In diesem Beitrag werden wir uns damit befassen, wie Sie Ihren Blogbeiträgen schnell Schaltflächen zum Teilen in sozialen Netzwerken hinzufügen, die Ihre OG-Tags einbeziehen, wenn Sie sie in sozialen Netzwerken teilen.
Für diesen Beitrag muss der Google Tag Manager auf Ihrer Website oder Ihrem Webflow-Projekt installiert sein. Du kannst Die Anleitung für Webflow findest du hier. Sie benötigen außerdem ein ShareThis-Konto, das Sie können hier kostenlos einrichten. Wir werden dies für die Blogbeiträge unseres Webflow-Projekts einrichten, aber das kann für jede Seite Ihrer Website oder Produktseiten für E-Commerce gelten und es ist nicht auf Webflow beschränkt. Solange Sie den Tag Manager installiert haben, sind Sie goldrichtig. Wir werden zu einem späteren Zeitpunkt auch einen ausführlicheren Beitrag zur Installation von Share-Buttons mithilfe dynamischer CMS-Sammlungsfelder für Webflow und native Social-Share-Snippets verfassen, aber das geht ziemlich schnell und schmerzlos, also viel Spaß.
Schritt 1 — ShareThis und Tag Manager einrichten
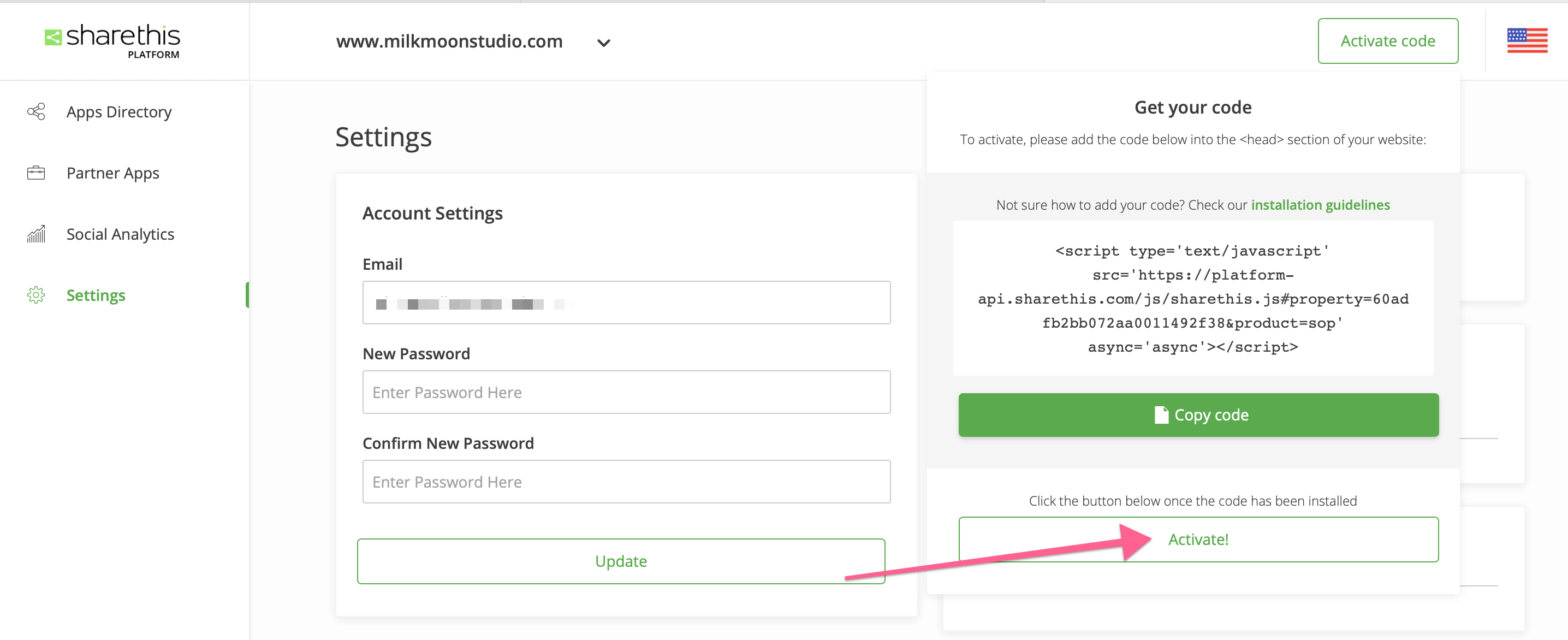
Fügen Sie zunächst die Domain hinzu, die Sie verwenden werden.

Klicken Sie auf Code aktivieren und kopieren Sie das Snippet.
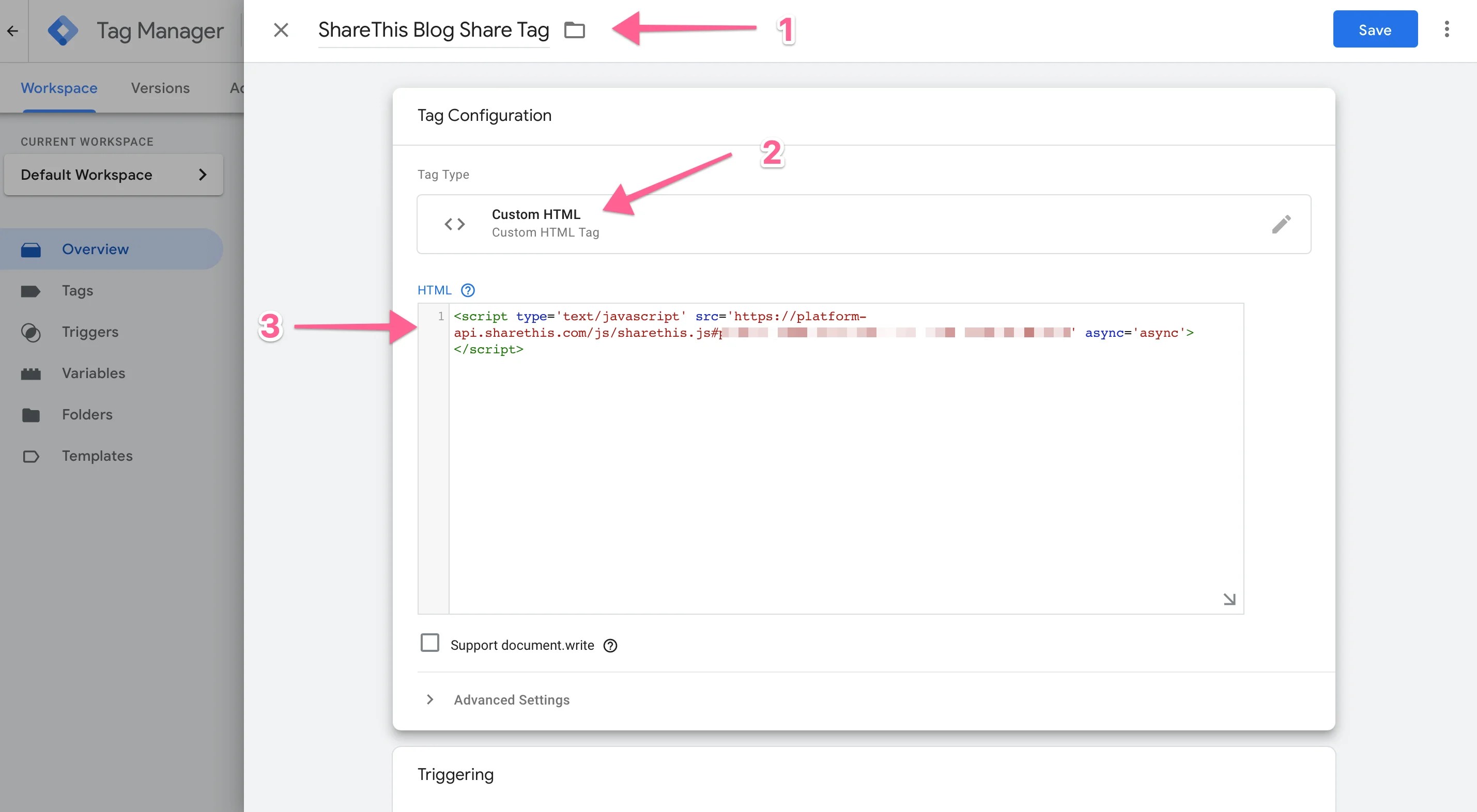
Gehen Sie zum Tag Manager Container und erstellen Sie ein neues Tag. Geben Sie dem Tag einen Namen, wählen Sie Benutzerdefiniertes HTML und fügen Sie das Snippet ein.
