Únase a nosotros para profundizar en las complejidades de nuestro script Cloudflare Worker de optimización de imágenes, que revela cómo puede mejorar el rendimiento de su sitio web.
Hoy, emprenderemos un viaje mágico al corazón de un script de trabajo de Cloudflare que hemos estado usando para optimizar las imágenes en nuestro proyecto Webflow. Es un poco como echar un vistazo por debajo del capó de un coche deportivo, excepto que en lugar de aceite y pistones, utilizamos JavaScript y expresiones regulares.
Ya hemos hecho un artículo detallado sobre la configuración de Cloudflare, pero aquí vamos a adoptar un enfoque diferente. Para ver la publicación original sobre cómo almacenar Webflow en caché en Cloudflare y cómo usar la aplicación Cassette en Cloudflare para almacenar en caché los activos que se encuentran en la CDN de Webflow en Cloudflare, consulta esta publicación: Uso de Webflow con Cloudflare para almacenar en caché y acelerar tu proyecto de Webflow
El método utilizado en la publicación anterior se basaba en el uso de Cassette para almacenar en caché todos los activos de Webflow en un subdominio de su elección. Podría resultar un poco complicado para las pequeñas agencias de Webflow o para los autónomos que no tienen mucha experiencia en este tipo de cosas y, aunque lo que se describe a continuación no es tan complicado, implica editar nuestro código para que funcione para ti. Con el siguiente método, utilizaremos un enfoque diferente.
El proceso inicial de configuración de DNS sigue siendo el mismo, y daremos un breve resumen al final de esta publicación, pero el resto del proceso de configuración se ramifica allí. En lugar de confiar en la aplicación Cassette de Cloudflare para almacenar en caché tus activos y, a continuación, reemplazar los enlaces del código, con este nuevo enfoque nos centramos únicamente en las imágenes y no almacenaremos en caché ni sustituiremos los enlaces a los archivos CSS, los archivos Javascript o las fuentes. Algunas personas tenían problemas en los que el Rocket Loader de Cloudflare cargaba su código más adelante, lo que alteraba las interacciones, etc. Por lo que, si te resultaba difícil excluir los archivos js y css pertinentes, este método podría ser más adecuado para ti.
Aquí, utilizamos un trabajador de Cloudflare para encontrar todos los enlaces a imágenes que no son SVG (y, por lo tanto, ya están optimizados, los seguimos almacenando en caché). Luego, los optimiza con el redimensionador de imágenes de Cloudflare al reemplazar todos los enlaces de imágenes de tu proyecto de Webflow por enlaces de Cloudflare Image Resizer, lo que permite a Cloudflare no solo optimizar las imágenes que no están en tu nombre de dominio (el dominio CDN de Webflow), sino también para almacenarlas en caché para uso futuro.
Suena divertido, ¿verdad? Solo un recordatorio, al igual que nuestra otra publicación esto es avanzado, lea atentamente. ¡Vamos a sumergirnos!
Nuestro script Webflow Cloudflare Image Resizer Worker
<iframe height="300" style="width: 100%;" scrolling="no" title="Cloudflare Image Resizer - Worker Script" src="https://codepen.io/milkmoonstudio/embed/LYXrvaW?default-tab=js" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Vea el bolígrafo <a href="https://codepen.io/milkmoonstudio/pen/LYXrvaW">
</a><a href="https://codepen.io/milkmoonstudio">Redimensionador de imágenes de Cloudflare: script de trabajo de Jakes van Eeden (@milkmoonstudio)</a>
en <a href="https://codepen.io">CodePen</a>.
</iframe>
El script anterior es lo que se está ejecutando en Milk Moon Studio en este momento, por lo tanto, está configurado para nosotros. Tendrías que hacerlo. reemplazar nuestro dominio, milkmoonstudio.com en dos lugares de este script, y potencialmente actualizar ambas expresiones regulares en el script si sus imágenes no están almacenadas en https://assets.website-files.com como lo son nuestros activos. Más sobre eso más adelante.
Veamos qué está haciendo el trabajador de Cloudflare
<iframe height="300" style="width: 100%;" scrolling="no" title="Cloudflare Image Resizer - Fetch Events" src="https://codepen.io/milkmoonstudio/embed/ZEmRNLW?default-tab=js" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Vea el bolígrafo <a href="https://codepen.io/milkmoonstudio/pen/ZEmRNLW">
</a><a href="https://codepen.io/milkmoonstudio">Redimensionador de imágenes de Cloudflare: recupera eventos de Jakes van Eeden (@milkmoonstudio)</a>
en <a href="https://codepen.io">CodePen</a>.
</iframe>
Nuestro guion siempre está atento a los eventos de Fetch. Cuando uno entra, entra en acción y llama a nuestro 'HandleRequest» función.
<iframe height="300" style="width: 100%;" scrolling="no" title="Cloudflare Image Resizer - HandleRequest" src="https://codepen.io/milkmoonstudio/embed/bGQKygy?default-tab=js" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Vea el bolígrafo <a href="https://codepen.io/milkmoonstudio/pen/bGQKygy">
</a><a href="https://codepen.io/milkmoonstudio">Redimensionador de imágenes de Cloudflare: HandleRequest de Jakes van Eeden (@milkmoonstudio)</a>
en <a href="https://codepen.io">CodePen</a>.
</iframe>
Nuestra función HandleRequest es como un asistente personal, que obtiene la solicitud y comprueba su 'Tipo de contenido'. Si no puede encontrar un 'Tipo de contenido', simplemente asume que es una cadena vacía.
<iframe height="300" style="width: 100%;" scrolling="no" title="Cloudflare Image Resizer - Content Type" src="https://codepen.io/milkmoonstudio/embed/QWJxRvL?default-tab=js" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Vea el bolígrafo <a href="https://codepen.io/milkmoonstudio/pen/QWJxRvL">
</a><a href="https://codepen.io/milkmoonstudio">Redimensionador de imágenes de Cloudflare: tipo de contenido de Jakes van Eeden (@milkmoonstudio)</a>
en <a href="https://codepen.io">CodePen</a>.
</iframe>
Si el»Tipo de contenido'nos dice que es un Documento HTML, obtenemos el texto de la respuesta. Esto es como abrir el paquete y ver lo que hay dentro.
<iframe height="300" style="width: 100%;" scrolling="no" title="Cloudflare Image resizer - Find Images" src="https://codepen.io/milkmoonstudio/embed/YzRjKPY?default-tab=js" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Vea el bolígrafo <a href="https://codepen.io/milkmoonstudio/pen/YzRjKPY">
</a><a href="https://codepen.io/milkmoonstudio">Redimensionador de imágenes de Cloudflare: busca imágenes de Jakes van Eeden (@milkmoonstudio)</a>
en <a href="https://codepen.io">CodePen</a>.
</iframe>
Aquí es donde empezamos a optimizar. Buscamos cualquier URL de imagen que apunte a la CDN de Webflow y la reemplazamos por URL que apunten a nuestro trabajador de Cloudflare. Es como redirigir el correo a una oficina de correos más eficiente.
<iframe height="300" style="width: 100%;" scrolling="no" title="Cloudflare Image Resizer - SRC Sets" src="https://codepen.io/milkmoonstudio/embed/ZEmjzQb?default-tab=js" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Vea el bolígrafo <a href="https://codepen.io/milkmoonstudio/pen/ZEmjzQb">
</a><a href="https://codepen.io/milkmoonstudio">Redimensionador de imágenes de Cloudflare: conjuntos SRC de Jakes van Eeden (@milkmoonstudio)</a>
en <a href="https://codepen.io">CodePen</a>.
