Dans cet article, nous allons vous montrer comment créer facilement des dégradés sur des pages CMS où les couleurs de début et de fin de vos dégradés sont définies par des couleurs prédéfinies dans les éléments de votre liste de collection.
Cela semble si simple sur une page CMS ; il suffit de sélectionner les couleurs de début, de fin et toutes les couleurs intermédiaires d'un dégradé dans les paramètres de couleur d'arrière-plan d'un CMS. Mais comme vous l'apprenez à vos dépens, lorsque vous commencez à utiliser Webflow, cela change simplement votre dégradé prédéfini en un arrière-plan uni au lieu de simplement remplacer les couleurs sélectionnées par celles définies dans le CMS.
Heureusement, il existe une solution très simple à cela, mais je vais d'abord commencer par un petit préambule pour expliquer d'où vient ce post.
Soooo, nous avons récemment eu un client qui souhaitait des pages de service alimentées par un CMS pour tous les services qu'il proposait, avec une couleur spécifique attribuée à chaque service qui déterminerait la couleur de son texte H1, la couleur d'un fond granuleux bruyant sur lequel le texte défilait. Et enfin, un dégradé sur le pied de page qui a également pris la même couleur que le H1 et un fond granuleux.
Vous pouvez adopter plusieurs approches, mais nous voulions rester simples afin que le personnel de la clinique soit en mesure de gérer tous les services depuis l'éditeur en choisissant une couleur, et c'est tout. En même temps, nous avons également un pied de page à symboles, donc idéalement, nous ne voulions pas supprimer les liens, simplement avoir le pied de page normal sur les pages du CMS, mais au lieu de leur dégradé de couleurs primaires, il passerait aux couleurs secondaires des services.
Quoi qu'il en soit, après y avoir réfléchi un moment, il s'avère que tout ce dont vous avez besoin est une intégration HTML et un petit code.
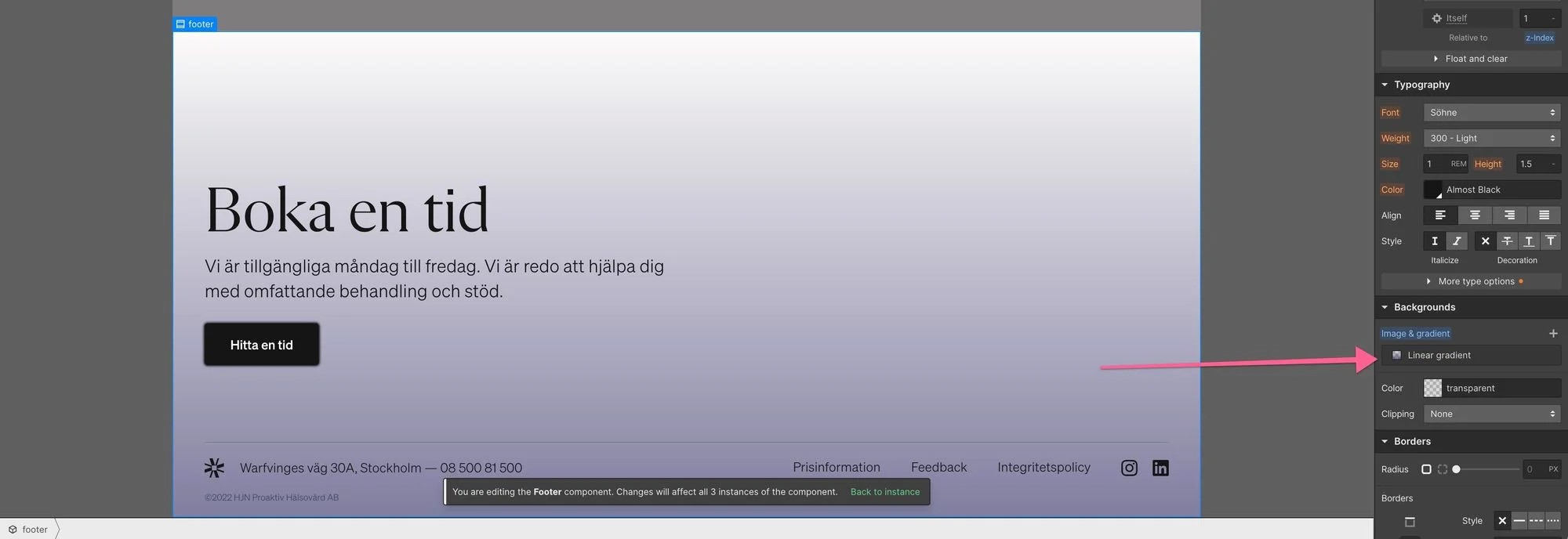
Alors, qu'est-ce que nous avons ? Nous avons notre pied de page, qui est un symbole avec un dégradé appliqué à l'arrière-plan (ce n'est pas obligatoire, mais nous avions un symbole qui avait déjà un dégradé et nous voulions le remplacer sur la page des modèles de CMS) :

Un article CMS qui possède au moins un sélecteur de couleur. Notre pied de page ne nécessitait qu'une seule couleur, mais vous pouvez en avoir plus et adapter simplement le code à vos besoins.