Tag-Manager

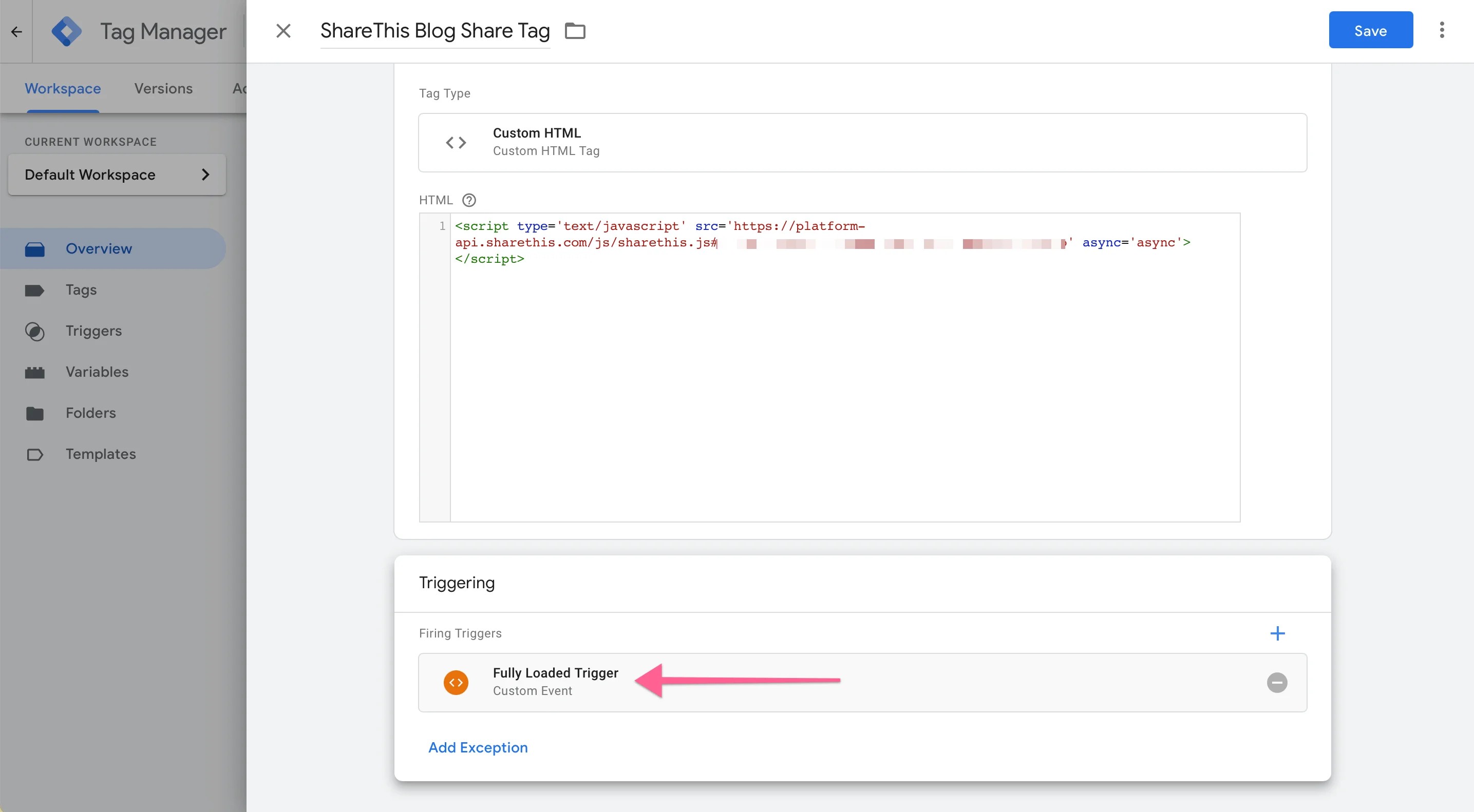
Wählen Sie für den Trigger Alle Seiten aus, wir verwenden den vollständig geladenen Trigger. Dadurch wird das Tag ausgelöst, nachdem alles auf der Seite geladen wurde. Das sorgt für eine bessere Benutzererfahrung und beschleunigt Ihre PageSpeed-Ergebnisse für Google. Du findest einen Beitrag, wie du das einrichtest hier wenn du diesen Weg gehen möchtest, aber Alle Seiten ist in Ordnung, wenn du dir darüber keine Sorgen machst.

Speichern Sie nun das Tag, klicken Sie auf Senden und veröffentlichen Sie den Container.
Gehen Sie zurück zu ShareThis und klicken Sie auf Aktivieren.

Wenn Sie eine Warnung erhalten, dass der Code nicht im Kopf enthalten ist, ignorieren Sie diese und fahren Sie fort.
