En esta publicación, analizaremos cómo agregar rápidamente botones para compartir en redes sociales a las publicaciones de tu blog para que aparezcan tus etiquetas de registro cuando compartas en redes sociales.
Para esta publicación, necesitará que Google Tag Manager esté instalado en su sitio o proyecto Webflow. Puedes encuentra los procedimientos para Webflow aquí. También necesitarás una cuenta de ShareThis que puedas configúralo gratis aquí. Vamos a configurarlo para las entradas de blog de nuestro proyecto Webflow, pero puede ser para cualquier página de tu sitio o páginas de productos para comercio electrónico y no está restringido a Webflow, siempre y cuando tengas instalado el administrador de etiquetas, no hay problema. También publicaremos un artículo más detallado sobre la instalación de botones para compartir mediante campos de colección dinámicos de CMS para Webflow y fragmentos nativos para compartir en redes sociales en una etapa posterior, pero es bastante rápido y sencillo, así que disfrútalo.
Paso 1: Configurar ShareThis y Tag Manager
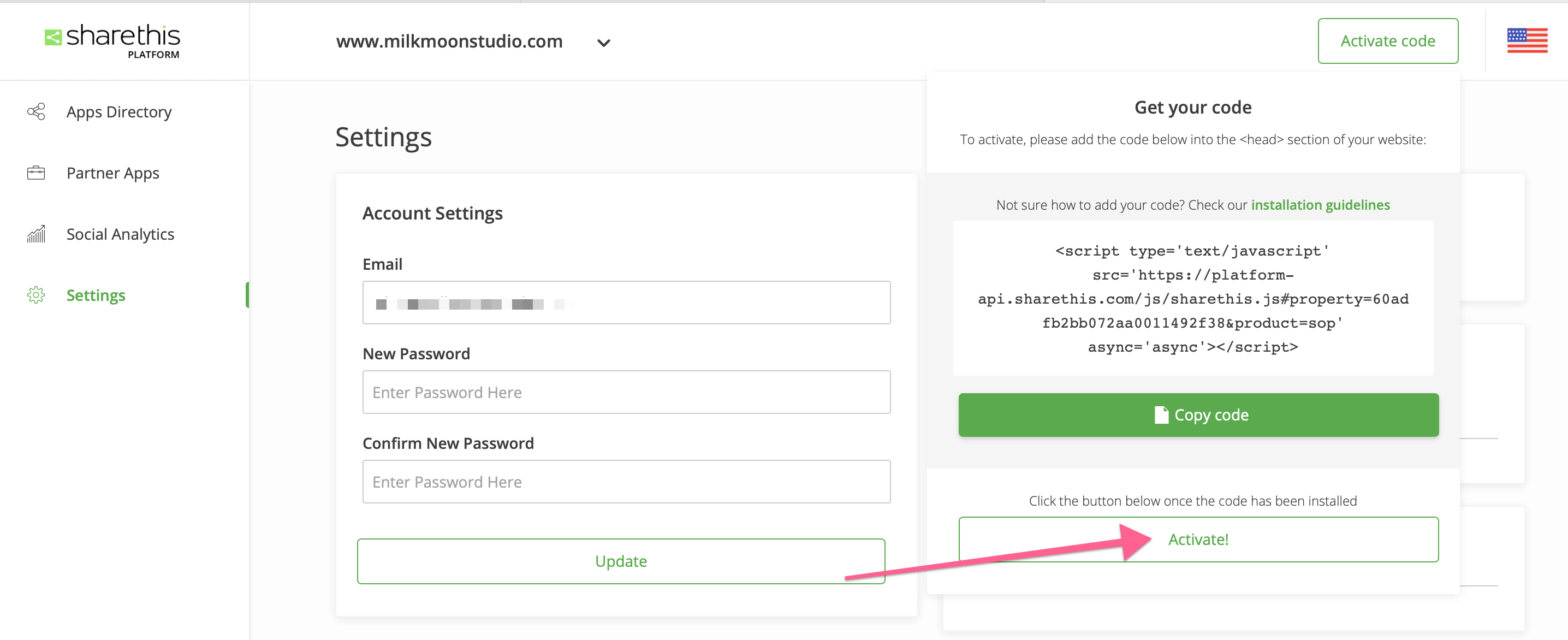
Empieza por añadir el dominio que usarás.

Pulsa Activar código y copia el fragmento.
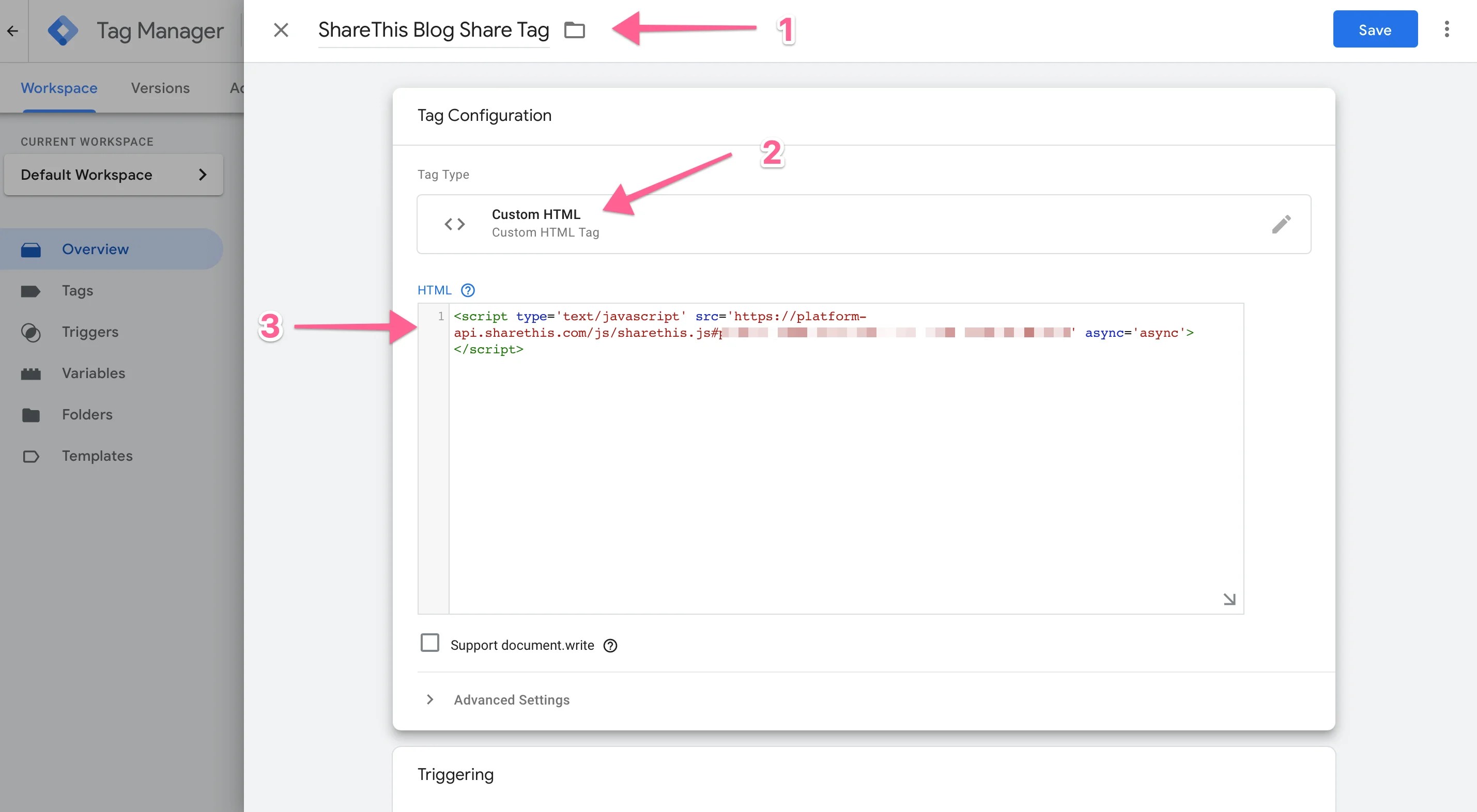
Dirígete a Tag Manager Container y crea una etiqueta nueva. Dale un nombre a la etiqueta, selecciona HTML personalizado y pega el fragmento.