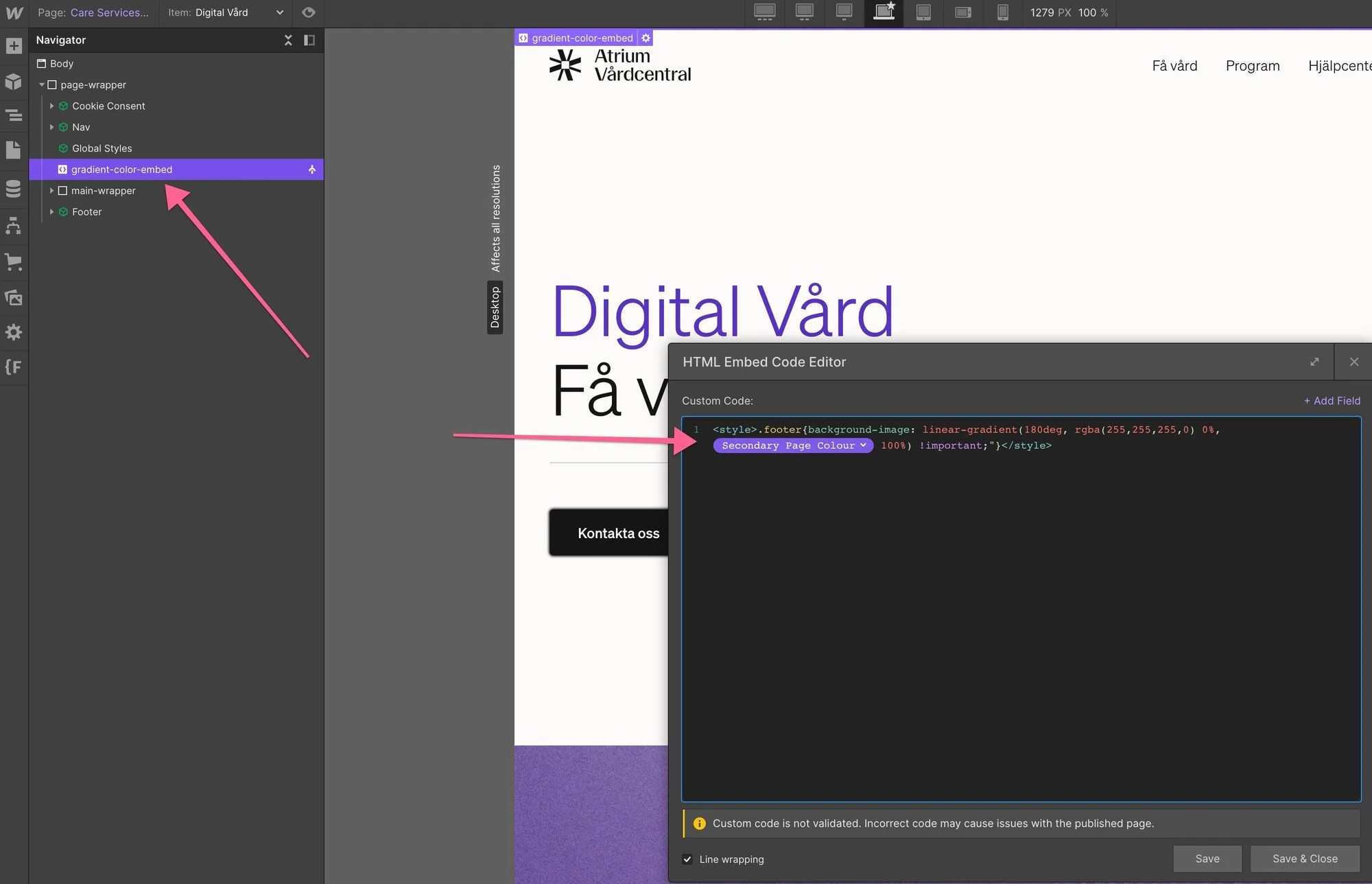
Enfin, nous avons besoin d'une intégration HTML sur la page contenant le code suivant (quelque part près du haut, c'est mieux)

<iframe height="300" style="width: 100%;" scrolling="no" title="CMS Powered Background Gradients in Webflow" src="https://codepen.io/milkmoonstudio/embed/ExpGNpM?default-tab=html&theme-id=light" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Voir le stylo <a href="https://codepen.io/milkmoonstudio/pen/ExpGNpM">
</a><a href="https://codepen.io/milkmoonstudio">Dégradés d'arrière-plan alimentés par CMS dans Webflow par Jakes van Eeden (@milkmoonstudio)</a>
sur <a href="https://codepen.io">CodePen</a>.