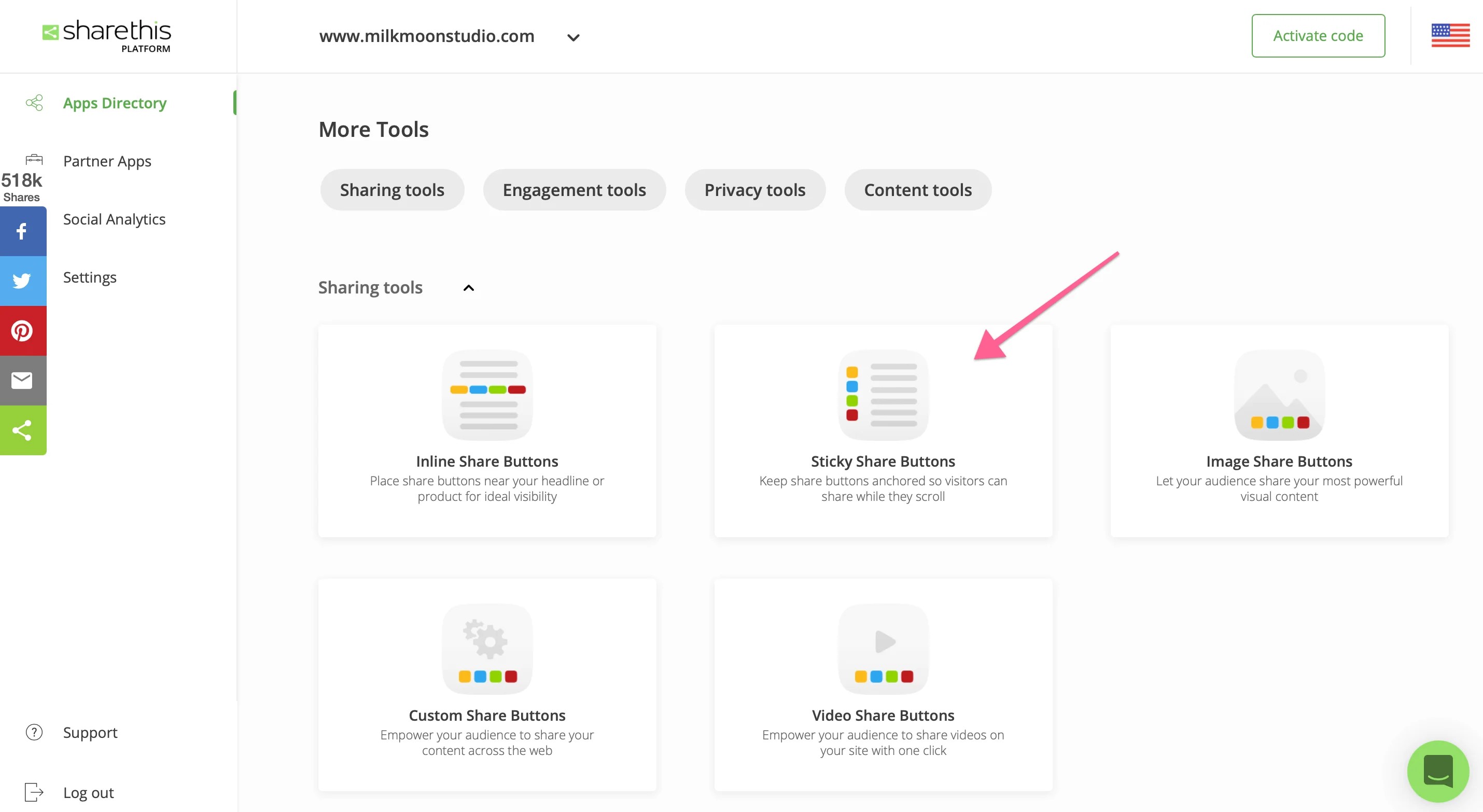
Gehen Sie zum Apps-Verzeichnis.
Wir werden Sticky Share-Buttons hinzufügen, aber du kannst wählen, was auch immer.

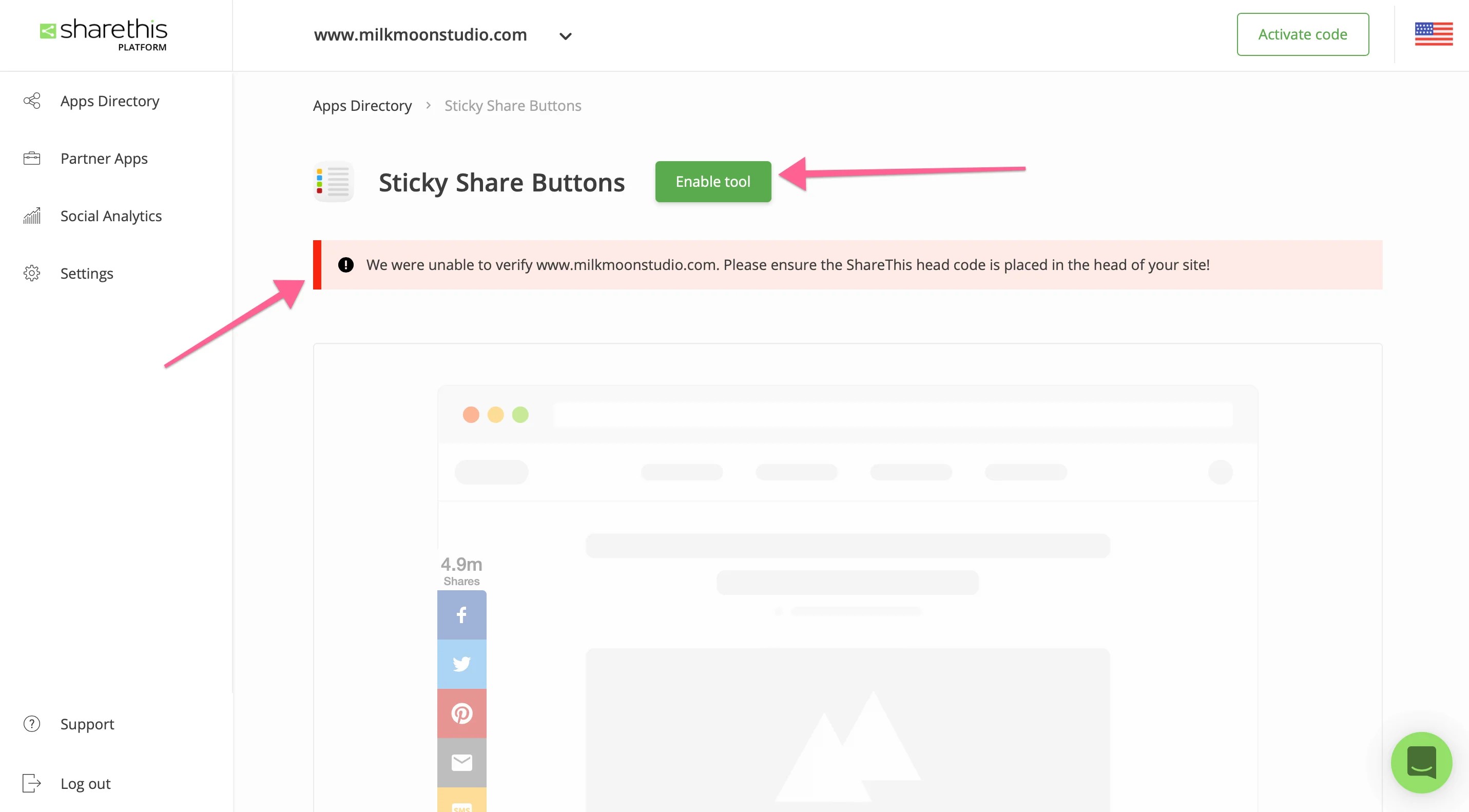
Klicken Sie auf Tool aktivieren und wenn eine Warnung angezeigt wird, ignorieren Sie diese ebenfalls.

Wählen Sie Ihre sozialen Netzwerke, die Ausrichtung und alles, was Sie sonst noch anpassen möchten, und klicken Sie auf Aktualisieren.
