In diesem Beitrag zeigen wir dir, wie du ganz einfach Farbverläufe auf CMS-Seiten erstellen kannst, bei denen die Start- und Stoppfarben deiner Verläufe durch voreingestellte Farben in deinen Sammlungslistenelementen definiert werden.
Dieser scheint auf einer CMS-Seite so einfach zu sein; wählen Sie einfach die Start-, Stopp- und alle Zwischenfarben eines Verlaufs in den Hintergrundfarbeneinstellungen für ein CMS aus. Aber wie Sie auf die harte Tour lernen, wenn Sie anfangen, Webflow zu verwenden, wird dadurch nur Ihr voreingestellter Farbverlauf in einen einfarbigen Hintergrund geändert, anstatt nur die ausgewählten Farben auf die im CMS festgelegten Farben zu ändern
Zum Glück gibt es dafür eine wirklich einfache Lösung, aber ich werde zuerst mit einer kleinen Präambel beginnen, um zu erklären, woher dieser Beitrag stammt.
Soooo, vor Kurzem hatten wir einen Kunden, der CMS-gestützte Serviceseiten für alle angebotenen Dienste wollte, wobei jedem Dienst eine bestimmte Farbe zugewiesen wurde, die seine H1-Textfarbe bestimmt, die Farbe eines körnigen, lauten Hintergrunds, auf dem etwas scrollender Text zu sehen war. Und schließlich ein Farbverlauf in der Fußzeile, der ebenfalls die gleiche Farbe wie der H1 annahm, und der körnige Hintergrund.
Es gibt mehrere Möglichkeiten, die Sie verfolgen können, aber wir wollten es einfach halten, damit das Personal der Klinik, für das dies bestimmt war, alle Dienste einfach vom Editor aus verwalten können, indem sie eine Farbe auswählen, und das war's. Gleichzeitig haben wir auch eine Fußzeile mit Symbolen, also wollten wir im Idealfall nichts entfernen, sondern nur die normale Fußzeile auf den CMS-Seiten haben, aber statt ihres primären Farbverlaufs würden sie zu den Sekundärfarben der Dienste wechseln.
Wie dem auch sei, nachdem ich ein bisschen darüber nachgedacht habe, stellt sich heraus, dass alles, was Sie brauchen, ein HTML-Embed und ein bisschen Code ist.
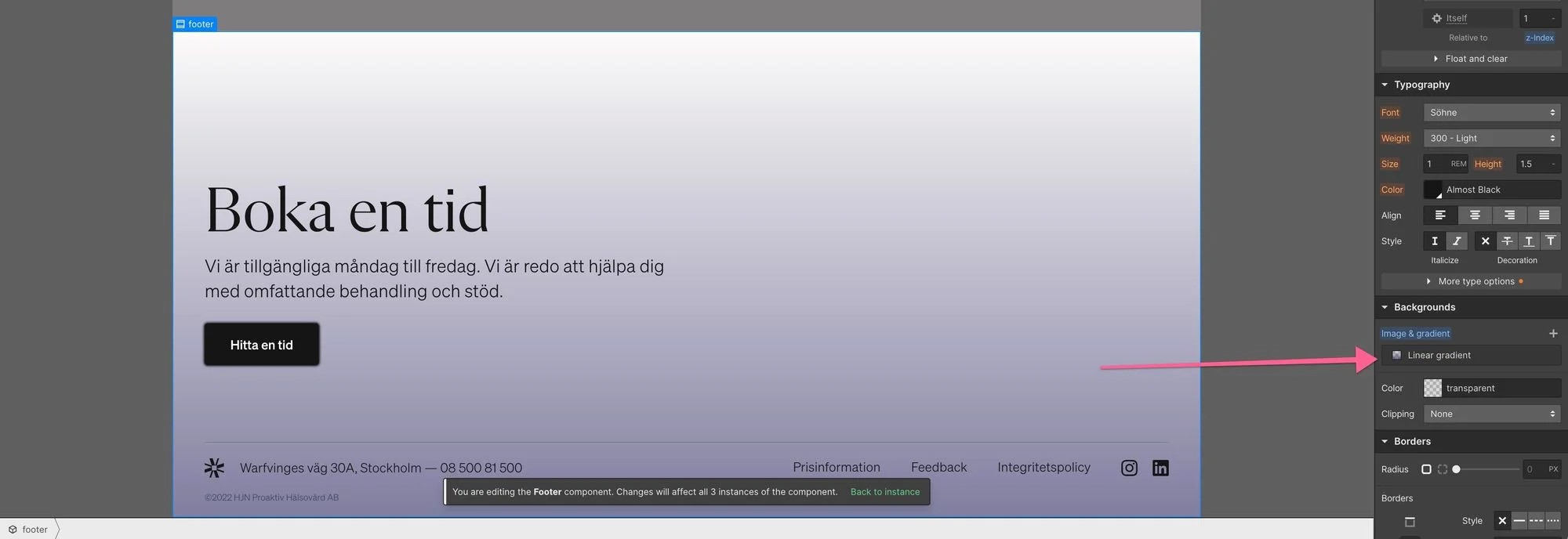
Also, was haben wir? Wir haben unsere Fußzeile, das ist ein Symbol mit einem Farbverlauf auf den Hintergrund (nicht erforderlich, aber wir hatten ein Symbol, das bereits einen Verlauf hatte und diesen auf der CMS-Vorlagenseite überschreiben wollten):

Ein CMS-Element, das mindestens einen Farbwähler hat. Für unsere Fußzeile war nur eine Farbe erforderlich, aber Sie können auch mehrere Farben verwenden und den Code einfach an Ihre Bedürfnisse anpassen.