</iframe>
Remplacez le nom de l'élément par celui sur lequel vous souhaitez placer le fond dégradé ; notre style était simplement .footer, puis configurez votre dégradé ; nous avions besoin qu'il soit à 180 degrés et qu'il passe du transparent à la couleur que nous avons sélectionnée. Vous pouvez définir une couleur de départ, une couleur d'arrêt et une couleur intermédiaire, à vous de choisir. Ajoutez vos couleurs dans la liste déroulante + Ajouter un champ. Nous avons ajouté un ! important pour vous assurer qu'il remplace le style par défaut.
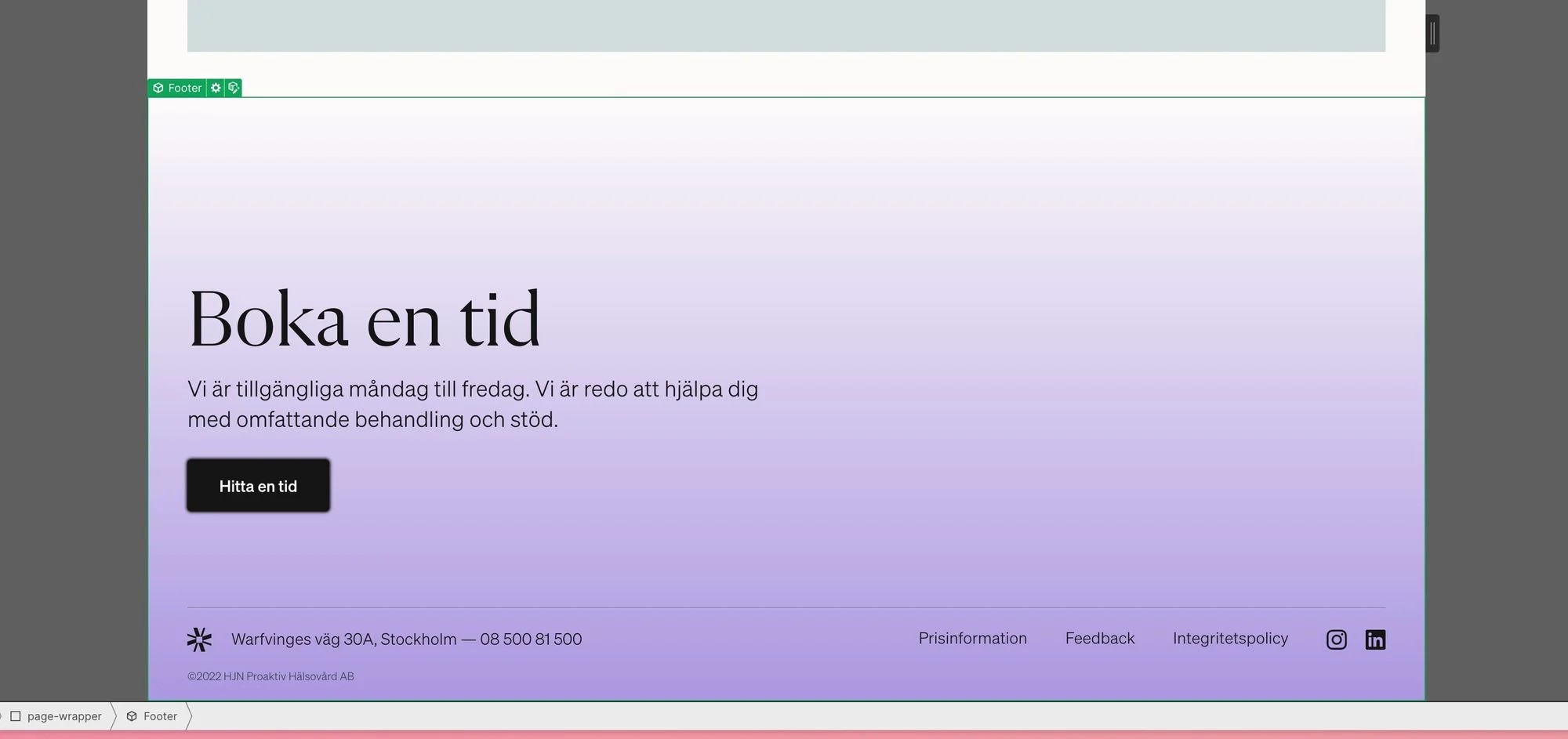
Une fois que vous avez enregistré, vous verrez les modifications apportées à l'élément que vous avez sélectionné :

C'est ça, rien de plus. Faites-nous savoir si vous avez des questions en les publiant dans les commentaires. Nous sommes en train de publier une courte vidéo à ce sujet, alors aimez et abonnez-vous pour rester au courant des nouveaux contenus.