</iframe>
A continuación, abordamos los atributos srcset. Estos pueden contener varias URL, por lo que utilizamos una función para reemplazar cada una. Es como tener una lista de direcciones y actualizar cada una a una nueva ubicación. Esto provocó algunos problemas en la implementación anterior de Cloudflare con Cassette. Webflow genera conjuntos de SRC. Básicamente, una lista de los diferentes tamaños de cada imagen del proyecto redimensionados para diferentes anchos de pantalla. Sin embargo, esta optimización por parte de Webflow supuso que Cassette solo sustituyera uno o dos enlaces de imágenes en un conjunto SRC, y luego omitiera otros. En este caso, intentamos encontrar coincidencias amplias e hicimos muchos experimentos para conseguir el conjunto completo con esta parte, mientras que el bloque de código de arriba buscaba imágenes que no tuvieran conjuntos SRC, por lo que nos cubrimos las bases por todos lados.
<iframe height="300" style="width: 100%;" scrolling="no" title="Cloudflare Image Resizer - Re-package" src="https://codepen.io/milkmoonstudio/embed/wvQxwWN?default-tab=js" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Vea el bolígrafo <a href="https://codepen.io/milkmoonstudio/pen/wvQxwWN">
</a><a href="https://codepen.io/milkmoonstudio">Redimensionador de imágenes de Cloudflare: reempaquetado por Jakes van Eeden (@milkmoonstudio)</a>
en <a href="https://codepen.io">CodePen</a>.
</iframe>
Una vez que hayamos hecho todos los reemplazos, empaquetamos todo en una nueva respuesta y la enviamos de vuelta. Es como volver a empaquetar nuestra caja abierta y enviarla a su destino final.
<iframe height="300" style="width: 100%;" scrolling="no" title="Cloudflare Image Resizer - Error check and response" src="https://codepen.io/milkmoonstudio/embed/poQZzNv?default-tab=js" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Vea el bolígrafo <a href="https://codepen.io/milkmoonstudio/pen/poQZzNv">
</a><a href="https://codepen.io/milkmoonstudio">Cloudflare Image Resizer: verificación y respuesta de errores por parte de Jakes van Eeden (@milkmoonstudio)</a>
en <a href="https://codepen.io">CodePen</a>.
</iframe>
Si nuestro paquete no es un documento HTML, simplemente lo enviamos sin abrirlo. Si algo sale mal, registramos el error y devolvemos una respuesta de 500. Es como decir: «Vaya, algo salió mal. Volveremos a intentarlo más tarde».
¡Y eso es todo! Así es como nuestro script de trabajo de Cloudflare optimiza las imágenes de nuestros proyectos de Webflow. Es un poco como una oficina de correos supereficiente, ya que redirige el correo y se asegura de que todo llegue a donde tiene que ir de la manera más rápida y eficiente posible.
Actualización: asset.website-files.com y assets-global.website-files.com
De hecho, hace poco cambiamos aleatoriamente de assets a assets-global, así que tengo un Worker Script actualizado a continuación que se ocupa de ambos conjuntos de URL. Simplemente adáptate con tu dominio personalizado:
<iframe height="300" style="width: 100%;" scrolling="no" title="Cloudflare Image Resizer Worker Script - For assets.website-files.com and assets-global.website-files.com" src="https://codepen.io/milkmoonstudio/embed/qBLGwjp?default-tab=js" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Vea el bolígrafo <a href="https://codepen.io/milkmoonstudio/pen/qBLGwjp">
</a><a href="https://codepen.io/milkmoonstudio">Secuencia de comandos Cloudflare Image Resizer Worker: para assets.website-files.com y assets-global.website-files.com de Jakes van Eeden (@milkmoonstudio)</a>
en <a href="https://codepen.io">CodePen</a>.
</iframe>
Pasos para implementar
Entonces, aparte de eso, ¿qué necesitas hacer?
- Configura la configuración de DNS requerida en Cloudflare para permitir el almacenamiento en caché.
- Actualiza el código con tu propio dominio en lugar de con milkmoonstudio.com
- Si sus activos no están almacenados en assets.website-files.com como lo fue el nuestro, actualice ambos conjuntos de expresiones regulares que buscan las URL de Webflow CDN. Hemos intentado añadir tantas CDN como hemos podido, pero es posible que hayamos omitido algunas.
- ¡Añada el Cloudflare Worker! Trabajador remunerado, recuerda eso.
- Activa Image Resizer/Image Transformations, está pagado.
1. Configuración de DNS de Webflow en Cloudflare
Muy bien, amigos, es hora de ensuciarnos las manos con algunos ajustes de DNS. Ahora, puede que estés pensando: «Espera un momento, ¿no hablamos de esto en una publicación anterior?» ¡Y tendrías razón! Pero vamos a cambiar las cosas y volver a añadirlas para aquellos que no tienen tiempo para lee esa publicación también.
Ahora, Webflow le dará un par de instrucciones aquí. Te dirán que agregues dos registros A y un registro CNAME cuando habilites el SSL en tu pestaña de alojamiento de Webflow (y hoy en día, también te darán un registro TXT). También te dirán que desactives el proxy en Cloudflare (es el icono naranja de la nube). Pero vamos a actuar como delincuentes e ignorar todo eso.
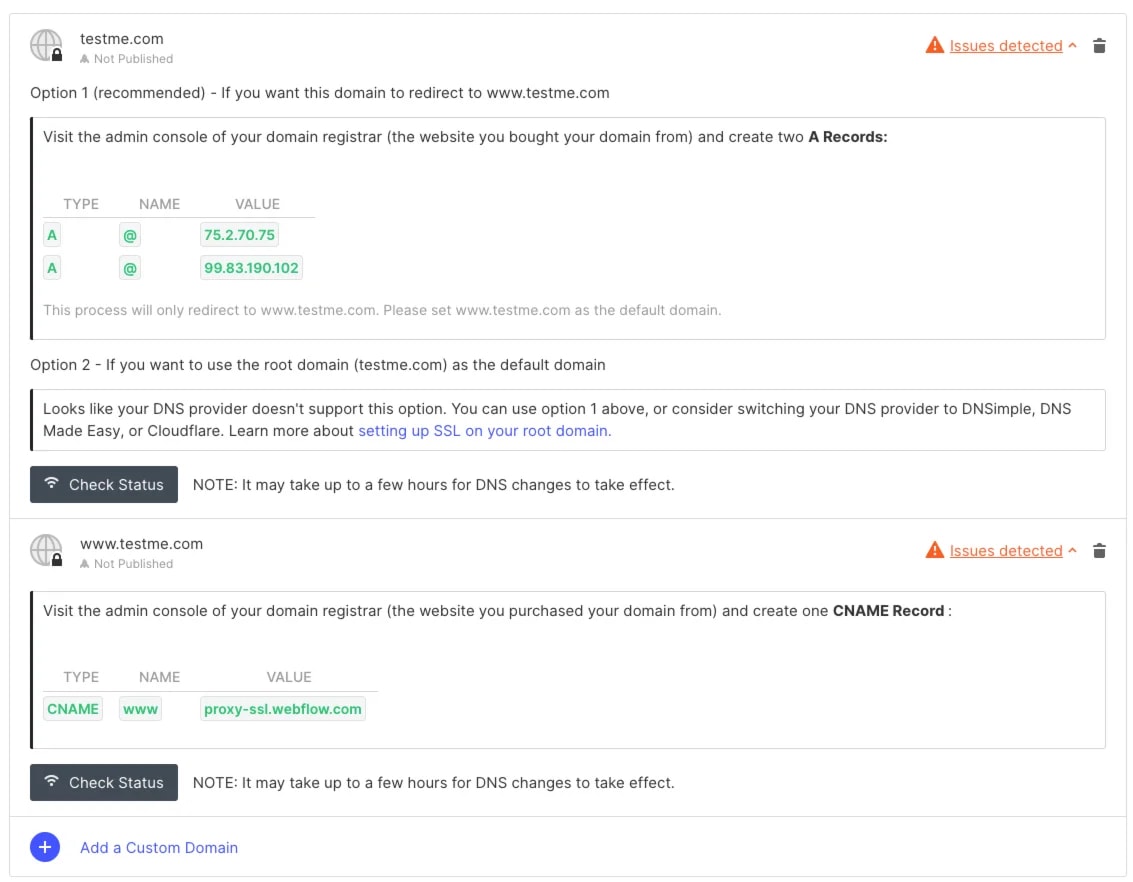
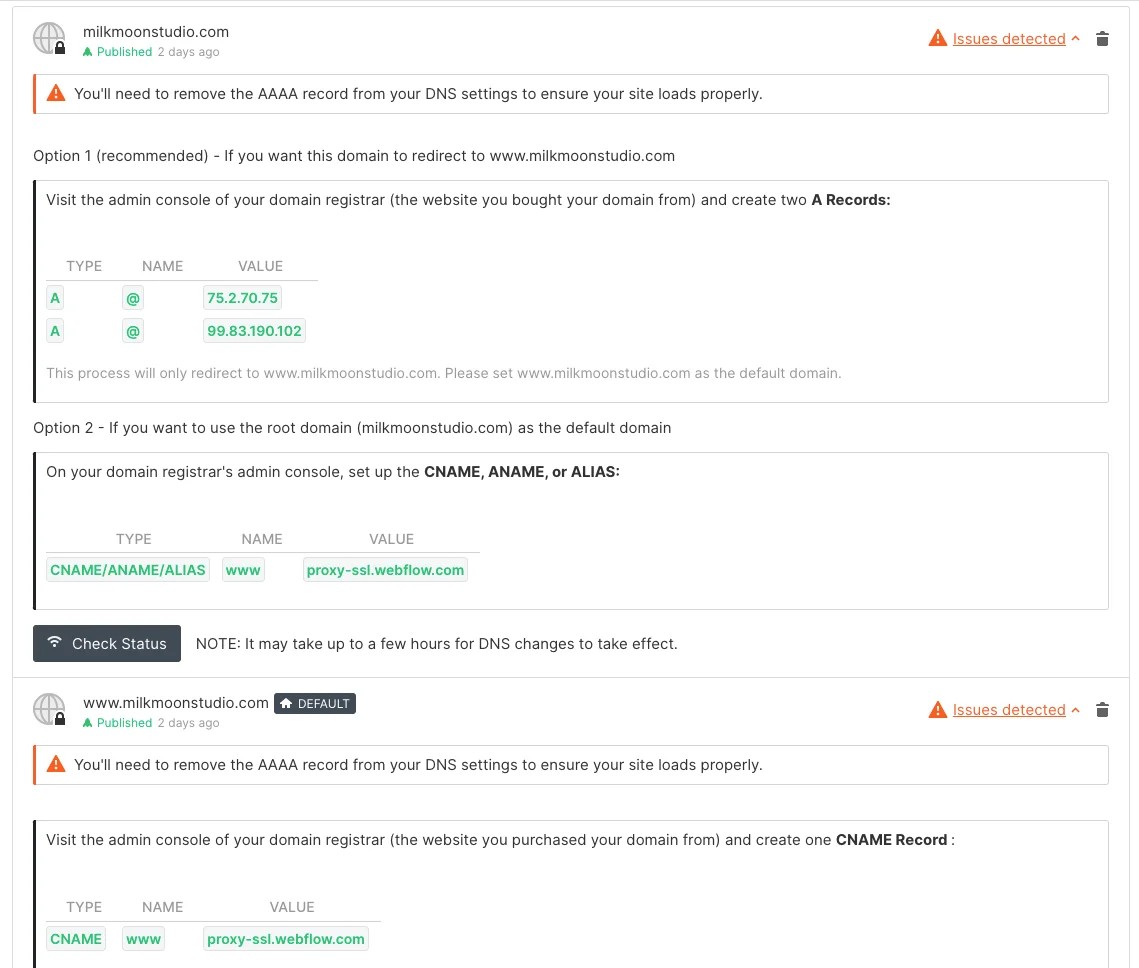
Cuando habilites SSL, verás instrucciones similares a las siguientes:

Pero vamos a decir: «¡Gracias, pero no gracias!» a estas instrucciones. Esto es lo que debes hacer en su lugar:
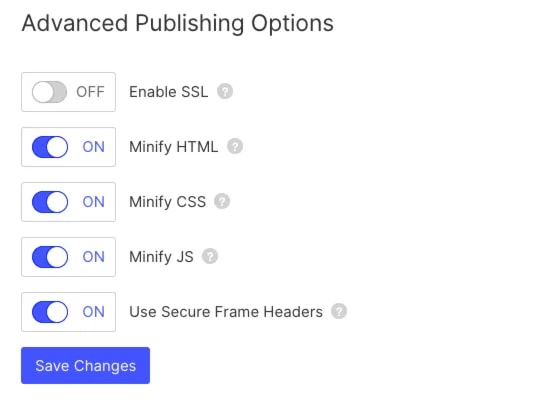
- En primer lugar, desactiva SSL en la parte inferior de la pestaña de alojamiento y pulsa Guardar.

- A continuación, copie las nuevas direcciones del registro A y la configuración de CNAME:

- Ahora, vuelve a activar la casilla SSL y guarda. Verás que la configuración vuelve a la configuración inicial de SSL, pero solo tienes que ignorarla.
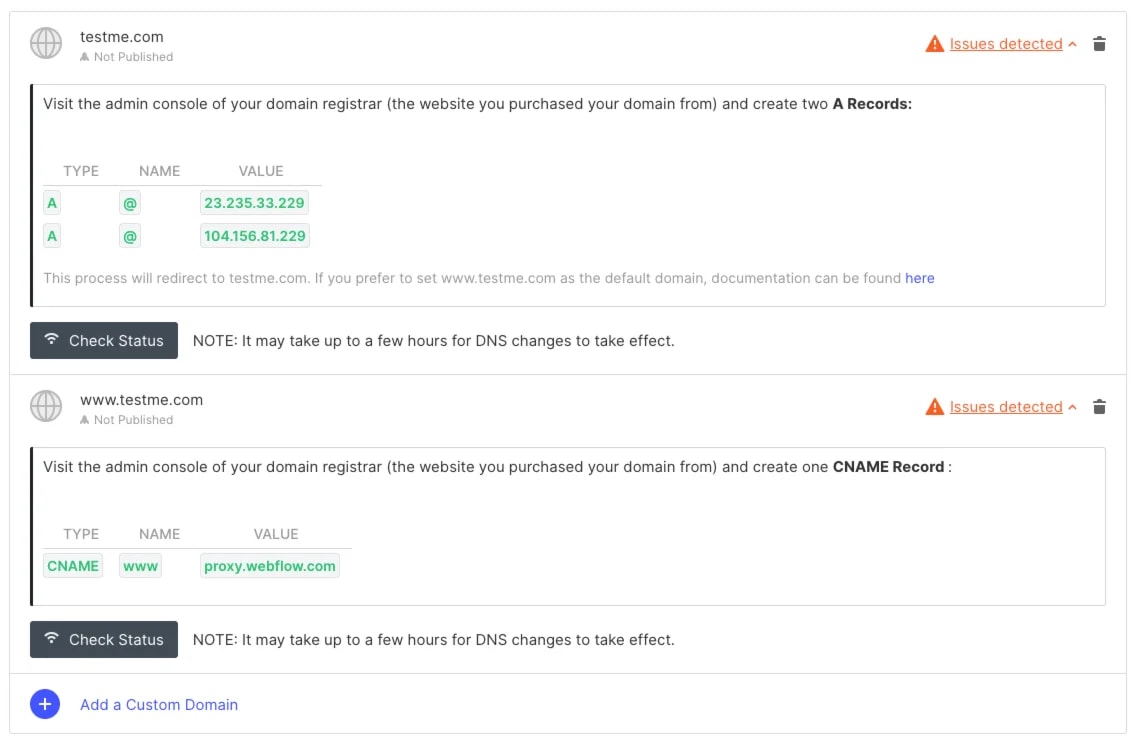
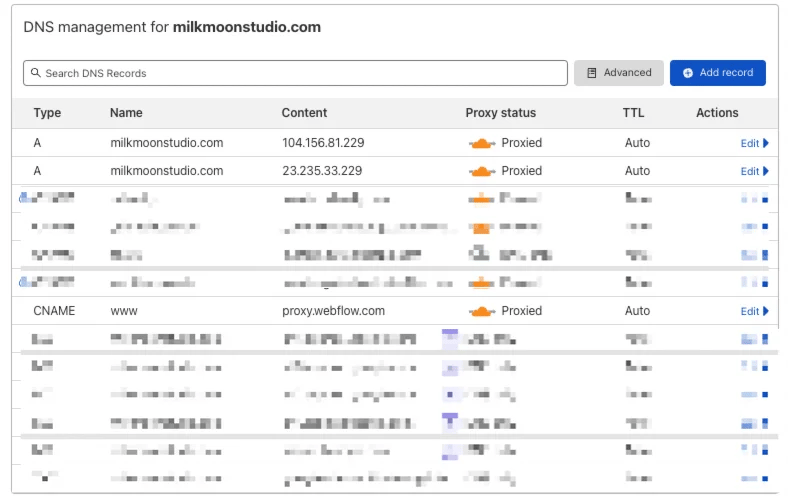
- Dirígete a Cloudflare y agrega la configuración de DNS sin SSL. Debería tener un aspecto parecido a esto:

- Puedes agregar el registro TXT correcto como preguntó Webflow: proxy-ssl.webflow.com.