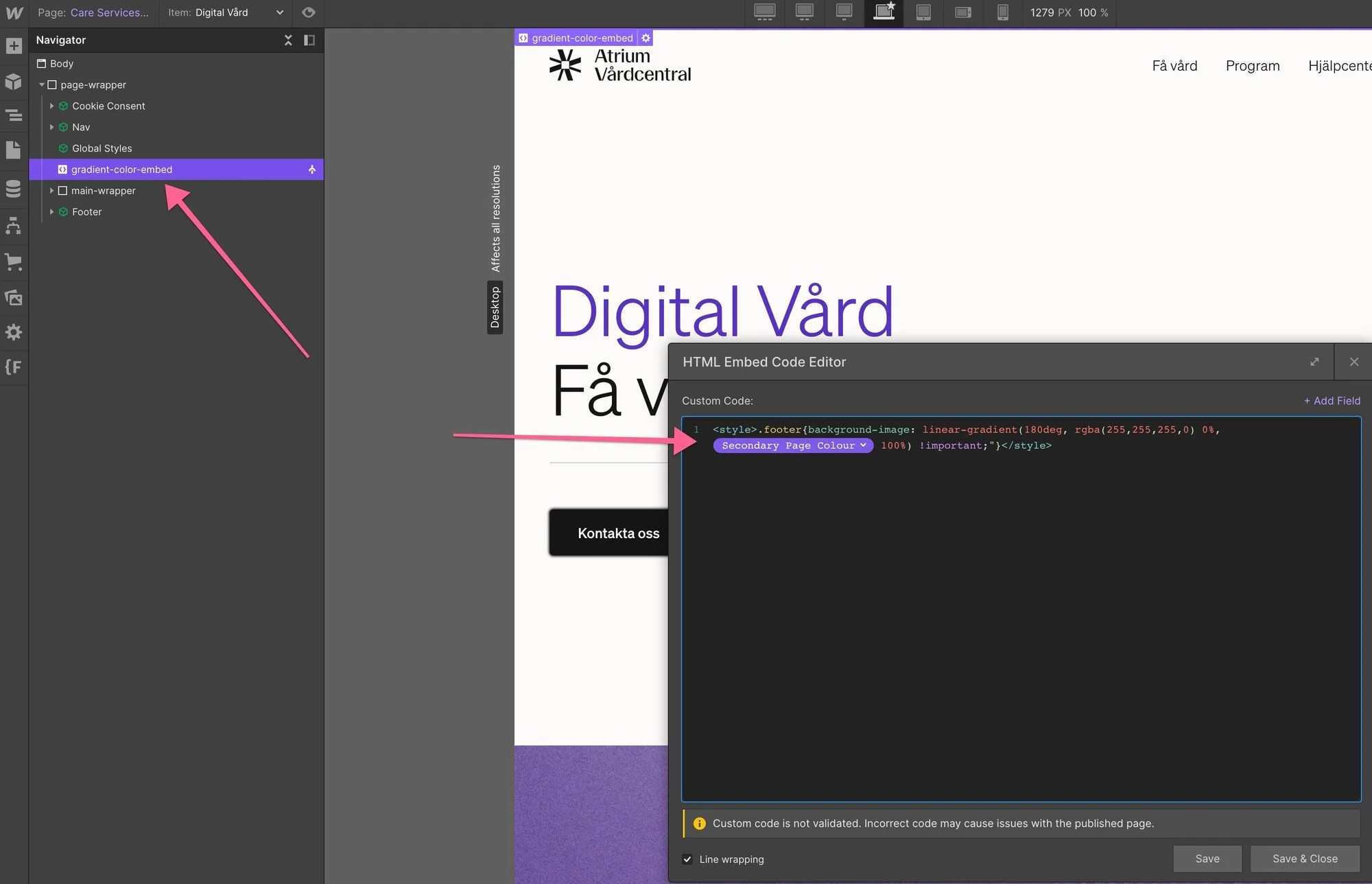
Schließlich benötigen wir ein HTML-Embed auf der Seite mit dem folgenden Code (am besten irgendwo ganz oben)

<iframe height="300" style="width: 100%;" scrolling="no" title="CMS Powered Background Gradients in Webflow" src="https://codepen.io/milkmoonstudio/embed/ExpGNpM?default-tab=html&theme-id=light" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Den Stift ansehen <a href="https://codepen.io/milkmoonstudio/pen/ExpGNpM">
</a><a href="https://codepen.io/milkmoonstudio">CMS-gestützte Hintergrundgradienten in Webflow von Jakes van Eeden (@milkmoonstudio)</a>
auf <a href="https://codepen.io">CodePen</a>.
