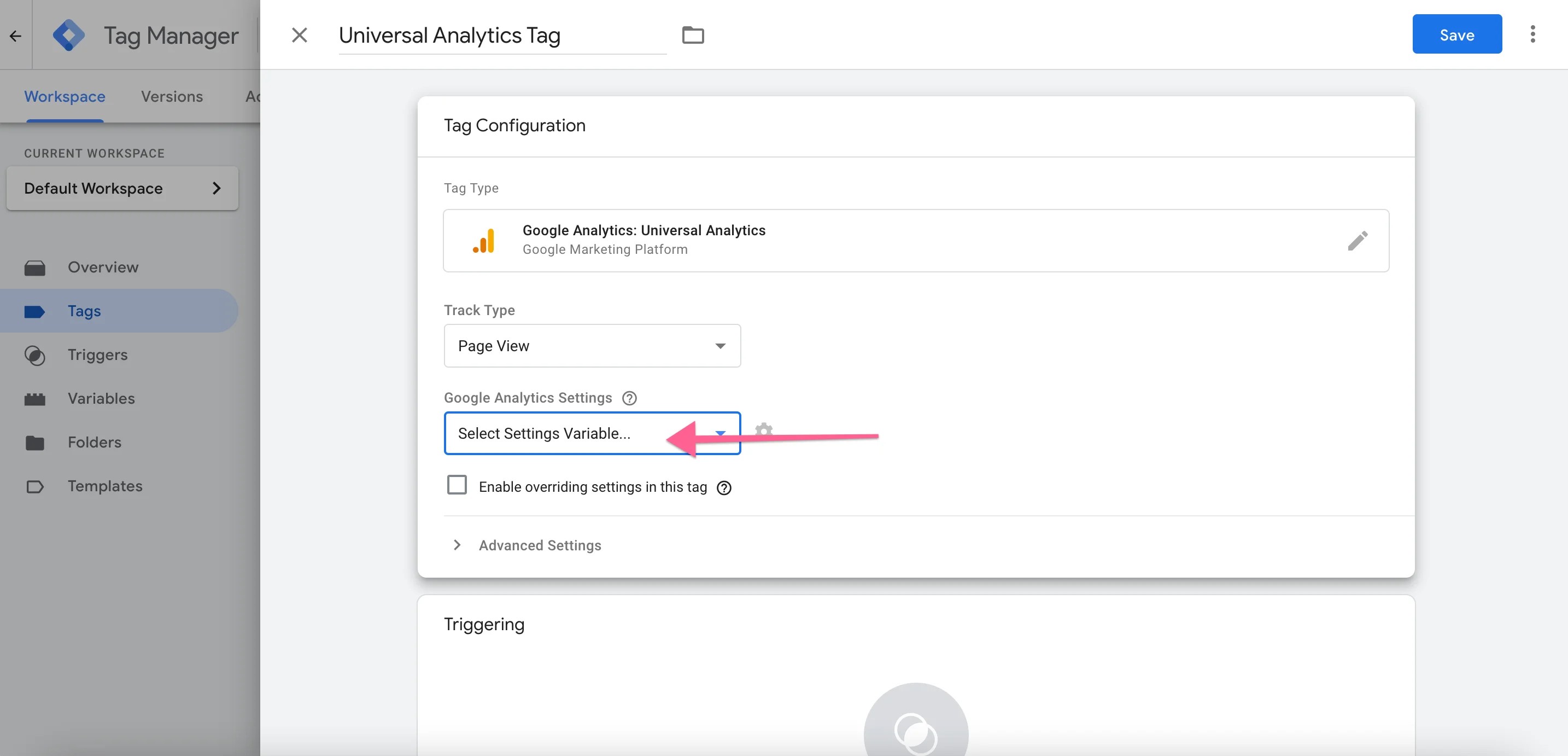
Gehen Sie nun zurück zum Tag Manager und erstellen Sie ein neues Tag, benennen Sie es und wählen Sie das Tag aus, das Sie verwenden möchten.