Gestor de etiquetas

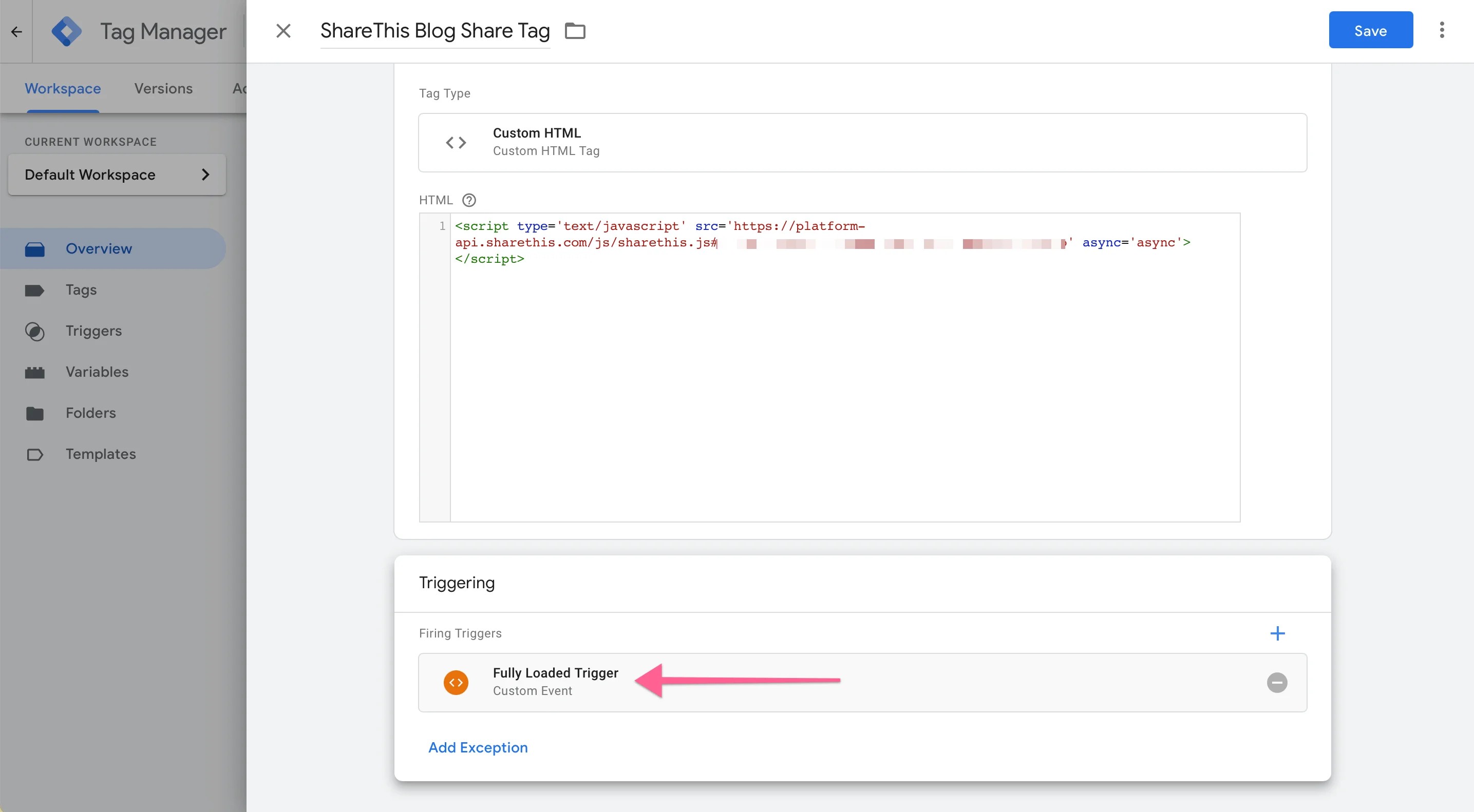
Para el disparador, selecciona Todas las páginas, vamos a usar el disparador completamente cargado. Esto activará la etiqueta una vez que todo se haya cargado en la página, lo que mejorará la experiencia de usuario y acelerará tu navegación. Resultados de PageSpeed para Google. ¿Encuentras una publicación sobre cómo configurarlo? aquí si quieres ir por ese camino, pero All Pages está bien si eso no te preocupa.

Ahora, guarda la etiqueta, pulsa Enviar y publica el contenedor.
Vuelve a ShareThis y pulsa Activar.

Si recibes una advertencia de que el código no está en tu cabeza, ignóralo y continúa.