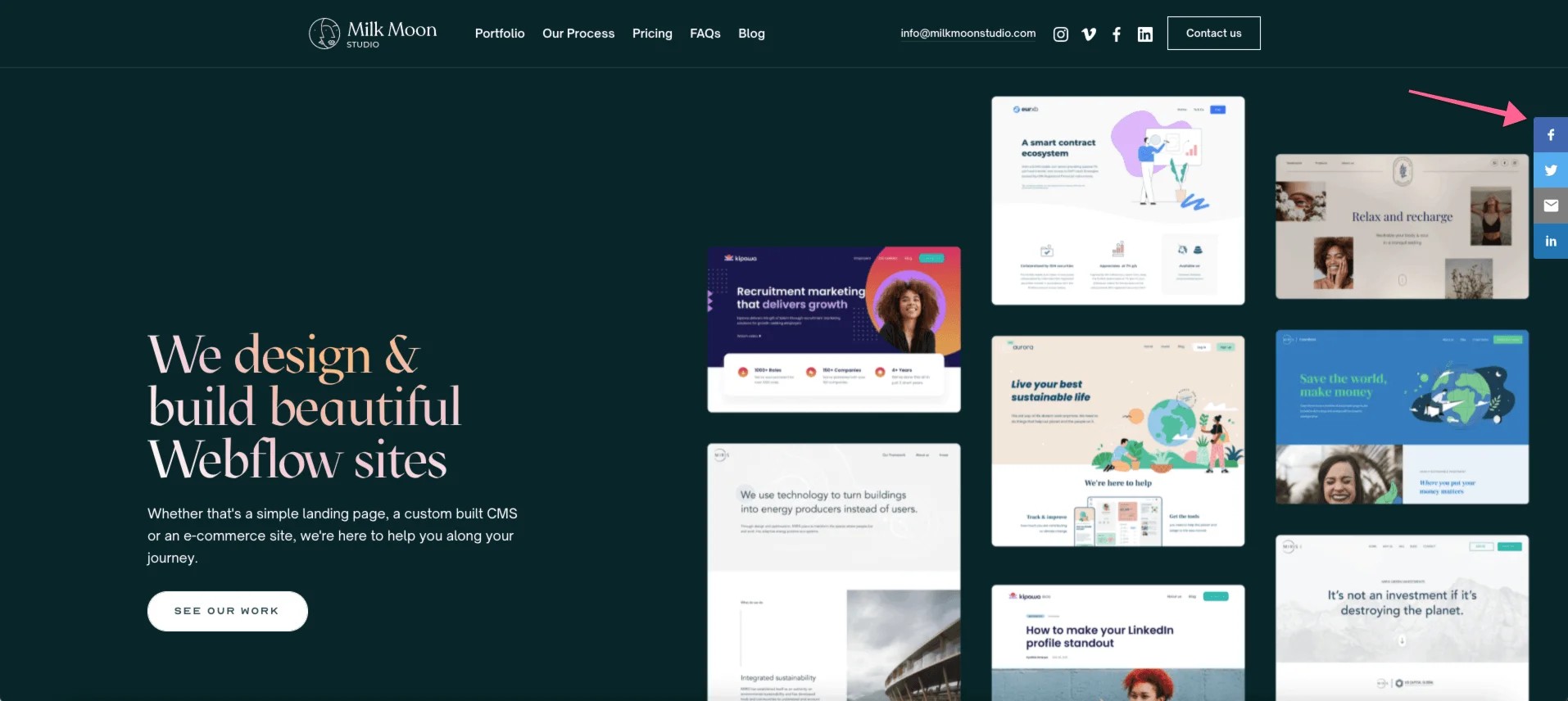
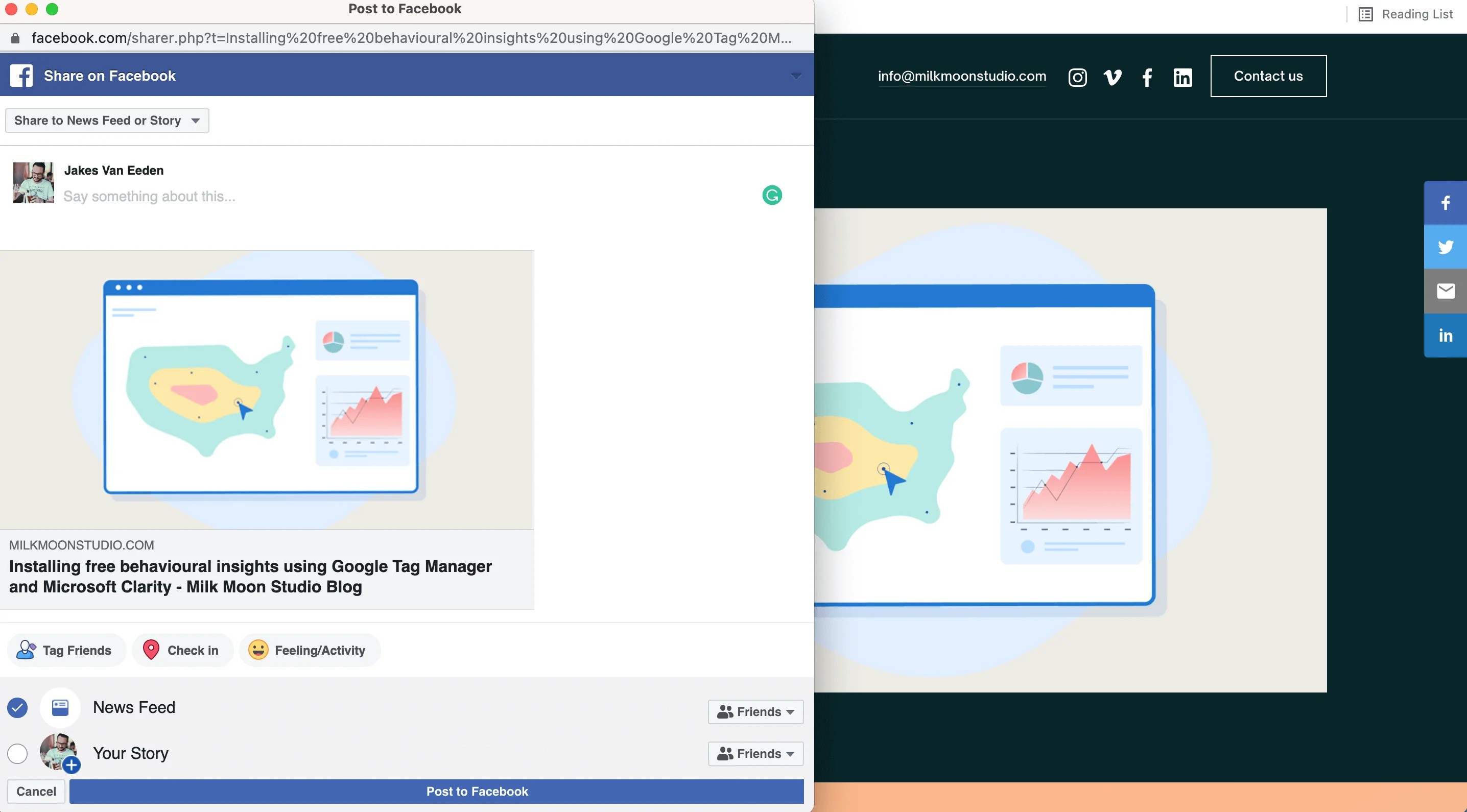
Geben Sie ShareThis ein paar Minuten Zeit, um die Sache zu erledigen, und Sie sollten Ihre Share-Buttons sehen:

Das ist alles gut und schön, aber warte, du könntest sagen, du hast es auf meinem Blog gesagt und jetzt ist es überall auf meiner Website.
