En esta publicación, te mostraremos cómo crear degradados fácilmente en páginas de CMS en las que los colores de inicio y final de tus degradados se definen mediante colores preestablecidos en los elementos de la lista de colecciones.
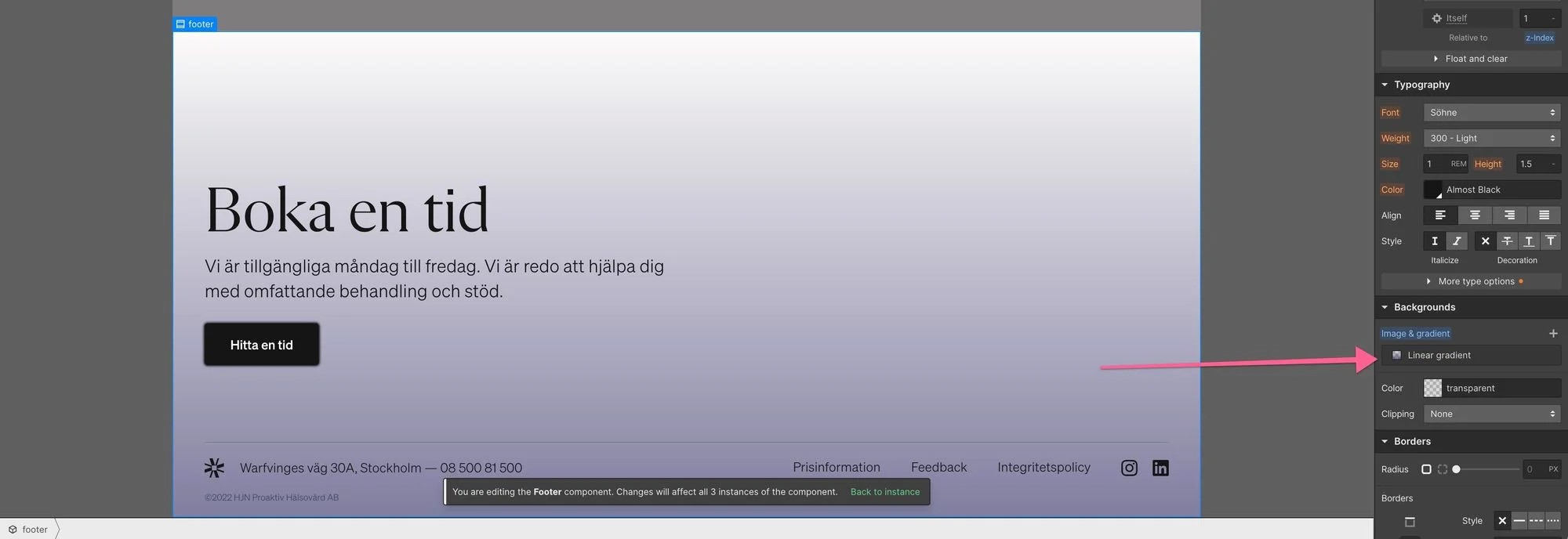
Esto parece muy simple en una página de CMS; basta con seleccionar los colores de inicio, fin y cualquier color intermedio de un degradado en la configuración de color de fondo de un CMS. Pero como aprendes por las malas cuando empiezas a usar Webflow, eso solo cambia el degradado preestablecido a un fondo sólido en lugar de simplemente cambiar los colores seleccionados por los que están configurados en el CMS
Afortunadamente, hay una solución muy fácil para esto, pero primero voy a empezar con un pequeño preámbulo para explicar de dónde viene esta publicación.
Vaya, hace poco tuvimos un cliente que quería páginas de servicio basadas en CMS para todos los servicios que ofrecían, con un color específico asignado a cada servicio que determinara el color de su texto H1, el color de un fondo granulado y ruidoso en el que había texto desplazado. Y, por último, un degradado en el pie de página que también cambiaba al mismo color que el H1 y el fondo granulado.
Hay varios enfoques que puedes adoptar, pero queríamos que fuera sencillo para que el personal de la clínica al que iba dirigido esto pudiera gestionar todos los servicios desde el editor seleccionando un color, y listo. Al mismo tiempo, también tenemos un pie de página con símbolos, por lo que lo ideal sería no desvincular nada, simplemente tener el pie de página normal en las páginas del CMS, pero en lugar de su degradado de color principal, cambiaría a los colores secundarios de los servicios.
De todos modos, después de pensarlo un poco, resulta que todo lo que necesitas es un HTML Embed y un pequeño código.