- Asegúrese de que las entradas tengan activado el proxy, aunque las instrucciones de Cloudflare de Webflow le indiquen lo contrario.
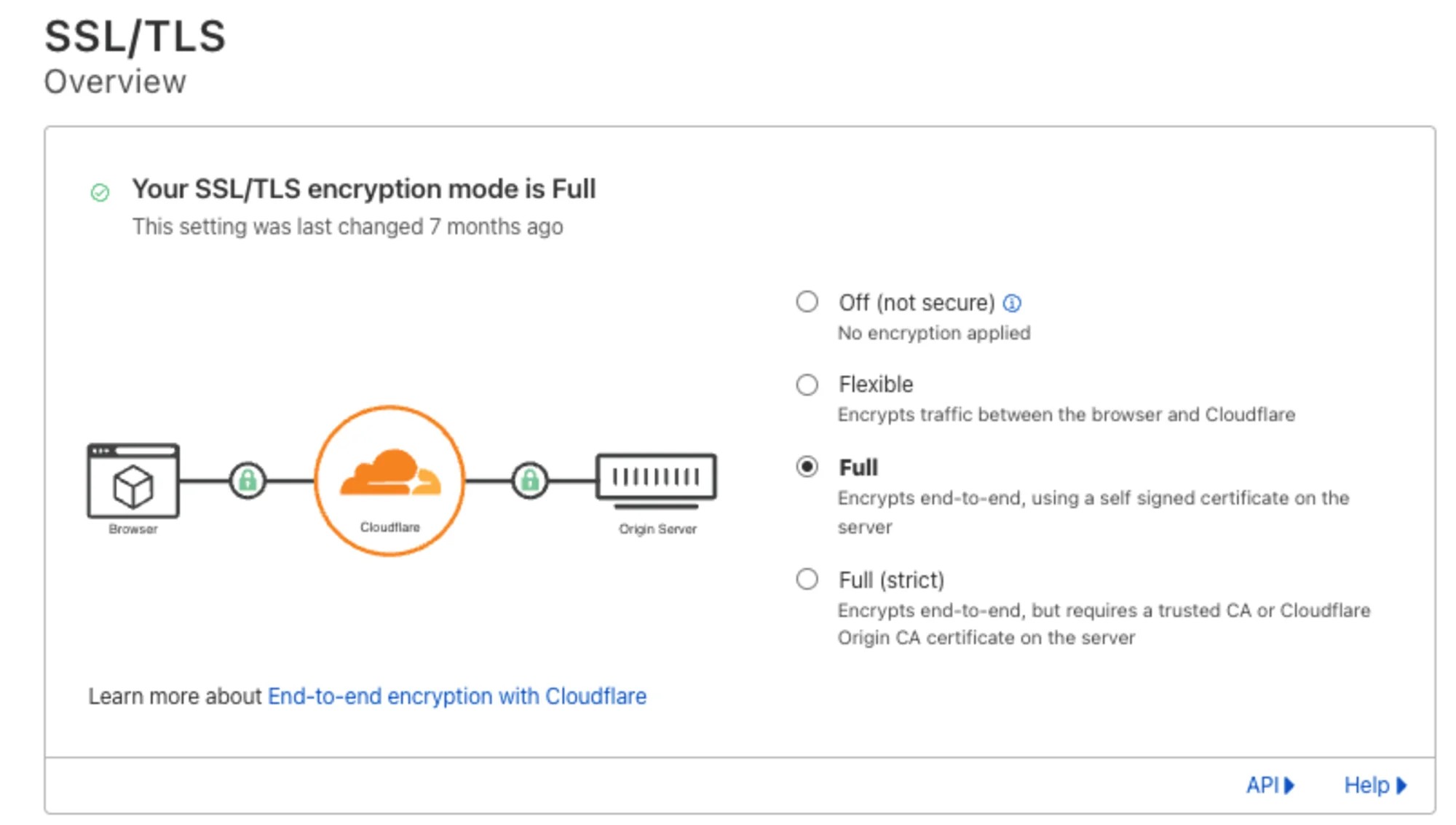
- Ve a la pestaña de configuración de SSL/TLS en Cloudflare y activa la opción Completa:

- Regresa a la pestaña de alojamiento de Webflow.
- ¡Ay, eso es un montón de problemas! Pero no te preocupes, simplemente ignóralos y publica el sitio.

¡Y eso es todo! Has navegado con éxito por el salvaje mundo de la configuración de DNS de Cloudflare para Webflow. Date una palmadita en la espalda: ahora estás almacenando en caché en Cloudflare, aparte de los activos.
2. Actualiza el script Worker de Cloudflare con tu propio dominio.
Todo lo que tienes que hacer aquí es encontrar el bit milkmoonstudio.com, hay dos, y cambiarlo por el nombre de dominio que tienes en Cloudflare. Está justo en el centro, donde el trabajador buscará las URL de la imagen y las reemplazará. Aquí está abajo:
<iframe height="300" style="width: 100%;" scrolling="no" title="Cloudflare Image Resizer - Replace your personal domain" src="https://codepen.io/milkmoonstudio/embed/gOQjYeq?default-tab=js" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Vea el bolígrafo <a href="https://codepen.io/milkmoonstudio/pen/gOQjYeq">
</a><a href="https://codepen.io/milkmoonstudio">Cloudflare Image Resizer: reemplaza tu dominio personal por Jakes van Eeden (@milkmoonstudio)</a>
en <a href="https://codepen.io">CodePen</a>.