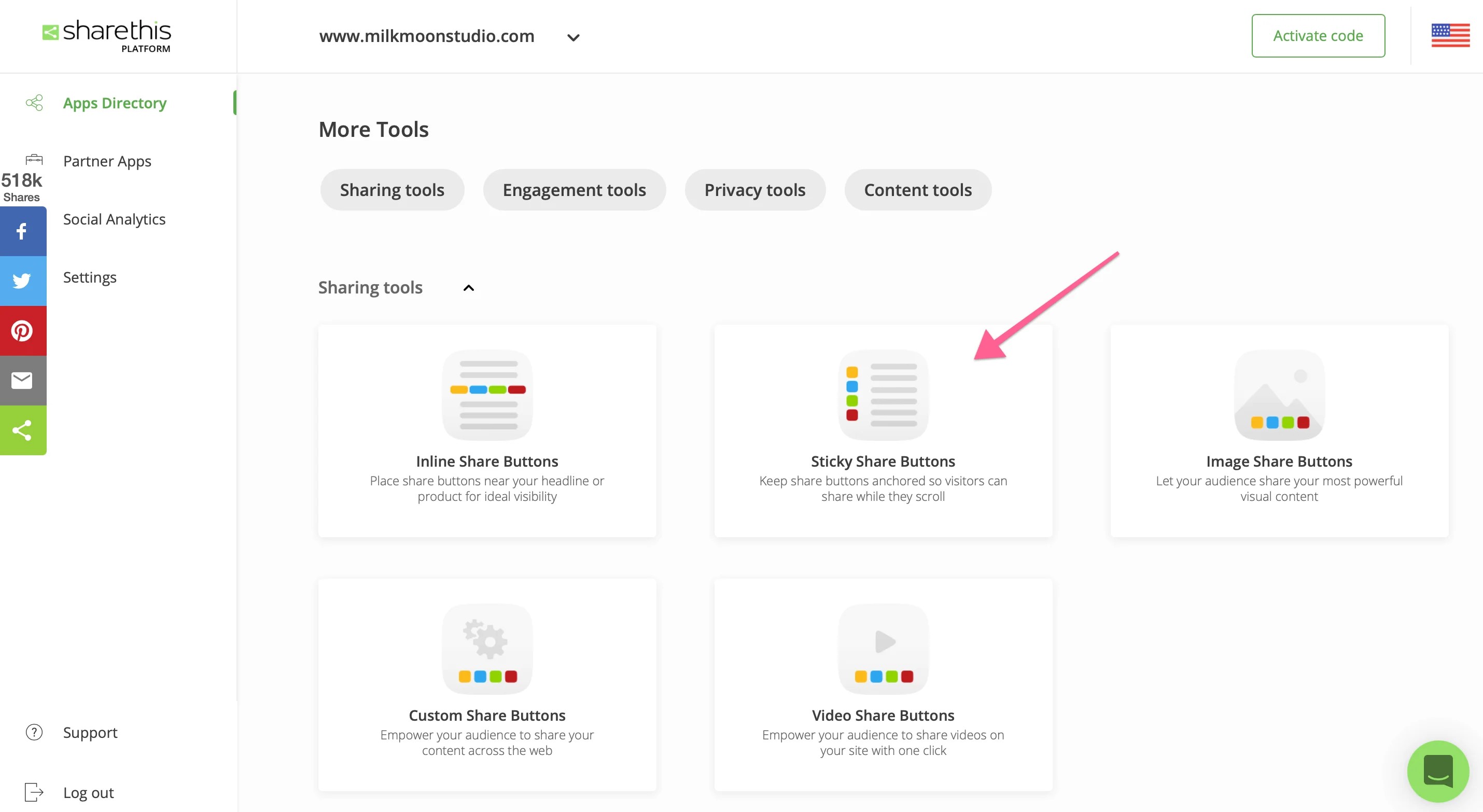
Ve al directorio de aplicaciones.
Vamos a añadir botones Sticky Share, pero puedes elegir lo que quieras.

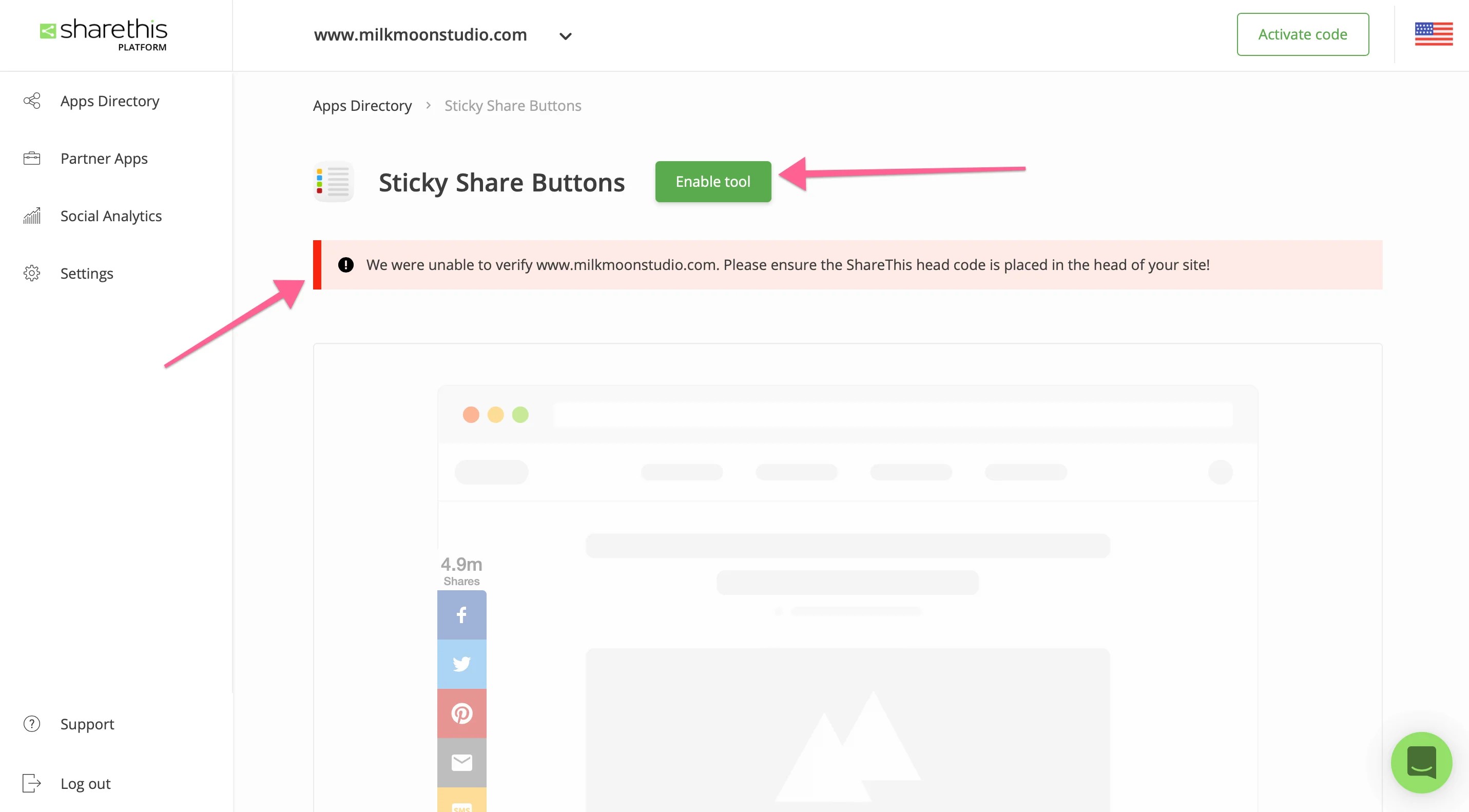
Presiona Habilitar la herramienta y si hay una advertencia, ignórala también.

Elige tus redes sociales, tu alineación y cualquier otra cosa que quieras personalizar y pulsa actualizar.