Erstellen Sie eine neue Variable in der Dropdownliste.

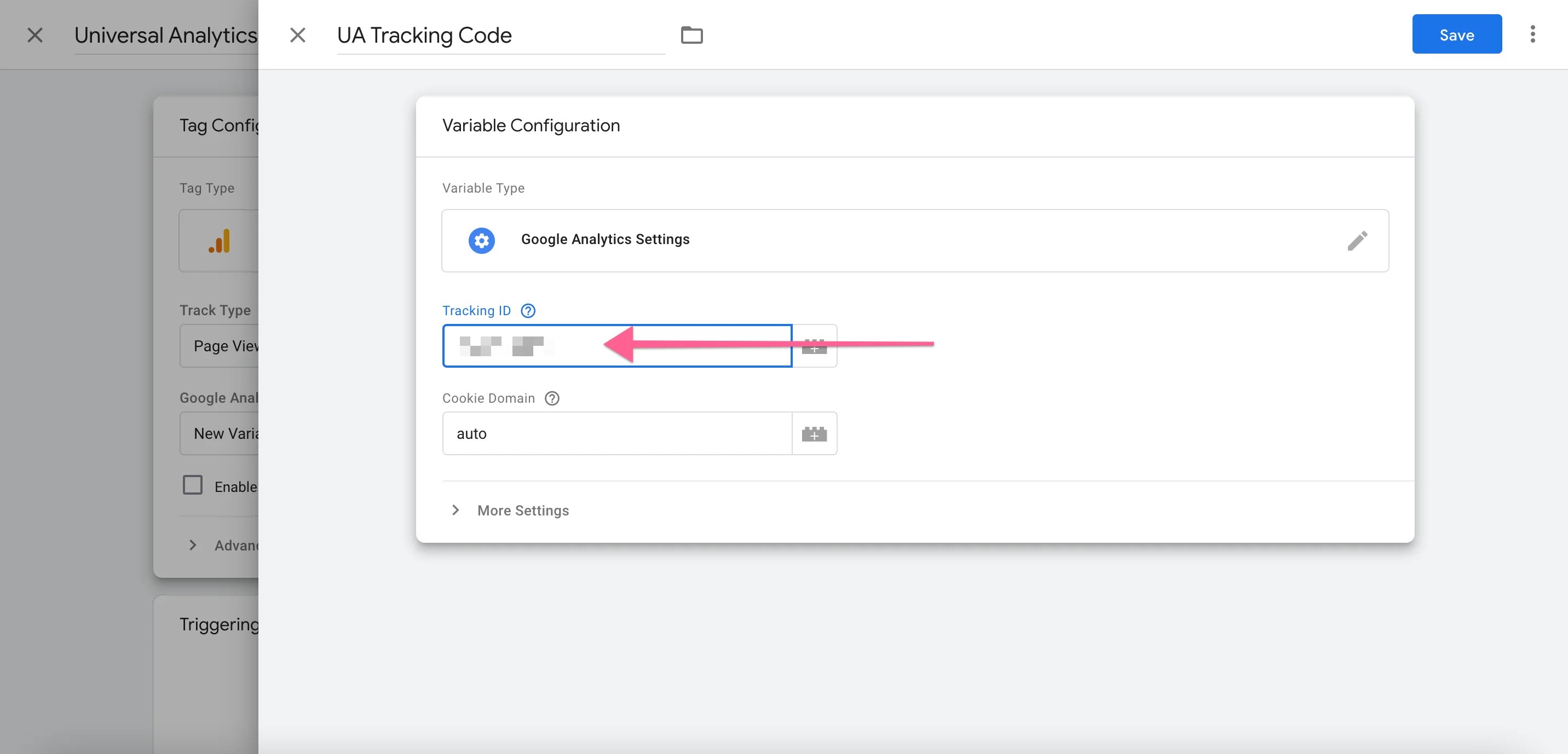
Geben Sie der Variablen einen Namen und fügen Sie den Tracking-Code ein.