</iframe>
3. Actualice ambos conjuntos de expresiones regulares
Así que esto es muy, muy importante. En nuestro caso, la CDN de Webflow almacenó todos los activos del proyecto en https://assets.website-files.com, pero este no es siempre el caso y varía de un proyecto a otro. Así que, al igual que en nuestra otra publicación de Cloudflare, tendrás que cambiar esto en función del dominio en el que estén almacenadas tus imágenes. Puedes inspeccionar el código o abrir una imagen en una pestaña nueva para comprobarlo. Los dominios CDN más populares de Webflow son:
- https://assets.website-files.com
- https://website-files.com
- https://uploads-ssl.webflow.com
- https://global-uploads.webflow.com
No tenemos ni idea de cuántos hay ni cómo se eligen, pero estos son algunos de los que hemos visto.
Si tienes suerte, sabes algo sobre expresiones regulares y será fácil actualizarlo. Si no, mira algunos de los ejemplos que hemos recopilado a continuación, deberías poder averiguarlo. Tendrás que actualizar ambos y esto es básicamente lo que buscará el trabajador de Cloudflare:
Expresiones regulares para https://assets.website-files.com
<iframe height="300" style="width: 100%;" scrolling="no" title="Cloudflare Image Resizer - Regex Example 1" src="https://codepen.io/milkmoonstudio/embed/zYMLOMd?default-tab=js" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Vea el bolígrafo <a href="https://codepen.io/milkmoonstudio/pen/zYMLOMd">
</a><a href="https://codepen.io/milkmoonstudio">Redimensionador de imágenes de Cloudflare: ejemplo 1 de expresiones regulares de Jakes van Eeden (@milkmoonstudio)</a>
en <a href="https://codepen.io">CodePen</a>.
</iframe>
Expresiones regulares para https://assets.website-files.com
<iframe height="300" style="width: 100%;" scrolling="no" title="Cloudflare Image Resizer - Regex Example 2" src="https://codepen.io/milkmoonstudio/embed/jOQpNdq?default-tab=js" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Vea el bolígrafo <a href="https://codepen.io/milkmoonstudio/pen/jOQpNdq">
</a><a href="https://codepen.io/milkmoonstudio">Redimensionador de imágenes de Cloudflare: ejemplo 2 de expresiones regulares de Jakes van Eeden (@milkmoonstudio)</a>
en <a href="https://codepen.io">CodePen</a>.
</iframe>
Expresiones regulares para https://global-uploads.webflow.com
<iframe height="300" style="width: 100%;" scrolling="no" title="Cloudflare Image Resizer - Regex Example 3" src="https://codepen.io/milkmoonstudio/embed/mdQjbvo?default-tab=js" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Vea el bolígrafo <a href="https://codepen.io/milkmoonstudio/pen/mdQjbvo">
</a><a href="https://codepen.io/milkmoonstudio">Redimensionador de imágenes de Cloudflare: ejemplo 3 de expresiones regulares de Jakes van Eeden (@milkmoonstudio)</a>
en <a href="https://codepen.io">CodePen</a>.
</iframe>
Dependiendo de tu dominio de activos de CDN, puede que tengas que perder un poco de tiempo, y sí, también somos pésimos en esto, quiero decir\/[^\ s"'] +\ 🤮
4. Añadir la ruta Worker y Worker de Cloudflare
Por lo tanto, ha realizado los cambios de DNS, ha actualizado el script y debería tener algo como esto:
<iframe height="300" style="width: 100%;" scrolling="no" title="Cloudflare Image Resizer - Worker Script" src="https://codepen.io/milkmoonstudio/embed/LYXrvaW?default-tab=js" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
Vea el bolígrafo <a href="https://codepen.io/milkmoonstudio/pen/LYXrvaW">
</a><a href="https://codepen.io/milkmoonstudio">Redimensionador de imágenes de Cloudflare: script de trabajo de Jakes van Eeden (@milkmoonstudio)</a>
en <a href="https://codepen.io">CodePen</a>.
</iframe>
¿Ahora qué? Tendrás que hacer 4 cosas. Agrega un plan de trabajo de Cloudflare, habilita el cambio de tamaño de la imagen, crea el trabajador y agrega la ruta del trabajador.
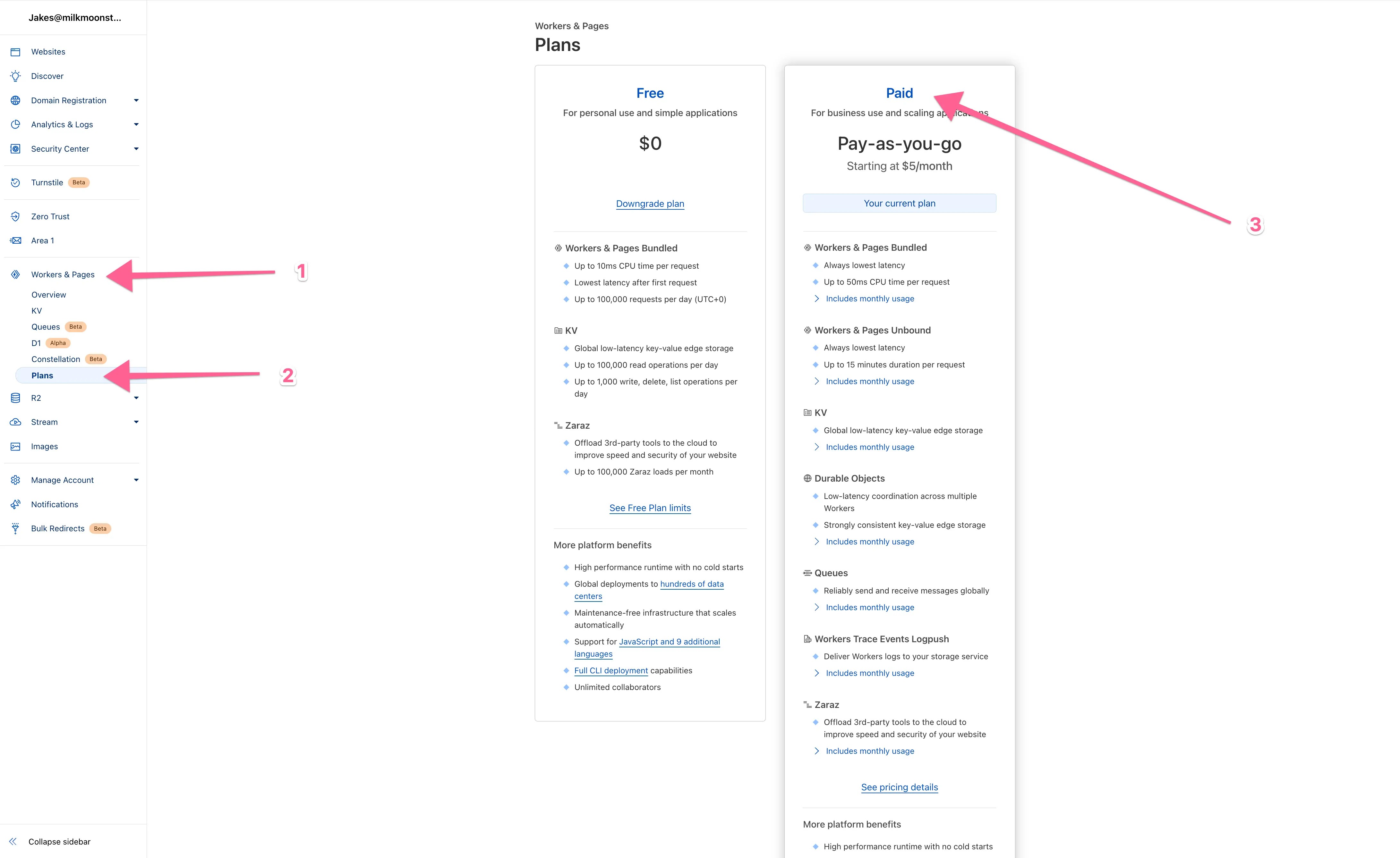
Dirígete a Trabajadores y páginas, haz clic en Planes y agrega un plan. Hay un nivel gratuito, no sé si funcionará. Tenemos un plan, puedes probar el nivel gratuito y hacérnoslo saber.