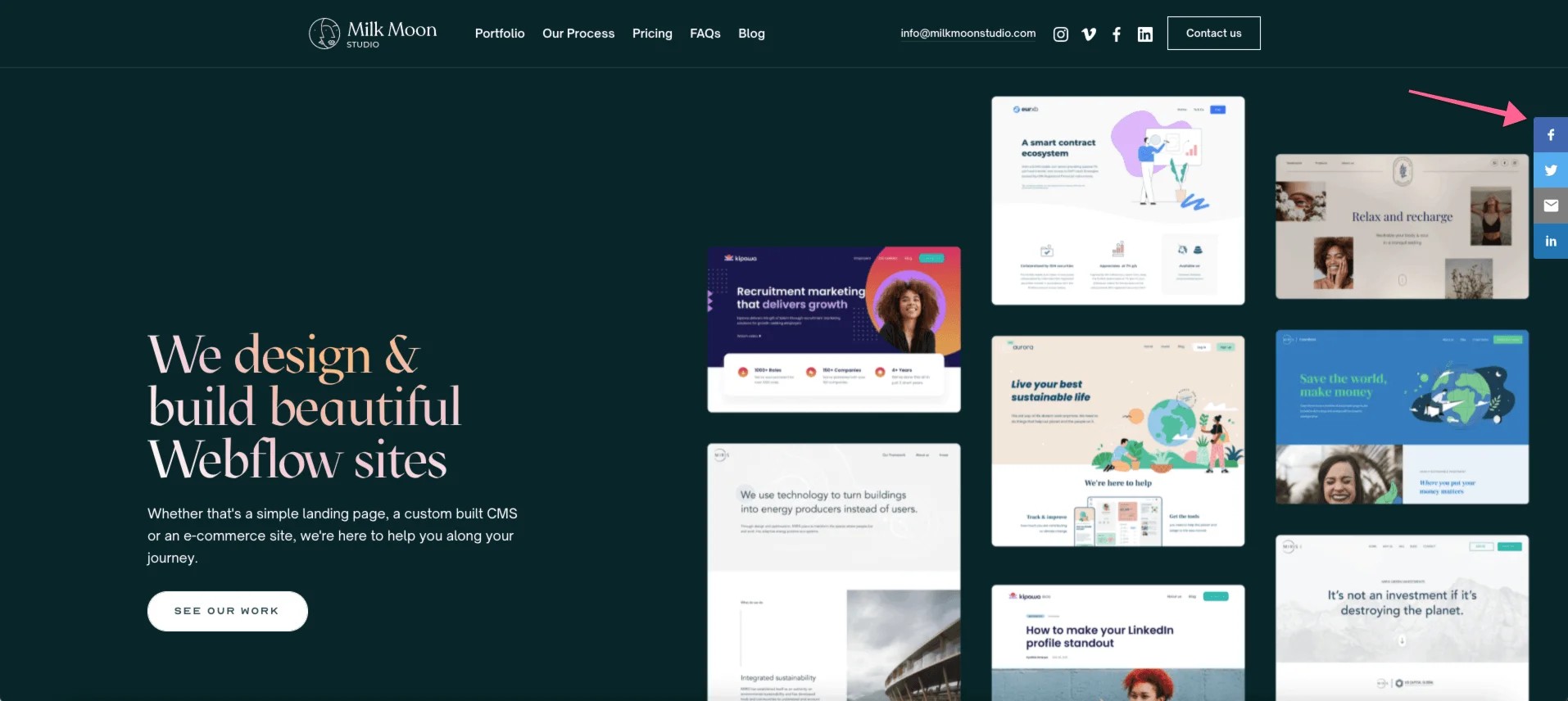
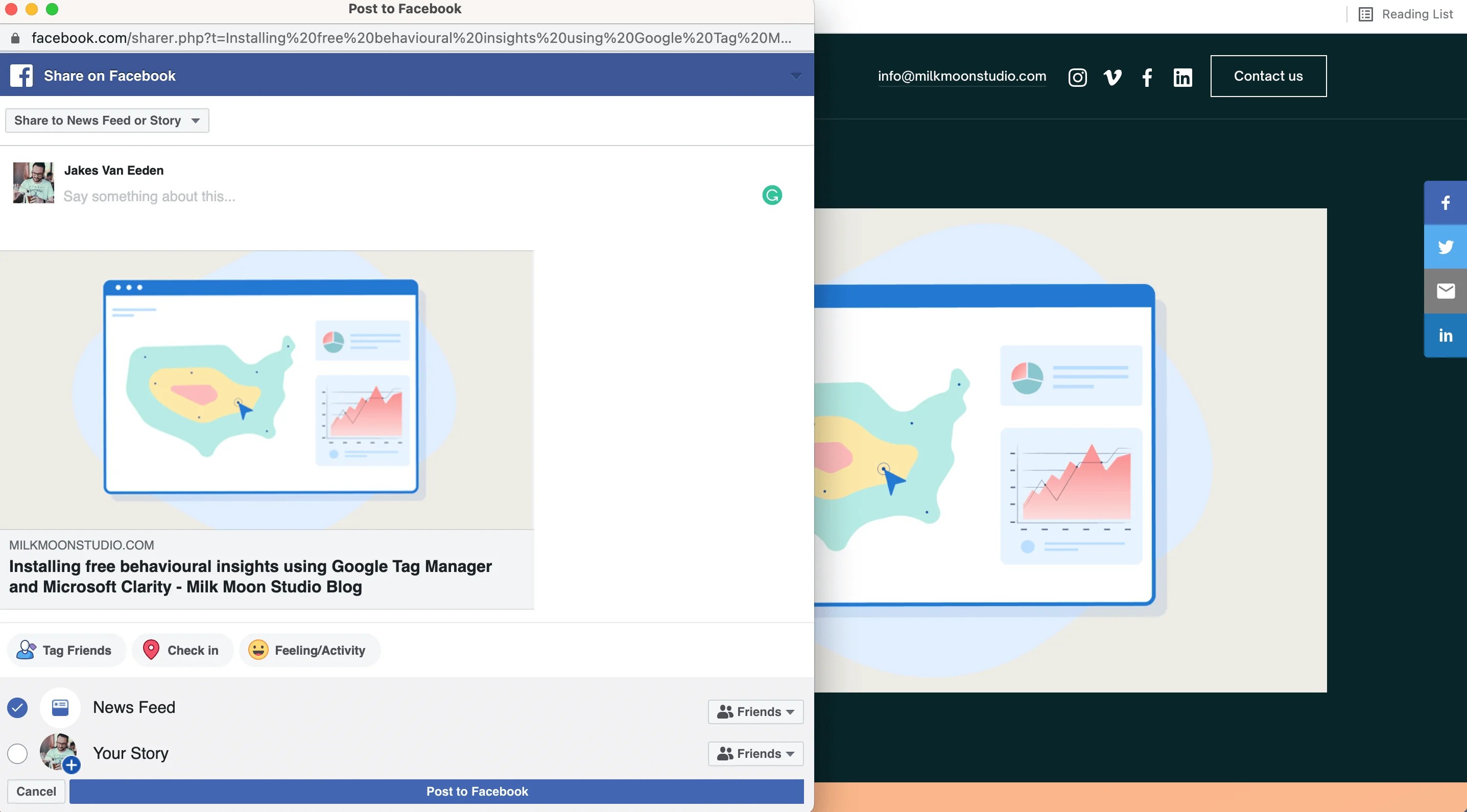
Dale a ShareThis unos minutos para que lo haga y verás tus botones para compartir:

Todo esto está muy bien, pero espera, podrías decir, lo dijiste en mi blog y ahora está en todo mi sitio.