Entonces, ¿qué tenemos? Tenemos nuestro pie de página, que es un símbolo con un degradado aplicado al fondo (no es obligatorio, pero teníamos un símbolo que ya tenía un degradado y queríamos reemplazarlo en la página de plantilla del CMS):

Un artículo de CMS que tenga al menos un selector de colores. Nuestro pie de página solo necesitaba un color, pero puedes tener más y adaptar el código a tus necesidades.
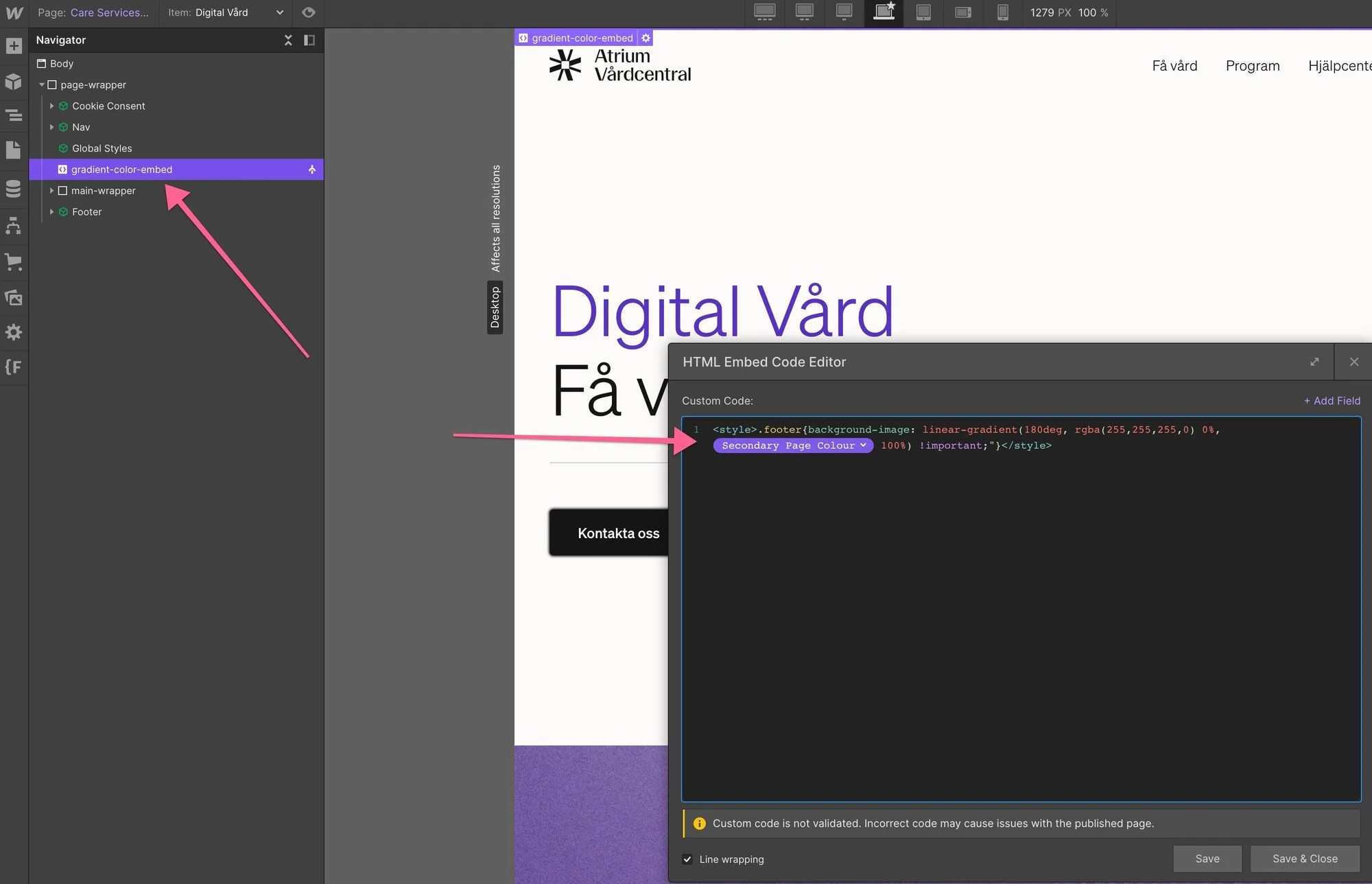
Por último, necesitamos una incrustación HTML en la página con el siguiente código (lo mejor es un lugar cerca de la parte superior)

<iframe height="300" style="width: 100%;" scrolling="no" title="CMS Powered Background Gradients in Webflow" src="https://codepen.io/milkmoonstudio/embed/ExpGNpM?default-tab=html&theme-id=light" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Vea el bolígrafo <a href="https://codepen.io/milkmoonstudio/pen/ExpGNpM">
</a><a href="https://codepen.io/milkmoonstudio">Gradientes de fondo impulsados por CMS en Webflow por Jakes van Eeden (@milkmoonstudio)</a>
en <a href="https://codepen.io">CodePen</a>.