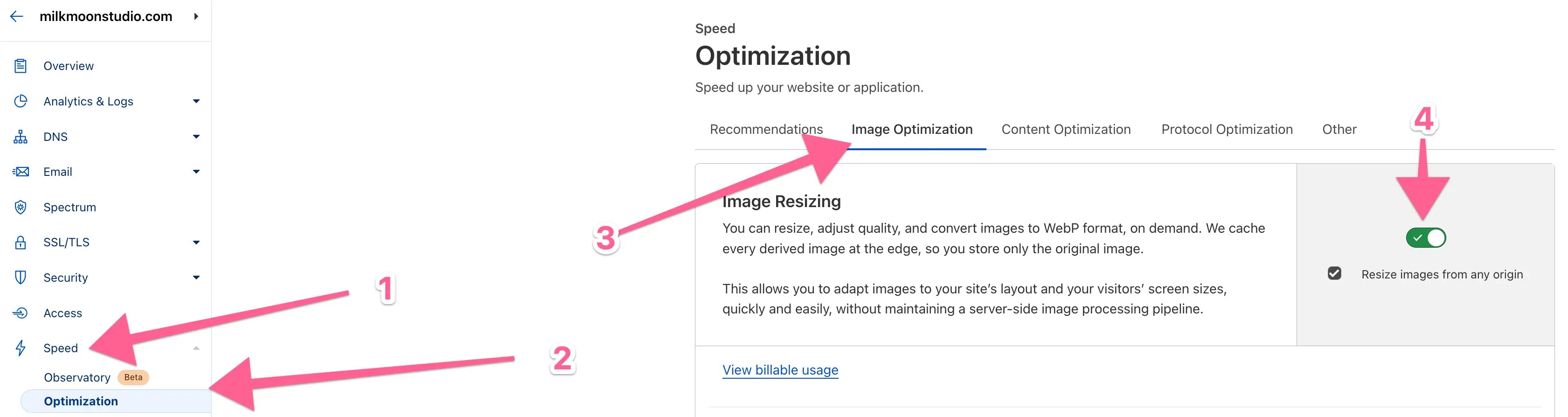
A continuación, abre la configuración de tu dominio, ve a Velocidad, Optimización y luego a Optimización de imagen y habilita el cambio de tamaño de imagen:

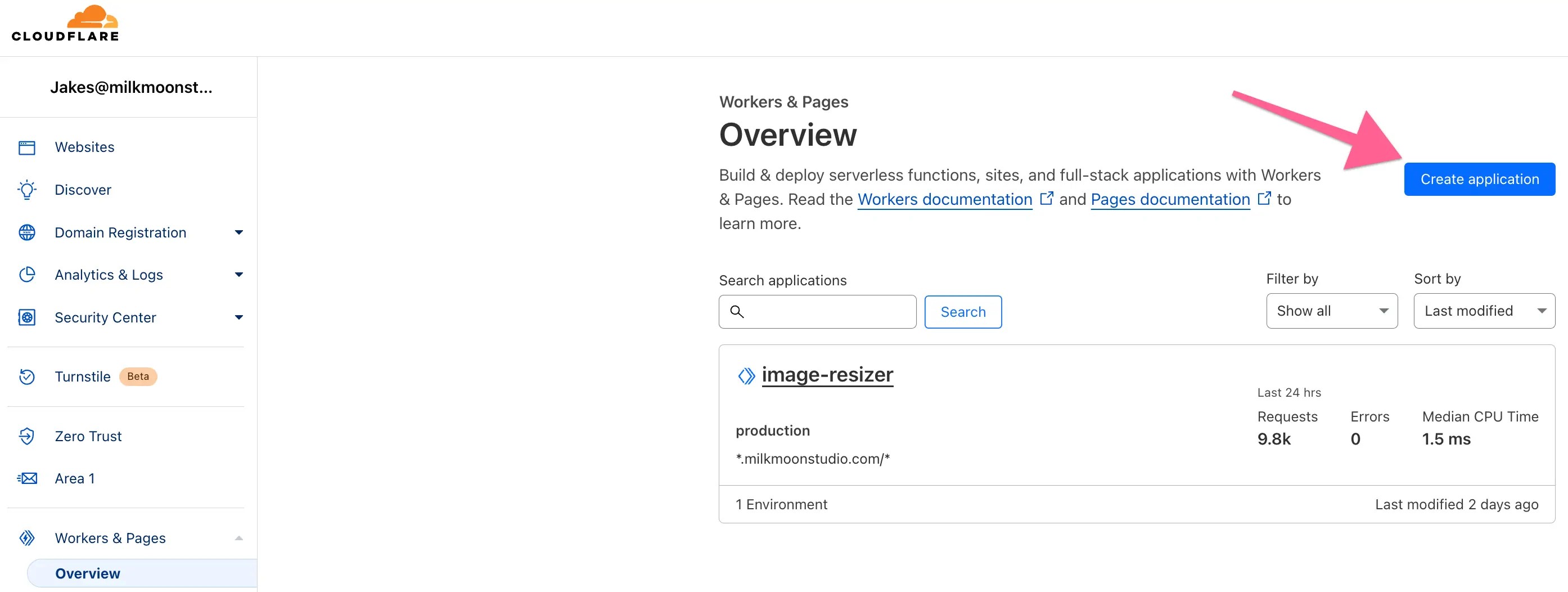
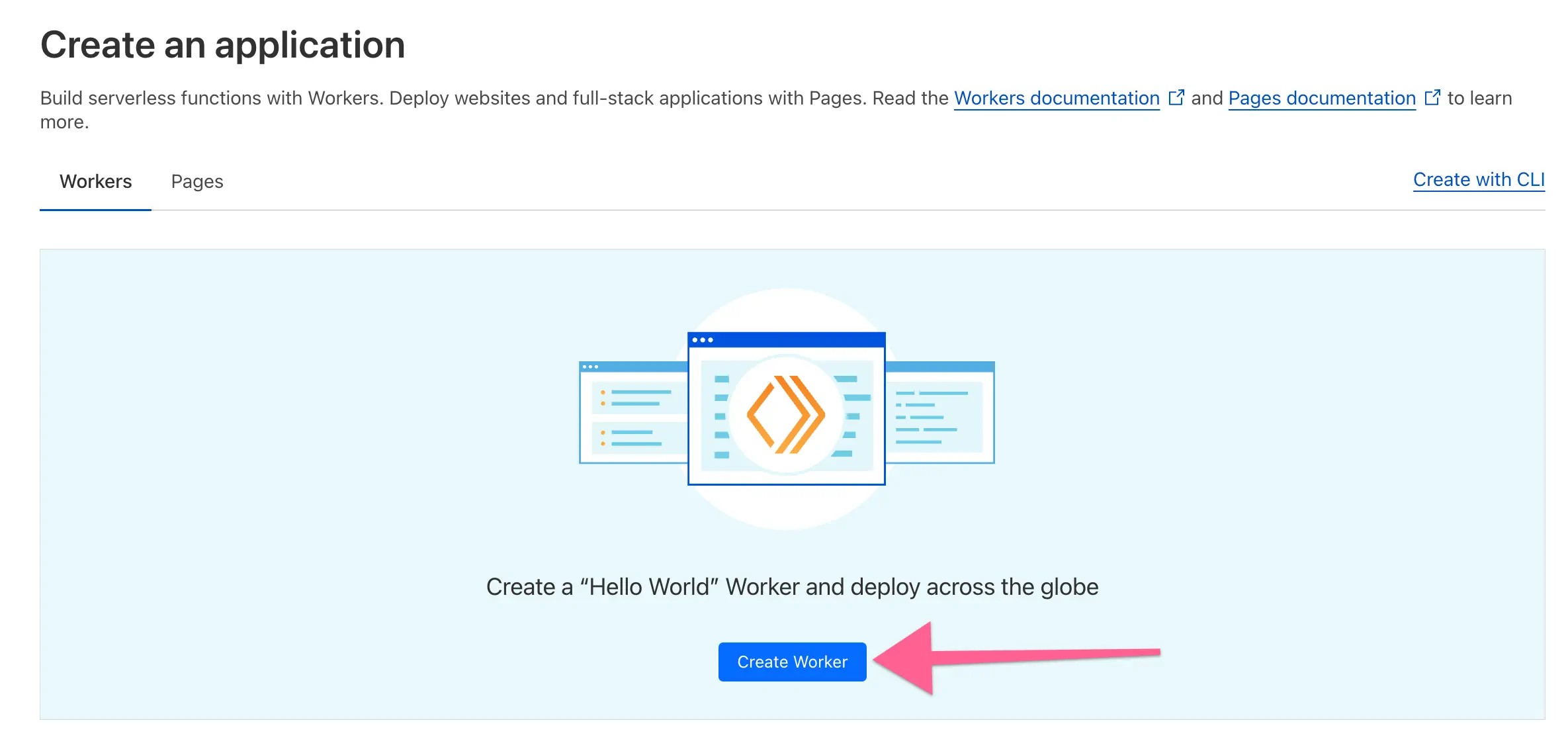
El siguiente paso es crear el Worker y añadir el script. Vuelva al menú principal y, a continuación, a Workers & Pages. Haz clic en Crear aplicación y, a continuación, en Crear trabajador.