Paso 2: Especifique en qué páginas mostrar los botones para compartir
Hagamos que se muestre solo en las páginas de publicaciones del blog.
Abre Tag Manager. Si no va a utilizar el disparador totalmente cargado, siga el paso 1 A; si utiliza el disparador totalmente cargado, utilice el paso 1 B.
Paso 1 A: Crea un activador de publicación de blog.
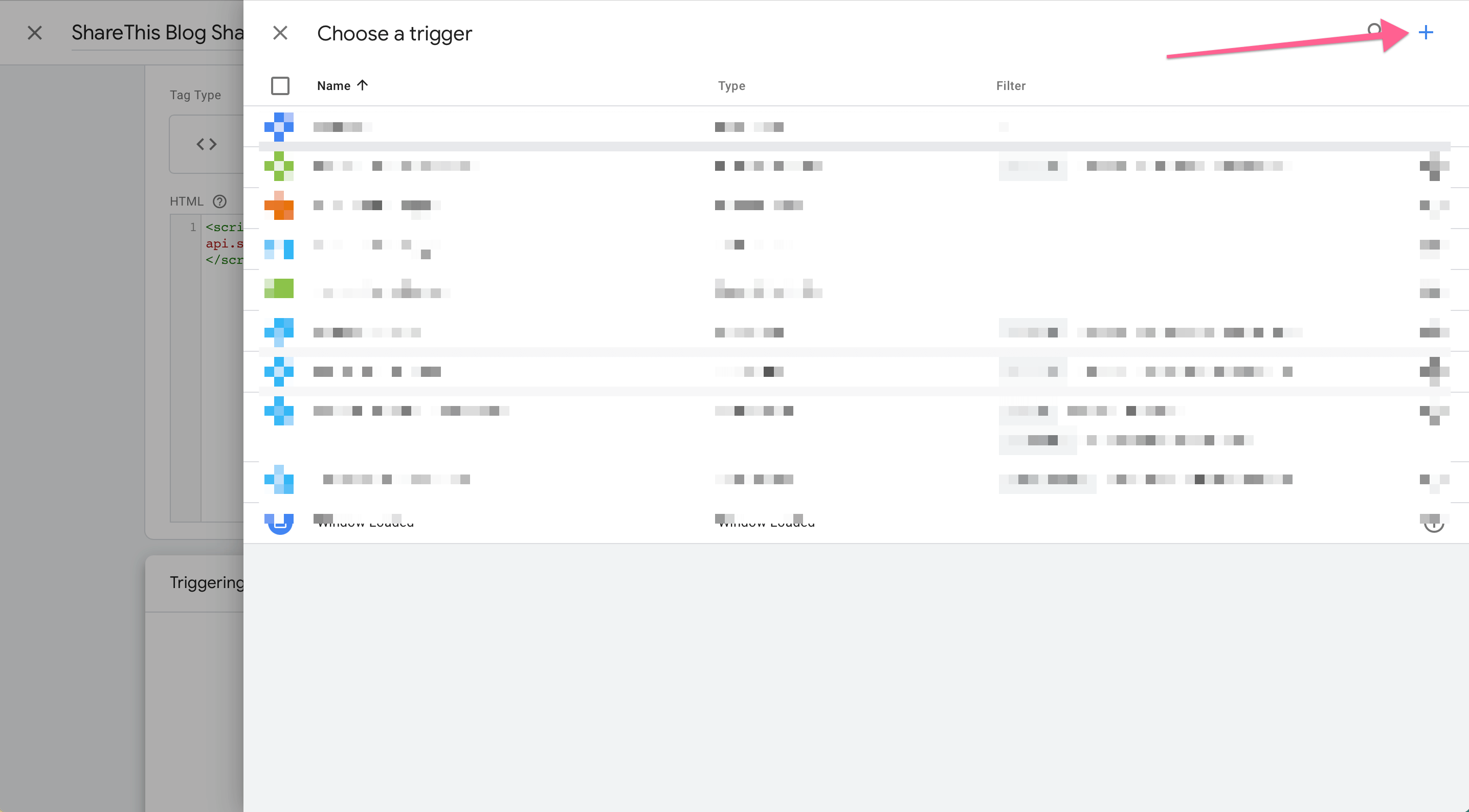
Abre la etiqueta, elimina el disparador pulsando el signo menos y crea un nuevo disparador.