</iframe>
Ändern Sie den Elementnamen in den, auf dem Sie den Hintergrund mit dem Farbverlauf haben möchten; unser Stil war einfach .footer, dann richten Sie Ihren Farbverlauf ein; wir mussten ihn um 180 Grad haben und von transparent zu unserer ausgewählten Farbe wechseln. Sie können eine Start-, Stopp- und Zwischenfarbe festlegen; ganz nach Ihnen. Füge deine Farben aus der Dropdownliste + Feld hinzufügen hinzu. Wir haben ein hinzugefügt! wichtig, um sicherzustellen, dass es das Standarddesign überschreibt.
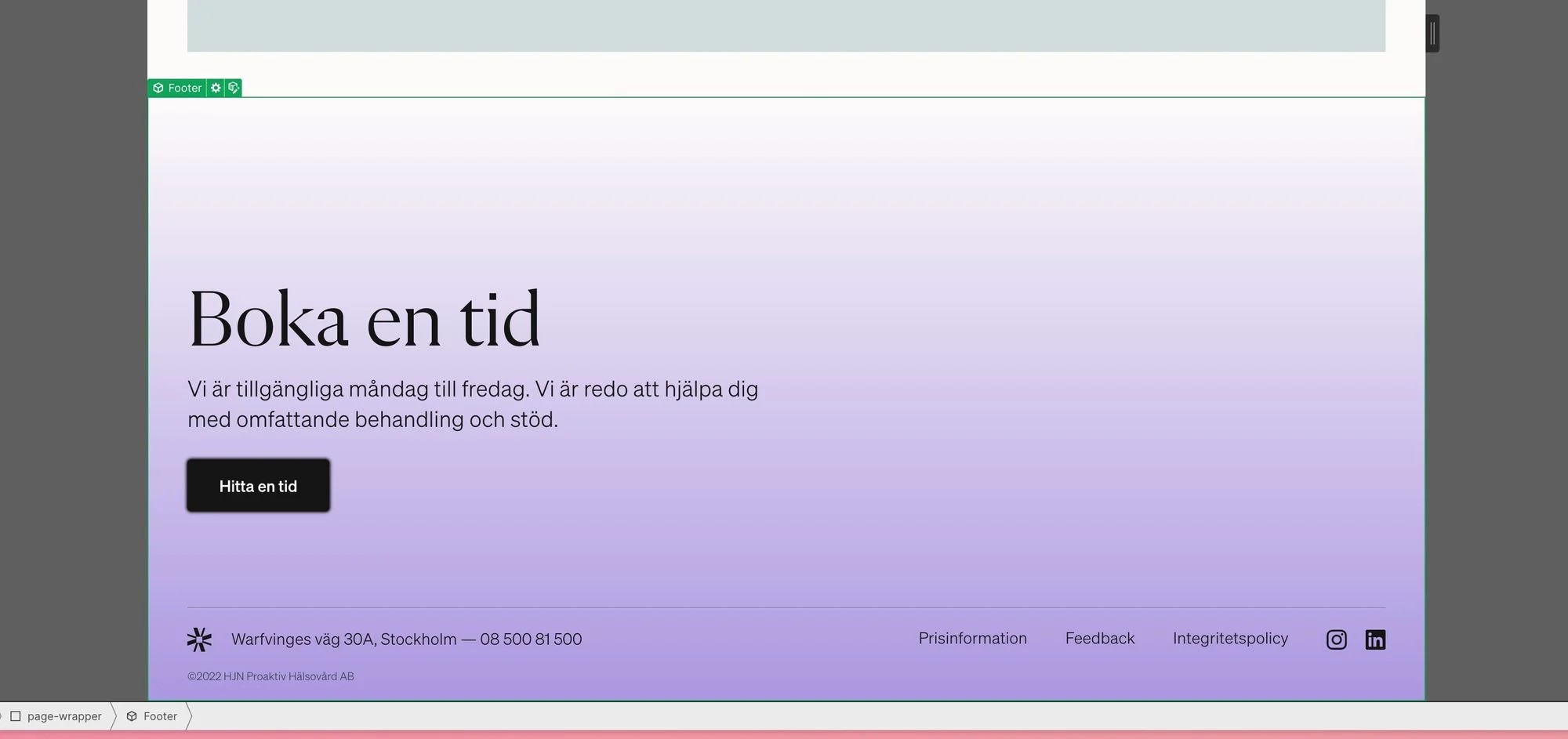
Nach dem Speichern sehen Sie die Änderung in dem von Ihnen ausgewählten Element:

Das war's, nichts weiter. Lassen Sie uns wissen, wenn Sie Fragen haben, indem Sie sie in den Kommentaren posten. Wir veröffentlichen dazu ein kurzes Video. Liken und abonnieren Sie, um über neue Inhalte auf dem Laufenden zu bleiben.