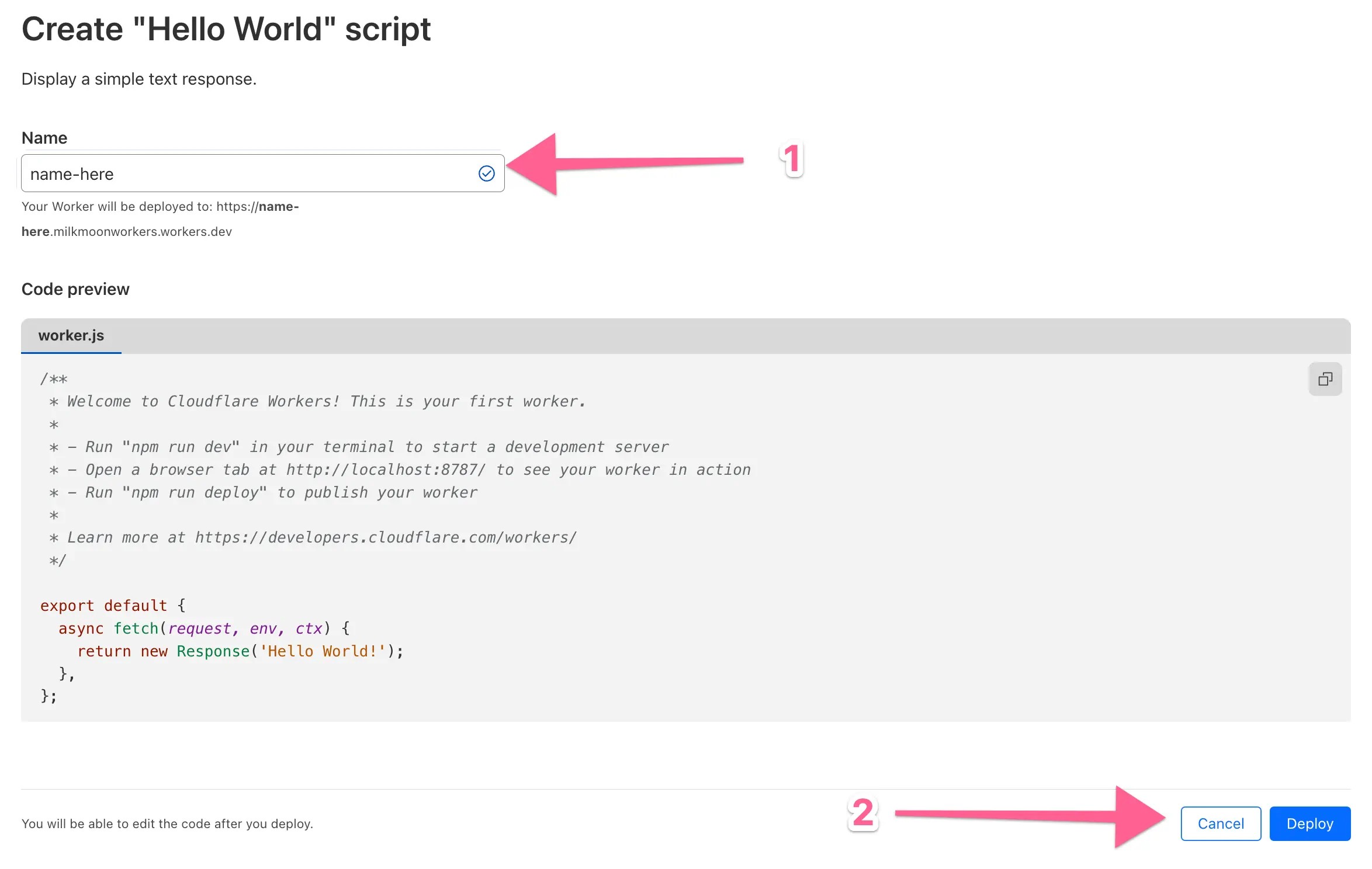
Dale un nombre y despliega.

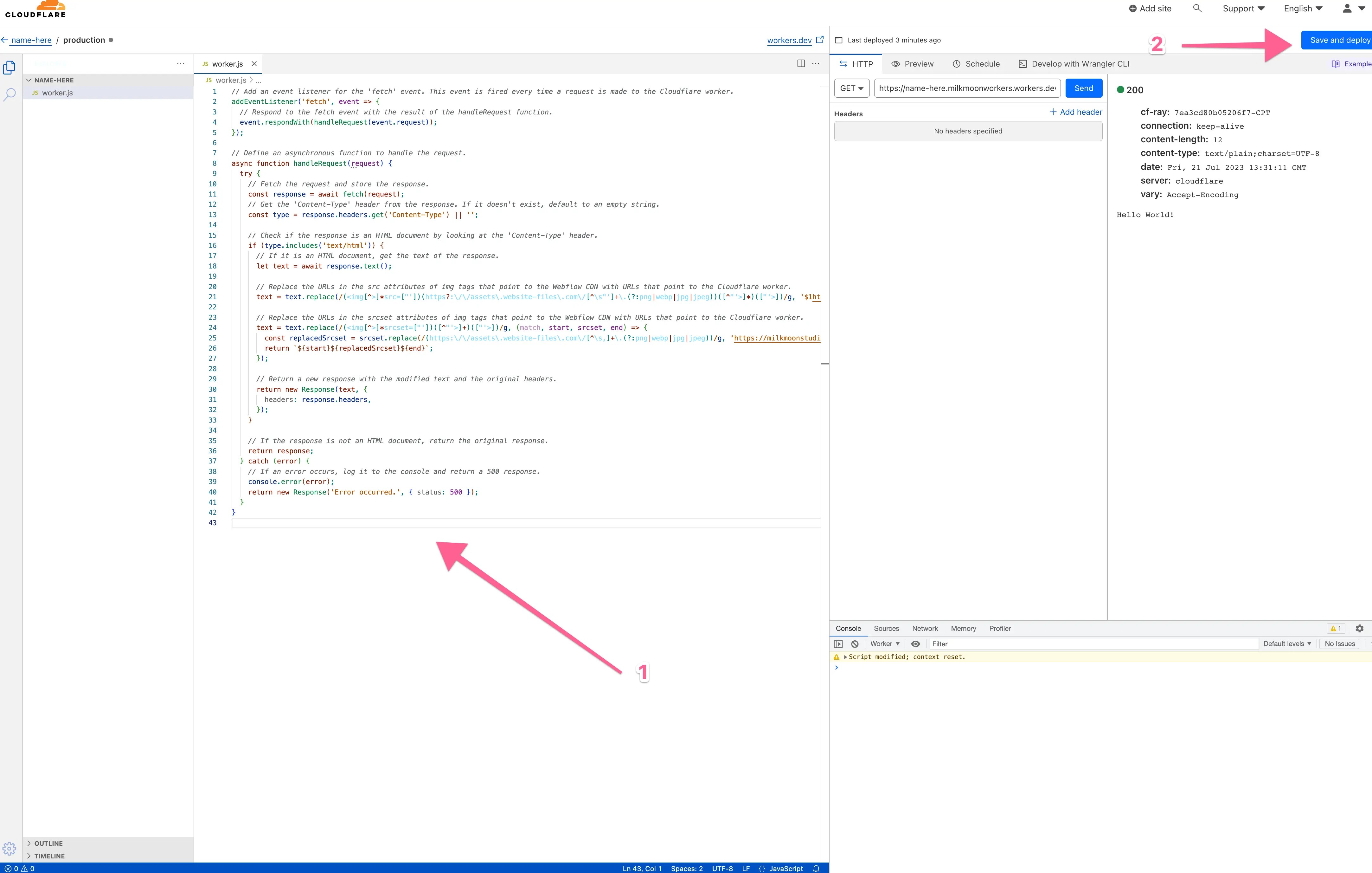
Edite el código y elimine lo que había allí, péguelo en su script y, a continuación, pulse Guardar e implementar.