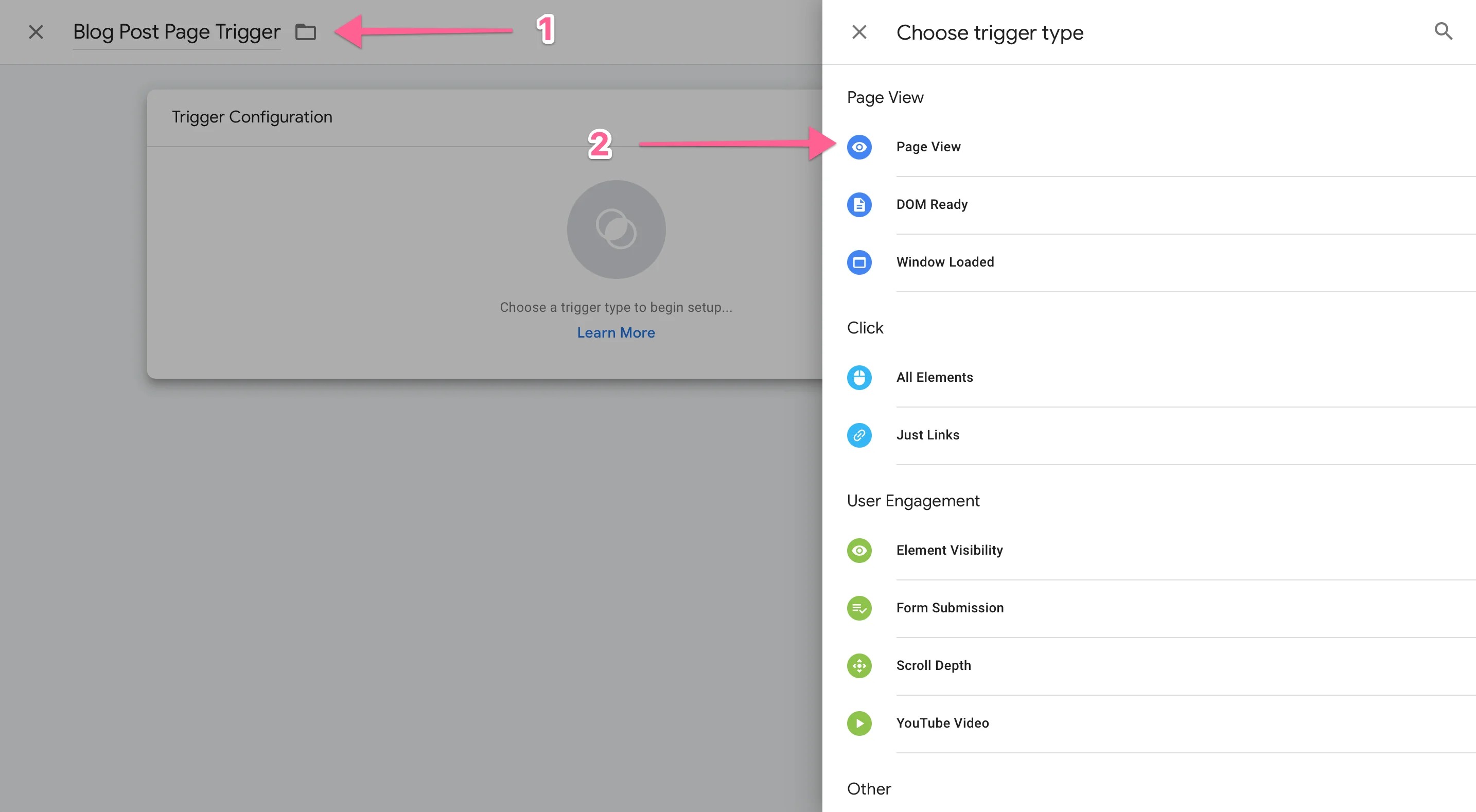
Asigne un nombre al desencadenador y seleccione Vista de página como tipo de desencadenador.

Antes de continuar, echa un vistazo a la estructura de la URL de tu entrada de blog. Nuestras publicaciones se encuentran en la colección Post CMS y todos los slugs de publicaciones comienzan con /post/, ya que es la «carpeta» de la colección de blogs.
<!-- fs-richtext-ignore -->https://www.milkmoonstudio.com/publicación/instalar información sobre el comportamiento gratuita mediante el administrador de etiquetas de Google y Microsoft-Clarity
Esto hace que las cosas sean bastante simples para nosotros, significa que todas las publicaciones contienen /publicación/ para que podamos crear un disparador para eso. Simplemente usarás cualquier estructura que estés usando.
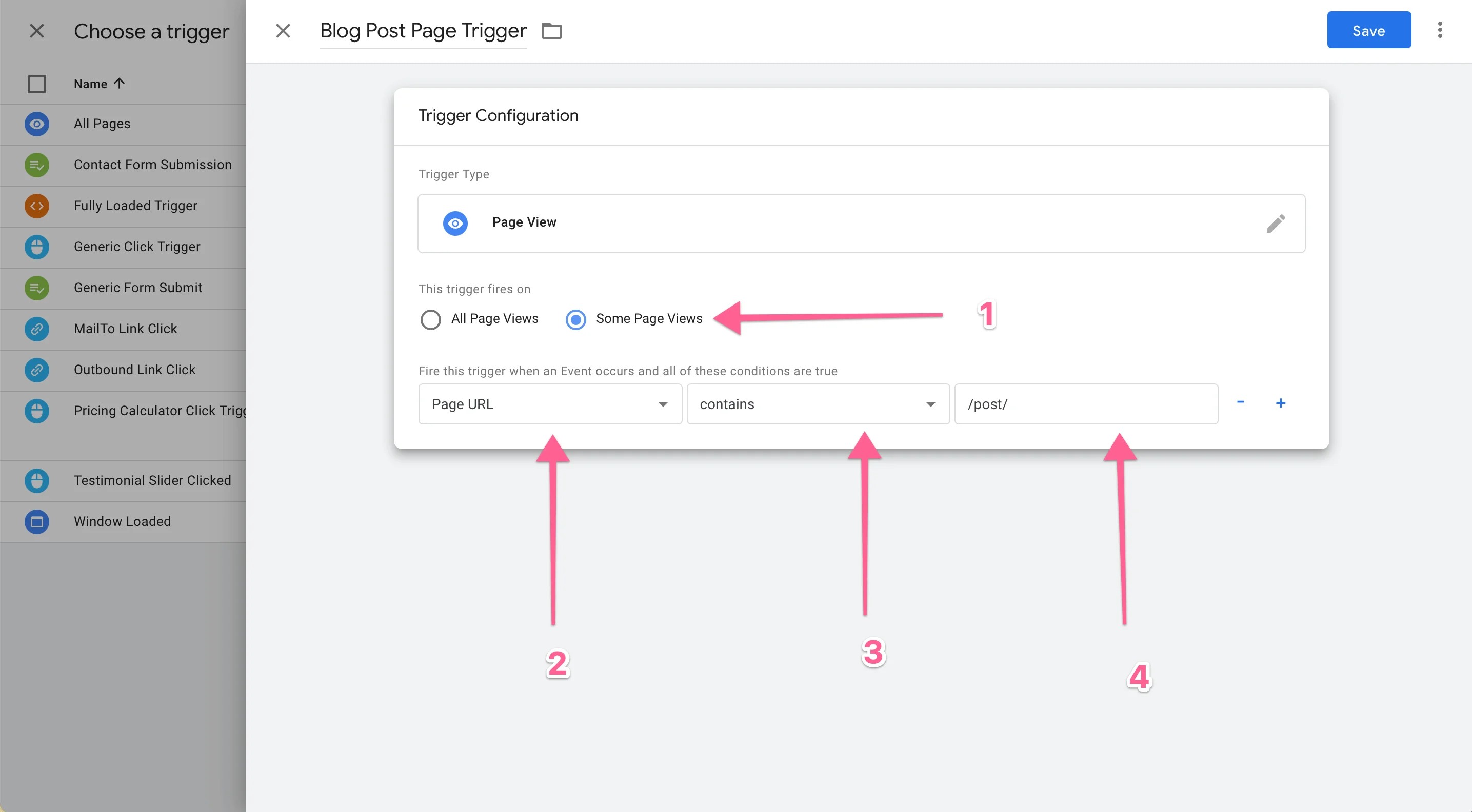
Así que, en el activador, selecciona Algunas visitas a la página, luego la URL de la página en el menú desplegable, luego Contiene y, por último, la parte del slug de tu blog que utilizarás, para nosotros es /publicación/

Asegúrate de que has seleccionado el nuevo disparador y eliminado el anterior. Guarda, envía y publica y listo. Pero, ¿qué está pasando?