Schritt 2 — Geben Sie an, auf welchen Seiten die Share-Buttons angezeigt werden sollen
Lassen Sie uns dafür sorgen, dass es nur auf den Blogpostseiten angezeigt wird.
Öffnen Sie den Tag Manager. Wenn Sie nicht den vollständig geladenen Trigger-Pfad wählen, folgen Sie Schritt 1 A, wenn Sie den voll geladenen Trigger verwenden, folgen Sie Schritt 1 B.
Schritt 1 A — Erstellen Sie einen Blog-Beitrag-Trigger.
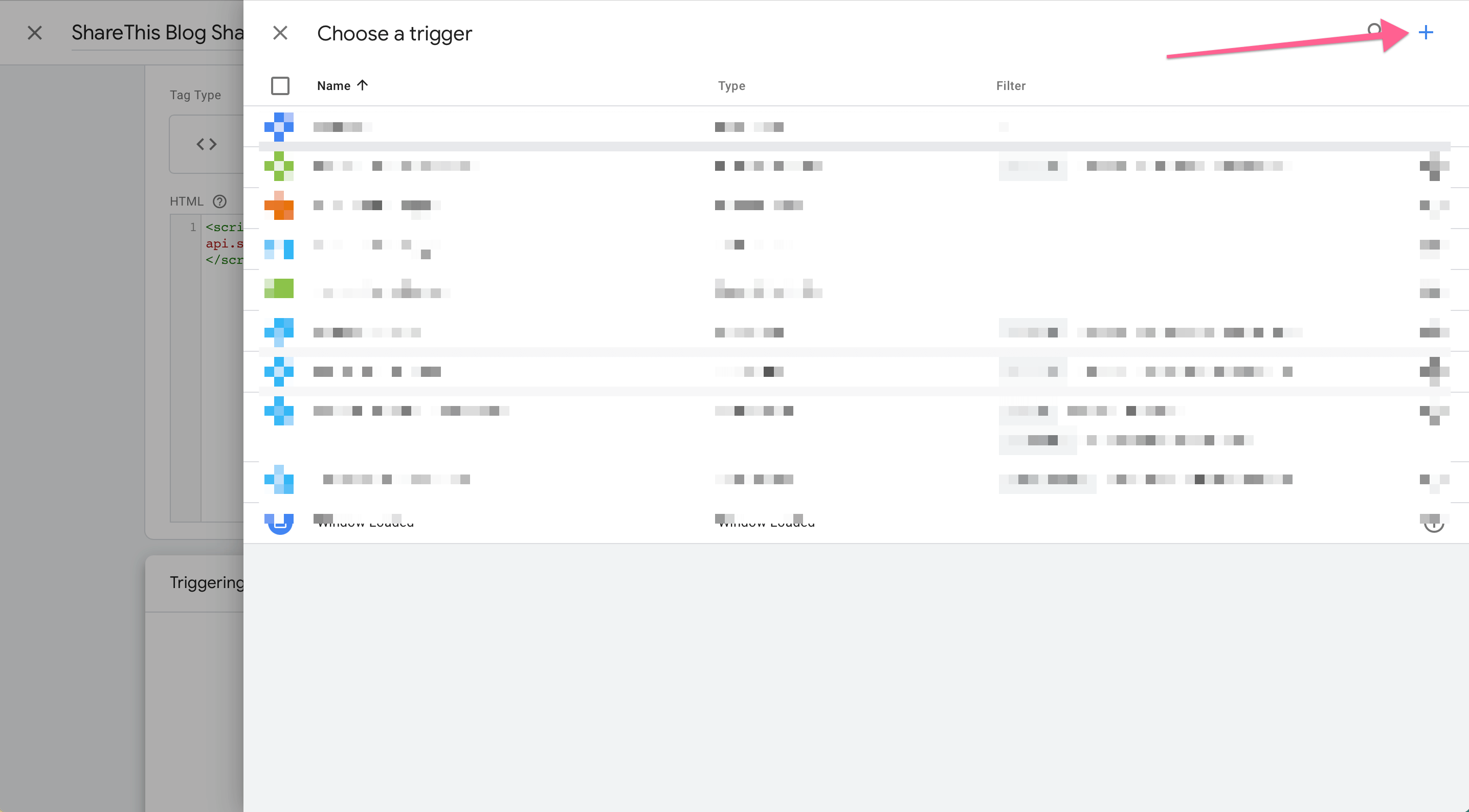
Öffne das Tag, entferne den Trigger, indem du auf das Minuszeichen drückst und erstelle einen neuen Trigger.