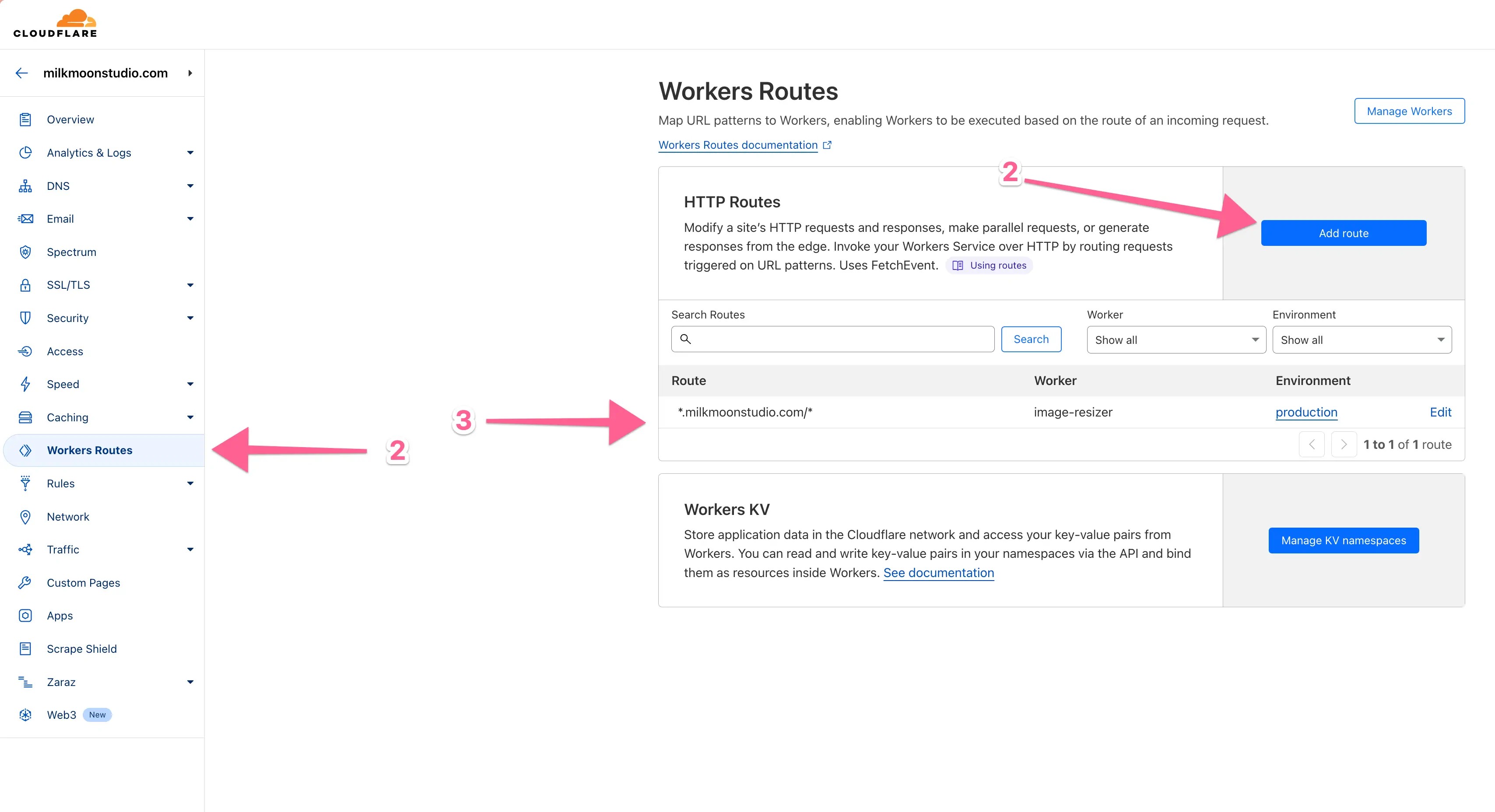
Por último, vuelve a la página de configuración de tu sitio web, selecciona la pestaña Workers Routes y agrega una ruta. Selecciona el trabajador y dale la ruta. Quiero que funcione en todas partes, así que tiene comodines: *.milkmoonstudio.com/*

Ahora ha terminado y puede probar el sitio para ver si funciona.
Cambiar la configuración del redimensionador de imágenes: opcional
Si nos fijamos en la URL real de Image Resizer en el script de trabajo que estamos usando para reemplazar la imagen de Webflow en el código de la página, estamos usando una configuración bastante básica:
https://milkmoonstudio.com/cdn-cgi/image/f=auto, calidad=90/
F es para el formato y nosotros tenemos Auto, por lo que comprobará el navegador, el dispositivo, la conexión, etc. y decidirá el formato. Avif se hace haciendo el mejor esfuerzo posible; de lo contrario, WebP, etc., si hay soporte. También hay restricciones en cuanto al tamaño y la dimensión de las imágenes en lo que respecta a la conversión a Avif, etc. También verás que hicimos las imágenes con pérdidas de calidad al 80%. Hay muchas, muchísimas más opciones que puedes encuentra aquí y añadir. Al mirar la opción, recuerda que quieres implementar el formato de URL cuando coloques la opción dada en una URL.
Ahora puedes usar Page Rules para almacenar todo en caché. Encontrarás más información sobre esto en nuestra otra publicación sobre Cloudflare, así que échale un vistazo si necesitas ayuda.
No dudes en dejar un comentario a continuación y consultar nuestras otras publicaciones relacionadas con Cloudflare:
Acelera el flujo web con Cloudflare: almacena en caché y optimiza
Aumente la velocidad de la página: Cloudflare Zaraz y Google Analytics
Estamos pensando en hacer un vídeo explicativo, así que estad atentos.
La forma más sencilla de probar la configuración es mediante el Extensión DRFlare. Inicie DRFlare desde Dev Tools y actualice la página. Verás estadísticas detalladas y podrás colocar el cursor sobre las imágenes, etc. para analizarlas en el sitio.