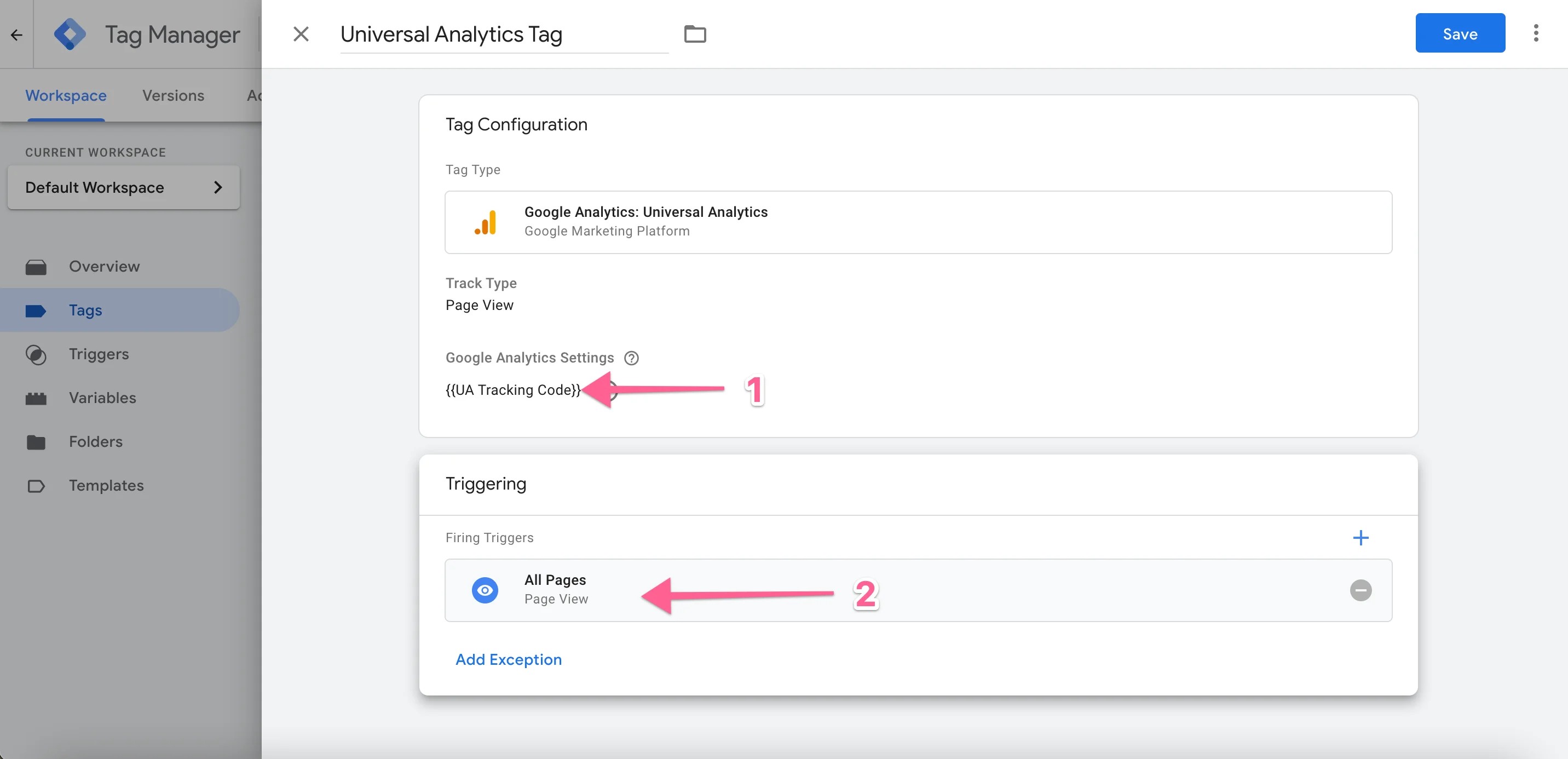
Klicken Sie auf Speichern und wählen Sie den Trigger All Pages aus.