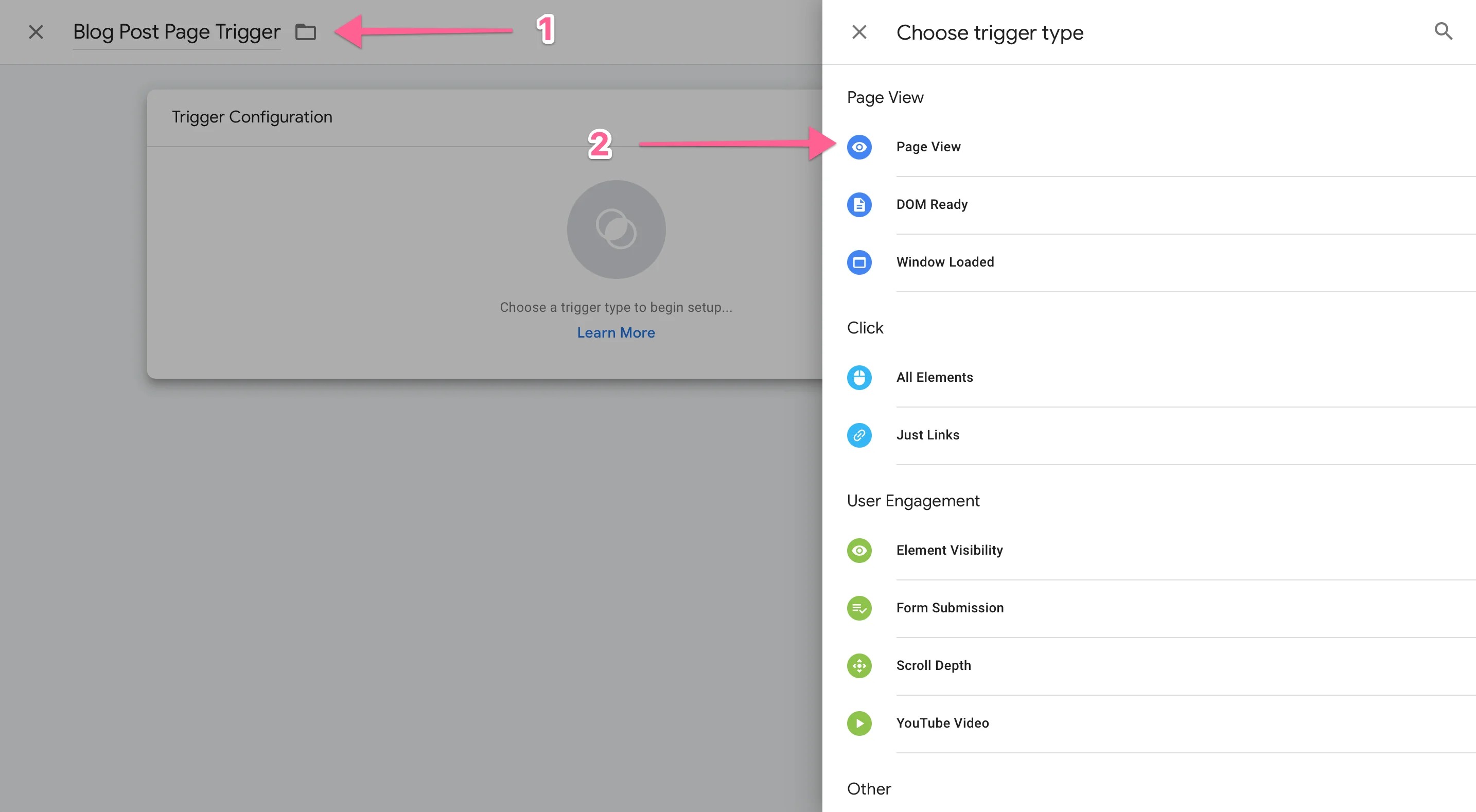
Geben Sie dem Trigger einen Namen und wählen Sie Seitenansicht als Triggertyp aus.

Bevor wir fortfahren, werfen Sie einen Blick auf die URL-Struktur Ihres Blogposts. Unsere Beiträge befinden sich in der Post-CMS-Sammlung und alle Post-Slugs beginnen mit /post/, da dies der „Ordner“ für die Blog-Sammlung ist.
<!-- fs-richtext-ignore -->https://www.milkmoonstudio.com/post/Installation von Free-Behavioural-Insights mithilfe von Google-Tag-Manager und Microsoft-Clarity
Das macht die Sache für uns ziemlich einfach, es bedeutet, dass alle Beiträge enthalten /post/ damit wir einen Auslöser dafür erstellen können. Sie verwenden einfach die Struktur, die Sie verwenden.
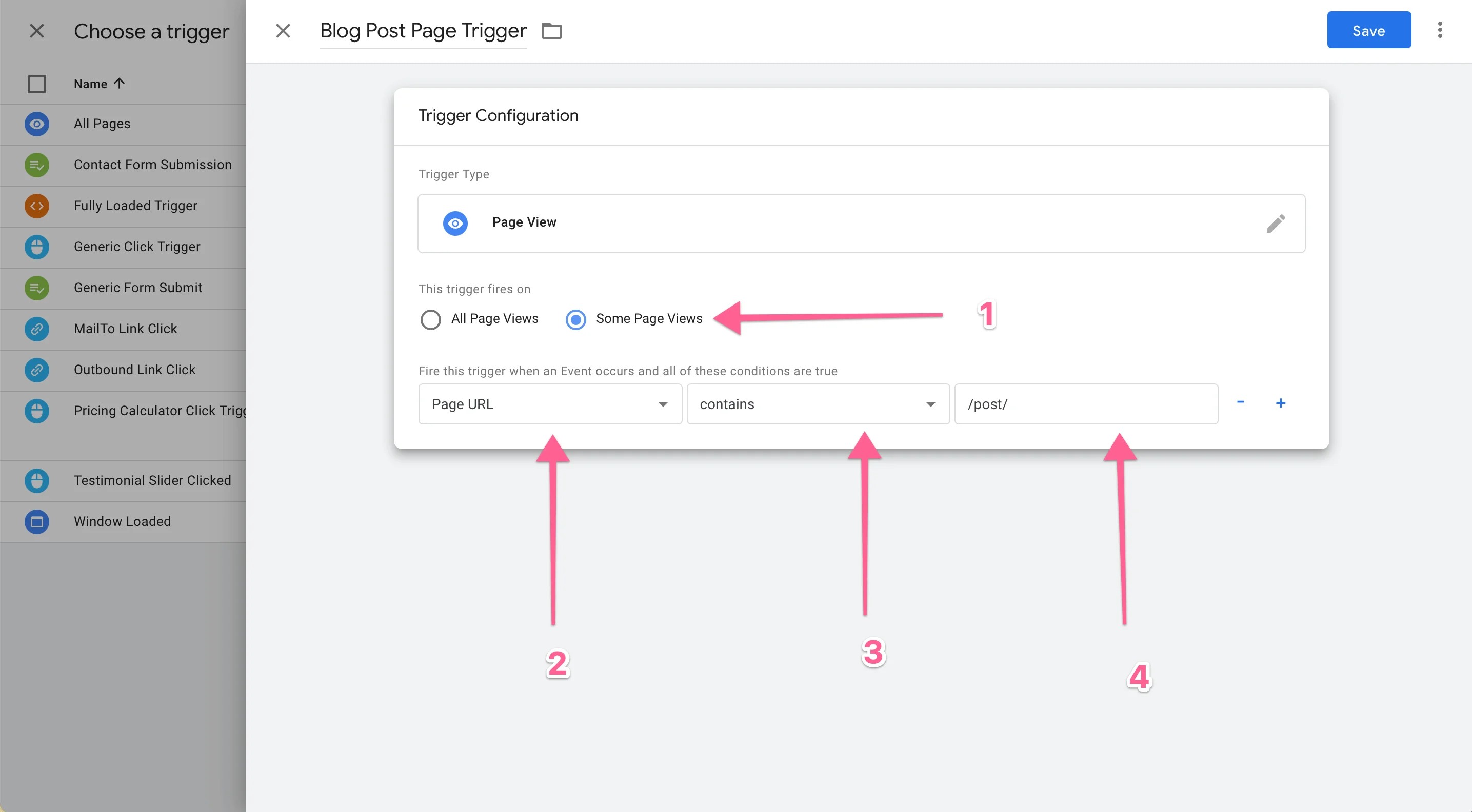
Wählen Sie also im Trigger einige Seitenaufrufe, dann Seiten-URL aus dem Drop-down-Menü, dann Enthält, dann den Teil Ihres Blog-Slugs, den Sie verwenden werden, für uns ist das /post/

Vergewissern Sie sich, dass Sie den neuen Trigger ausgewählt und den alten entfernt haben. Speichern, Absenden und Veröffentlichen und schon kann es losgehen. Aber was passiert?