Bueno, cada vez que Tag Manager vea un evento de visualización de página, solo buscará algunas páginas, esas páginas tendrán una URL de página que contiene /post/ o lo que sea que hayas utilizado. Si quieres cargarla también en otras páginas (en nuestro caso la tenemos en las páginas de nuestro portafolio), solo tienes que crear más activadores para esas páginas y añadirlos a la etiqueta.
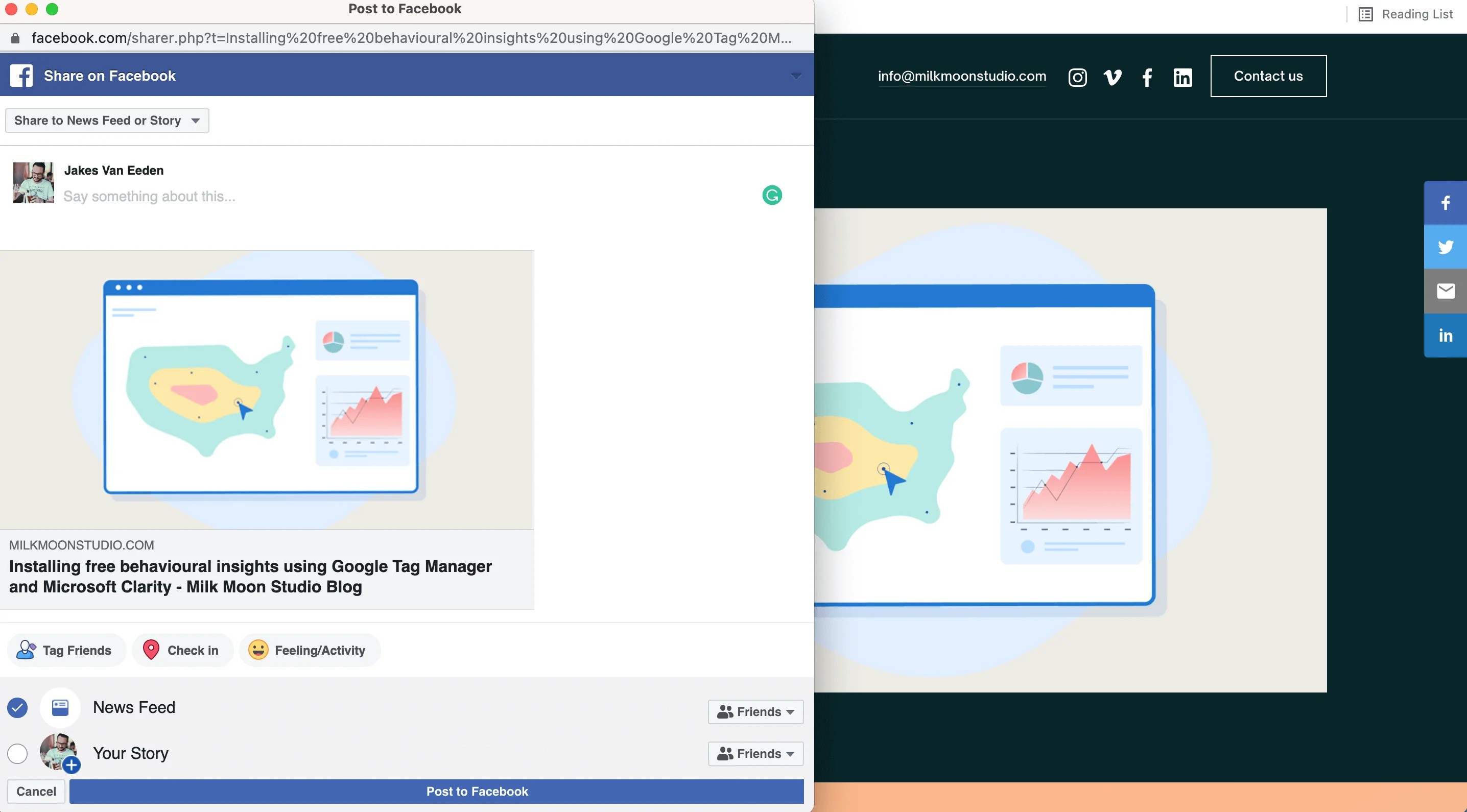
Ahora tendrás los botones para compartir rellenados con las etiquetas OG de tu sitio.

Paso 1 B: Crea un activador de algunas páginas completamente cargado
Si bajaste por el Ruta de activación completamente cargada vas a hacer lo siguiente.
Mira la estructura de la URL de tu entrada de blog. Nuestras publicaciones se encuentran en la colección Post CMS y todos los slugs de publicaciones comienzan por /post/, ya que es nuestra carpeta de blogs.
<!-- fs-richtext-ignore -->https://www.milkmoonstudio.com/publicación/iInstalación de información conductual gratuita mediante el administrador de etiquetas de Google y Microsoft Clarity
Esto hace que las cosas sean bastante simples para nosotros, significa que todas las publicaciones contienen /publicación/ para que podamos crear un disparador para eso. Simplemente usarás cualquier estructura que estés usando.