</iframe>
Cambia el nombre del elemento por el que necesites el fondo degradado; nuestro estilo era solo .footer, luego configuramos tu degradado; necesitábamos que fuera de 180 grados y que pasara del color transparente al color seleccionado. Puedes establecer un color de inicio, uno de parada y uno intermedio; tú decides. Añade tus colores desde el menú desplegable + Añadir campo. Hemos añadido un! es importante asegurarse de que anula el estilo predeterminado.
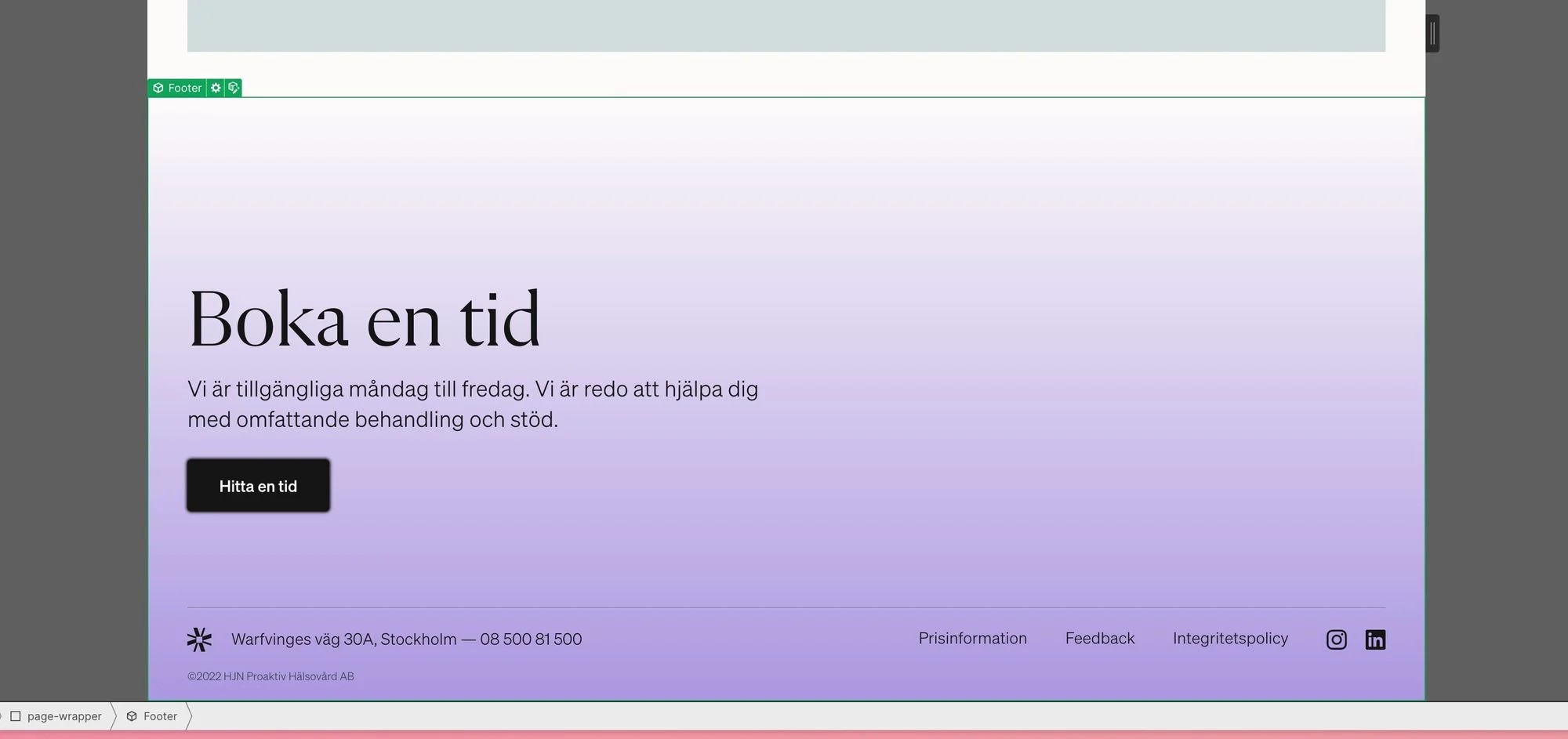
Una vez que guardes, verás el cambio en el elemento que has seleccionado:

Eso es todo, nada más. Háganos saber si tiene alguna pregunta publicándola en los comentarios. Estamos publicando un breve vídeo sobre este tema, así que dale me gusta y suscríbete para estar al día de los nuevos contenidos.