Nun, jedes Mal, wenn Tag Manager ein Seitenaufruf-Event sieht, wird nur nach einigen Seiten gesucht. Diese Seiten haben eine Seiten-URL, die /post/ oder was auch immer Sie verwendet haben, enthält. Wenn du es auch auf anderen Seiten laden möchtest, in unserem Fall haben wir es auf unseren Portfolio-Seiten, erstelle einfach weitere Trigger für diese Seiten und füge sie dem Tag hinzu.
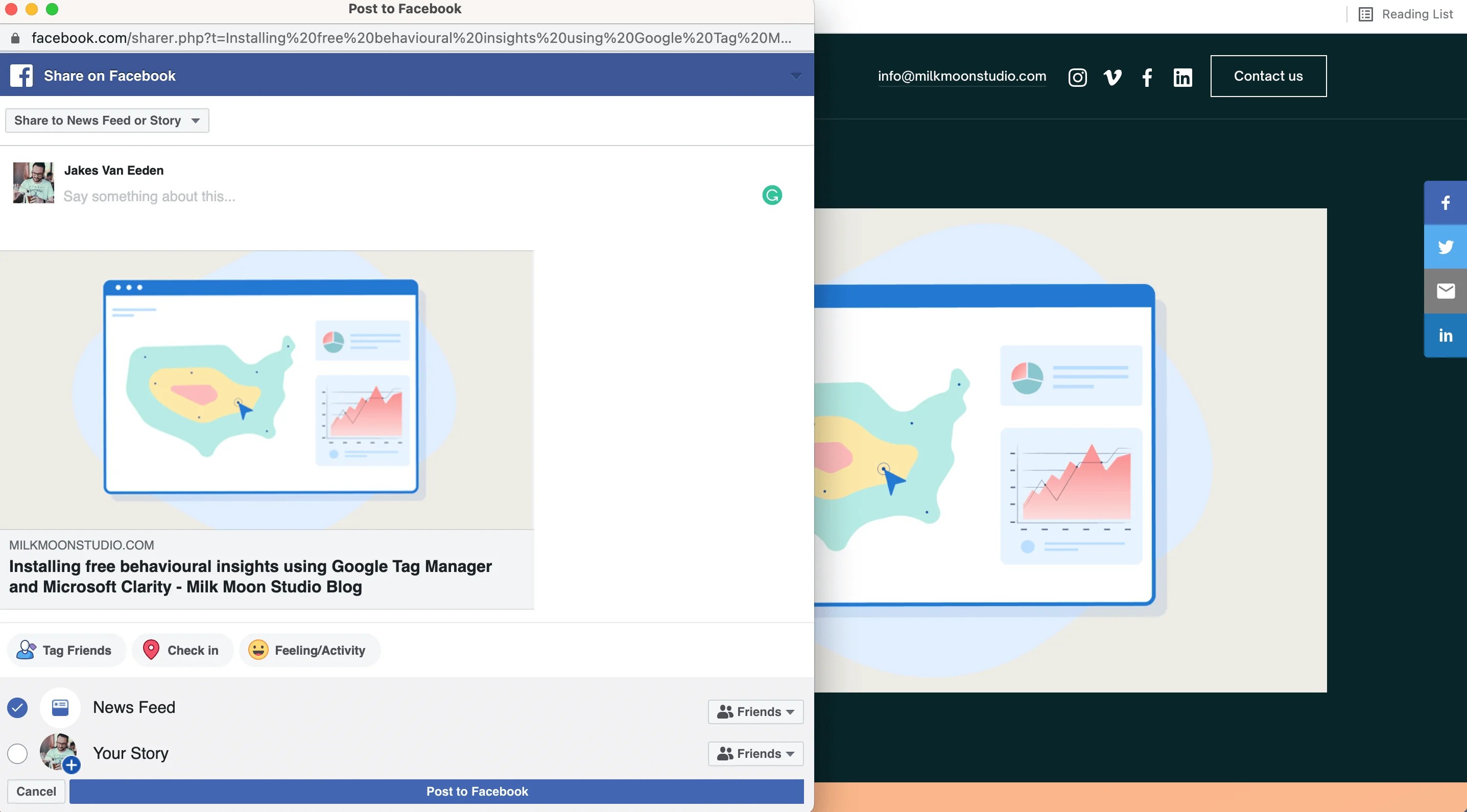
Jetzt hast du die Share-Buttons mit den OG-Tags deiner Website ausgefüllt.

Schritt 1 B — Einen vollständig geladenen Some Pages Trigger erstellen
Wenn du hinuntergegangen bist Vollständig geladener Triggerpfad du wirst das Folgende tun.
Schau dir die URL-Struktur deines Blogposts an. Unsere Beiträge befinden sich in der Post CMS-Sammlung und alle Post-Slugs beginnen mit /post/, da dies unser Blog-Ordner ist.
<!-- fs-richtext-ignore -->https://www.milkmoonstudio.com/post/iInstallation von kostenlosen Verhaltensinformationen mithilfe von Google-Tag-Manager und Microsoft-Clarity
Das macht die Sache für uns ziemlich einfach, es bedeutet, dass alle Beiträge enthalten /post/ damit wir einen Auslöser dafür erstellen können. Sie verwenden einfach die Struktur, die Sie verwenden.
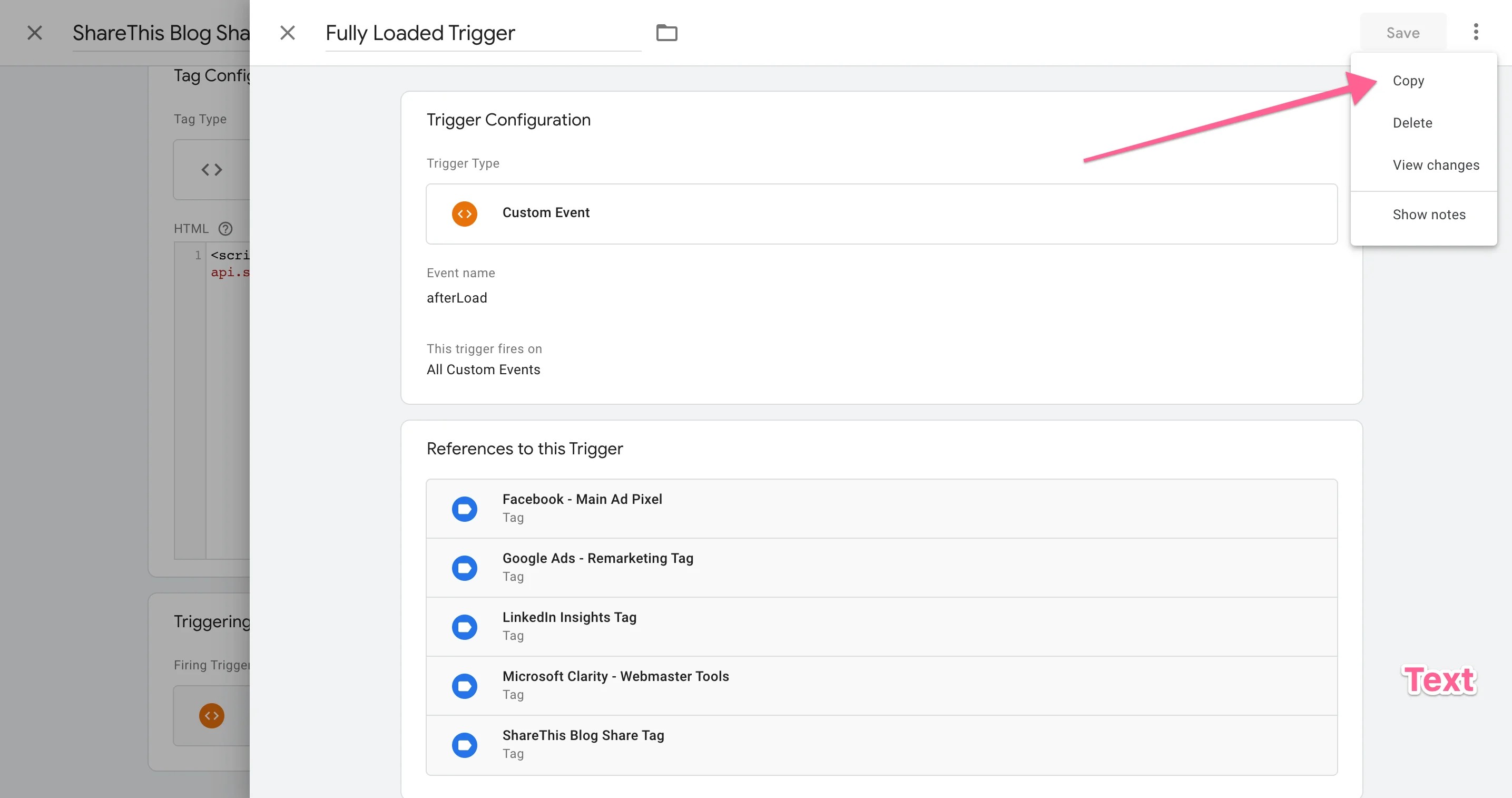
Klicken Sie auf den Fully Loaded Trigger und erstellen Sie nun eine Kopie.