1 ist Ihre Variable und 2 ist der All Pages Trigger. Klicken Sie auf Speichern.
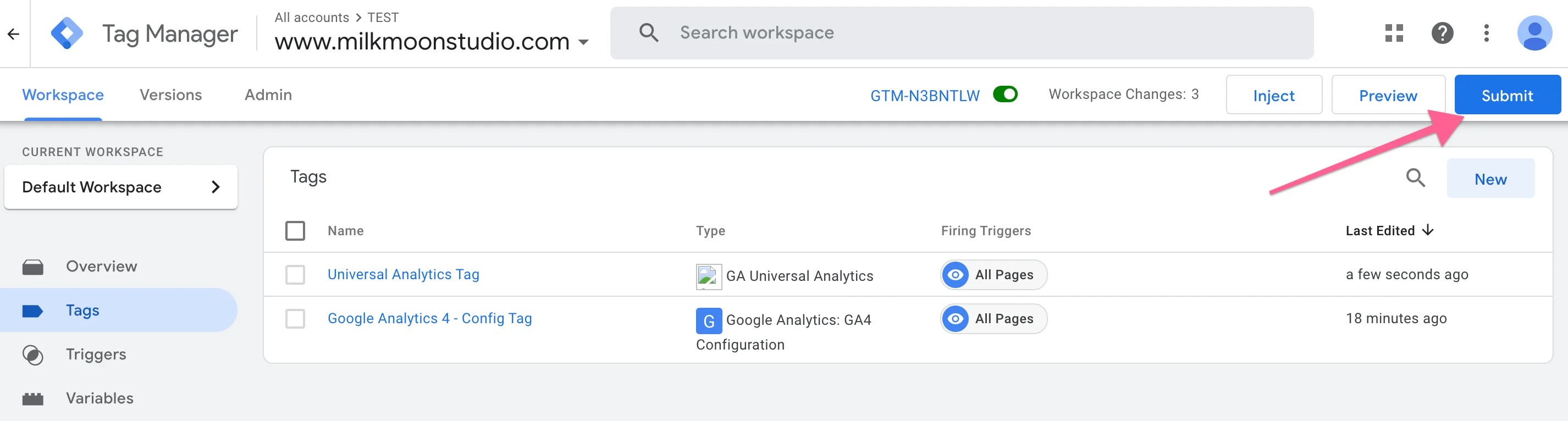
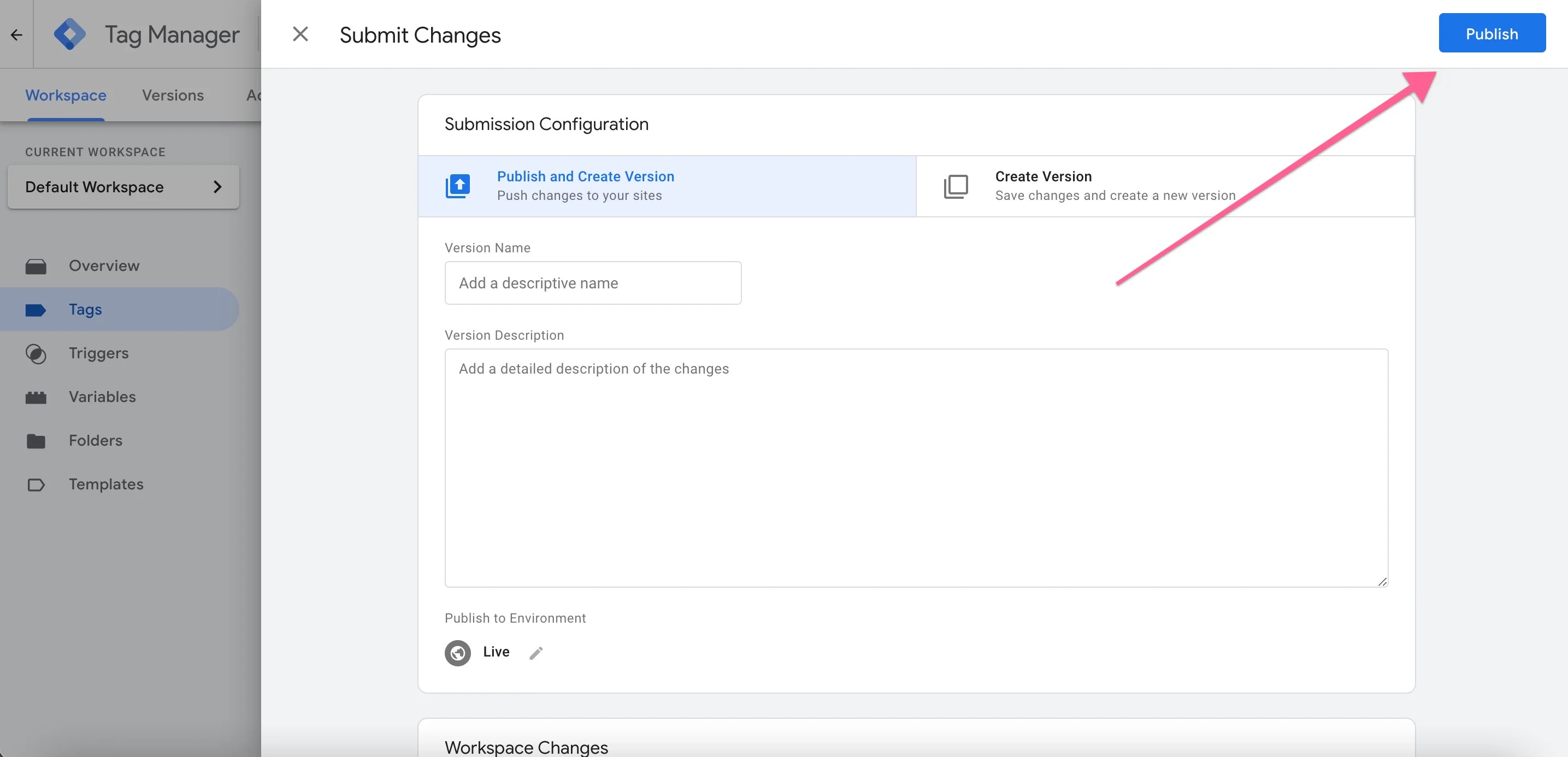
Jetzt veröffentlichen Sie, indem Sie auf Senden klicken.

Dann klicken Sie auf Veröffentlichen und Sie sind fertig.
Lass uns testen

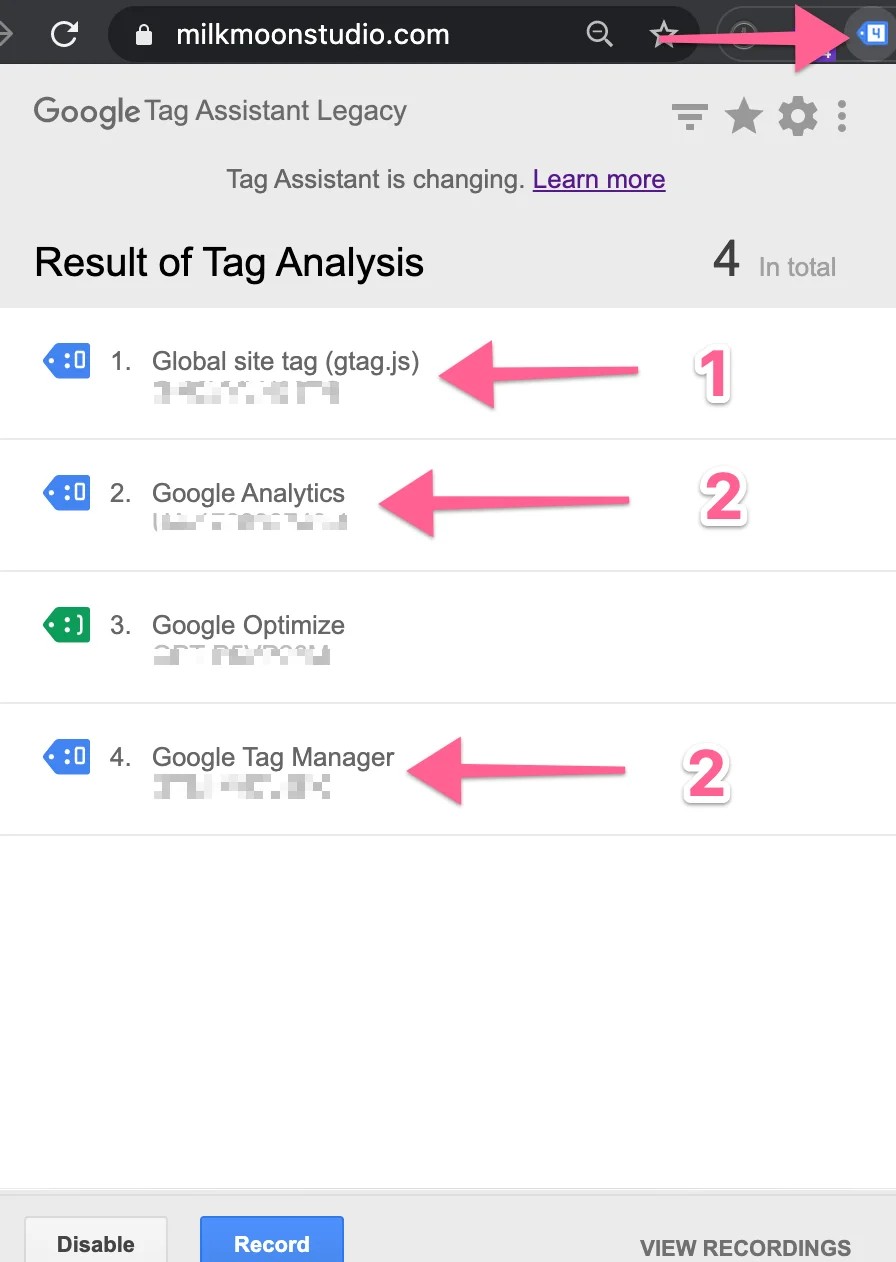
Vergewissern Sie sich, dass Sie das installiert haben Tag-Assistent. Mehr dazu hier in Teil 1. Gehe zu deiner Seite. Klicken Sie im Plugin auf Aktivieren und aktualisieren Sie die Seite (Befehlstaste+R). Das Plugin sollte die Anzahl der Tags, die es aufnimmt, und deine brandneuen Analytics-Tags anzeigen.

1 ist mein GA4-Tag, 2 ist mein Universal Analytics-Tag und 3 ist mein Tag Manager-Container. Darunter siehst du die Container-IDs, die mit denen übereinstimmen, die du in Google Analytics hast.
Glückwunsch, du bist fertig. Schreiben Sie mir in den Kommentaren, wenn Sie Fragen haben, und denken Sie daran schau dir den How-To-Bereich an unseres Blogs für weitere Tutorials. Dein nächster sollte sein Wenn Sie Ihr Google Analytics 4-Konto mit BigQuery verknüpfen, finden Sie die Anleitung hier. Um mehr zu erfahren über um Tags zu beschleunigen, indem du sie verschiebst, schau dir diesen Beitrag an.
Update Wir haben oben im Beitrag einige Videoinhalte hinzugefügt, um das Verfolgen zu erleichtern. Hoffentlich hilft das. Bitte abonniere den Kanal, um über unsere neuesten Anleitungen und Updates auf dem Laufenden zu bleiben.