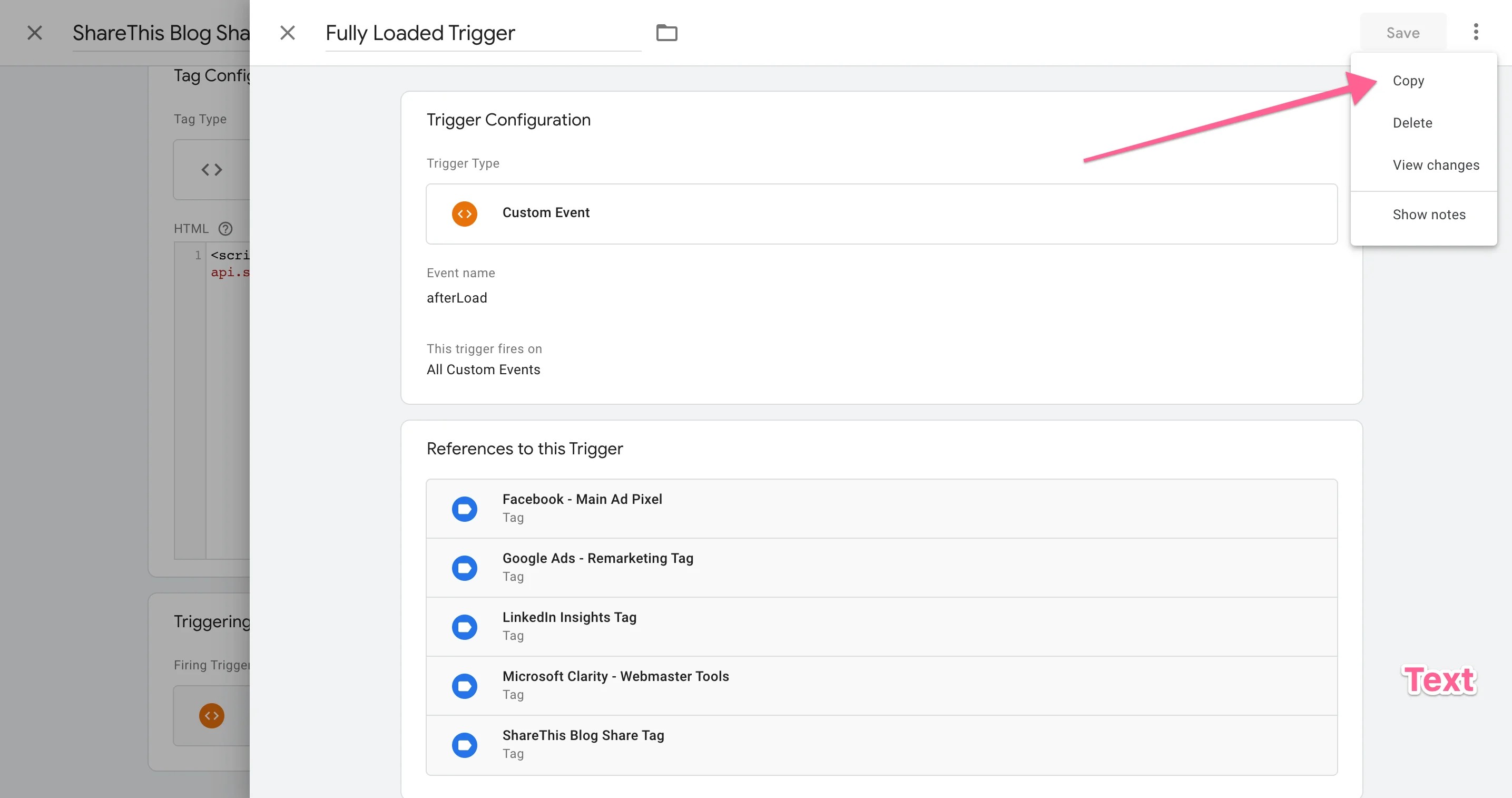
Haga clic en el disparador completamente cargado y, a continuación, haga una copia.

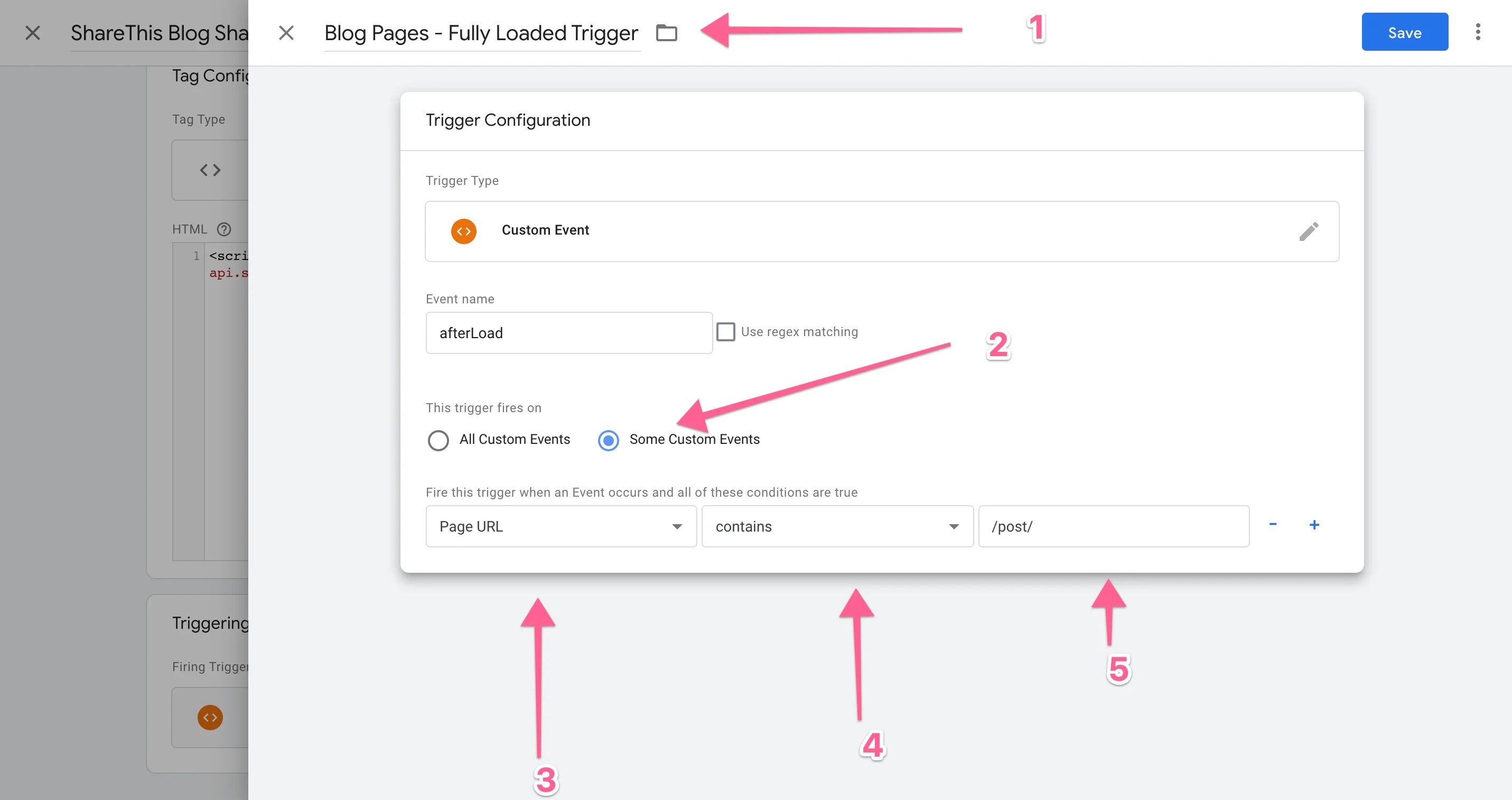
Ponle un nombre a tu activador, selecciona Algunos eventos personalizados, luego URL de la página en el menú desplegable y, a continuación, Contiene y rellena la parte de tu URL que utilizarás, /post/ para nosotros.

Guarda el activador, elimina el antiguo activador y añade tu nuevo activador de blog, guarda, envía y publica.
Y ya terminaste. Pero, ¿qué pasa? Cada vez que se activa tu nuevo blog, Fully Loaded Trigger, Tag Manager busca el evento personalizado, pero solo en las páginas en las que la URL contiene /post/, en nuestro caso. Como beneficio adicional, ¡está esperando a que todo lo demás se cargue primero! Si también quieres cargarlo en otras páginas (en nuestro caso lo tenemos en las páginas de nuestro portafolio), solo tienes que crear más activadores para esas páginas y añadirlos a la etiqueta.
Ahora tendrás los botones para compartir rellenados con las etiquetas OG de tu sitio.

Si tienes preguntas, contáctanos en los comentarios y echa un vistazo más instrucciones aquí.