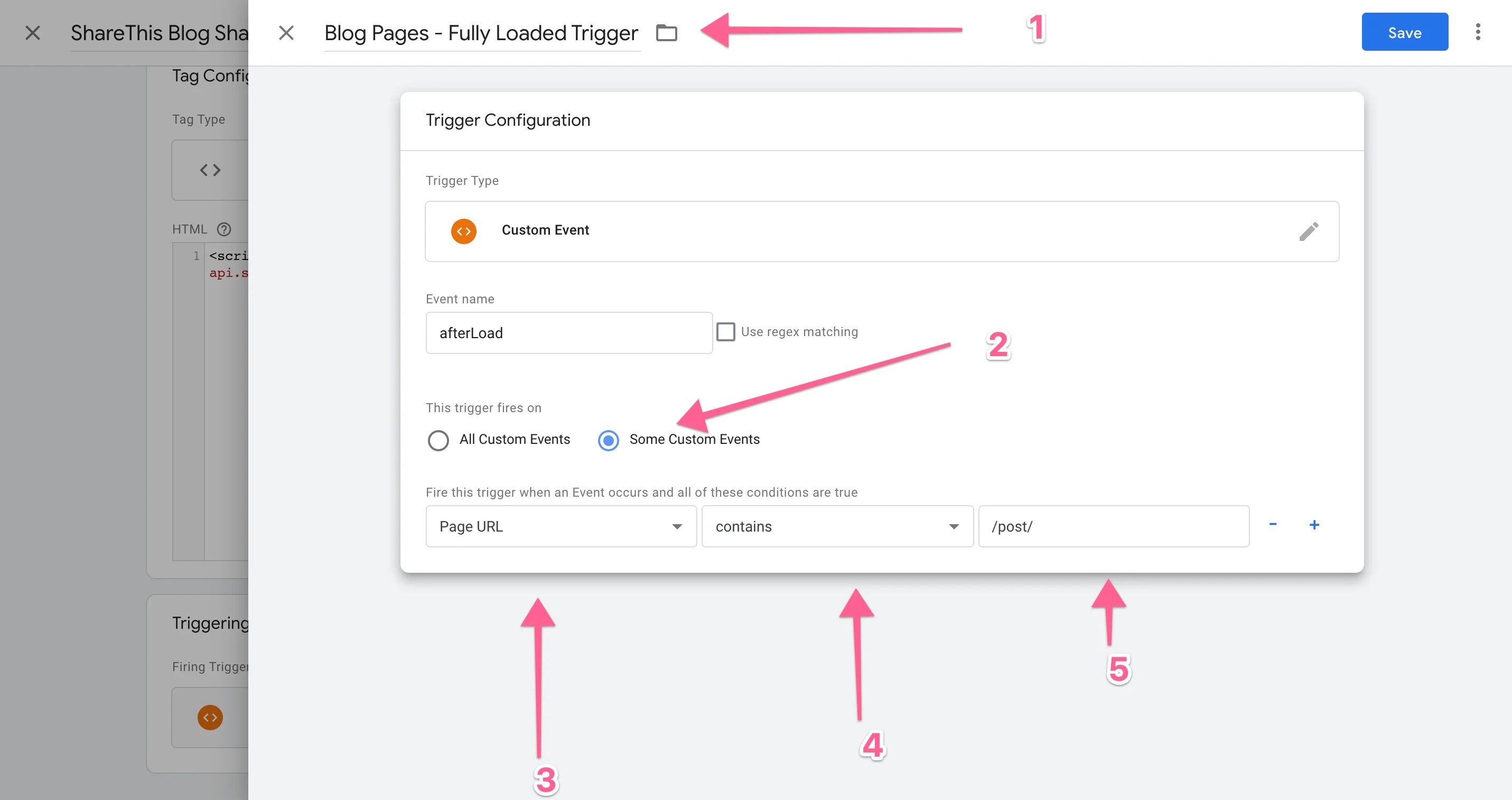
Benennen Sie Ihren Trigger, wählen Sie Einige benutzerdefinierte Ereignisse, dann Seiten-URL aus dem Dropdown, dann Enthält und geben Sie den Teil Ihrer URL ein, den Sie verwenden werden, /post/ für uns.

Speichern Sie den Trigger, entfernen Sie den alten Trigger und fügen Sie Ihren neuen Blog-Trigger hinzu: Speichern, Senden und Veröffentlichen.
Und du bist fertig. Aber was passiert? Jedes Mal, wenn Ihr neuer Fully Loaded Blog Trigger ausgelöst wird, sucht Tag Manager nach dem benutzerdefinierten Ereignis, aber nur auf Seiten, auf denen die URL in unserem Fall /post/ enthält. Als Bonus wartet er darauf, dass alles andere zuerst geladen wird! Wenn du es auch auf anderen Seiten laden möchtest, in unserem Fall haben wir es auf unseren Portfolio-Seiten, erstelle einfach weitere Trigger für diese Seiten und füge sie dem Tag hinzu.
Jetzt hast du die Share-Buttons mit den OG-Tags deiner Website ausgefüllt.

Haben Sie Fragen, schreiben Sie uns in den Kommentaren und schauen Sie vorbei mehr Anleitungen hier.